Blog Tecnológico
Power Apps Games Séries 2: Movimentando o Personagem
Juan de Sousa Rodrigues • 19 dez 2022 • Microsoft Power Apps

Nesse artigo iremos criar duas maneiras de movimentar um personagem na tela: usando o teclado ou um controle digital.
Usando o teclado
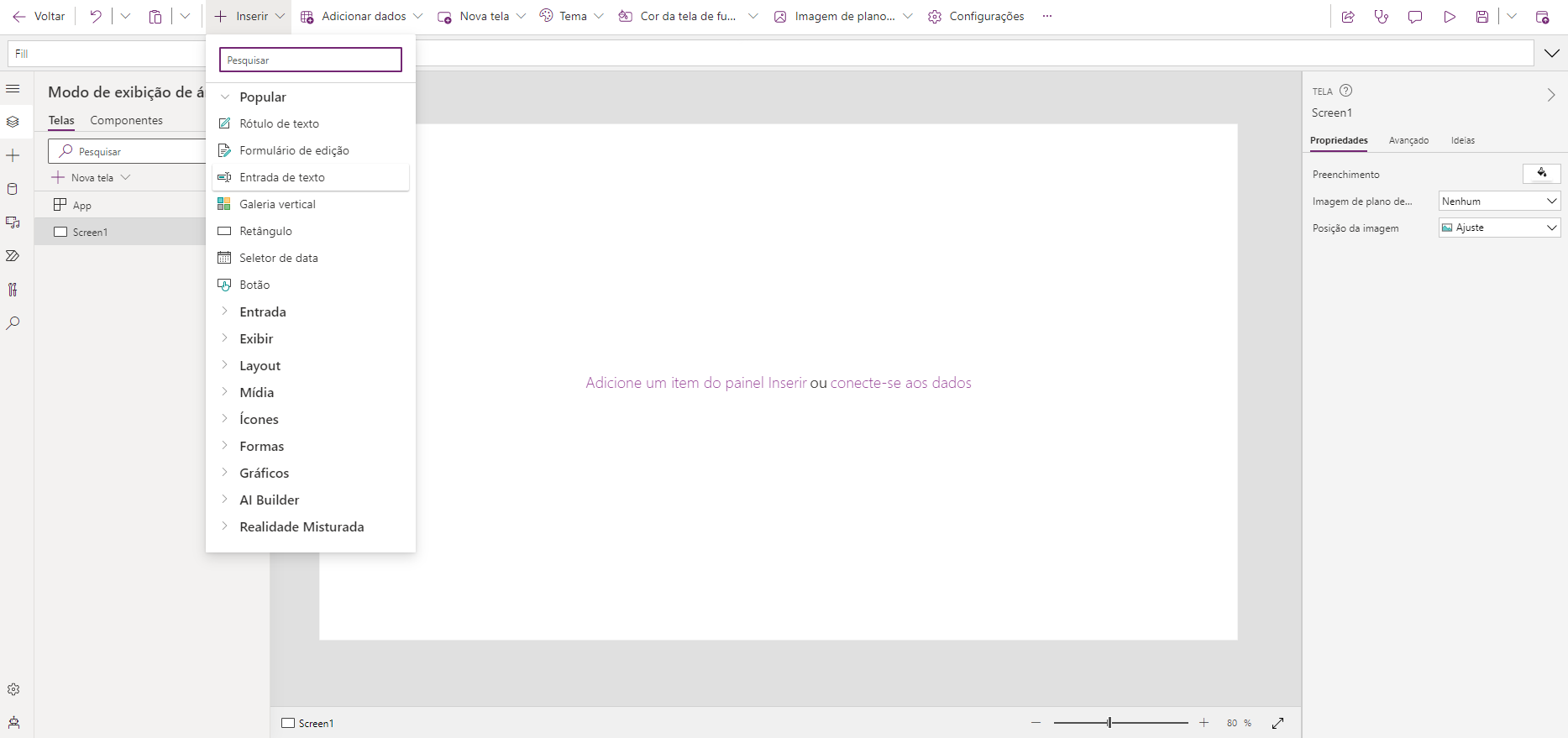
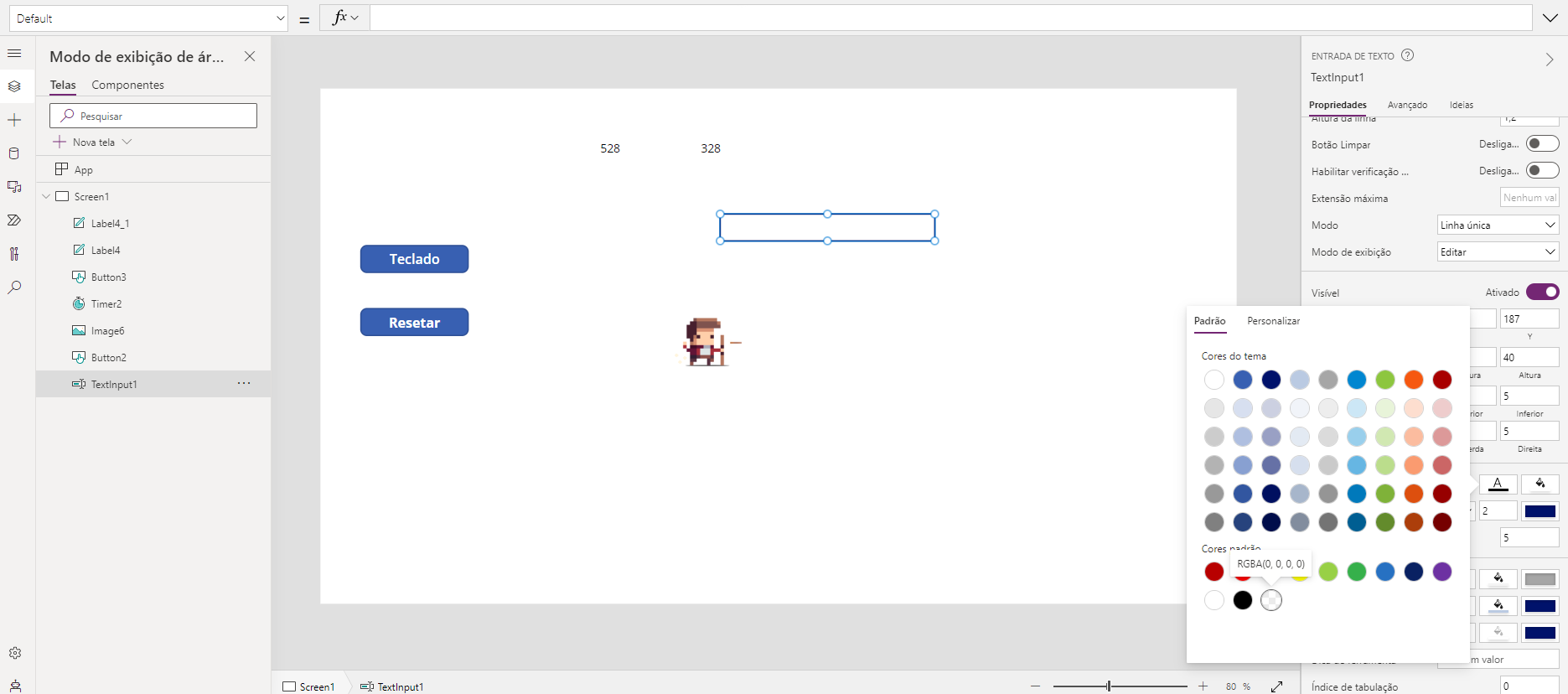
