Blog Tecnológico
Power Apps: Introdução à Coleções
Juan de Sousa Rodrigues • 24 ago 2021 • Microsoft Power Apps

Nesse artigo veremos como utilizar coleções para armazenar dados dentro da plataforma do Power Apps e algumas funções relacionadas.
Criando uma Coleção
Para começarmos nosso exemplo vamos criar dentro da plataforma do Power Apps um aplicativo em branco e iremos utilizar o layout de tablet para uma melhor visualização.
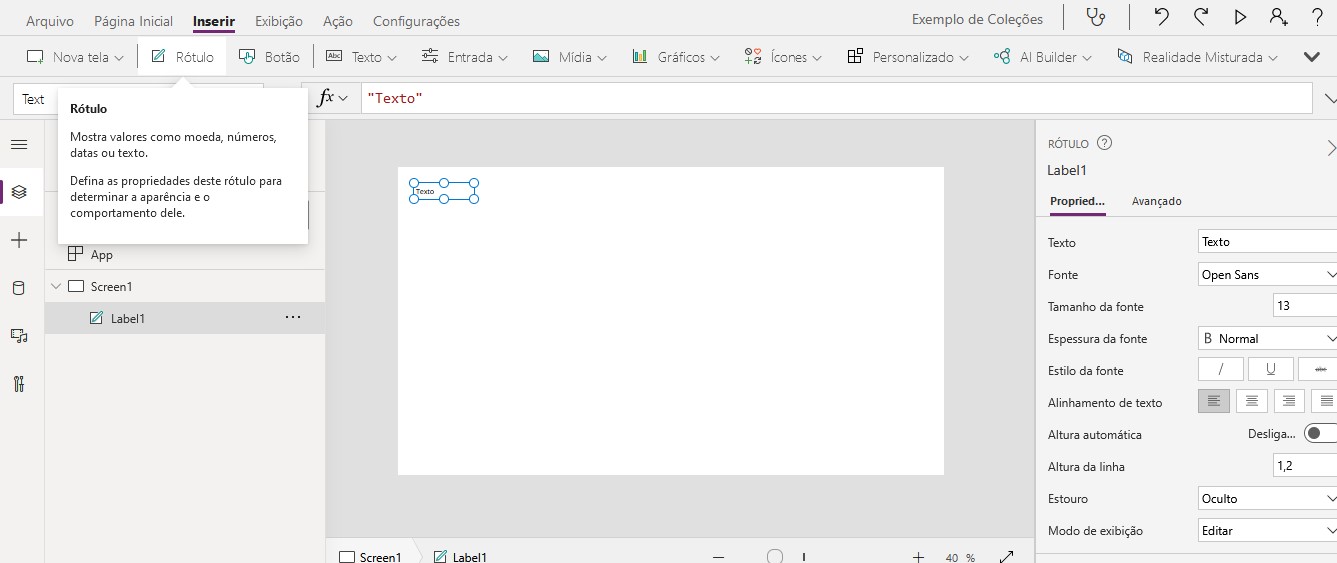
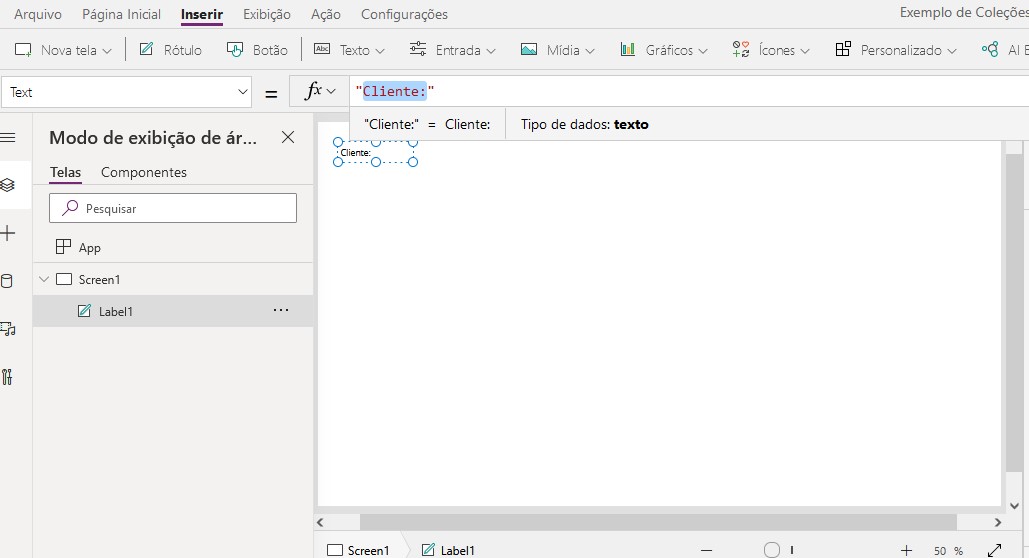
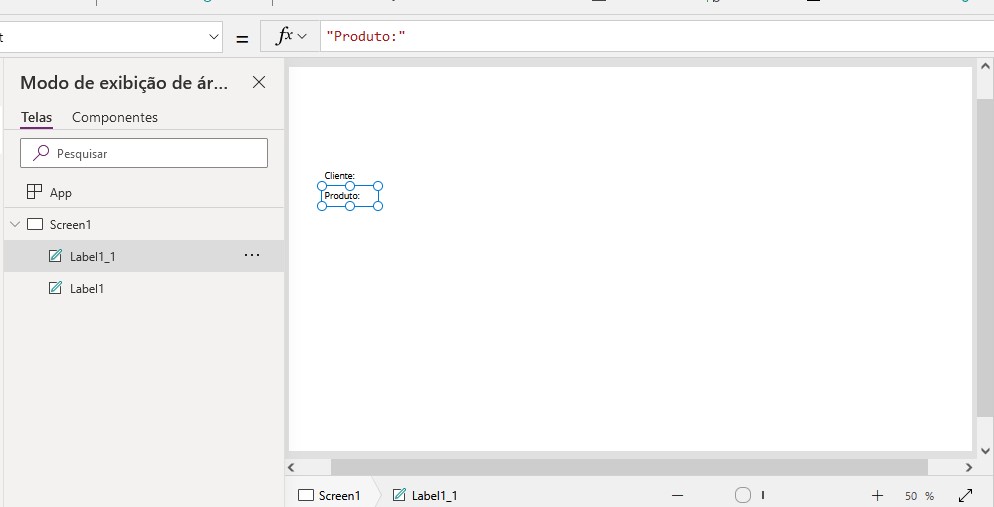
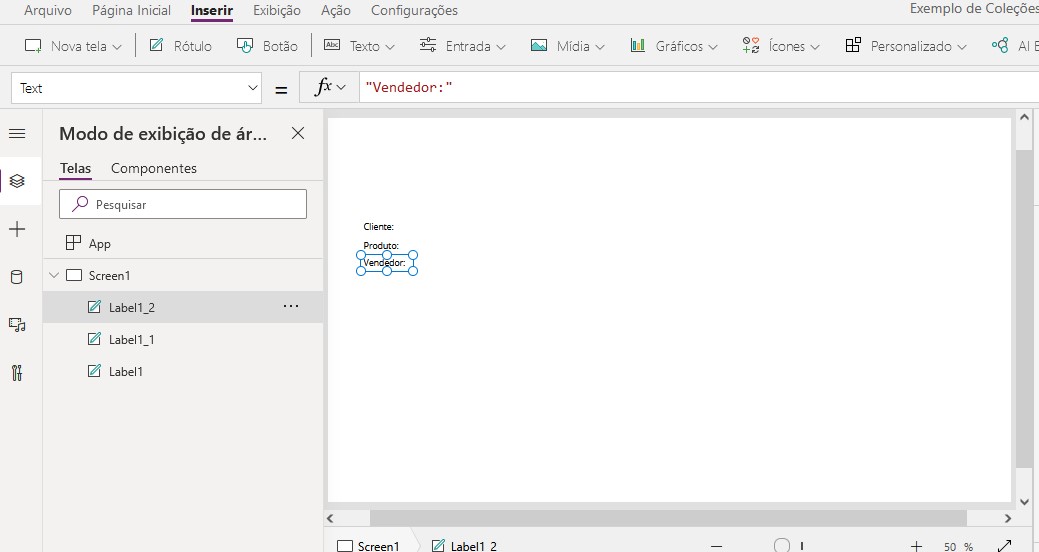
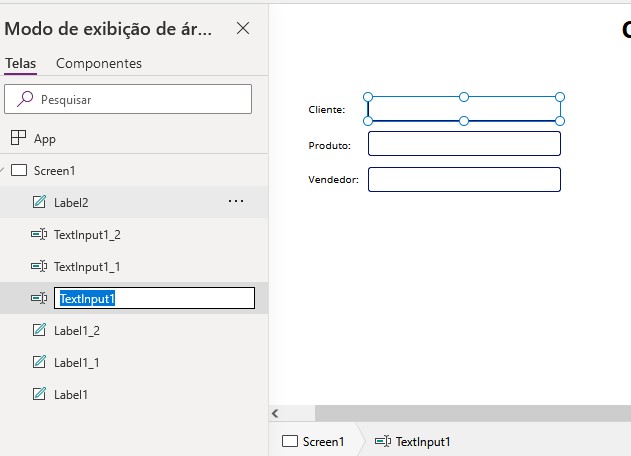
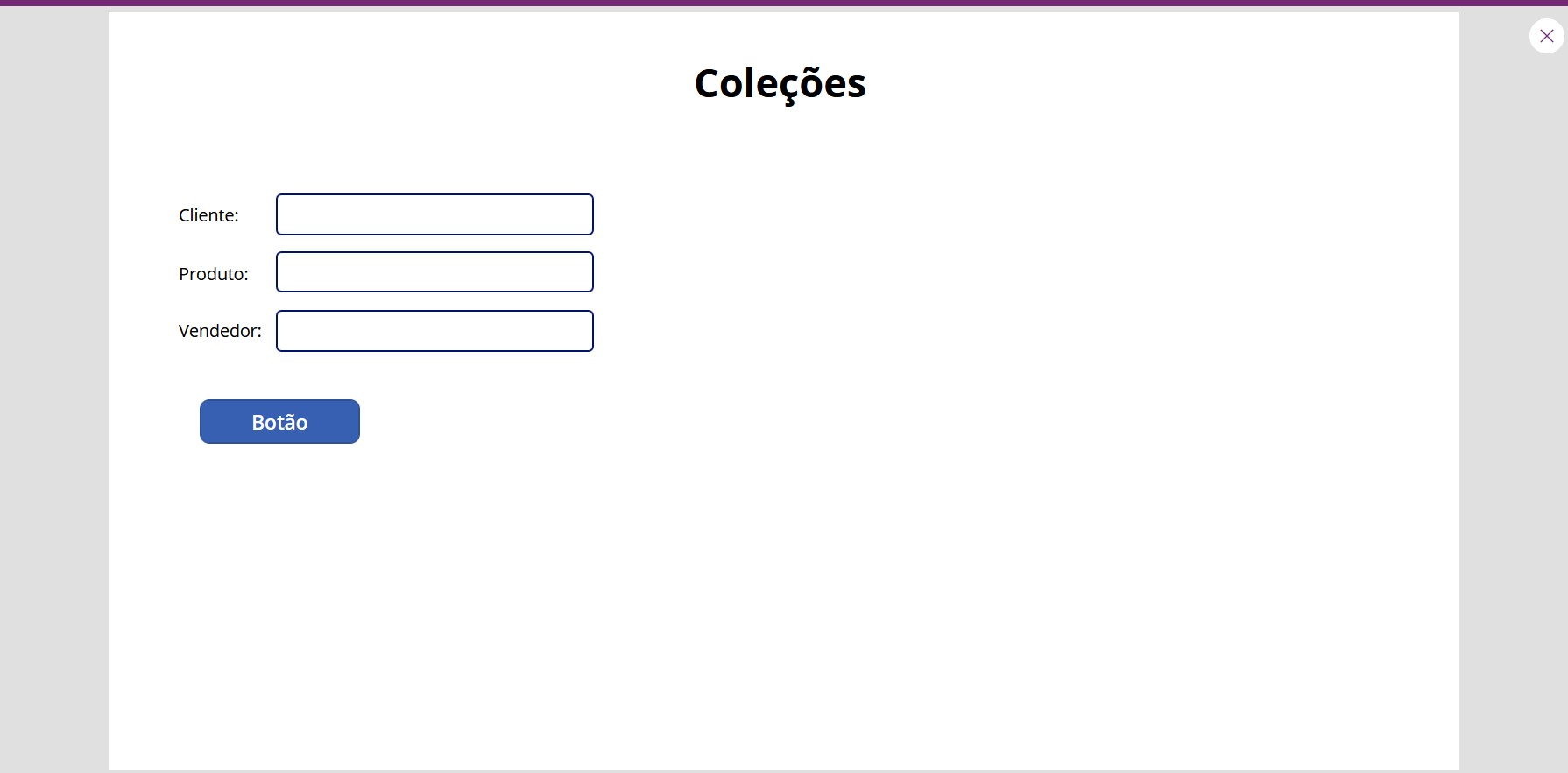
Dentro do Power Apps studio iremos começar adicionando alguns rótulos para organizar nosso exemplo:




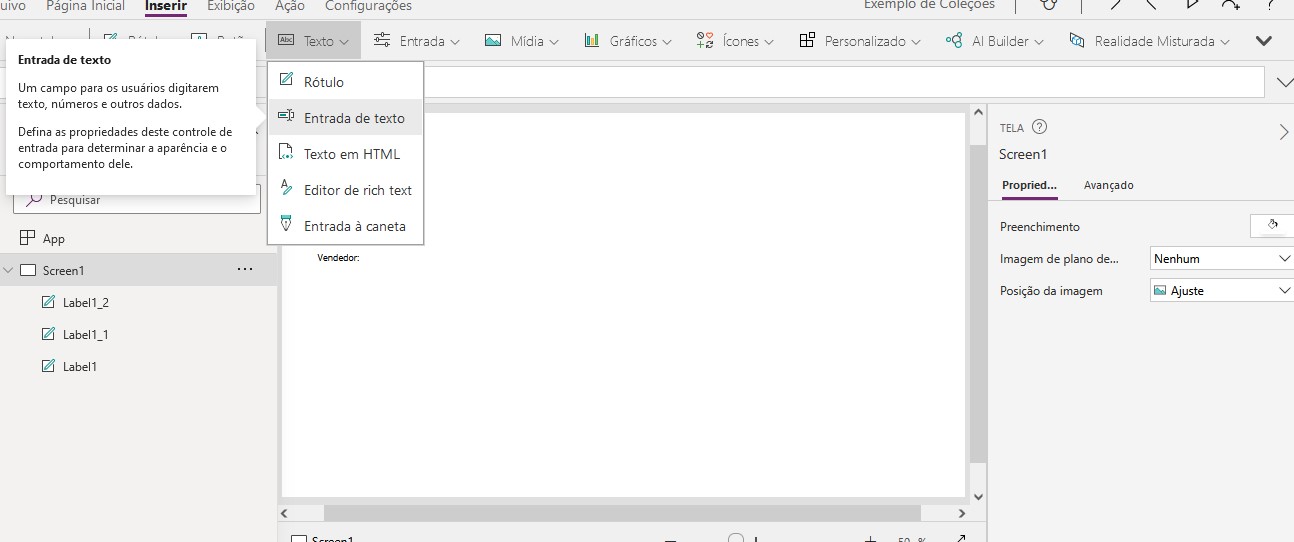
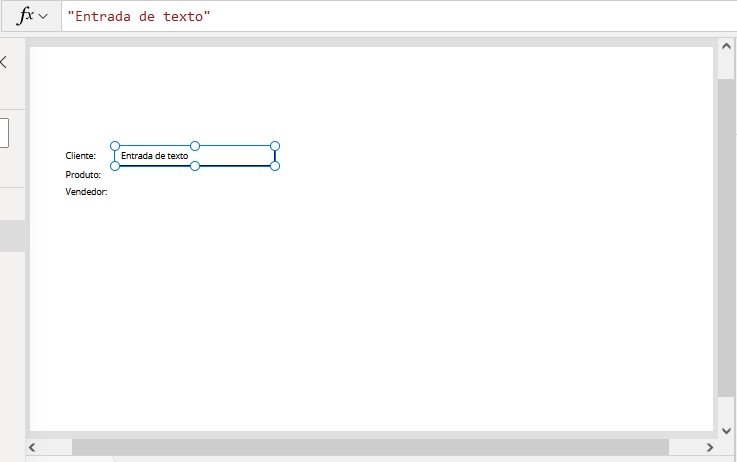
Depois de adicionado os três rótulos e tê-los renomeado vamos adicionar uma entrada de texto para cada um desses rótulos.




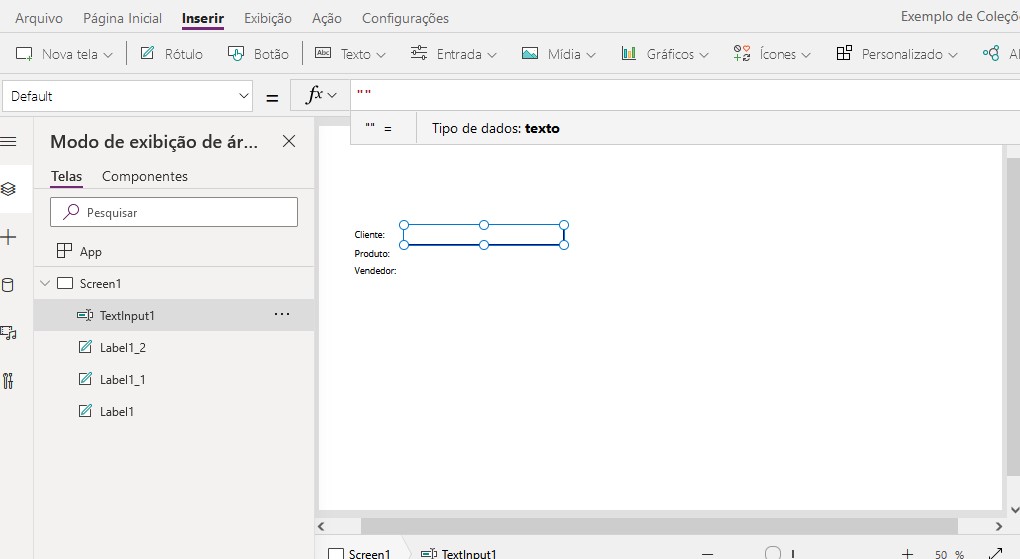
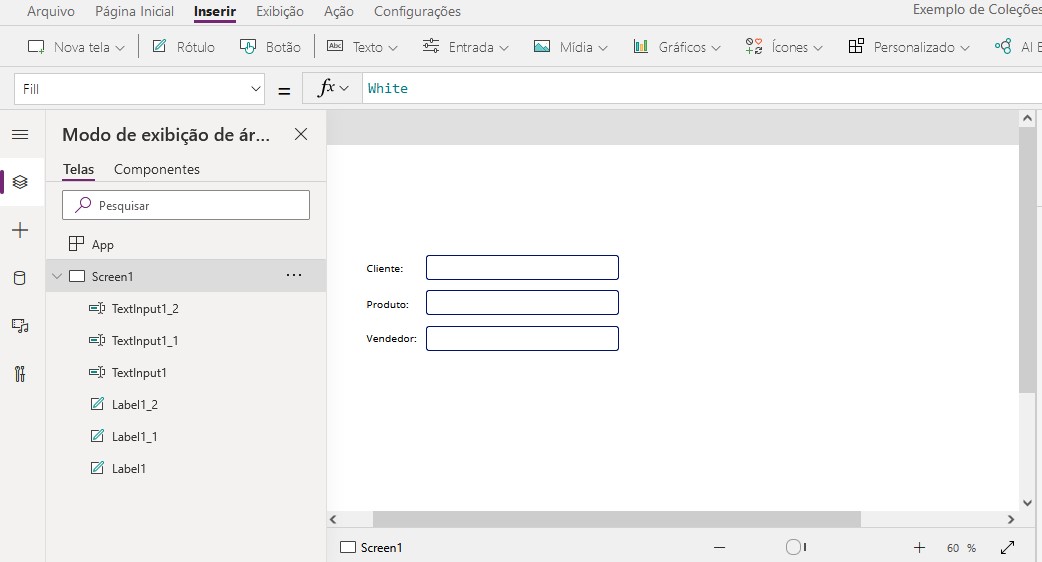
Depois de adicionadas as entradas de texto vamos nomeá-las para facilitar a utilização nas fórmulas e o entendimento.

