Blog Tecnológico
Power Apps: Enviando Informações Offline para o Sharepoint
Juan de Sousa Rodrigues • 09 mar 2023 • Microsoft Power Apps
.png)
Utilizaremos a mesma estrutura utilizada no artigo: https://www.eng.com.br/artigo.cfm?id=7671
Como foi citado no artigo anterior é possível enviar esses dados armazenados localmente nas coleções para outras fontes de dados isso nos permite armazenar dados durante a execução do aplicativo de maneira local mesmo que o aplicativo esteja desconectado da internet, nesse artigo iremos ver maneiras de enviar essas informações coletadas offline para uma outra fonte de dados online quando for reestabelecida a conexão.

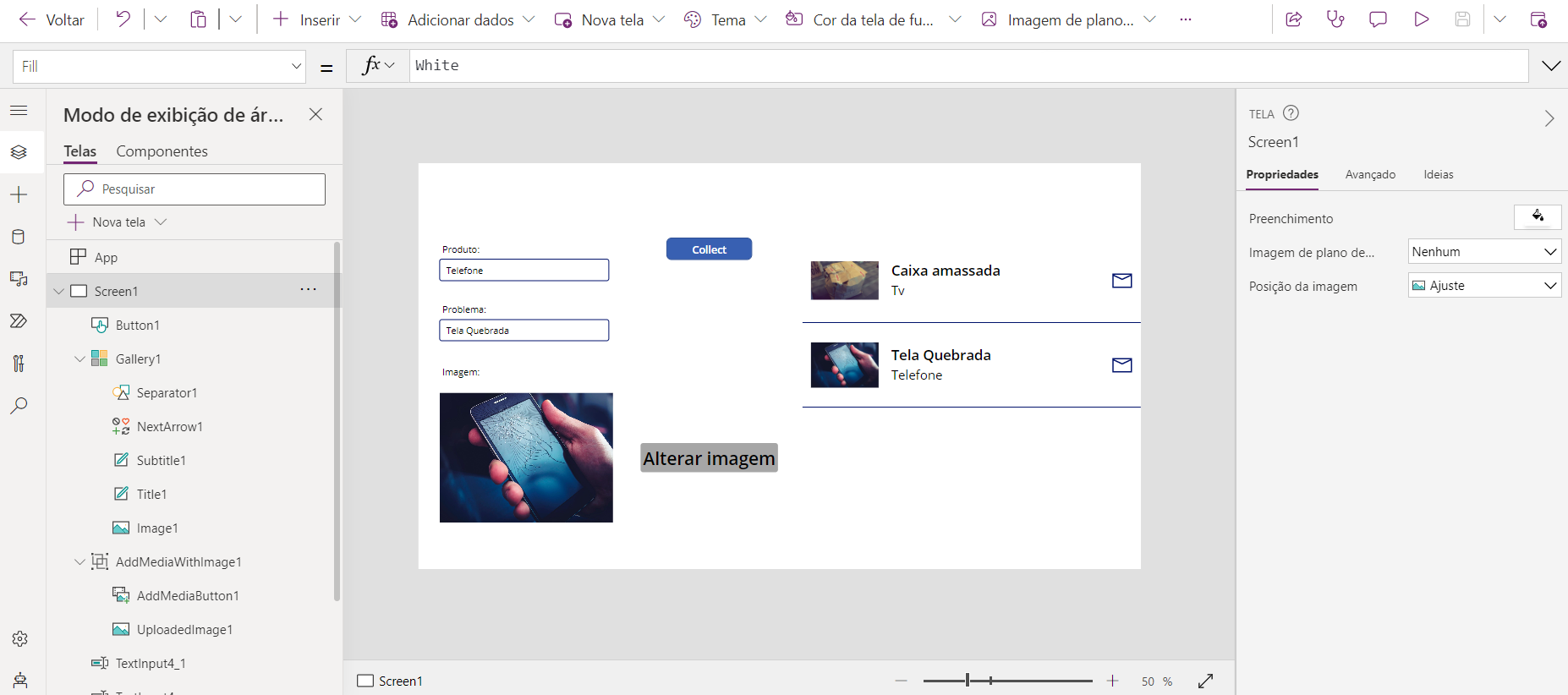
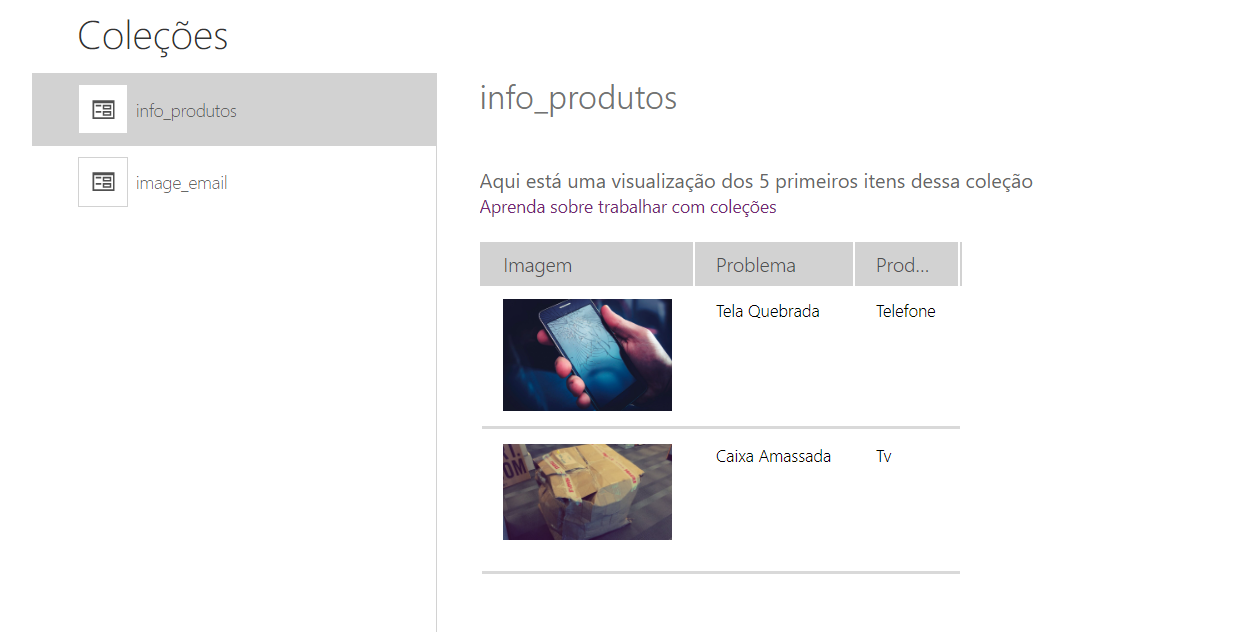
Clicando nos três pontinhos no canto superior direito você pode acessar o que está salvo nas coleções criadas

