Blog Tecnológico
Dica de Ferramenta Power Apps: Componentes
Juan de Sousa Rodrigues • 28 out 2022 • Microsoft Power Apps

Uma das ferramentas disponíveis na criação de aplicativos na plataforma do Power Apps são os componentes, nesse artigo iremos utilizar um componente para criar uma barra de navegação de menu. Os componentes são blocos de construção reutilizáveis e personalizáveis que pode ser utilizado dentro de um único aplicativo ou em vários aplicativos (no caso desse elemento ser criado dentro de uma biblioteca de componentes).
Criando o componente:
Do lado da aba de “Telas” temos a aba de “Componentes”


Clique em novo componente

Clicando nos três pontos ao lado do nome do componente ou clicando duas vezes em cima do nome você pode renomeá-lo

Vamos agora redimensionar o componente do menu mudando os valores de altura e largura


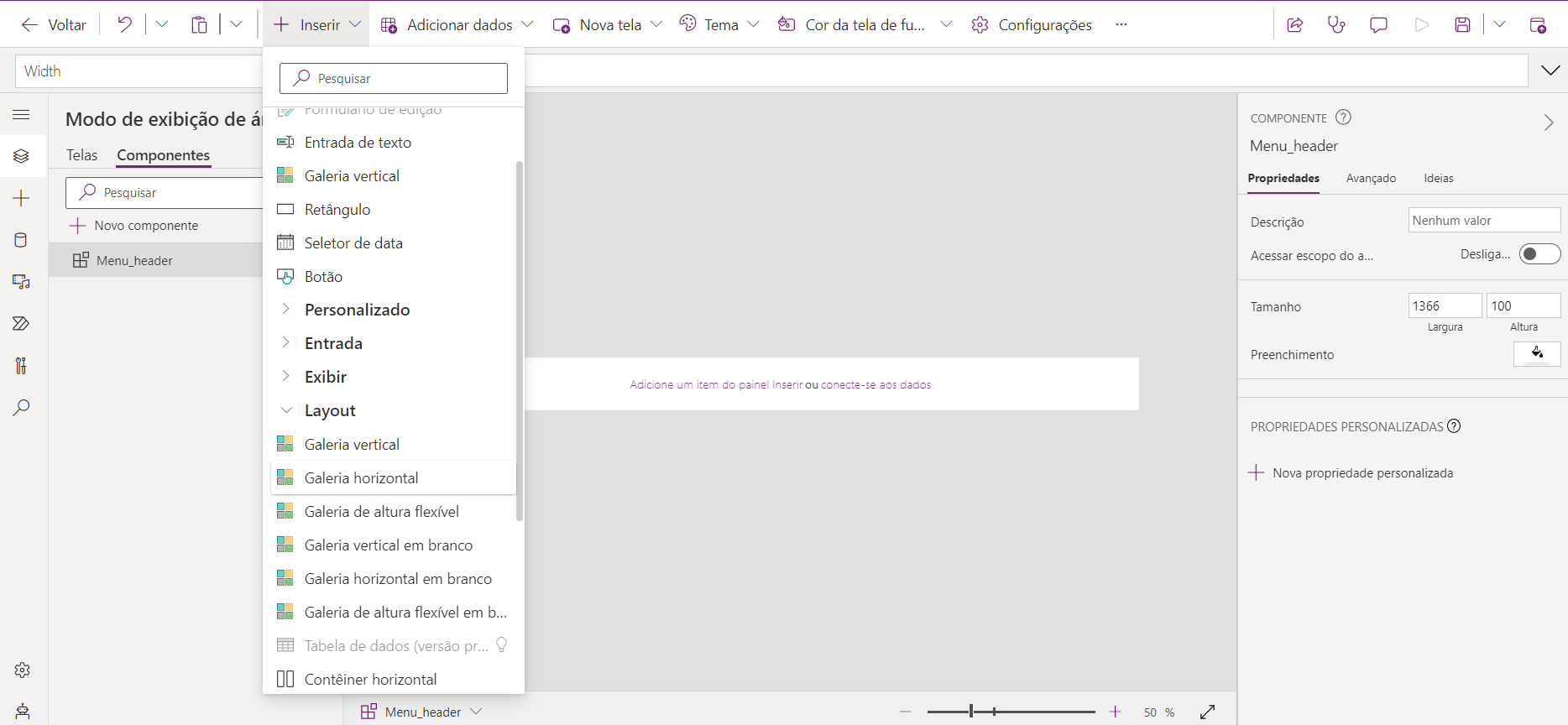
Vamos adicionar também uma galeria horizontal nesse componente

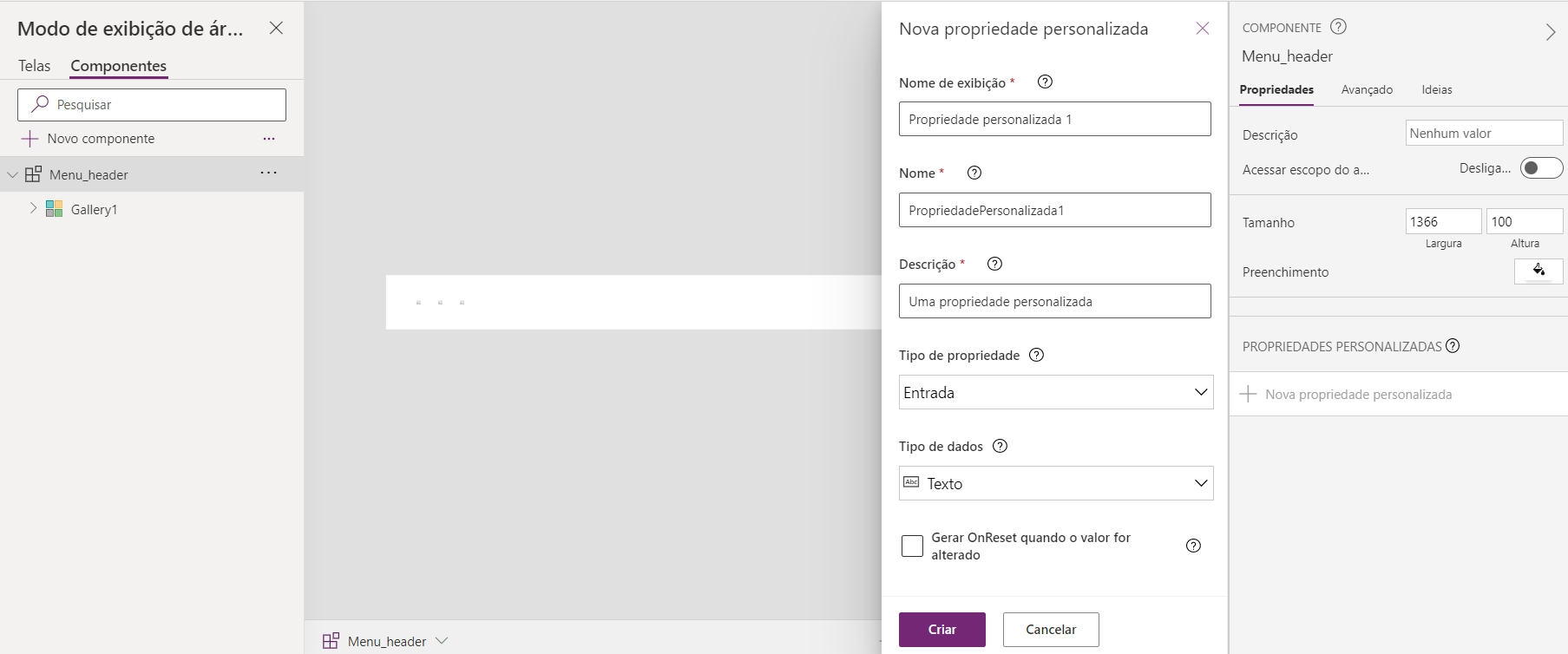
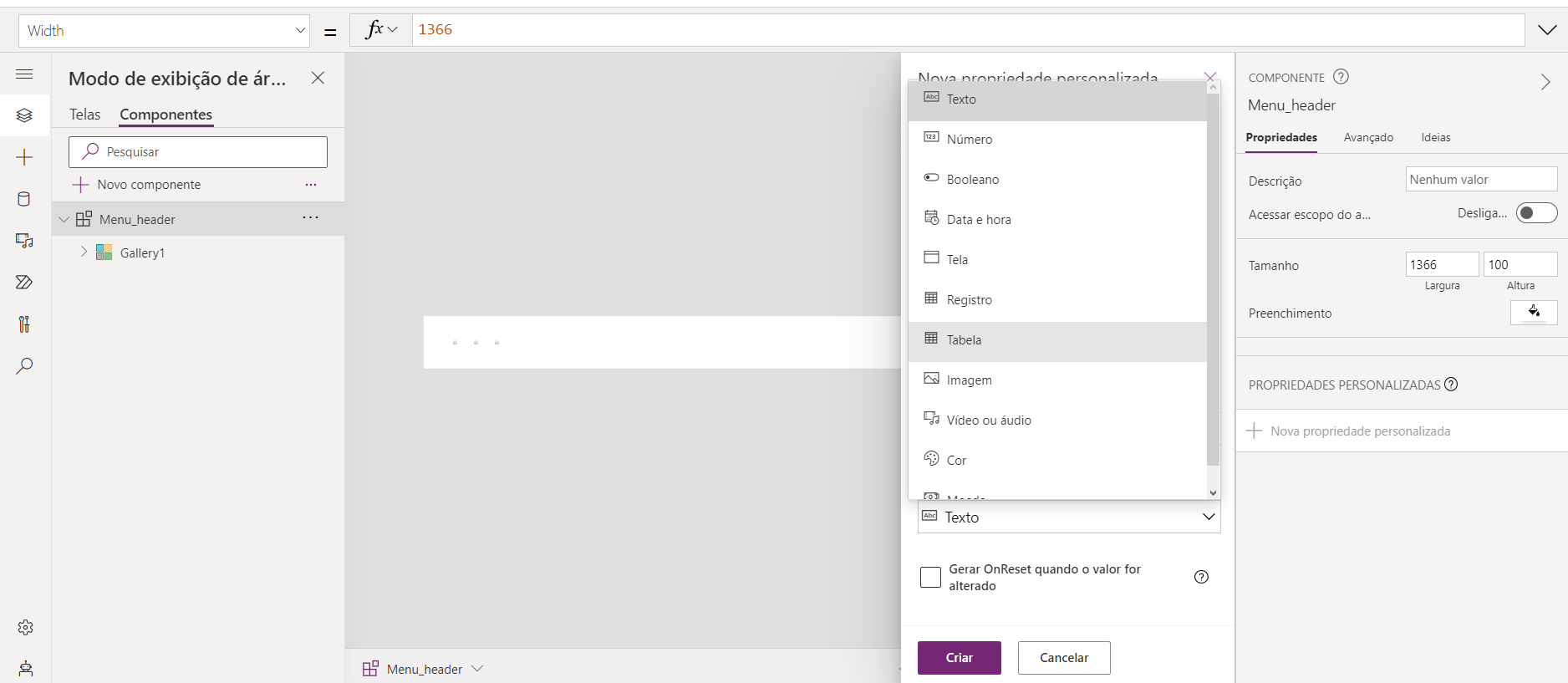
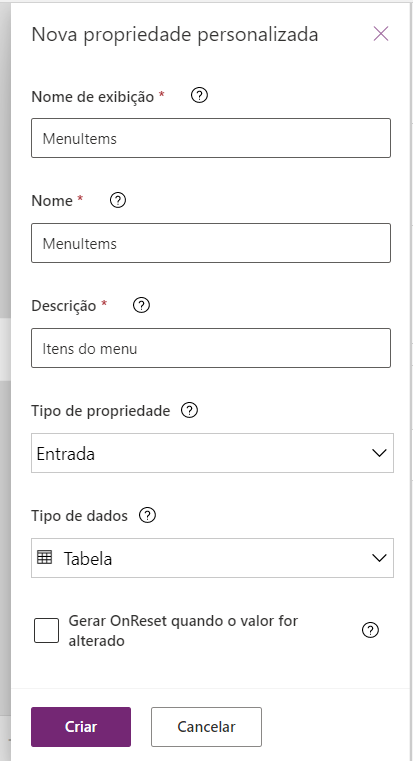
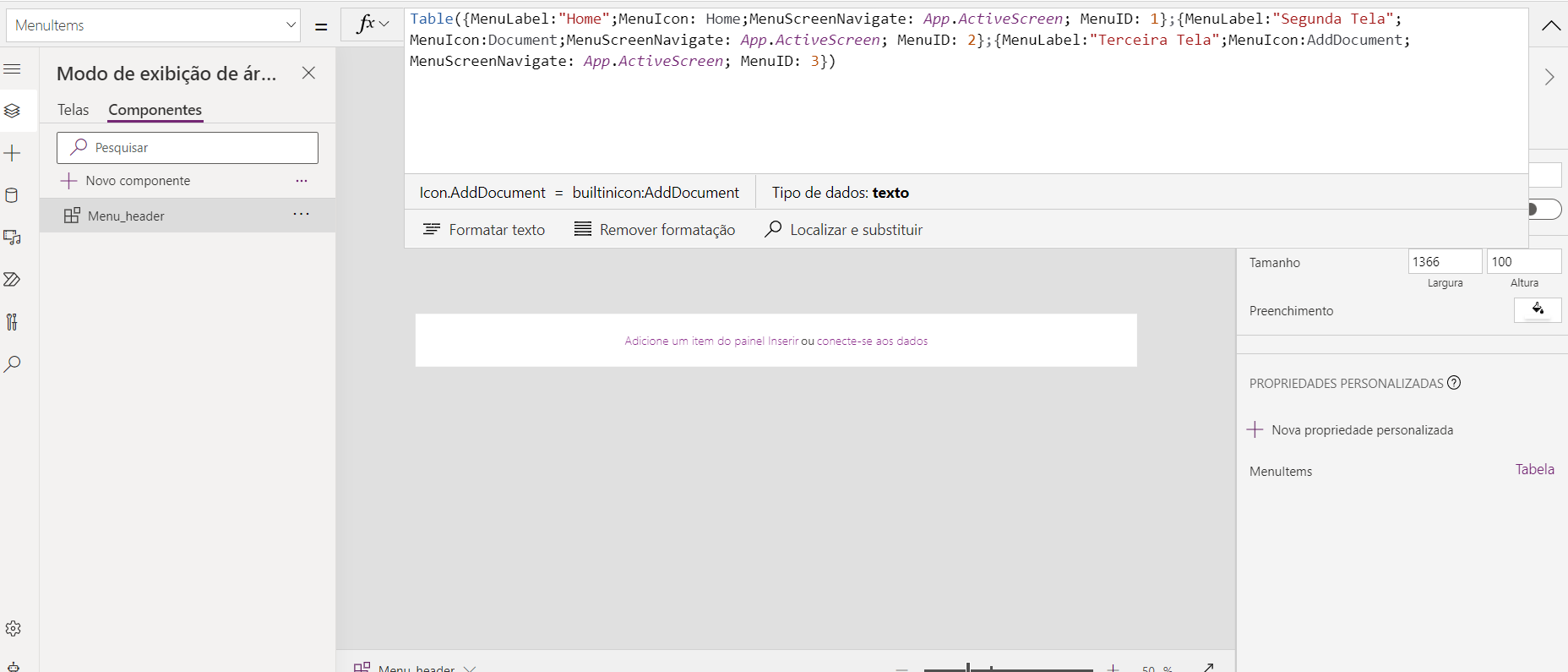
Um componente pode receber valores de entrada e emitir dados, se você criar uma ou mais propriedades personalizadas. Nesse exemplo iremos criar uma propriedade personalizada com o tipo de dado de tabela, clicando no painel da direita em “nova propriedade personalizada”