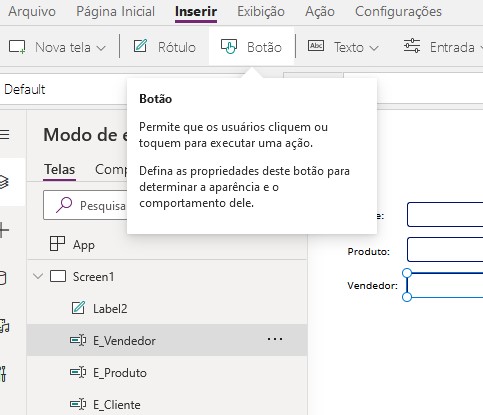
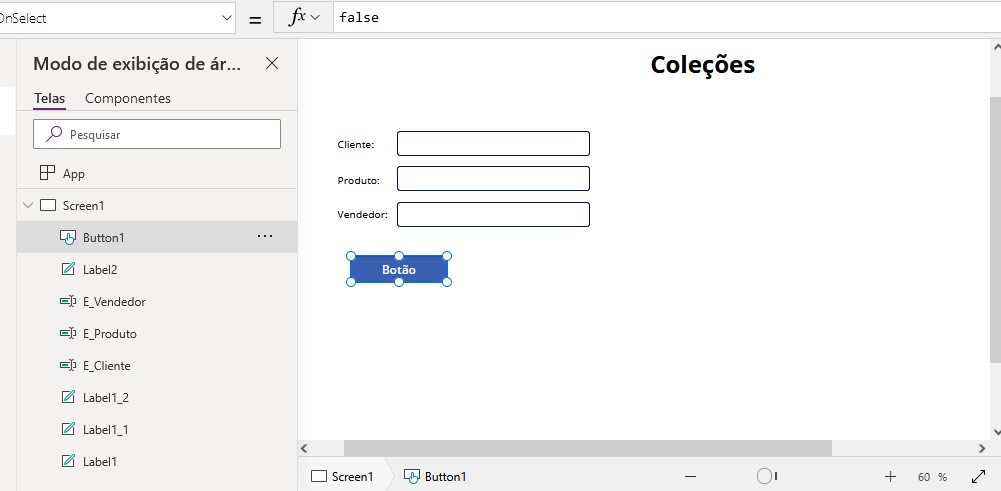
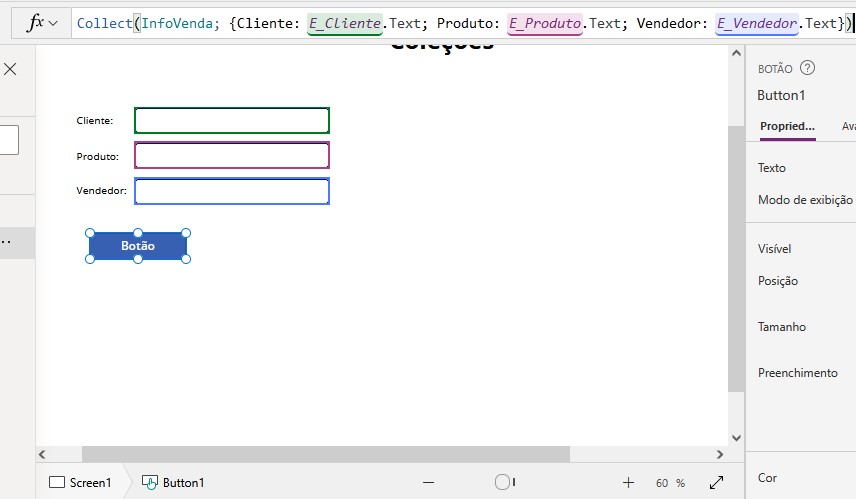
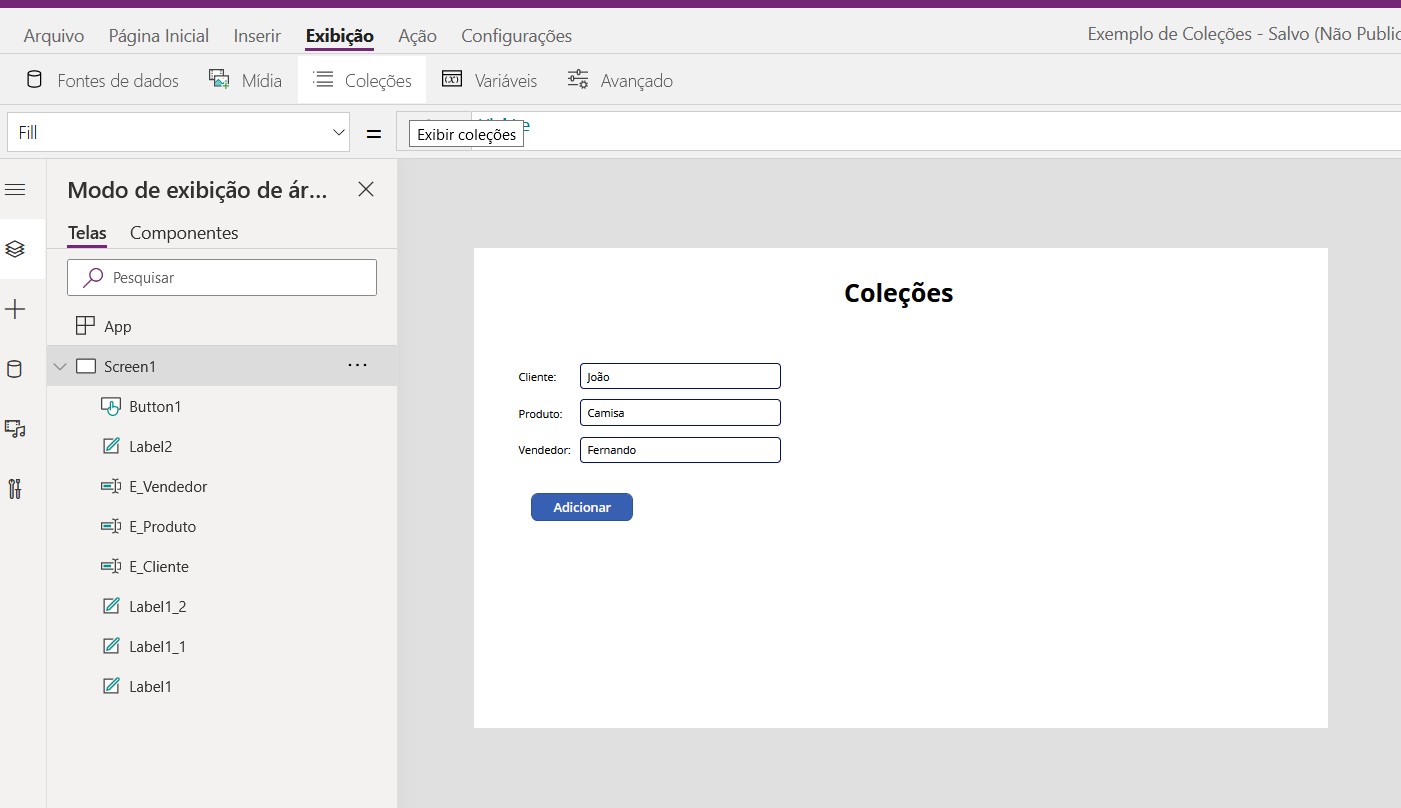
Logo após iremos adicionar um botão:


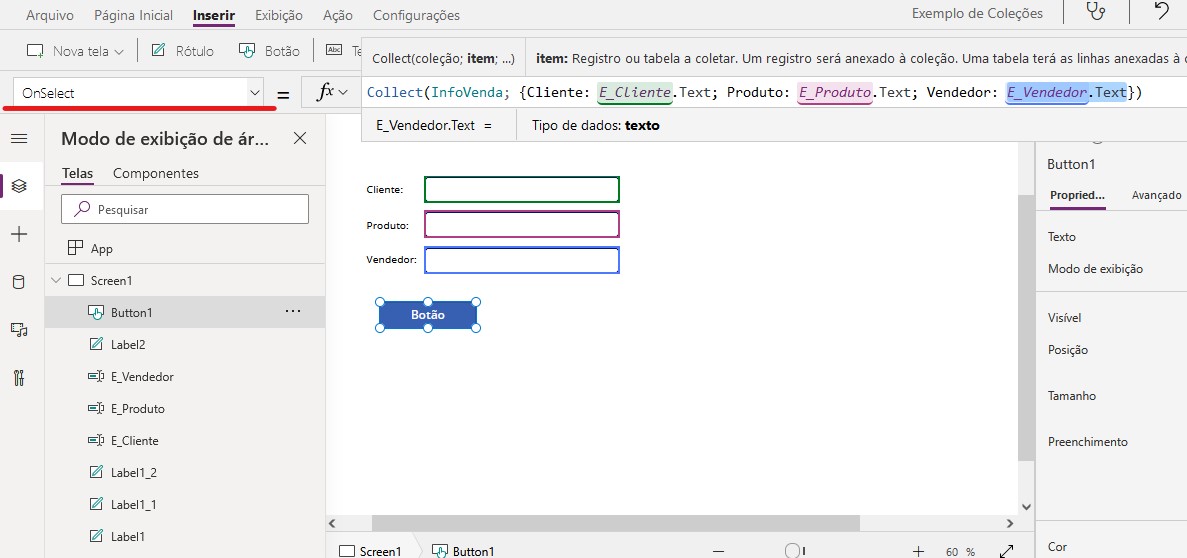
Iremos fazer com que esse botão adicione os dados preenchidos nas entradas de texto em uma coleção. Para isso precisamos usa a função “Collect” no campo de “OnSelect” do botão e nomear a coleção assim como a maneira em que iremos adicionar os dados, a função completa fica dessa forma: Collect(InfoVenda; {Cliente: E_Cliente.Text; Produto: E_Produto.Text; Vendedor: E_Vendedor.Text})
• Collect – A função Collect adiciona registros em uma fonte de dados.
• InfoVenda – Nome da coleção onde ficaram armazenados os dados.
• Cliente, Produto, Vendedor – Nome das colunas da Coleção.
• Text – dessa forma estamos pegando o texto escrito na entrada de texto referente ao cliente.
• Text – dessa forma estamos pegando o texto escrito na entrada de texto referente ao produto.
• Text – dessa forma estamos pegando o texto escrito na entrada de texto referente ao Vendedor.


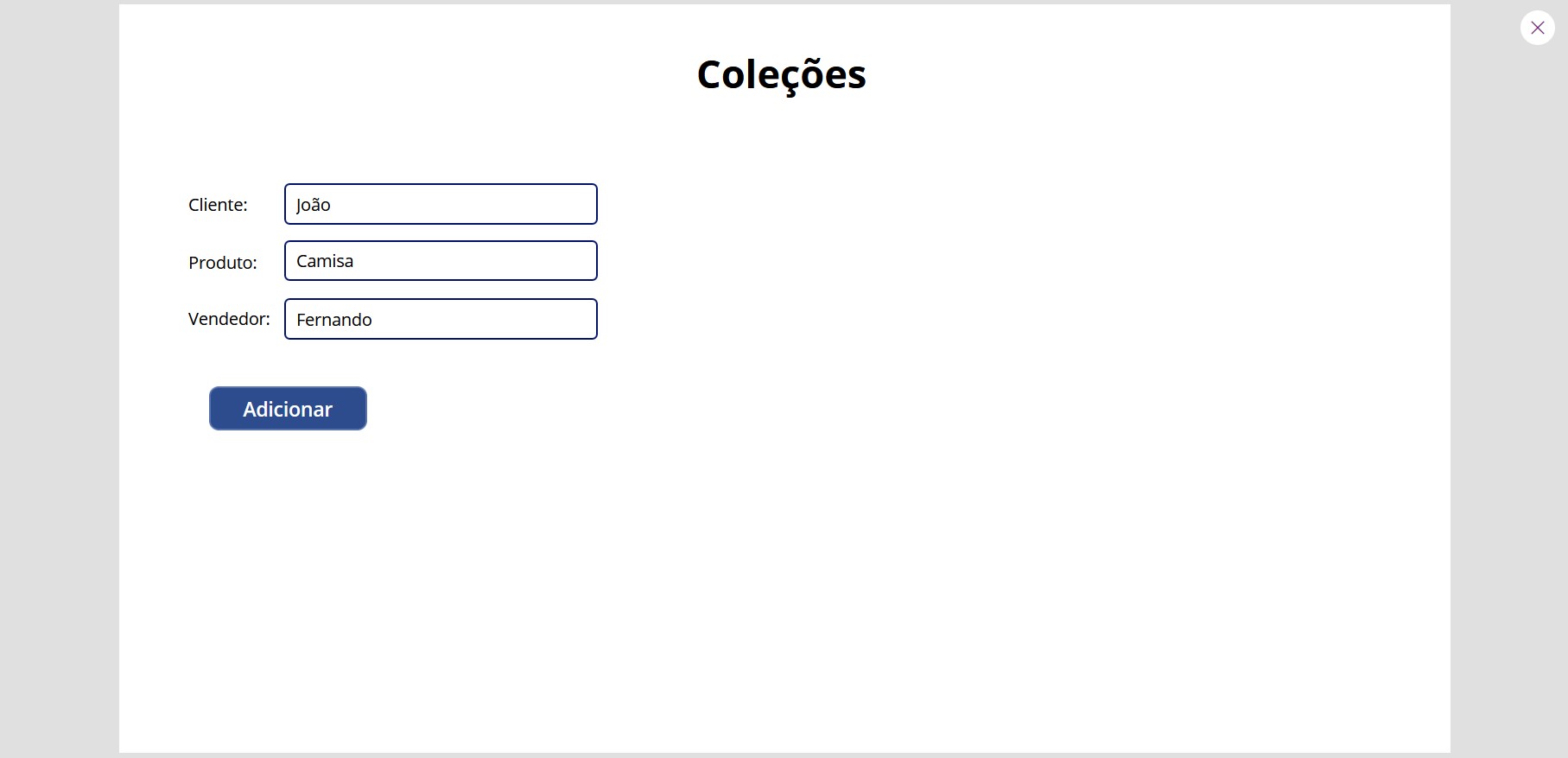
Agora vamos verificar se a coleção será criada preenchendo os campos e clicando no botão no modo de visualização(F5):


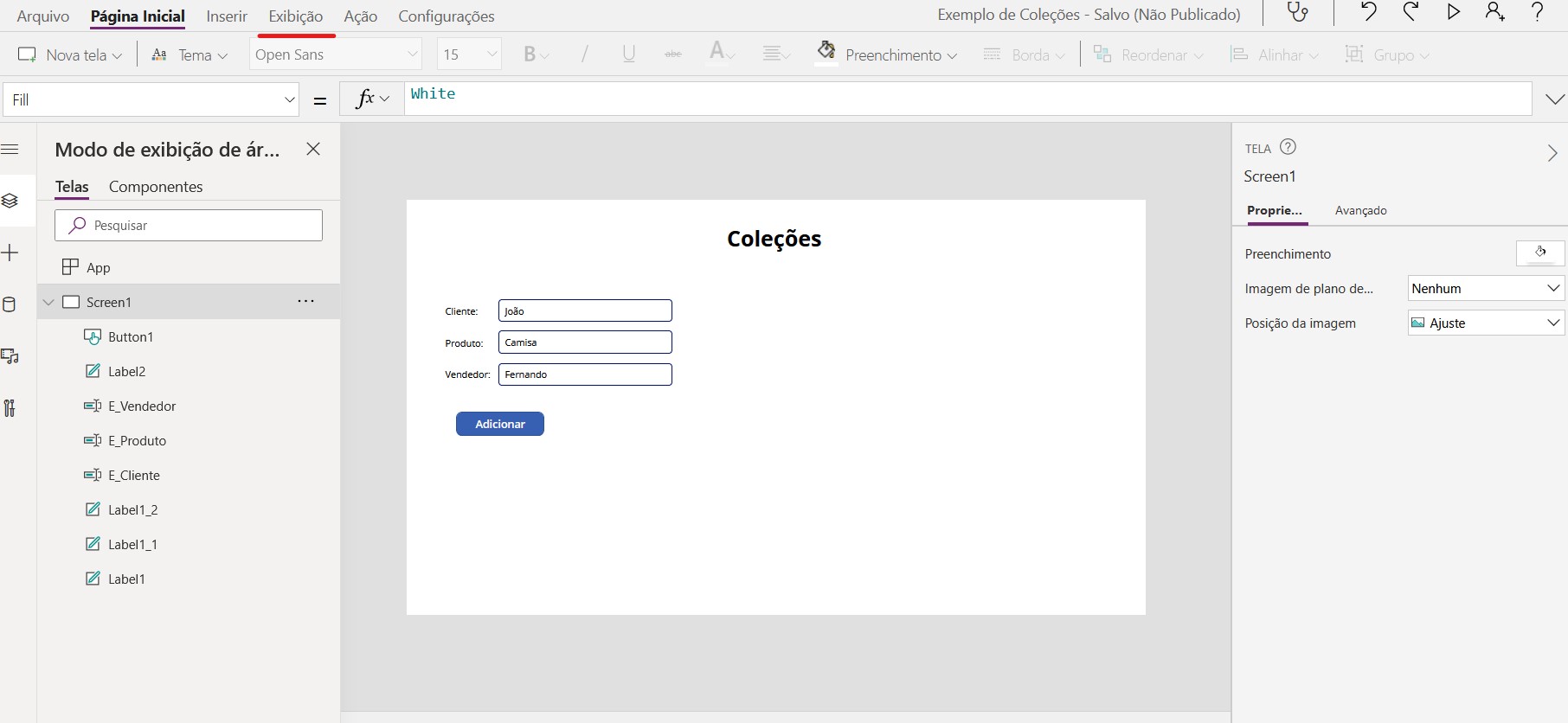
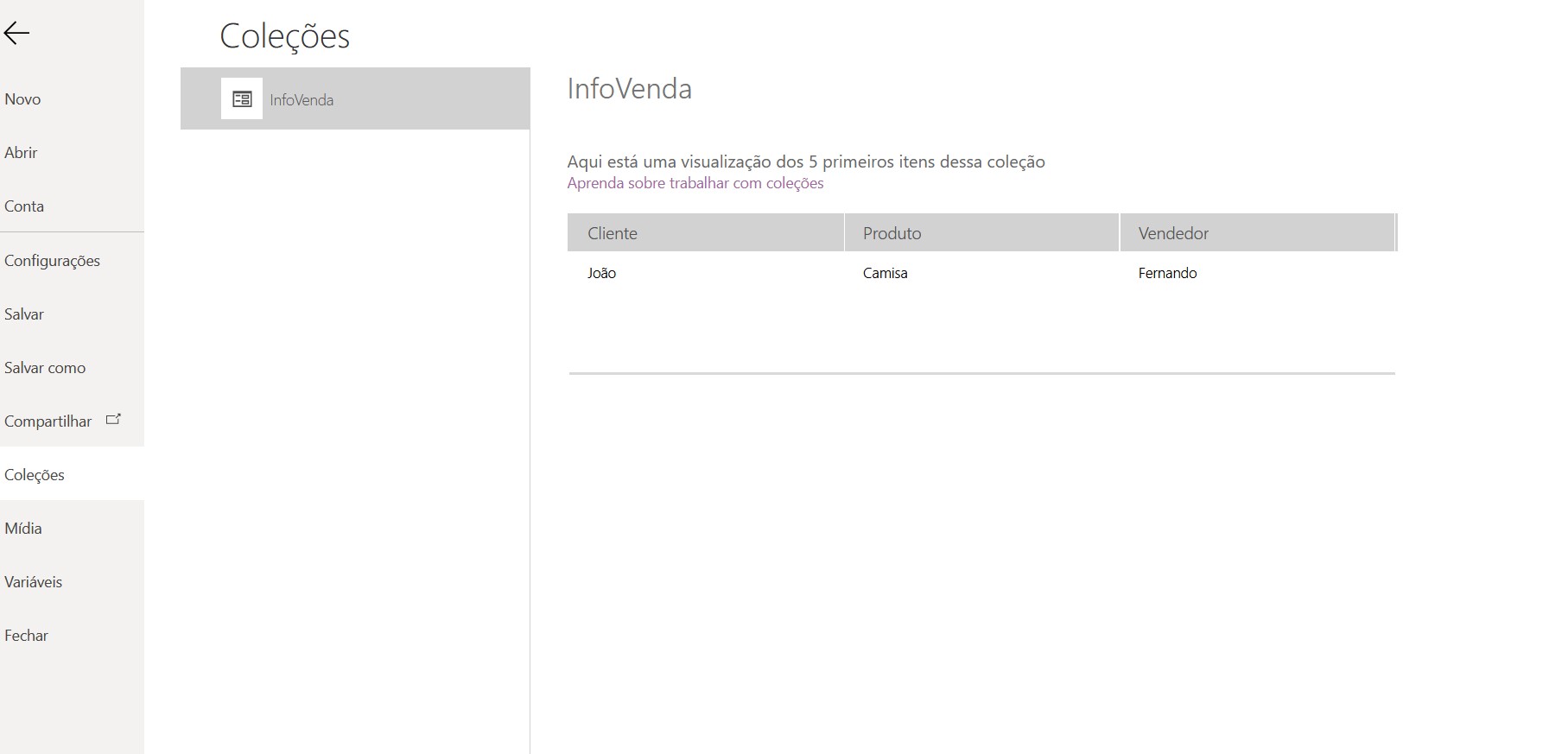
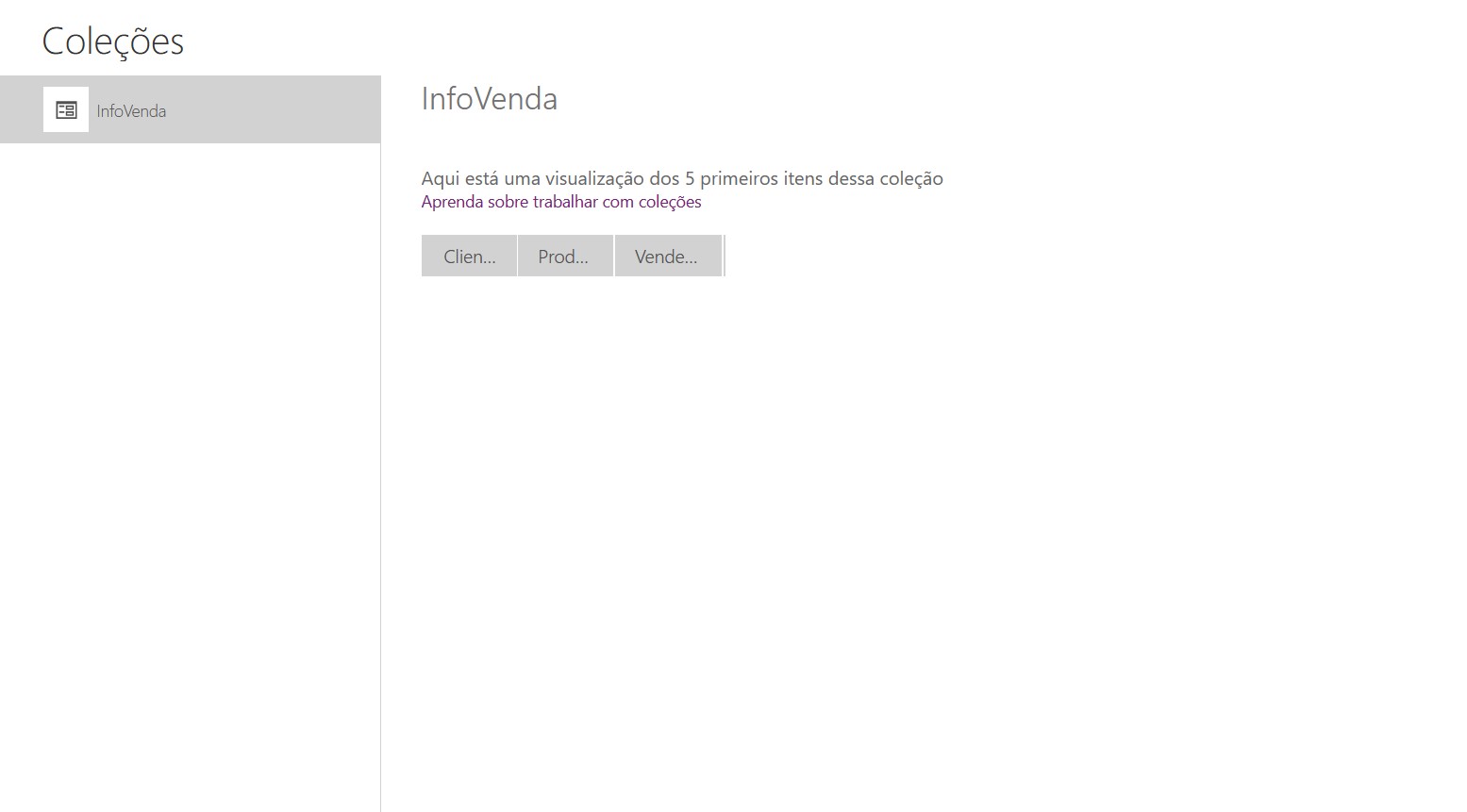
Depois voltaremos ao Power Apps Studio e iremos na seção de Exibição e selecionaremos a opção de Coleções:



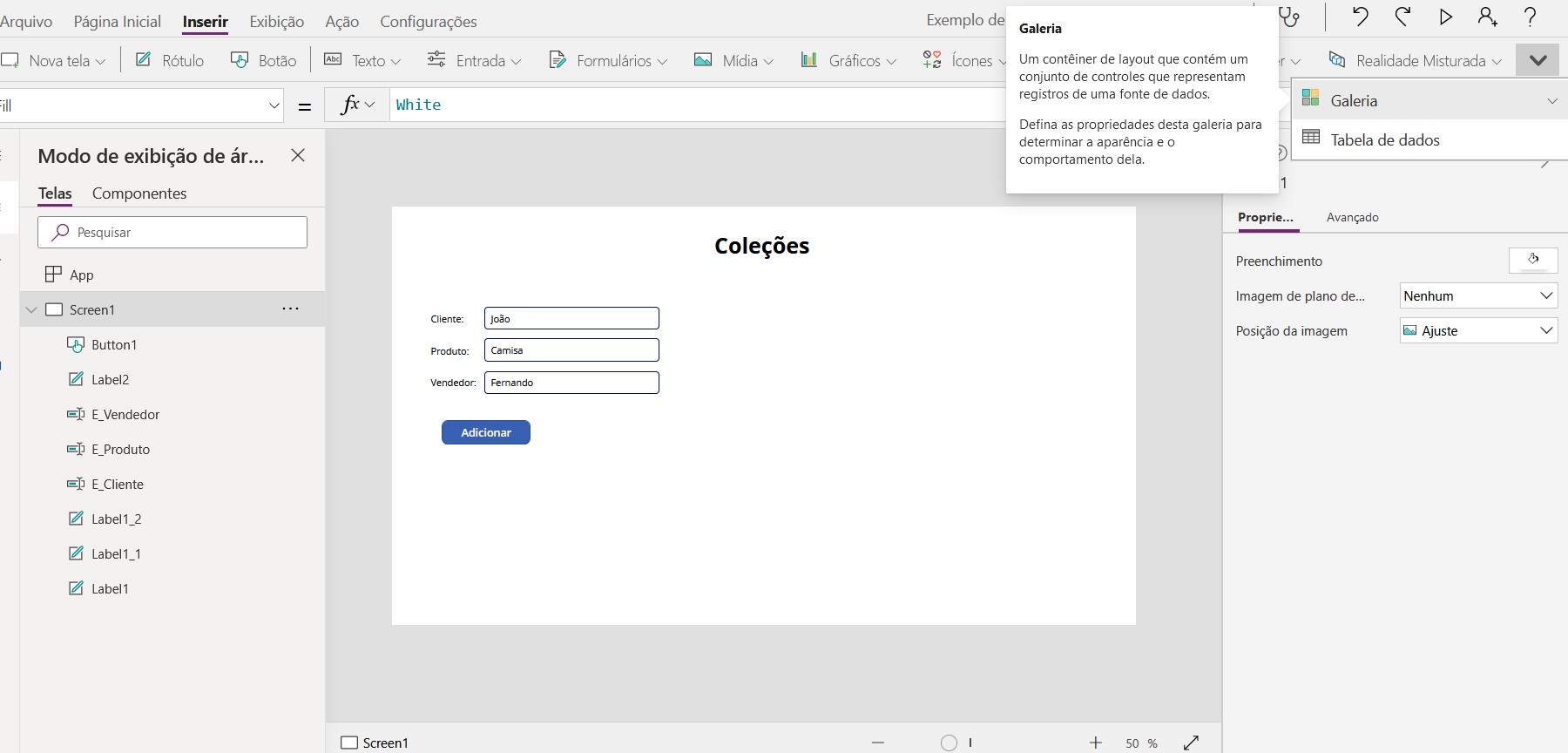
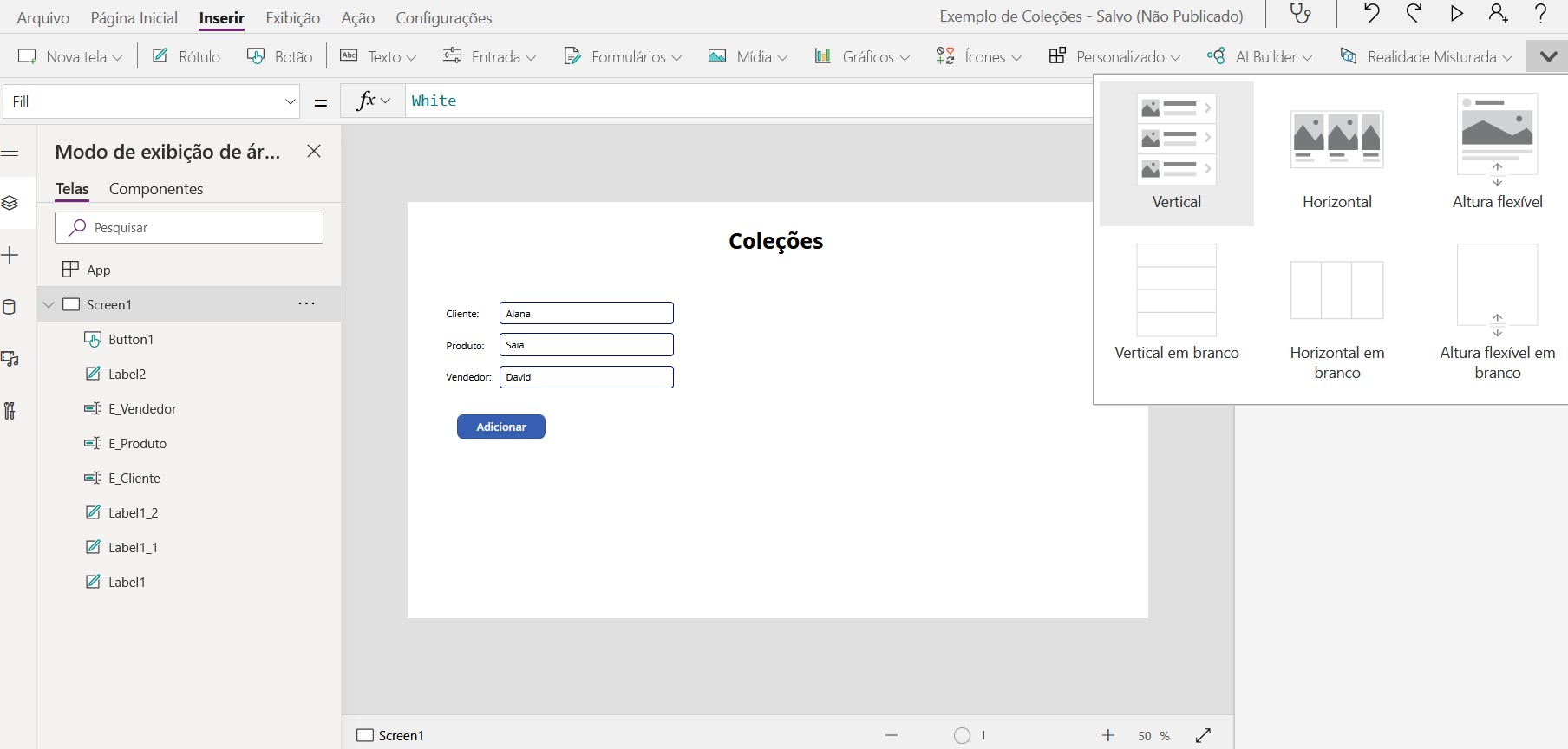
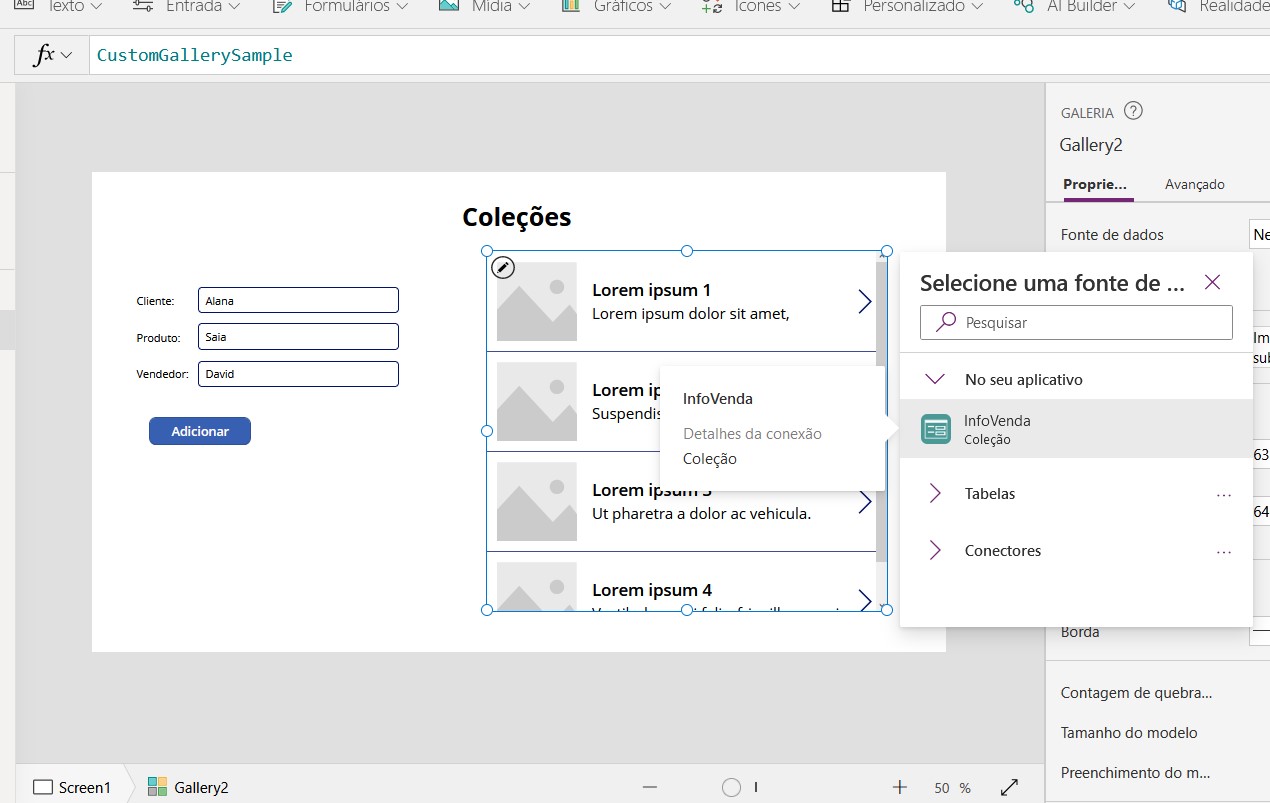
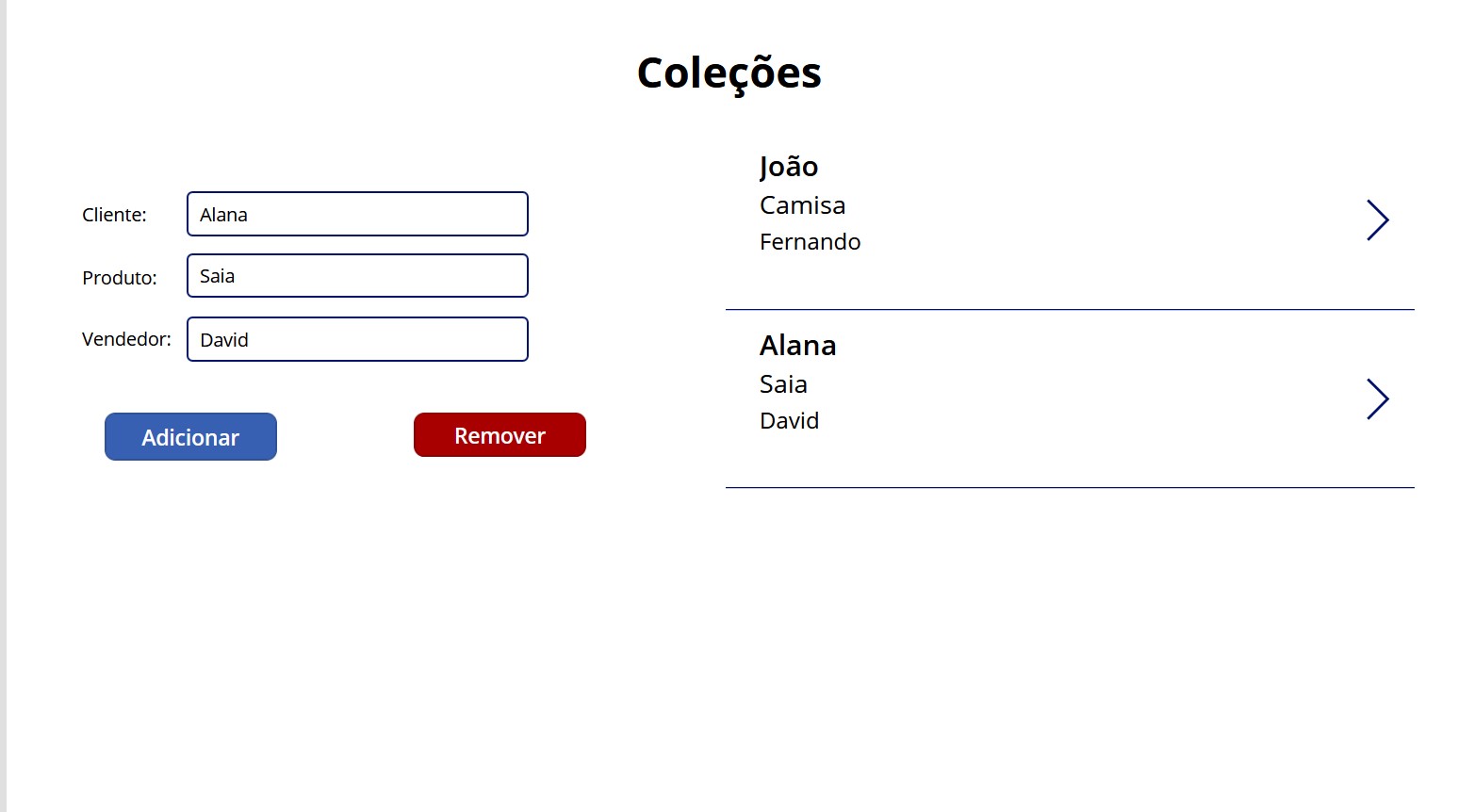
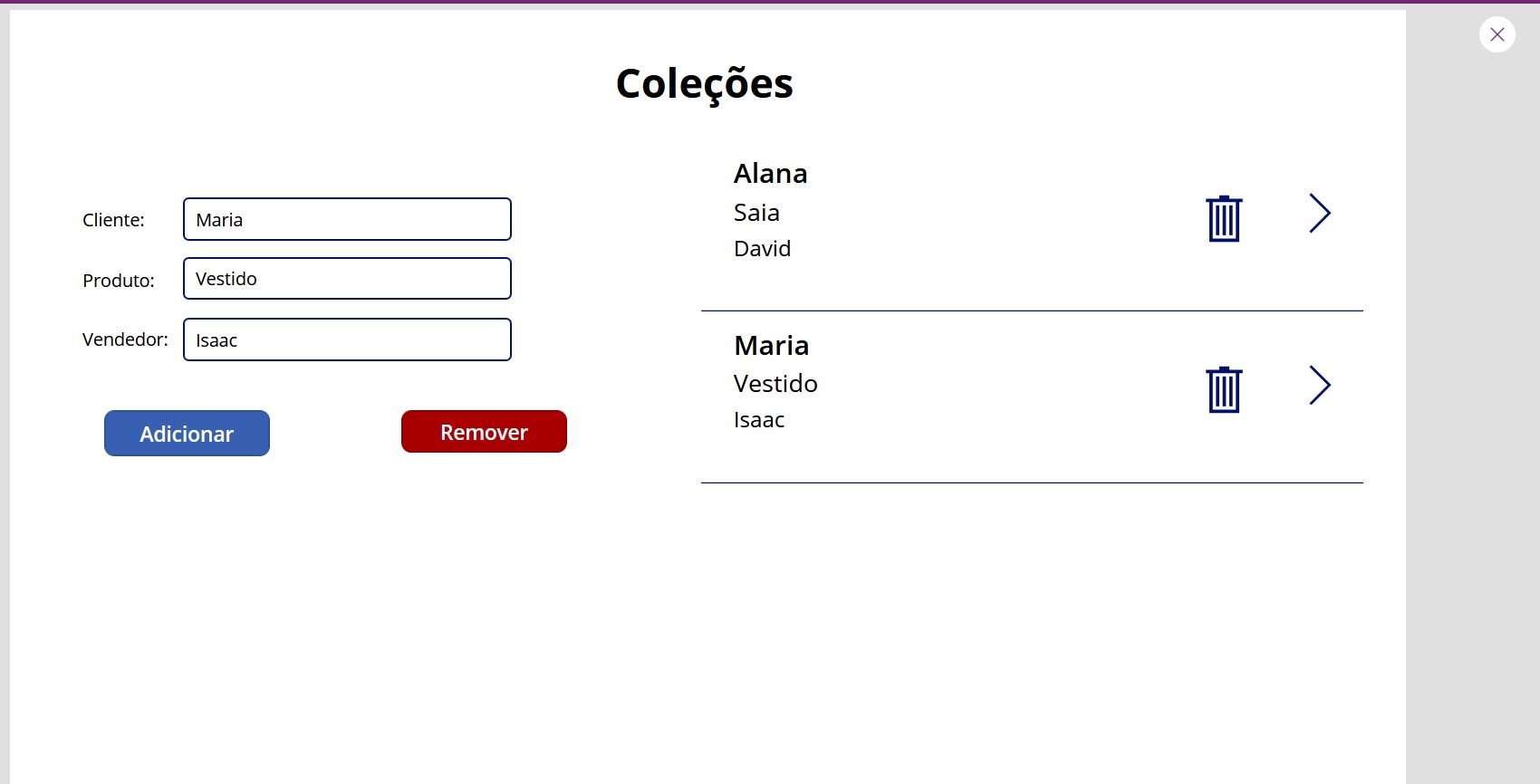
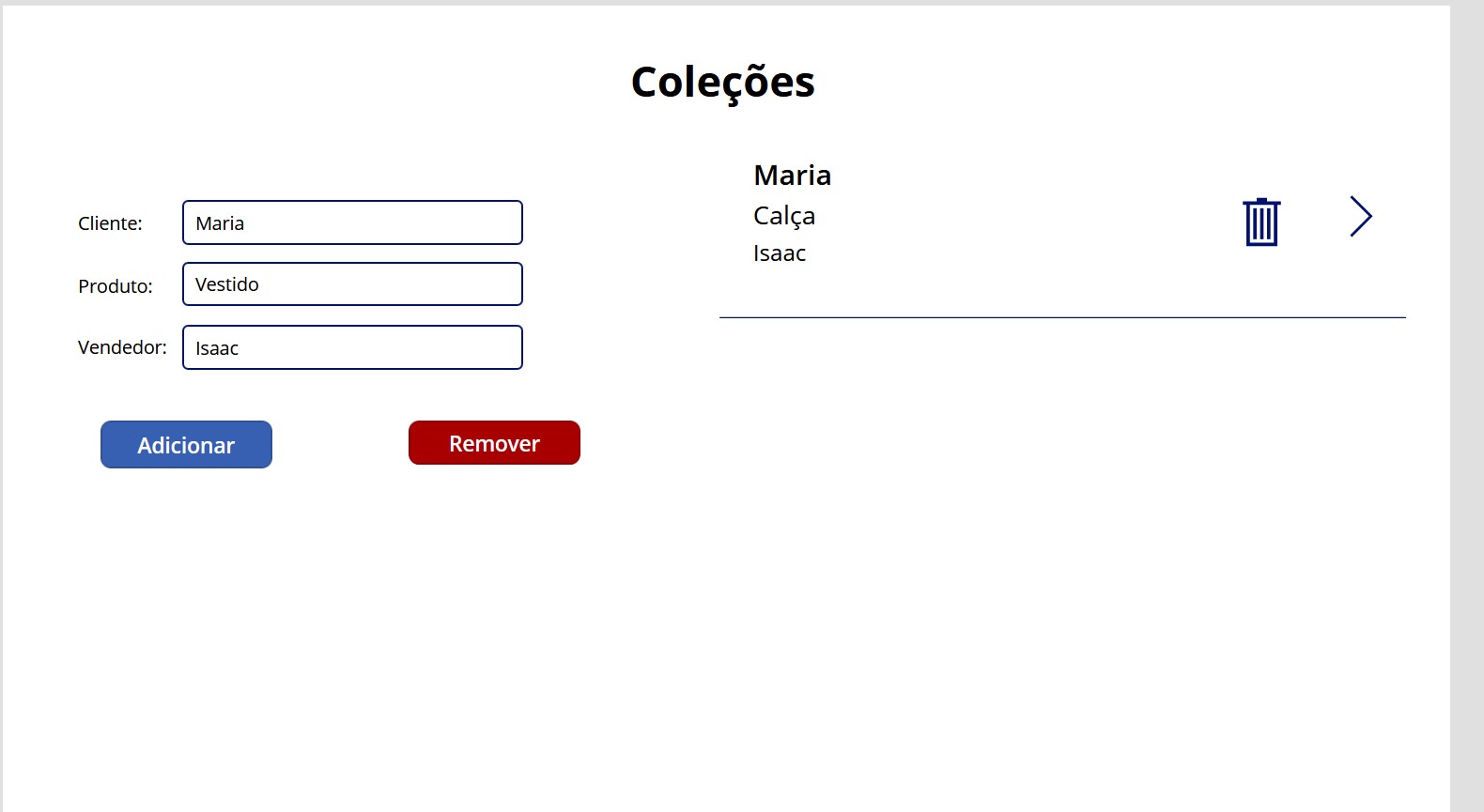
Podemos notar que funcionou, as informações que preenchemos foram adicionadas na coleção. Pensando na questão da visualização dos dados por parte do usuário para demonstrarmos essas informações para o usuário usaremos uma galeria:


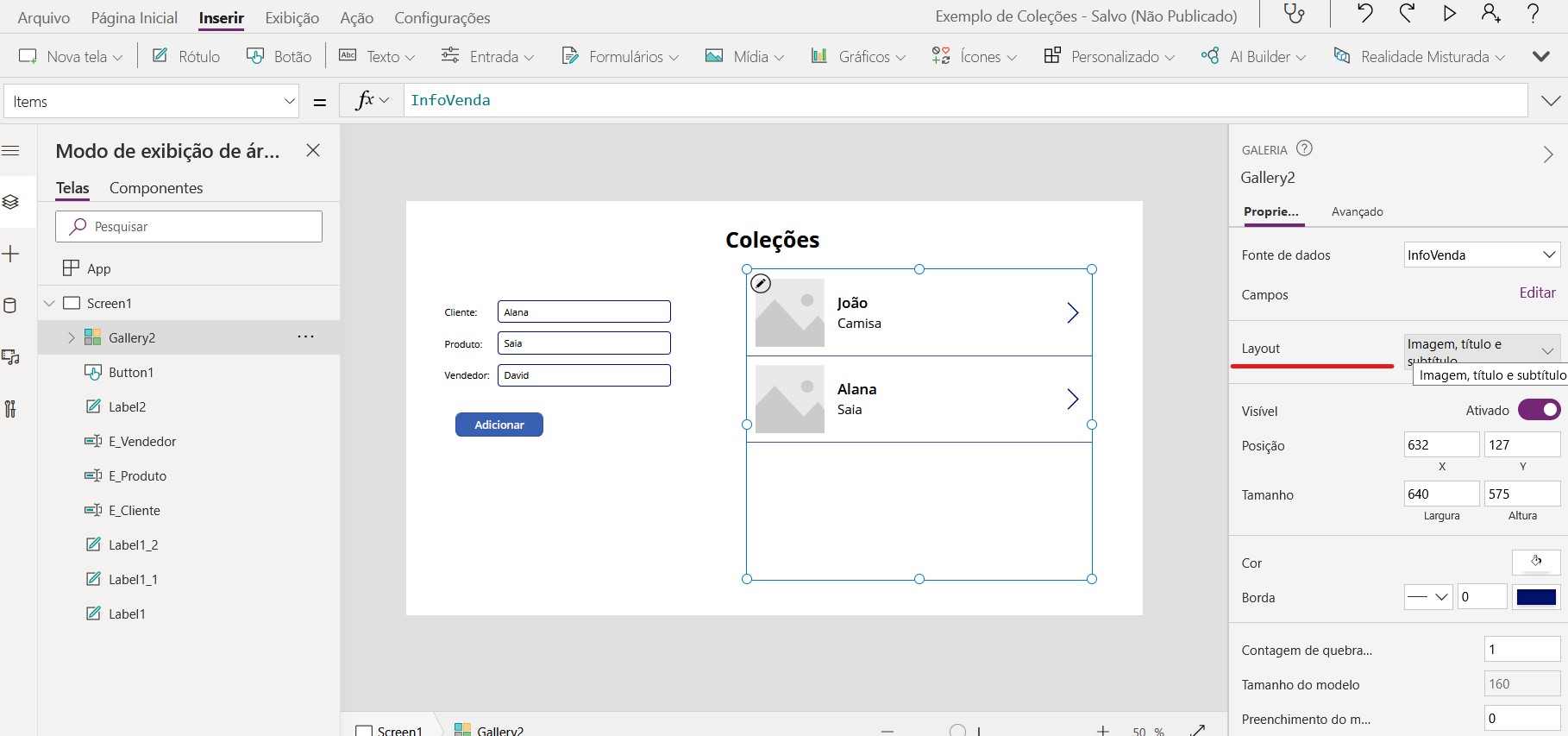
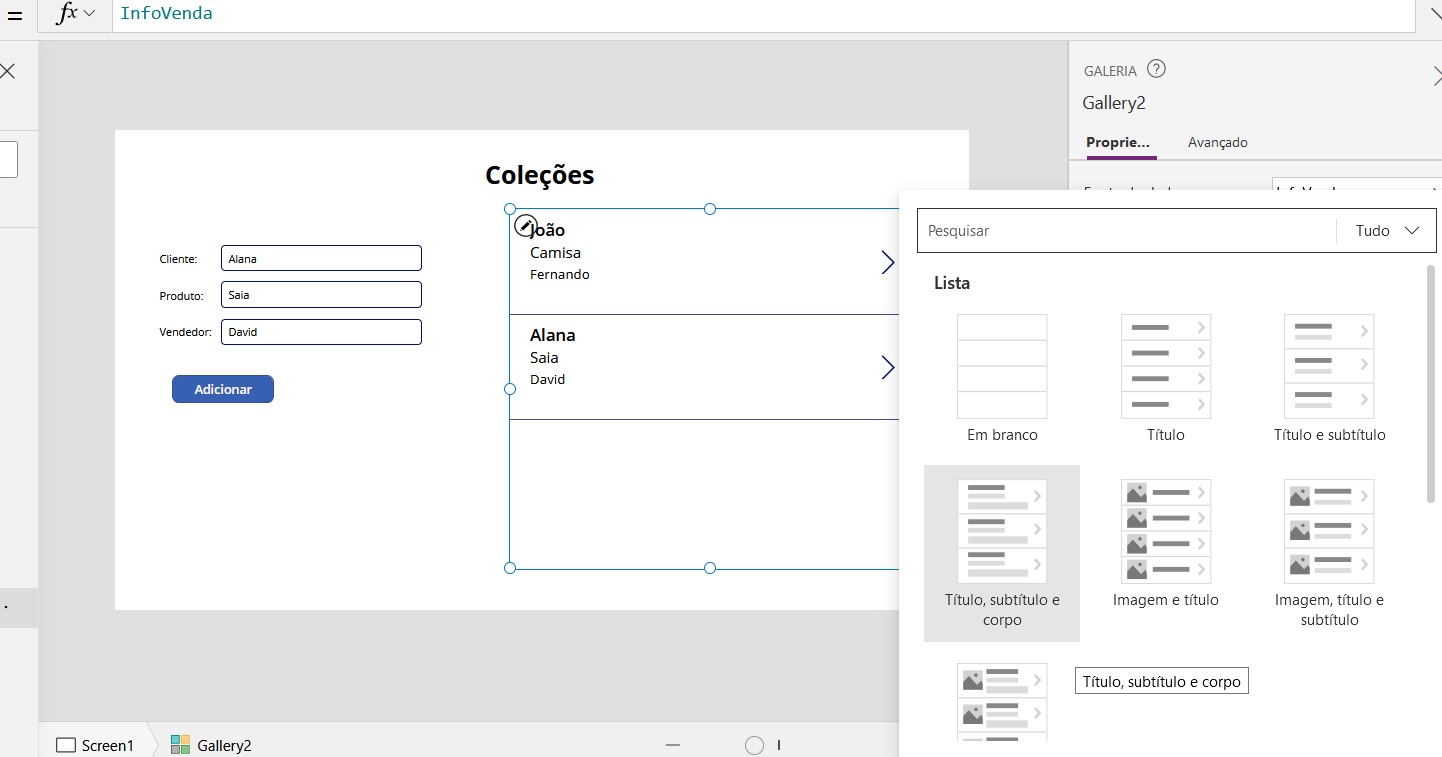
Temos que selecionar a coleção criada como fonte de dados da galeria adicionada, iremos também mudar o layout para título, subtítulo e corpo.



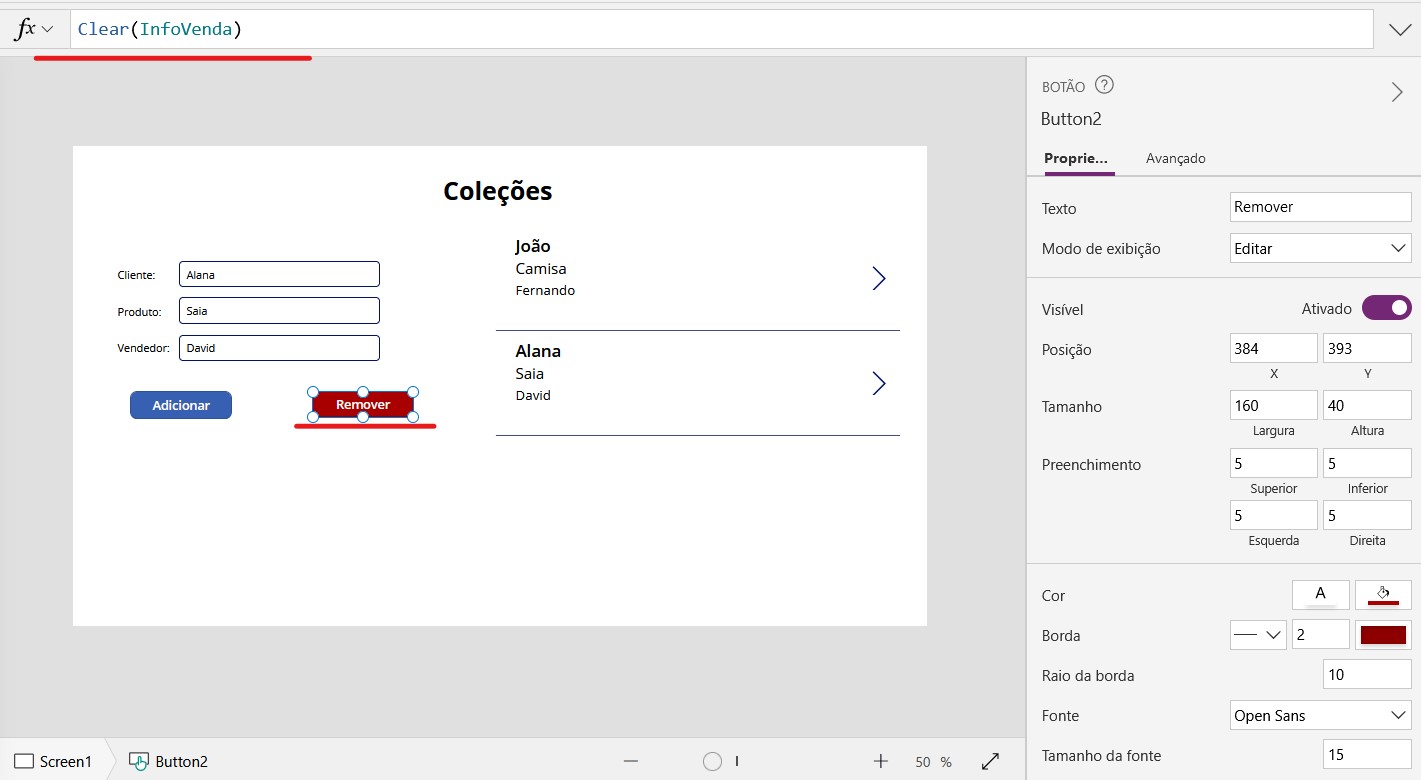
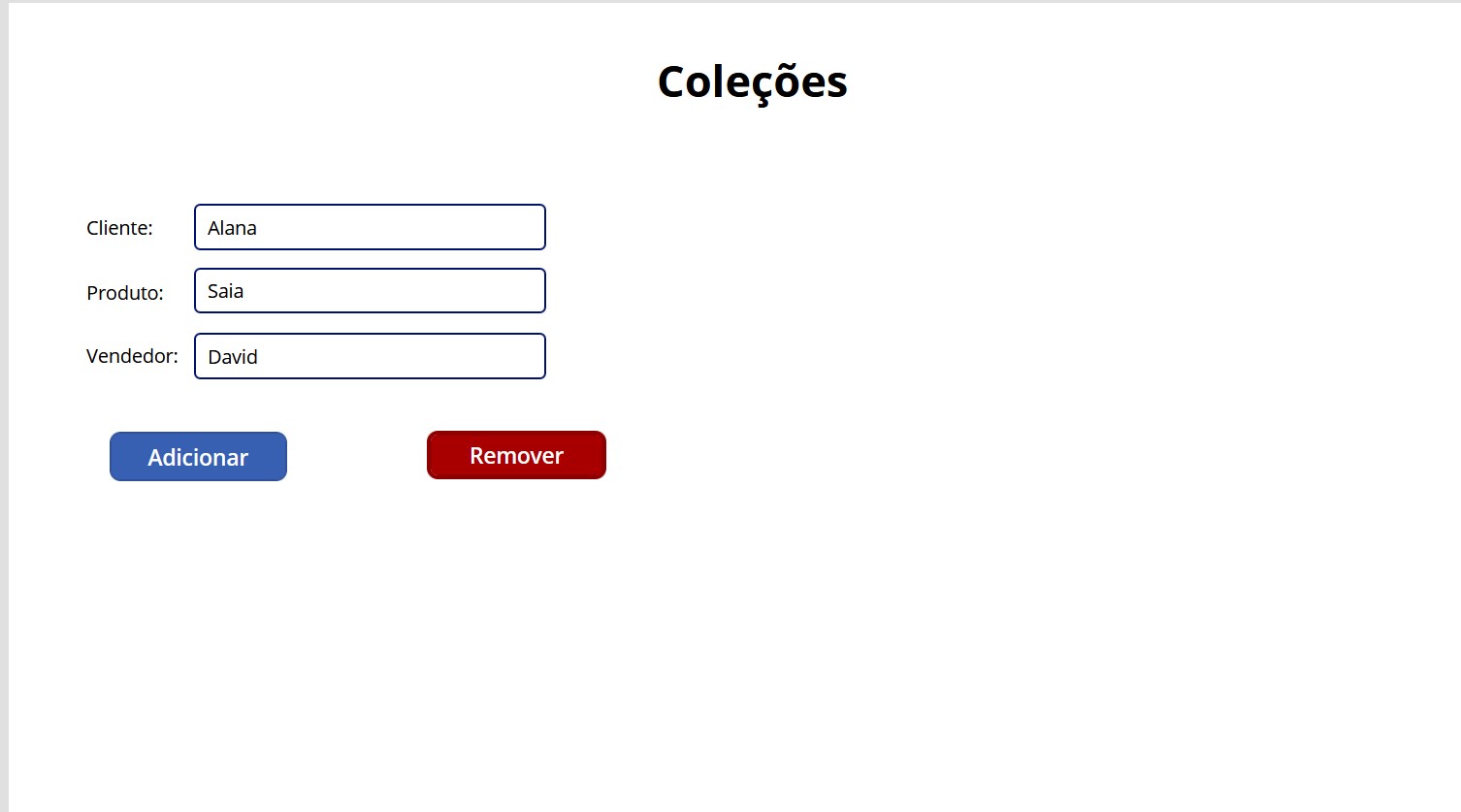
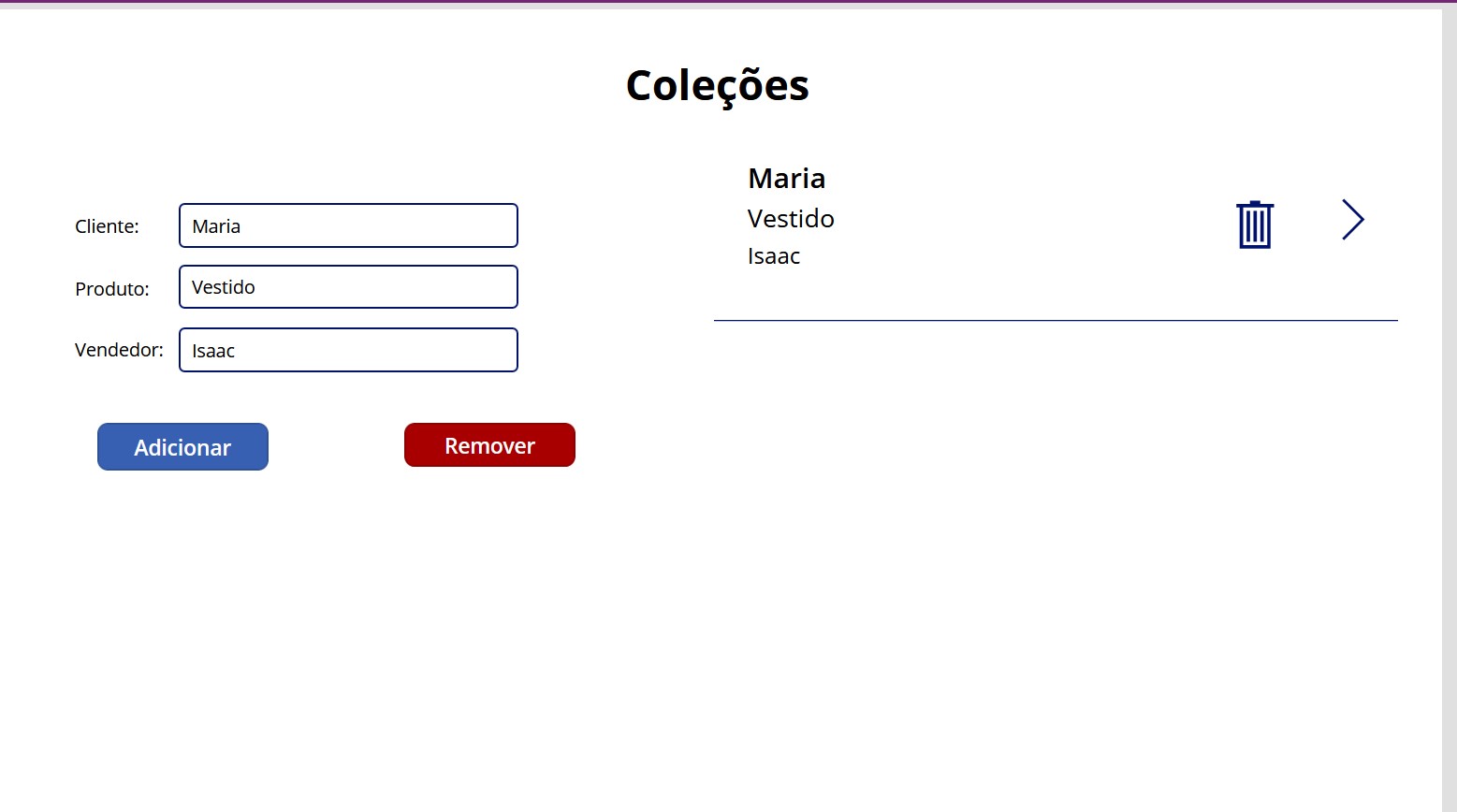
Já vimos como adicionar itens nas Coleções agora para aprendermos como removê-los vamos adicionar um botão ao lado do botão de adicionar e utilizar a seguinte fórmula: Clear(InfoVenda).

