Blog Tecnológico
Adobe Xd: Modos de Compartilhamento
Giovanna Talamini • 24 mai 2021 • Adobe Xd - Experience Design

Antes de um projeto ser considerado finalizado, é necessário testá-lo e obter feedback dos demais interessados, assim, todos poderão contribuir para o resultado final do trabalho.
O Adobe Xd, software de criação de protótipos para web e smartphone, permite a criação de links de compartilhamento que podem ser personalizados para cada público. Nesse artigo, mostrarei como utilizar essas funcionalidades adequando para os diferentes tipos de visualizadores.
Acesse o programa e vá na aba de compartilhar localizada na barra acima do protótipo.

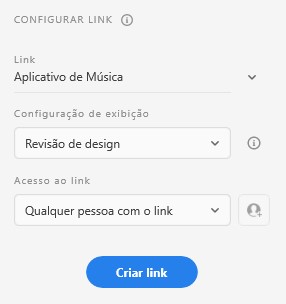
Essa seção possui um menu na lateral direita para a configuração de links.

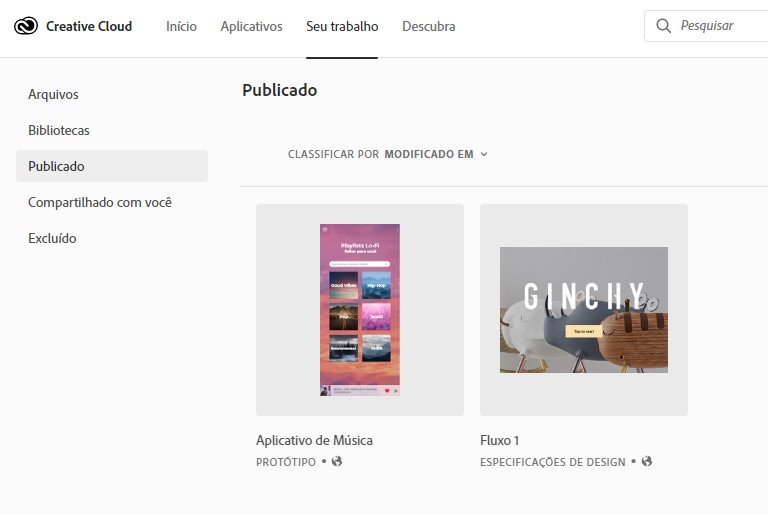
Ao clicar no campo link, aparecerá duas opções: criar novo link e gerenciar links. Essa segunda opção levará o usuário ao site da Creative Cloud onde é possível fazer o gerenciamento não só dos links criados, como de bibliotecas, documentos na nuvem e outros arquivos.

Voltando ao Xd, o campo de acesso ao link possui alternativas autoexplicativas que definem quem terá acesso ao link do protótipo, podendo ser:
> Qualquer pessoa com o link
> Somente pessoas convidadas
> Qualquer um que tenha a senha
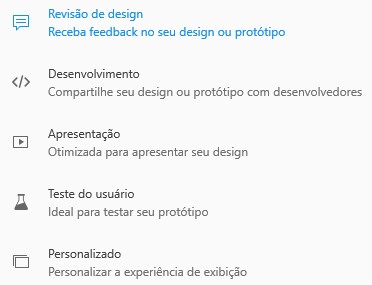
Agora, vamos à configuração de exibição e todas as suas opções.

Revisão de Design
Normalmente o protótipo precisa passar por revisão de outras pessoas antes de ser finalizado. Para isso, essa opção torna-se ideal pois permite:
> Comentários
> Dicas de ponto de acesso
> Controles de navegação
Mas o que se refere cada uma dessas possibilidades?

