Blog Tecnológico
Adobe Spark Post: Aplicativo de Design
Giovanna Talamini • 07 jun 2021 • Adobe Apps

O Adobe Spark Post é um aplicativo de design que permite aos usuários a criação de logos, posts para as redes sociais, flyers, colagens e muito mais!
Além da versão para web, há o aplicativo para dispositivos móveis, disponível para Android e IOS, e o melhor de tudo: de graça! Claro, tem alguns recursos pagos, mas é possível criar diversas coisas com o que as funções gratuitas. Todas as funcionalidades estão acessíveis para quem possui conta na Creative Cloud.

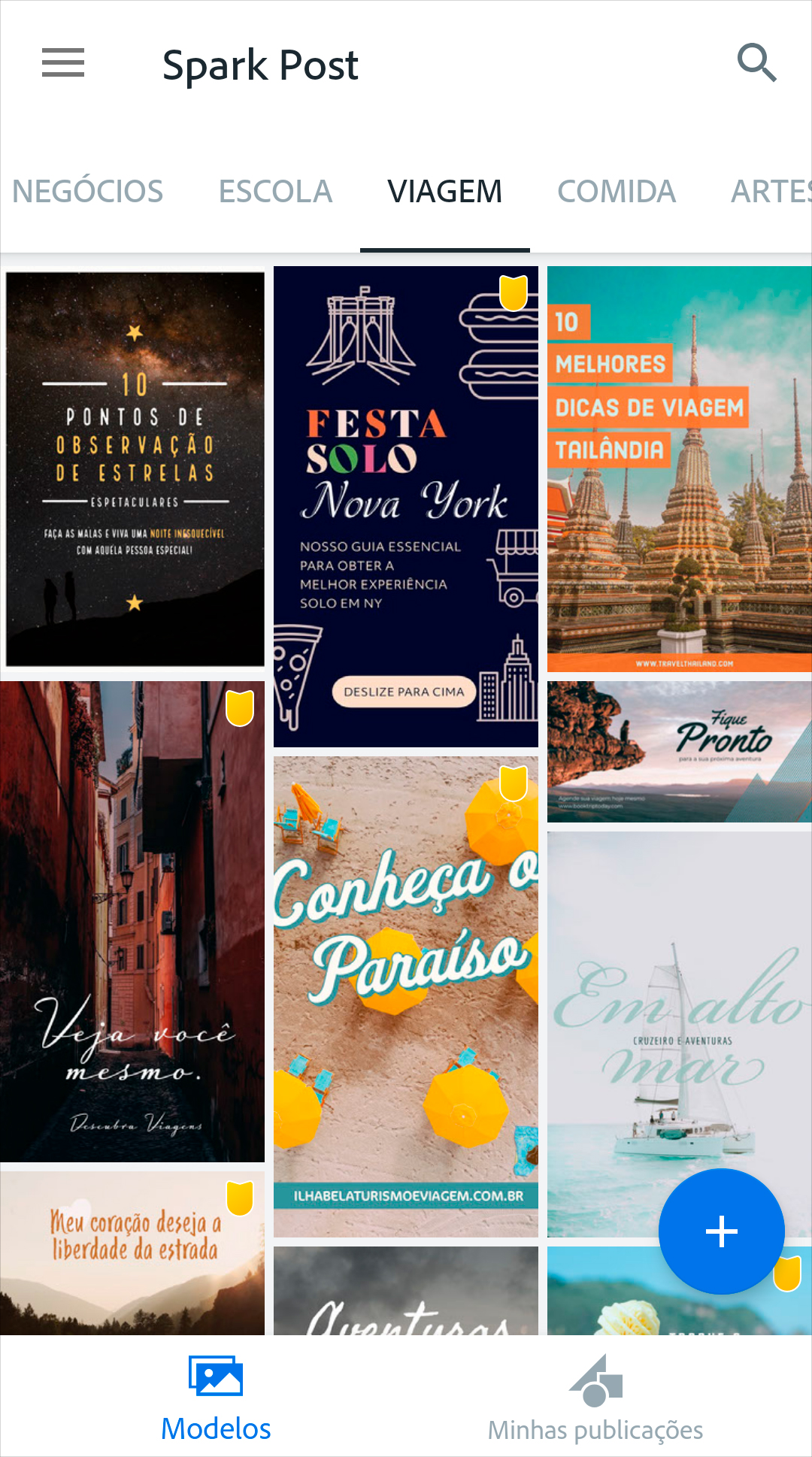
E não pense que apenas designers conseguem utilizar o aplicativo, pois o Spark Post é tão intuitivo que qualquer pessoa consegue criar artes fantásticas. Também possível escolher modelos prontos, que, na tela inicial, encontram-se divididos em categorias. Assim, é só escolher um padrão e personalizar com as informações que desejar.

Observação: os modelos com símbolo amarelo só podem ser utilizados por usuários premium.