Note que utilizando o modo de visualização e clicando nesse novo botão os dados antes contidos na coleção serão apagados.



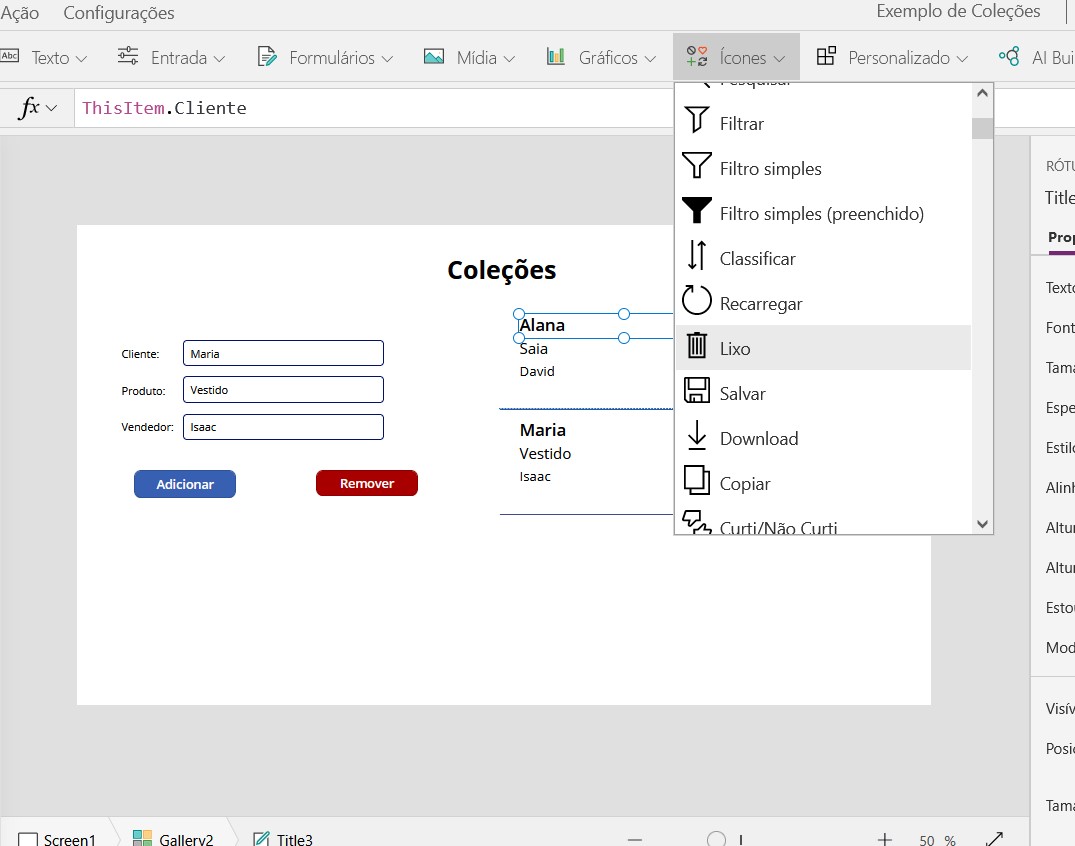
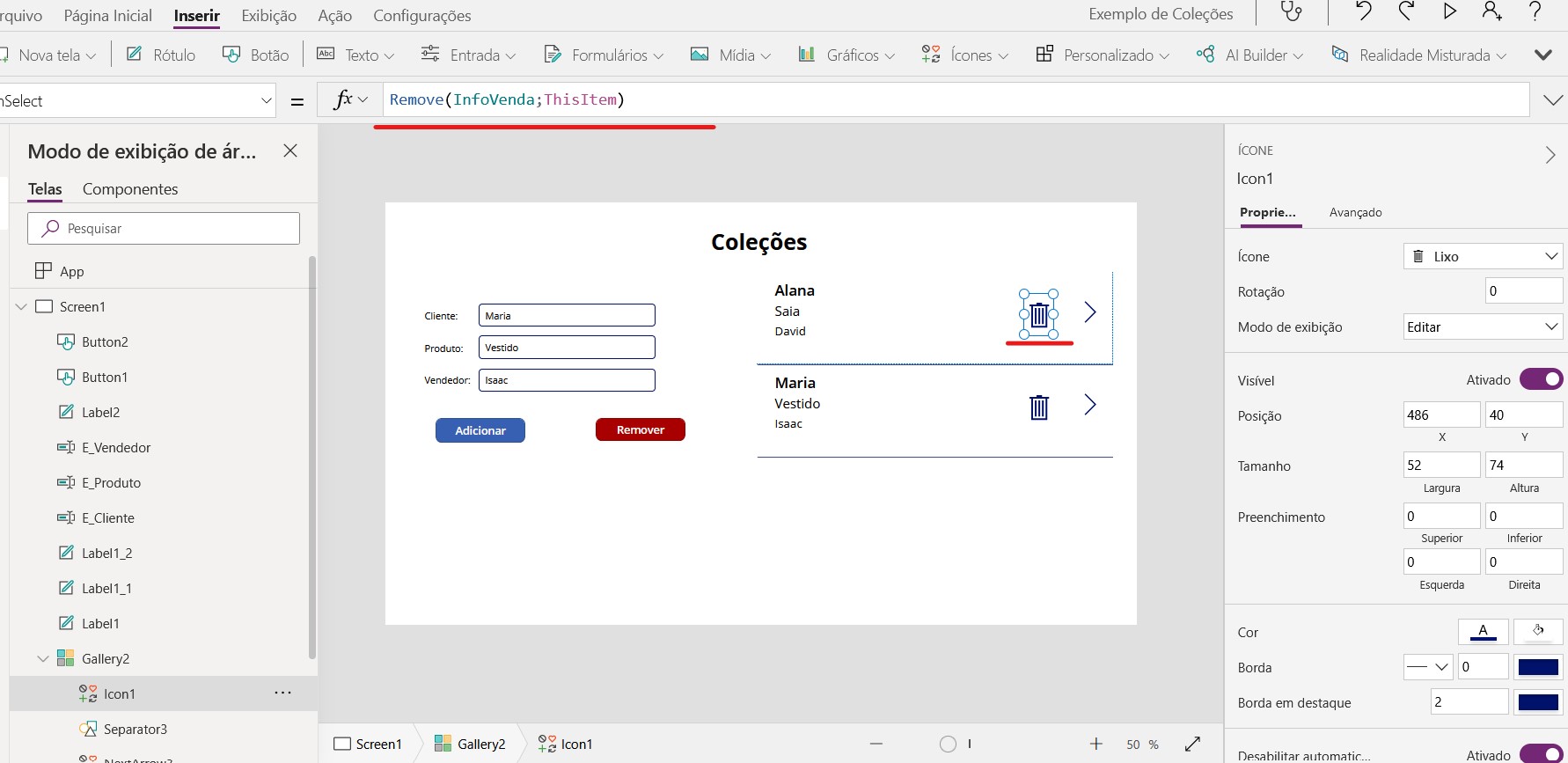
Mas e se precisássemos excluir apenas um item ao invés da coleção inteira? Uma maneira de fazer isso é usando o seguinte processo. Vamos adicionar um ícone de lixeira na galeria e atribuir a seguinte fórmula: Remove(InfoVenda;ThisItem)


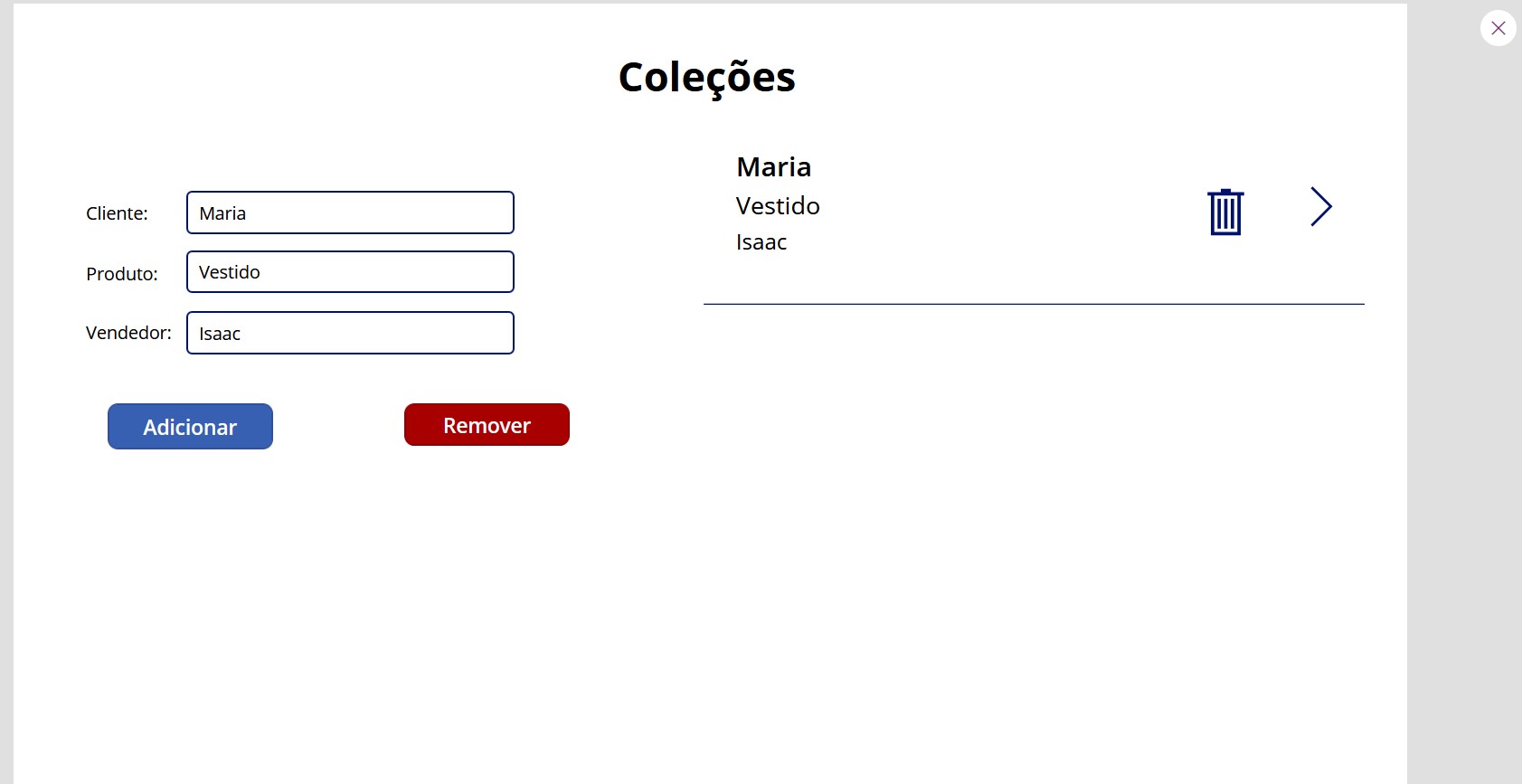
Agora no modo de visualização quando clicarmos no ícone da lixeira uma única entrada das que foram adicionadas será removida.


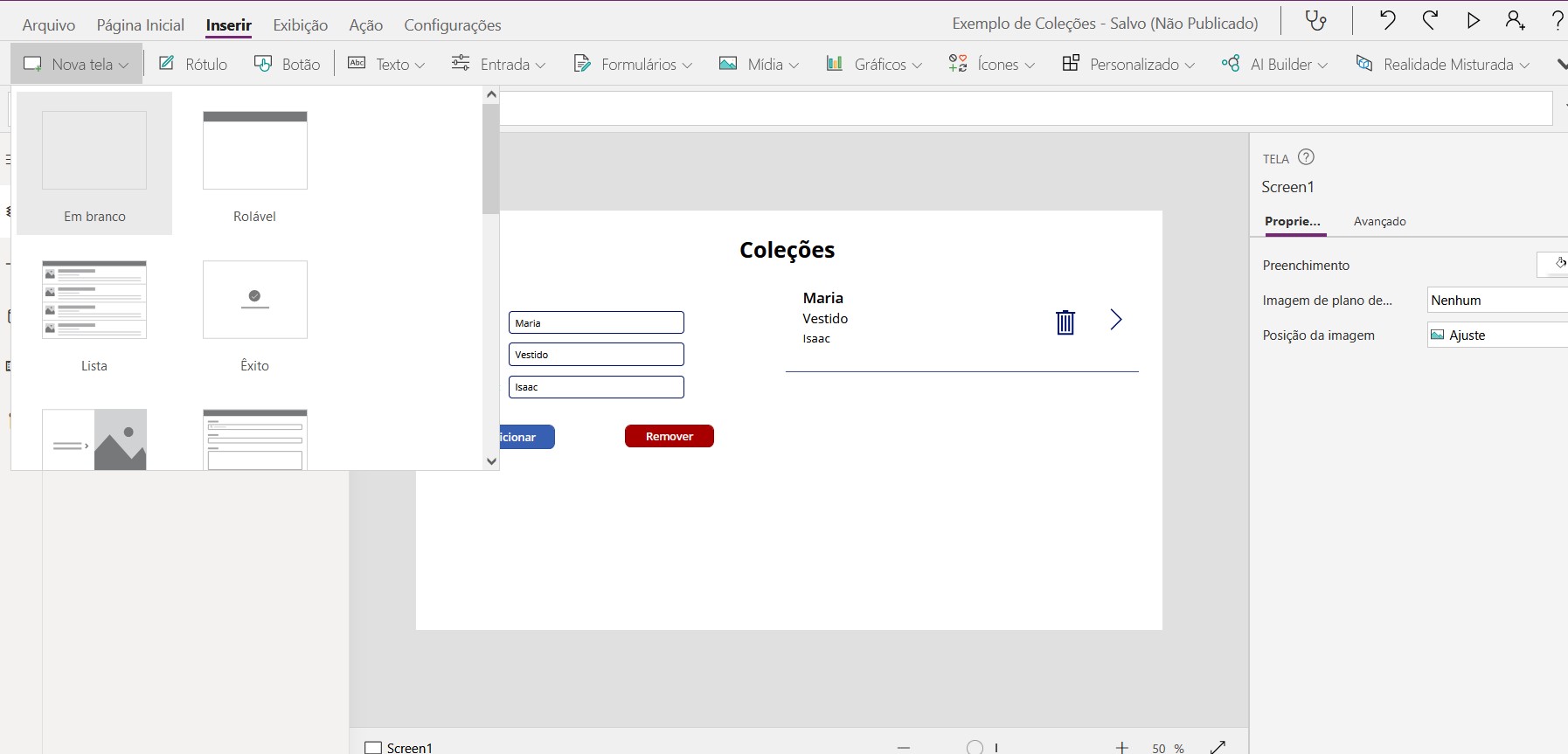
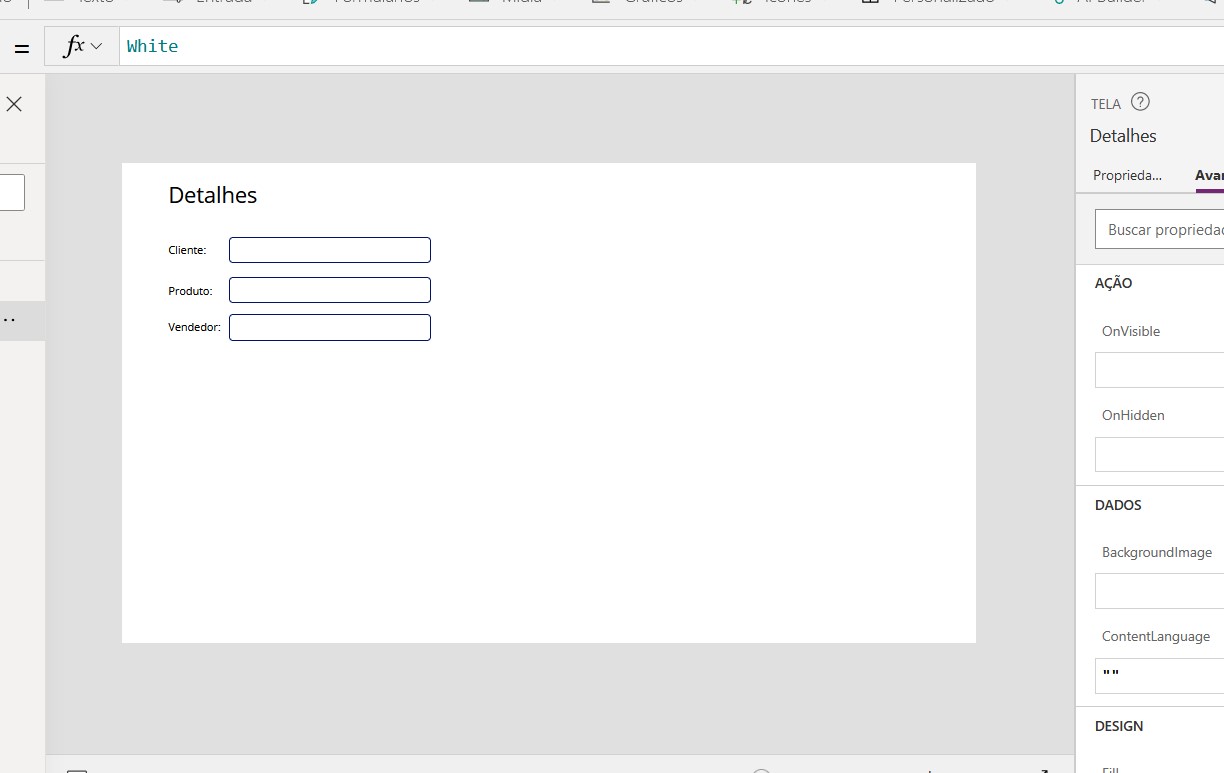
Para finalizarmos vamos aprender a editar uma dessas entradas adicionadas para isso vamos começar criando uma nova tela e adicionado um Rótulo nela.


