Blog Tecnológico
Criação de botões animados no Xd: Ícone de Loading ou Carregamento
Diane Jey • 08 jun 2021 • Adobe Xd - Experience Design
O Adobe Xd é uma ferramenta de design de experiência do usuário e interface do usuário (UI/UX) baseada em vetores para aplicativos da web e aplicativos móveis, desenvolvida e publicada pela Adobe. Ele está disponível para macOS e Windows, também existem os aplicativos para iOS e Android que ajudam a visualizar o resultado do trabalho diretamente em dispositivos móveis. O Adobe Xd suporta wireframes de sites e criação de protótipos click-through.
Com ela, é possível prototipar e dar vida aos nossos projetos de forma totalmente interativa e navegável, dando atenção a cada detalhe, e graças a nuvem da Adobe, esse é um processo que pode ser feito de forma colaborativa com um time inteiro de forma totalmente remota.
Nesse artigo abordarei a criação de 4 tipos de ícones de Loading (carregamento) animado.
Para iniciar, basta abrir um novo projeto no tamanho de sua escolha.
Ícone de Loading em círculo:
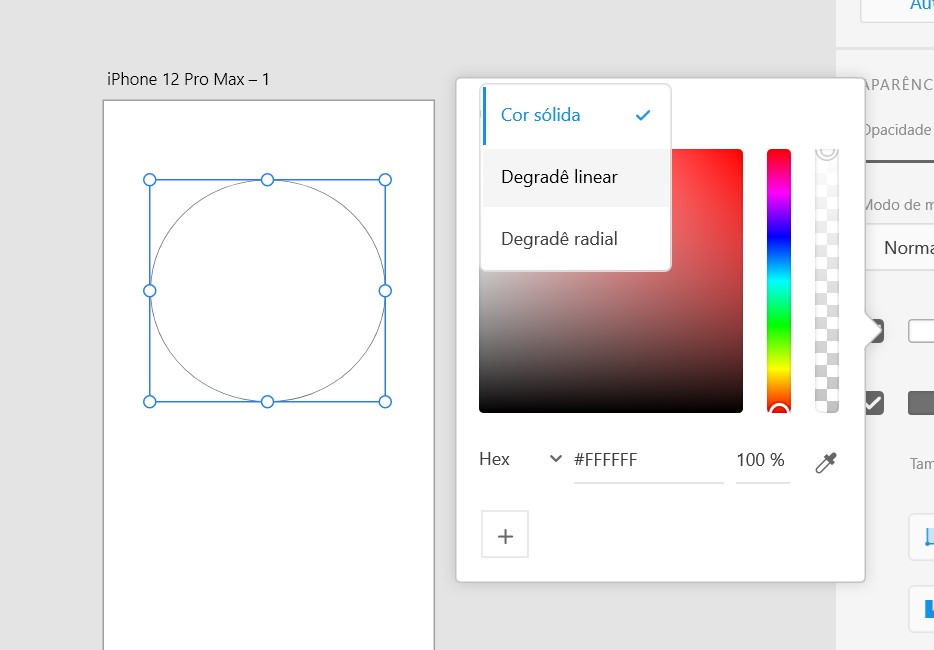
Para criar esse ícone primeiro iremos criar uma elipse e colorir a forma de modo degradê linear com as cores de sua preferência:

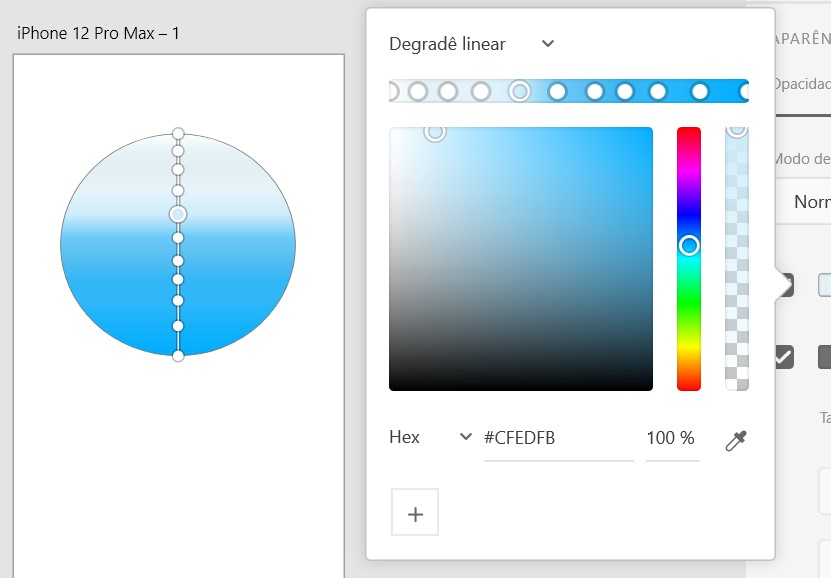
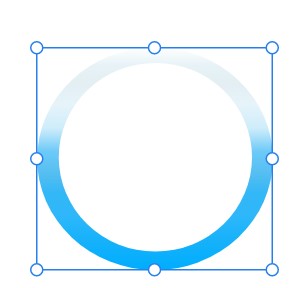
Você deve ficar com algo parecido:

A minha preferência será sem borda:

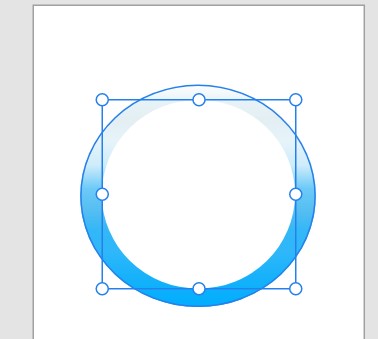
Agora iremos criar outra elipse por cima da nossa elipse, e ela deve ter a cor usada como plano de fundo da prancheta, nesse caso branco, para um melhor resultado deixe a segunda elipse sem borda. Você deve ficar com uma figura assim:

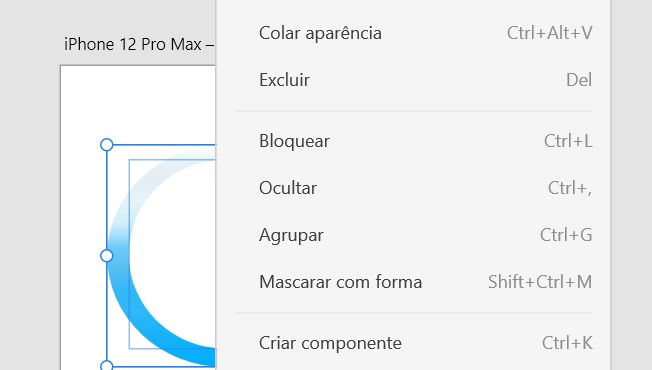
Agora selecione ambas as elipses e as agrupe com o botão direito do mouse em agrupar (ctrl+G):

Agora as duas elipses são um único elemento:

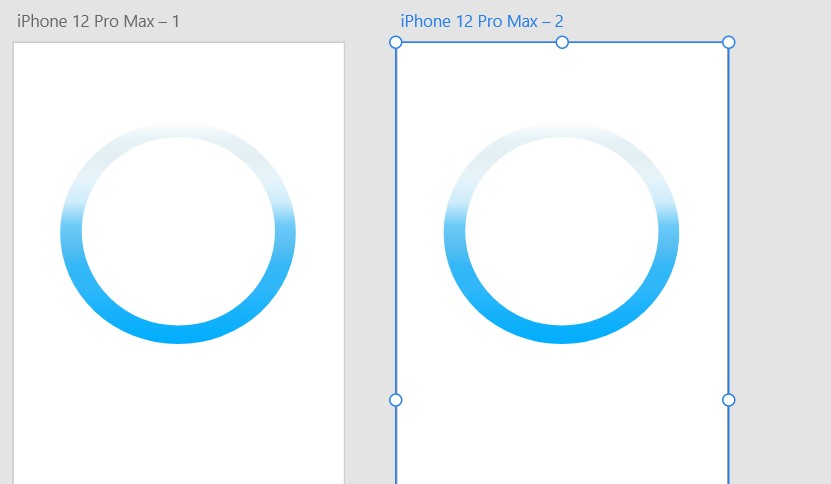
Para o próximo passo, iremos copiar a prancheta onde a elipse se encontra:

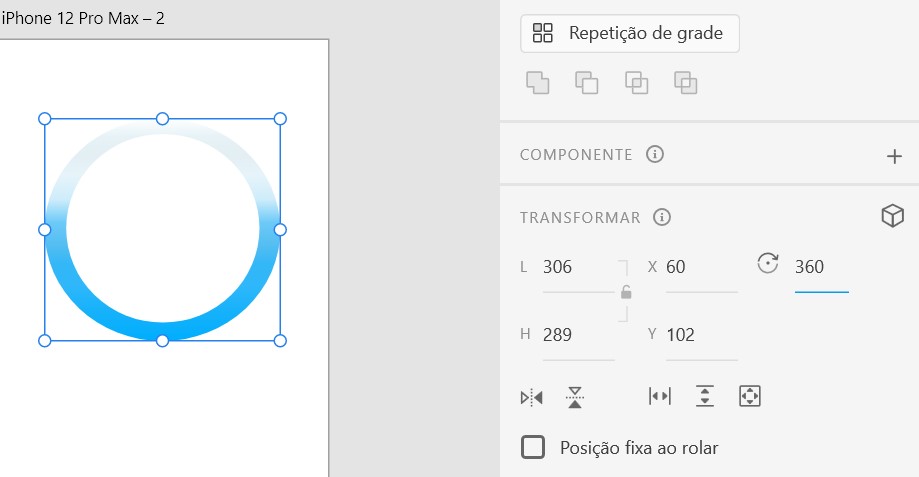
Na prancheta copiada, no painel lateral direito de propriedades, no submenu transformar iremos adicionar uma rotação de 360°:

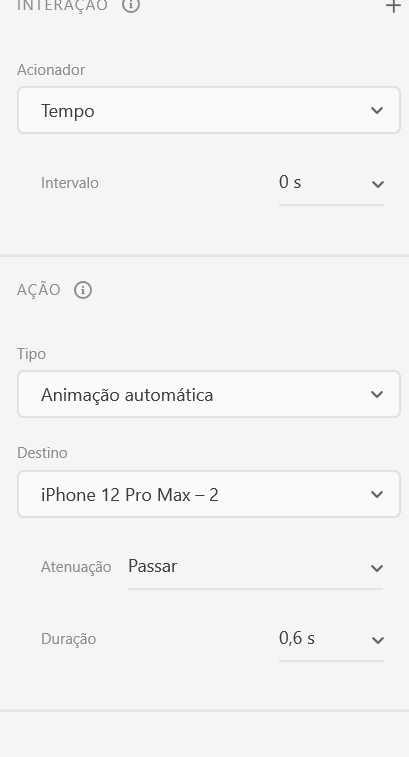
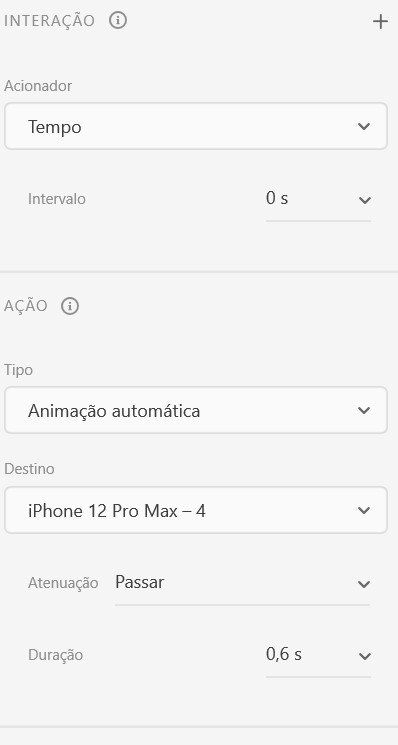
Agora iremos para a aba protótipo no canto superior, e criaremos uma interação saindo da primeira prancheta e indo para a segunda. O acionador deve ser tempo, e o intervalo de 0 segundos, o tipo será animação automática com destino para a segunda prancheta, a atenuação será passar, e a duração será de acordo com sua preferência, nesse caso eu uso uma duração de 6 segundos:

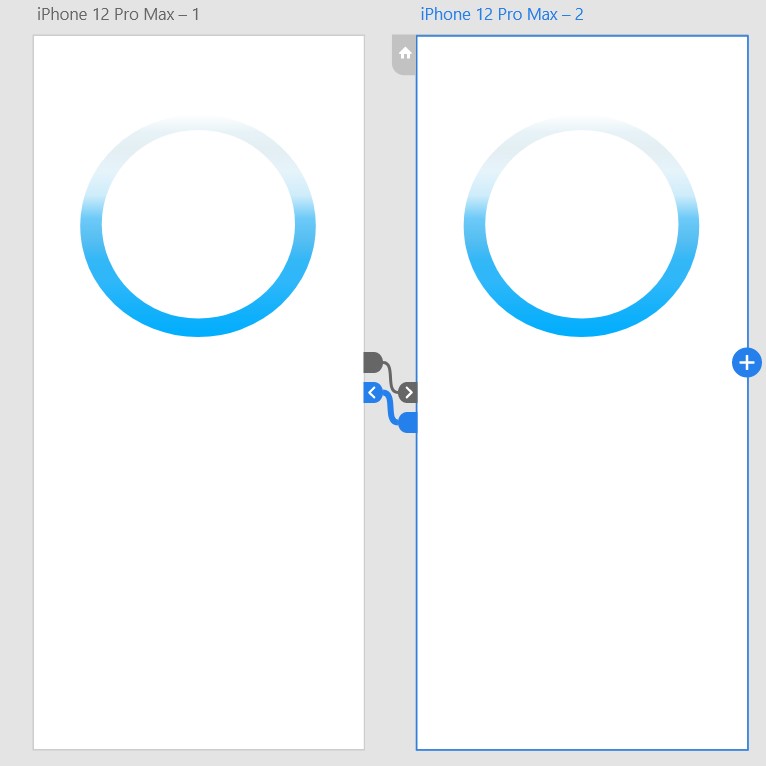
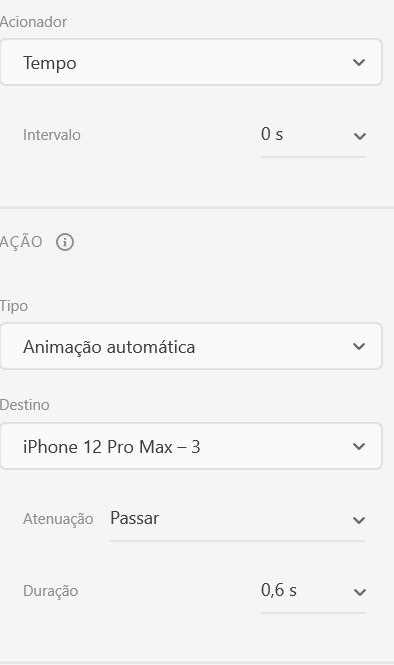
O próximo passo é fazer o caminho inverso, então criaremos uma interação que sai da segundo prancheta e vai para a primeira prancheta, e todas as configurações de animação, atenuação, tempo e outras devem permanecer iguais à primeira interação que criamos, e como resultado teremos a seguinte estrutura:

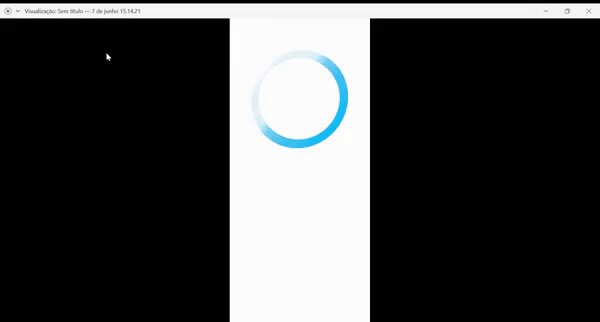
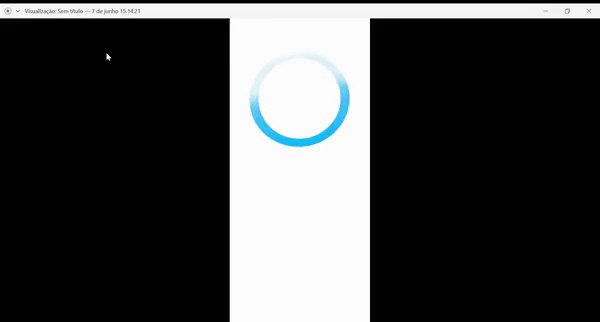
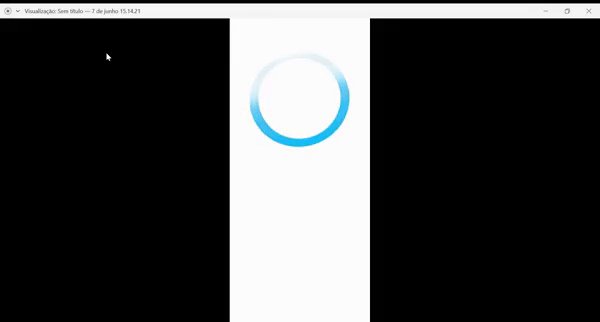
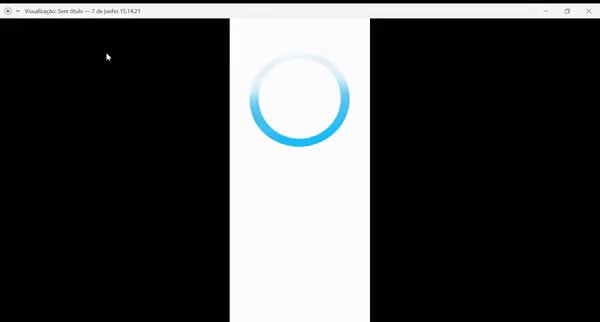
Agora basta fazer o teste do protótipo no botão play na barra superior, e realizar ajustes de tempo conforme sua preferência:

Ícone de Loading clássico de linhas:
Para o próximo ícone iremos usar um modelo pronto a partir do plug-in “Icons for design”.
Conheça os plug-ins essenciais.
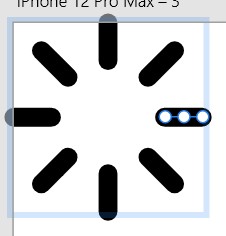
Com o plug-in aberto busque por “loader” no campo “Search” e selecione o ícone cuja busca resultou:
![]()
De bastante zoom no ícone afim de facilitar o trabalho, e selecione uma das linhas do ícone, para tal basta dar duplo clique em uma das linhas:

Agora na barra lateral direita de propriedades altere a opacidade para algo em torno de 80-85%.
Faça isso para pelo menos mais 5 linhas sempre diminuindo a porcentagem de opacidade até 20-30%.
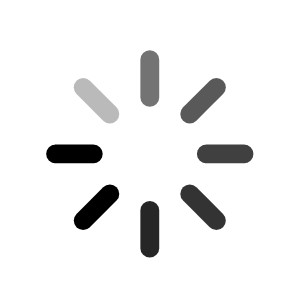
Por exemplo, em meu projeto início com uma linha com 85% de opacidade, a próxima tem 75% e assim sucessivamente. Como resultado obtemos o seguinte ícone:

Agora, como fizemos anteriormente iremos copiar a prancheta inteira:

Na segunda prancheta, no canto superior direito na barra de propriedades, em submenu transformar iremos girar o ícone em 360°:
![]()
Agora acessaremos a guia protótipo e faremos o mesmo procedimento de criar uma interação saindo da prancheta contendo o ícone original e chegando no ícone em 360°, e posteriormente uma interação saindo do ícone em 360° e chegando no ícone original.
Todas as especificações de animação e atenuação permanecerão as mesmas do protótipo anterior.
Prancheta original:

Prancheta com ícone em 360°:

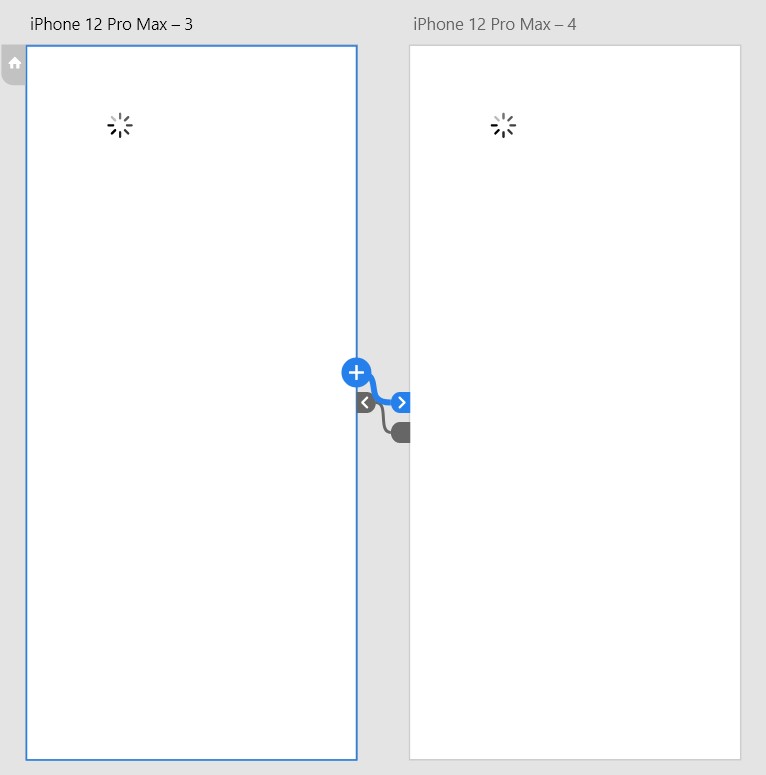
Caminho da interação final:

Resultado final:

Ícone de Loading em barra:
Agora iremos criar um ícone de carregamento em barra, e para isso iremos criar um retângulo e arredondar sua borda, dentro do retângulo eu coloquei o texto “Loading...”:

Com o botão direito do mouse selecione o retângulo e o texto e agrupe-os.
Agora copie essa prancheta.
Na prancheta copiada, crie um novo retângulo arredondado menor e encaixe ele dentro do retângulo anterior, e coloque uma cor de sua preferência:

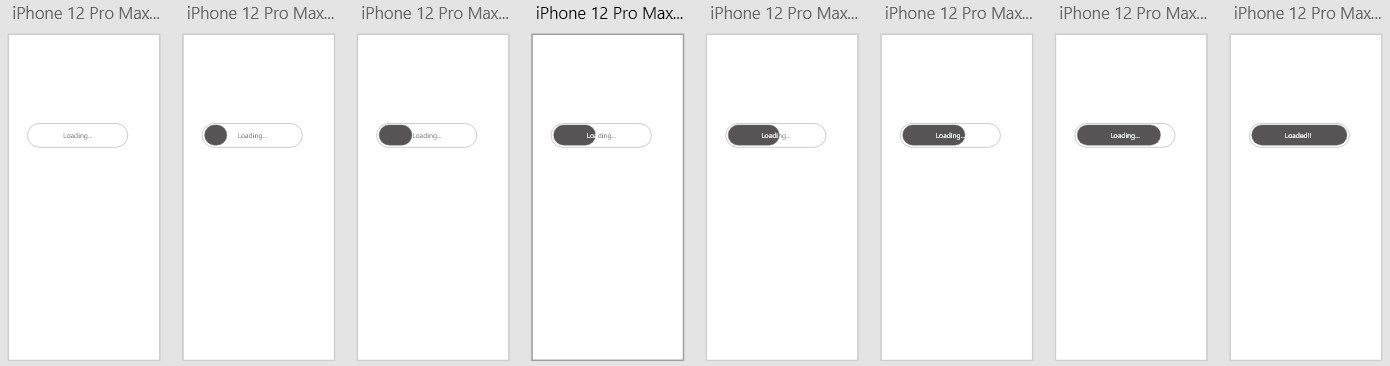
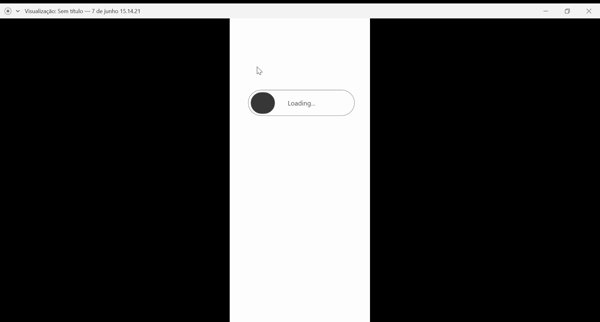
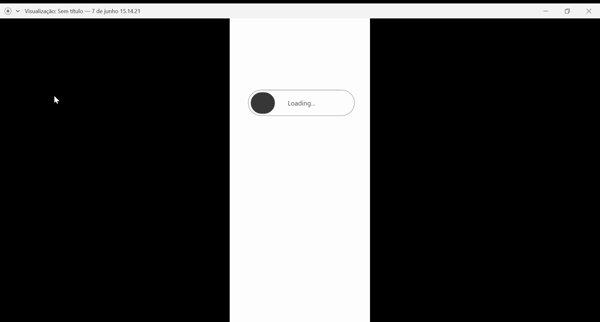
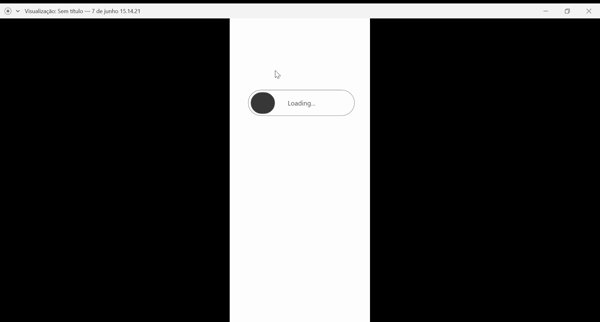
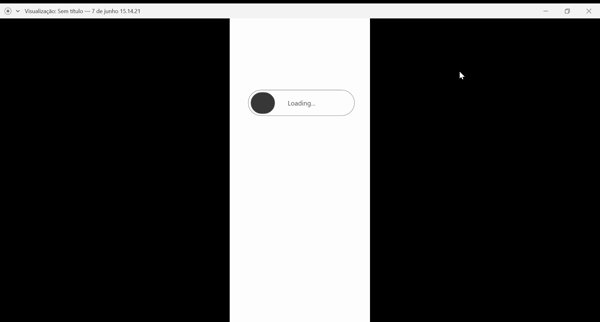
Copie essa prancheta e na nova prancheta copiada aumente o tamanho do retângulo menor, e assim sucessivamente até que ele alcance o volume inteiro do retângulo maior:

Para dar uma caprichada eu alterei a cor das letras conforme sobrepunham o retângulo cinza.
Agora na parte de prototipagem iremos utilizar as mesma configurações de animação e atenuação que usamos para os outros dois ícones, mas a interação deve ir da prancheta 1 para a prancheta 2, da prancheta 2 para a prancheta 3, da prancheta 3 para a prancheta 4, e assim sucessivamente, até chegar na ultima prancheta, que deve ser conectada com a primeira prancheta para criar um Loop de animação (O Loop é opcional nesse caso, se por exemplo após o ícone “completar” o carregamento uma nova página abrir então essa ação será desnecessária).
Como resultado final teremos:

Ícone de Loading em barra usando componentes:
É possível fazer o mesmo estilo de animação utilizando a ferramenta componente, mas nesse caso a animação não será automática, ela terá um trigger (ou gatilho), que será a ação de passar o mouse por cima do ícone. Recomento estudar o caso de uso, e onde melhor se aplicará cada estilo de animação.
O primeiro passo será criar um retângulo arredondado e adicionar o texto, após, criaremos outro retângulo arredondado menor dentro do primeiro retângulo, e agruparemos os três elementos, ou seja, iremos agrupar o retângulo maior, o retângulo menor e o texto:

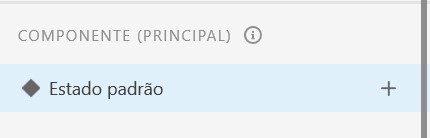
Com os três itens agrupados criaremos um componente, na subcategoria componente na barra de propriedades:

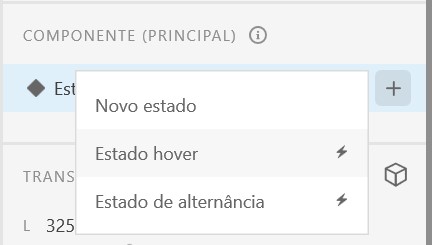
Agora criaremos um novo estado no símbolo +, um estado Hover:

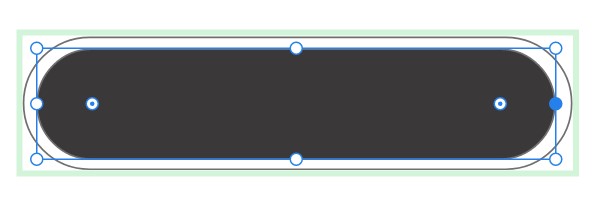
Com o estado Hover selecionado, aumente o tamanho do retângulo menor até que preencha o retângulo maior, para tal dê um duplo clique no retângulo menor:

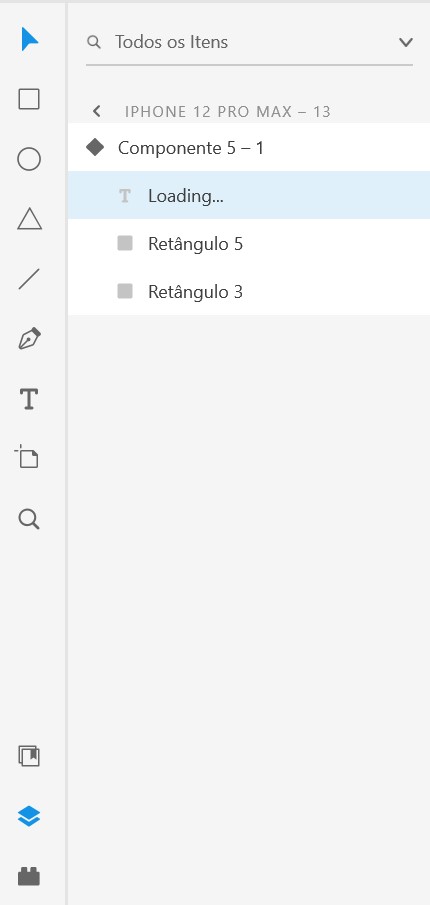
Repare como nosso texto sumiu. Para que ele apareça selecione a ferramenta camadas no menu lateral esquerdo, e altere a hierarquia do texto arrastando ele para a primeira posição. Não se esqueça de alterar a cor do texto para que fique aparente:

Como resultado teremos o seguinte ícone:
![]()
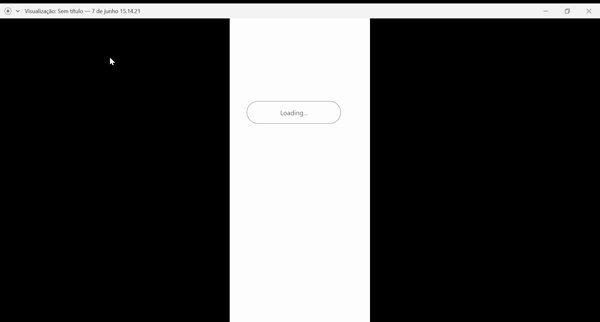
Para testar não se esqueça de retornar para o estado padrão antes de dar play e do trigger, que é passar o mouse por cima do ícone:

Continue antenado no Blog da ENG para os próximos artigos da série Criação de botões animados no Adobe Xd!
Quer aprender ainda mais sobre Adobe Xd?
Participe dos nossos eventos e minicursos gratuitos.














4.jpg)




















