Blog Tecnológico
Adobe Animate: rotacionando uma esfera
Leticia Borges • 01 jul 2021 • Adobe Animate

Antes de começar esse tutorial, vamos conhecer um pouco o programa que iremos usar hoje. O Adobe Animate é uns dos mais conhecidos programa da Adobe, ele fornece um sistema simples e completo para aqueles que estão começando a animar e é completo para quem já anima. Sendo um programa que está disponível para Windows e IOS. Usado bastante para a criação de personagens, gifs, aberturas de vídeos, ou apresentações.
E sempre lembrando que temos vários outros incríveis tutoriais usando a Adobe Animate, como nosso último artigo: Anime um moinho de vento com o Animate.
Com a animação se tornando cada dia uma grande área de trabalho no mercado, saber animar pelo menos o básico é uma habilidade importante. Sabendo disso, tentamos sempre trazer tutoriais fácil e importantes para que você consiga se destacar, aprender e criar suas próprias animações.
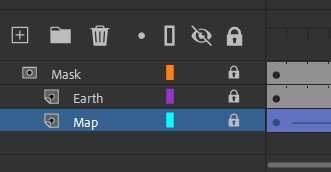
Hoje vamos conhecer como criar um mundo rodando de uma forma fácil, rápida e prática usando somente o Adobe Animate. Lembrando também que a imagem do mapa e a esfera são suas camadas diferentes. Com isso vamos começar a animar esse mundo:
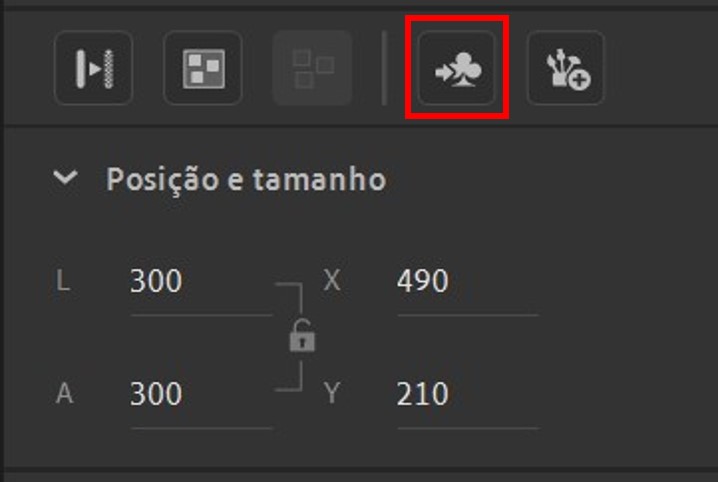
1. Selecionando a objeto de esfera que será a nossa terra, vá para o painel “Propriedades”, e selecione o ícone “Converter em símbolo”

Com isso, coloque o nome de terra, e defina o “tipo” de gráfico. Como na imagem:

Repita a mesma coisa, mas agora com o mapa selecionado.

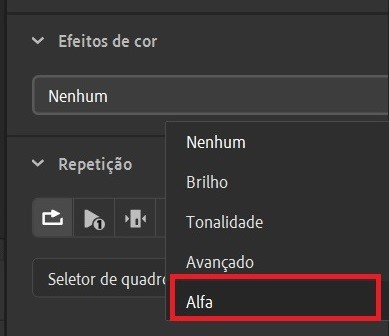
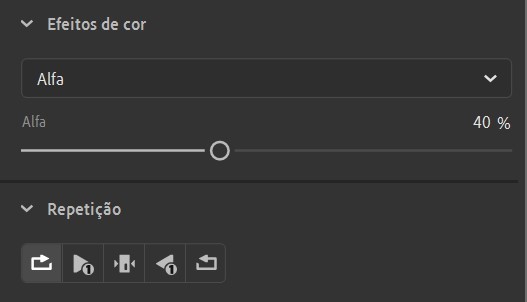
2. Com o símbolo da terra selecionado, vá na barra de “prioridades” novamente, na seção “efeitos de cor”, selecione “Alfa” na lista.