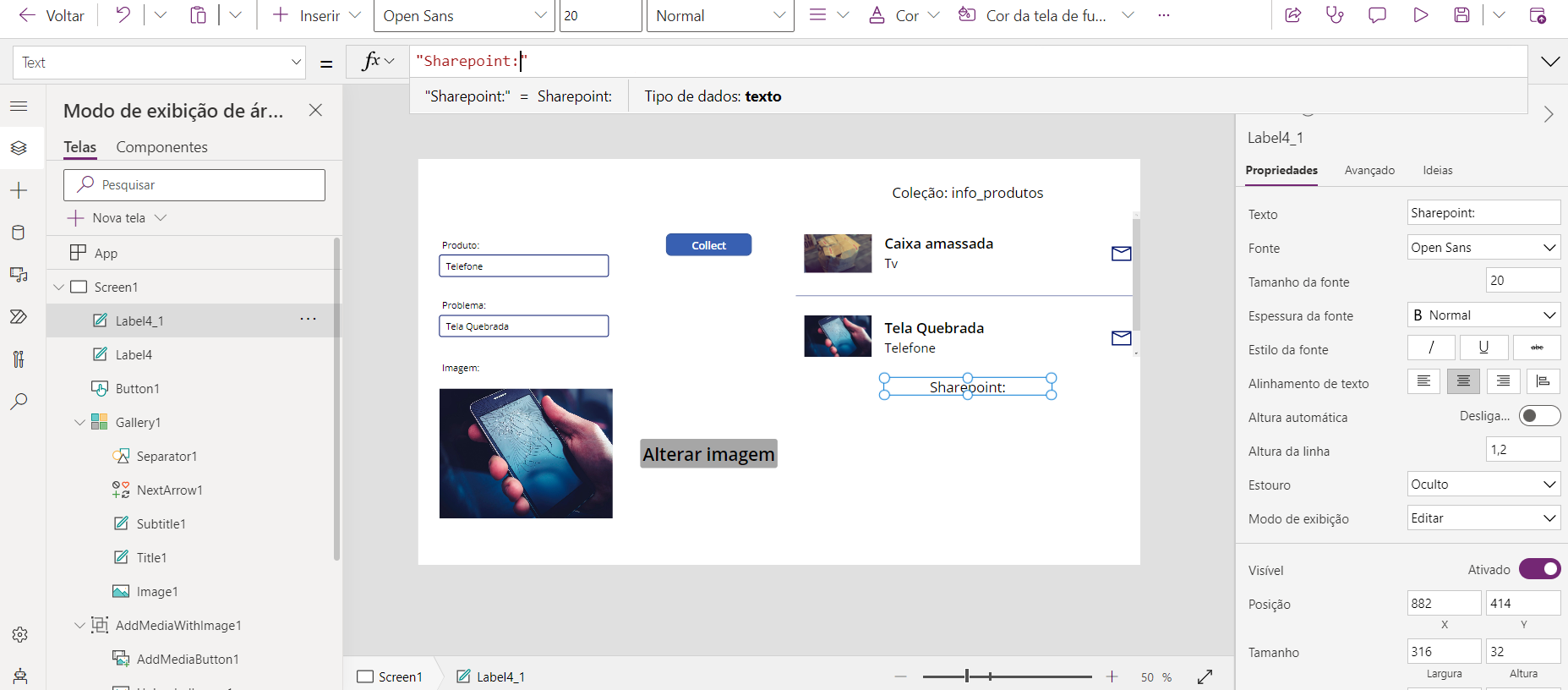
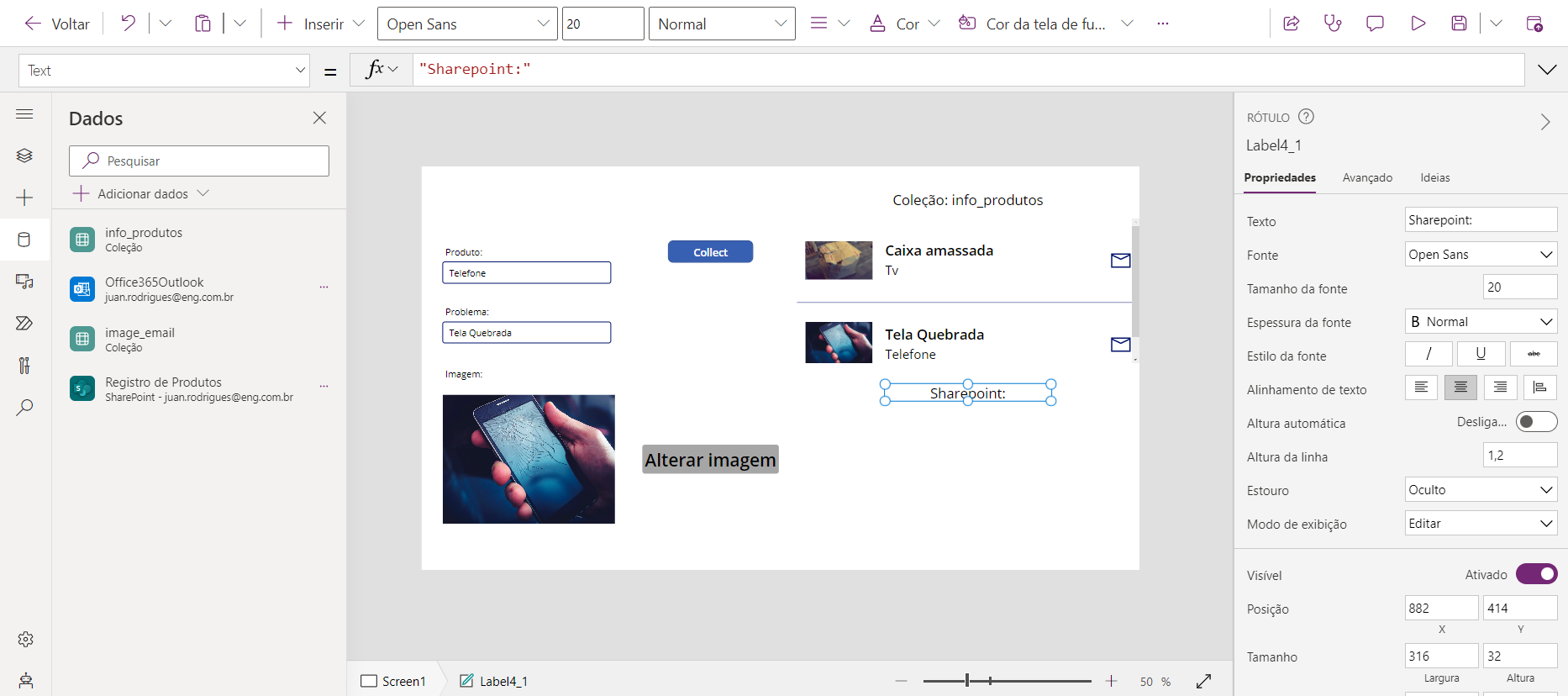
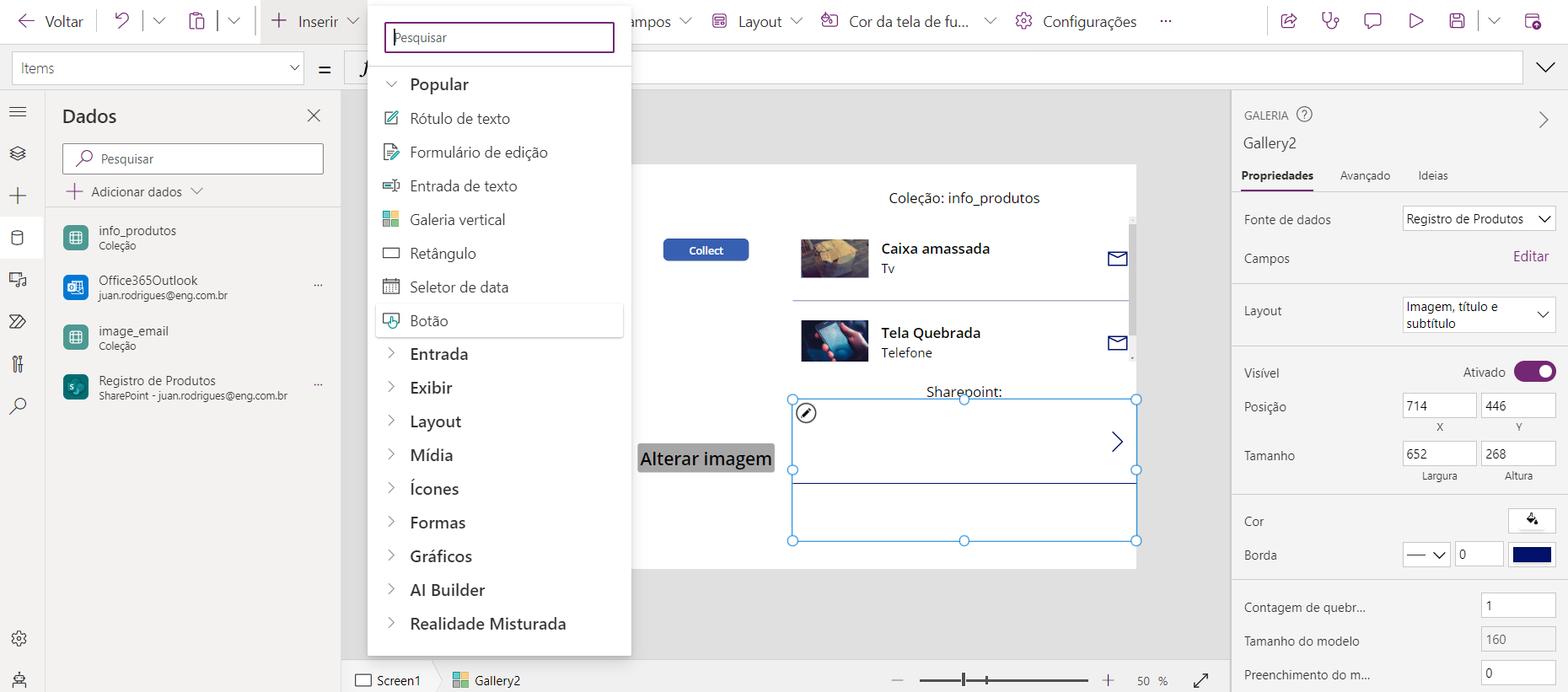
Primeiro vamos organizar um pouco nossa área de trabalho segmentando o galeria reservada para a coleção e a nova galeria que iremos criar da nossa nova fonte de dados

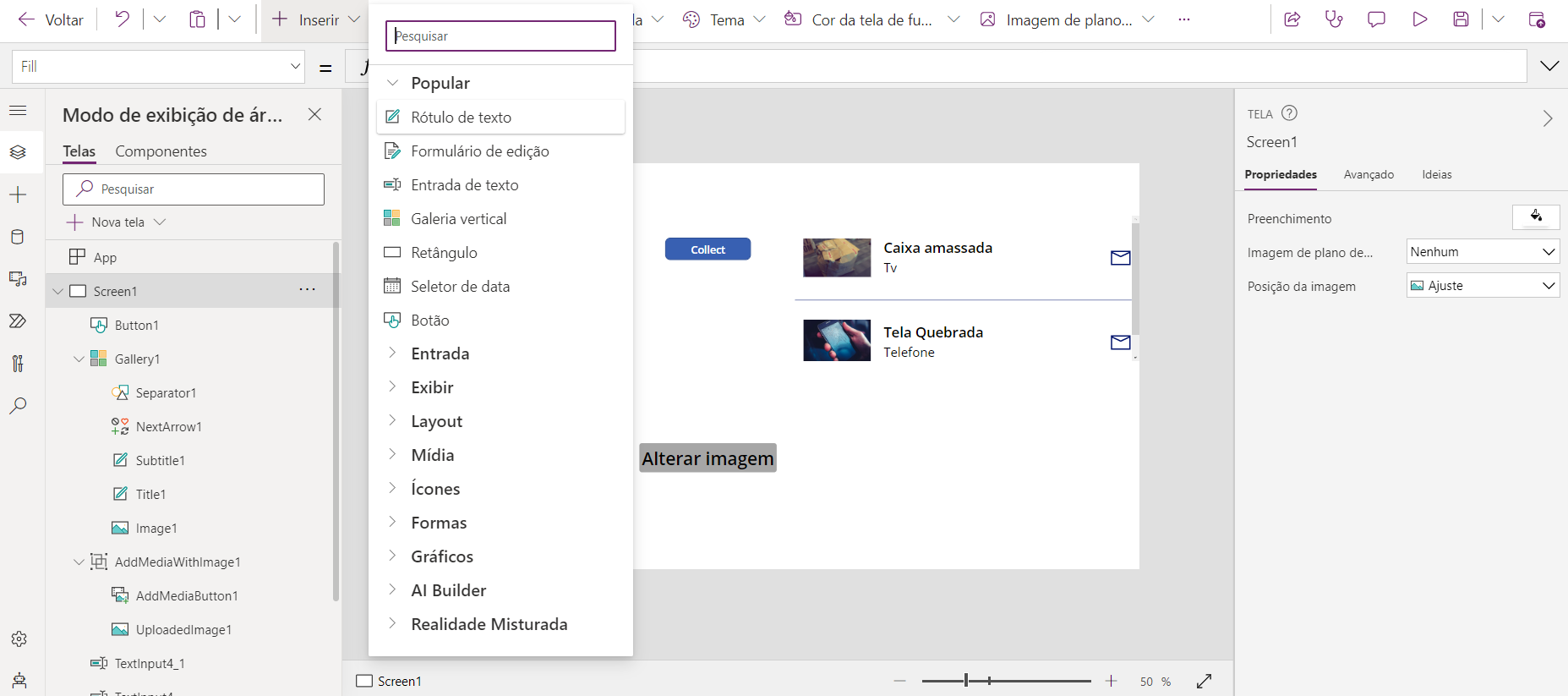
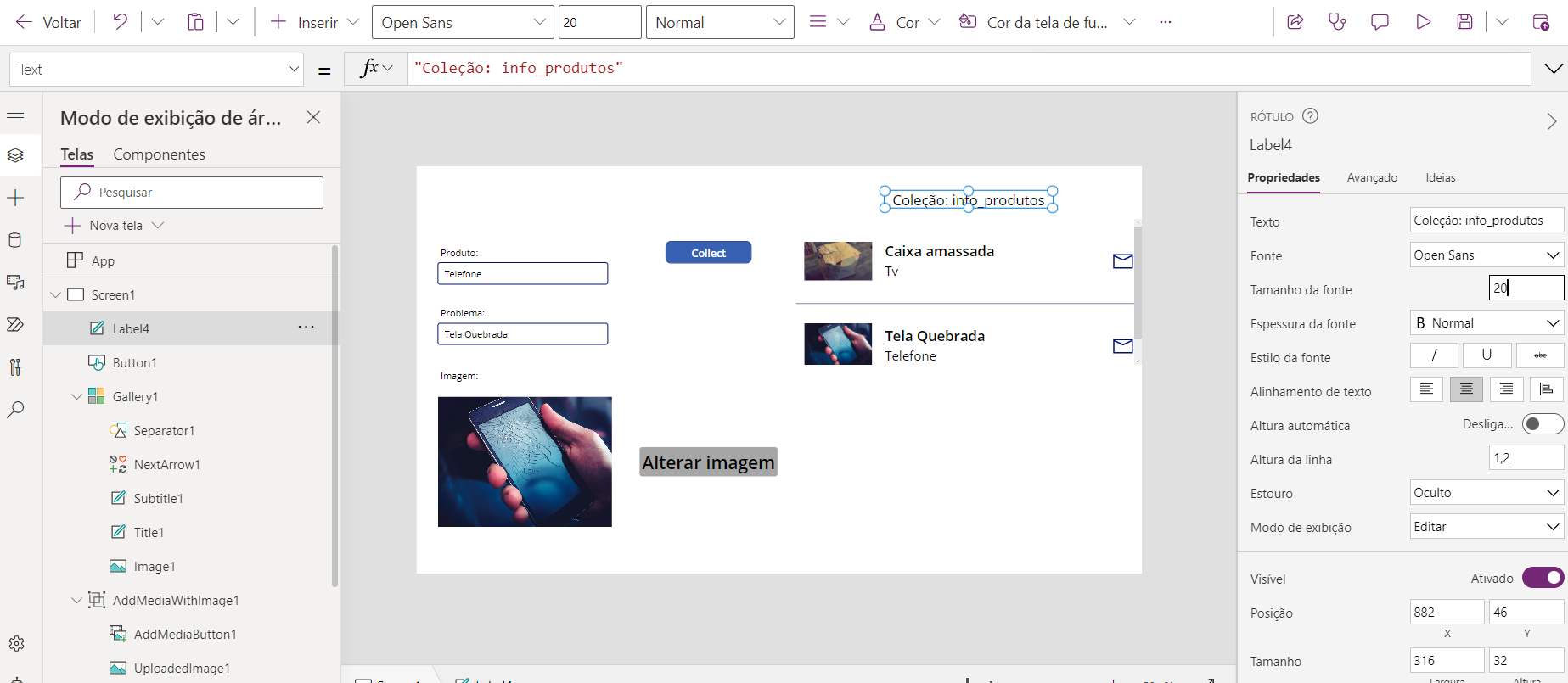
