Blog Tecnológico
Power Apps: Utilizando Coleções, Imagens e envio de anexos
Juan de Sousa Rodrigues • 28 fev 2023 • Microsoft Power Apps

Utilizando alguns recursos disponíveis e o funcionamento do Power Apps veremos maneiras de armazenar imagens no aplicativo e como enviá-las por email usando anexos.
Armazenando Imagens em Coleções
Quando criamos uma coleção estamos criando uma tabela que pode ser referenciada de qualquer lugar do aplicativo. O conteúdo da tabela pode ser modificado para ser utilizado conforme a necessidade.
Obs.: Os dados armazenados em coleções ficam disponíveis por execução do aplicativo, ou seja quando o aplicativo for fechado os dados coletados serão resetados. Para armazenar os dados para uso posterior a execução é recomendado utilizar a função SaveData e LoadData.
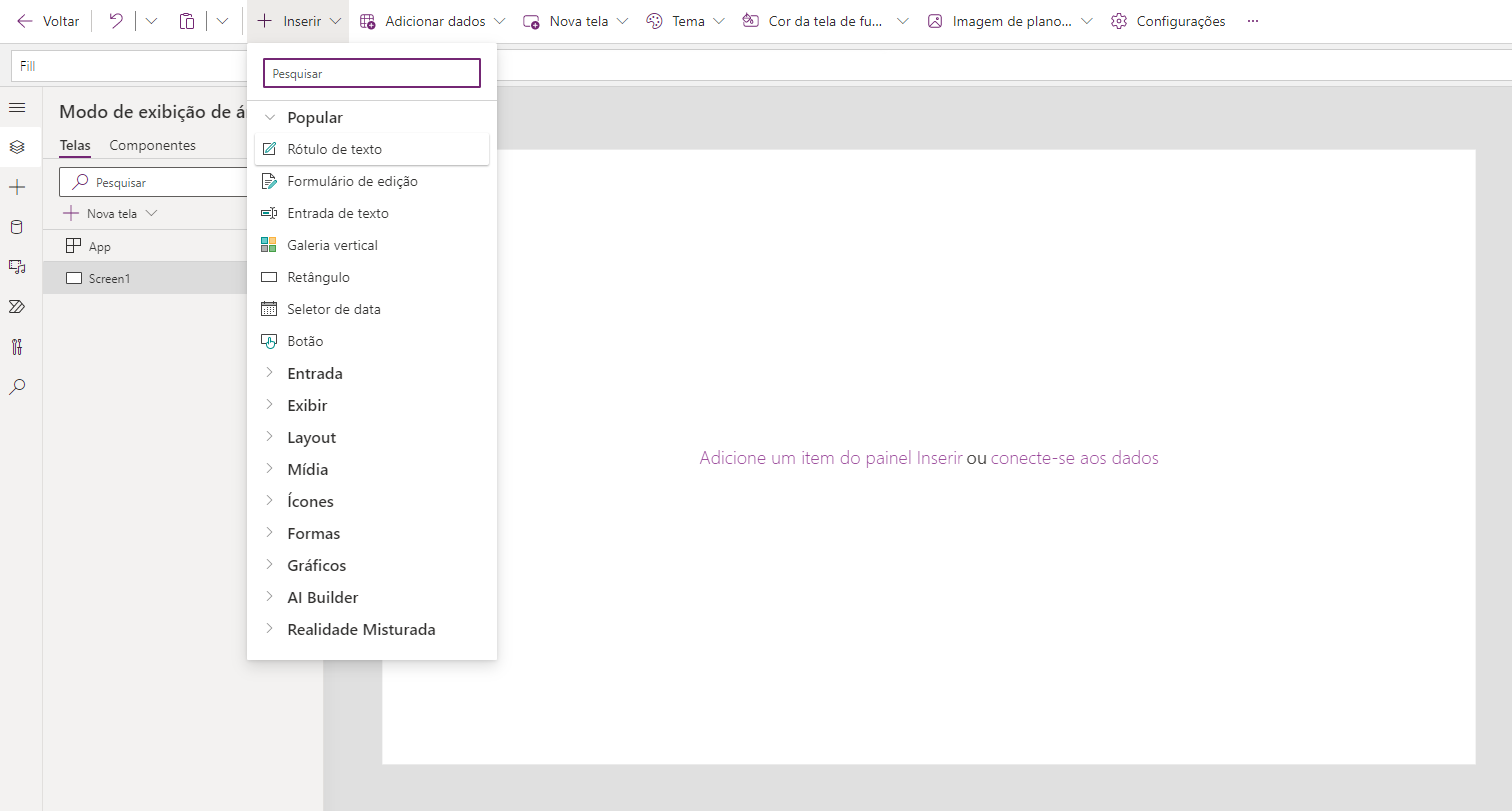
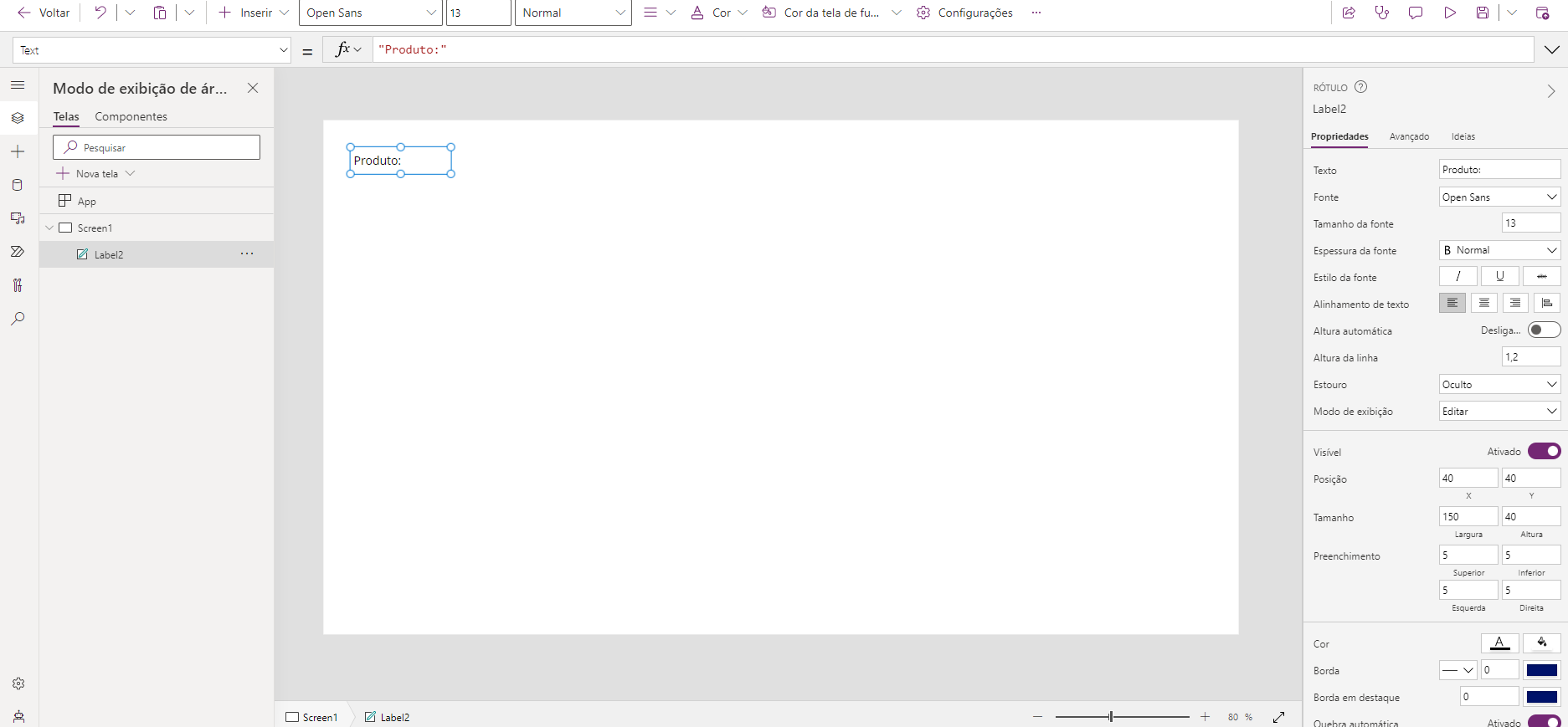
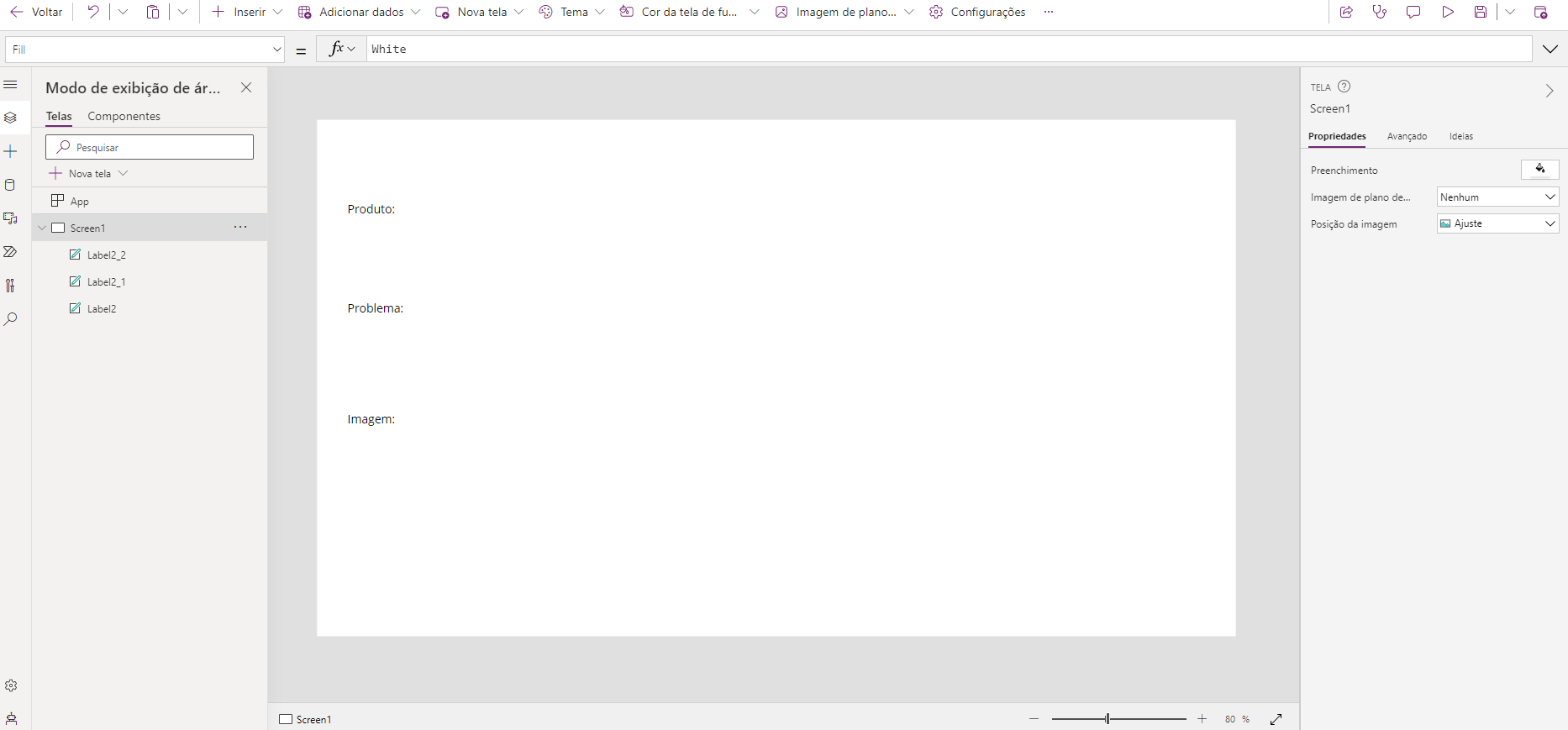
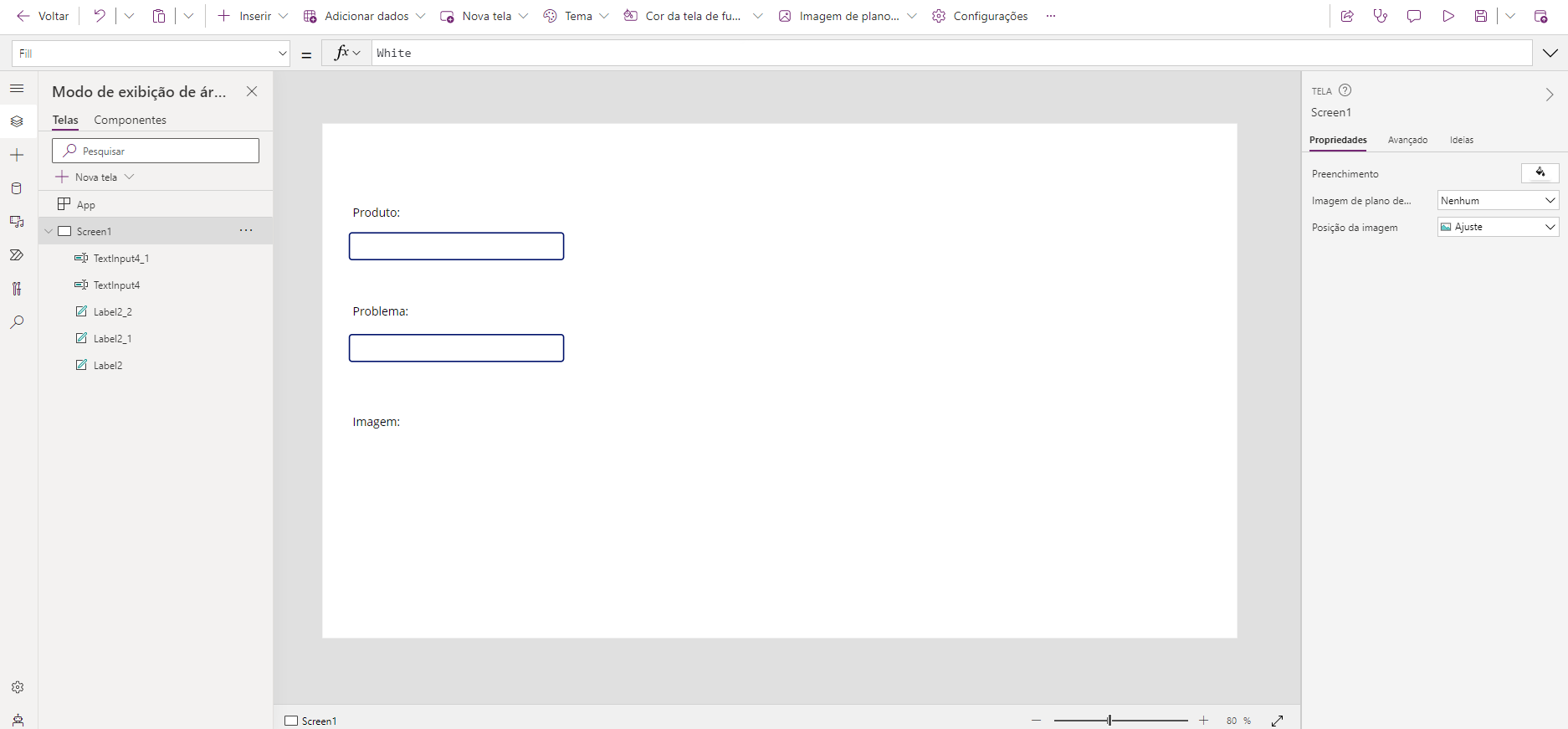
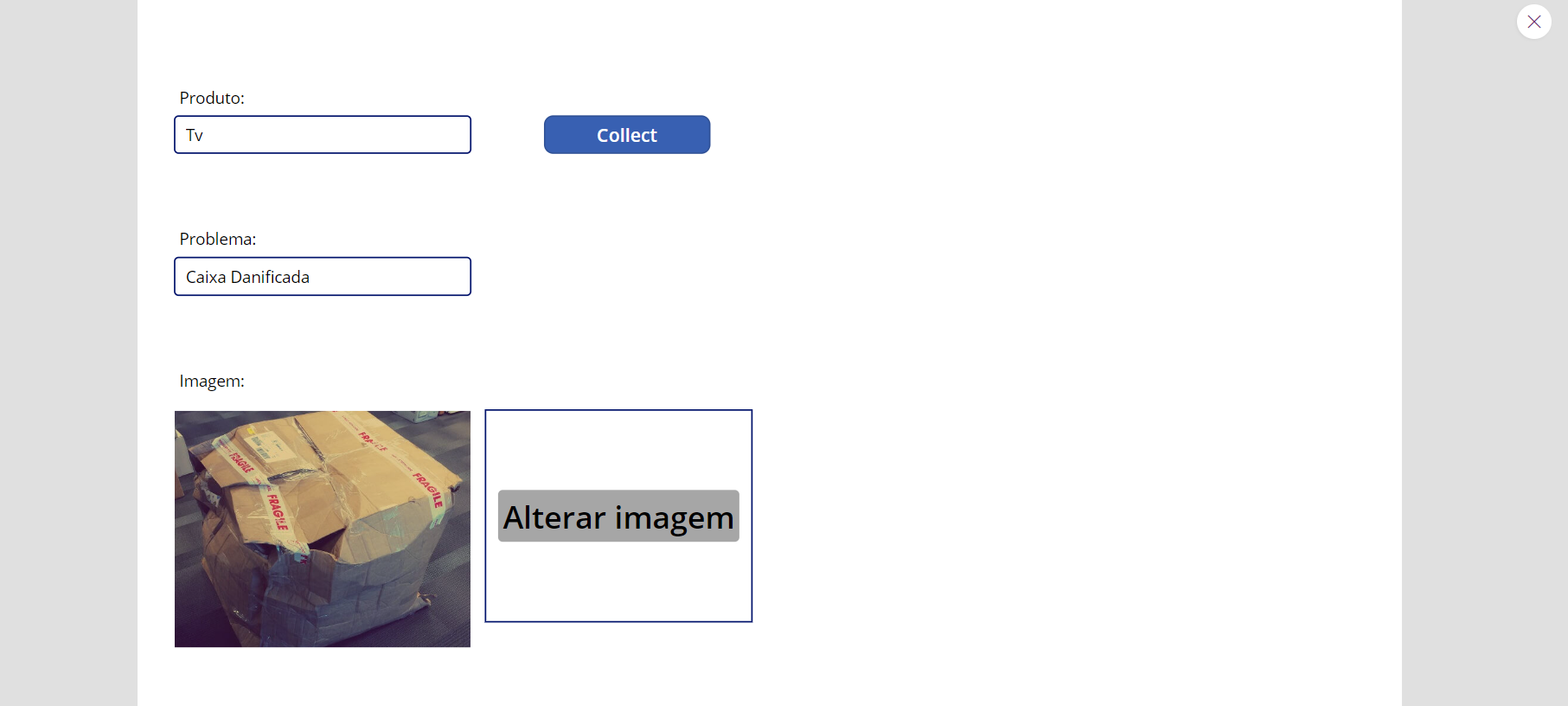
Primeiro vamos começar criando uma estrutura para que usuário possa preencher com informações. Iremos adicionar três Rótulos de texto e nomeá-los.



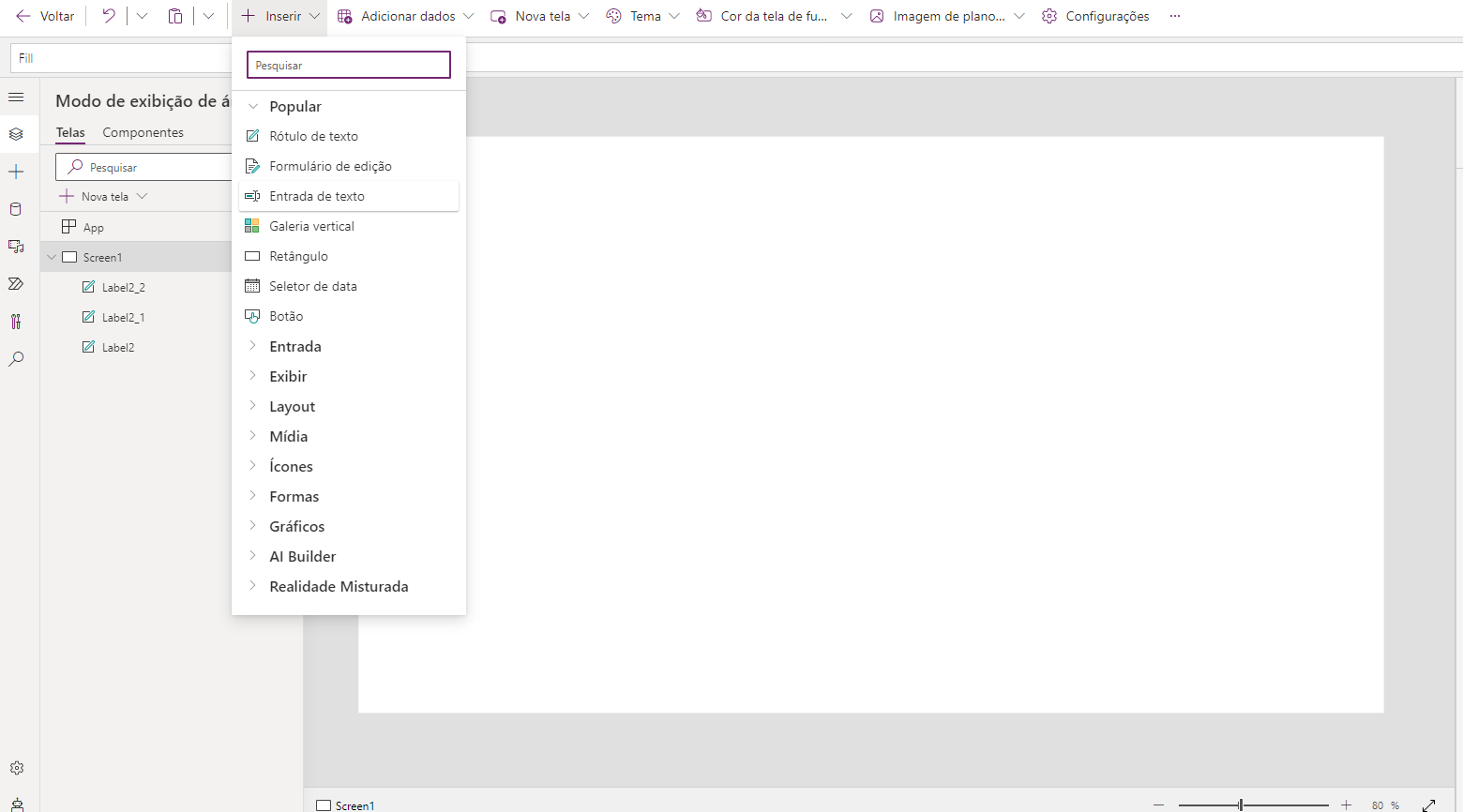
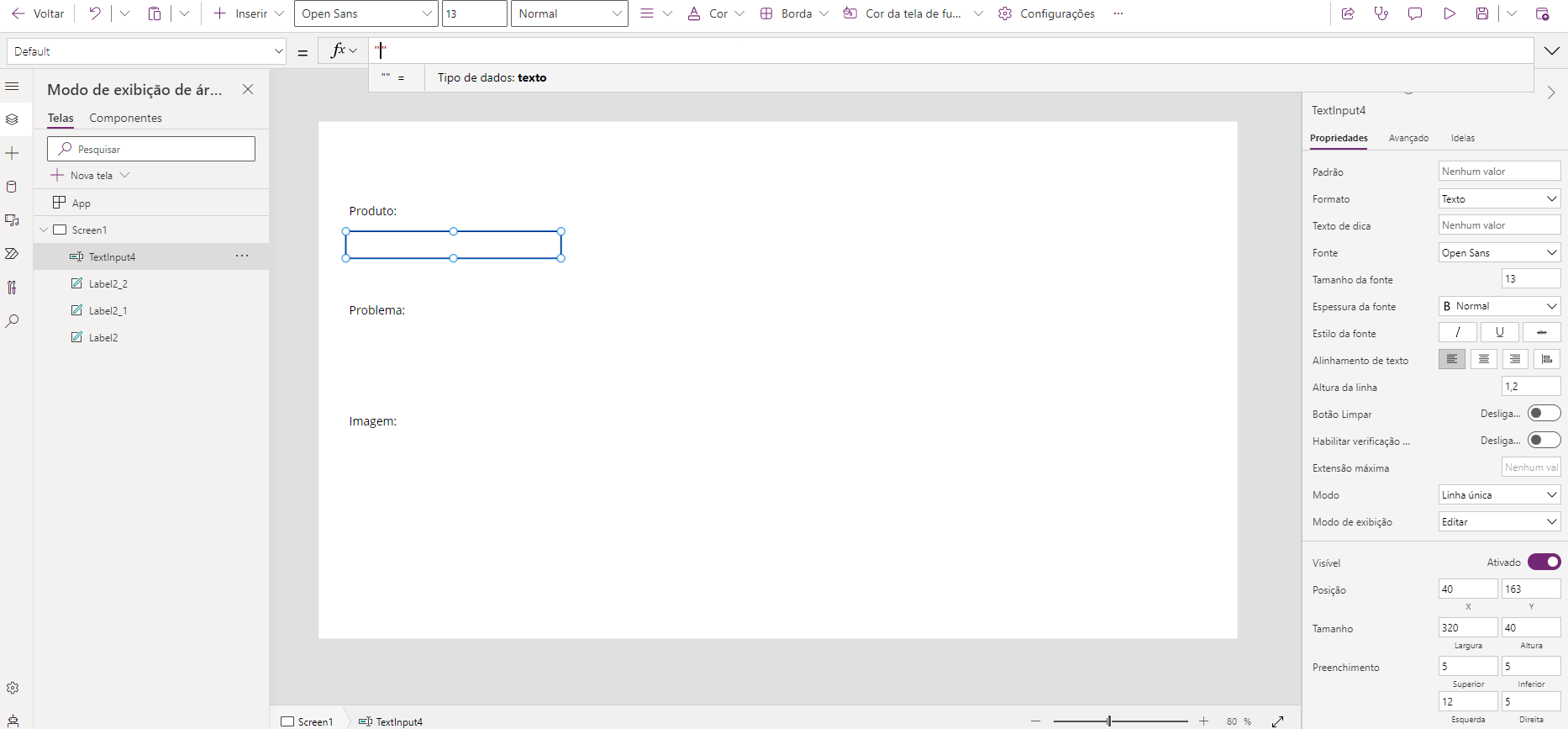
Agora Iremos adicionar duas entradas de texto para que o usuário consiga digitar as informações quando o aplicativo estiver no modo de execução.