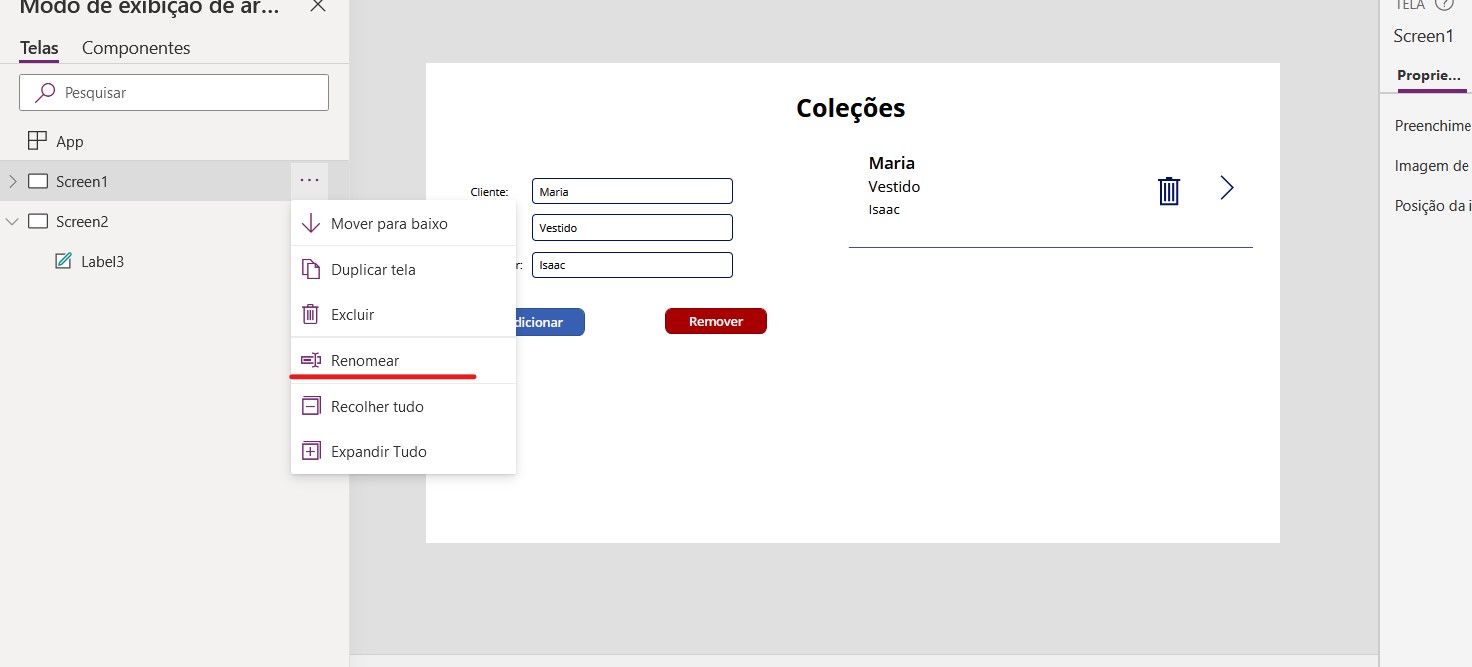
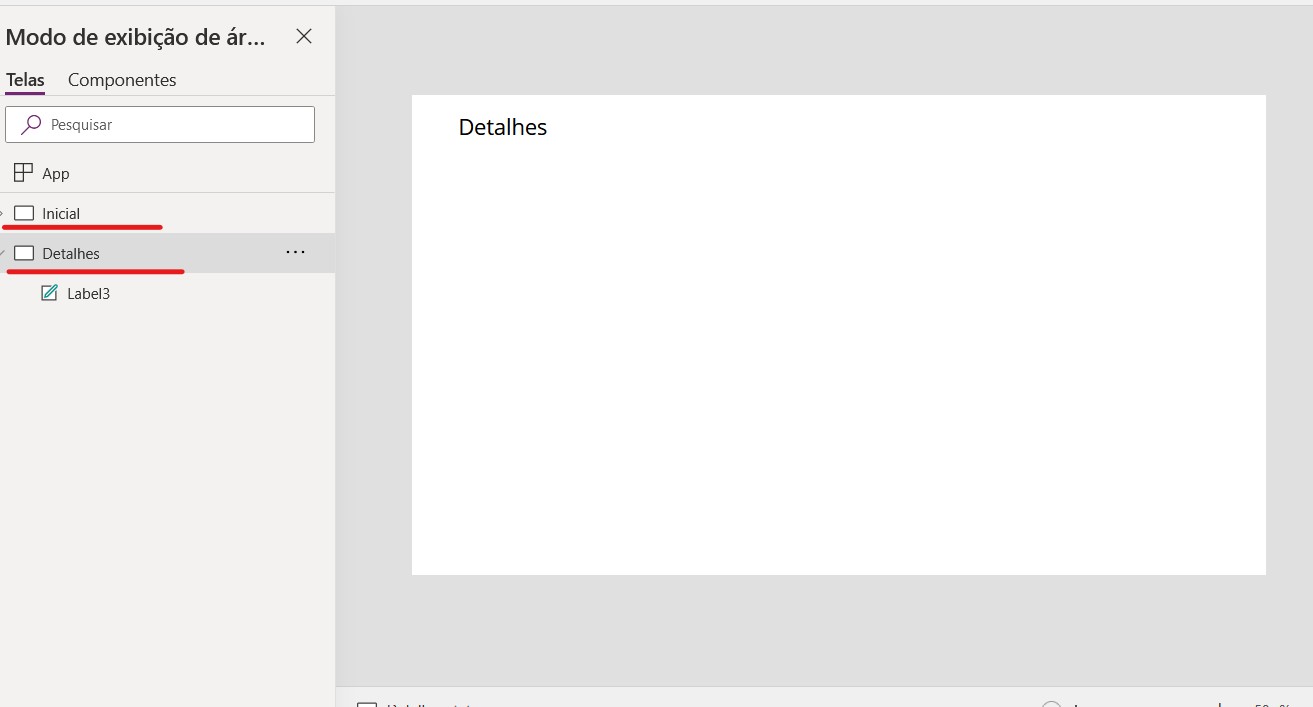
Vamos renomear as telas que já temos.


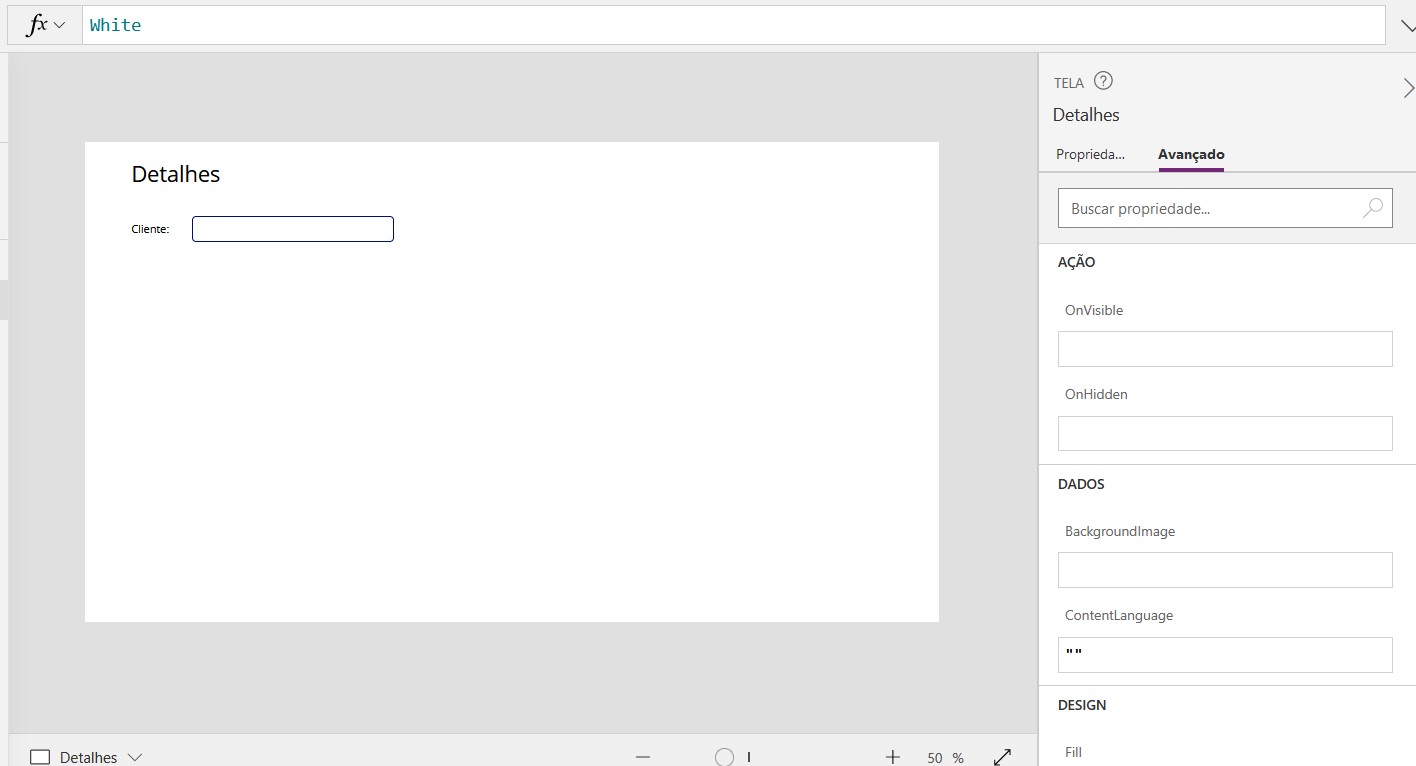
Vamos adicionar um Rótulo e uma entrada de texto para cada informação conforme fizemos na primeira tela.


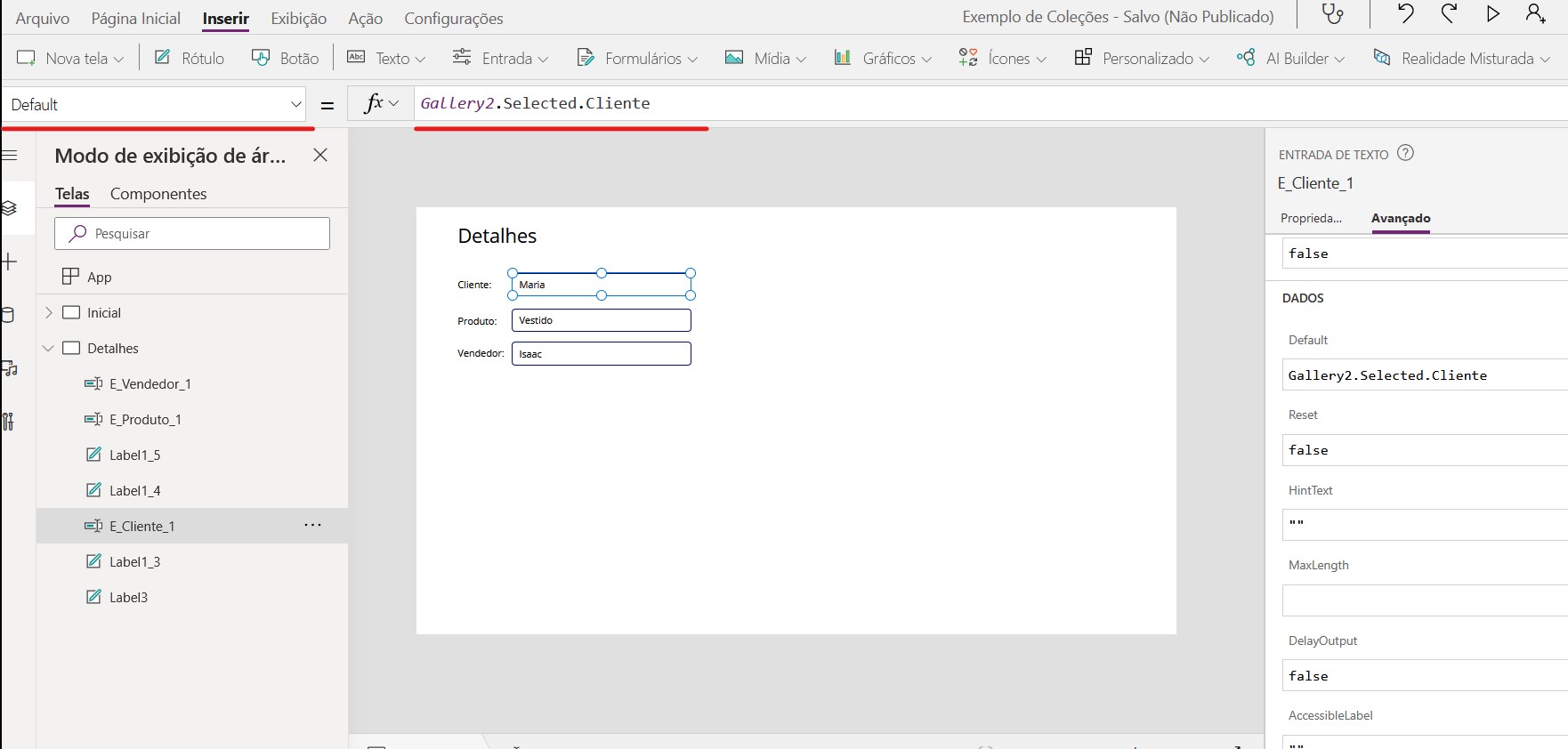
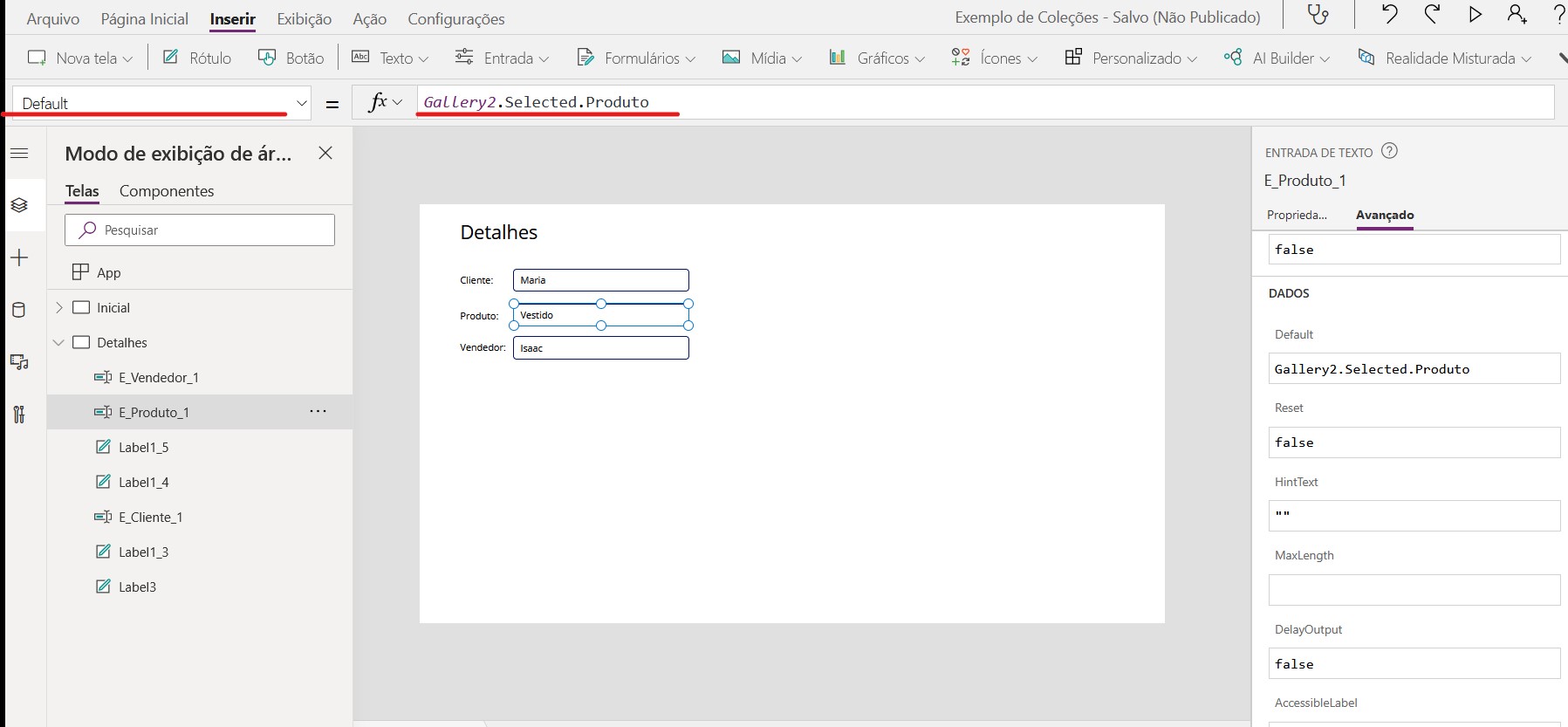
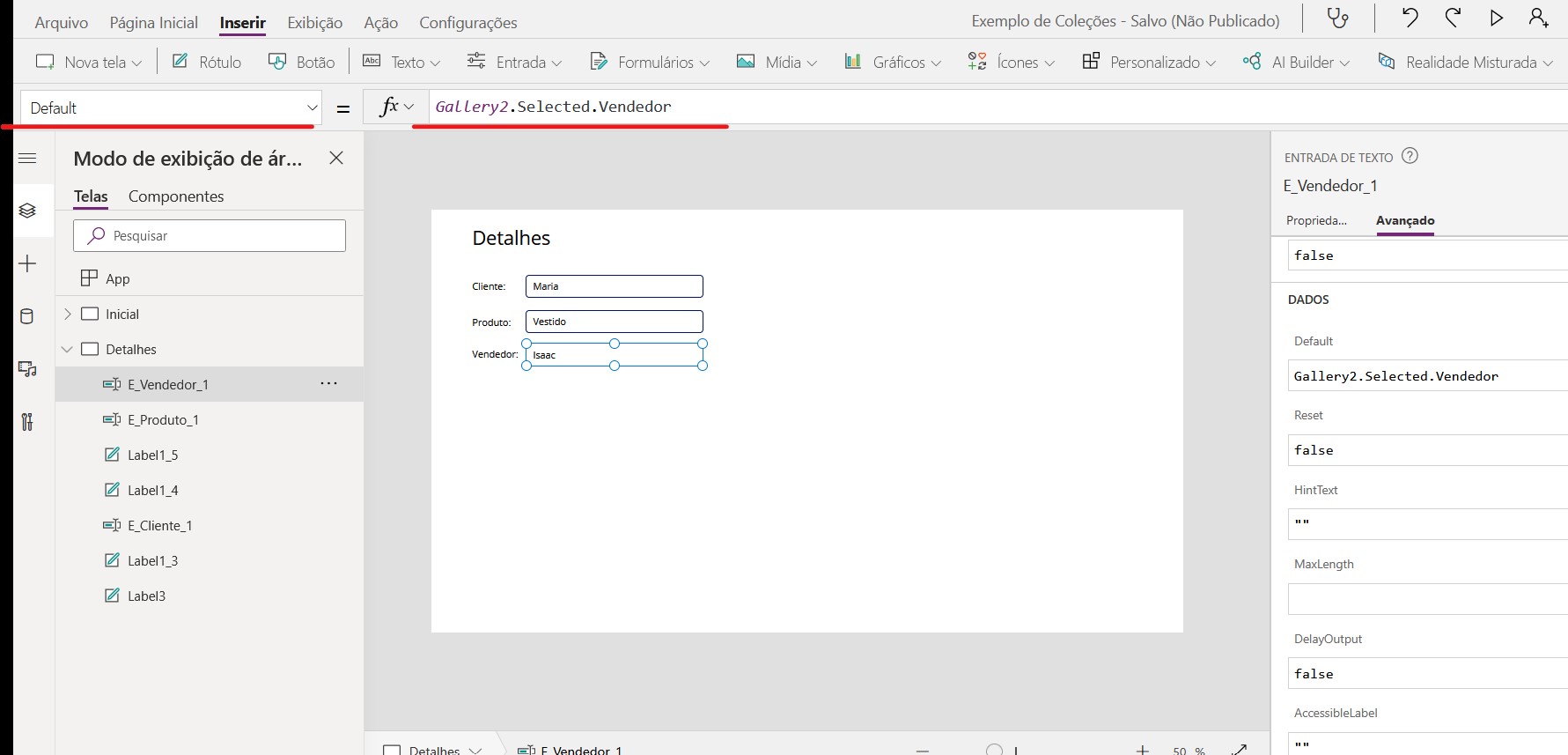
Agora nas entradas de texto iremos utilizar as seguintes fórmulas:
• Em cliente: Gallery2.Selected.Cliente
• Em Produto: Gallery2.Selected.Produto
• Em vendedor: Gallery2.Selected.Vendedor