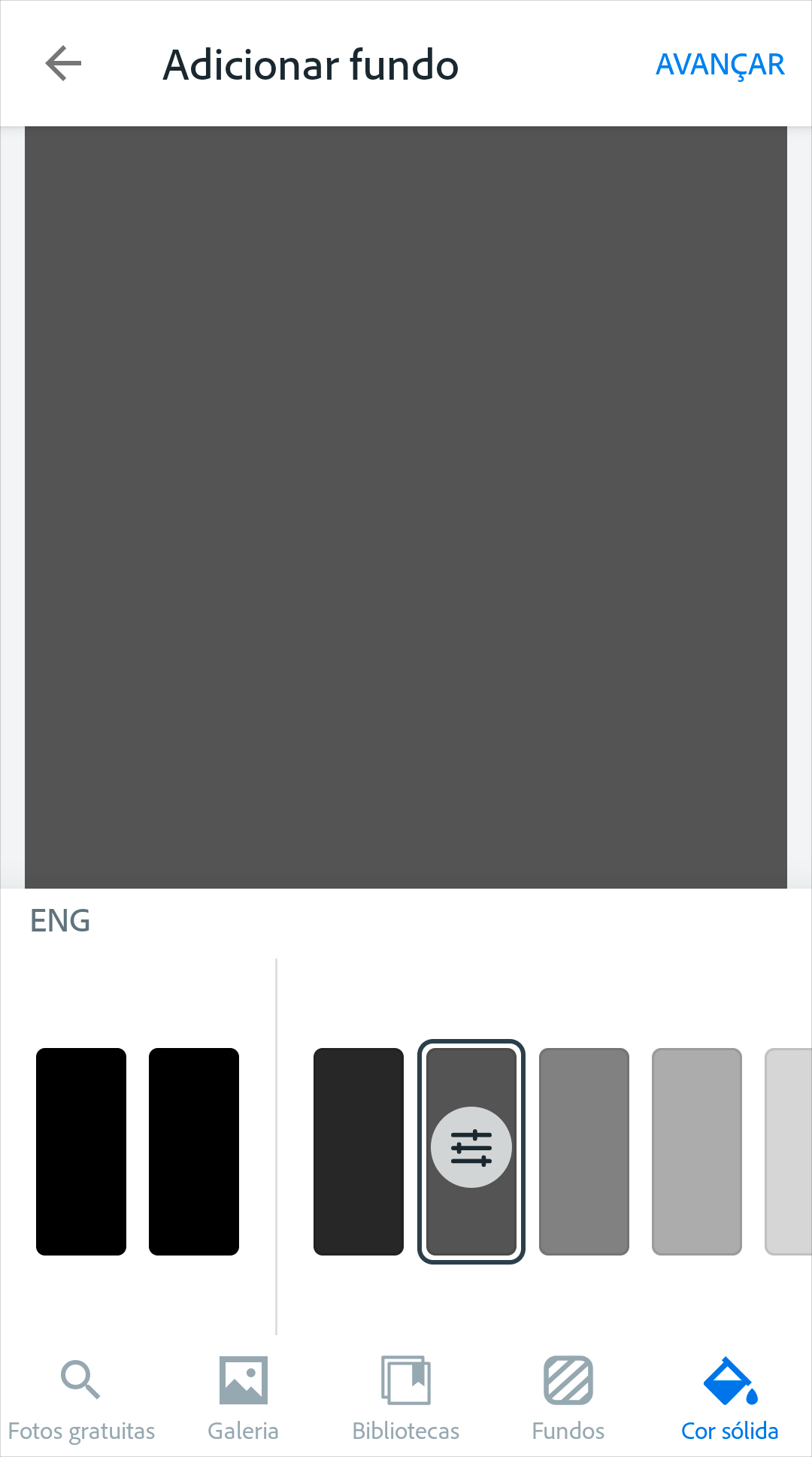
Para criar uma arte do zero, clique no símbolo + localizado na tela inicial. Para iniciar, é necessário selecionar uma imagem de fundo entre as seguintes opções apresentadas:

• Fotos gratuitas: fotografias de banco de imagens gratuitos, para não se preocupar com direitos autorais.
• Galeria: imagens do seu próprio dispositivo móvel.
• Bibliotecas: figuras armazenadas nas bibliotecas de quem utiliza o plano da Creative Cloud.
• Fundos: backgrounds pagos e gratuitos.
• Cor Sólida: cor a sua escolha que preencherá o fundo.
Ainda, é possível escolher mais de um plano de fundo para usar na arte. Após as escolhas, clique no botão adicionar ou avançar localizado no campo superior direito.
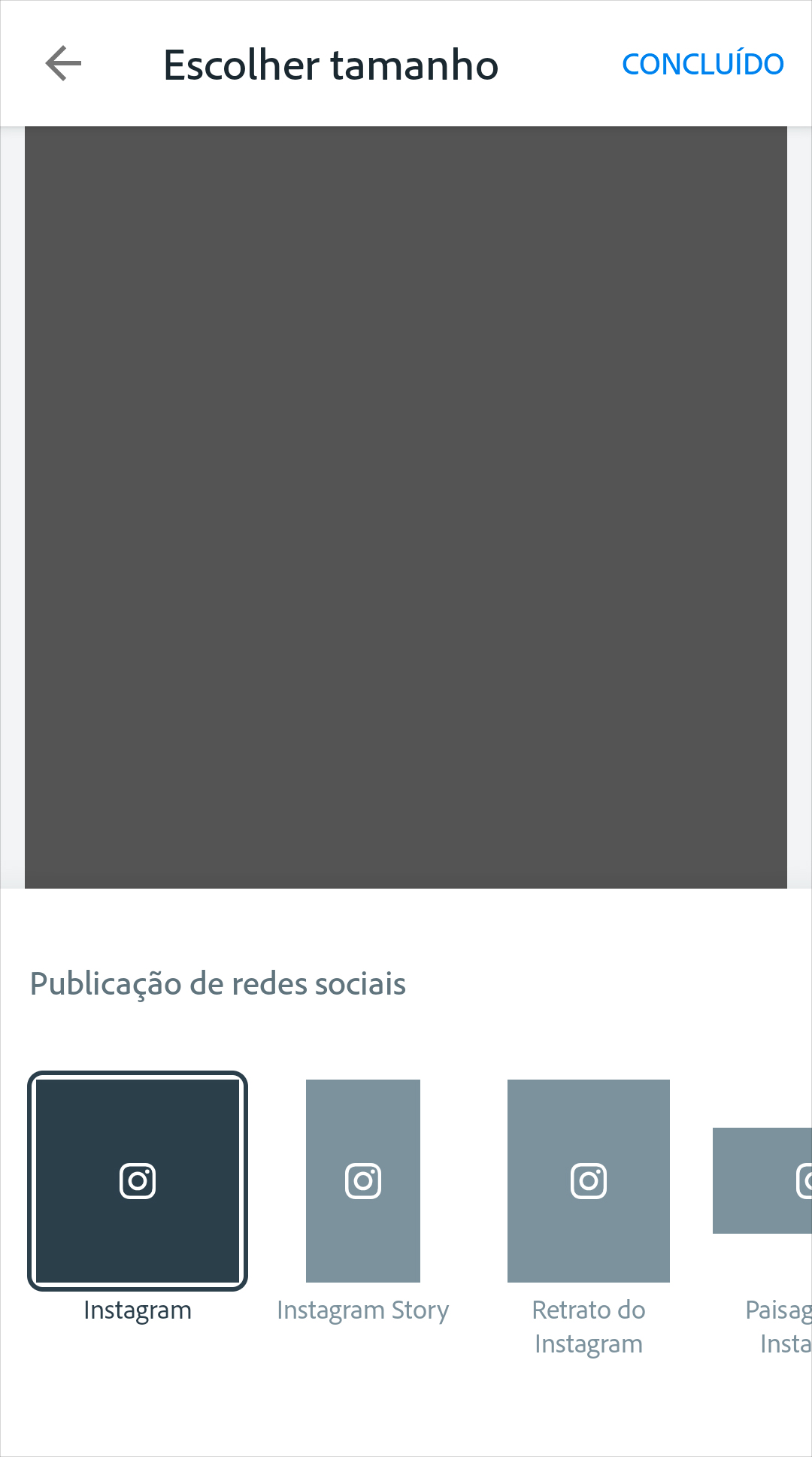
Hora de escolher o tamanho da arte. O Spark oferece modelos padrões como para publicações em redes sociais e para impressão, mas ainda há como personalizar.