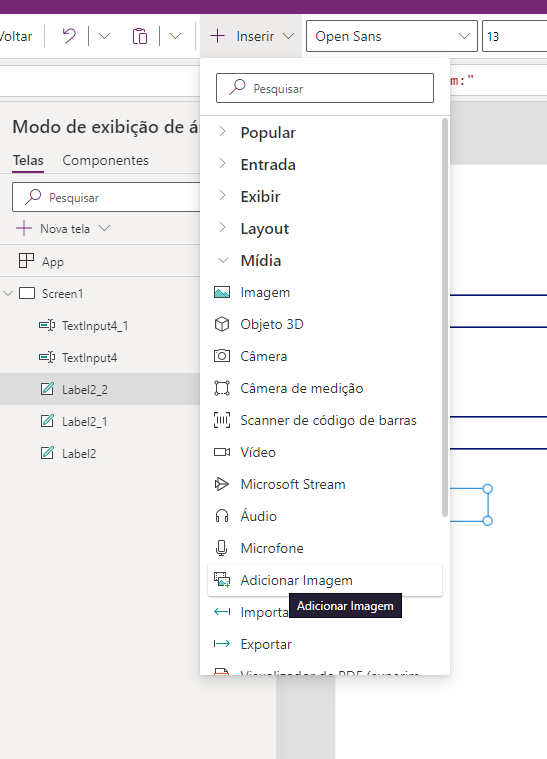
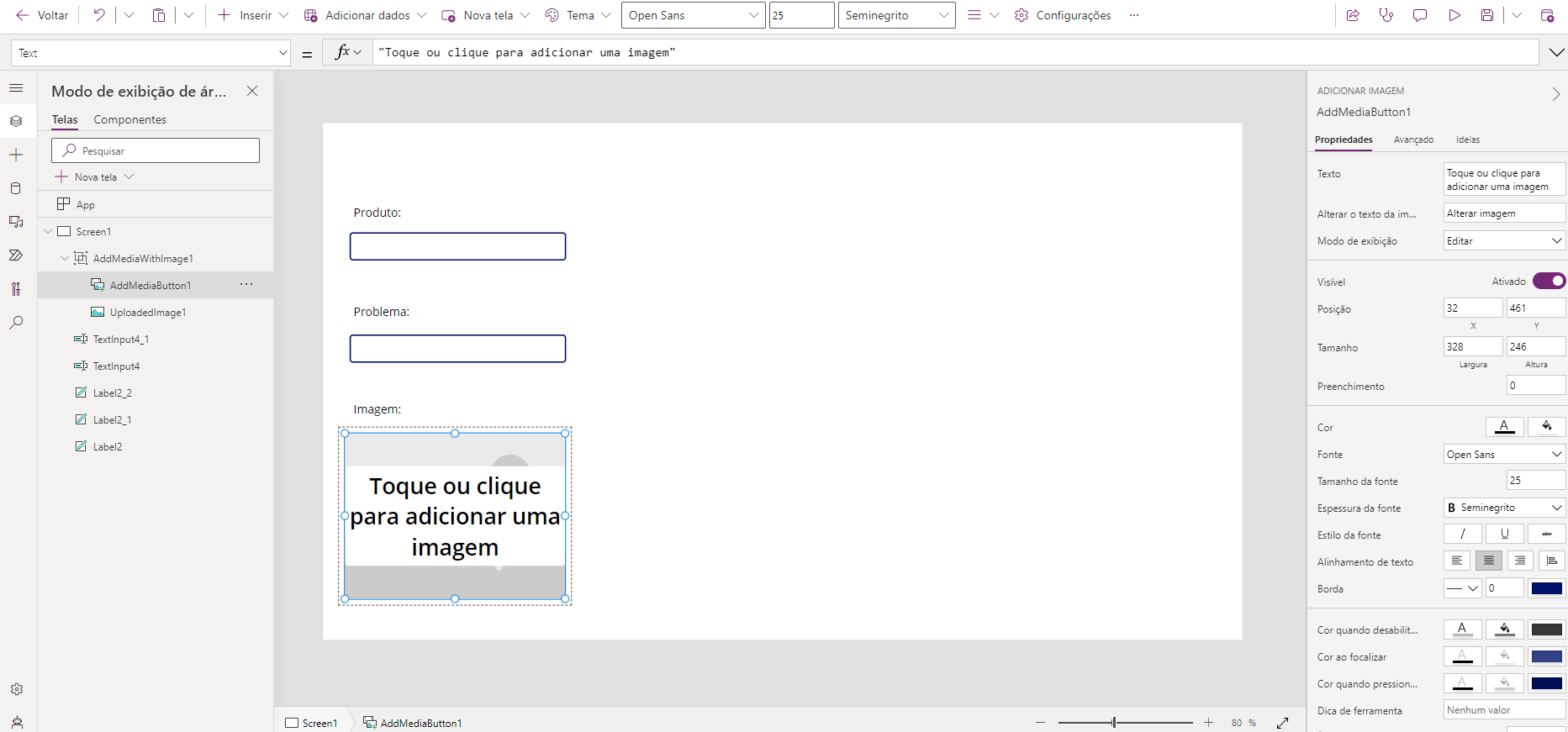
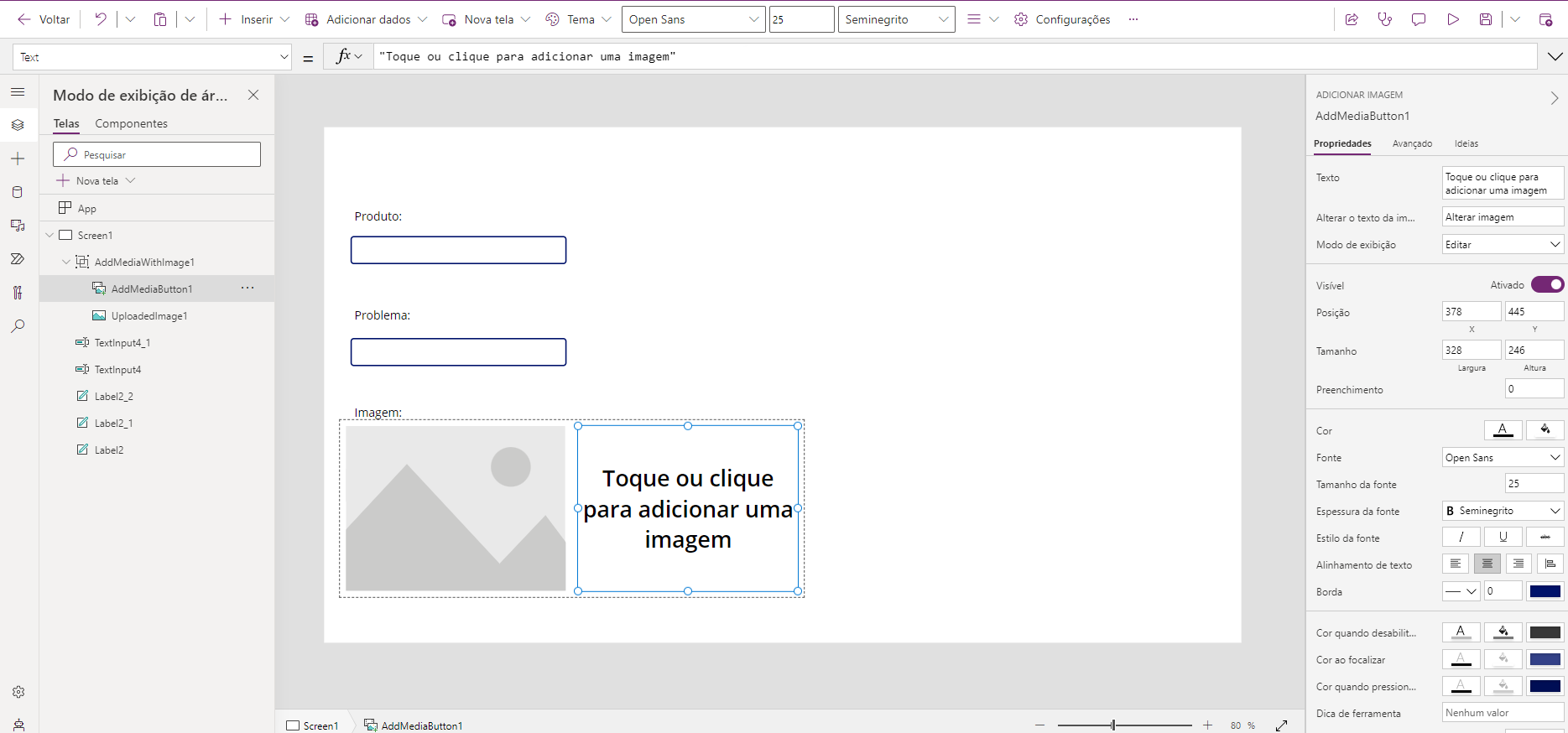
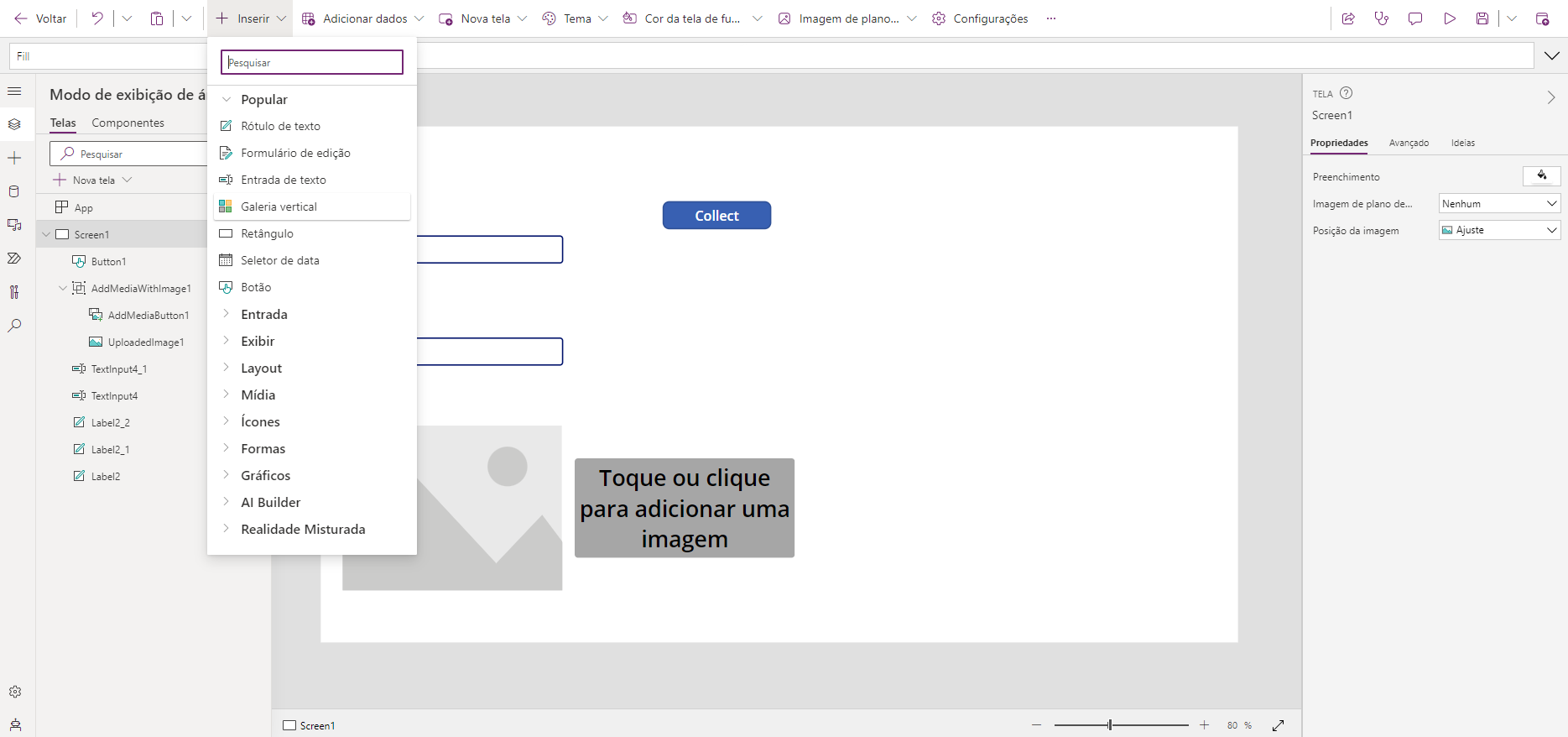
Para o campo da imagem iremos adicionar o controle de Adicionar Imagem esse controle vem com dois elementos: um botão para adicionar imagem e uma mídia de imagem para mostrar a imagem que foi adicionada.