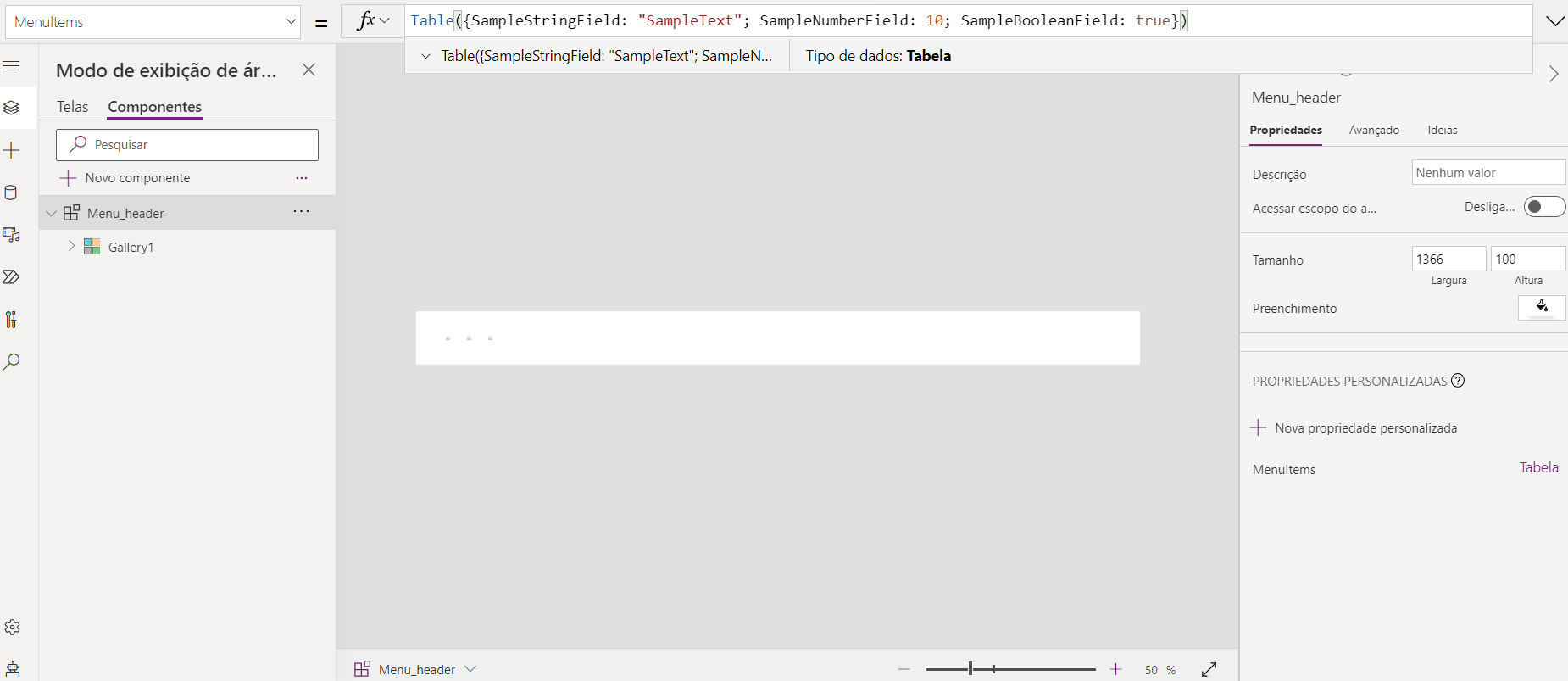
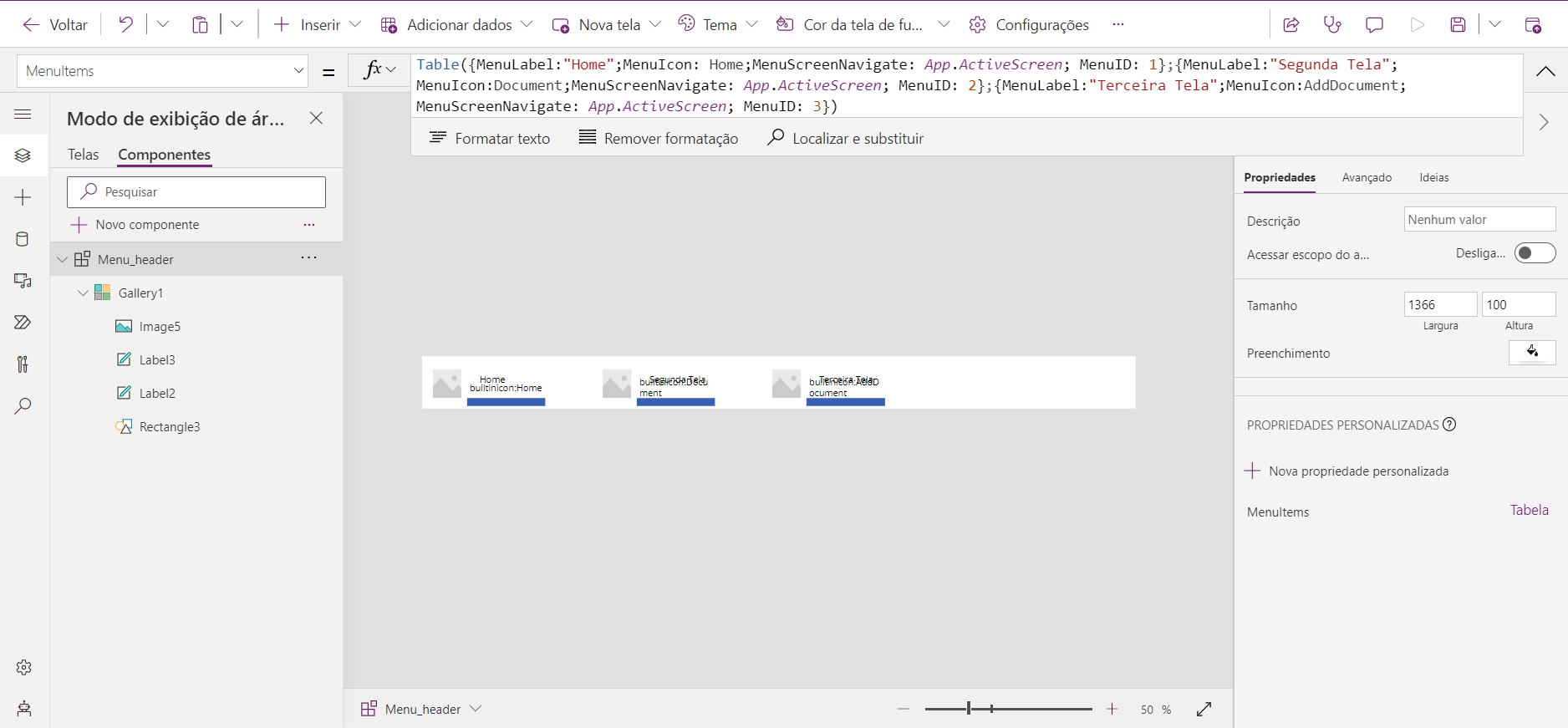
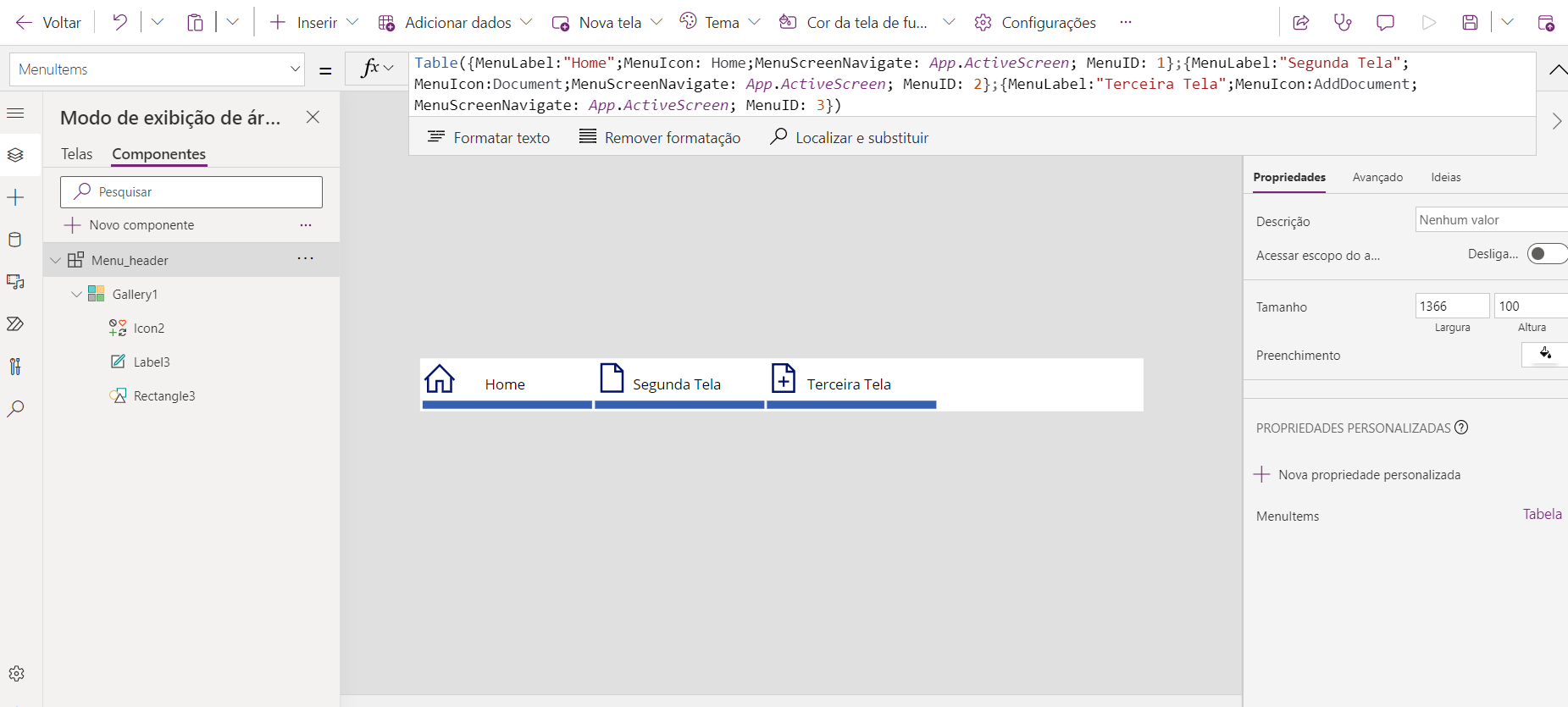
Teremos agora um modelo de dados de tabela nessa propriedade e iremos editá-lo para fazermos nosso menu

Utilize a seguinte fórmula:
Table({MenuLabel:"Home";MenuIcon: Icon.Home;MenuScreenNavigate: App.ActiveScreen; MenuID: 1};{MenuLabel:"Segunda Tela";MenuIcon:Icon.Document;MenuScreenNavigate: App.ActiveScreen; MenuID: 2};{MenuLabel:"Terceira Tela";MenuIcon:Icon.AddDocument;MenuScreenNavigate: App.ActiveScreen; MenuID: 3})

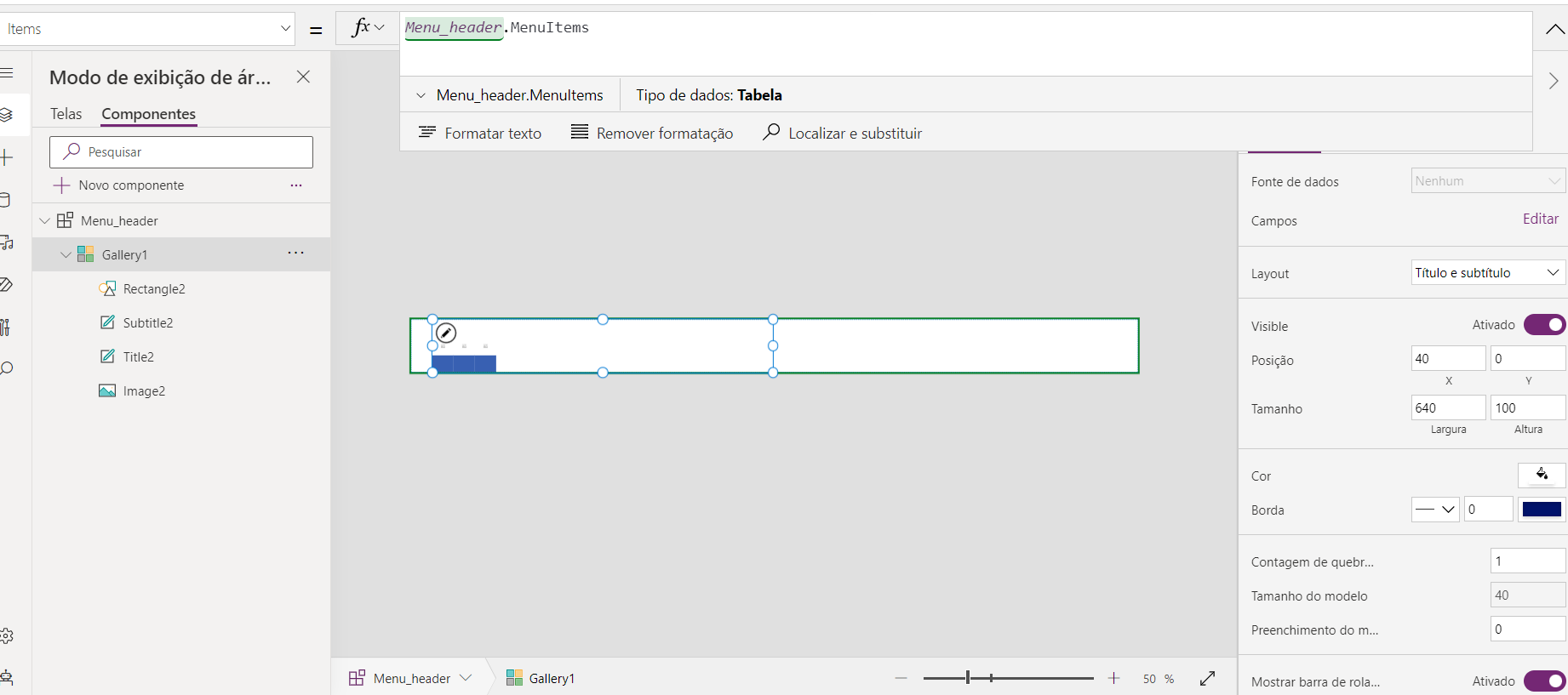
Para marcar em qual tela estamos iremos utilizar a forma do retângulo

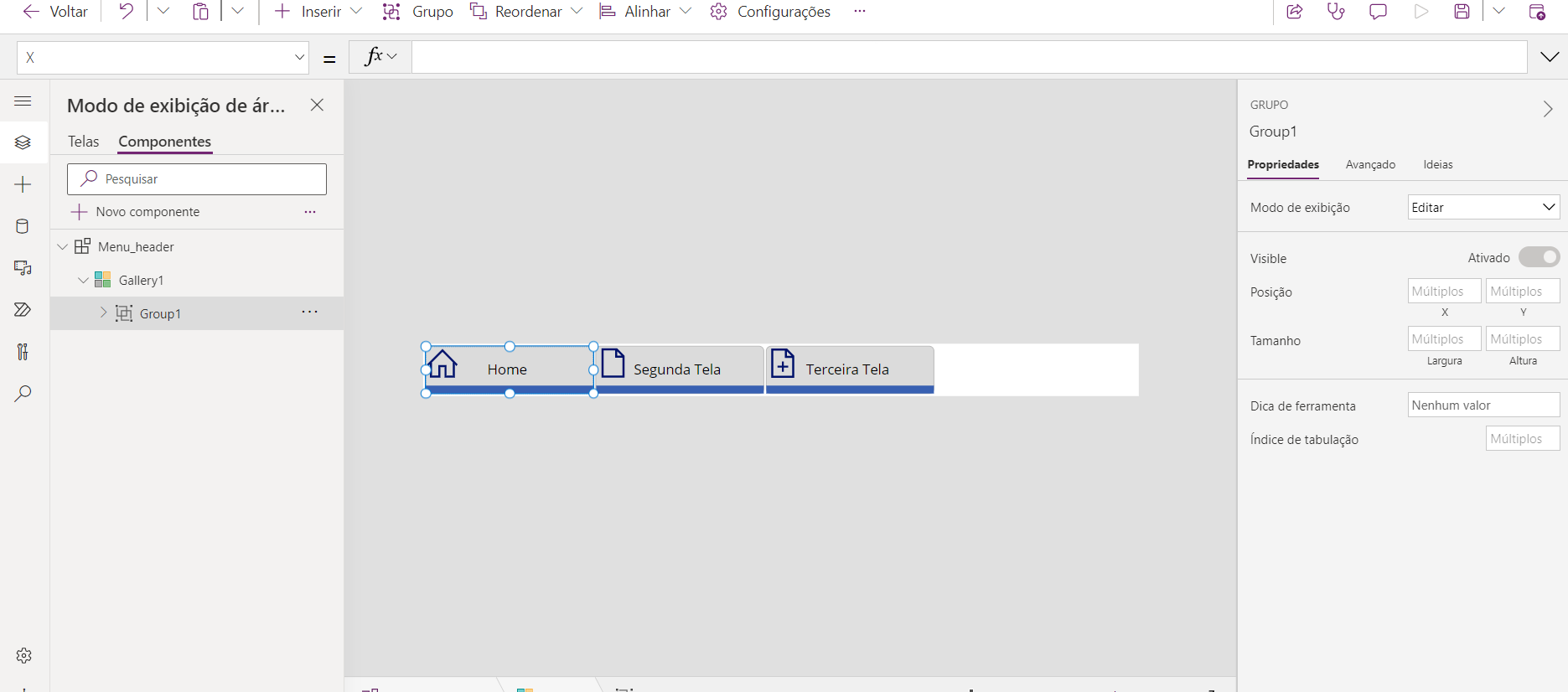
Colocaremos os items a serem demonstrados na galeria como o conteúdo criado da propriedade do componente

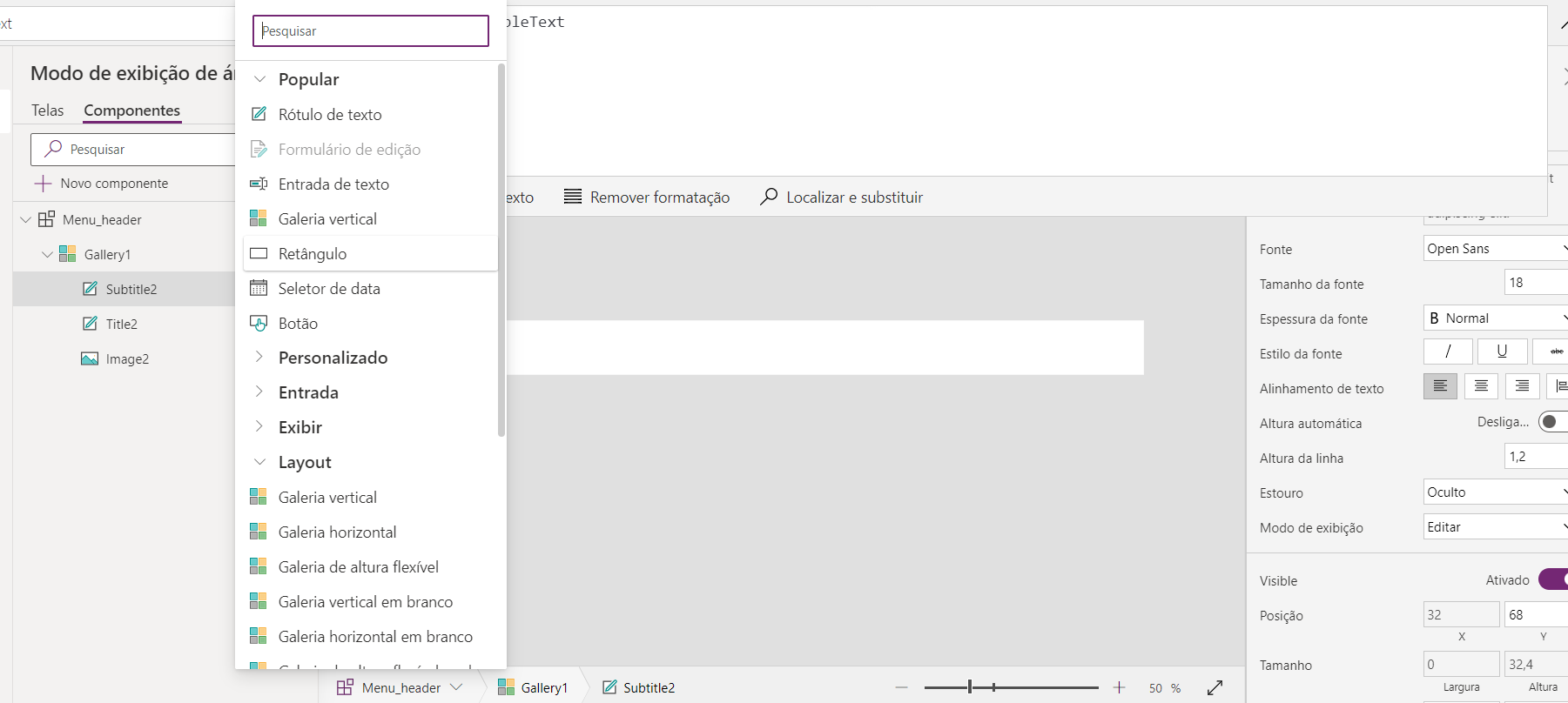
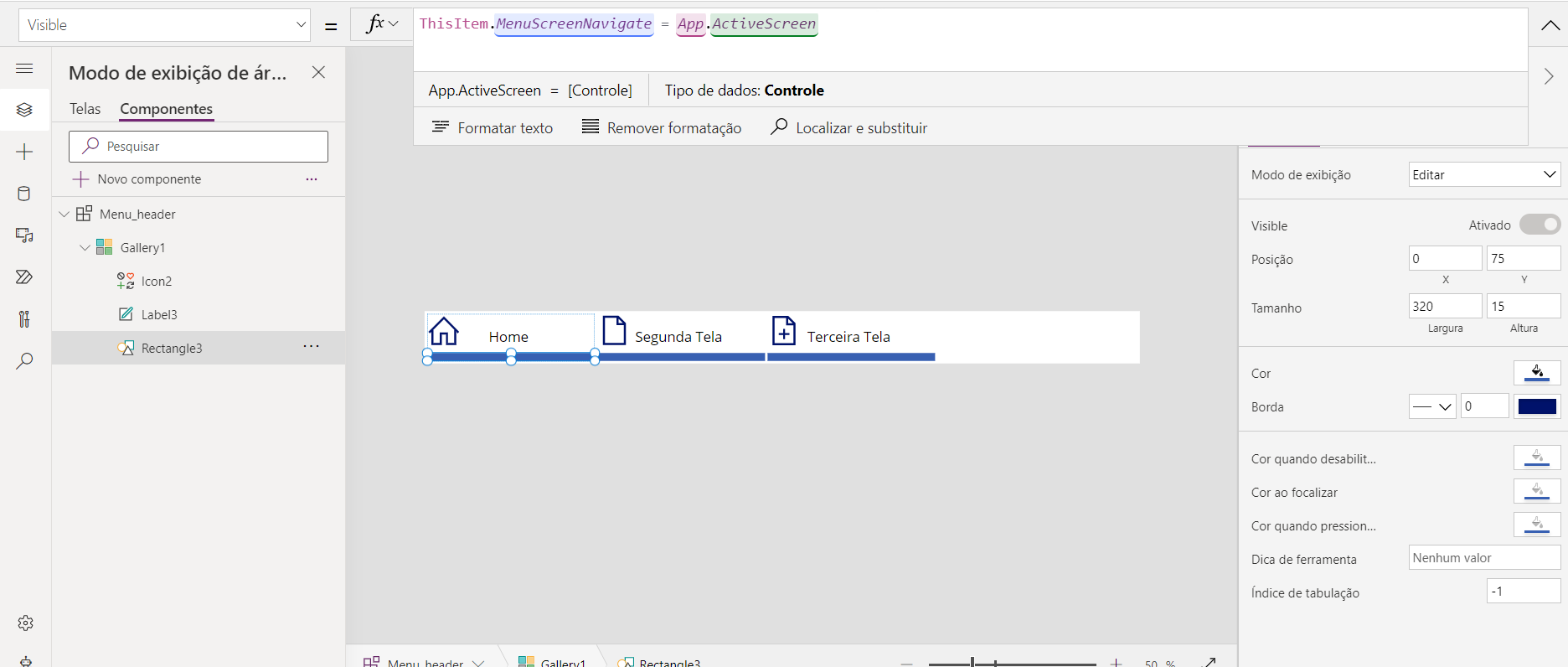
Iremos utilizar um retângulo para marcar a tela que estará selecionada no momento