Para isso vamos utilizar rótulos de texto para separar as galerias


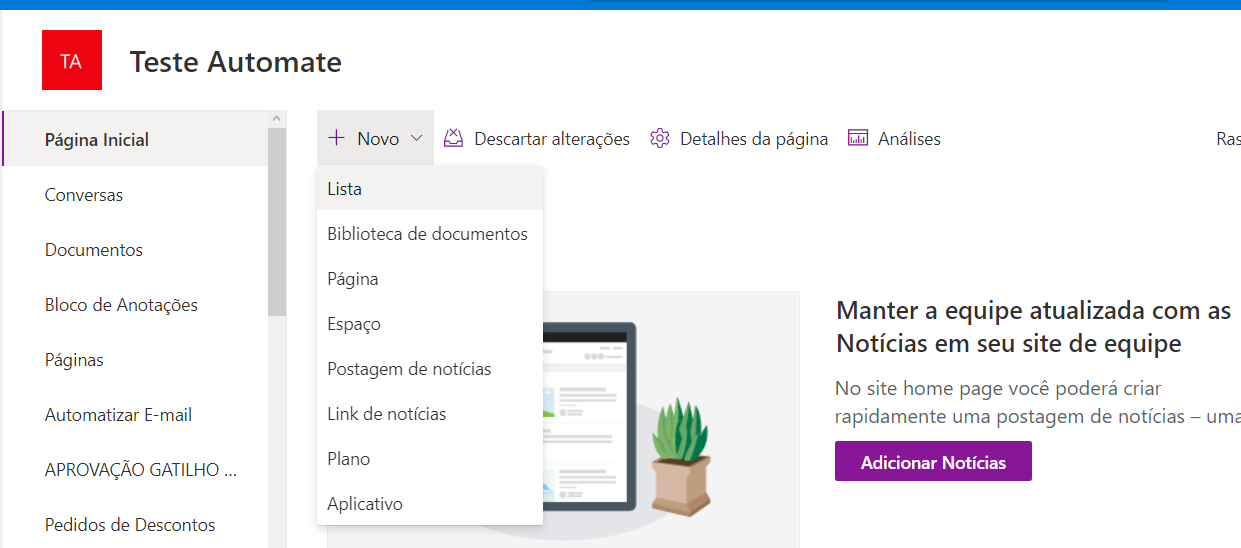
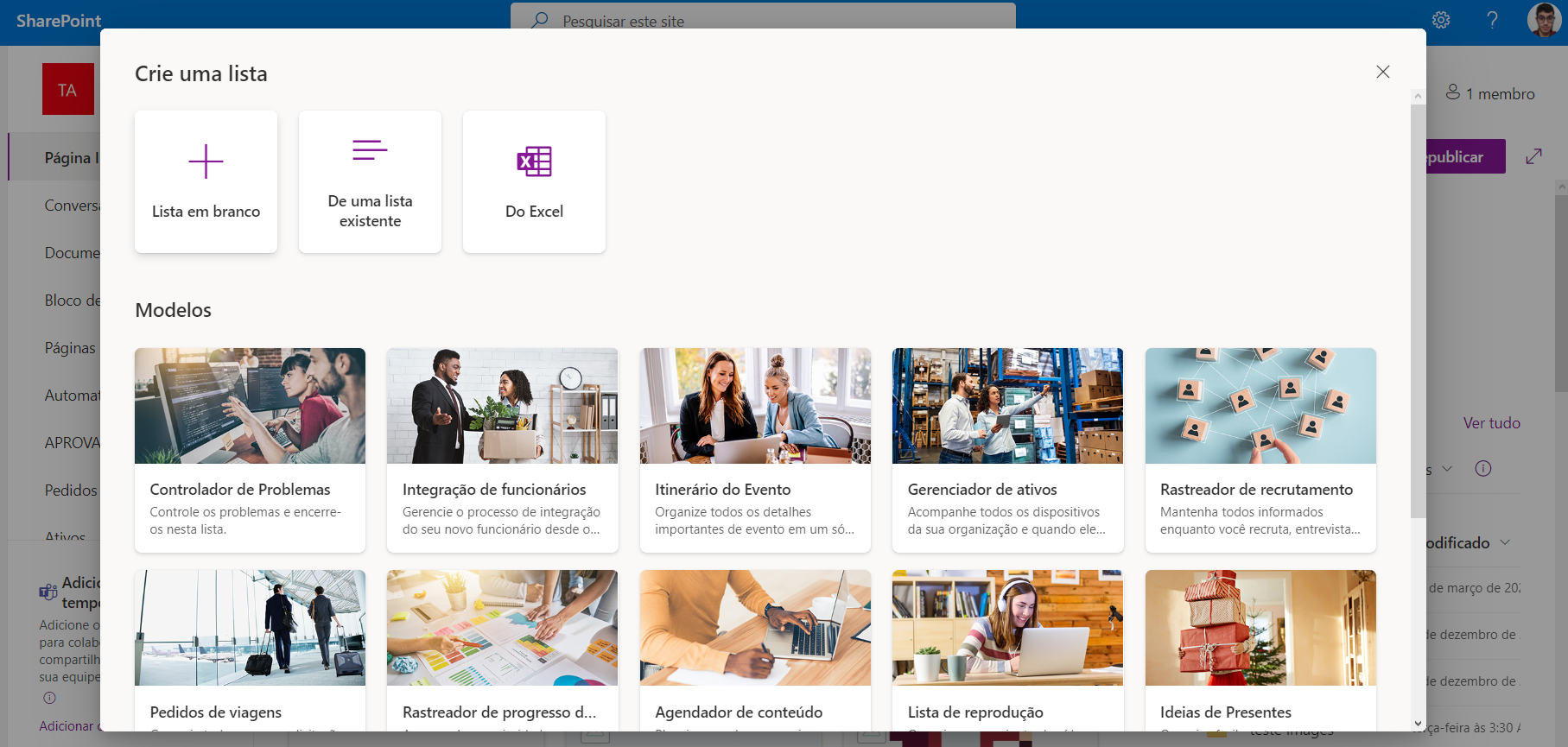
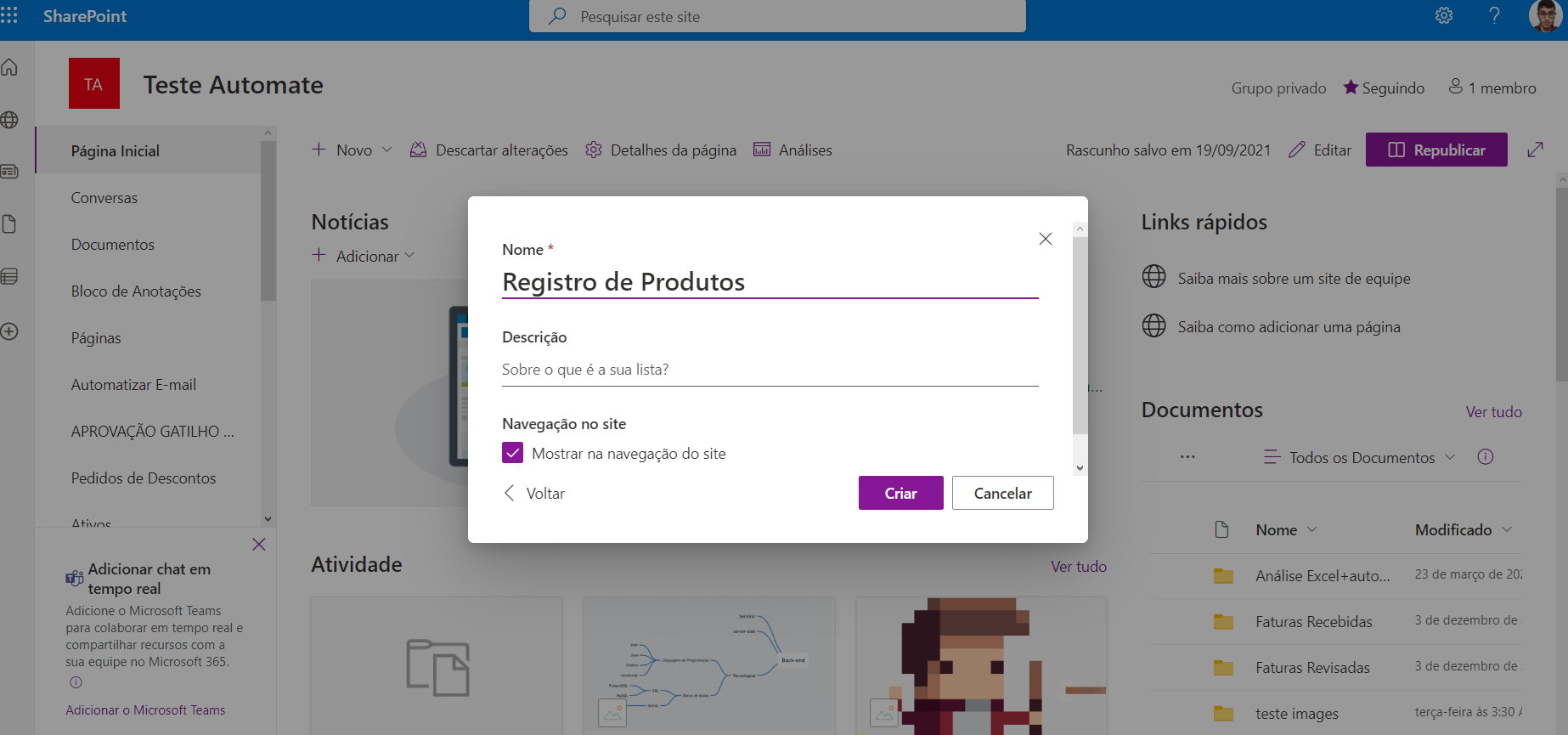
Criando lista no site do Sharepoint
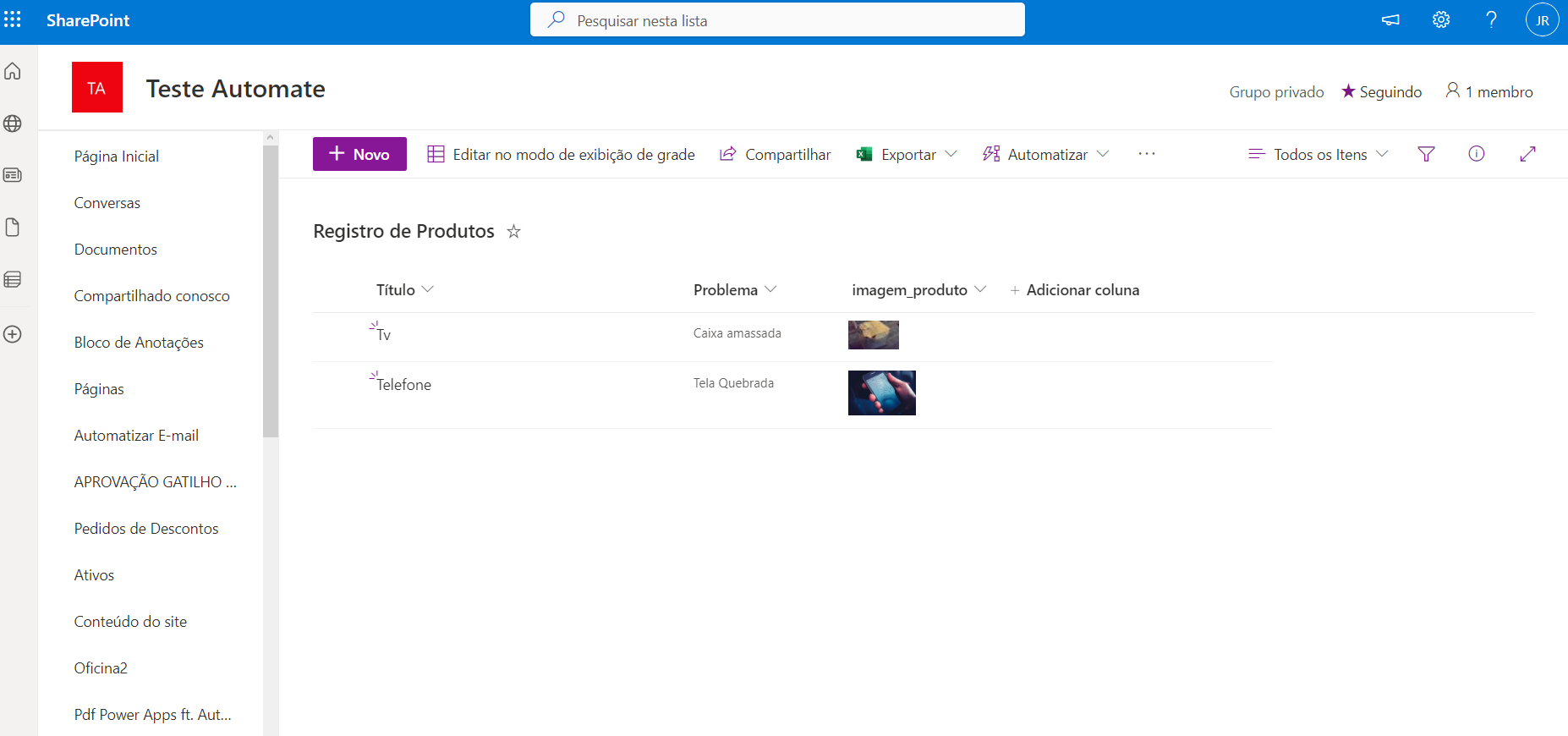
Vamos utilizar uma lista do Sharepoint como fonte de dados para enviar todos os arquivos coletados de maneira offline na coleção




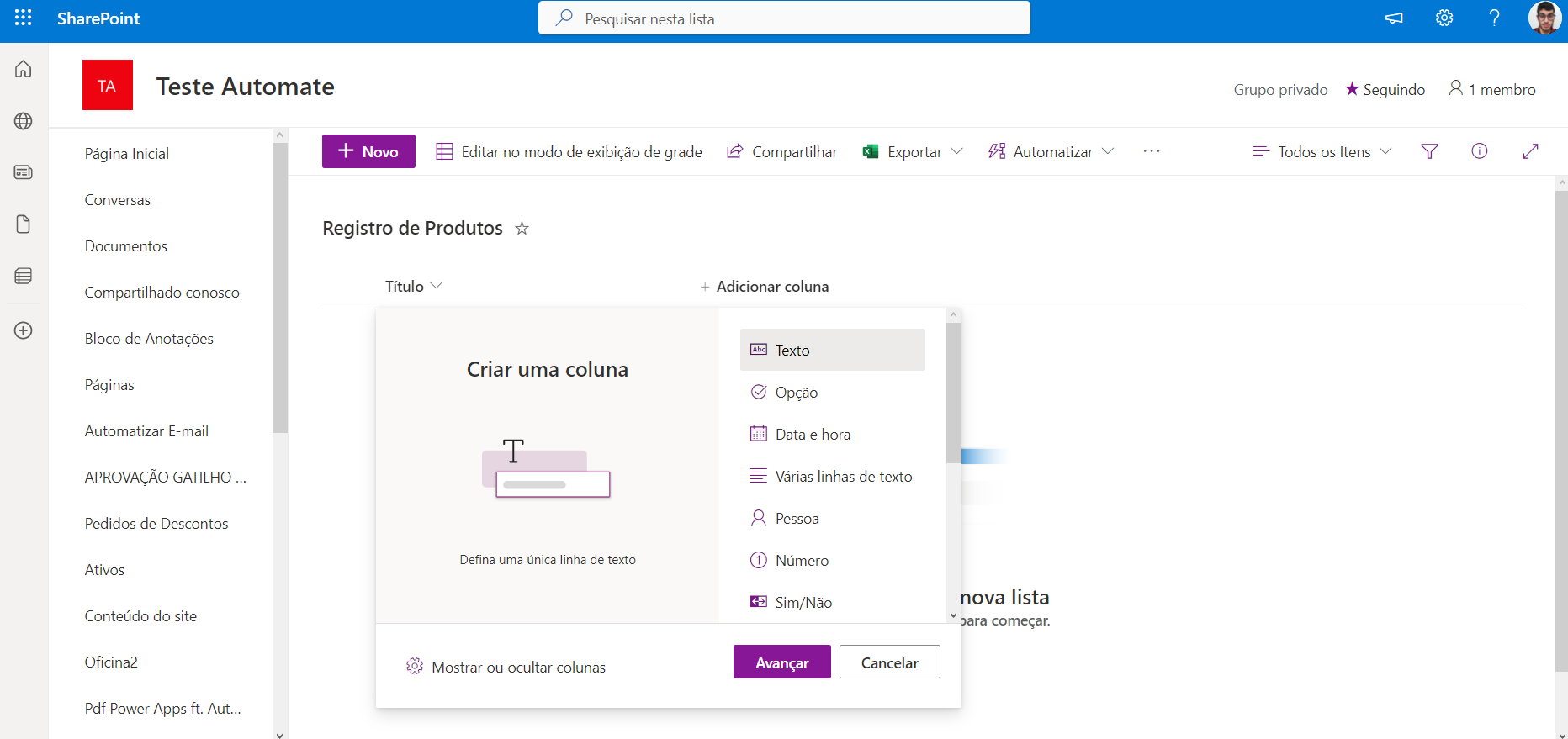
