Blog Tecnológico
Criação de botões animados no Adobe Xd: Botão de Slide
Diane Jey • 19 mai 2021 • Adobe Xd - Experience Design

Adobe Xd é uma ferramenta de design de experiência do usuário e interface do usuário (UI / UX) baseada em vetores para aplicativos da web e aplicativos móveis, desenvolvida e publicada pela Adobe. Ele está disponível para macOS e Windows, também existem os aplicativos para iOS e Android que ajudam a visualizar o resultado do trabalho diretamente em dispositivos móveis. O Adobe Xd suporta wireframes de sites e criação de protótipos click-through.
Com ela, é possível prototipar e dar vida aos nossos projetos de forma totalmente interativa e navegável, dando atenção a cada detalhe, e graças a nuvem da Adobe, esse é um processo que pode ser feito de forma colaborativa com um time inteiro de forma totalmente remota.
Nesse artigo abordarei a criação de uma das interações mais usadas, o botão de slide, que pode ser usado em diversos cenários, como aceite de termos, opções de configurações do aplicativo e muito mais!
Para tal, iremos iniciar em uma prancheta com qualquer tamanho.
No painel de ferramentas, selecione a opção retângulo:

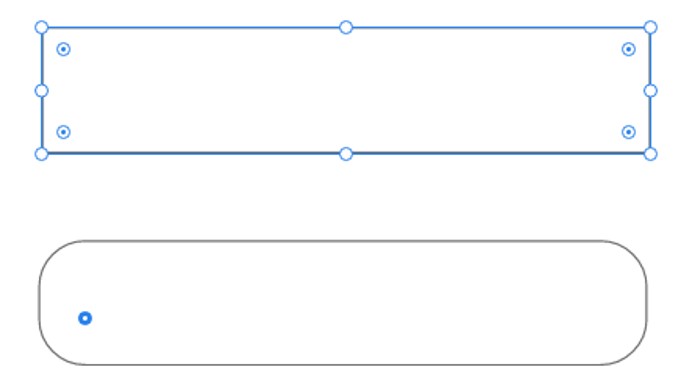
Crie um retângulo do tamanho desejado e utilize a ferramenta de suavização de bordas para arredondar o retângulo:

O Adobe Xd irá suavizar todas as bordas de forma proporcional umas as outras.
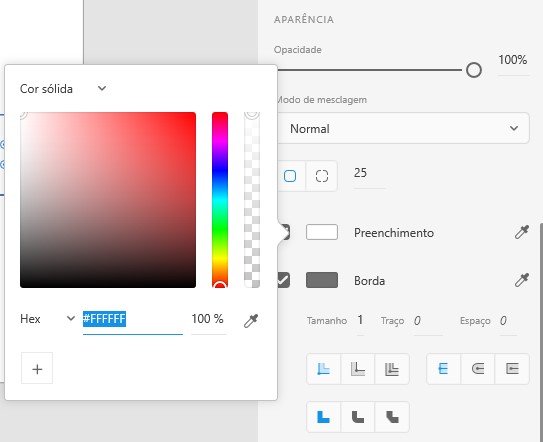
Escolha uma cor de preenchimento de acordo com o projeto que tem em mente, com o retângulo selecionado, no painel de propriedades, na seção aparência escolha um preenchimento e uma cor para a borda, ou desfaça a seleção de borda para que não haja uma:

Ou selecione as cores a partir de sua biblioteca. Para ativá-la ou escolher uma biblioteca vá em bibliotecas na barra esquerda de ferramentas (ou utilize o atalho: Shift + Ctrl + Y):