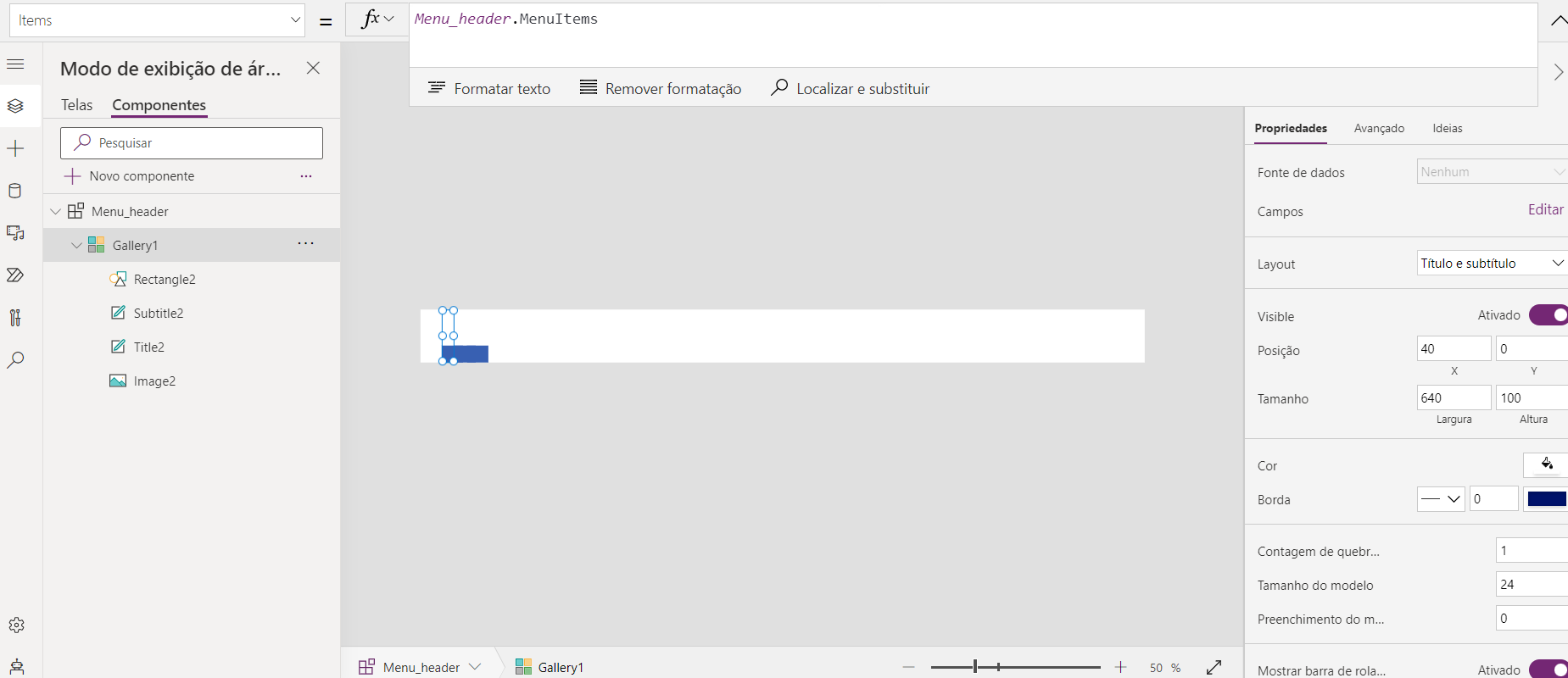
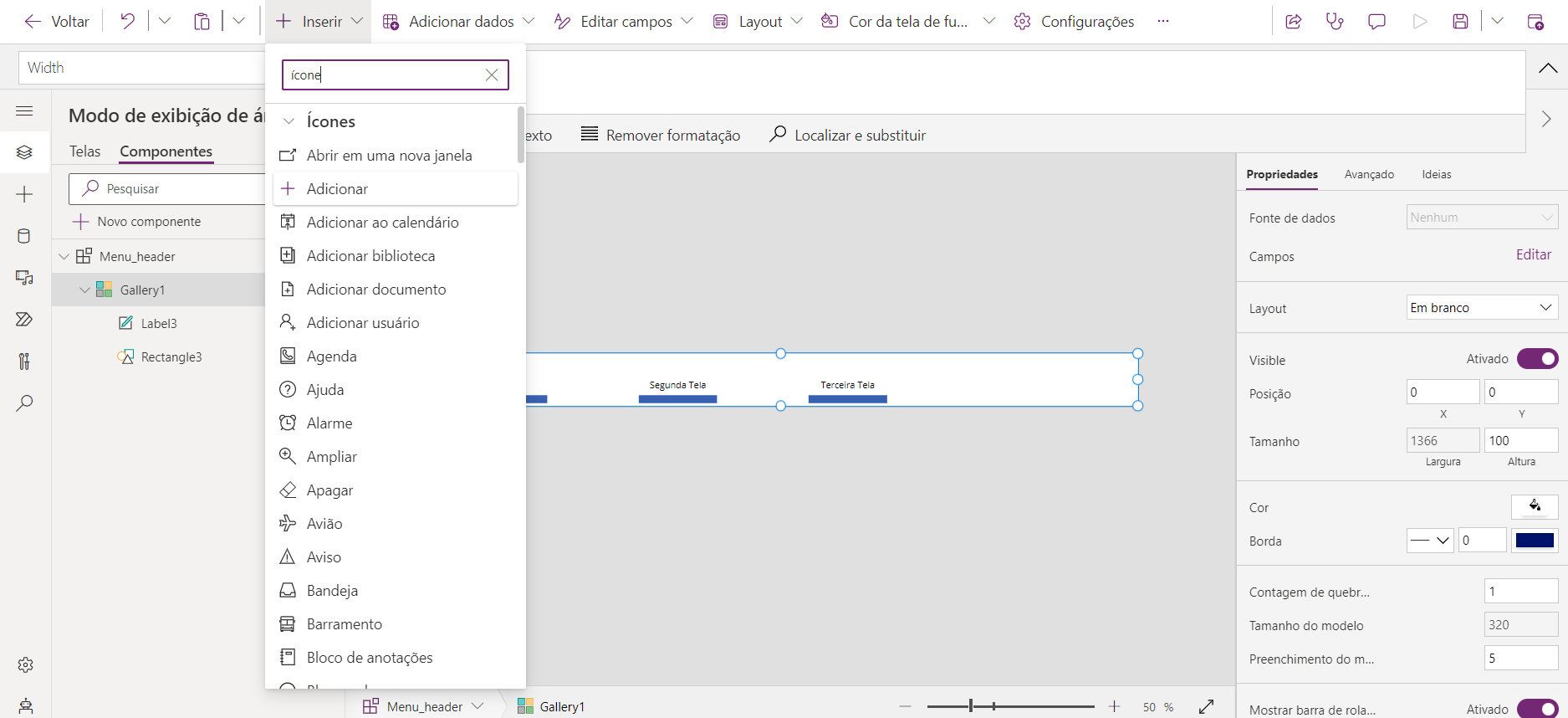
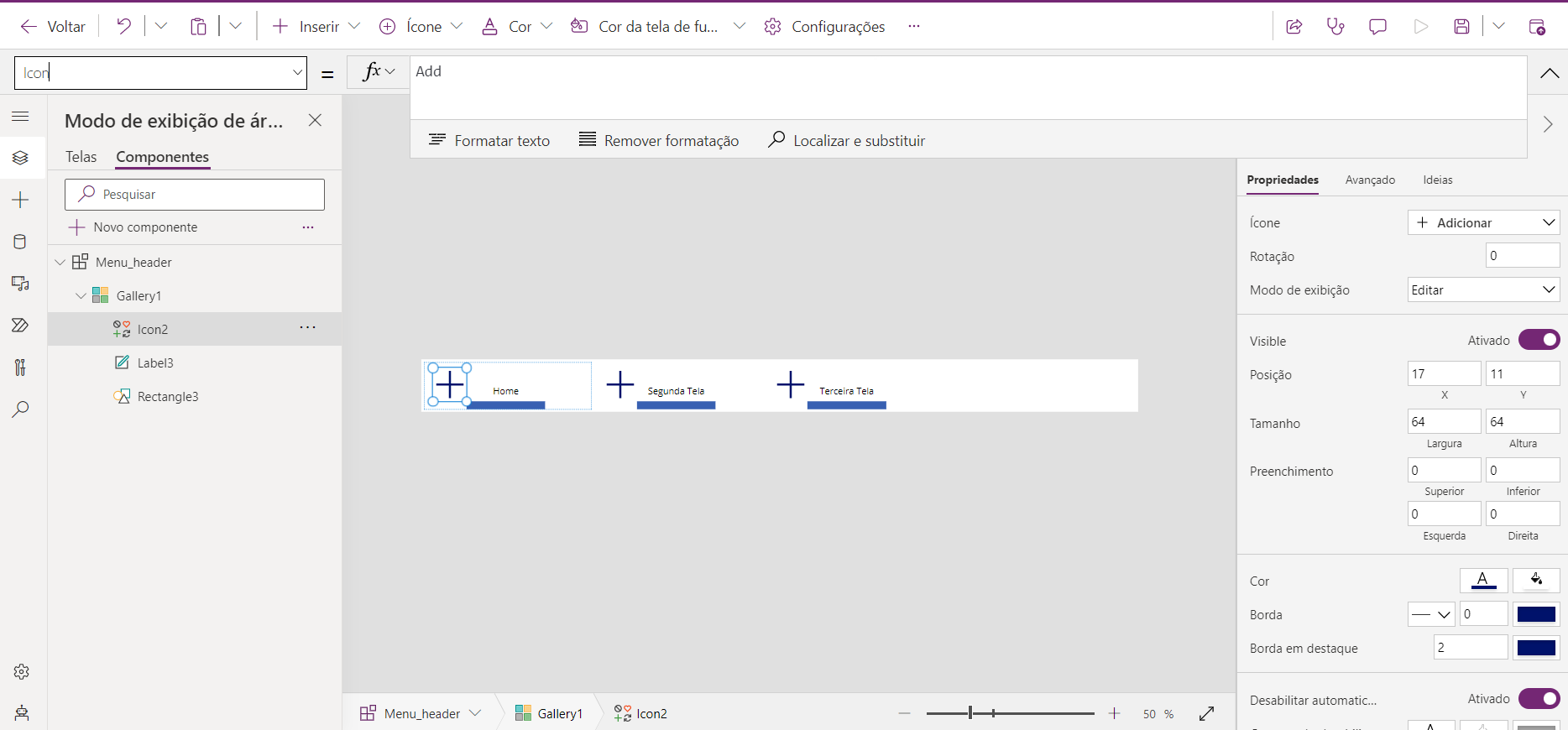
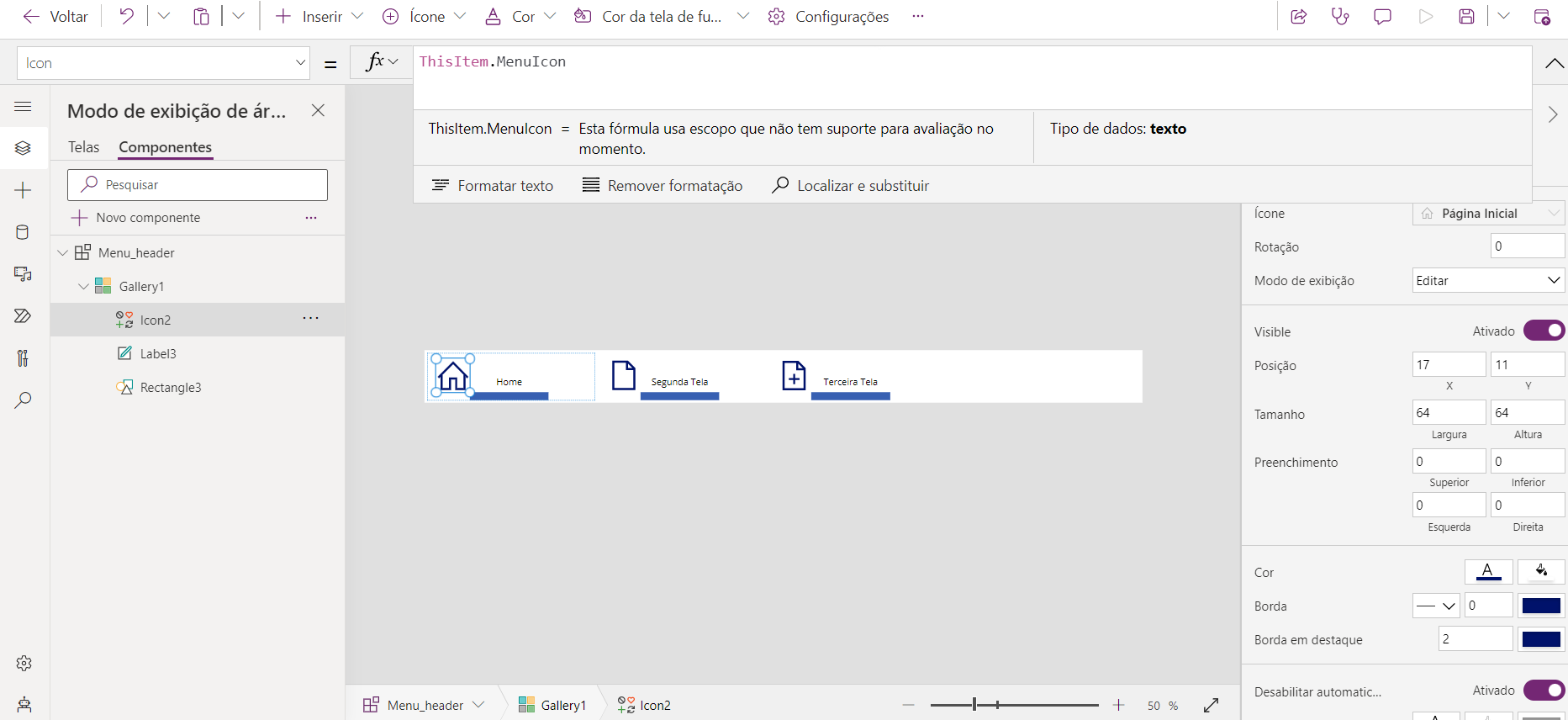
Depois de adicionado o retângulo dentro da galeria iremos redimensionar os rótulos e substituir a imagem por um elemento de ícone





Para que a barra fique visível apenas quando a tela correspondente estiver selecionada usaremos a seguinte fórmula