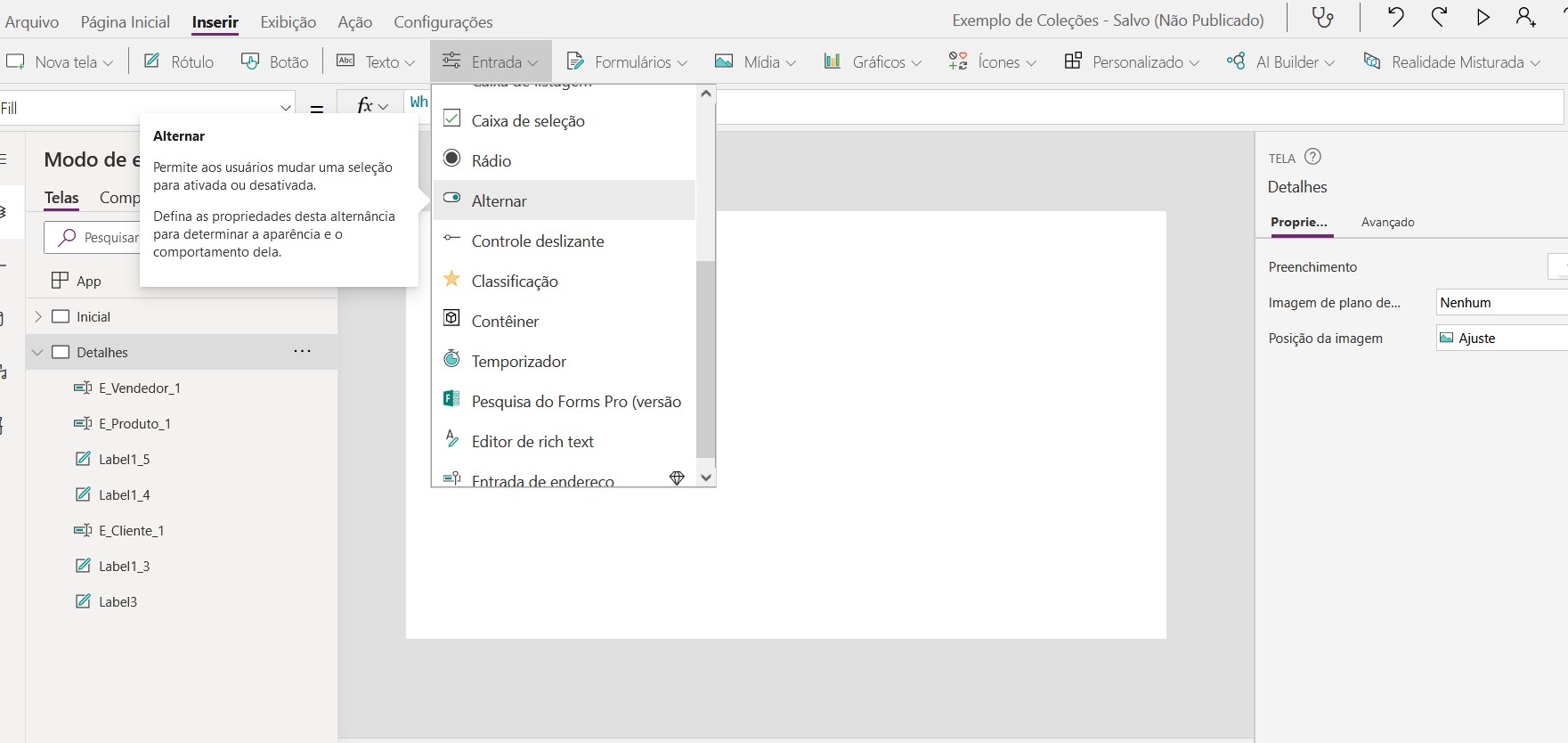
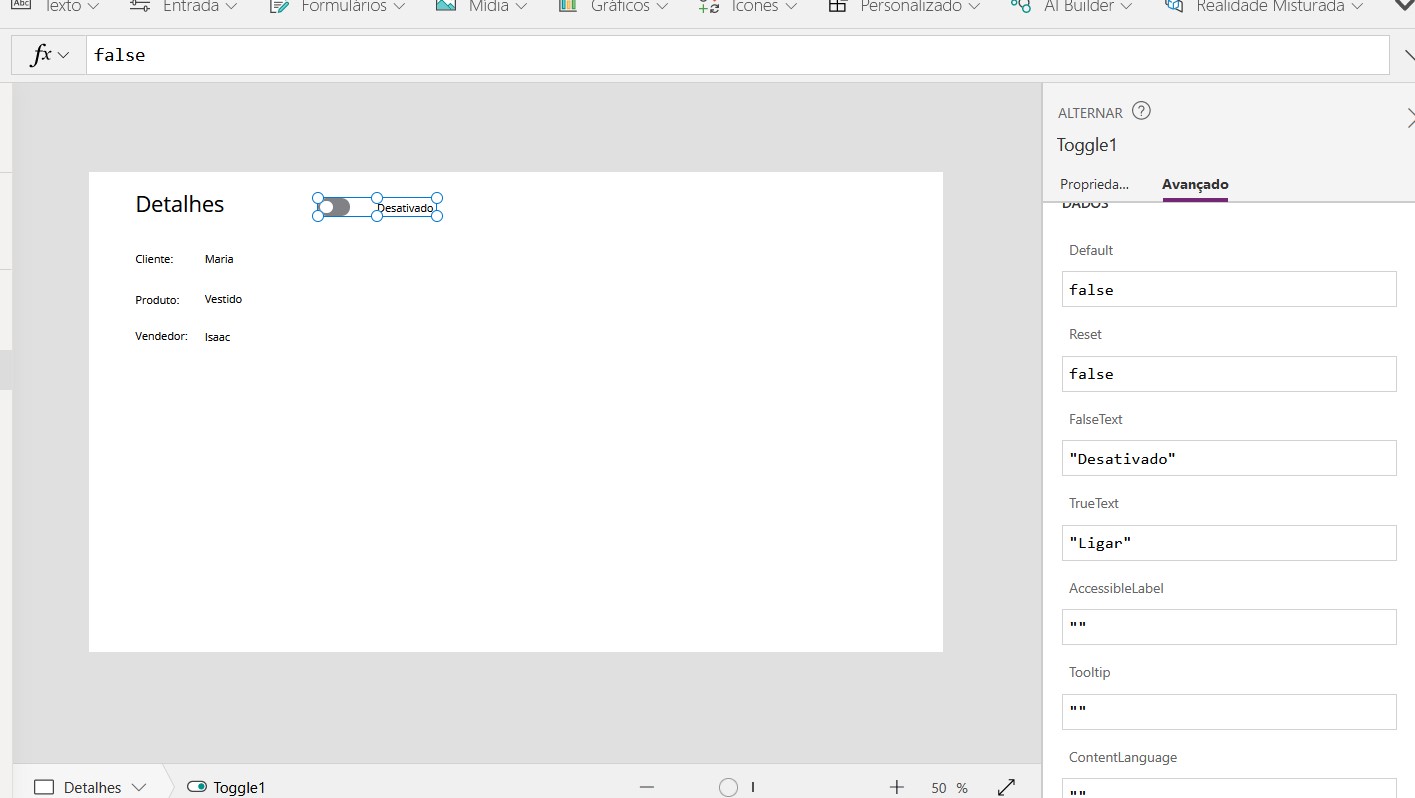
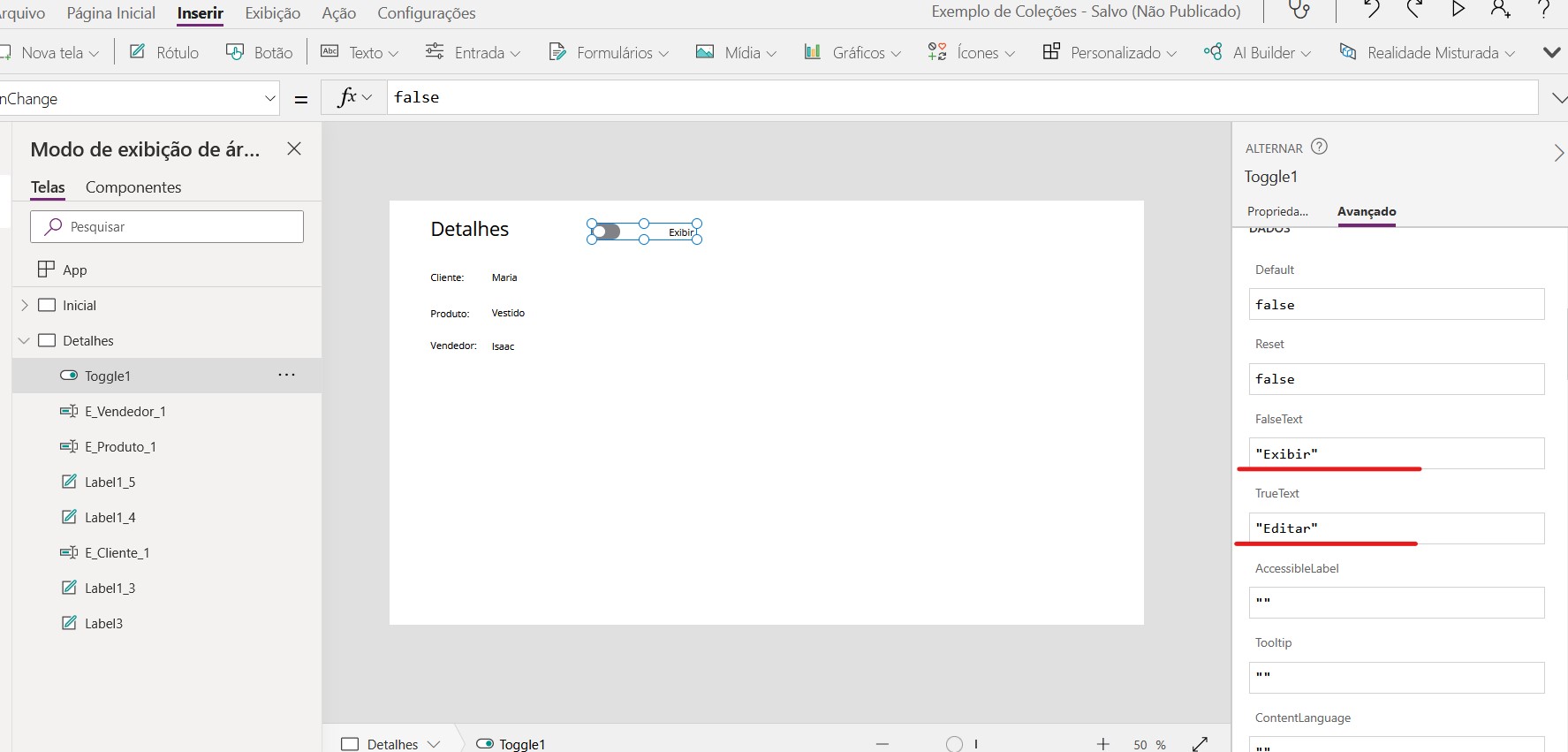
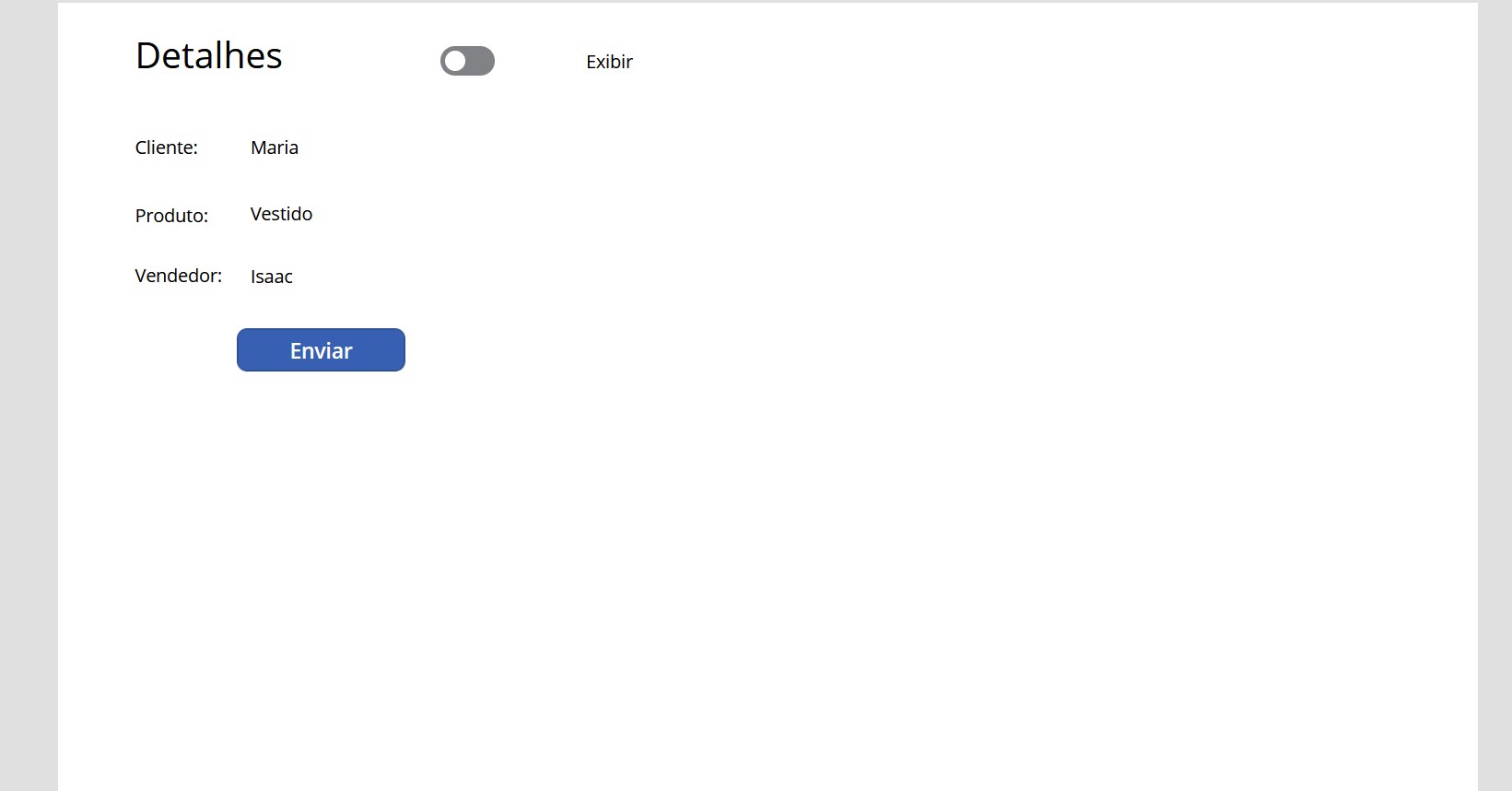
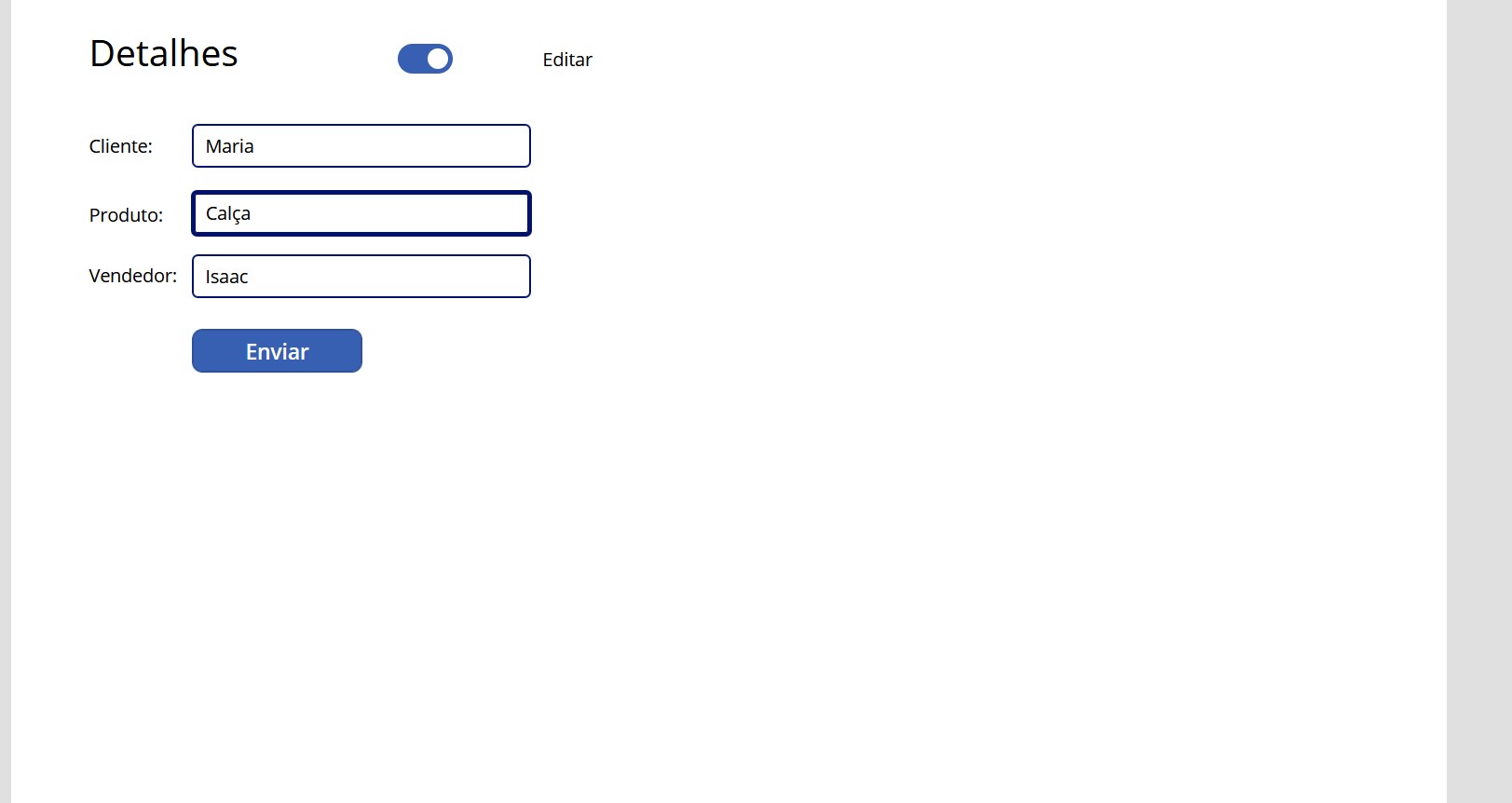
Agora vamos adicionar um controle de alternar para mudar o formato entre o modo de exibição e edição.



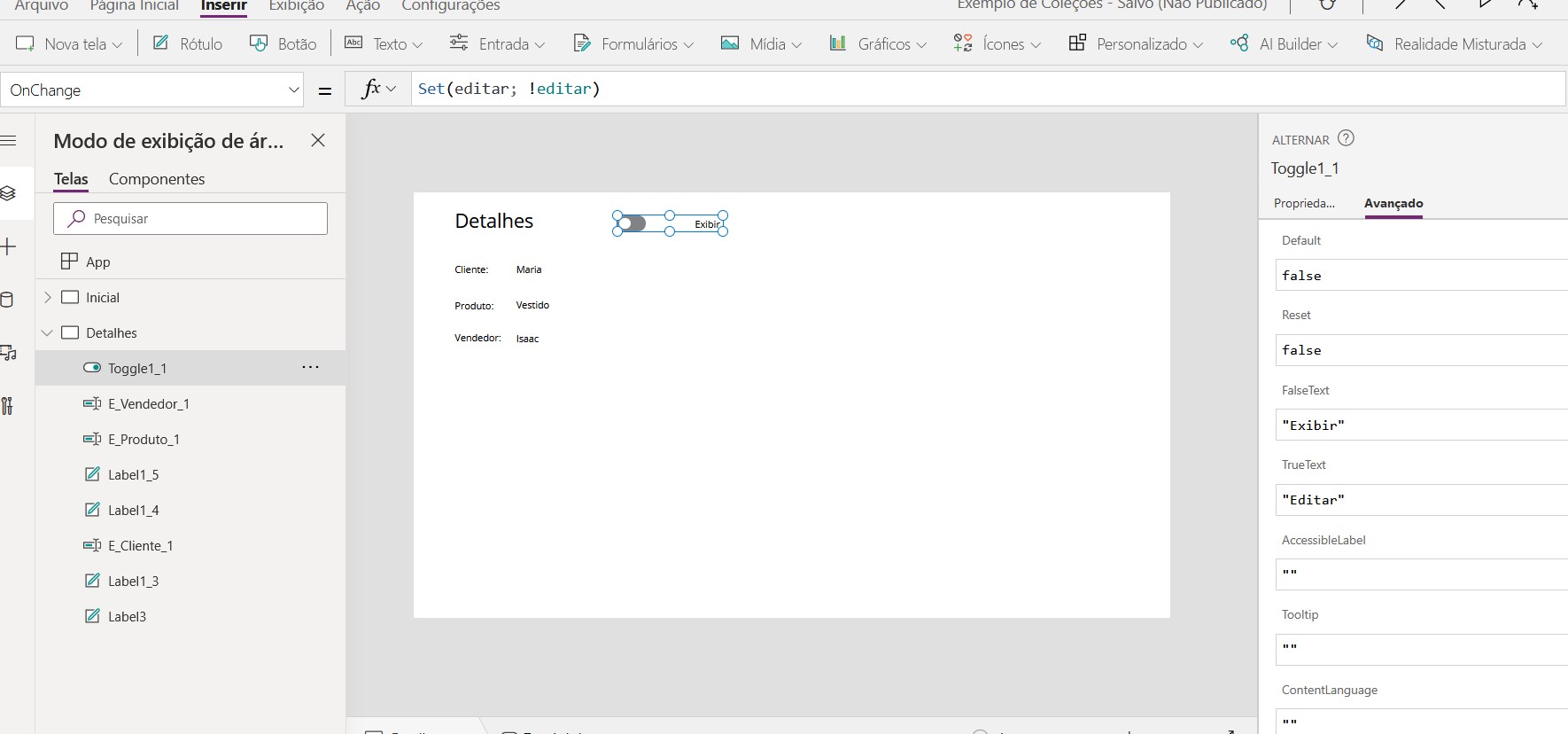
A fórmula que iremos utilizar no campo de OnChange do controle de alternar é: Set(editar; !editar)