Primeiro precisamos criar uma entrada de texto para que ela receba os comandos do teclado

Vamos deixar a entrada de texto com a propriedade padrão vazia


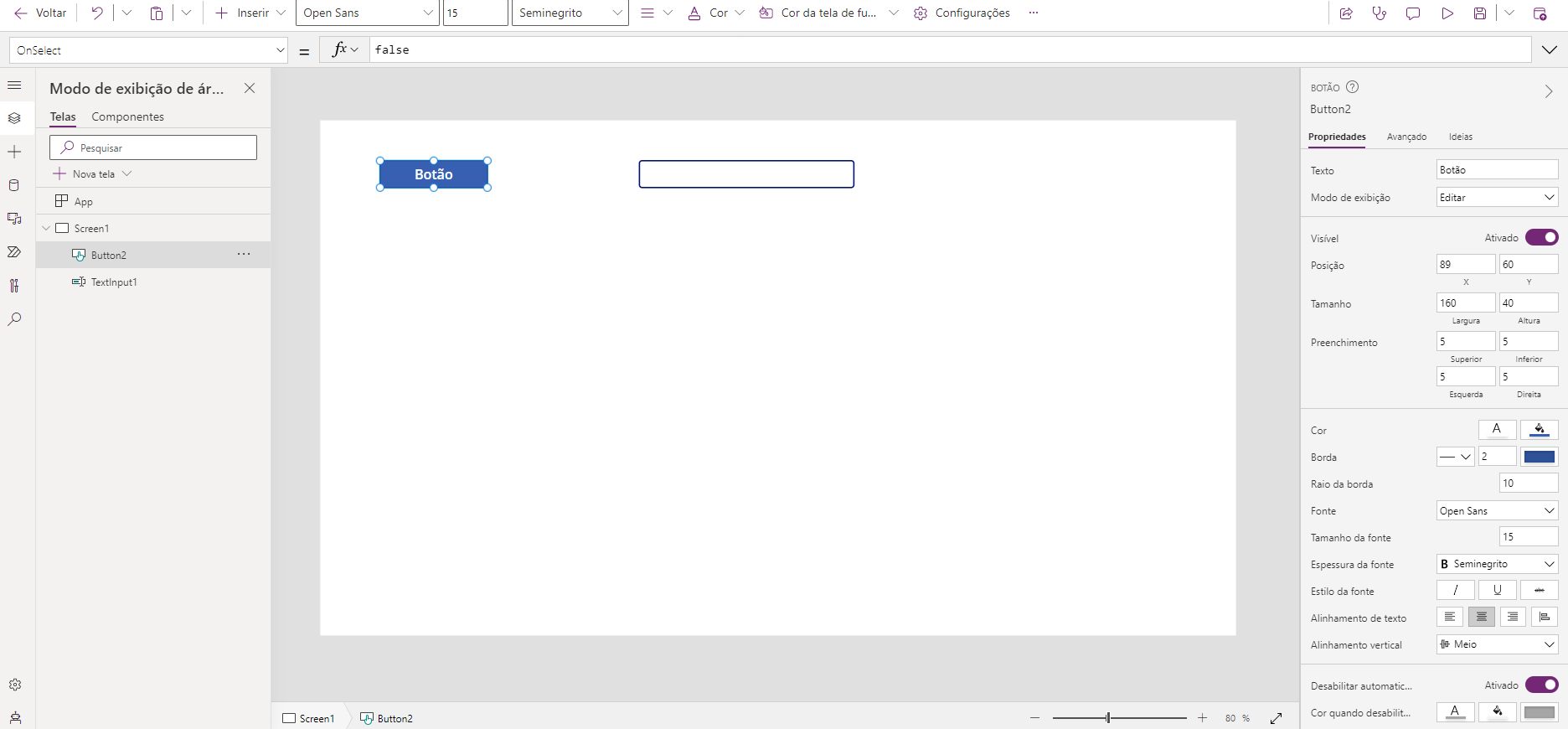
Agora iremos adicionar um botão para selecionar a entrada de texto


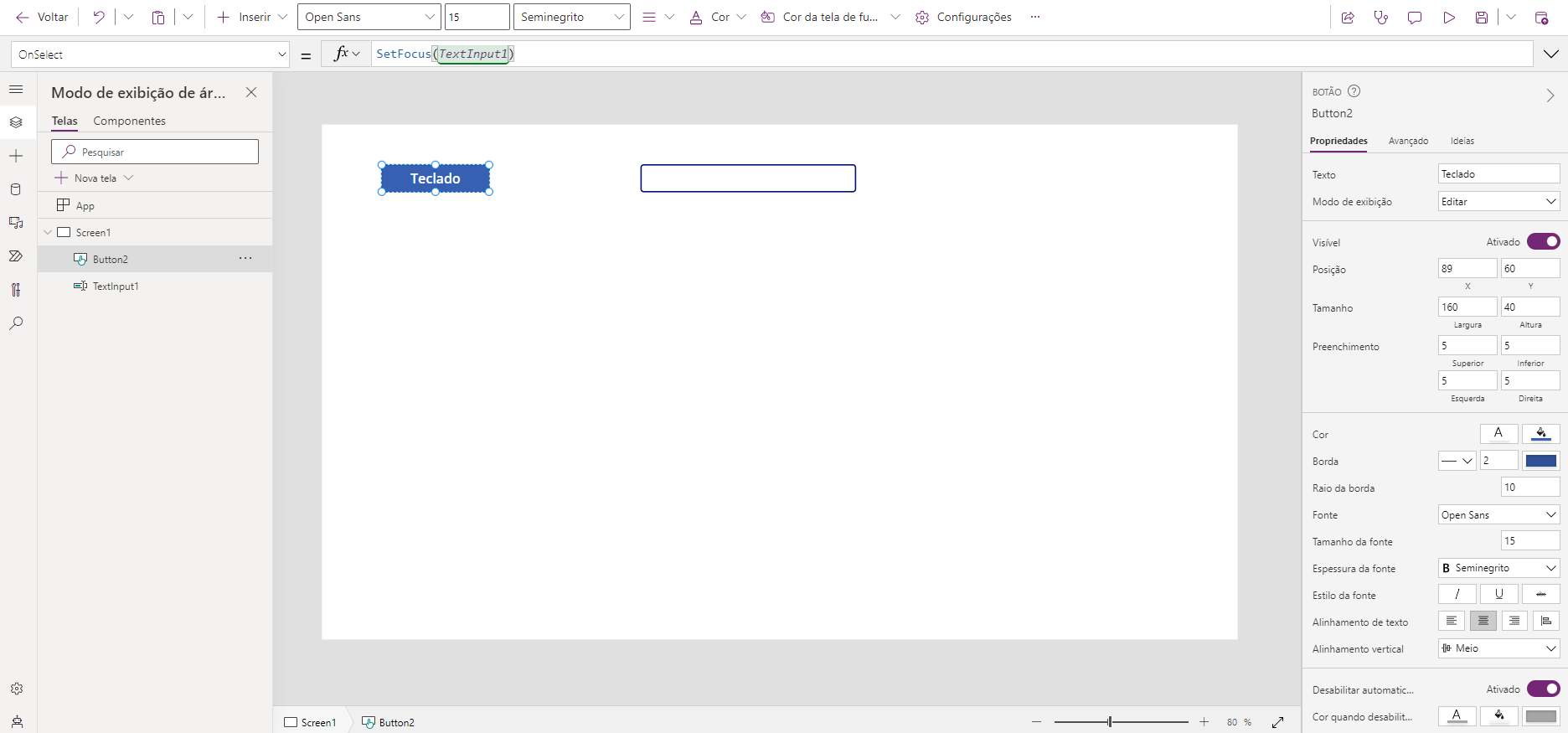
No botão Colocaremos a