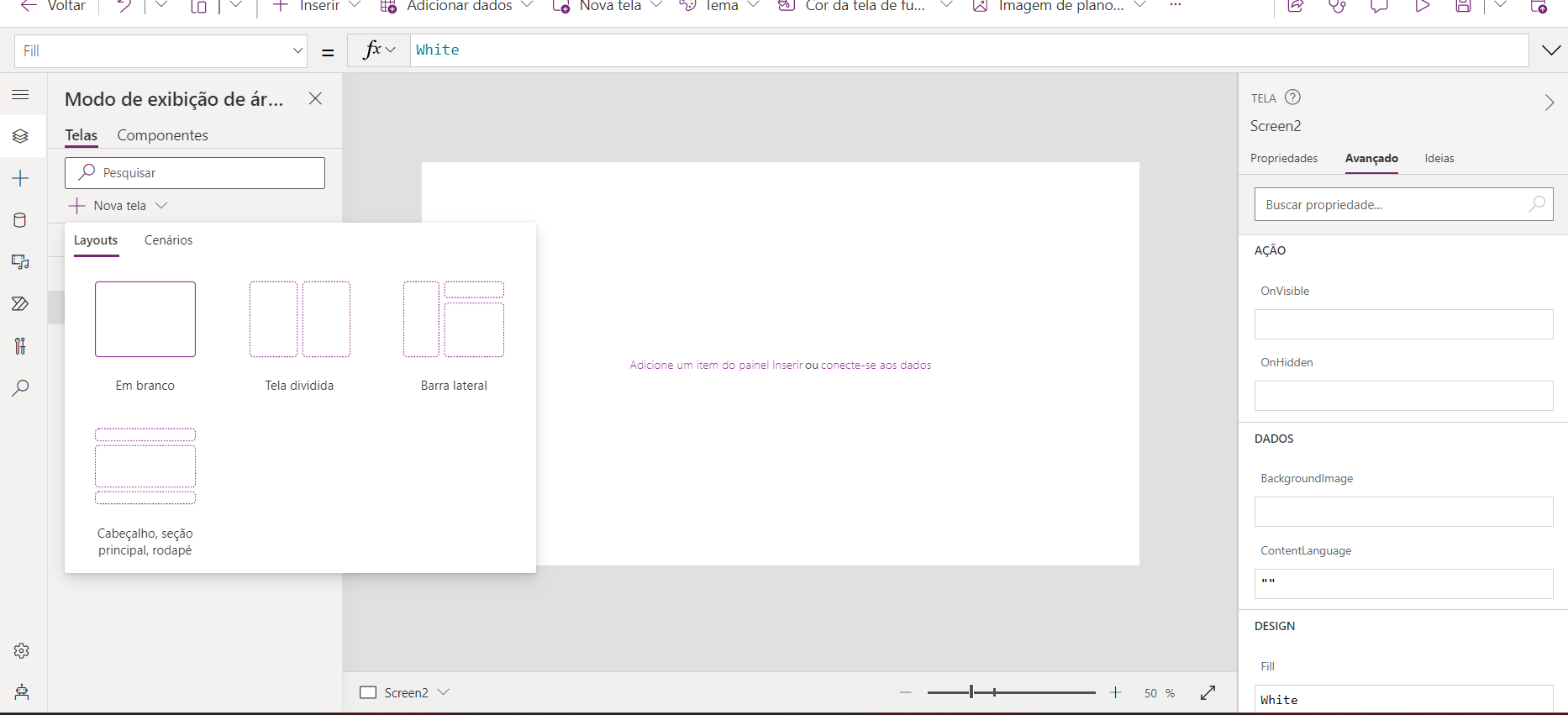
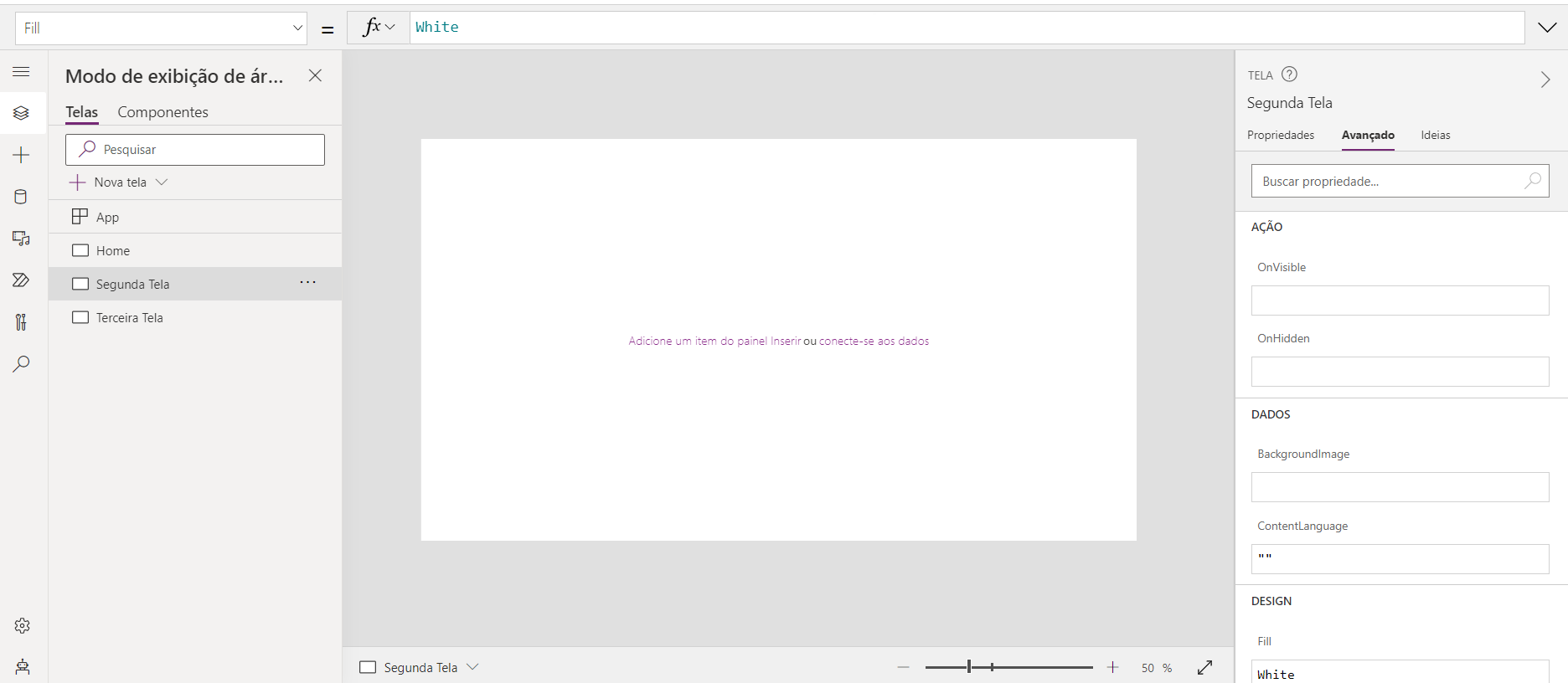
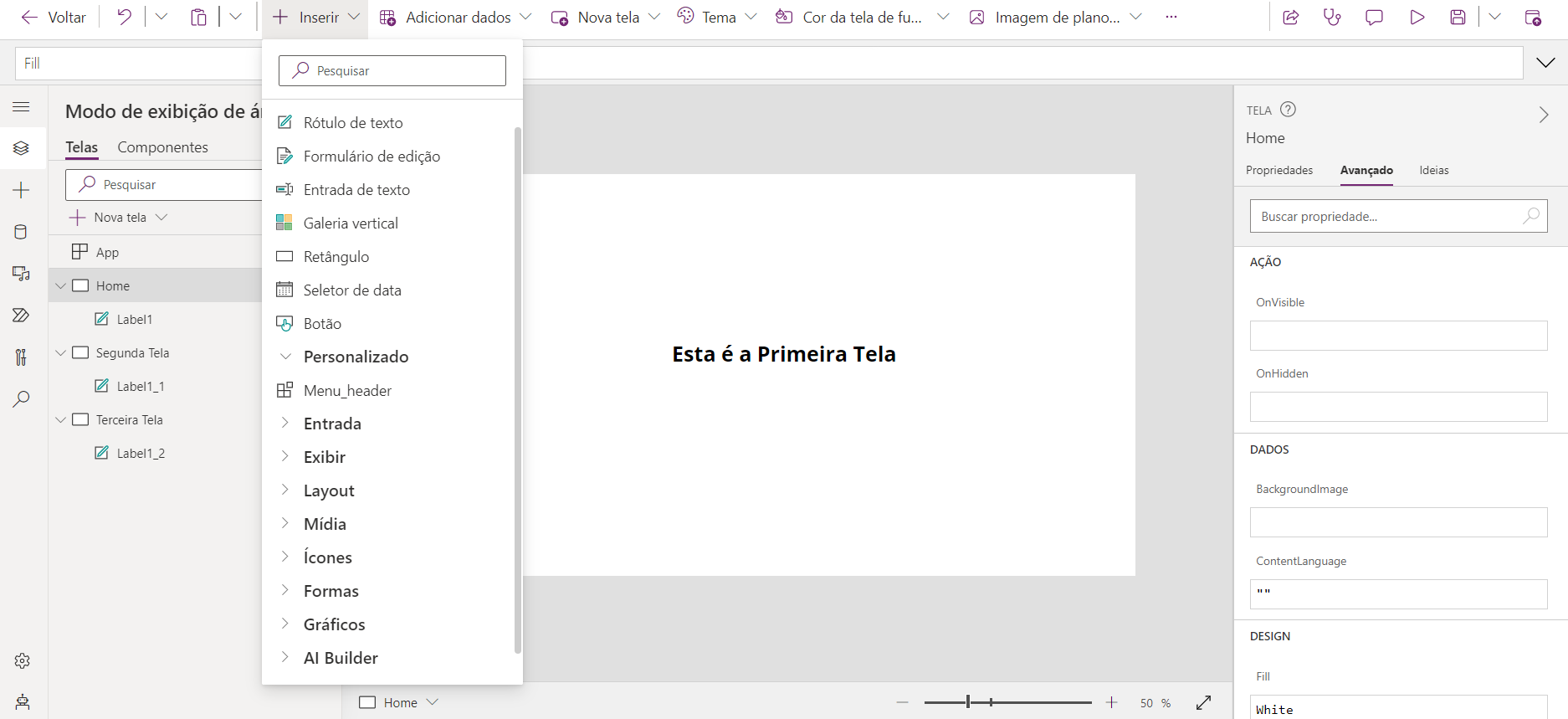
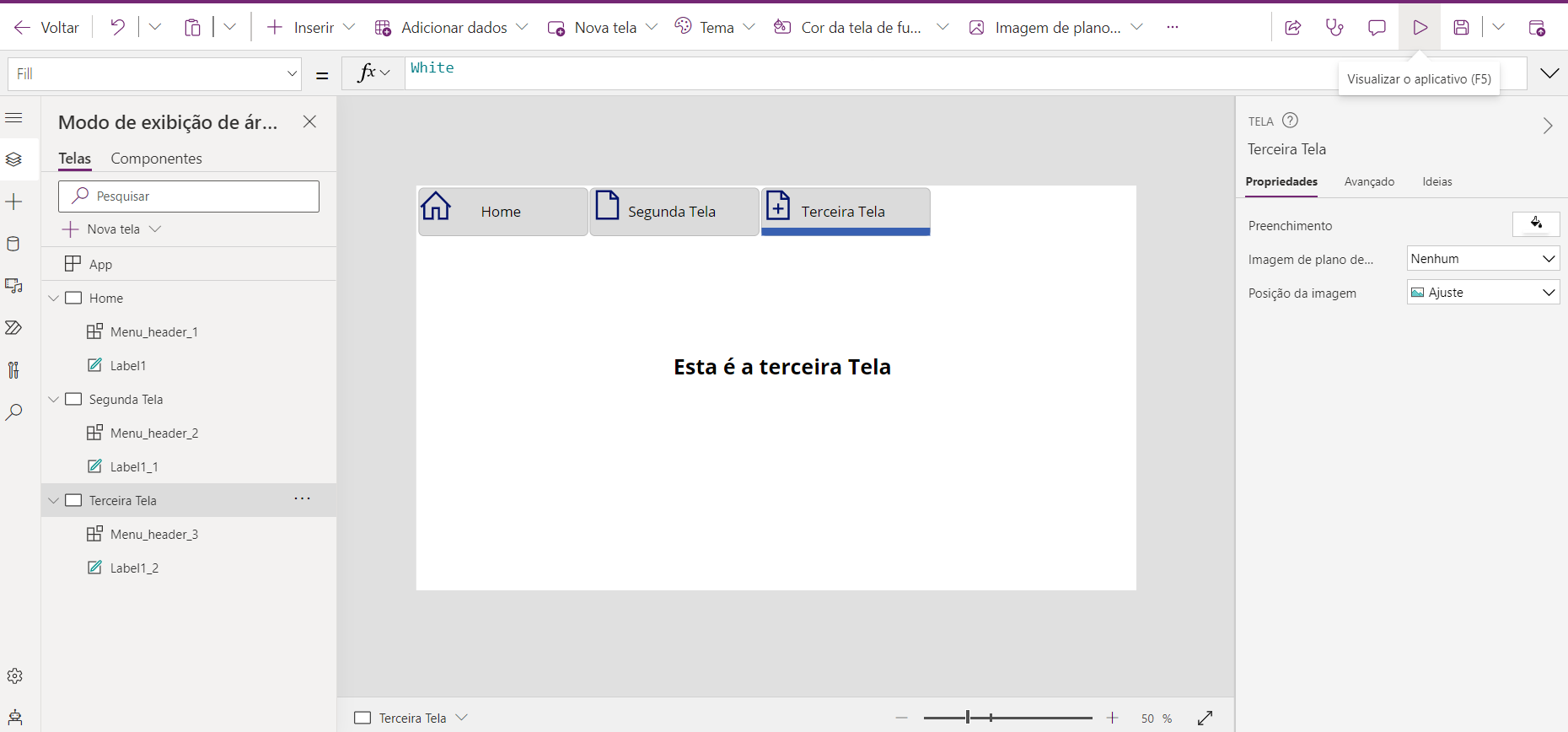
Iremos agora criar as telas correspondentes




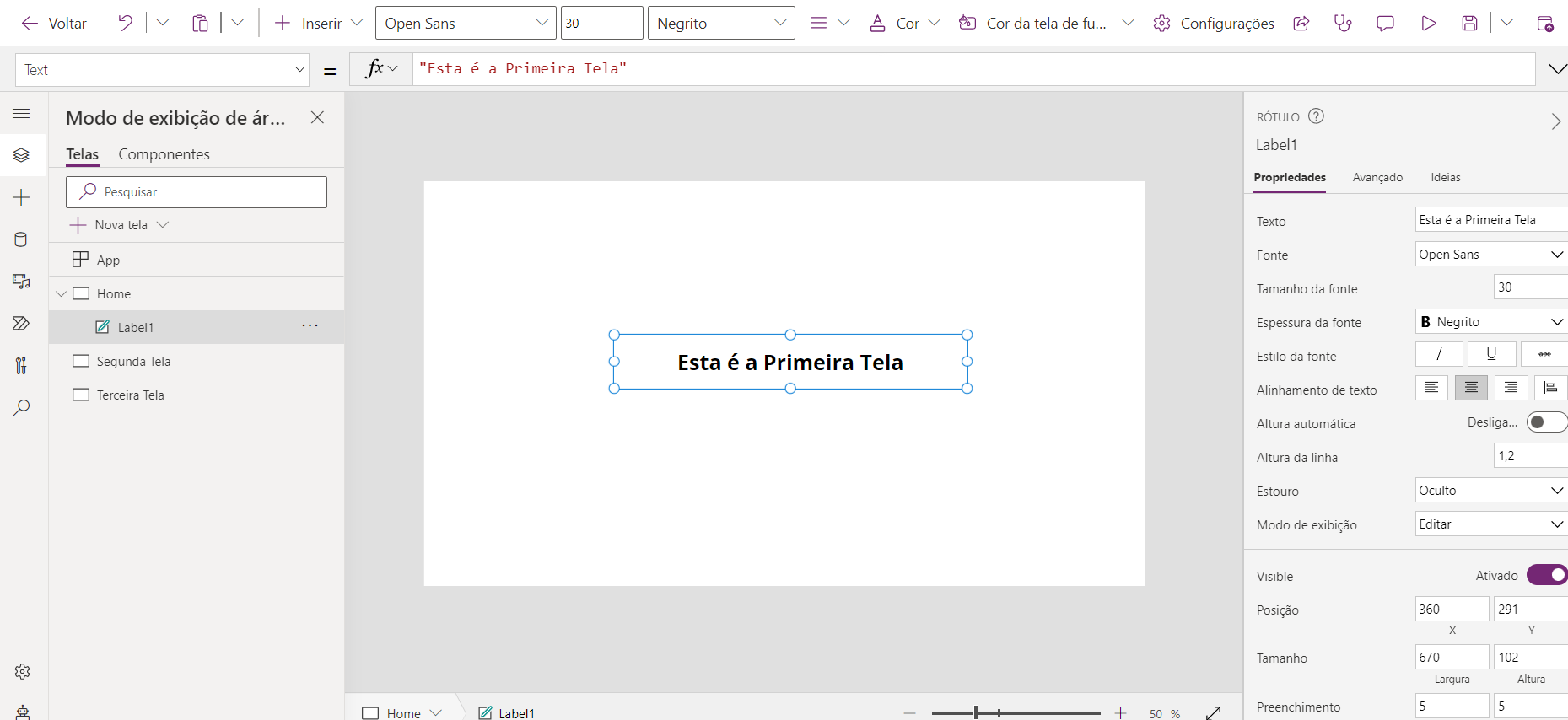
Para nos localizarmos com facilidade e para o exemplo vamos adicionar um rótulo de texto em cada tela

