Blog Tecnológico
Power BI - Imagens Dinâmicas e Interativas - Synoptic e KPIs
Werikson Rodrigues • 29 jan 2020 • Microsoft Power BI

Um dos grandes destaques do Power é sua forma de possibilitar a interação do usuário com seus dados e torná-los visuais. Existe uma grande quantidade de gráficos com imagens personalizadas para se utilizar, incluindo os que a própria comunidade contribuí com acesso gratuito, porém, muitos preferem adicionar suas próprias imagens personalizadas, não só uma imagem estática, mas uma imagem que possa ter alguma interação com os filtros do Power BI, assim como ocorre com todos outros tipos de visuais já feito pelo Power BI.
Hoje iremos mostrar como inserir imagens através de um link externo ou do seu próprio computador.
Inserindo imagem de arquivo local
Para transformar as suas imagens no Power BI vamos precisar de dois passos. No momento o Power BI não tem a opção de carregar as imagens diretamente do computador para um painel interativo, e para isso teremos que fazer uma conversão binaria da imagem. Não é um processo simples, porém carregar uma imagem via URL externo pode incorrer no risco de que a origem do link possa ser modificada, ou ainda que a internet possa corromper o acesso ao link.
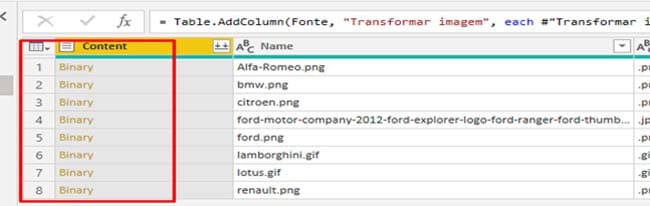
Ao carregar as imagens no editor de consulta do Power BI, ele irá carregar as imagens em binários.

Agora após carregar os binários, será necessário criar uma função personalizada para transformar o binário da imagem em uma String de Texto. Existem várias formas de se fazer isso, mas a forma mais rápida é usar uma função na linguagem M dentro do Power Query.
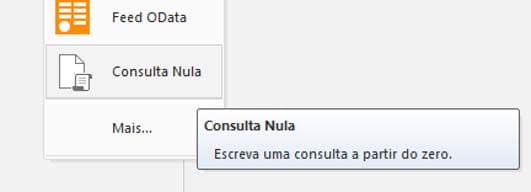
No Editor de Consulta vá em (Nova Fonte > Consulta nula)

Aberto a consulta em branco, insirá o código abaixo dentro da caixa de texto em branco e pressione a tecla ENTER:
= (ImagemBim as binary) as text=>
let
Base64 = "data:image/jpeg;base64, " & Binary.ToText(ImagemBim, BinaryEncoding.Base64)
in
Base64
Após inserir o código você verá a mensagem:
“Function (ImagemBim as Binary) as text”
caso contrário você verá uma mensagem de erro e será necessário localizá-lo.
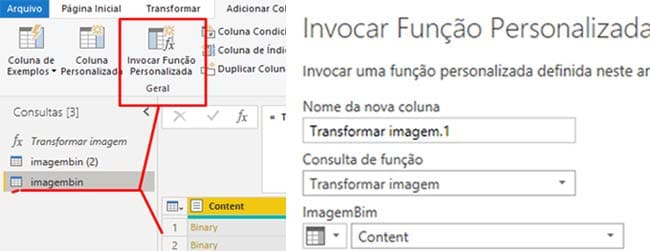
Feito isso é hora de Invocar Função Personalizada para a tabela de consultas onde foi carregado o binário das imagens.

Dê um nome para nova coluna, na opção terá o nome da função criada e em ImagemBim escolha Content. Feito isso na tabela dos binários surgirá uma nova coluna com a String da imagem, a qual será usada como um endereço.
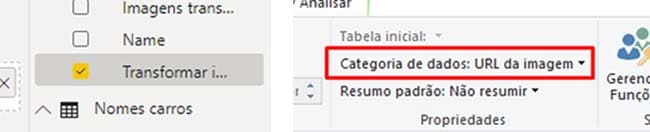
Salve e feche o editor de consulta, agora vá ao painel de visualizações para começar a usar as imagens. Antes de utilizar as imagens nos painéis de interação será necessário categorizar o tipo de dado da coluna das Strings feitas.
Para fazer isso primeiramente, na área (Campos), selecione o campo com o nome da coluna personalizada com a função, em seguida vá até a aba de modelagem e categorize o tipo de dado do campo selecionado. Selecione a opção de URL da imagem.