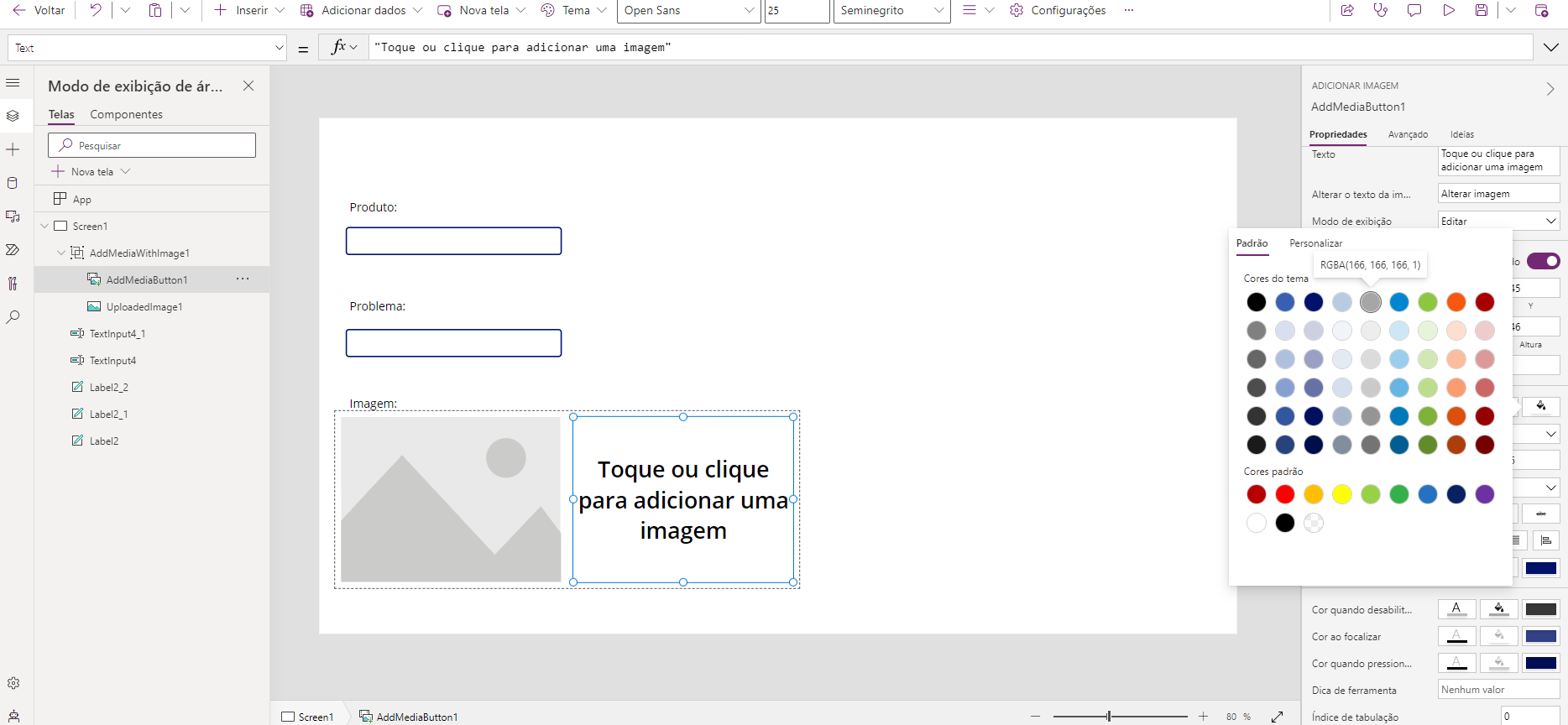
Para facilitar o entendimento iremos dividir os dois elementos para uma melhor visualização.


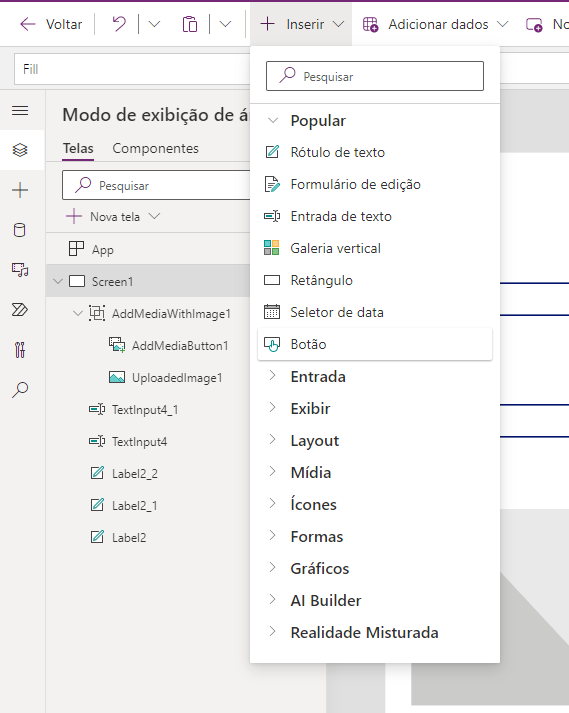
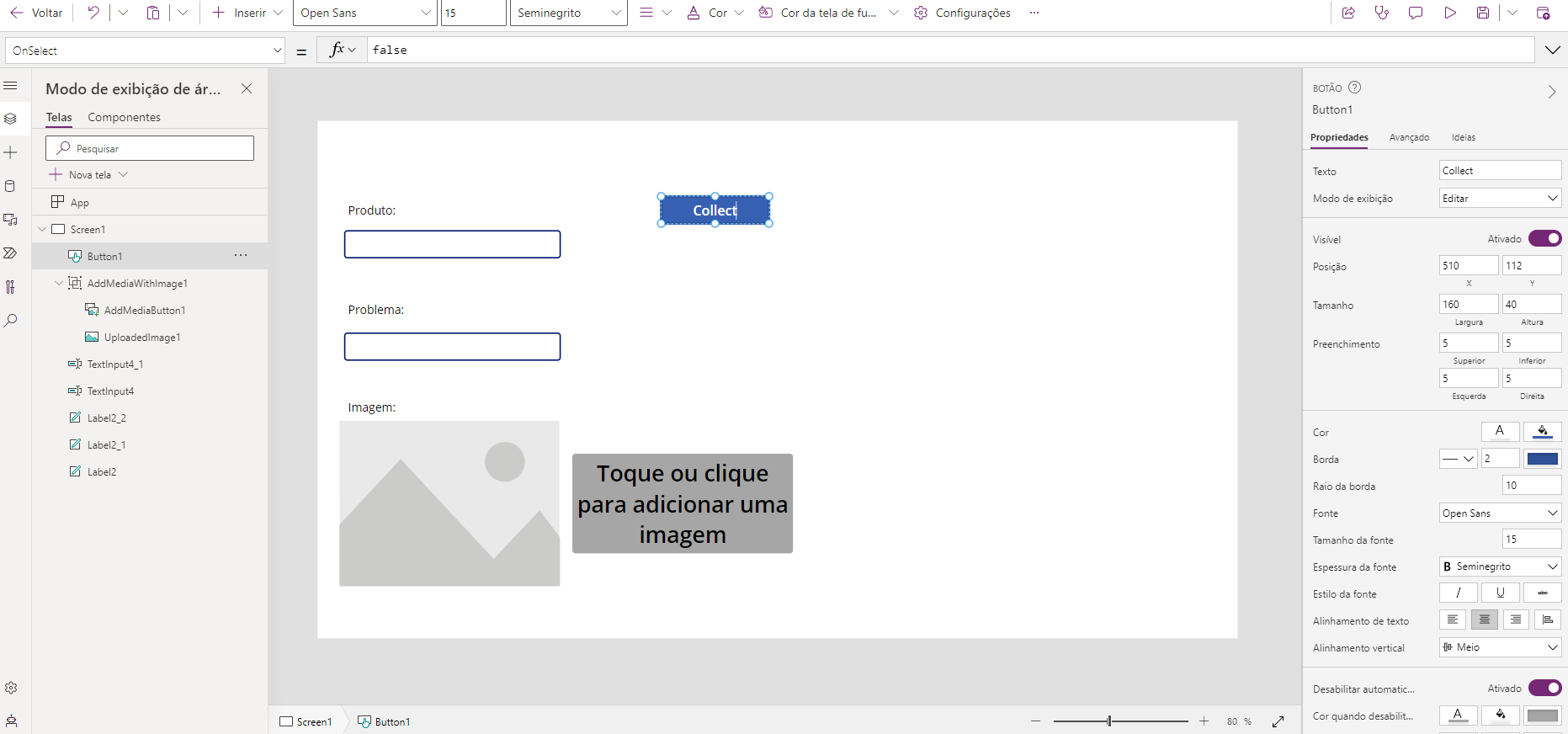
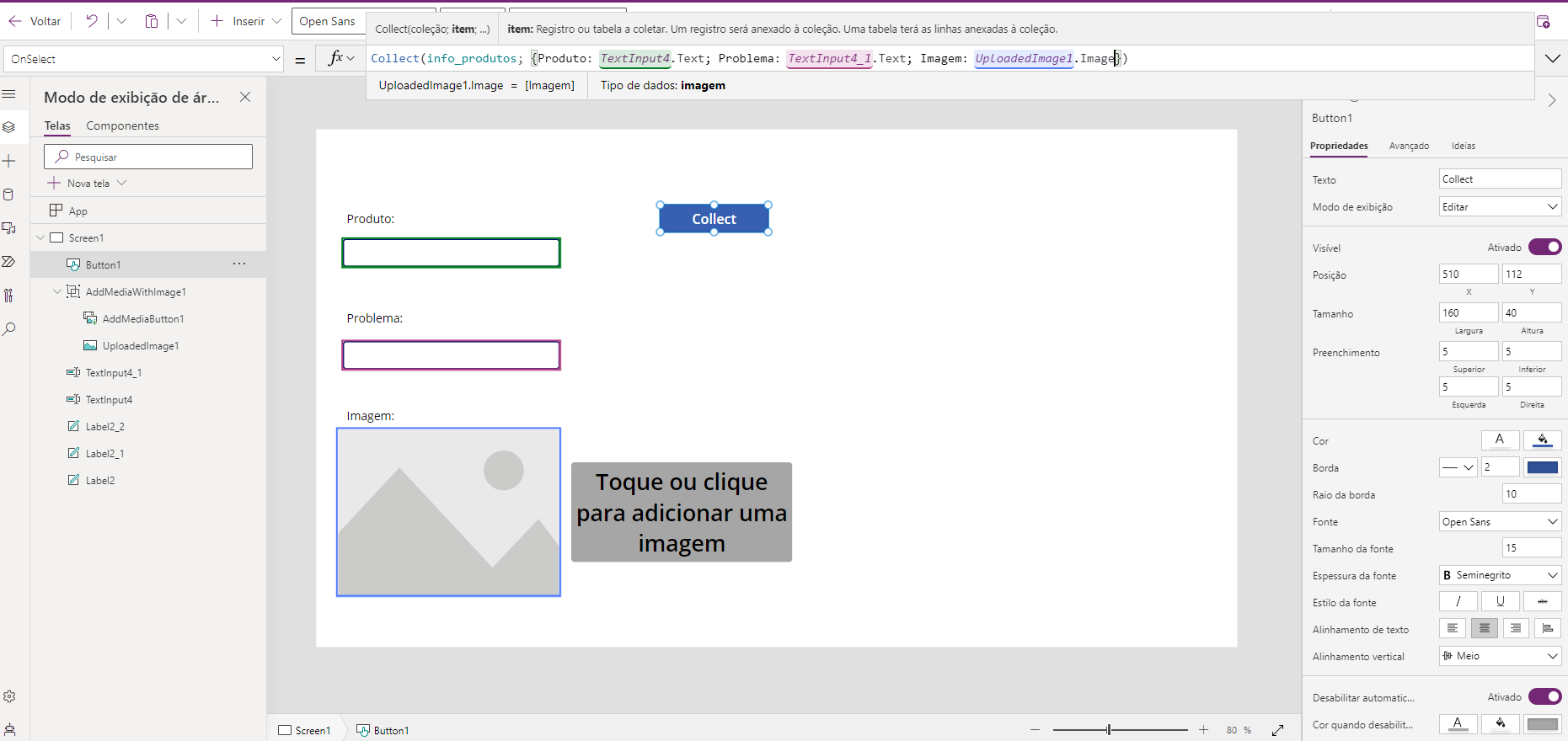
Vamos agora adicionar um botão para colocarmos a fórmula para coletar as informações preenchidas