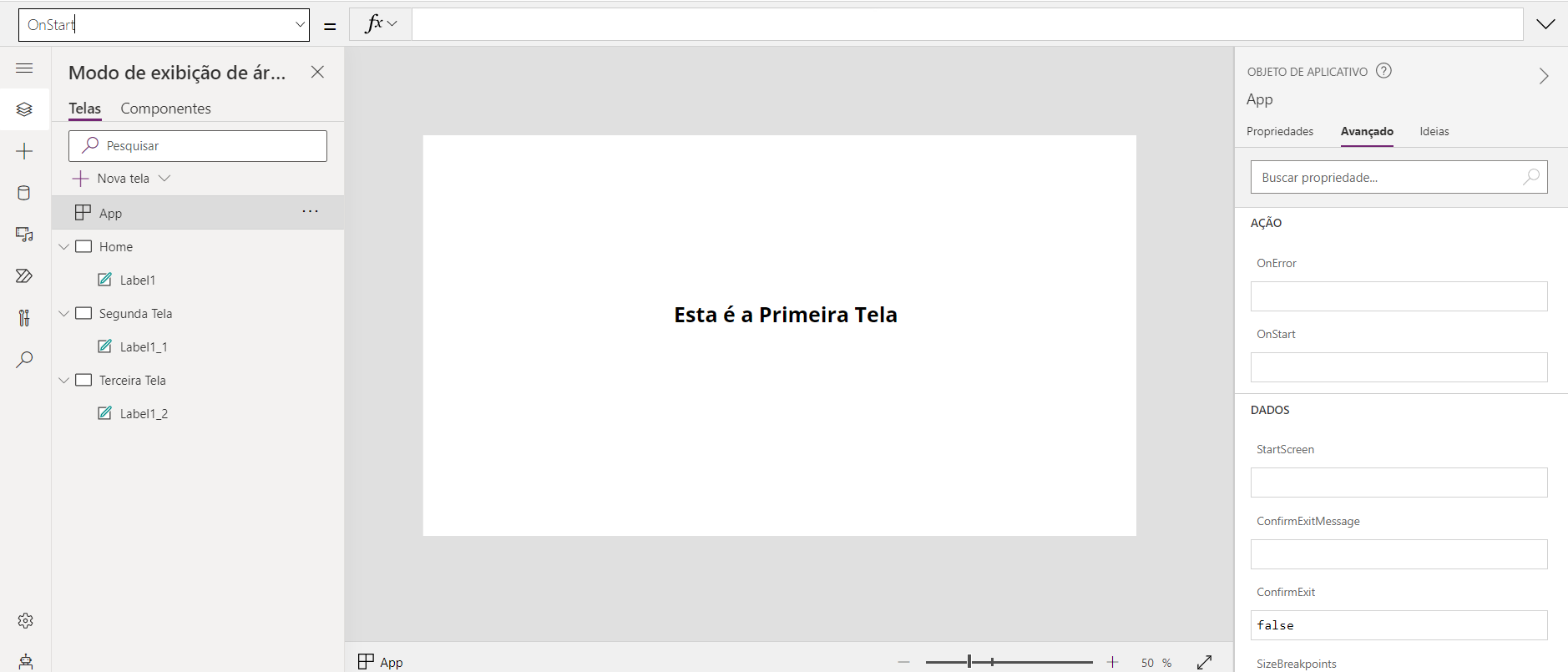
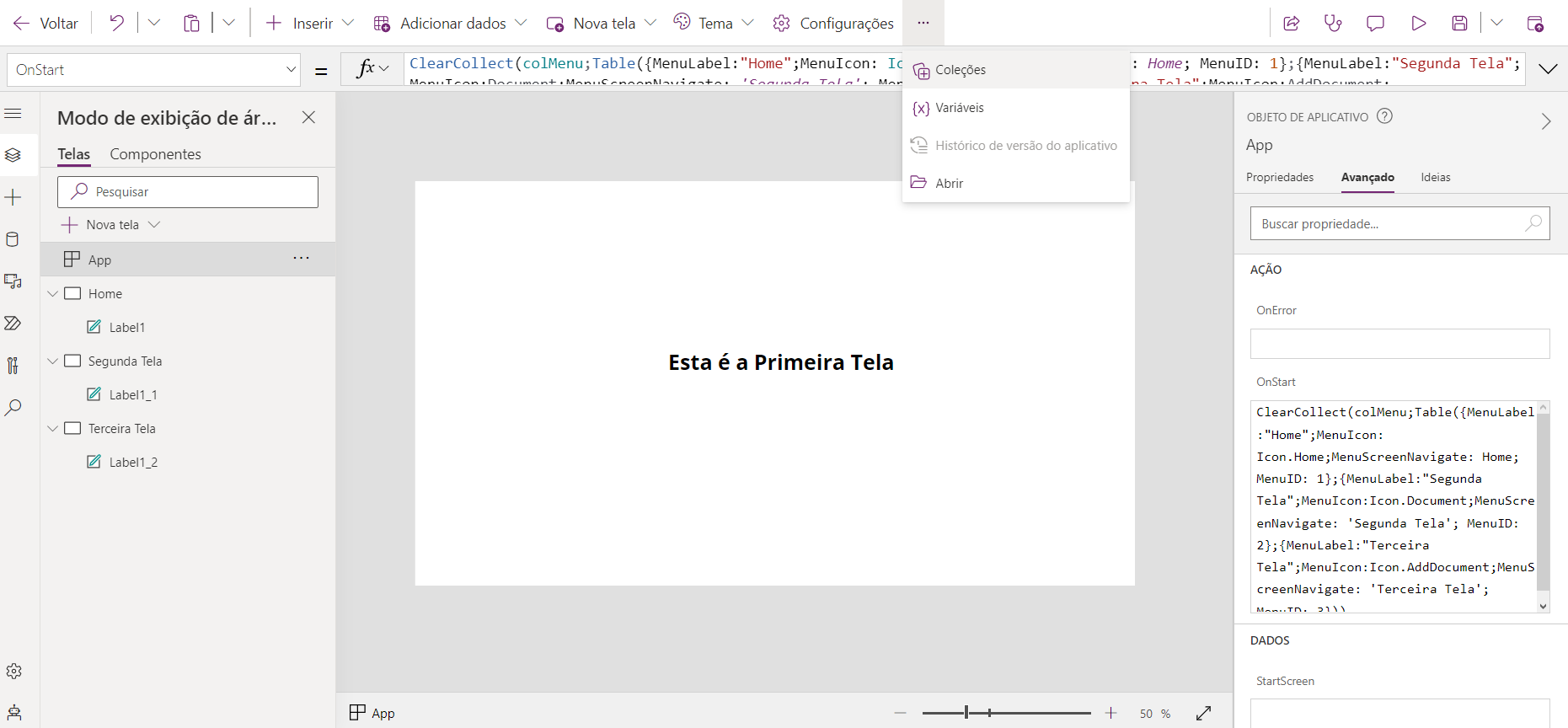
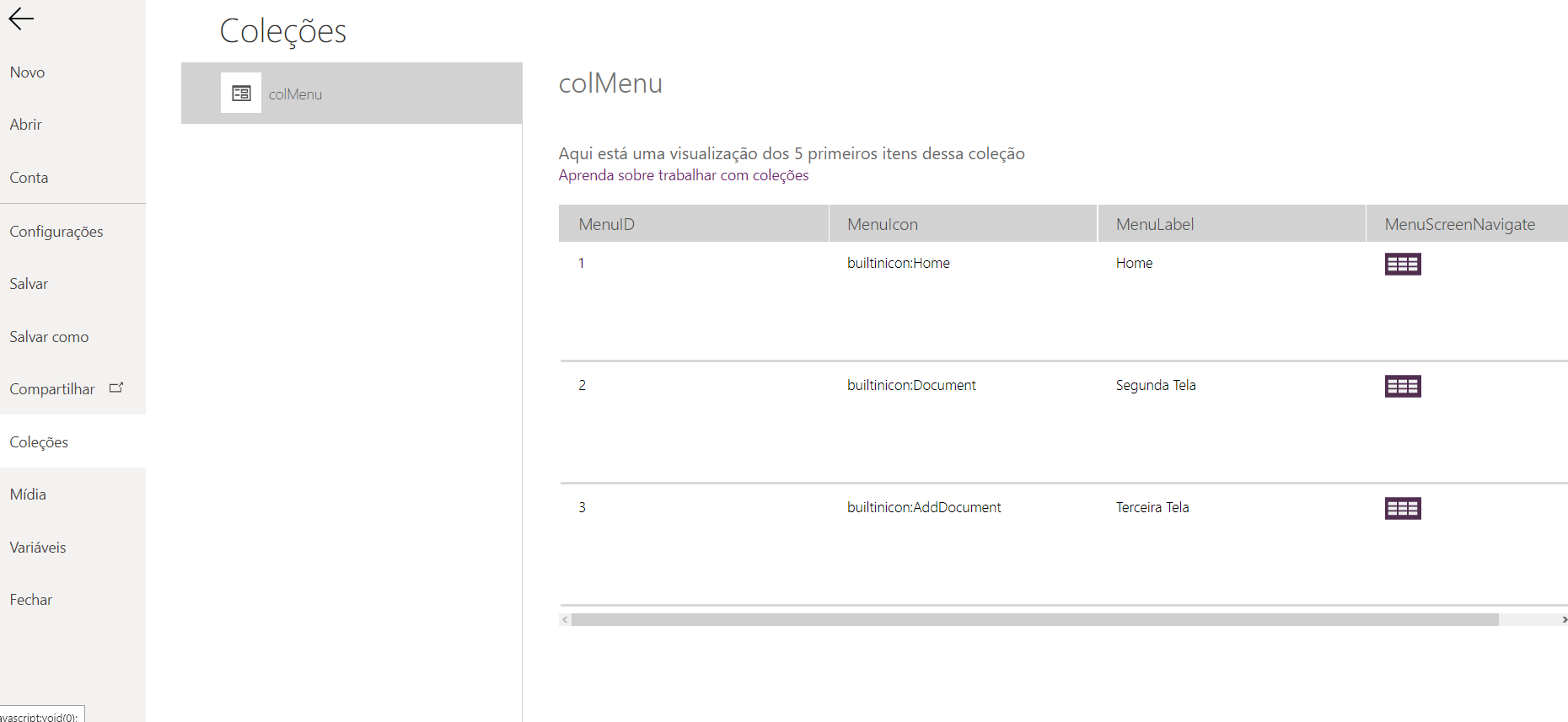
Para criarmos o menu do aplicativo precisamos armazenar essa informação de alguma forma e para isso criaremos uma coleção na propriedade de “OnStart” do aplicativo

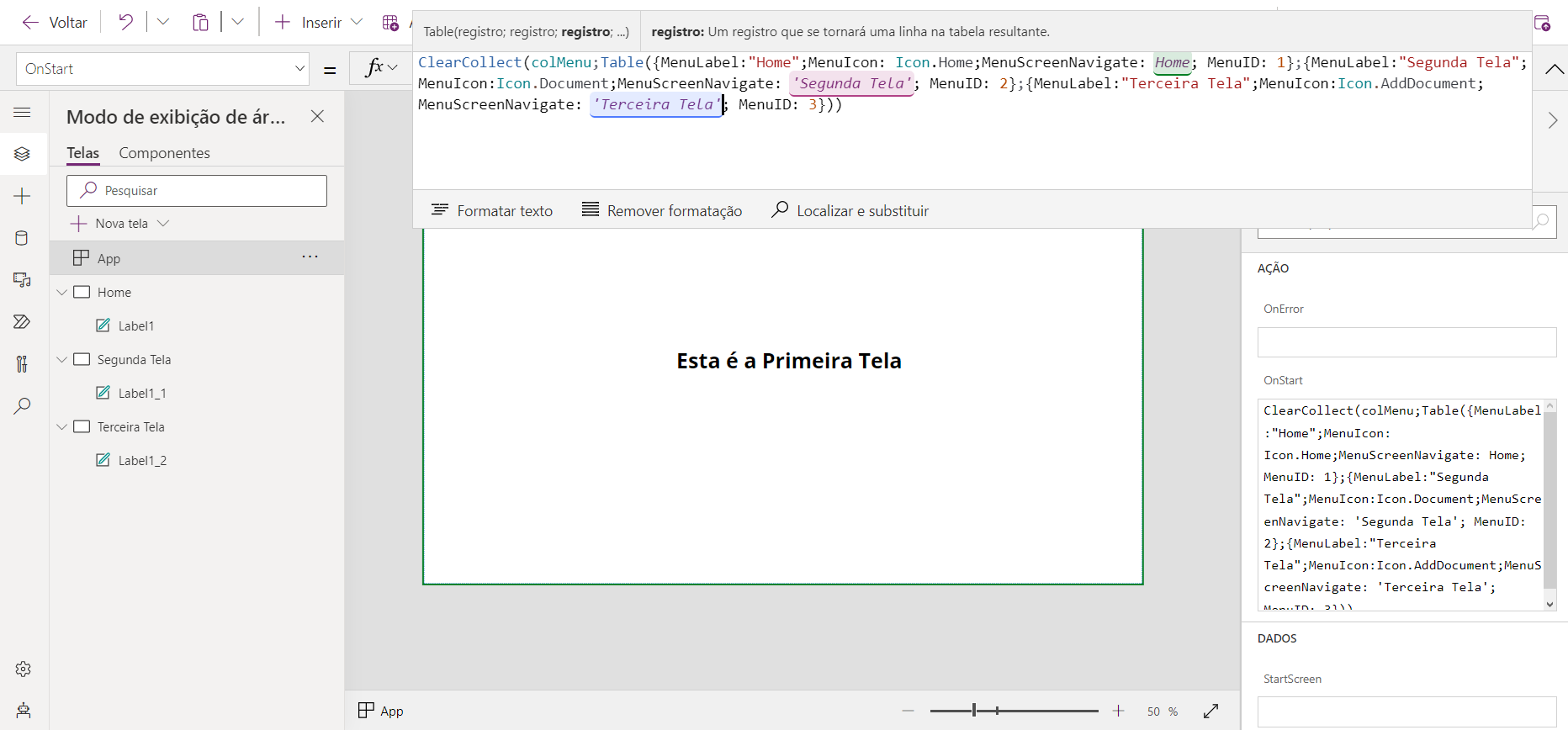
Utilize a seguinte fórmula:
ClearCollect(colMenu;Table({MenuLabel:"Home";MenuIcon: Icon.Home;MenuScreenNavigate: Home; MenuID: 1};{MenuLabel:"Segunda Tela";MenuIcon:Icon.Document;MenuScreenNavigate: 'Segunda Tela'; MenuID: 2};{MenuLabel:"Terceira Tela";MenuIcon:Icon.AddDocument;MenuScreenNavigate: 'Terceira Tela'; MenuID: 3}))

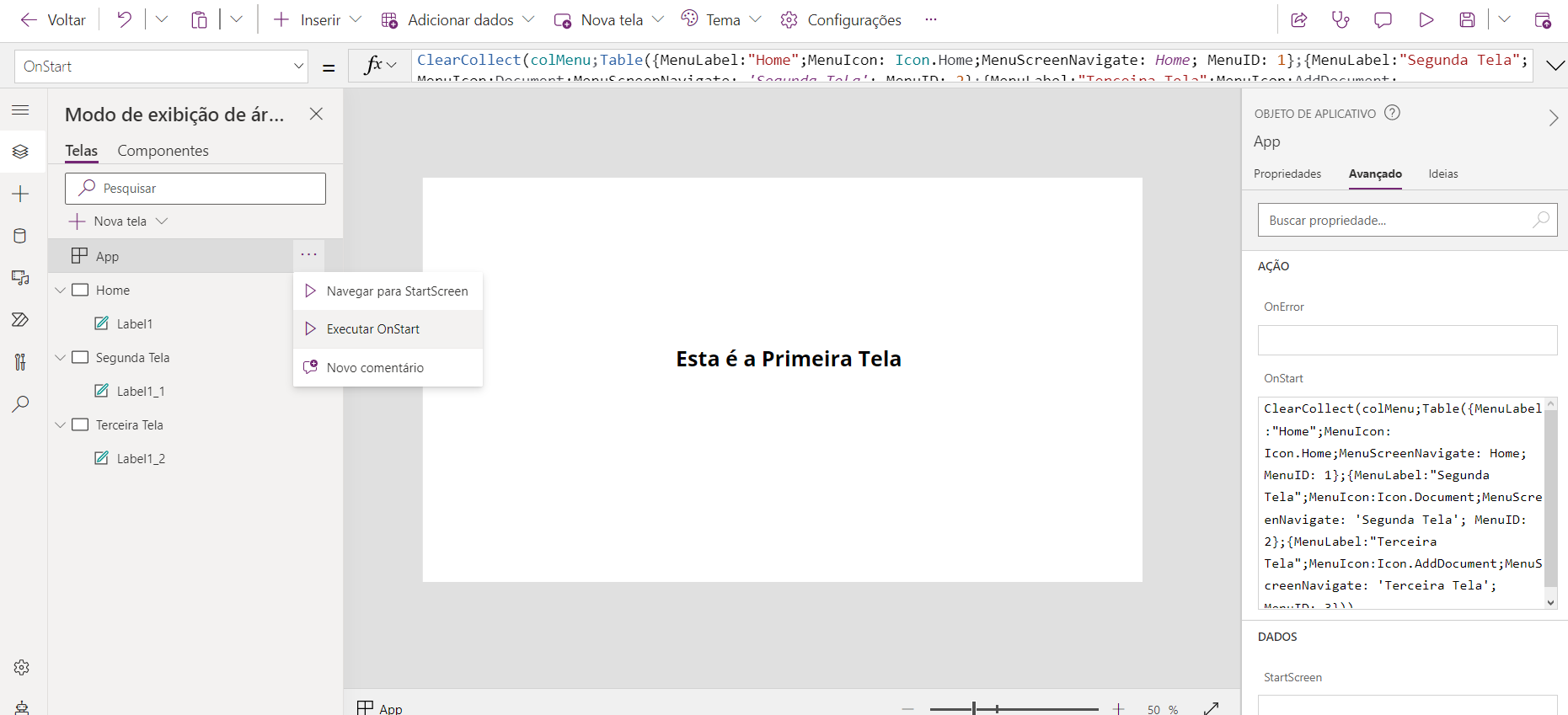
Não esqueça de executar a propriedade para que possamos testar no modo de visualização