Com isso feito isso você já tem suas imagens binarias convertidas e endereçadas com suas Strings, prontas para serem usadas nos painéis interativos.
Existe uma variedade de painéis visuais que comportam as imagens carregadas. Dos que vêm como padrão apenas alguns carregarão as imagens, mas no Marketplace você poderá encontrar muitos outros visuais personalizados para usar da forma que lhe convier.

Por padrão, você já terá a seleção de filtro em todos visuais que adicionar, e sempre que selecionar uma imagem, ele alterará automaticamente todos os demais de acordo com as relações que você definir. Uma boa dica para visuais personalizados para usar em suas imagens é o ChicletSlicer e o Image Grid, ambos podem ser encontrados no Marketplace.
Dicas Importantes:
Use imagens com dimensões pequenas, para logos recomendo imagens com 300x300 DPIs. Caso suas imagens sejam maiores utilize alguma ferramenta online para redimensioná-las.
Use imagens no formato PNG com fundo transparente, assim não ocorrerão sobreposições de fundos das imagens.
Inserindo Imagens da WEB
Esse é o método mais simples, porém a imagem depende da disponibilidade da URL de origem, caso seja de um site de terceiros e a imagem for removida ou alterada, o mesmo acontecerá com seu relatório.
Um outro problema que poderá lhe causar surpresas desagradáveis provem de Firewalls, pois dependendo do site de onde estejam hospedadas as imagens que você estiver utilizando, pode ser que o Firewall de onde você acessar o seu documento interrompa a comunicação e bloqueie o acesso das imagens.

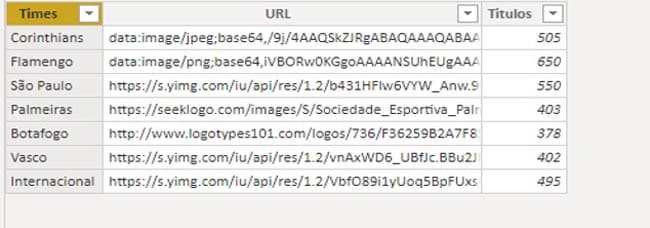
É bem simples! Basta ter uma coluna com todas URLs em ordem e devidamente relacionadas as suas respectivas linhas.

Neste Report foram utilizados apenas usando 2 tipos de visuais, o ChicletSlicer e o Cartão, basta interagir com os botões para ver os resultados. O mesmo também pode ser feito com GIFs animados, mas apenas alguns visuais em específico tem suporte para GIF.
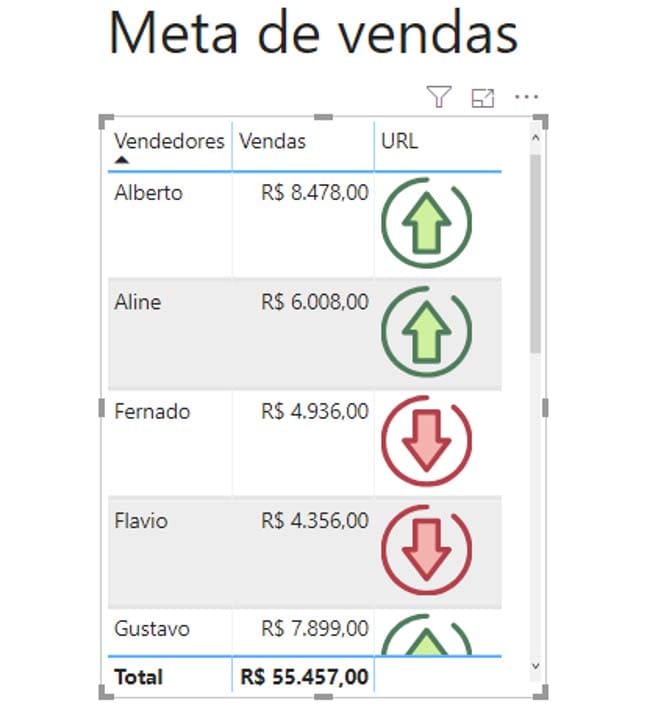
KPIs
Agora com imagens inseridas via local ou web, crie indicadores KPIs com imagens customizadas. Para isso utilize apenas duas imagens, uma seta para cima e outra para baixo.
Crie uma tabela com as URLs das imagens e os IDs de referência.

