Blog Tecnológico
Power BI: Conectando visuais no Power BI através de botões
Mateus Pereira • 12 dez 2022 • Microsoft Power BI

É muito comum para os analistas de Power BI por vezes necessitarem de várias informações diferentes para um único visual, contudo, a troca de visuais ou a repetição deles não é uma boa prática para os usuários no geral. Neste artigo, veremos como atribuir diferentes informações para um mesmo visual através de botões, a fim de tornar as nossas análises um pouco mais interativas e dinâmicas.
Todos entendemos que a interface de relatório no Power BI é feita para criarmos nossas leituras visuais em cima de bases de dados que importamos, porém um processo que cada vez mais se torna frequente e consome o tempo das pessoas, é a necessidade de um mecanismo que relativize informações diferentes para um mesmo visual. É muito trabalhoso e demorado para qualquer pessoa, retirar um determinado campo de algum visual e inserir outro apenas para analisar a informação que ela estava buscando, portanto, para solucionarmos esse processo extenuante e acelerarmos nossas consultas, utilizaremos botões como mecanismo de interatividade.

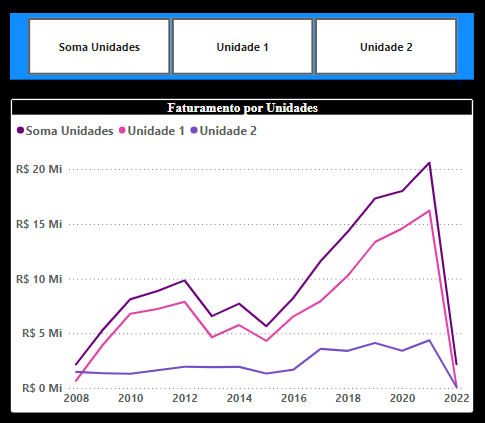
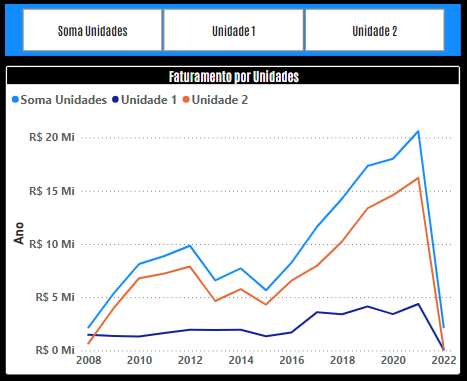
Exemplo de visual com botões
Para começarmos a construir o nosso processo de consulta a partir de botões, primeiramente temos que pensar em que tipo de informação nós queremos referenciar para a criarmos a nossa análise. Como forma didática para este artigo, importamos uma base de dados do Excel, que nos trará uma planilha de registros de vendas (um arquivo que analisa o faturamento de um determinado comércio), onde este possui diversas unidades em questão. A informação chave que nós queremos colocar neste visual, será a respeito do faturamento de cada uma dessas unidades.
Porém antes de atribuirmos algum campo a qualquer visual, sua base precisa ter as medidas de faturamento prontamente somadas, pois em cima da nossa base de dados, faremos somente a criação dos indicadores das unidades para a análise do nosso comércio como um todo.
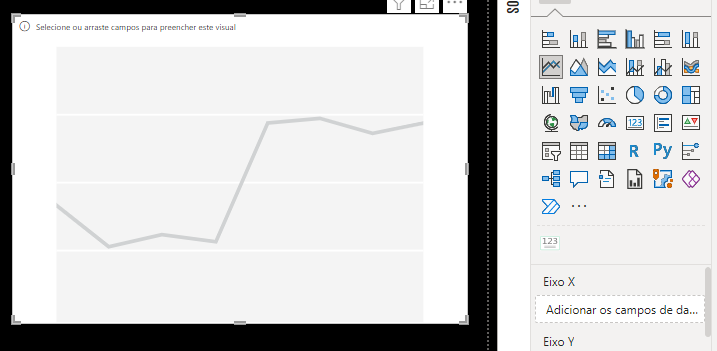
Para isso, daremos início ao nosso primeiro passo do processo, que é a importação de algum visual que nos dê a capacidade de analisar o faturamento das unidades e, como sugestão; selecionaremos um gráfico de linhas.

Para este gráfico em questão, introduziremos o primeiro campo que é o eixo do tempo do faturamento das unidades, pois para cada valor de faturamento, o visual cruzará as informações a partir de algum período.
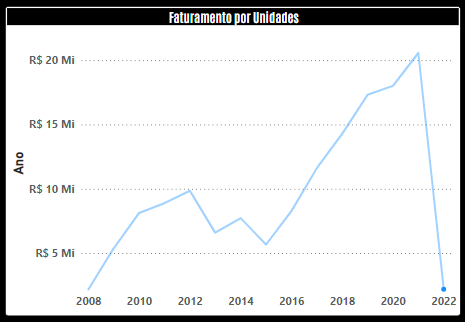
 Gráfico de linhas com o eixo de Ano
Gráfico de linhas com o eixo de Ano
Feito a importação do nosso campo de “ano” da nossa base de vendas, agora faremos a nossa referência até as unidades das quais queremos visualizar, para isso, criaremos uma tabela onde os valores das unidades estarão relacionados.