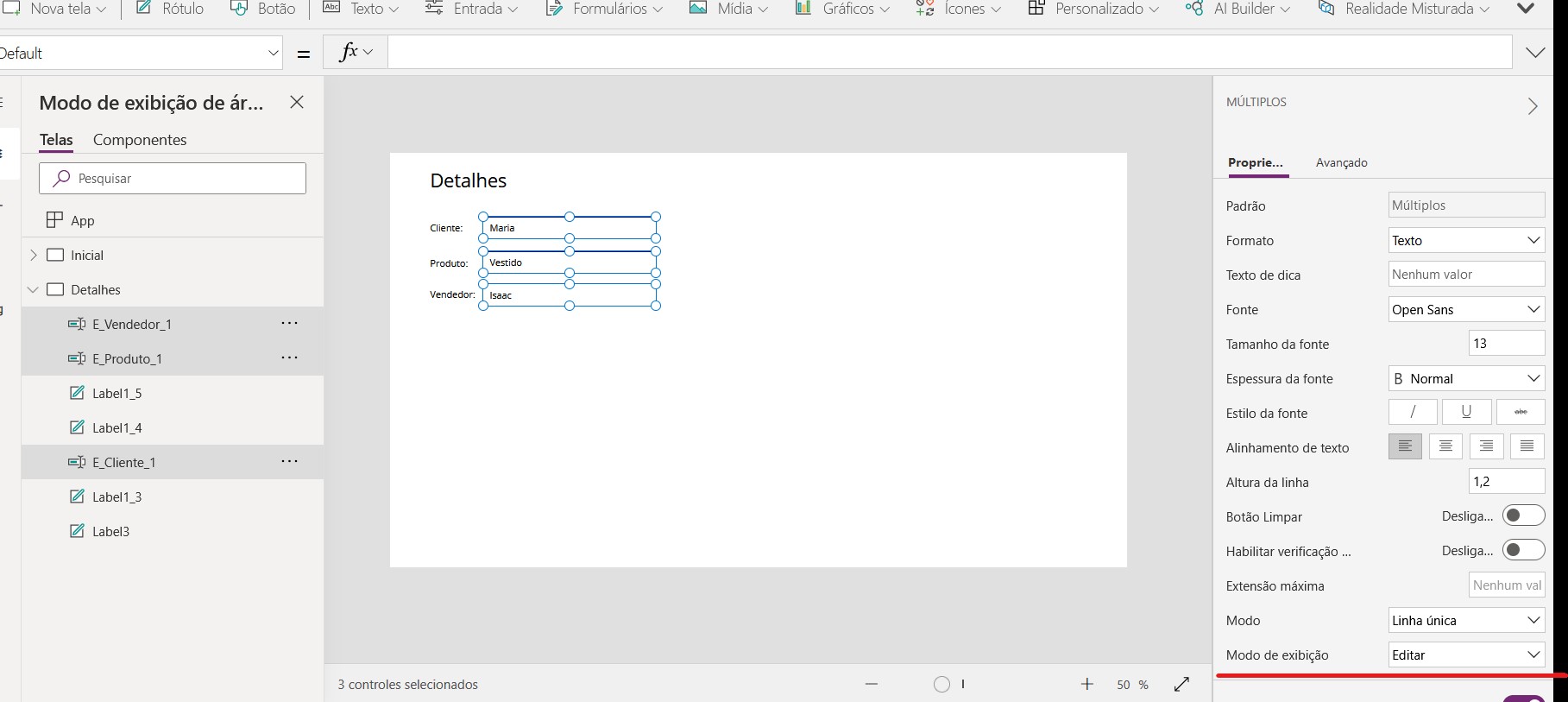
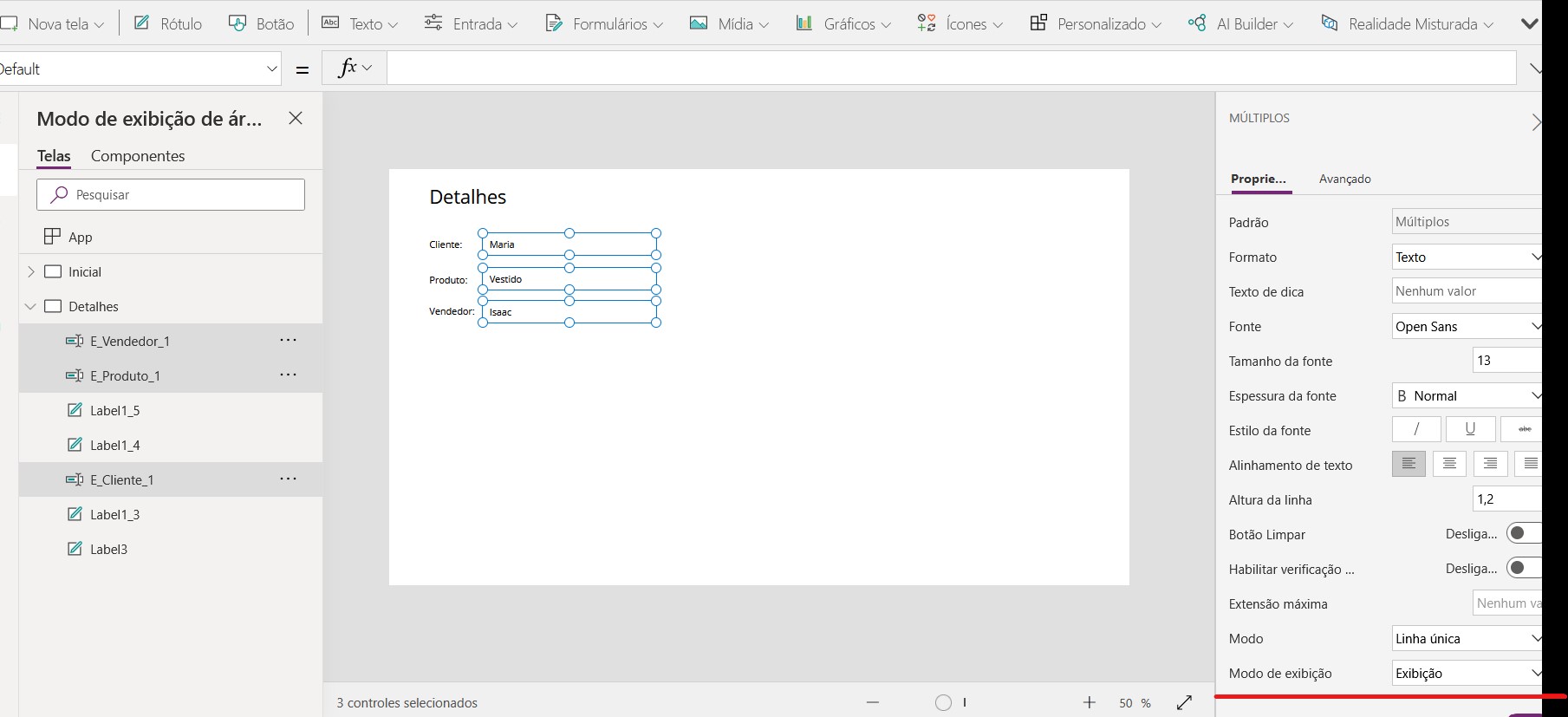
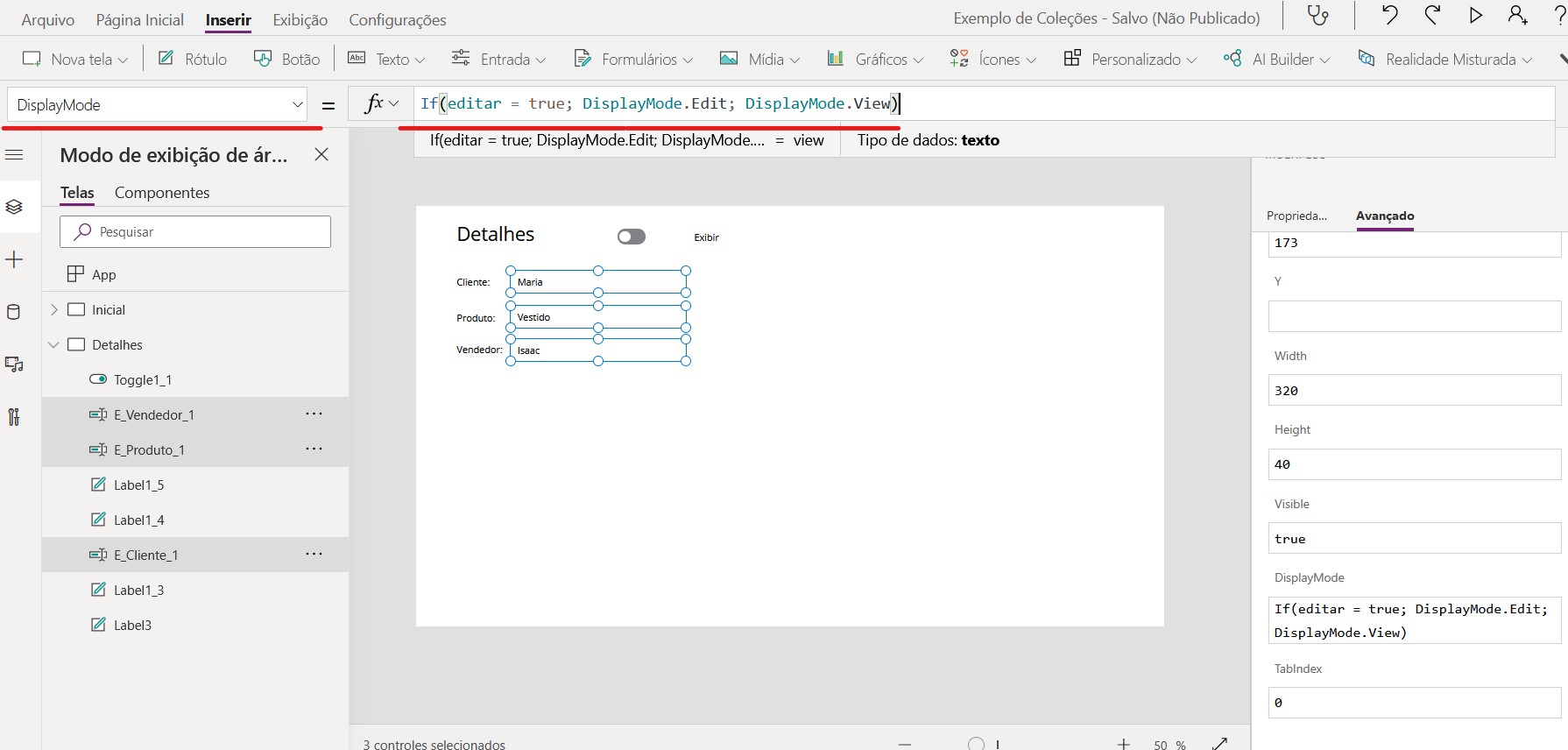
A fórmula no campo de DisplayMode nas entradas de texto é: If(editar = true; DisplayMode.Edit; DisplayMode.View)

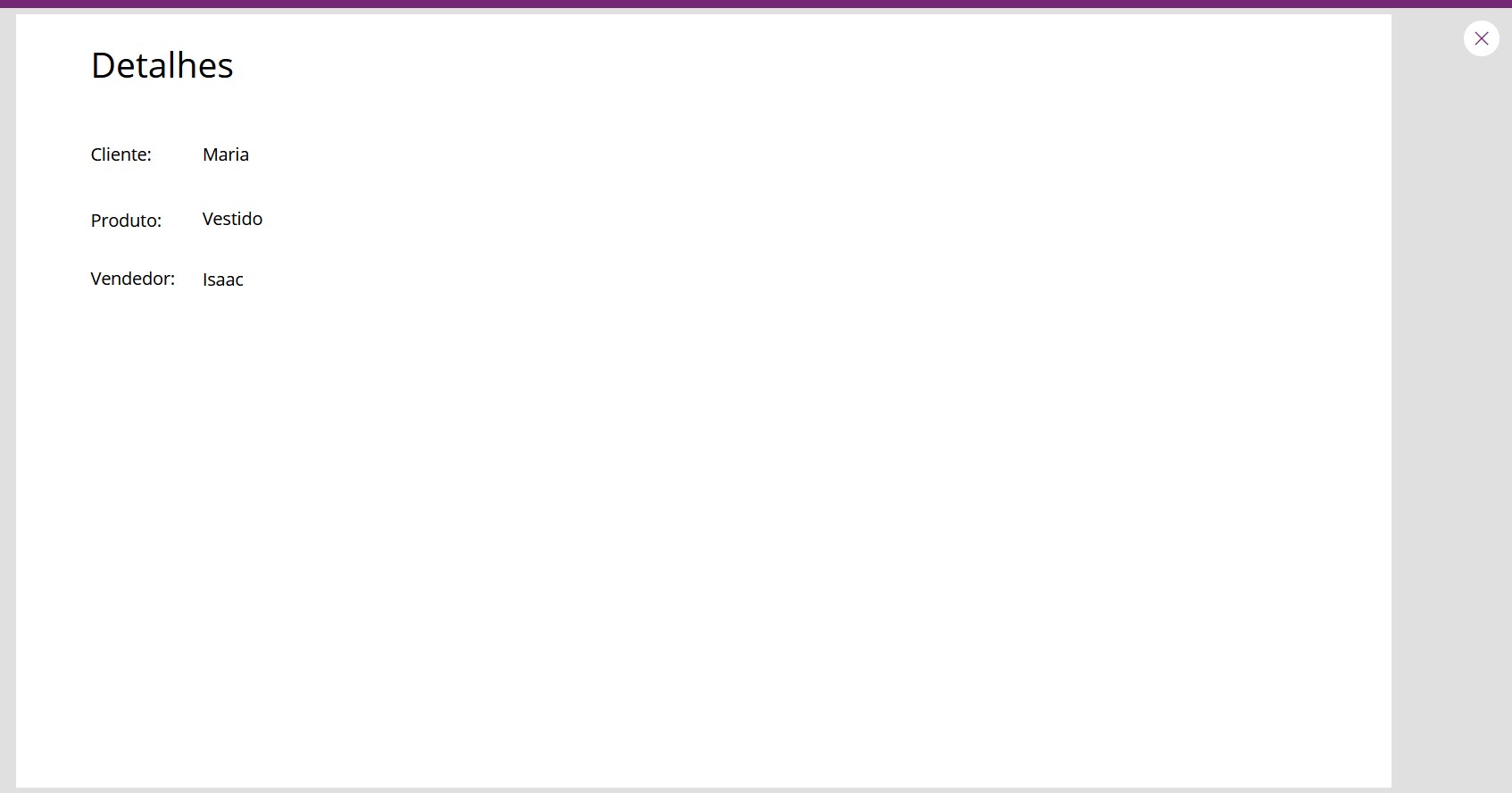
Agora esse controle de alternar pode ser usado para alternar entre o modo de exibição e edição.
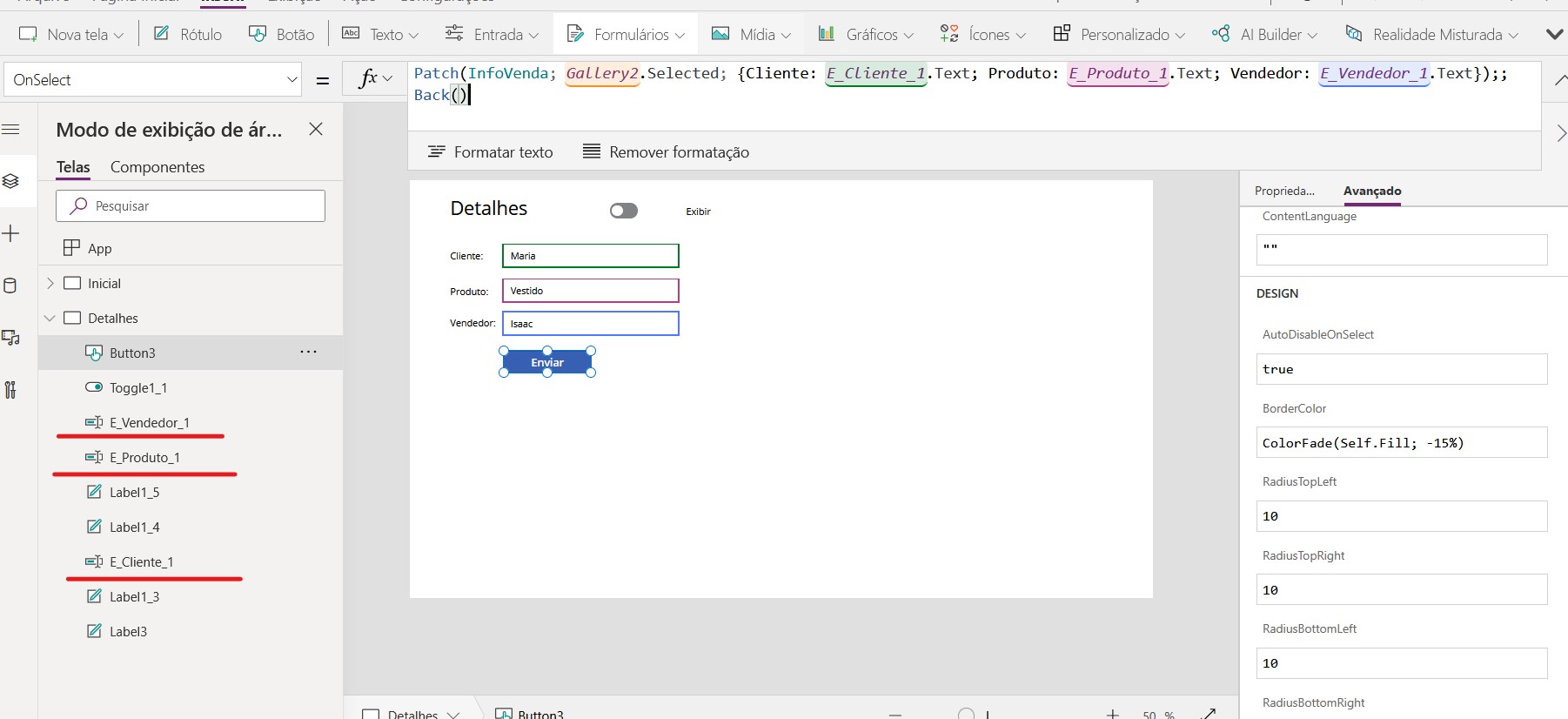
Para finalizarmos precisamos de um botão que envie as novas informações e adicionarmos uma fórmula de navegação para essa tela a partir da galeria.
A fórmula do Botão é: Patch(InfoVenda; Gallery2.Selected; {Cliente: E_Cliente_1.Text; Produto: E_Produto_1.Text; Vendedor: E_Vendedor_1.Text});;Back()

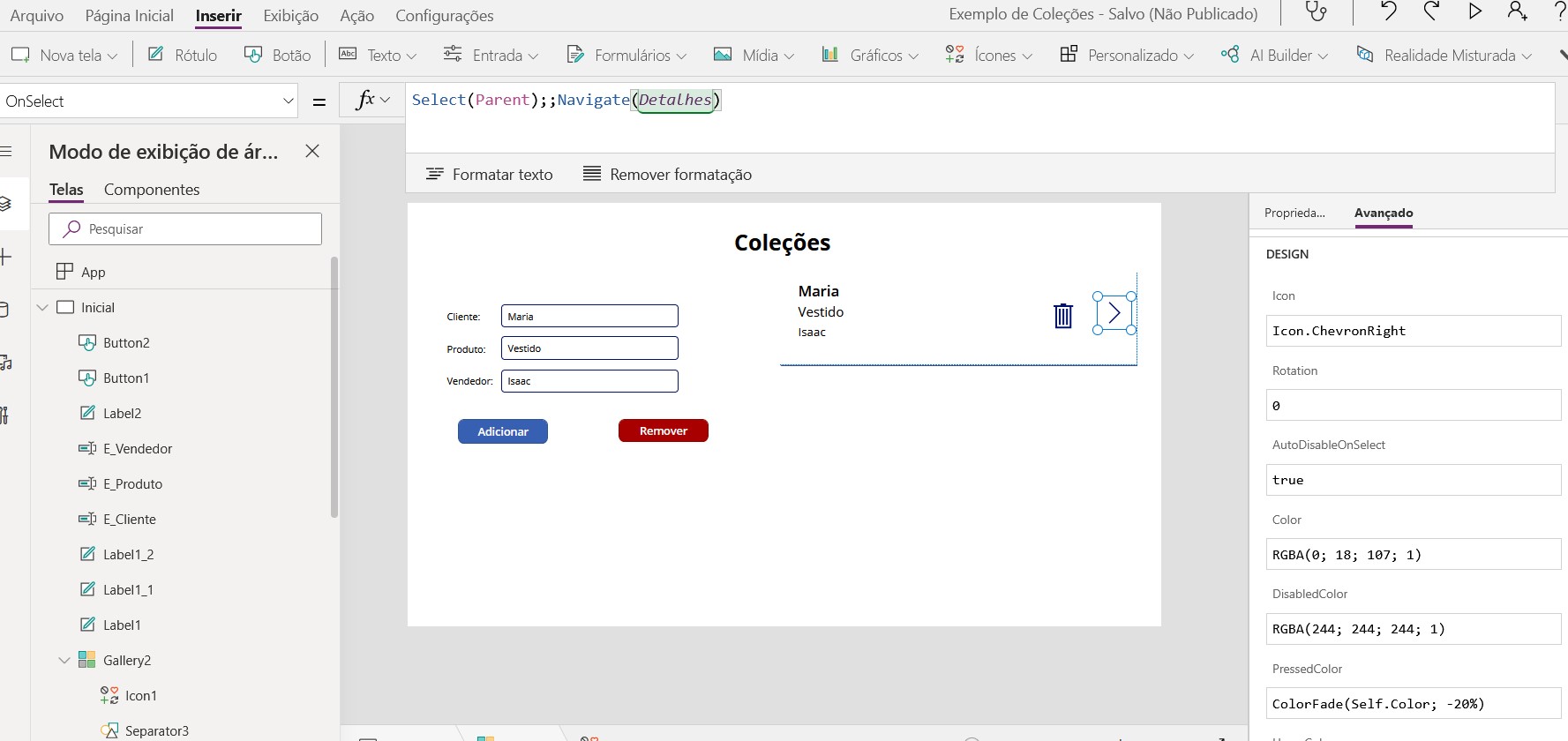
E na seta na galeria na tela inicial iremos adicionar a fórmula Navigate no campo OnSelect:

Agora temos acesso a partir da tela inicial à tela de detalhes e podemos editar os itens adicionados.






.png)
