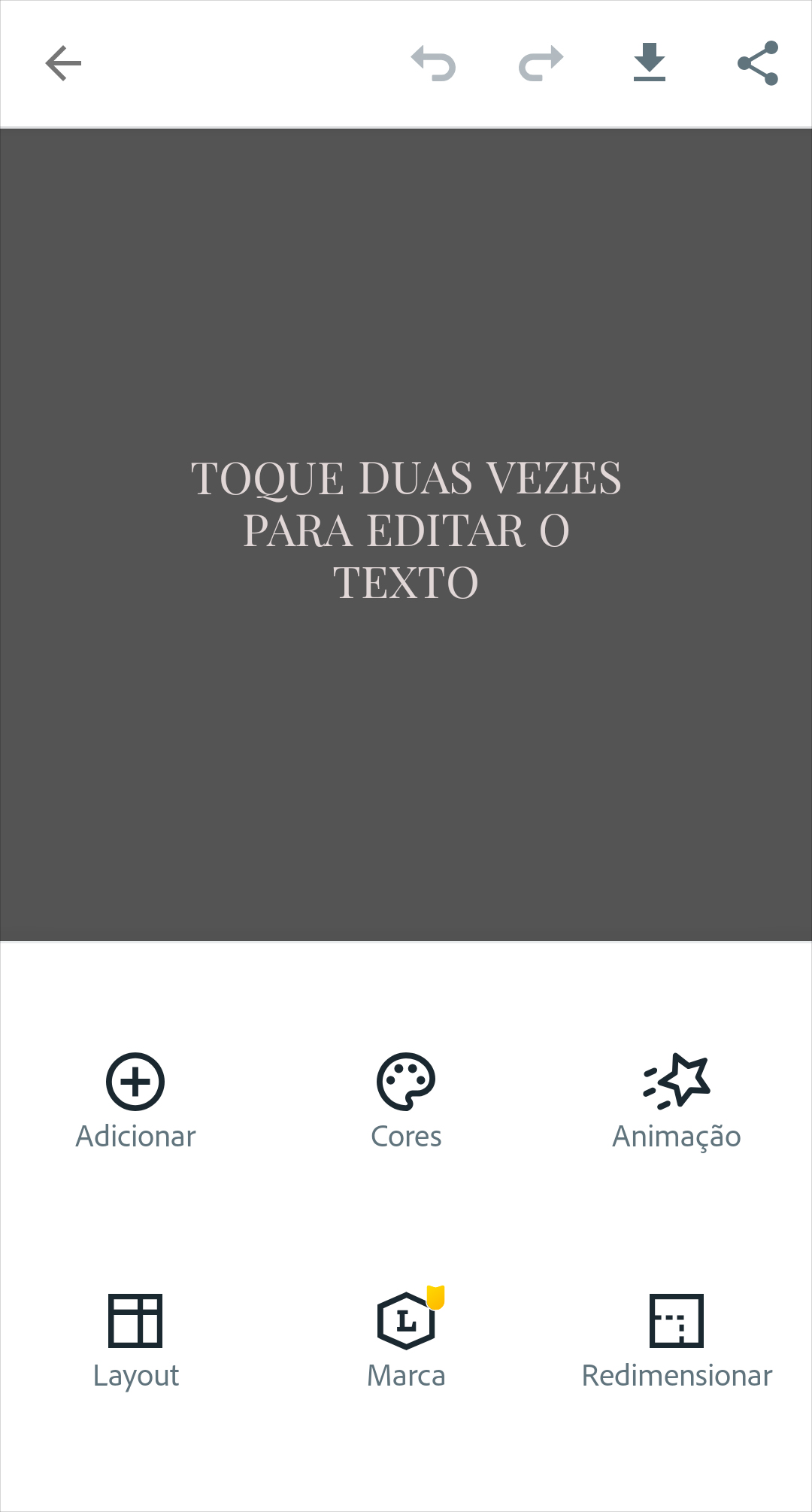
E chegamos na tela de edição em que explicarei passo a passo as utilidades.