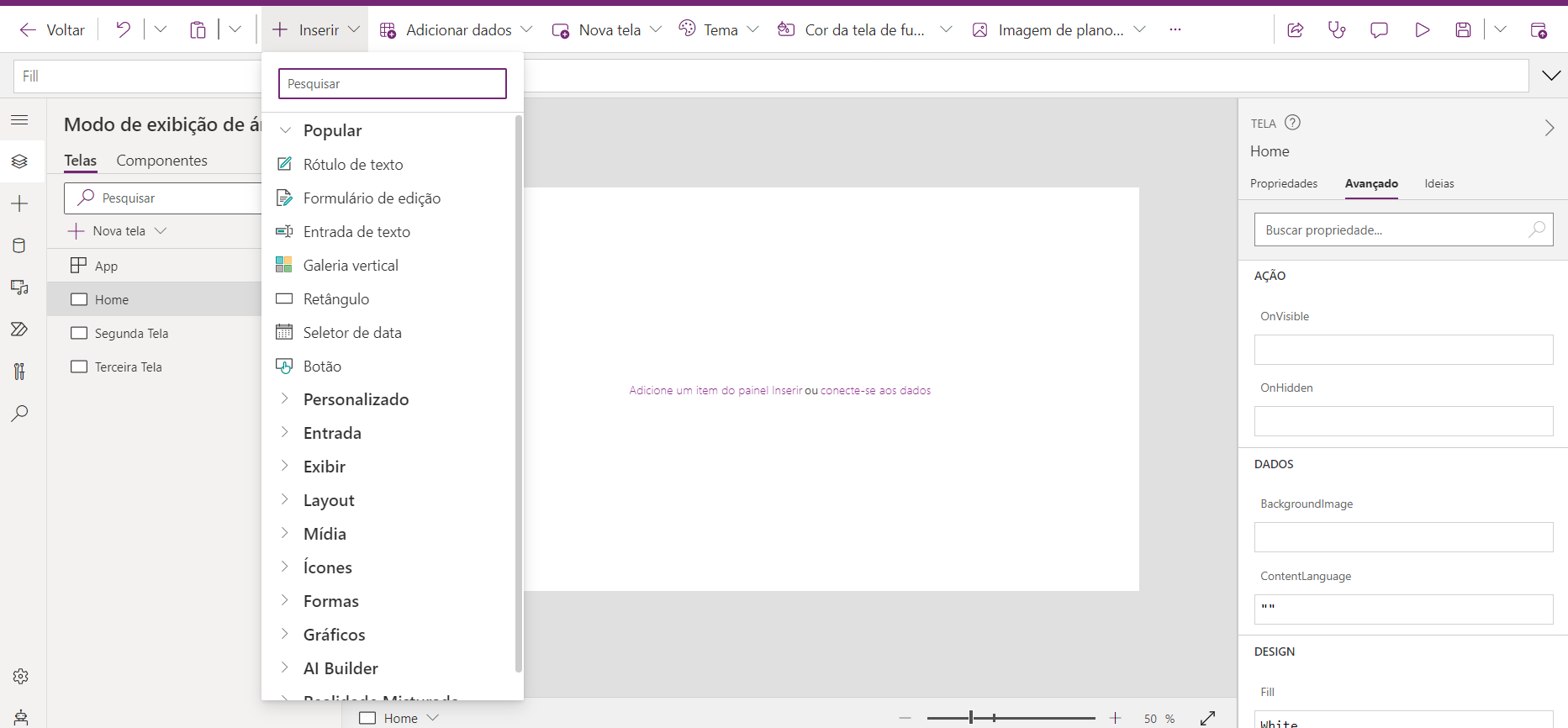
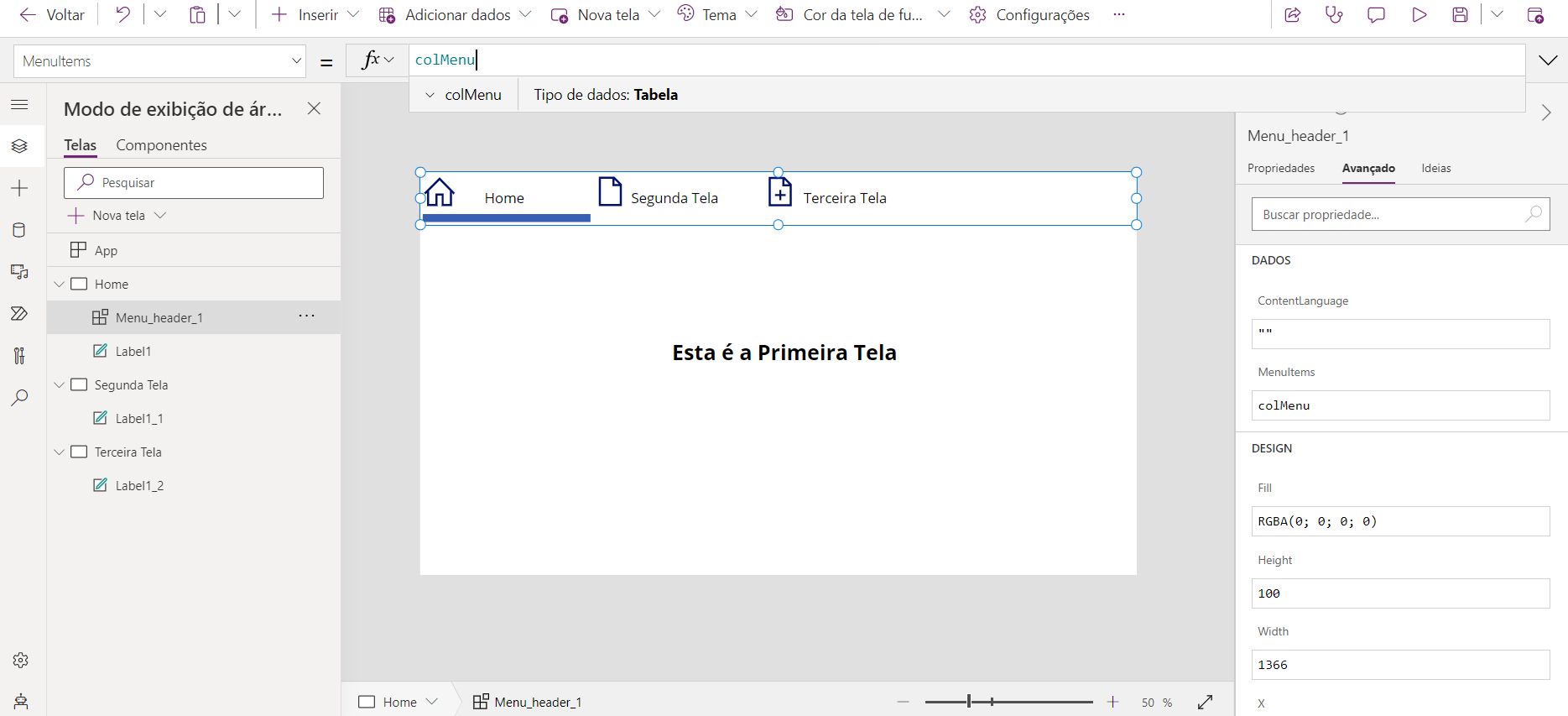
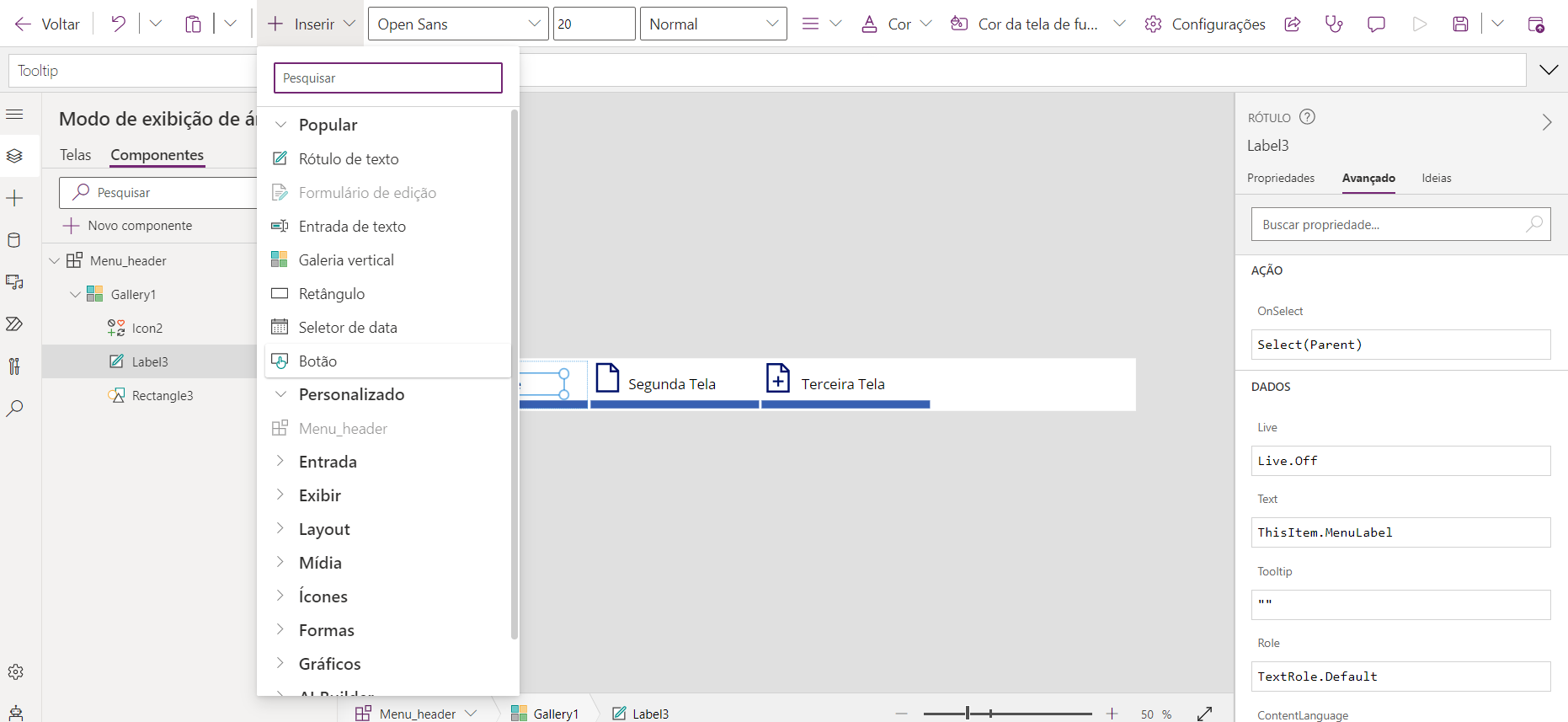
Agora na aba de personalizado em inserir conseguimos visualizar o componente que criamos. Vamos adicioná-lo e na propriedade do componente vamos colocar como conteúdo a coleção que criamos


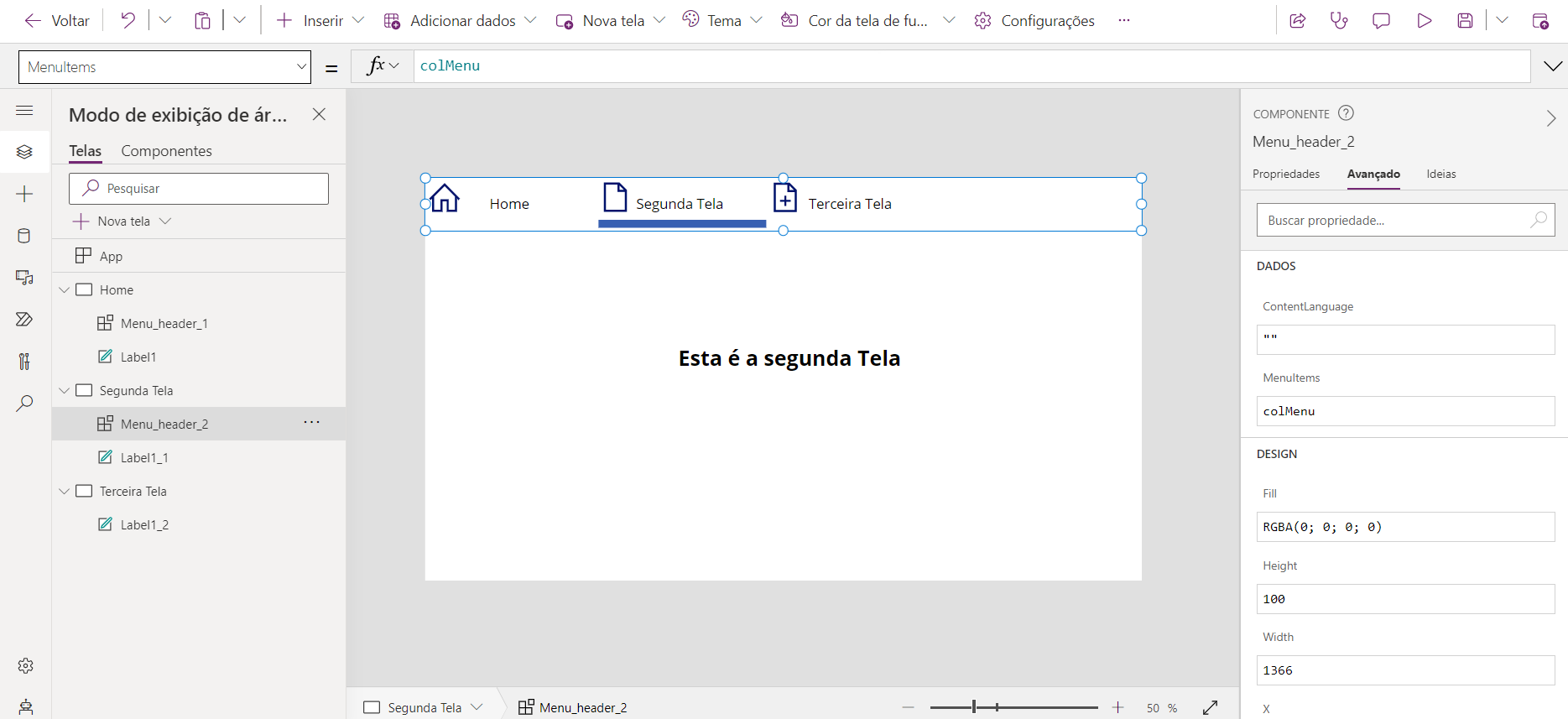
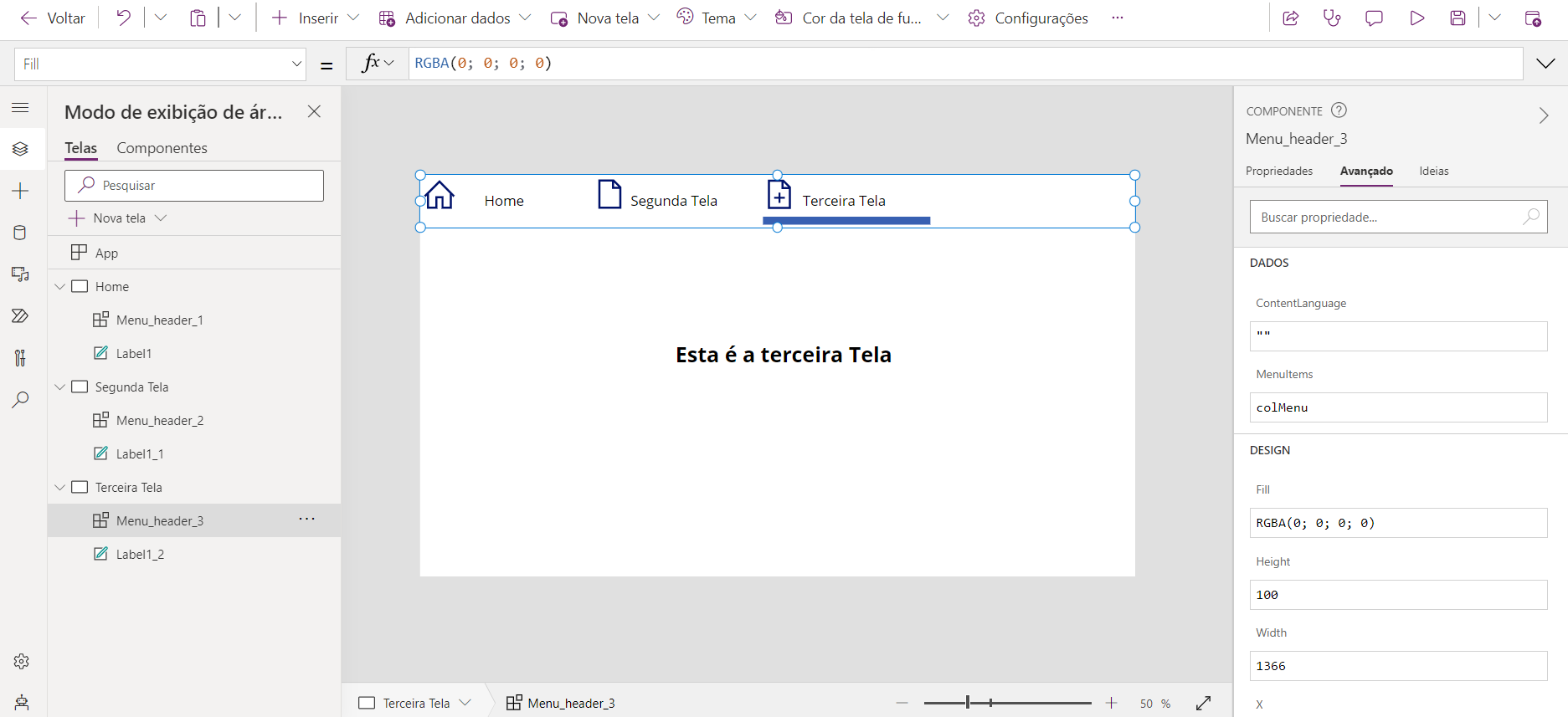
Vamos repetir os mesmos passos para cada uma das telas