Utilizaremos a seguinte fórmula no campo de OnSelect do botão: Collect(info_produtos; {Produto: TextInput4.Text; Problema: TextInput4_1.Text; Imagem: UploadedImage1.Image})
Obs.: Preste atenção no nome dos controles que você está utilizando na hora de referenciar nas fórmulas

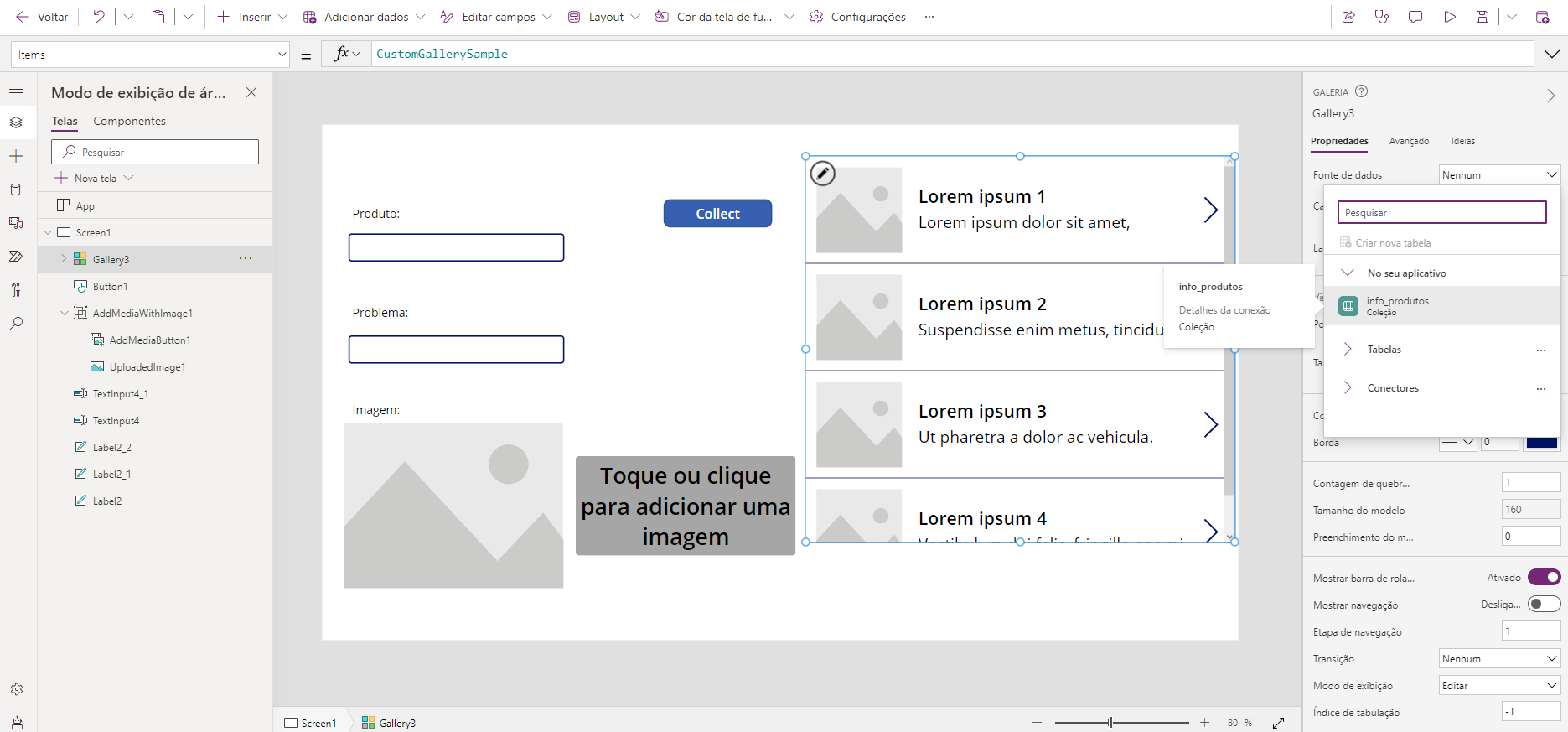