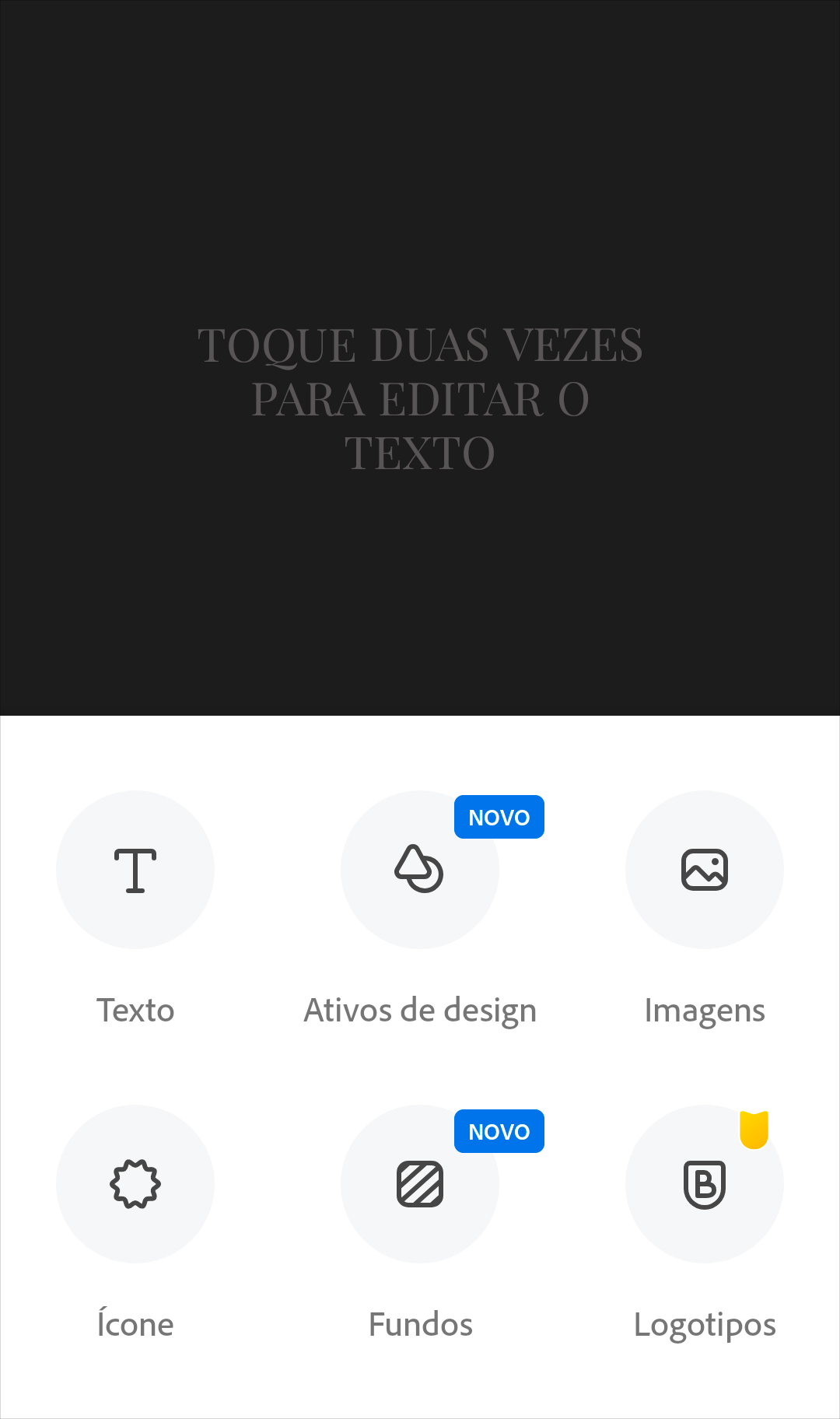
No botão adicionar temos as seguintes opções:

• Texto: basta você digitar o que deseja e clicar duas vezes no texto para que consiga editar a fonte, cor, opacidade, efeitos (sombra, forma e contorno), alinhamento e espaçamento. Além disso, permite alterar o tamanho e a rotação, mas isso também é possível através de um clique diretamente no elemento na tela.
• Ativos de design: ícones utilizados para compor a arte. Ao escolher uma ou mais opções, é possível definir ajustes em termos de brilho, contrate, mesclagem e outras opções.
• Imagem: como o próprio nome já diz, é possível inserir imagens do banco gratuito, da galeria ou bibliotecas.
• Ícone: elementos em que é possível modificar a cor.
• Fundos: imagens para plano de fundo.
• Logotipos: se você possui uma conta na Creative Cloud, salve o logotipo da sua empresa nessa opção, assim, não é necessário procurar o logotipo a cada instante em seu dispositivo móvel.