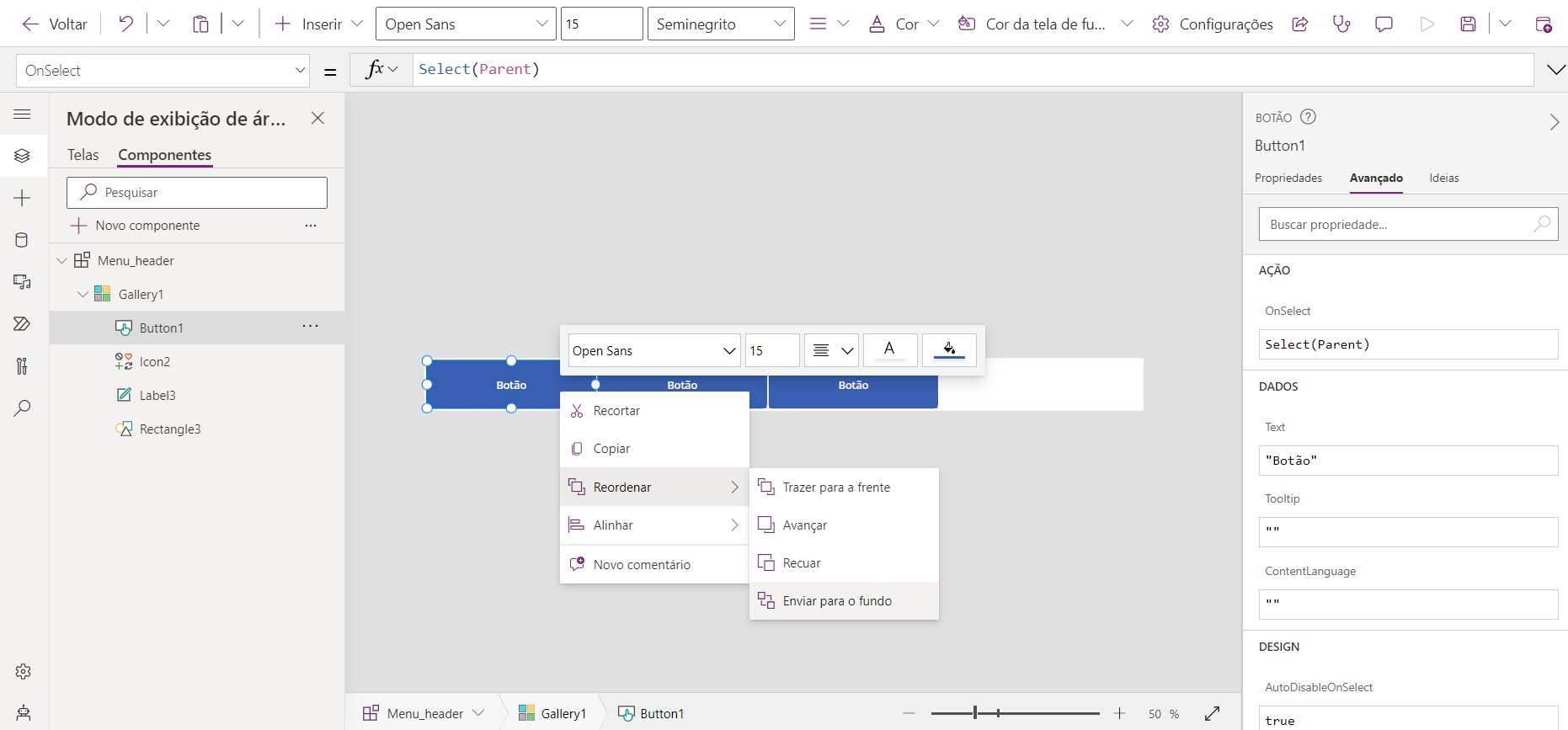
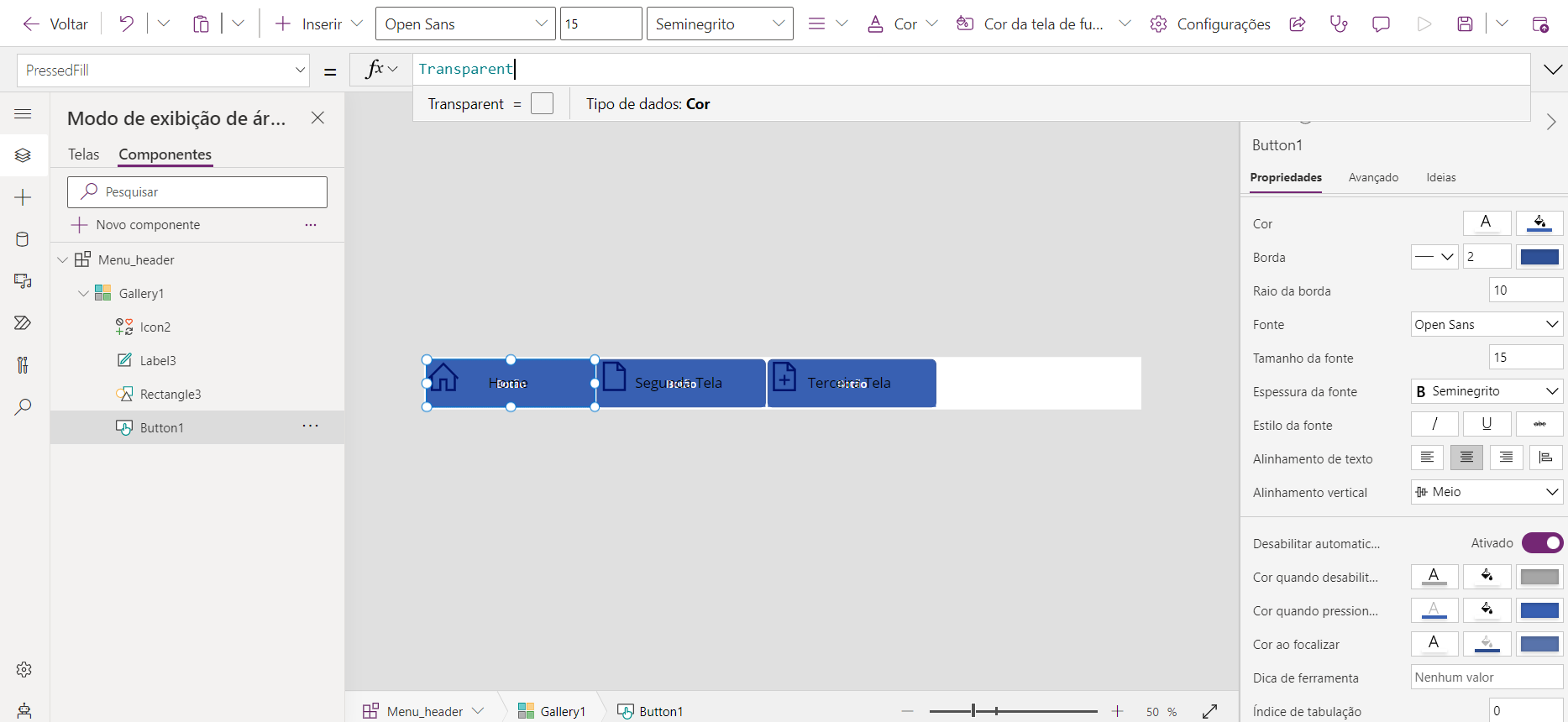
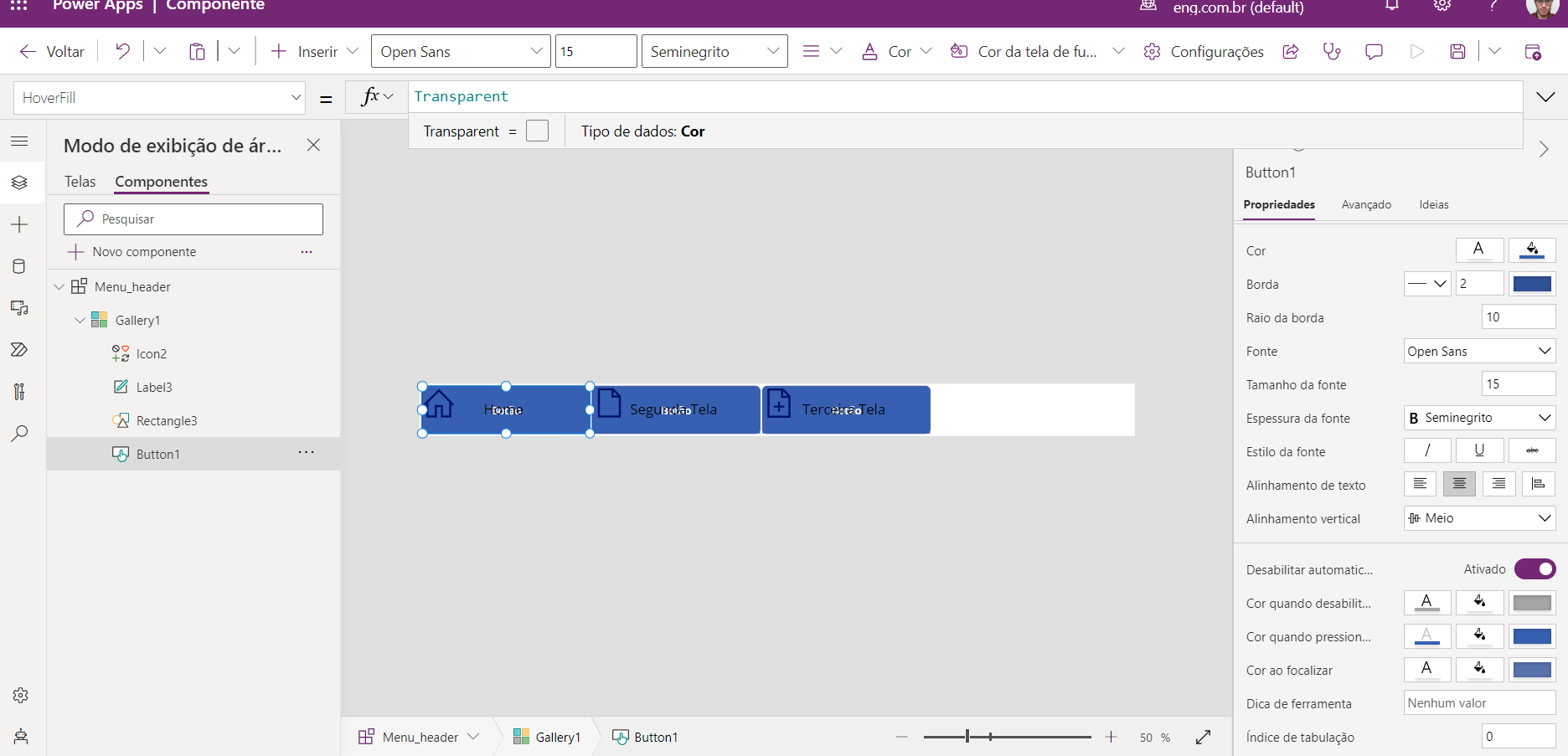
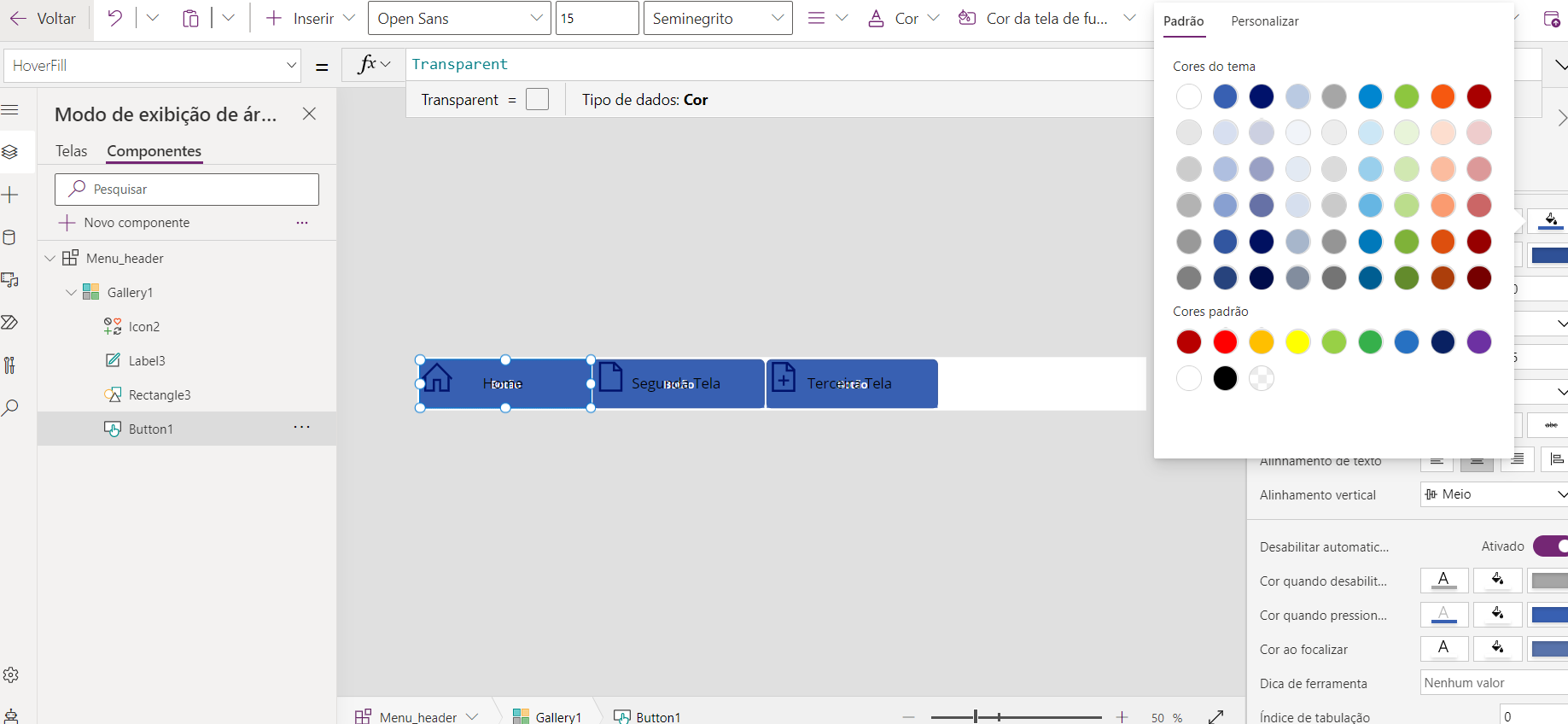
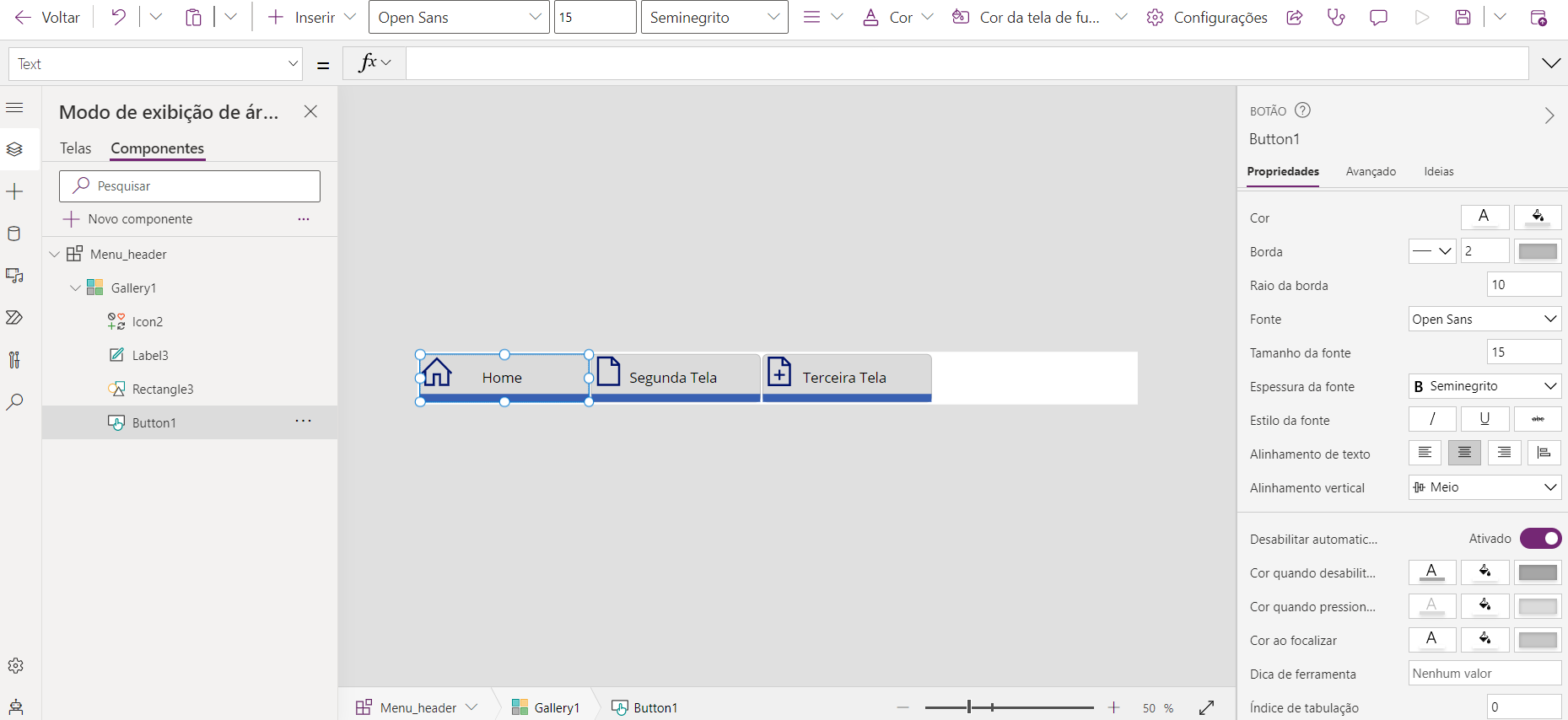
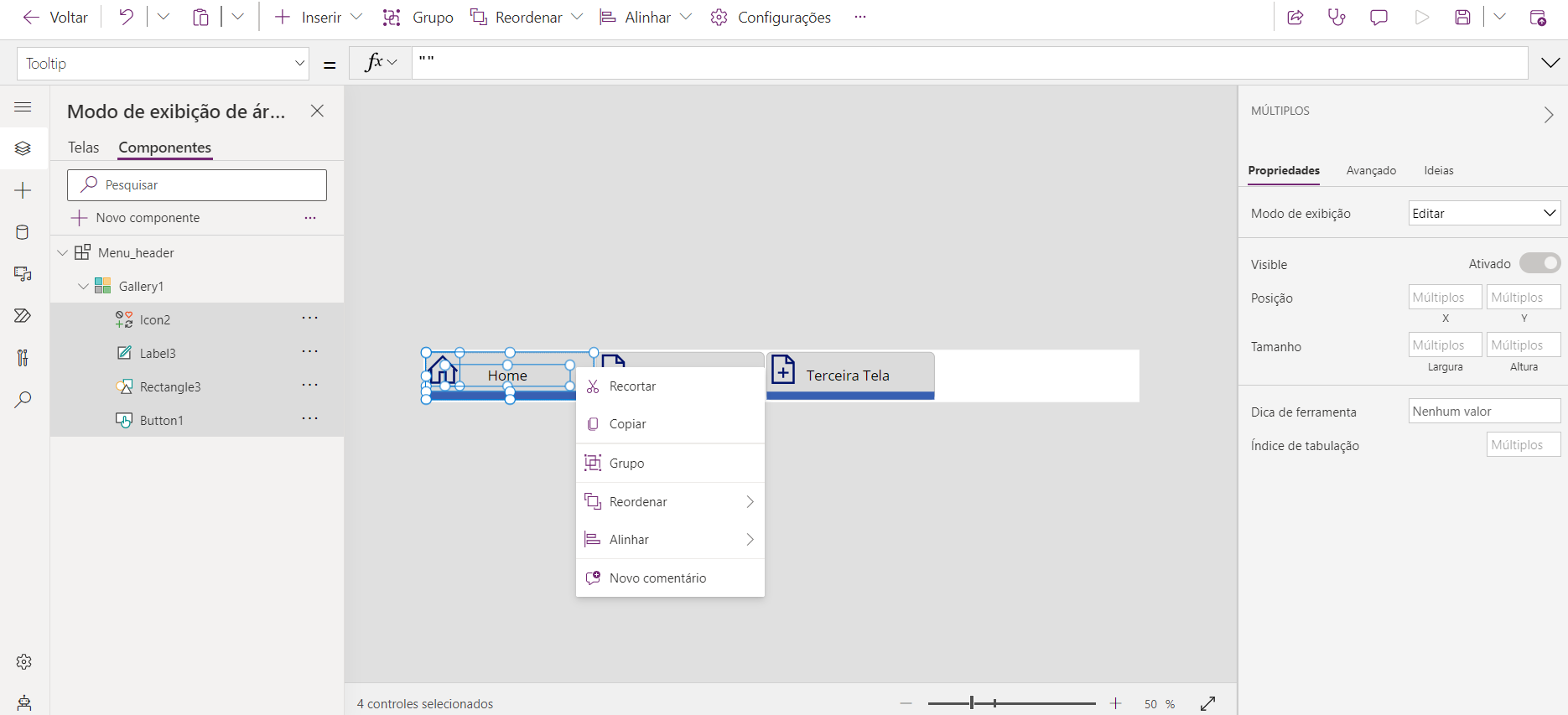
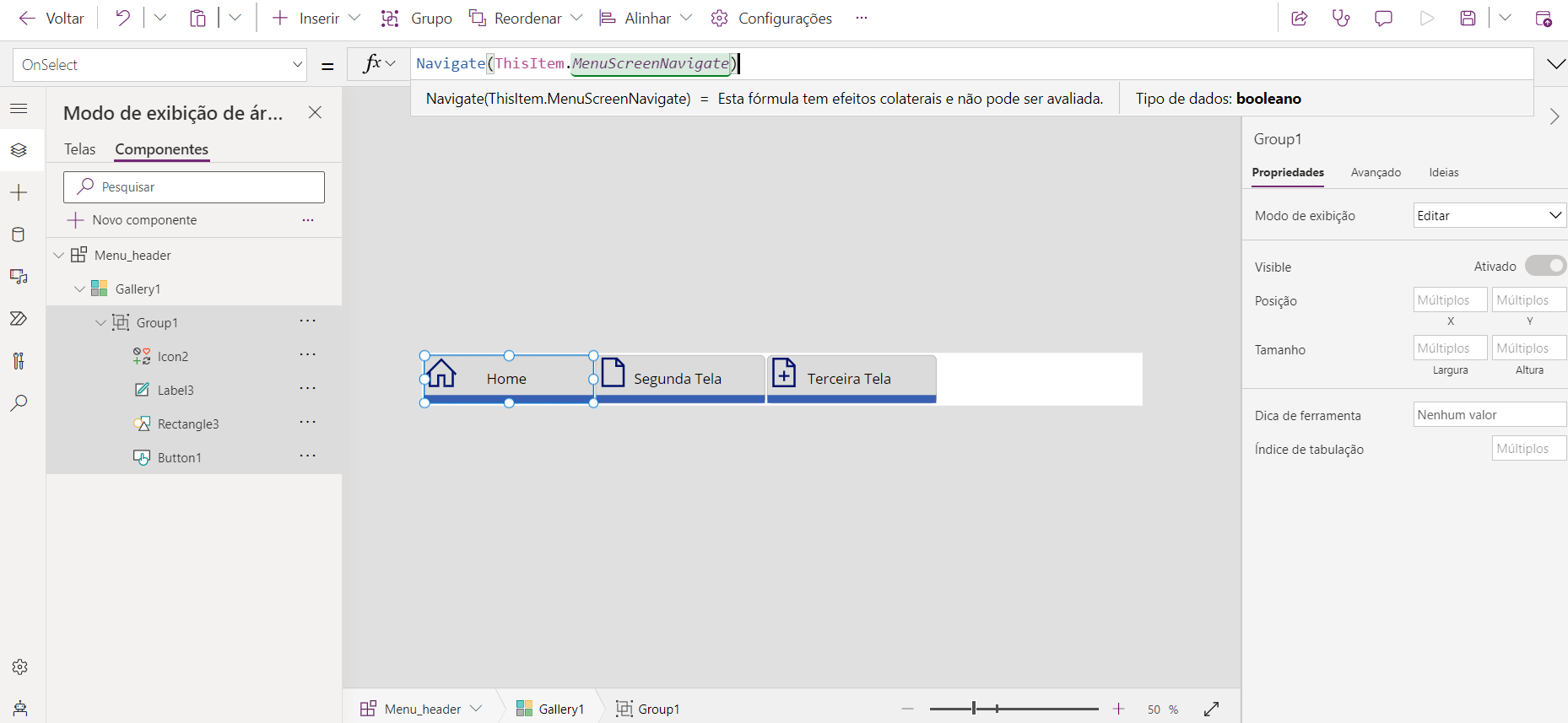
Para melhorar a navegação e o visual do aplicativo iremos adicionar um botão dentro da galeria e agrupá-lo com os outros elementos