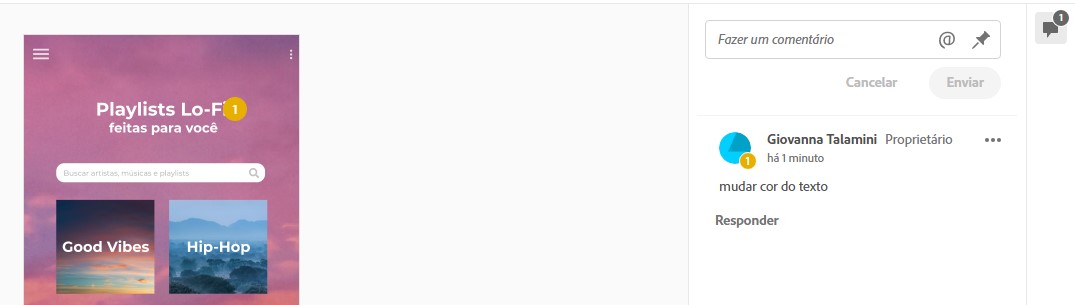
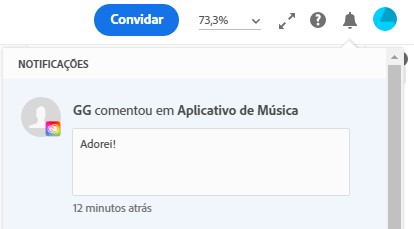
Os comentários permitem que visualizadores opinem no projeto, mencionem outros comentaristas com a função @ (é como mencionar amigos nas redes sociais), e o mais legal: utilizar a ferramenta marcador. Com ela, é possível selecionar na tela determinado elemento e realizar um comentário exatamente sobre esse ponto específico. Perceba que na imagem acima realizei um comentário em cima do que deve ser alterado, assim há mais economia de tempo pois não será necessário explicações do local exato a ser modificado. Os comentários podem ser feitos por assinantes Adobe e por pessoas que não possuem conta na plataforma mas que podem entrar como convidado apenas inserindo seu nome. Além de tudo isso, a cada comentário realizado no protótipo, o proprietário do projeto receberá notificação.

As dicas de ponto de acesso indicam ao usuário onde deve-se clicar na tela para que haja interação entre elementos. As dicas aparecem quando o revisor seleciona espaços da prancheta que não apresentam elementos interativos.
Os controles de navegação aparecem em protótipos com mais de uma prancheta. Trata-se de uma barra localizada abaixo da visualização do protótipo e que permite ao usuário navegar pelas páginas ou voltar para a prancheta inicial.

Desenvolvimento
Esse método de compartilhamento é indicado para desenvolvedores e outros designers. Apresenta:
> Comentários
> Dicas de ponto de acesso
> Controles de navegação
> Especificações de design
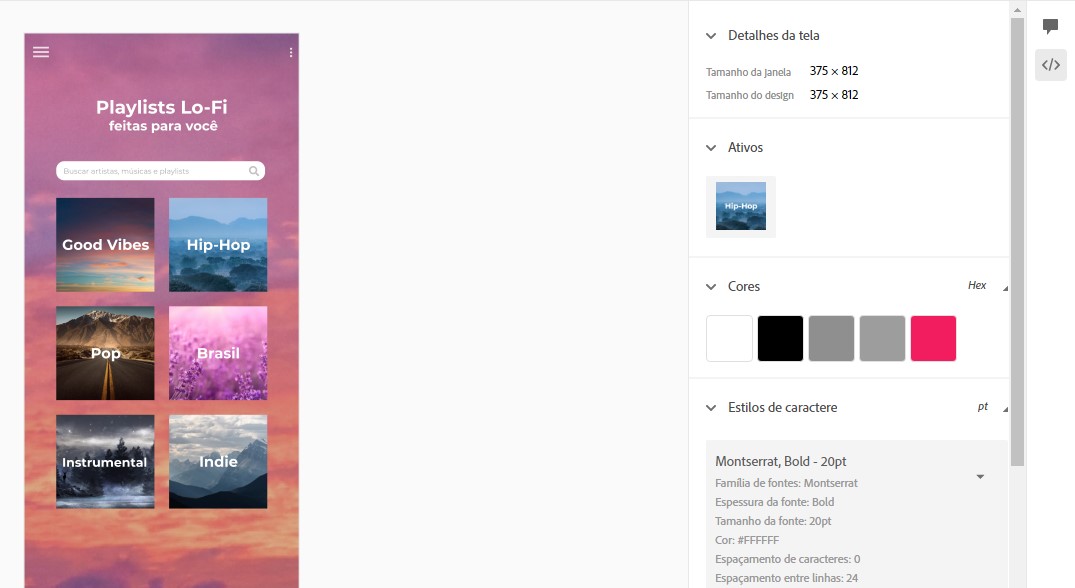
O ícone abaixo dos comentários exibe todas as informações de design da tela em visualização.