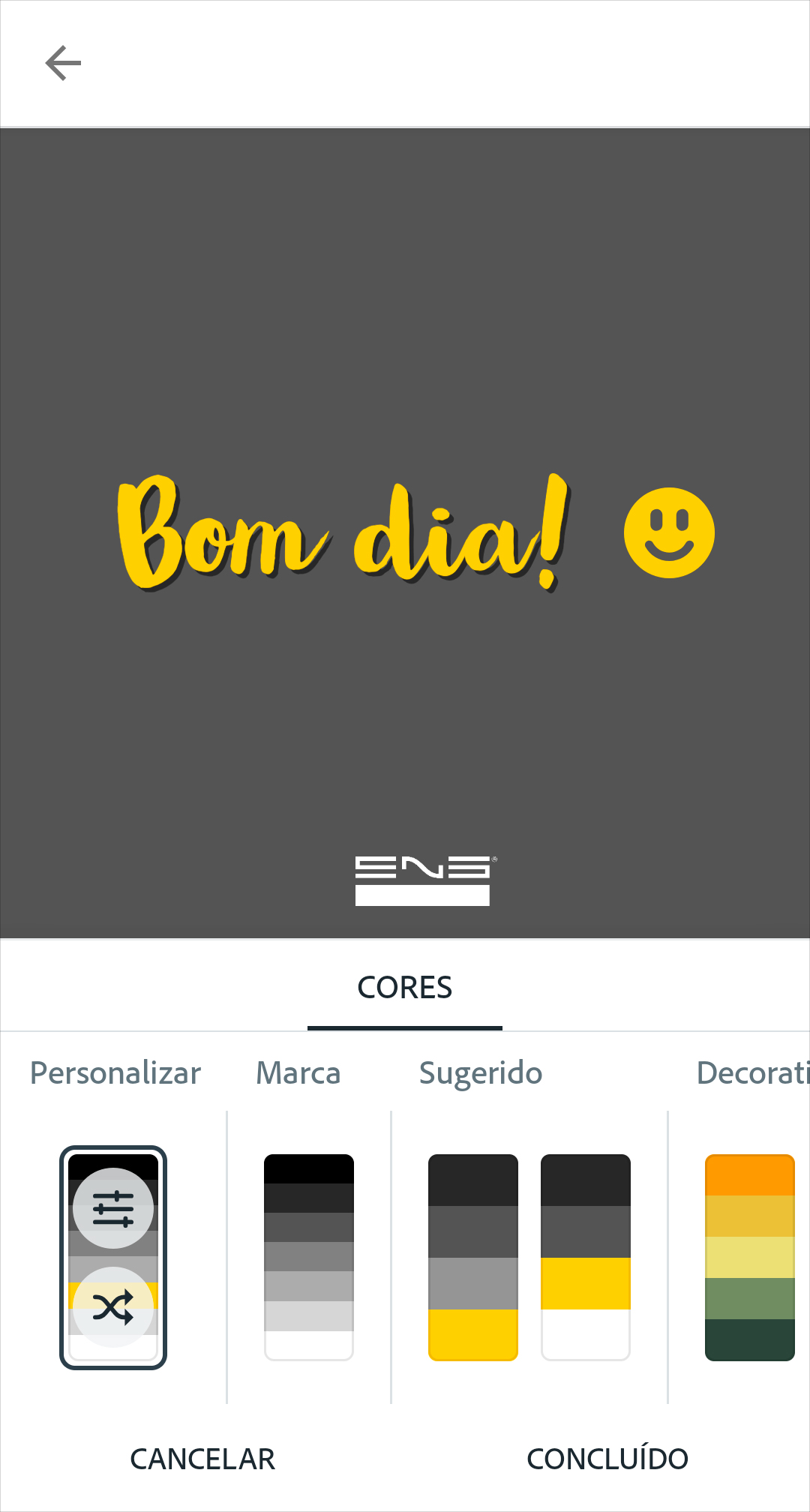
Vamos agora para a opção cores. Nela, há várias sugestões para alterar as cores do projeto atual com apenas um clique.

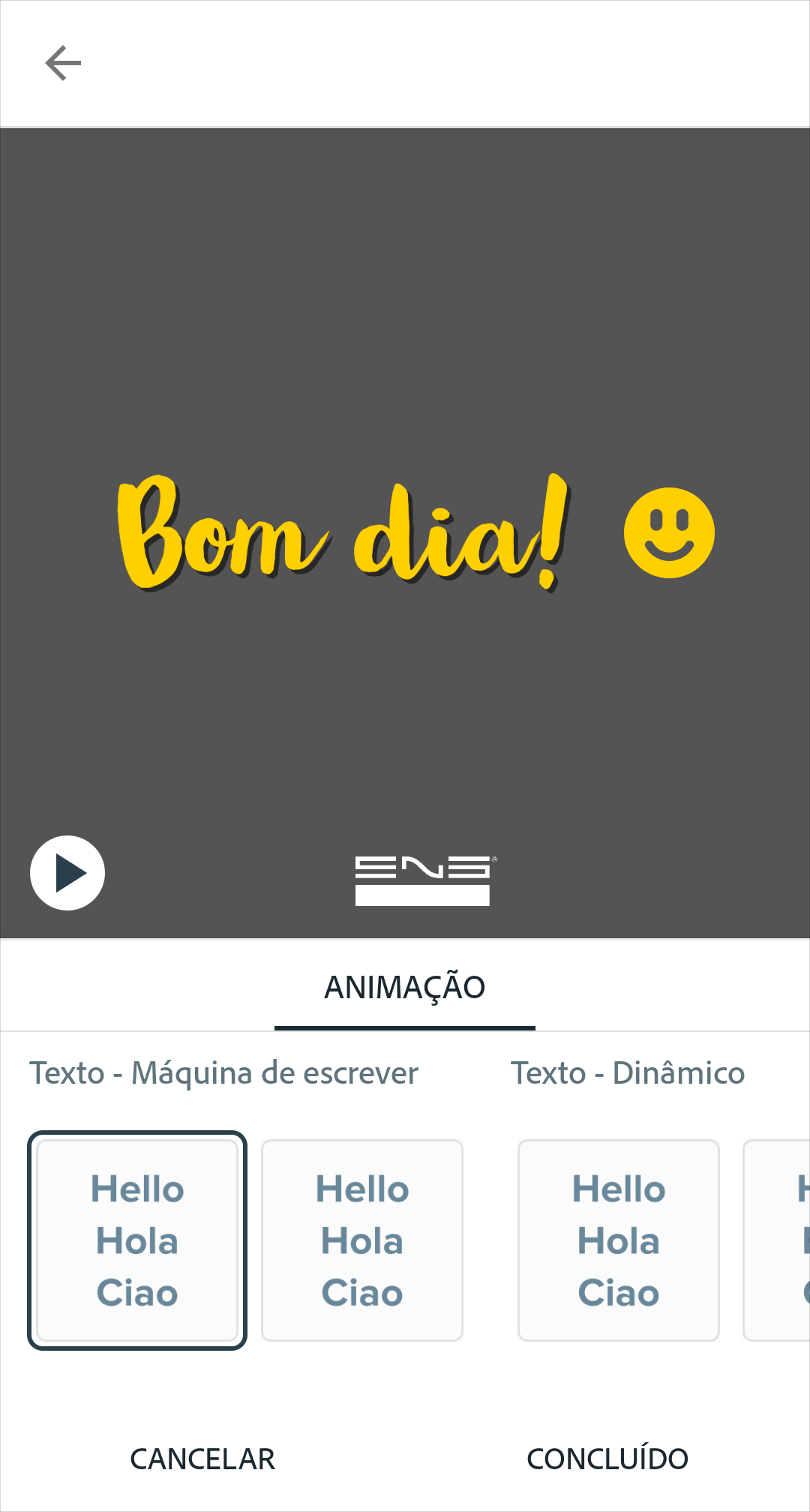
Dê vida à sua arte com animação, como no exemplo abaixo:


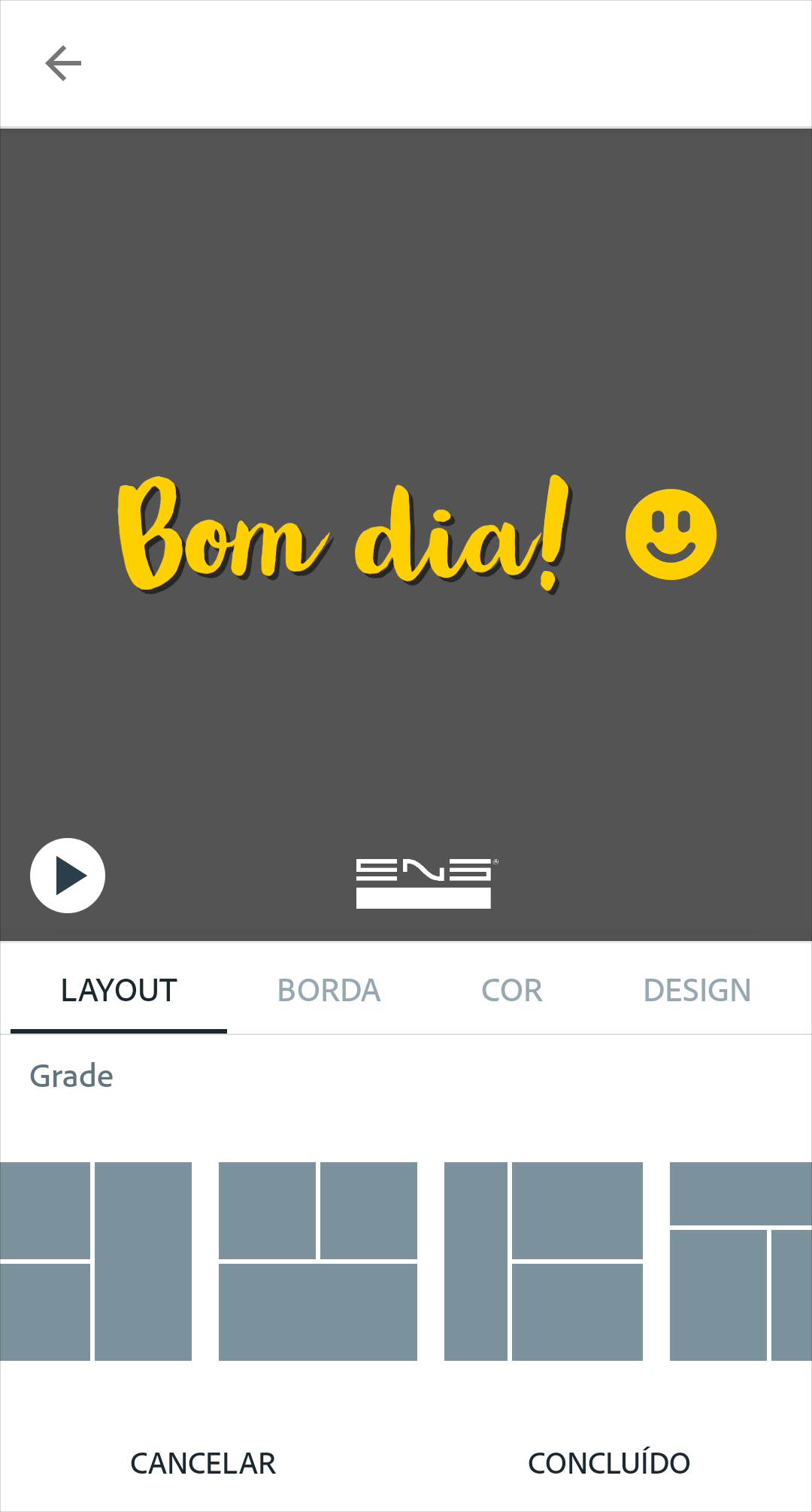
Na seção de layout, além de modificar o projeto atual, é possível escolher modelos prontos que podem servir para colagem de fotos, por exemplo. Além disso, você pode trocar o design atual de sua arte por um layout totalmente novo.