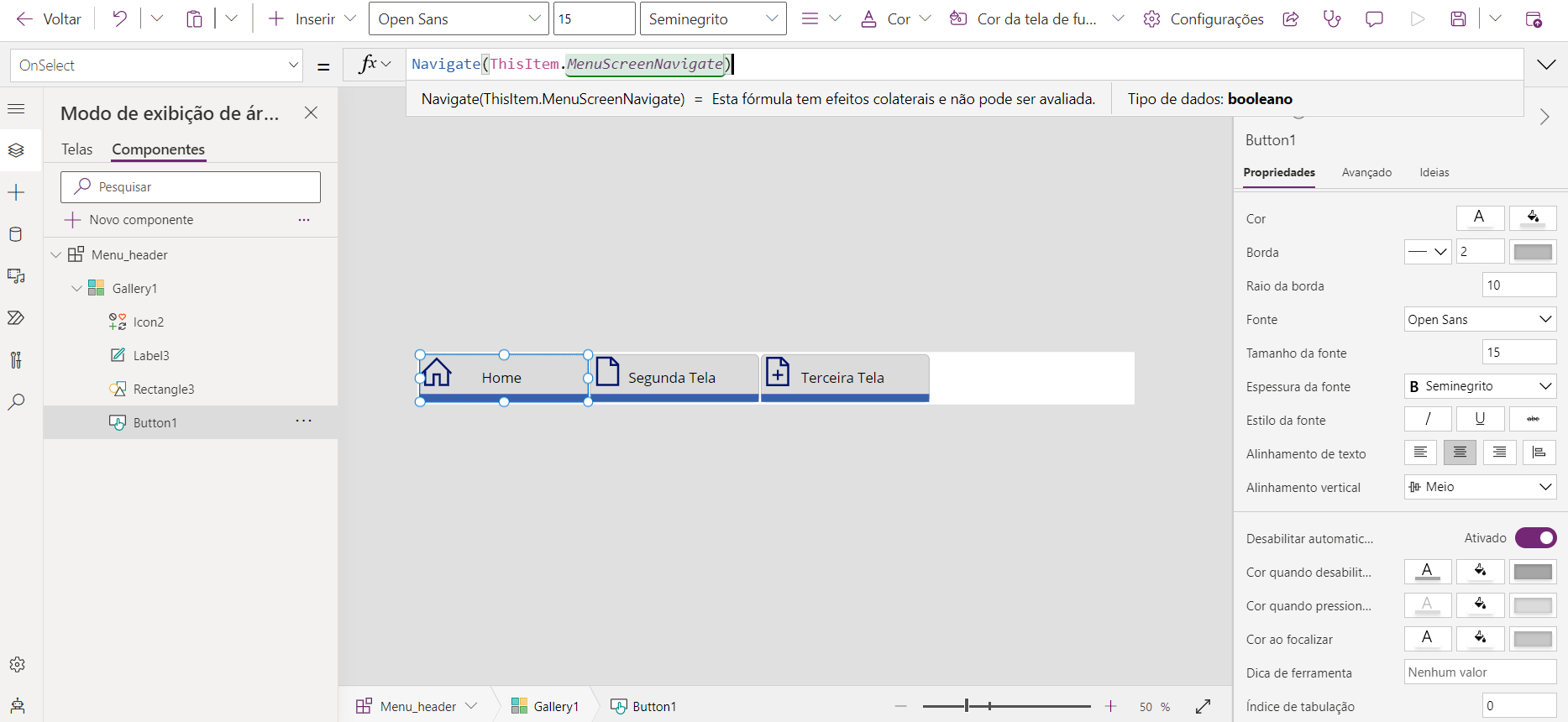
Vamos utilizar essa fórmula de navegação para o grupo todo



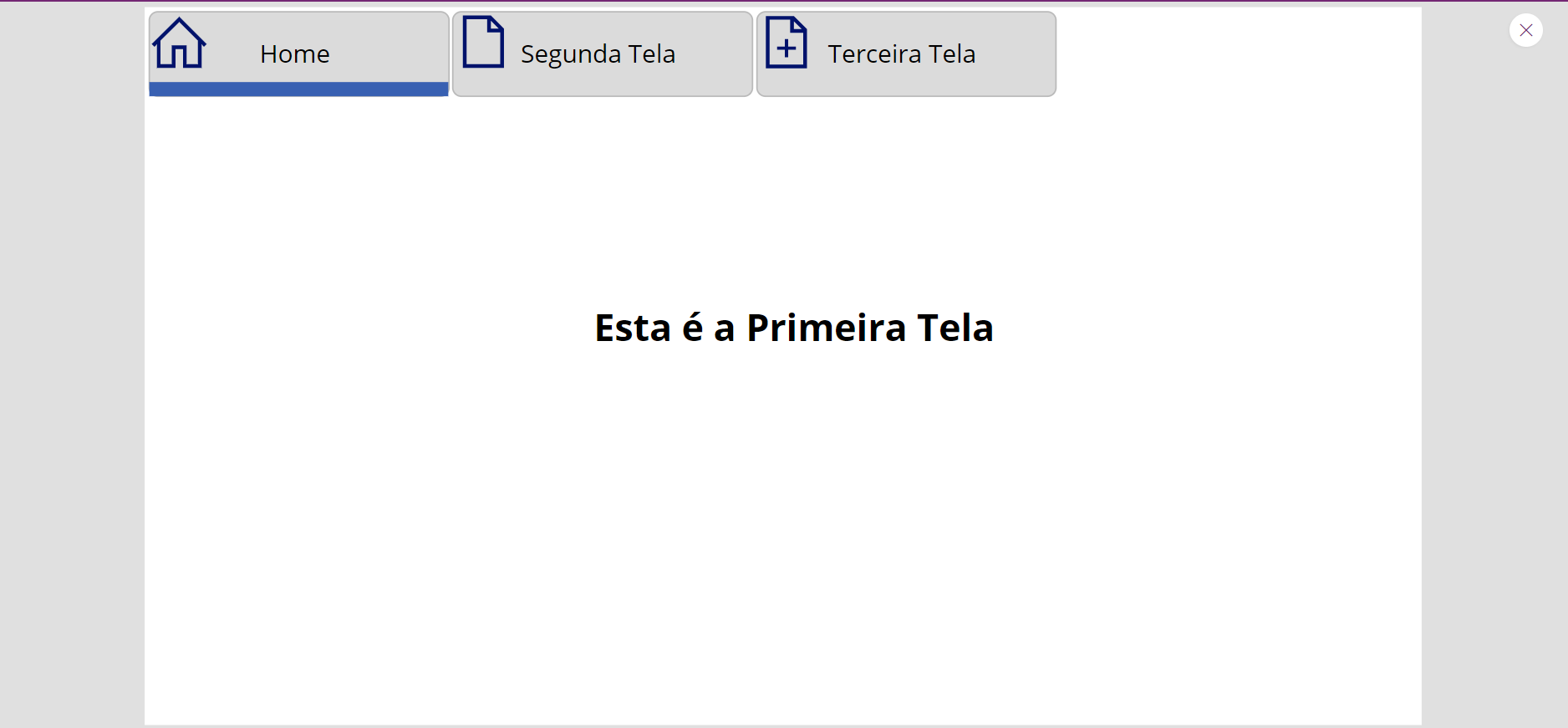
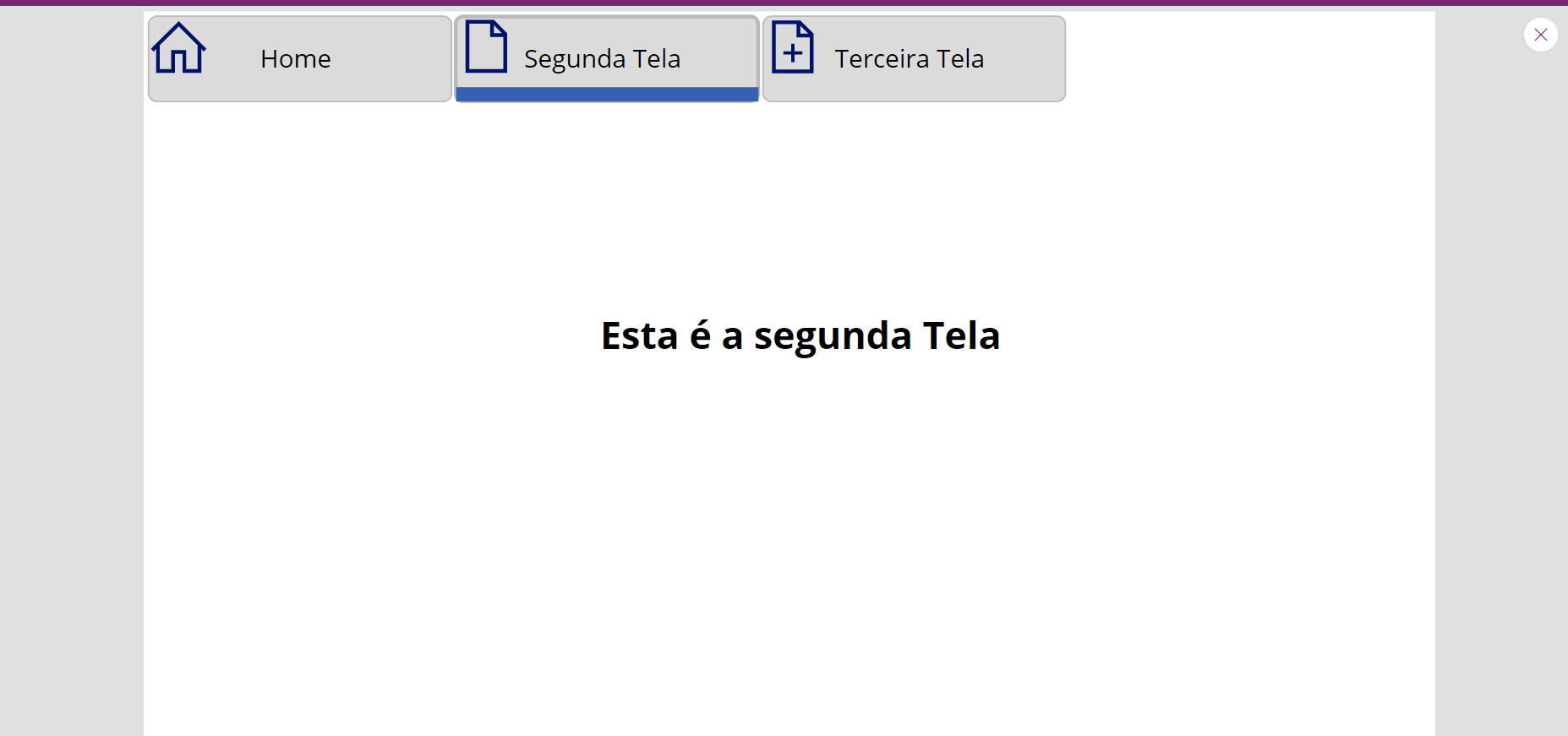
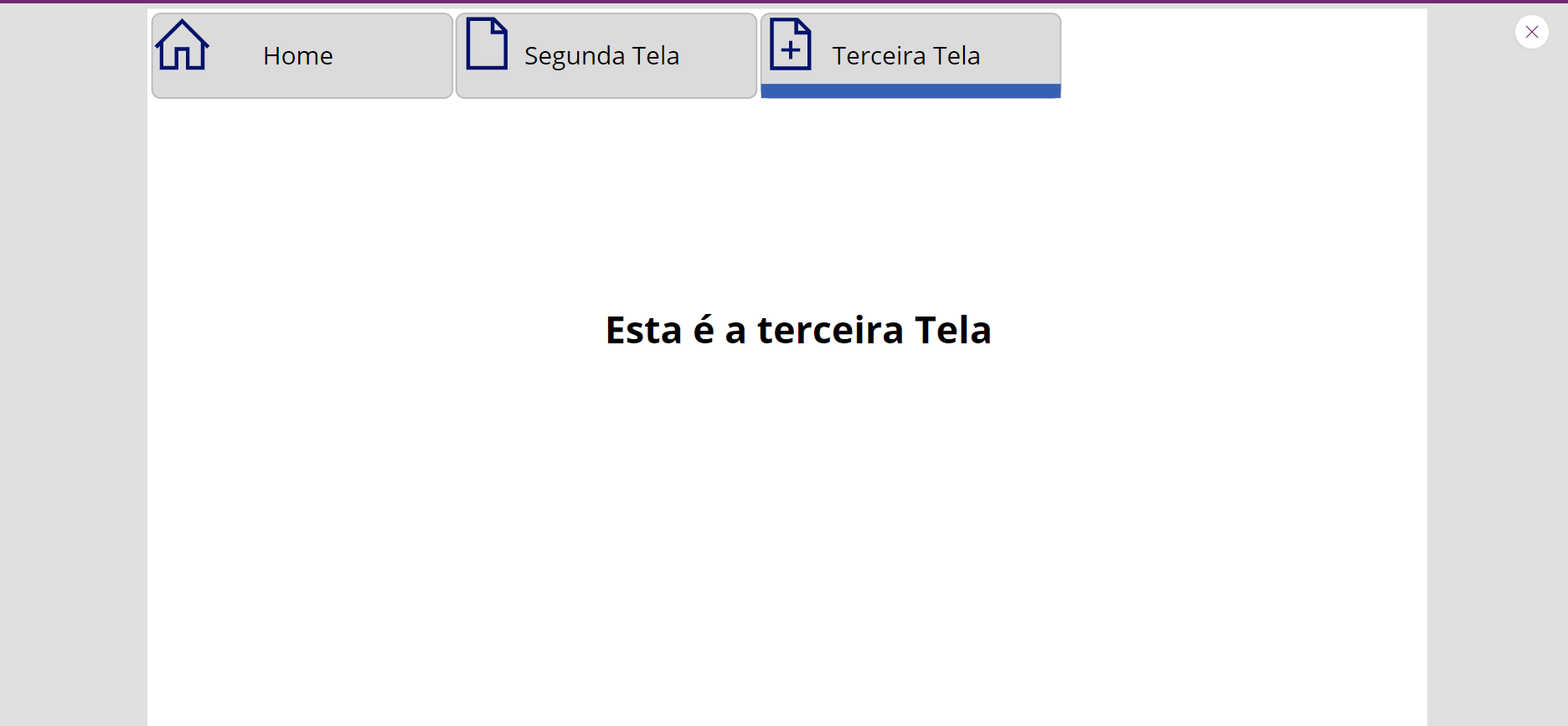
Agora já podemos entrar no modo de visualização e testar o funcionamento






.png)
