Como efeito de cor “alfa” selecionado, defina o seu valor para 40%

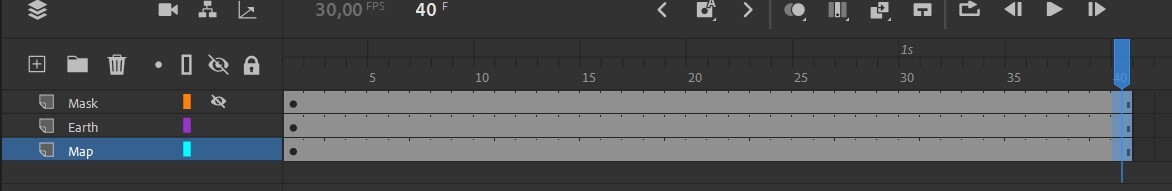
3. Vá para o quadro 40 da camada de máscara, e com a tecla shift pressione e clique nos quadros 40 das três camadas, e pressione “F5”.

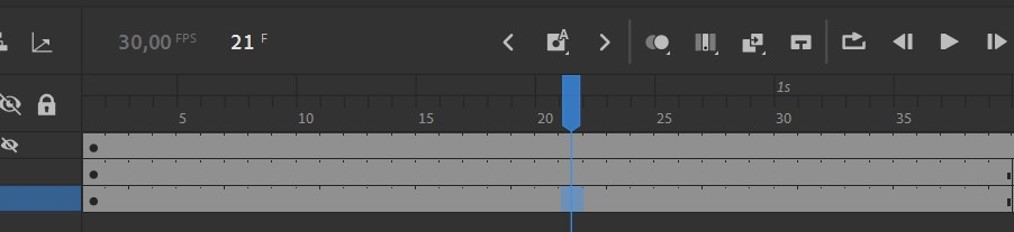
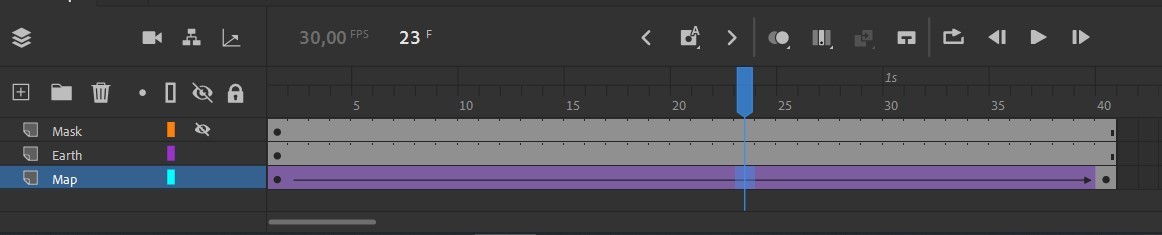
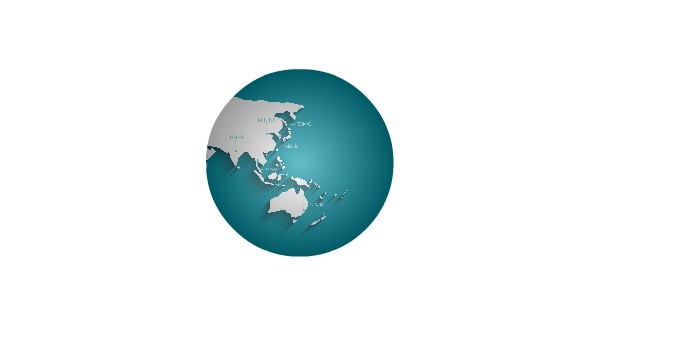
4. Clicando na camada “Mapa”, coloque o símbolo do mapa, para a esquerda, para que ele se alinhe com a borda direita do símbolo da terra. Igual nas fotos a seguir:


5. Clicando no meio da camada Mapa, clique o botão “criar interpolação clássica”


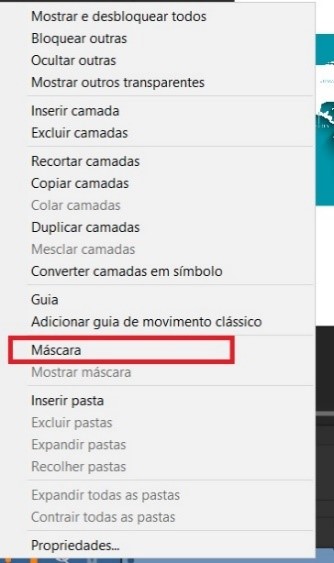
6. Para finalizar, clique o botão direito e selecione a opção máscara.



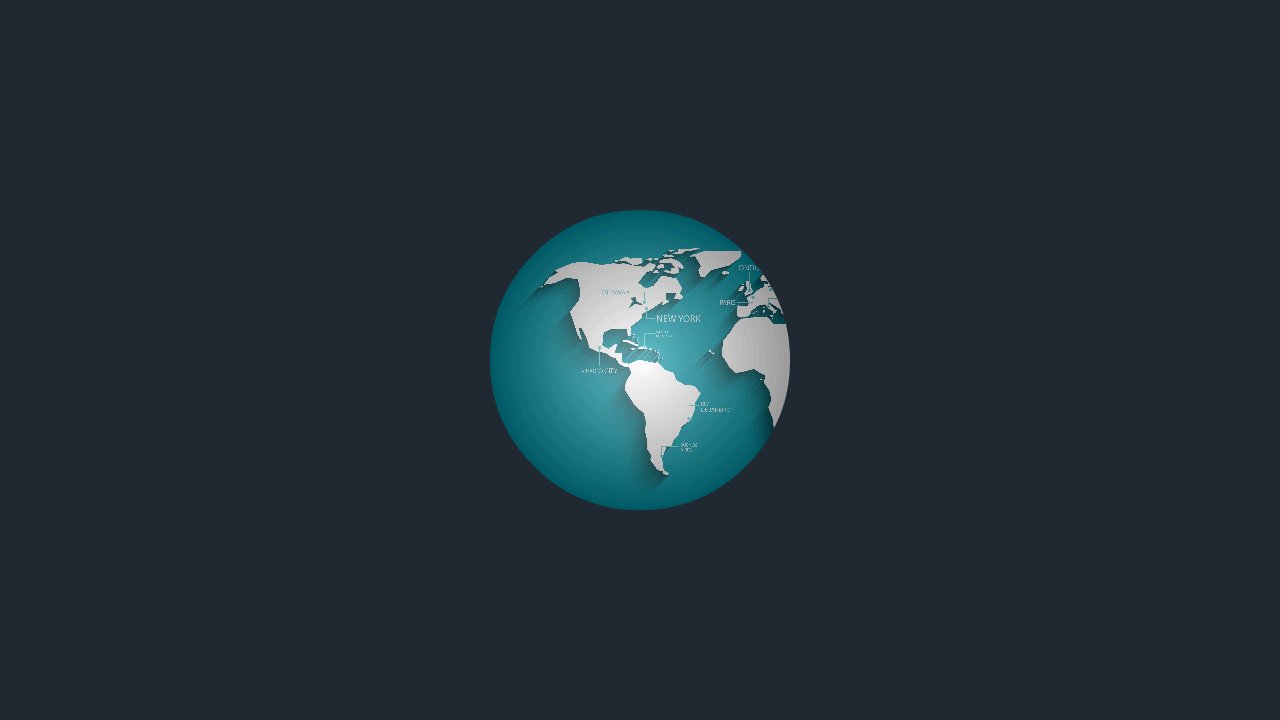
O resultado da animação fica assim, lembrando que podemos usar esse mesmo estilo de animação para outros tipos animação do mesmo estilo.

Se você gostou desse tutorial, com certeza irá gostar dos nossos outros também, confira em nosso blog!

