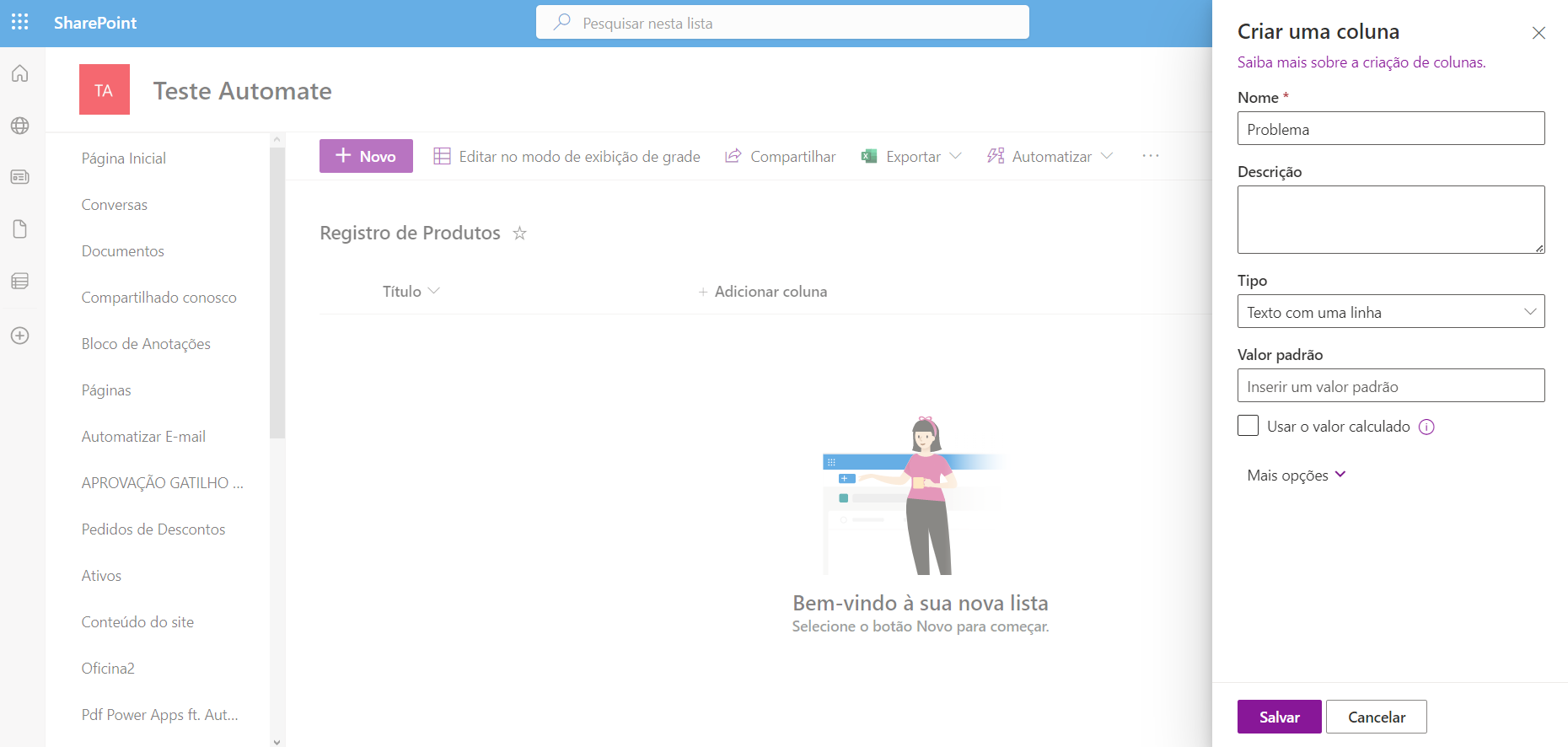
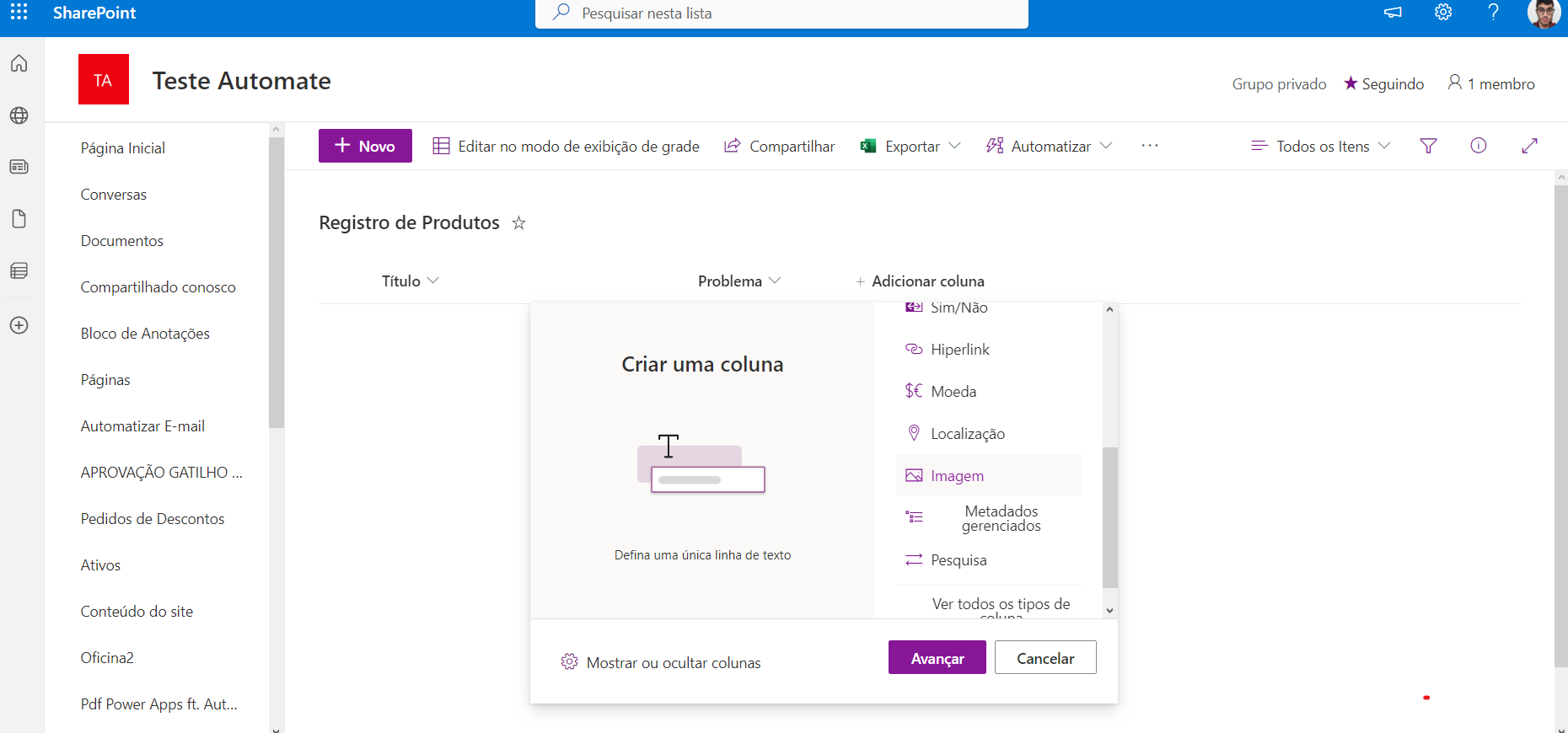
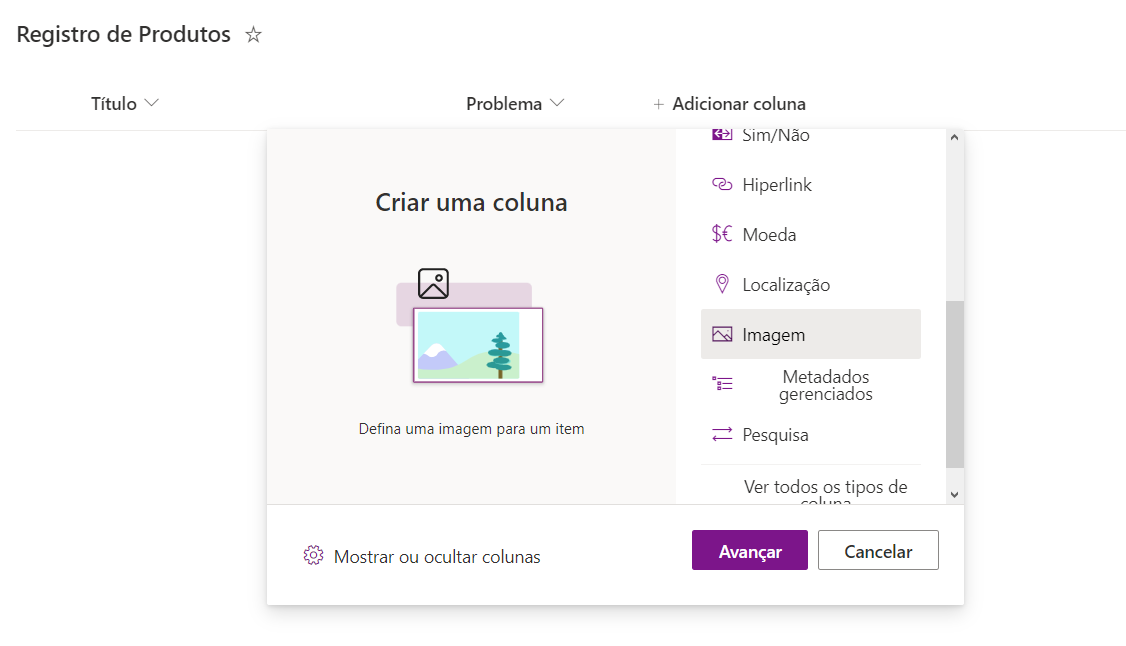
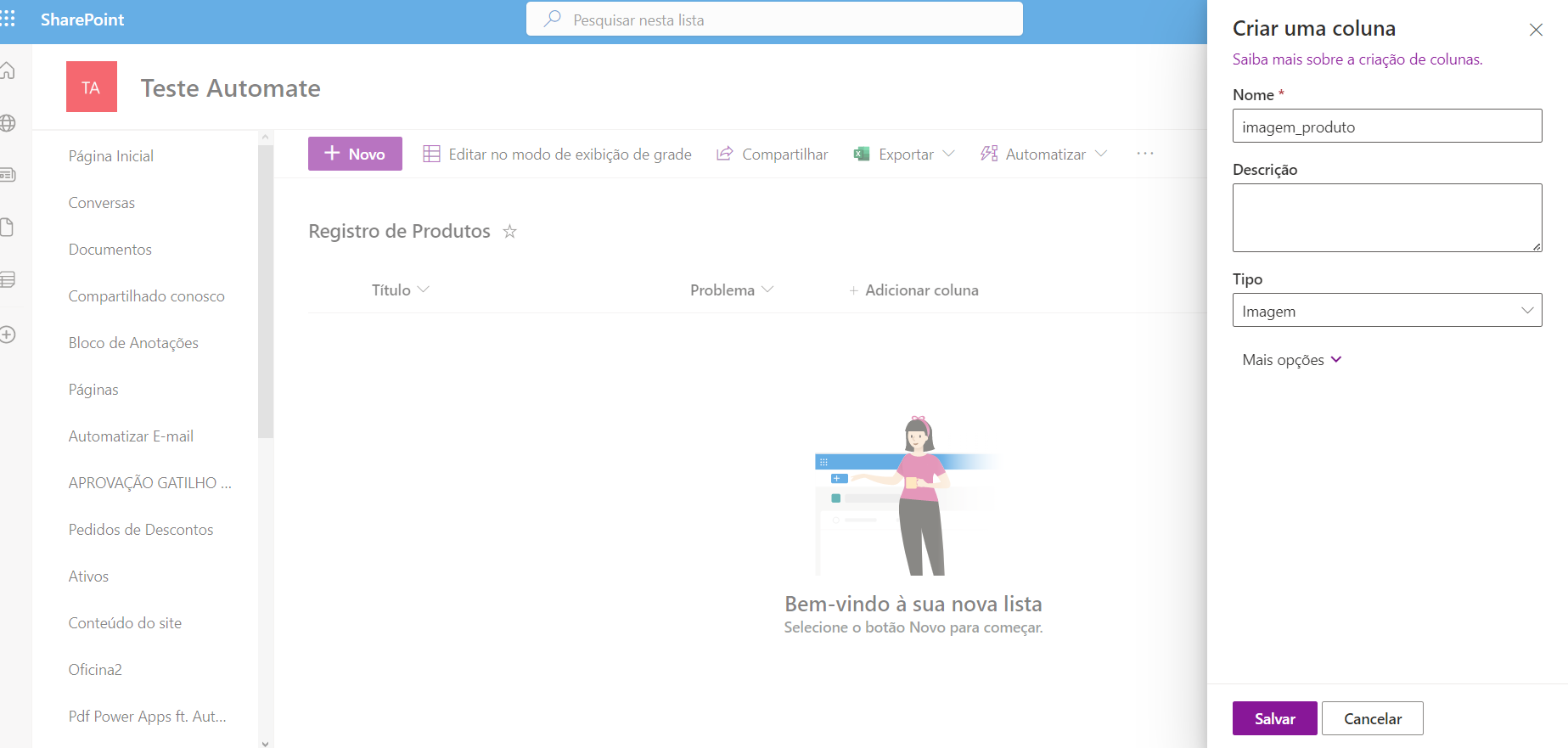
Agora iremos adicionar mais duas colunas dentro da lista e a primeira será do tipo Texto enquanto a segunda será do tipo Imagem





Conectando com o aplicativo
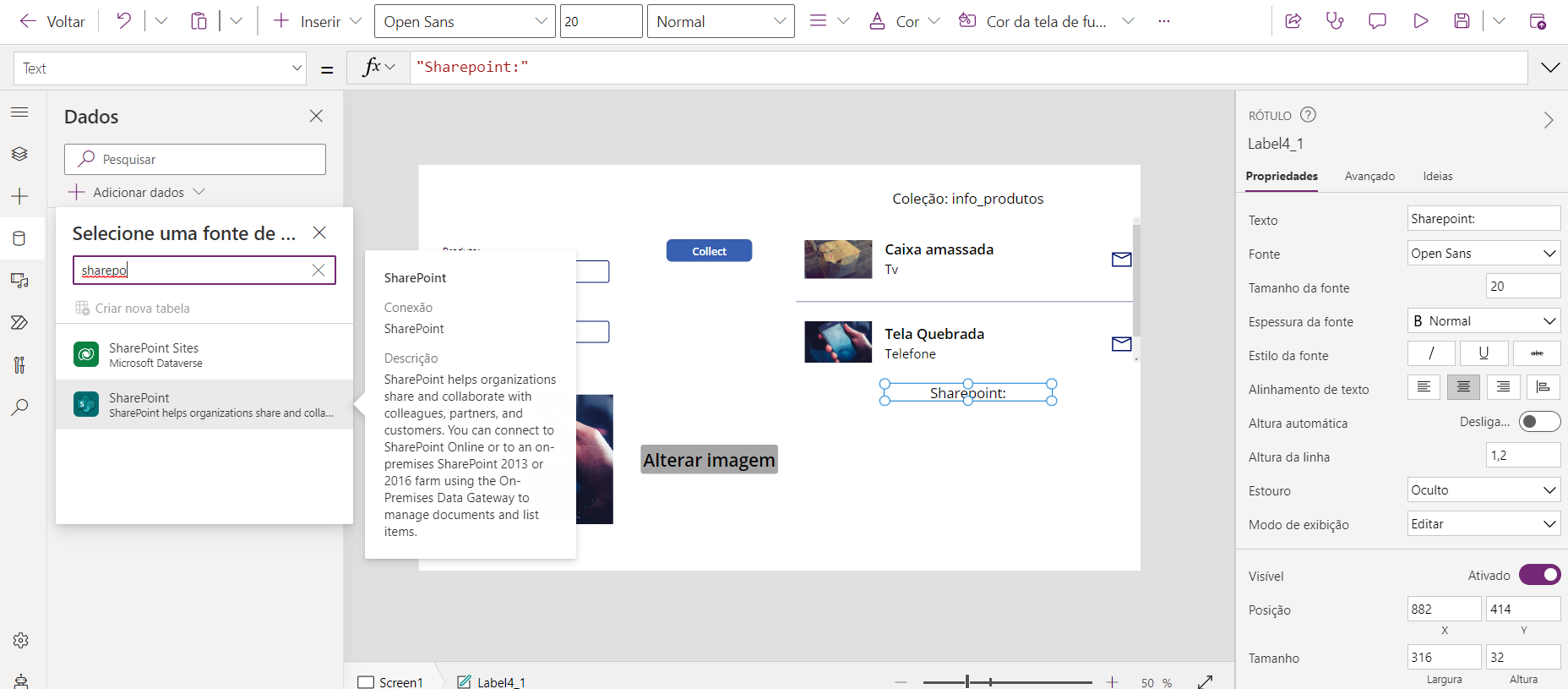
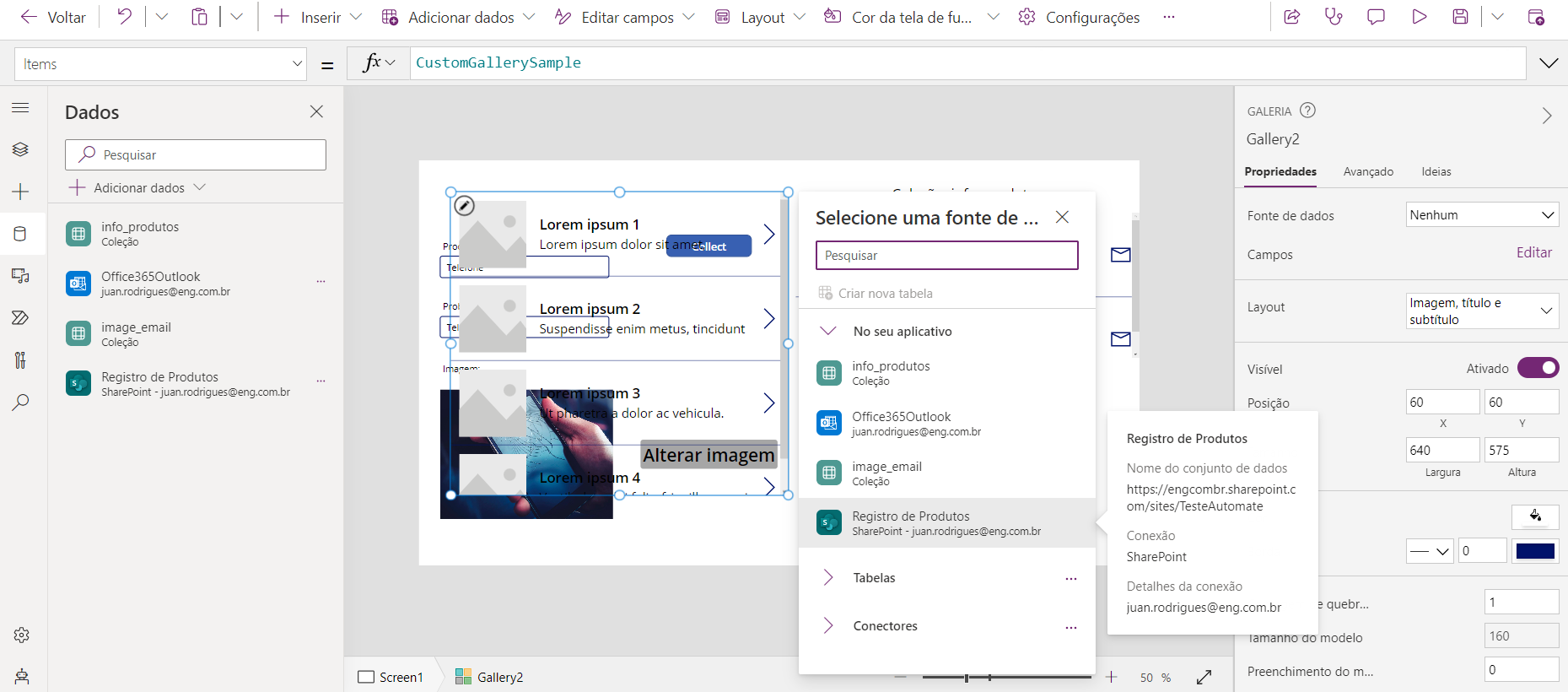