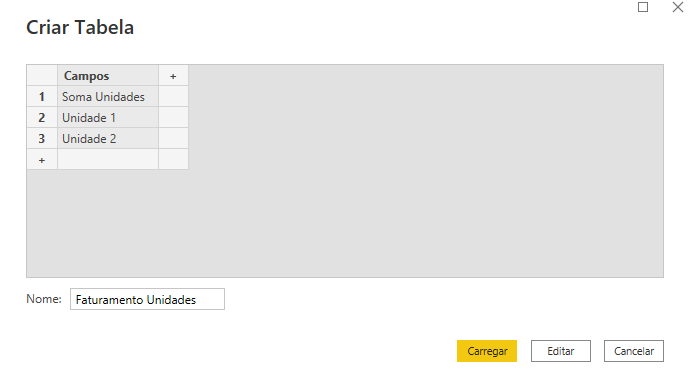
Clicando sobre “inserir dados”, criaremos a nossa tabela onde faremos a nossa referência para os campos das unidades, das quais vamos tratar posteriormente no gráfico de linhas.

Durante a criação da tabela, nomearemos os campos das quais iremos tratar durante a visualização. Atribuo o nome de “campos” aos campos e, de “Faturamento Unidades” para a tabela em si. Após isso, damos um “carregar”.

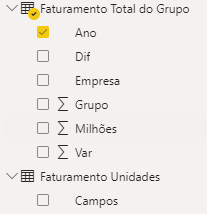
Após o carregamento, as informações da tabela aparecem junto da área de campos com as outras tabelas.
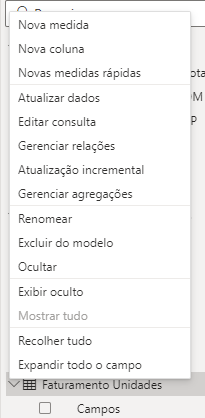
Para que possamos nos aproximar ainda mais da nossa dinamização das consultas, precisamos criar uma medida que relacione os campos criados da tabela, para inserir os botões posteriormente conectados ao gráfico de linhas. Para isso, clicamos com o botão direito sobre a nossa tabela recém-criada e, adicionamos uma nova medida.

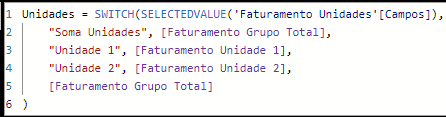
A partir dessa nova medida, faremos com que o Power BI entenda que nós queremos trazer mais de um resultado de acordo com uma seleção. Para isso, usamos a fórmula SWITCH.

Com ela conseguimos agregar mais de um valor à um visual e, retornar o resultado a partir da fórmula SELECTEDVALUE.
Com isso, temos uma medida que referencia as unidades de faturamento de acordo a nossa tabela criada, juntando os três resultados em uma seleção e permitindo que usemos o campo em um visual só.
Para nos aproximarmos da conclusão, vamos até o nosso gráfico de linhas selecionar a medida de “unidades” recém-criada e adicionamos ao eixo y. Com ele aberto, temos o resumo do faturamento total da nossa base de vendas disponível.

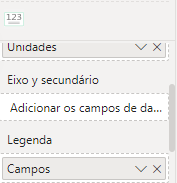
Contudo não finaliza por aí, temos mais um campo a ser adicionado que permite que façamos a leitura de todos os faturamentos, separados por uma linha individual no gráfico. Como anteriormente usamos a fórmula de SWITCH, queremos visualizar cada faturamento a partir de uma seleção, para que isso seja possível, adicionamos a coluna de “campos” da nossa tabela “Faturamento Unidades” ao campo de legenda do nosso gráfico de linhas.

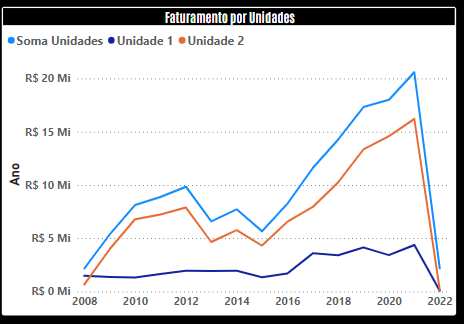
E com isso, temos o resumo de todos os faturamentos do nosso comércio separado por linhas no gráfico.

Por fim, para concluirmos nossa análise de informações a partir de botões, basta abrirmos uma segmentação de dados e selecionarmos a coluna de “Campos” da nossa tabela de Faturamento Unidades. Com esse campo pré-disposto no visual, conseguimos por fim filtrar nossa análise gráfica a partir de botões.

Com eles inseridos, somos capazes de filtrar o faturamento desejado e analisar quais os índices que procuramos. Muito mais prático do que duplicar o visual ou substituir os campos, com a inserção dos botões no seu visual, é possível criar relatórios muito mais interativos e explicativos. Para o profissional que opta pela seleção com SWITCH, tem seus dados muito mais organizados a partir de uma estrutura que permite ele acrescentar quantos valores ele puder dentro de uma única visualização, sem perder a facilidade de interpretar a informações.