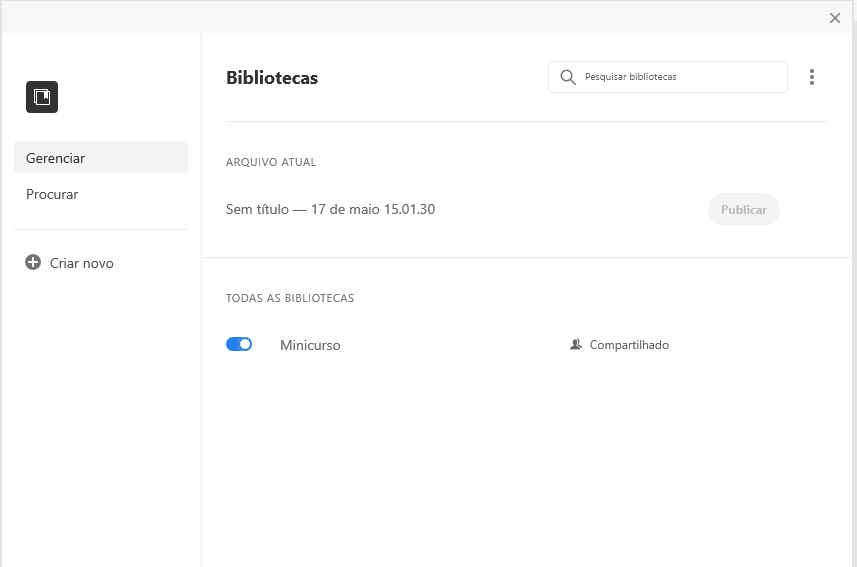
Ao clicar em “procurar bibliotecas” o Adobe Xd irá abrir uma caixa de diálogo para você selecionar suas bibliotecas da sua nuvem Adobe, ou bibliotecas que foram compartilhadas com você, o que é uma ótima forma de trabalhar em times:


No meu caso, selecionei uma biblioteca com várias paletas de cor que posso usar:

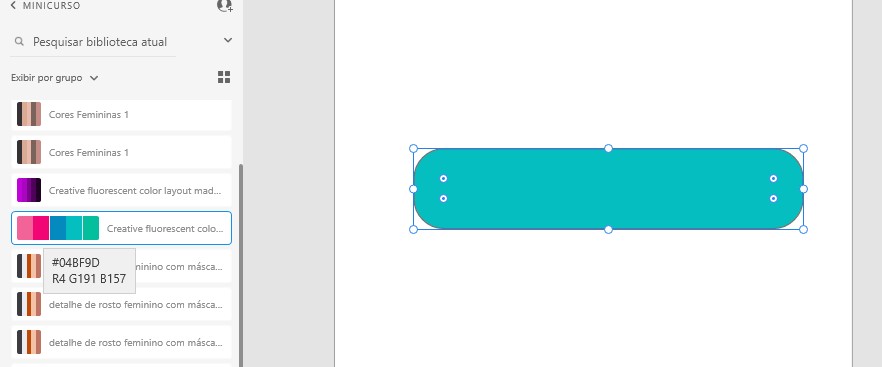
Basta passar o mouse sobre a cor que escolhi e clicar nela, ela irá se aplicar ao objeto selecionado:

Agora selecione a ferramenta “Elipse” (atalho: E), e crie uma elipse dentro do retângulo que criamos anteriormente, ajustando conforme a necessidade:

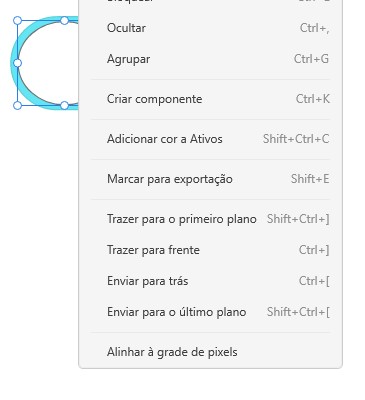
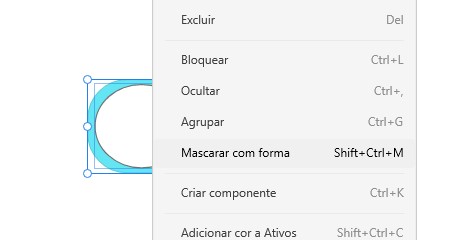
Caso a sua elipse tenha ficado “atrás” do retângulo, basta selecionar ele e com o botão direito do mouse escolha a opção “Trazer para frente” (Atalho Ctrl + J), para alterar a hierarquia das camadas:

Use a ferramenta seleção para selecionar ambas as formas e com o botão direito do mouse escolha a opção “agrupar” (Atalho: Crtl + G), para que se forme um grupo com as duas formas:

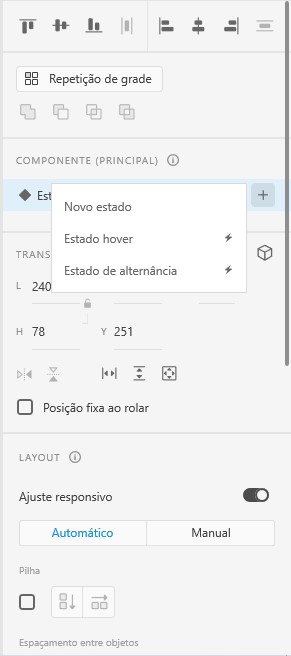
Utilize o botão de “+” na barra de propriedades ao lado direito para criar um componente para esse grupo, e depois adicione um estado Hover:

Dica: Sempre nomeie tudo de forma que a identificação seja fácil.
Verifique se o novo estado que foi criado está selecionado, para que as alterações afetem somente o novo estado, e então dê duplo clique na sua elipse para selecionar ela, e arraste-a para o outro lado do retângulo.
Agora basta testar seu botão!
Para isso selecione o Estado padrão e selecione “visualizar no desktop” na barra superior:

No estado Hover, a animação irá iniciar ao passar o mouse em cima, mas em um dispositivo móvel isso se torna impraticável uma vez que não é possível “passar o dedo em cima” sem acionar o touch.
Então para que a animação inicie ao “toque” (ou clique no desktop), no caso de um protótipo destinado a uso em dispositivos móveis, vá na aba protótipo e crie uma nova interação.
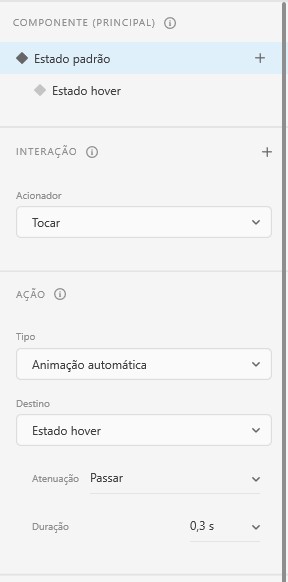
Selecione as seguintes opções no menu de interação ao lado direito:
O acionador deve ser tocar, tipo será animação automática, o destino será o estado Hover, e a atenuação será passar:

Dessa forma, podemos simular a experiência que o usuário final terá em um smartphone ou tablet, onde ele irá tocar no botão e deslizar para acionar a opção.
Veja como ficou o resultado final:

Nos próximos artigos veremos a criação de outros estilos de botões animados, para usar nos mais diversos tipos de protótipos.
O Adobe Xd tem diversas funções, algumas mais simples e outras bem complexas.
Algumas funcionalidades do Adobe Xd eram de execução complexa ou inexistente em outros aplicativos da Adobe, como o Illustrator, Photoshop e After Effects.
Segue uma lista das funcionalidades:
- Criar uma grade de itens repetidos, como listas e galerias de fotos.
- Criar protótipos animados por meio de pranchetas vinculadas. Esses protótipos podem ser visualizados em dispositivos móveis compatíveis.
- O Adobe XD oferece suporte e pode abrir arquivos do Illustrator, Photoshop, Photoshop Sketch e After Effects. Além da Adobe Creative Cloud, o Xd também pode se conectar a outras ferramentas e serviços, como Slack e Microsoft Teams, para colaborar. O Xd também pode se ajustar automaticamente e mover-se suavemente do macOS para o Windows. Por segurança, os protótipos podem ser enviados com proteções de senha para garantir a segurança completa.
- Os Aplicativos podem ser projetados usando comandos de voz. Além disso, o que os usuários criam para assistentes inteligentes também pode ser visualizado.
- Os usuários podem criar componentes (anteriormente conhecidos como símbolos) para criar logotipos, botões e outros recursos para reutilização. Sua aparência pode mudar com o contexto em que são usados. Com as novas atualizações foram adicionados os Estado Hover, que cria uma animação automática ao passar com o mouse em cima, e também a Animação automática que anima o componente ao clicar.
- O redimensionamento responsivo ajusta e dimensiona automaticamente as fotos e outros objetos nas pranchetas. Isso permite que o usuário tenha seu conteúdo ajustado automaticamente para telas diferentes para plataformas de tamanhos diferentes, como telefones celulares e PCs, criando praticidade.
- O Xd é compatível com plug-ins personalizados que adicionam recursos e usos adicionais. Os plug-ins variam do design à funcionalidade, automação e animação, trazendo praticidade. Existem plug-ins para importar dados de planilha, plug-ins com dezenas de ícones prontos, para adicionar um mapa interativo e muito mais.
Como podem ver, o Adobe Xd é uma ferramenta completa e tem sido aprimorada sempre por meio de atualizações. O mercado de UI/UX design também cresce a cada dia.














4.jpg)




