Depois de criar o modelo da nossa fonte de dados precisamos conectá-la ao aplicativo, para isso precisamos criar a conexão do Sharepoint no painel esquerdo na área de dados

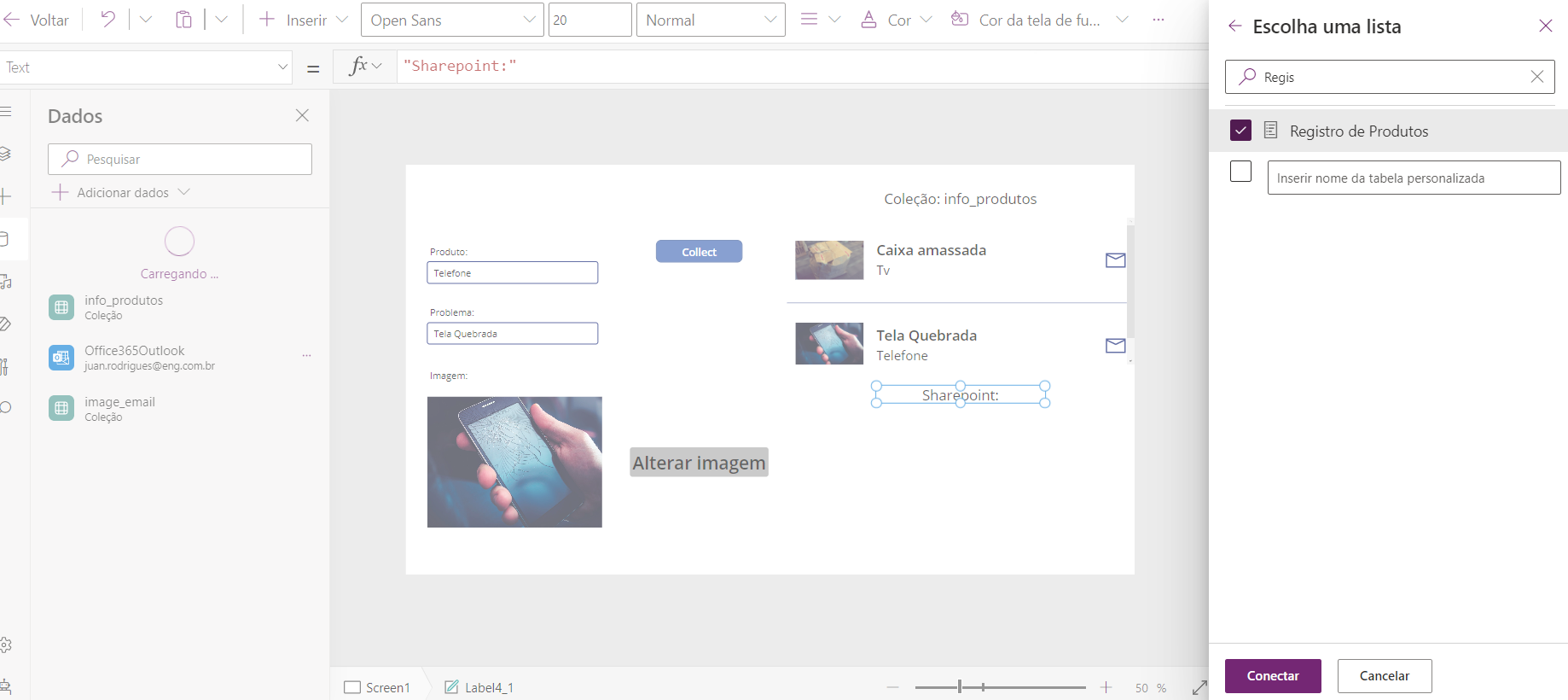
Depois de criada a conexão basta procurar pela lista dentro do site que você criou



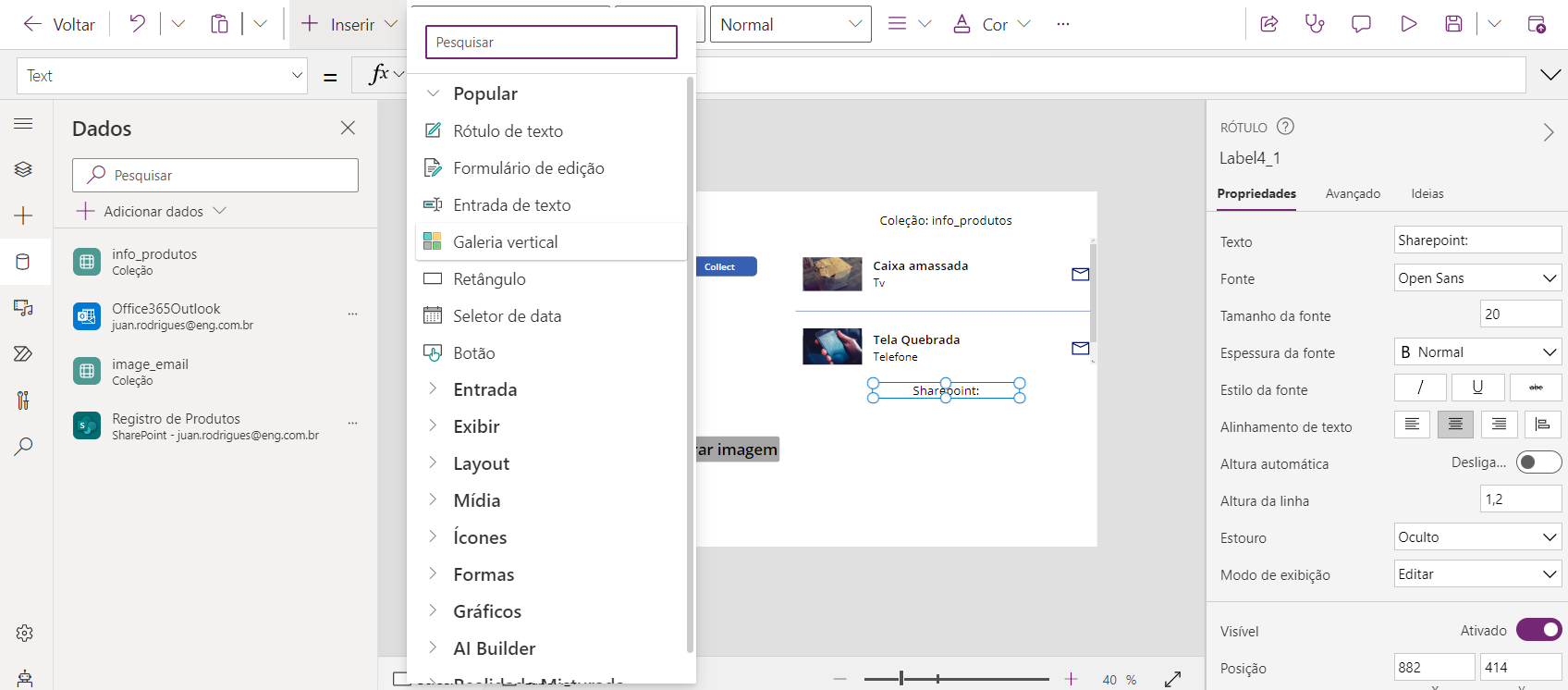
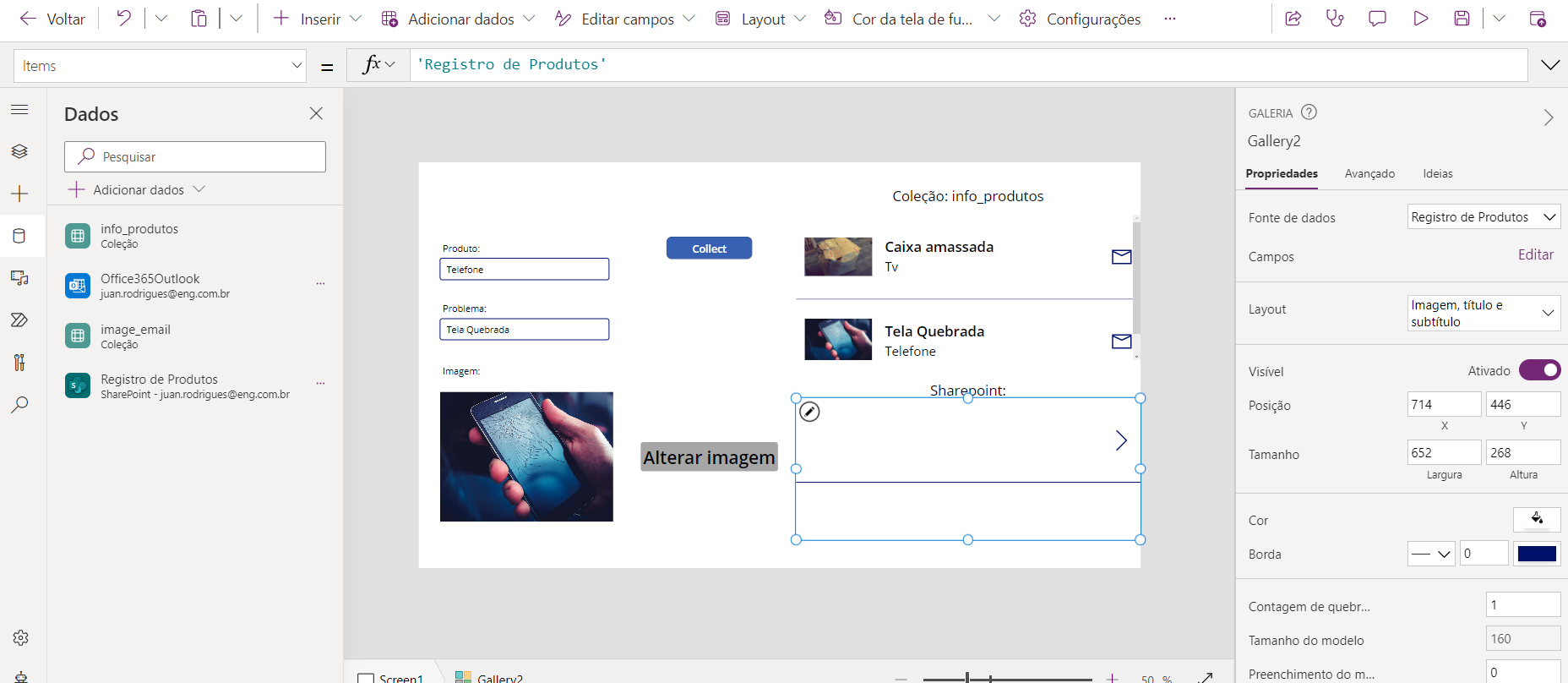
