Blog Tecnológico
Como criar posts no Instagram usando o Adobe Xd
Diane Jey • 20 dez 2021 • Adobe Xd - Experience Design

Como criar posts no Instagram usando o Adobe XD
Adobe Xd é uma ferramenta de design de experiência do usuário e interface do usuário (UI / UX) baseada em vetores para aplicativos da web e aplicativos móveis, desenvolvida e publicada pela Adobe. Ele está disponível para macOS e Windows, também existem os aplicativos para iOS e Android que ajudam a visualizar o resultado do trabalho diretamente em dispositivos móveis. O Adobe Xd suporta wireframes de sites e criação de protótipos click-through.
Com ela, é possível protótipo e dar vida aos nossos projetos de forma totalmente interativa e navegável, dando atenção a cada detalhe, e graças a nuvem da Adobe, esse é um processo que pode ser feito de forma colaborativa com um time inteiro de forma totalmente remota.
Nesse artigo vamos aprender a criar uma postagem para mídias sociais como o Instagram usando o Adobe XD e um de seus plug-ins!
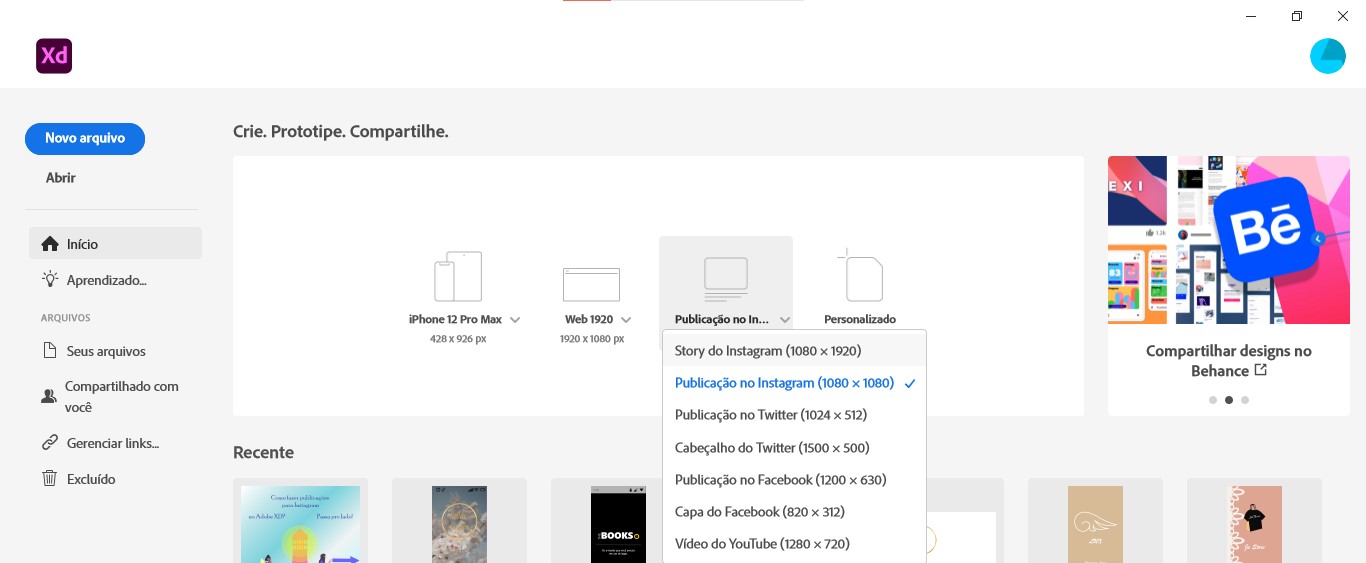
Na página inicial do Adobe XD selecione na terceira opção o formato ideal para sua publicação:

Nesse exemplo usarei o formato “publicação no Instagram” com o padrão de tamanho 1080x1080 px.
Após o arquivo ser aberto você pode inserir os elementos que necessitar para compor sua publicação.
Nesse exemplo usarei as ilustrações de um plug-in super recomendado, chamado UnDraw.
Esse plug-in traz lindas ilustrações para serem usadas nos seus projetos, sem atribuição. Um plug-in totalmente único dentro do Adobe XD.
A experiência completa da ferramenta com ilustrações de alta qualidade pode ser usada sem a necessidade de instruções complexas.
As ilustrações são todas vetorizadas, e graças a isso é fácil e simples alterar as cores do desenho para combinar com a paleta de cores de sua preferência e até mesmo escalar elas sem limites e sem perdas na resolução.
Utilize dentro de seus projetos no Adobe XD ou até mesmo importe os desenhos e utilize onde quiser.
Para instalar um plug-in basta acessar plug-ins na barra de ferramentas ao lado direito na aba design.
Clique no botão de mais (+), e busque por “UnDraw”, depois basta clicar em “instalar”. Após a instalação o plug-in estará pronto para uso na sua aba “plug-ins”.
Para utilizar o plug-in basta clicar em “UnDraw” em plug-ins, escrever o tema que você quer utilizar (em inglês), e selecionar a ilustração que preferir, a ilustração será copiada na área de transferência e para utilizar basta clicar “crtl+v / command+v” no local desejado.
Para alterar as cores de uma parte da ilustração deve-se lembrar que os elementos estão agrupados, então será necessário dar duplo clique na área que deseja alterar ou desagrupar os elementos antes de alterar as cores.

Após completar todas as imagens você pode marcá-las para exportação ou exportar todas as pranchetas a partir do menu “arquivos”, “exportação”.
Cada prancheta será exportada como uma imagem separada e já pronta para ser postada.

E aí? Gostou?
Fique de olho no blog da ENG para mais dicas e tutoriais sobre Adobe XD e outras tecnologias.
Acesse nossa página de Eventos para descobrir quando será o próximo minicurso gratuito de Adobe XD!














4.jpg)




