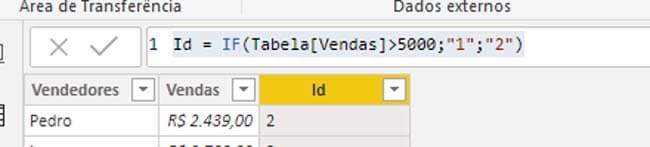
Na tabela onde os dados estão inseridos faça uma coluna personalizada de referência para os IDs.

Com a simples função DAX acima para resultados maiores que 5000 ela retornará “1”, caso contrário “2”. Sua tabela ficará assim:

Pronto, agora basta criar uma Relação entre as colunas “ID” da tabela dos vendedores com a “ID” da primeira tabela criada para as imagens. Lembre-se que antes de jogar as imagens nos visuais, você deverá categorizar a coluna da URL como URL da Imagem, assim como feito nos exemplos anteriores de inserção de imagem via web.

Utilizando o Synoptic
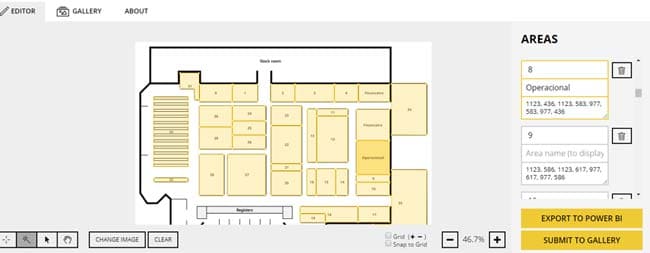
Synoptic Panel é um painel visual personalizado criado pela OKViz, ele está disponível no Marketplace e é gratuito. Com ele você pode criar Mapas personalizados, e não é só mapas geográficos, qualquer tipo de imagem mapeada pode ser usada e terá a aparência parecida com o mapa coroplético. Antes de usá-lo no Power Bi, você terá que criar uma vetorização da sua imagem, que é feita no site synoptic.design.
Para criar as áreas de seleção é bem simples, basta usar as ferramentas disponíveis para criar as áreas.

Prefira mapas em preto e branco, pois a detecção de área será automática, caso contrário será necessário fazer manualmente cada seleção.
Importante: Lembre-se de nomear cada marcador exatamente como estará escrito no dado, para que ele possa detectar a relação. Após isso basta exportar e será gerado um documento em SVG.
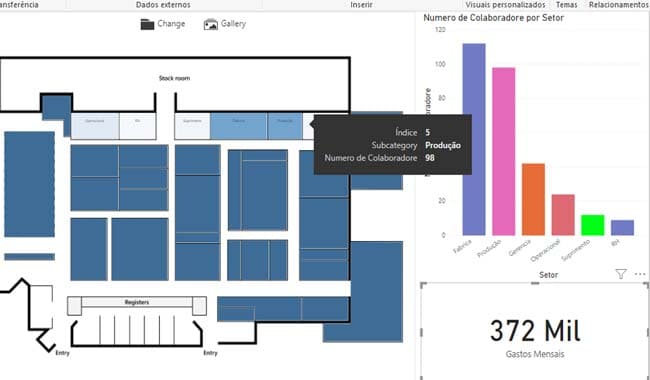
Já no Power BI, após carregar o visual do Marketplace. Basta fazer a distribuição das colunas nos locais certos, com isso o visual aparecerá uma opção de carregar imagem e por fim escolha o arquivo salvo em SVG.

As cores das áreas do mapa podem ser personalizadas de acordo com sua necessidade. A vetorização pode ser feita para interação dentro de qualquer imagem estática, a função dela pode substituir os botões indicadores que já existem no Power BI. Caso não queira cores sobrepostas na sua imagem, existe a opção para remover as áreas de marcação.
Clique aqui e confira um exemplo ao vivo!
Gostou deste conteúdo?

ENVIE SEU CONTATO e SEUS COMENTÁRIOS




2.png)




.png)
9.png)

