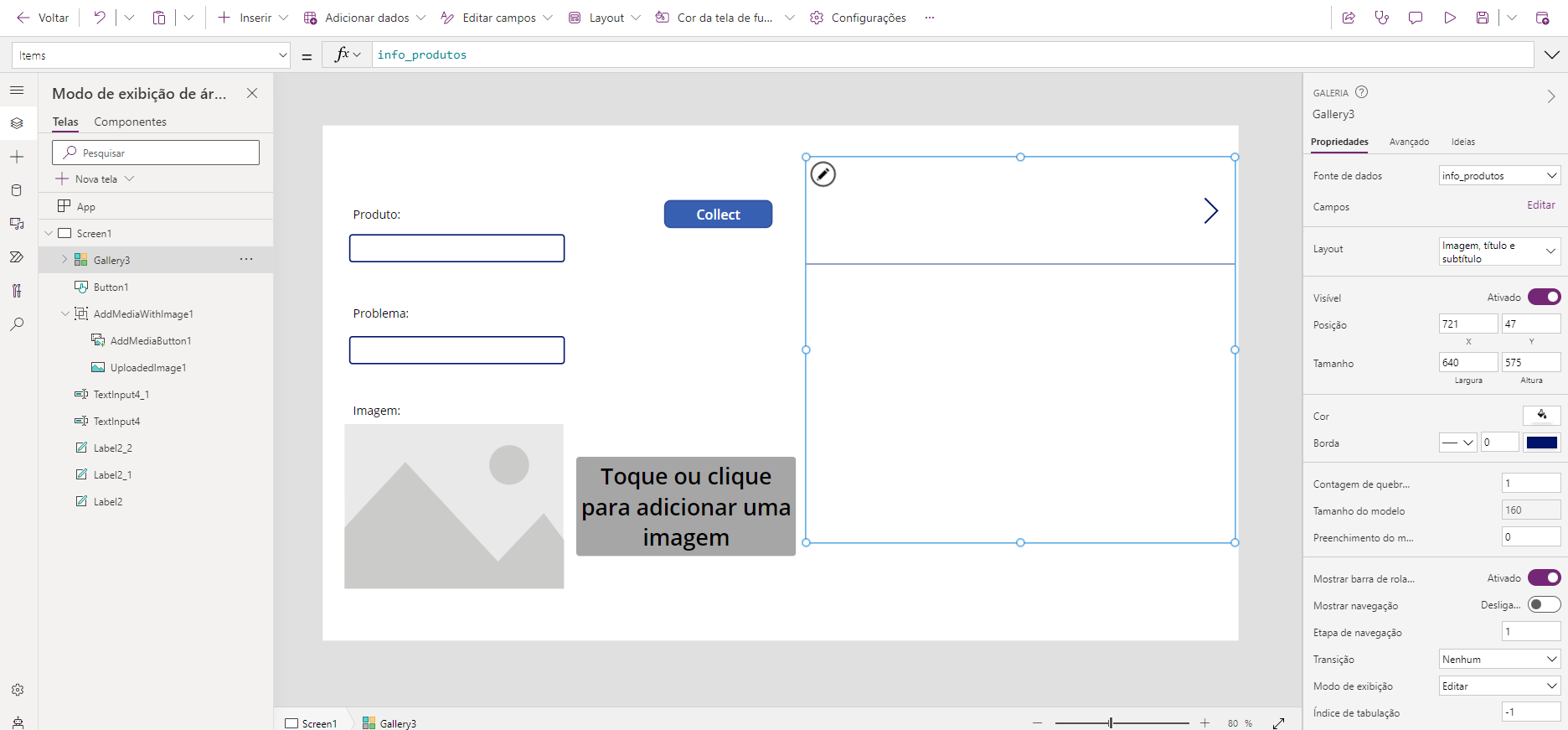
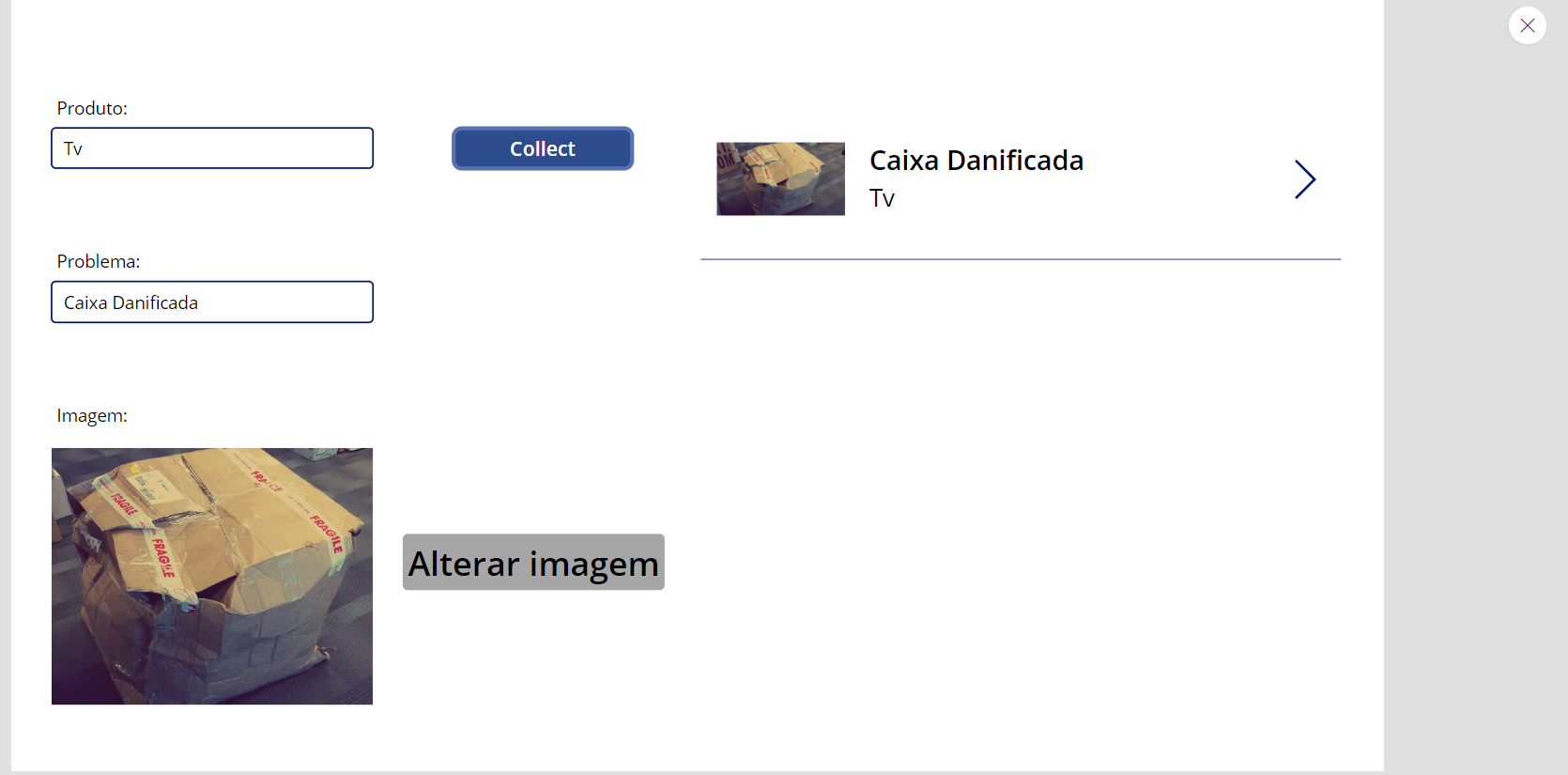
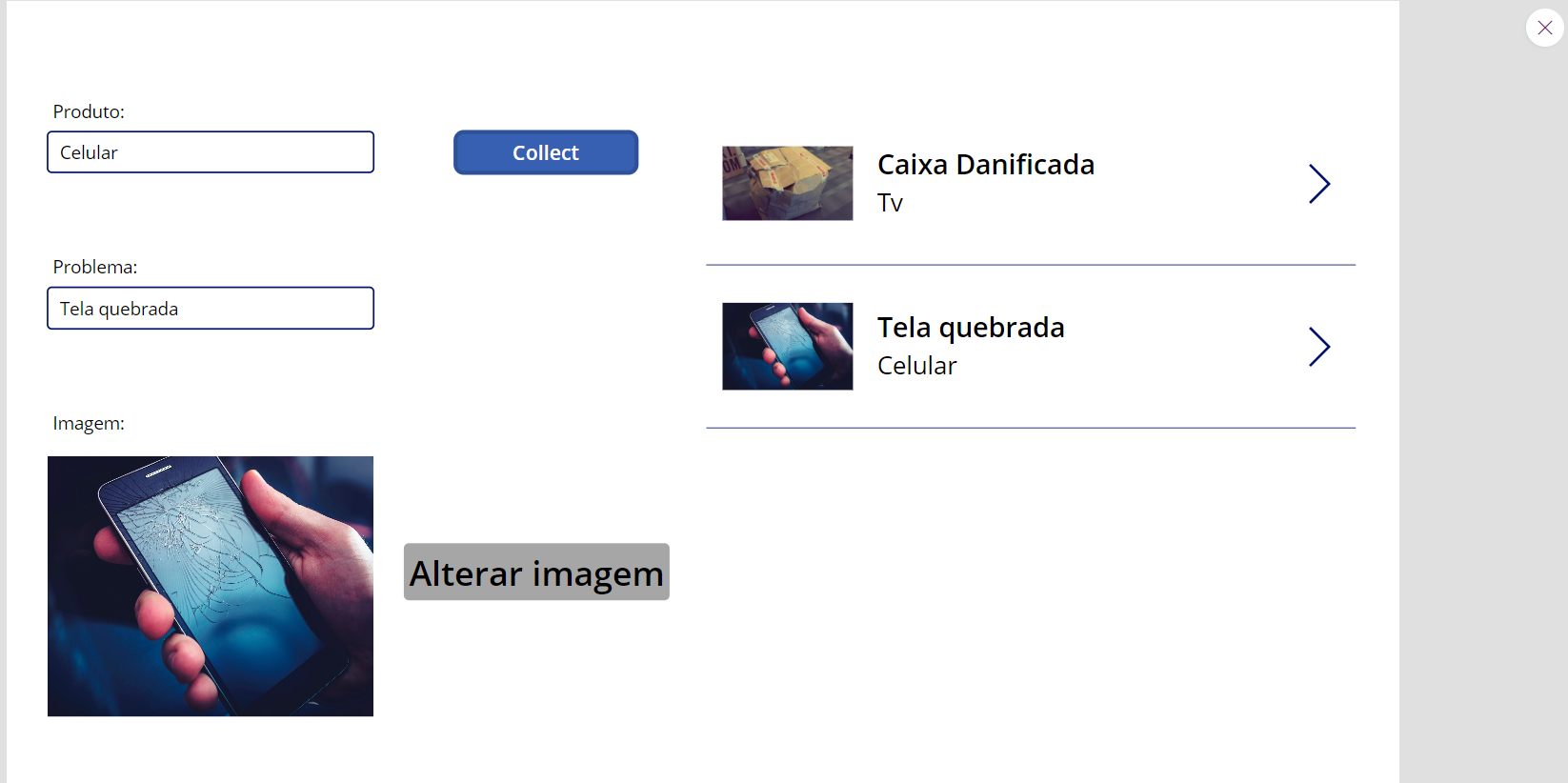
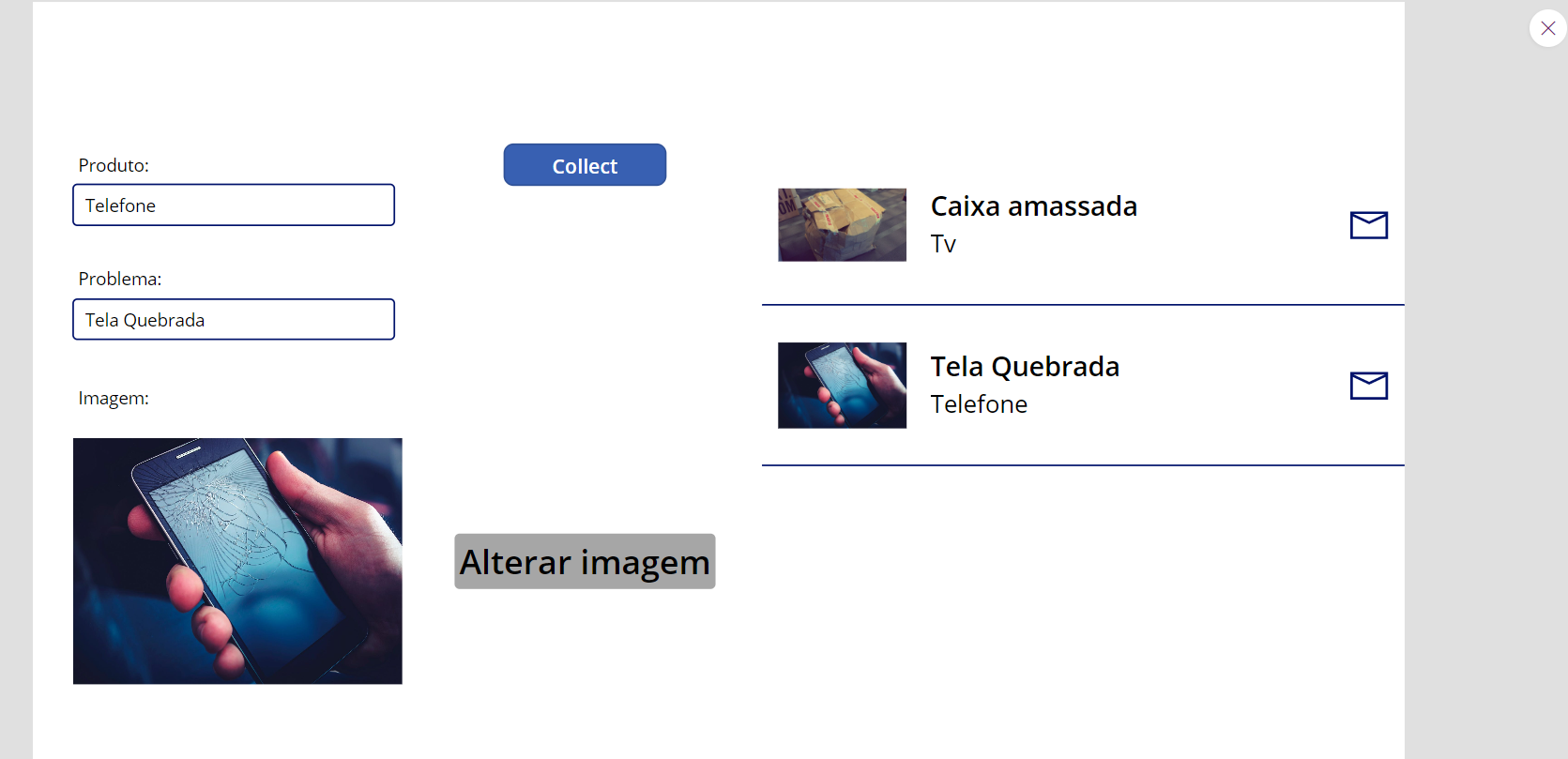
Para conseguirmos visualizar a coleção depois de criada vamos utilizar uma galeria e colocaremos no campo de fonte de dados o nome da coleção criada.