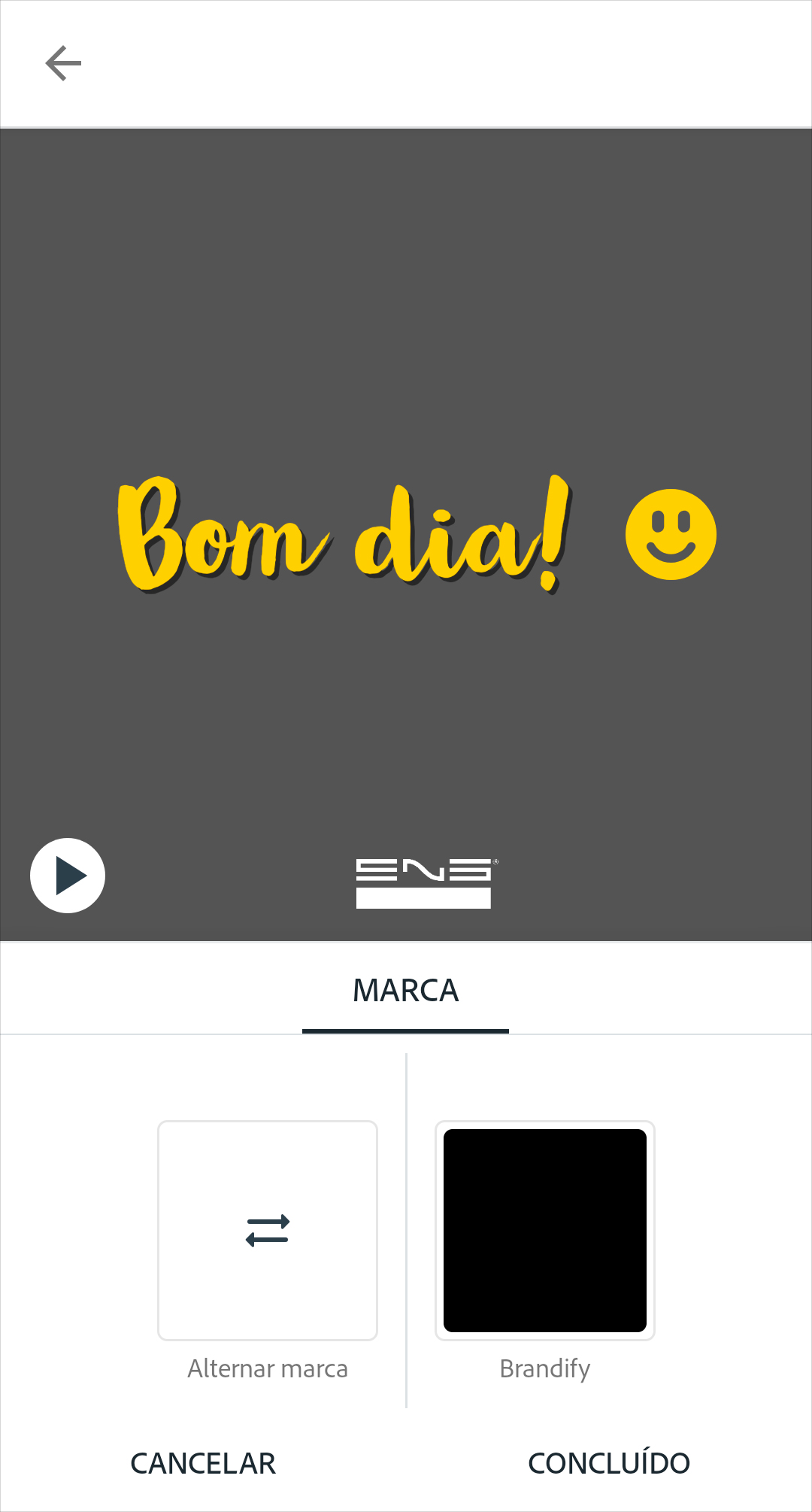
Em marca, apenas usuário premium possui acesso. Essa opção permite modificar a arte conforme identidade visual de sua marca.

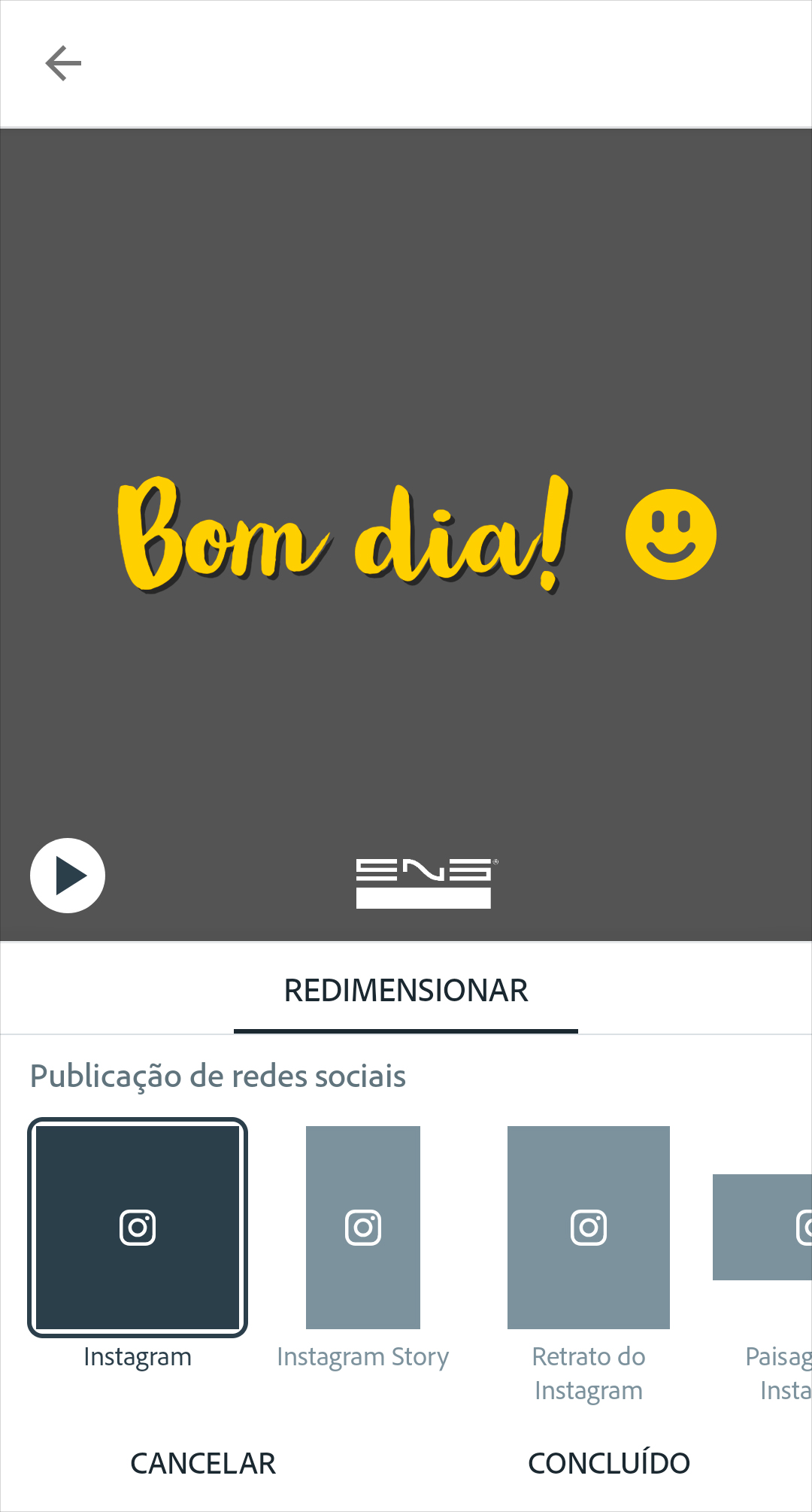
O botão de redimensionar é utilizado para alterar o tamanho da tela de trabalho. Um exemplo é alterar o tamanho de feed para stories do Instagram.