Agora vamos adicionar uma galeria para conseguirmos visualizar o conteúdo da fonte de dados do Sharepoint dentro do aplicativo



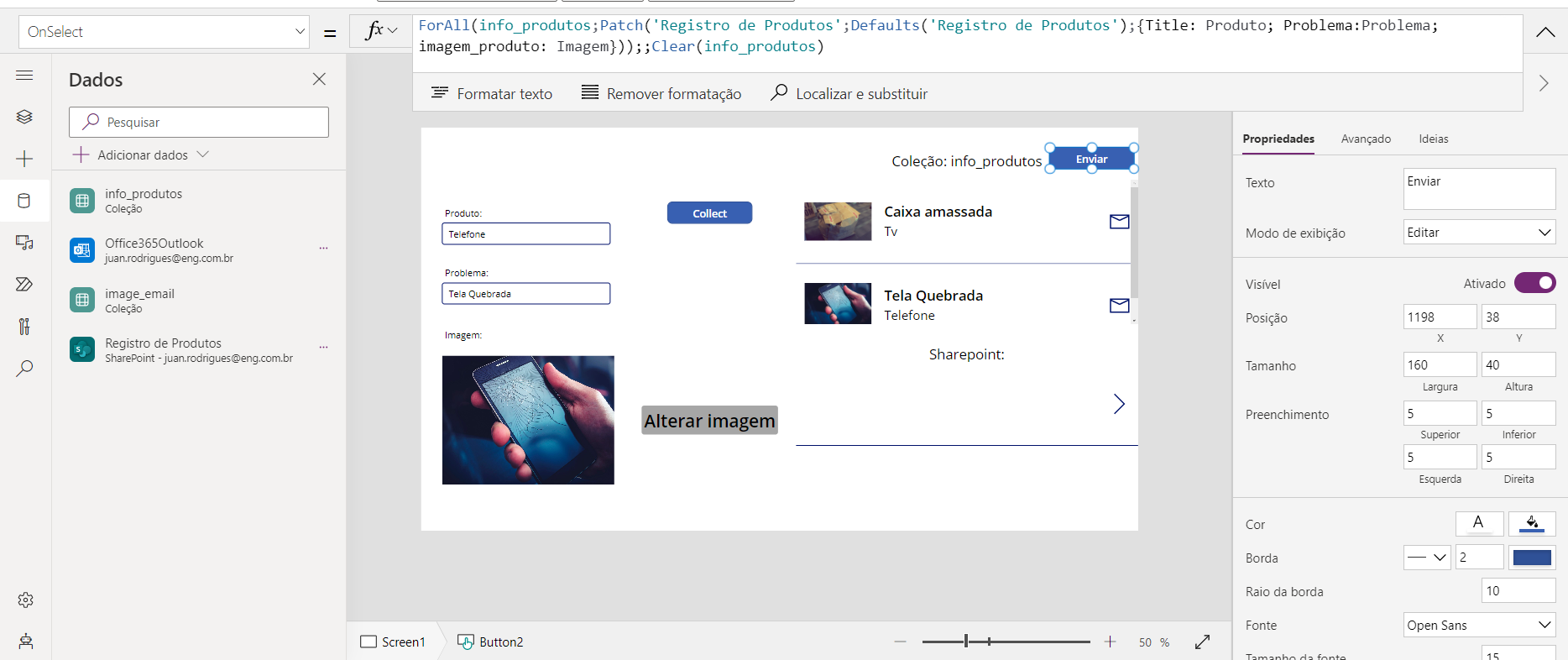
Depois de conectar a galeria a nova fonte de dados vamos adicionar um botão para realizar o envio das informações da coleção para a lista do Sharepoint

A fórmula que ficará no campo de OnSelect do botão será: ForAll(info_produtos;Patch('Registro de Produtos';Defaults('Registro