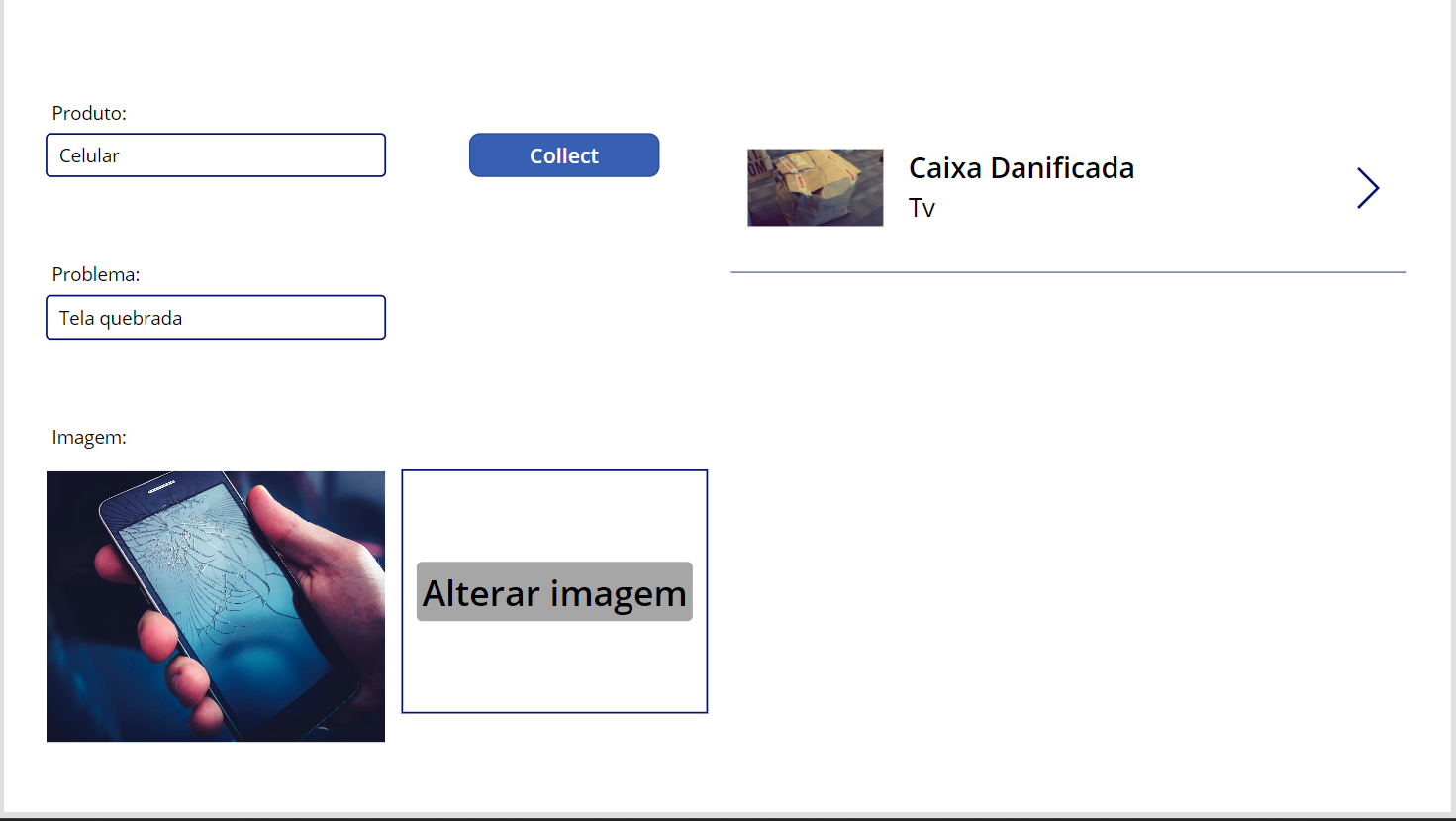
Vamos agora no modo de visualização realizar um teste.




Enviando email e Imagem como Anexo
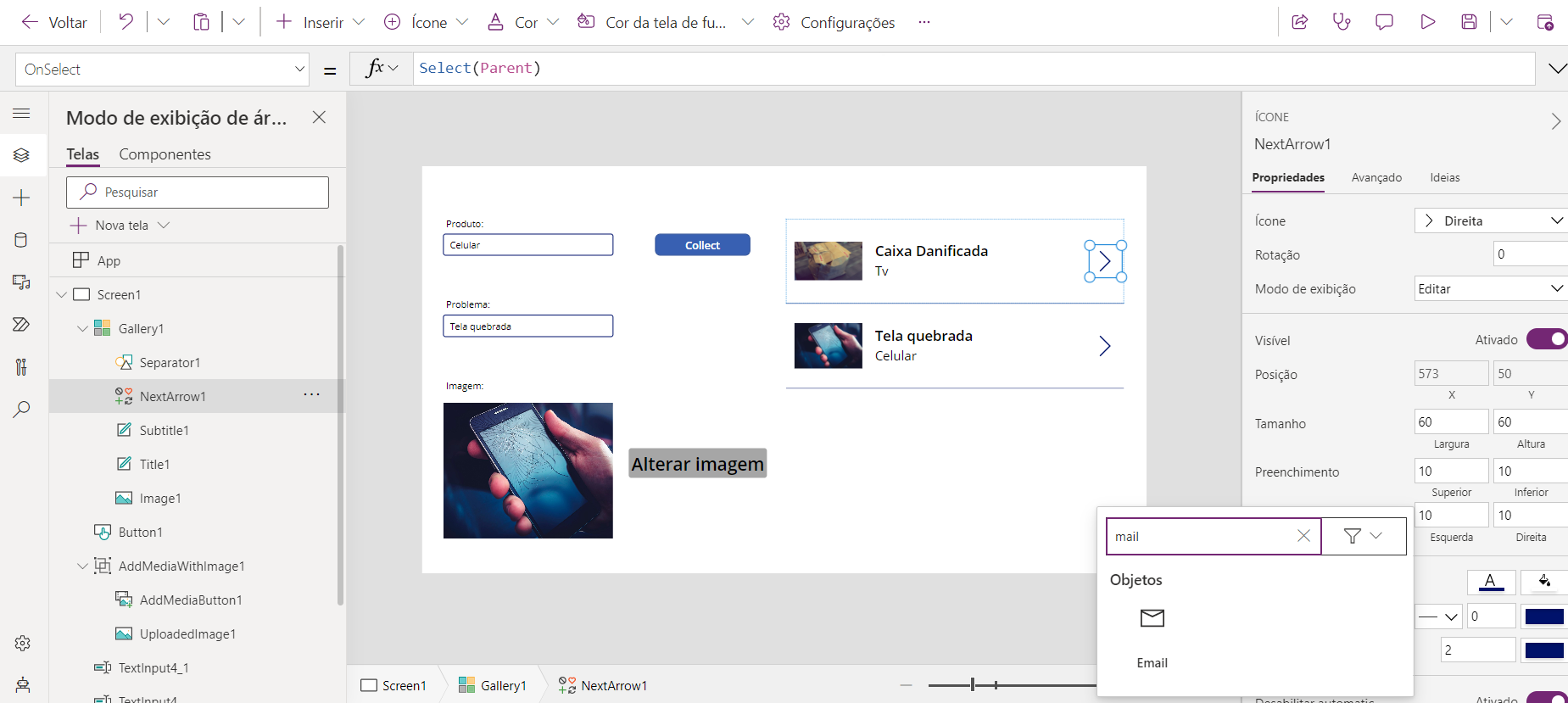
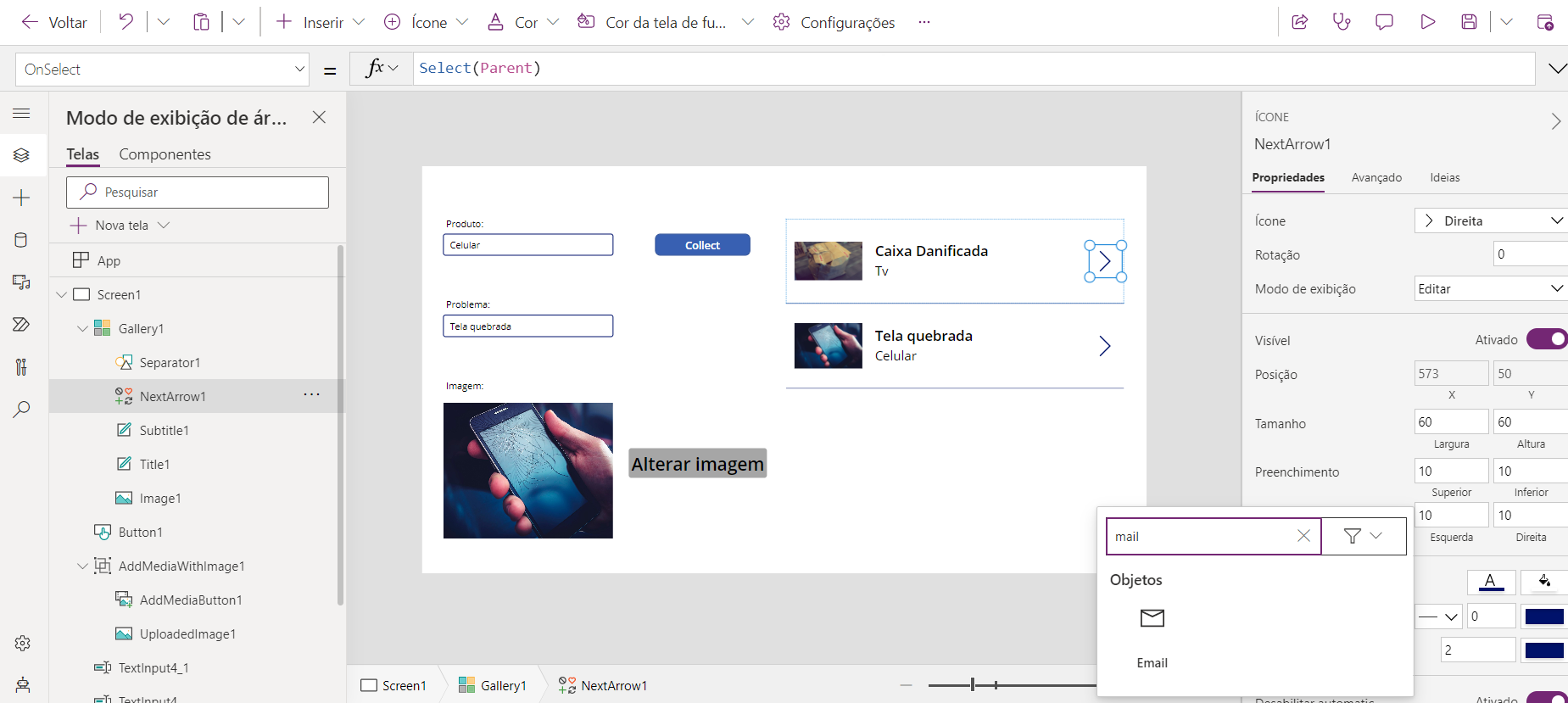
Agora que já conseguimos adicionar itens e imagens na coleção iremos criar uma maneira de enviar essas imagens que armazenamos para um endereço de email, utilizaremos o ícone da galeria para isso. Primeiramente iremos trocar o visual desse ícone

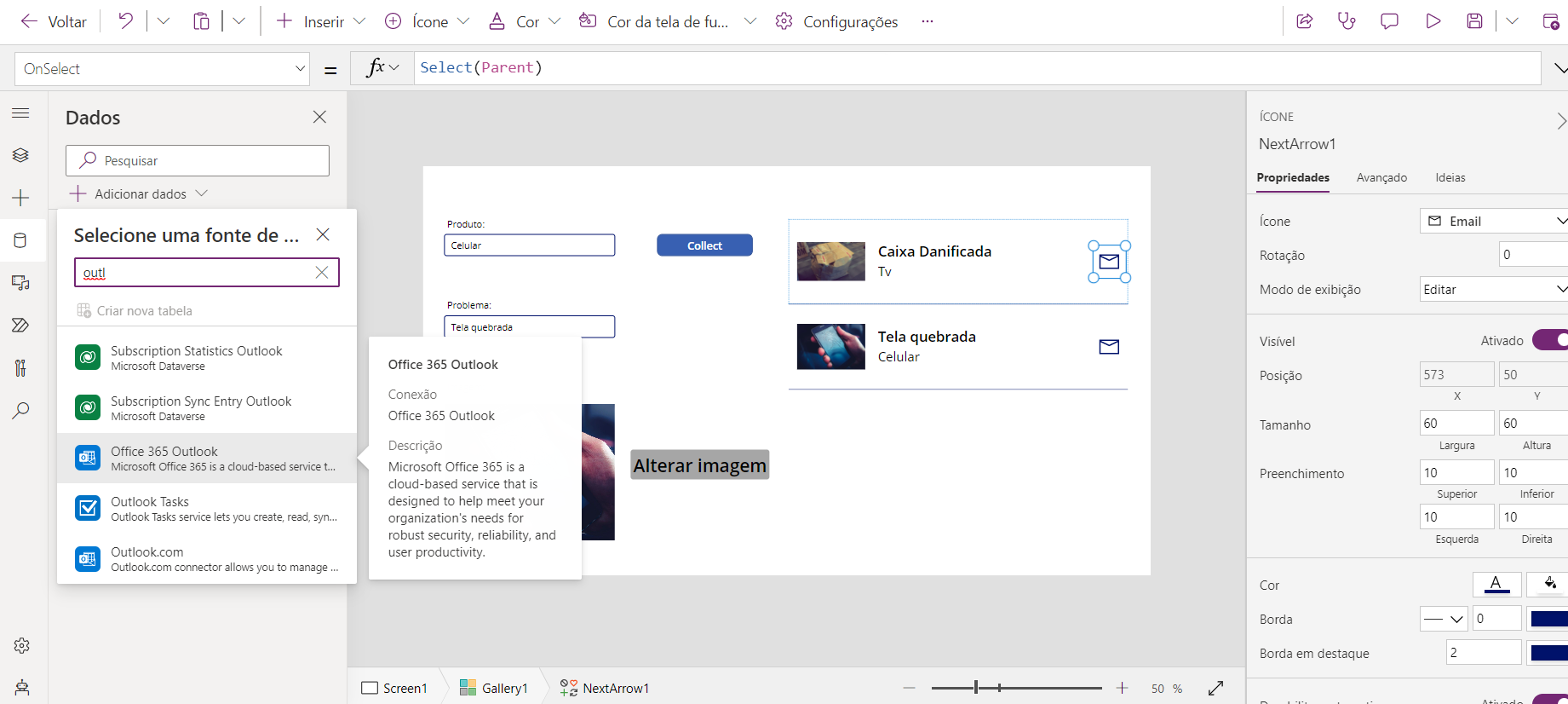
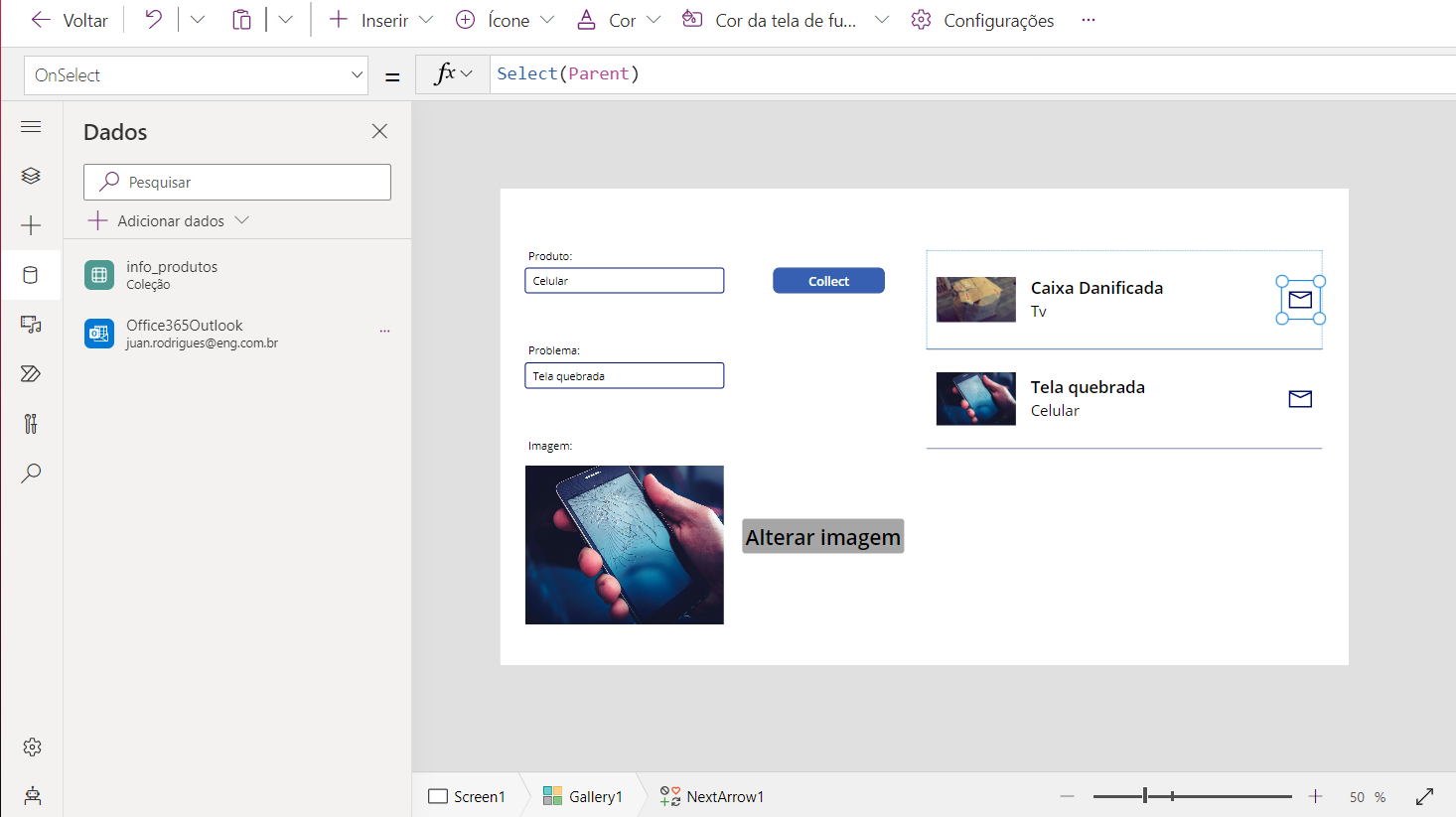
Para conseguirmos utilizar o conector do Office 365 precisamos ir no painel esquerdo na parte de dados e fazer essa conexão



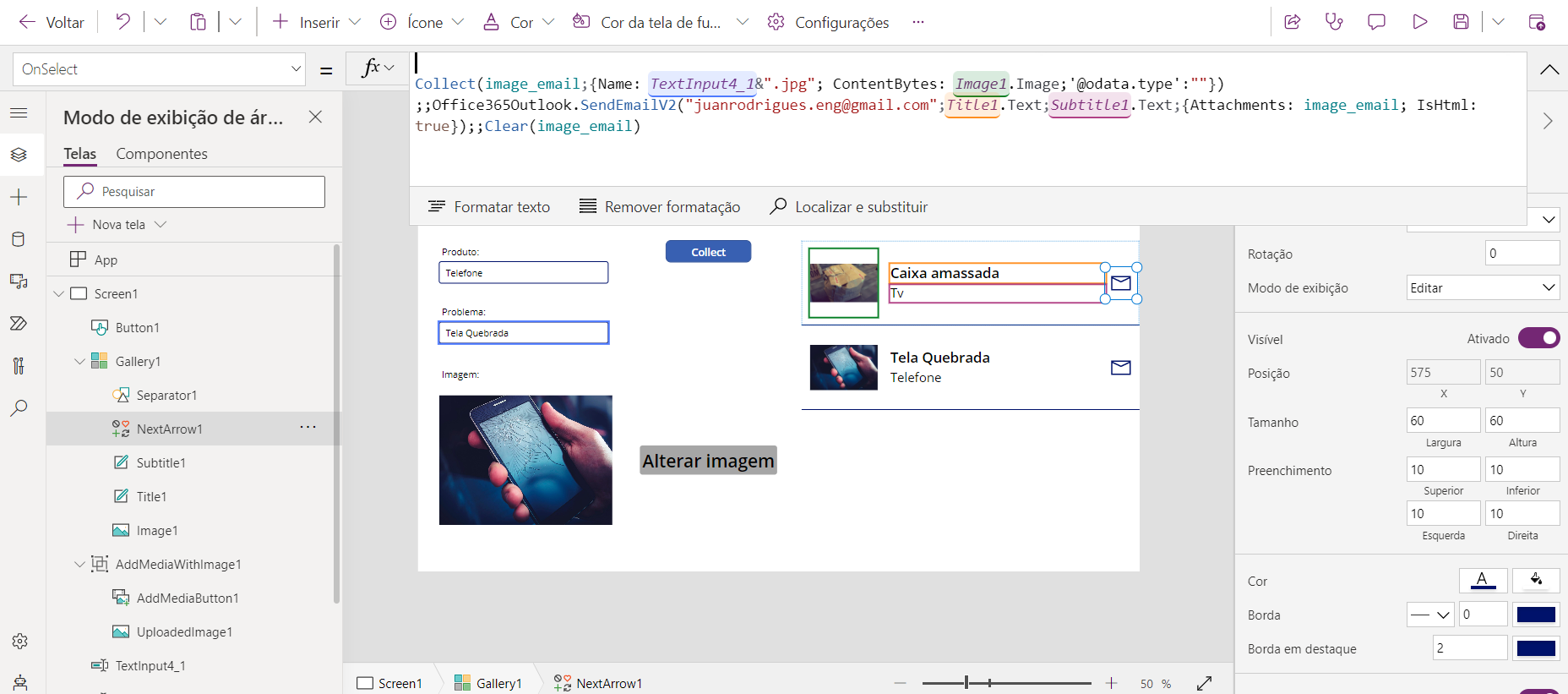
Para conseguirmos enviar a imagem como anexo precisamos de algumas informações extras sobre essa imagem e para isso iremos utilizar a seguinte fórmula: Collect(image_email;{Name: TextInput4_1&".jpg"; ContentBytes: Image1.Image;'@odata.type':""})