Verifique a especificação de determinado elemento clicando nele.
![]()
Ainda é possível disponibilizar itens para que os desenvolvedores e designers realizem o download. Para isso, abra o Xd e selecione o que você deseja marcar para exportação (atalho SHIFT + E) ou siga o pequeno tutorial abaixo:
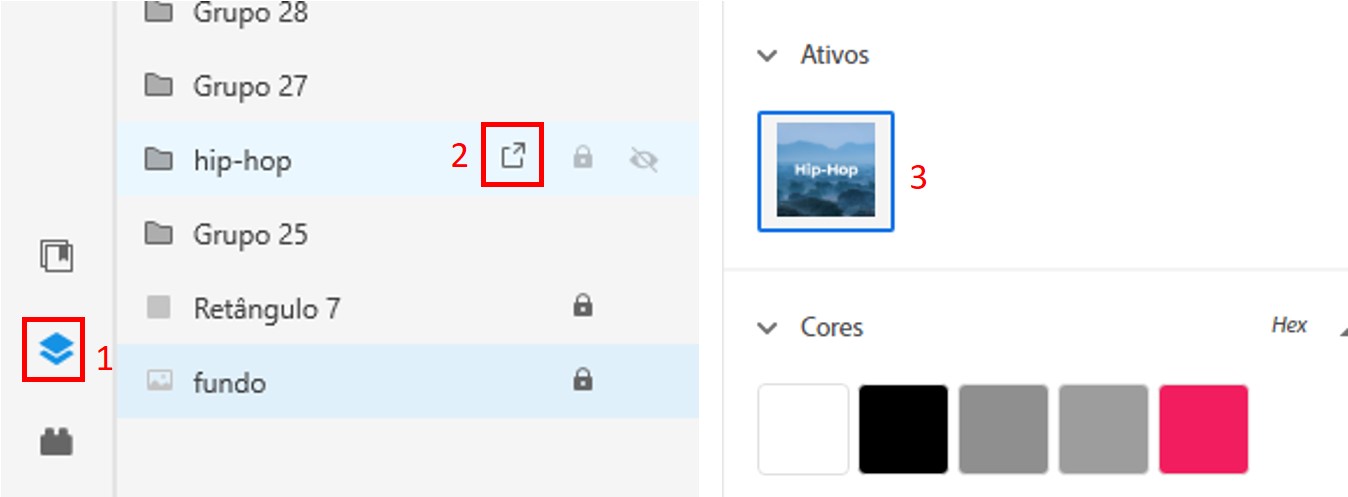
• No Xd, vá em camadas (canto inferior esquerdo), passe o mouse por cima do item a ser exportado e selecione o ícone que possui uma seta. Após isso, é só gerar o link na aba de compartilhamento apresentada anteriormente. Para fazer o download do elemento, o desenvolvedor deverá abrir o link e selecionar os ativos que seja baixar.

Apresentação
Muitas vezes é necessário apresentar o protótipo aos clientes, colegas de trabalho e demais públicos de interesse. Para isso, aconselho essa opção que permite:
> Dicas de ponto de acesso
> Controles de navegação
> Tela cheia
Teste de usuário
Chegou o momento de ver como ficou seu projeto na prática! Essa alternativa libera apenas uma funcionalidade:
> Tela cheia.
A ideia é que você veja o aplicativo ou website na visão de alguém que utilizará seu produto.
Personalizado
Cada projeto pode demandar necessidades específicas, por isso, adeque a visualização escolhendo entre as opções abaixo:
> Permitir comentários
> Abrir em tela cheia
> Mostrar dicas de ponto ativo
> Incluir especificações do design
Essas são as opções de compartilhamento do Xd. Nunca se esqueça que a cada alteração feita no projeto será necessário atualizar o link.

Na versão gratuita do Adobe Xd apenas um link pode ser gerado, diferente da versão paga em que é possível gerar infinitos links.
Espero que tenha entendido as particularidades de cada modo de compartilhamento do Xd. Até a próxima!
Participe dos nossos eventos e minicursos gratuitos.














4.jpg)




