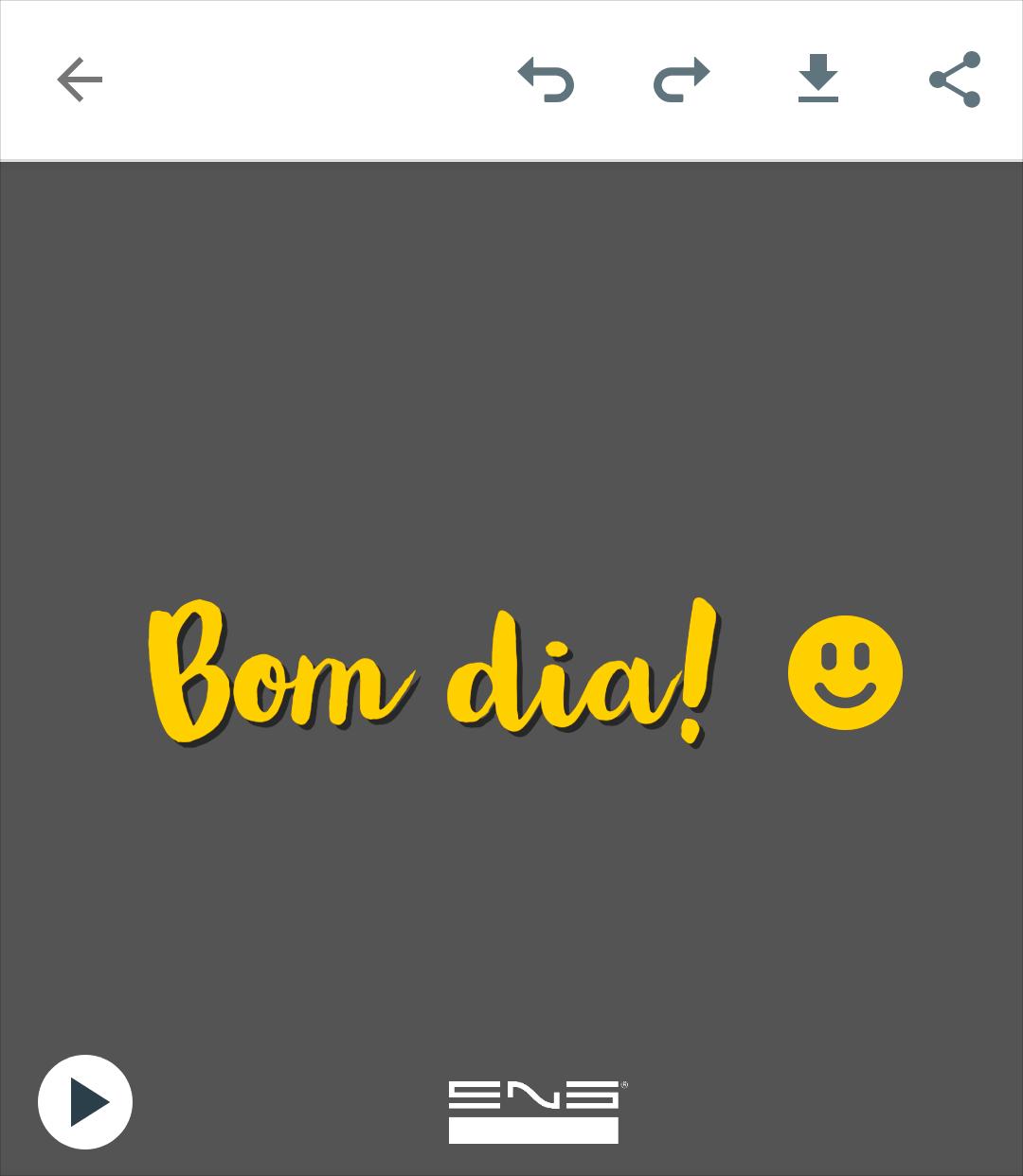
Agora, vamos focar em outros aspectos do ambiente de trabalho, a começar pela barra localizada acima do projeto.

No canto, a flecha apontada para a esquerda retorna a aba minhas publicações. Ou seja, o Spark se encarrega de salvar seu projeto automaticamente, e o disponibiliza nesse espaço para futuras edições.
As duas flechinhas próximas permitem a ação de desfazer ou refazer determinado procedimento realizado na arte.
Os dois últimos botões dizem respeito à forma de importação do projeto final, ou seja, baixá-lo em seu dispositivo. É possível realizar o download nos formatos imagem, imagem transparente ou vídeo. Importante lembrar que, caso você tenha utilizado a ferramenta animação, deve salvar o projeto como vídeo para que ele mantenha o movimento.
São muitas possibilidades dentro de um só aplicativo, e, para saber cada uma delas, nada melhor que explorar! Baixe essa ferramenta e crie designs incríveis!