E Para enviarmos essas informações para o email desejado iremos utilizar: Office365Outlook.SendEmailV2("juanrodrigues.eng@gmail.com";Title1.Text;Subtitle1.Text;{Attachments: image_email; IsHtml: true})
Obs.: Substitua o endereço de email para um desejado que você tenha acesso para que você consiga verificar a chegada dos emails
A fórmula final do ícone será: Collect(image_email;{Name: TextInput4_1&".jpg"; ContentBytes: Image1.Image;'@odata.type':""})
;;Office365Outlook.SendEmailV2("juanrodrigues.eng@gmail.com";Title1.Text;Subtitle1.Text;{Attachments: image_email; IsHtml: true});;Clear(image_email)

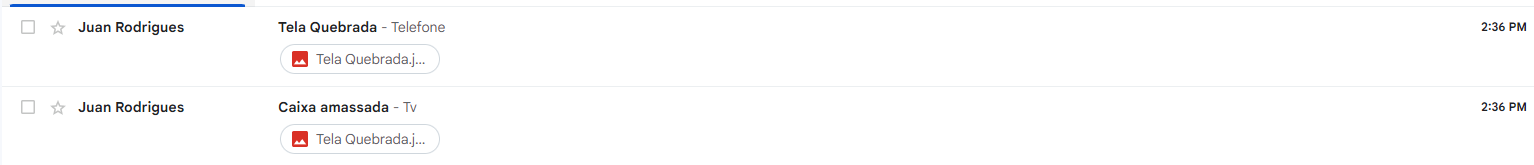
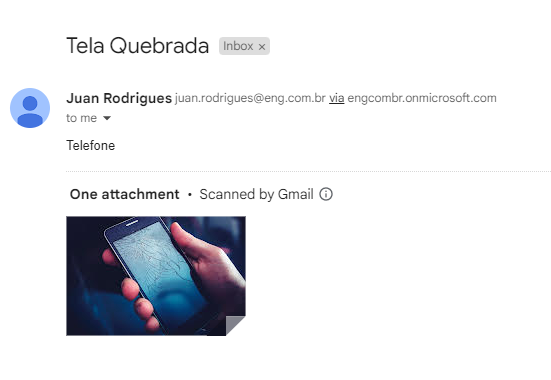
Vamos verificar agora no modo exibição o resultado ao clicar no ícone de email da galeria






.png)
