de Produtos');{Title: Produto; Problema:Problema; imagem_produto: Imagem}));;Clear(info_produtos)
Obs.: Não esqueça de trocar as referências dos controles e da fonte de dados para as quais você está utilizando.

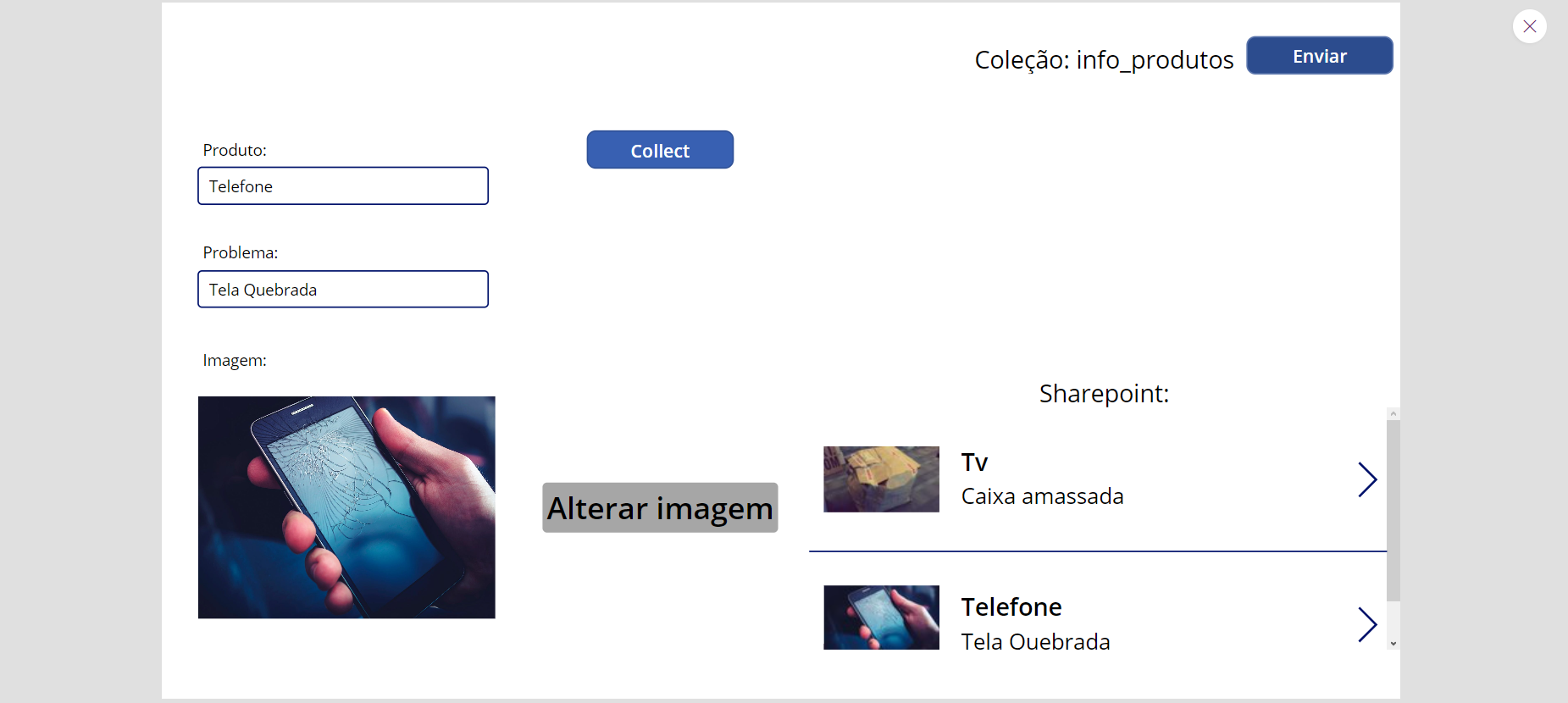
Depois de clicar no botão notamos que a coleção será enviada para a lista do Sharepoint e depois será limpa



.png)
