seguinte fórmula na propriedade OnSelect: SetFocus(TextInput1)
Assim quando o botão for clicado a entrada de texto será selecionada

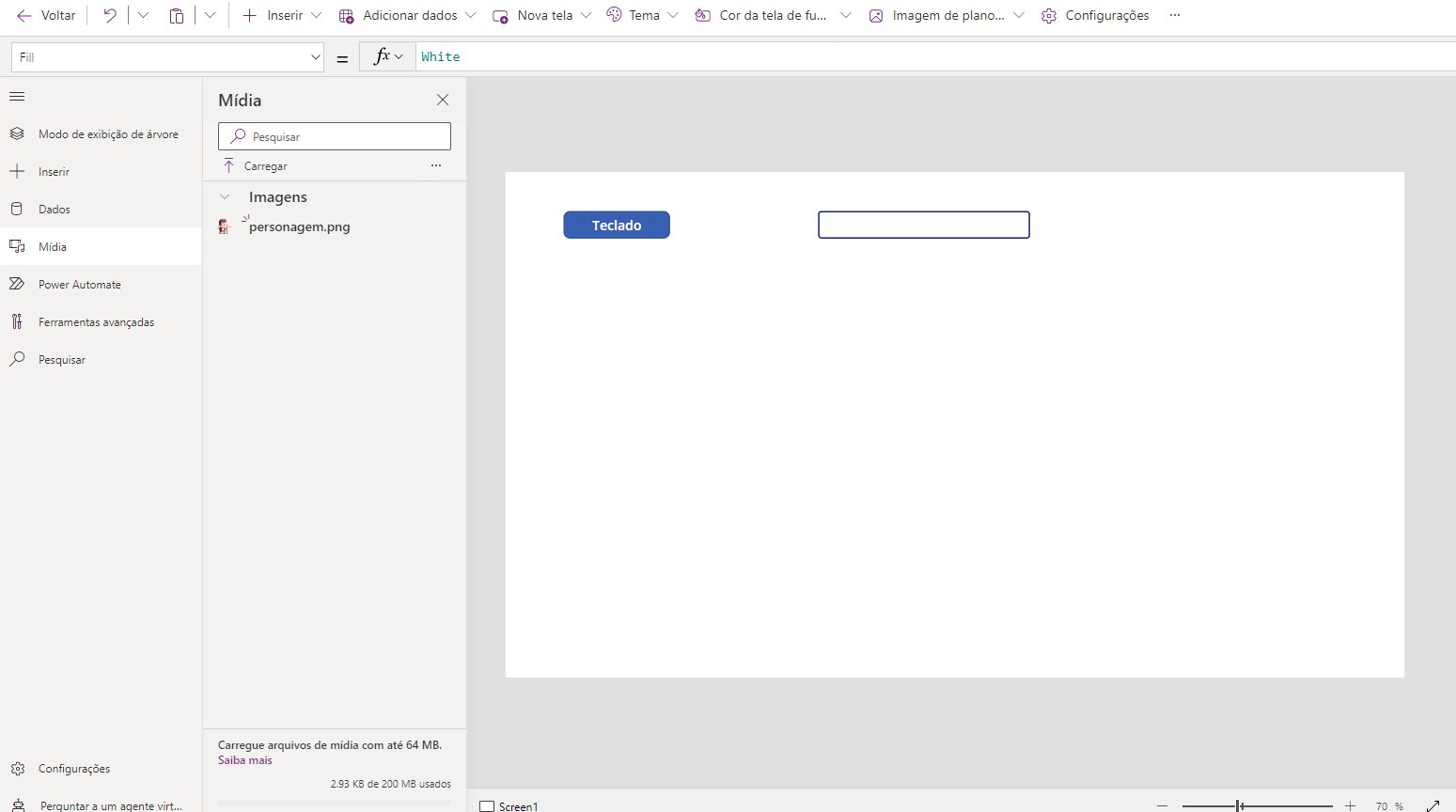
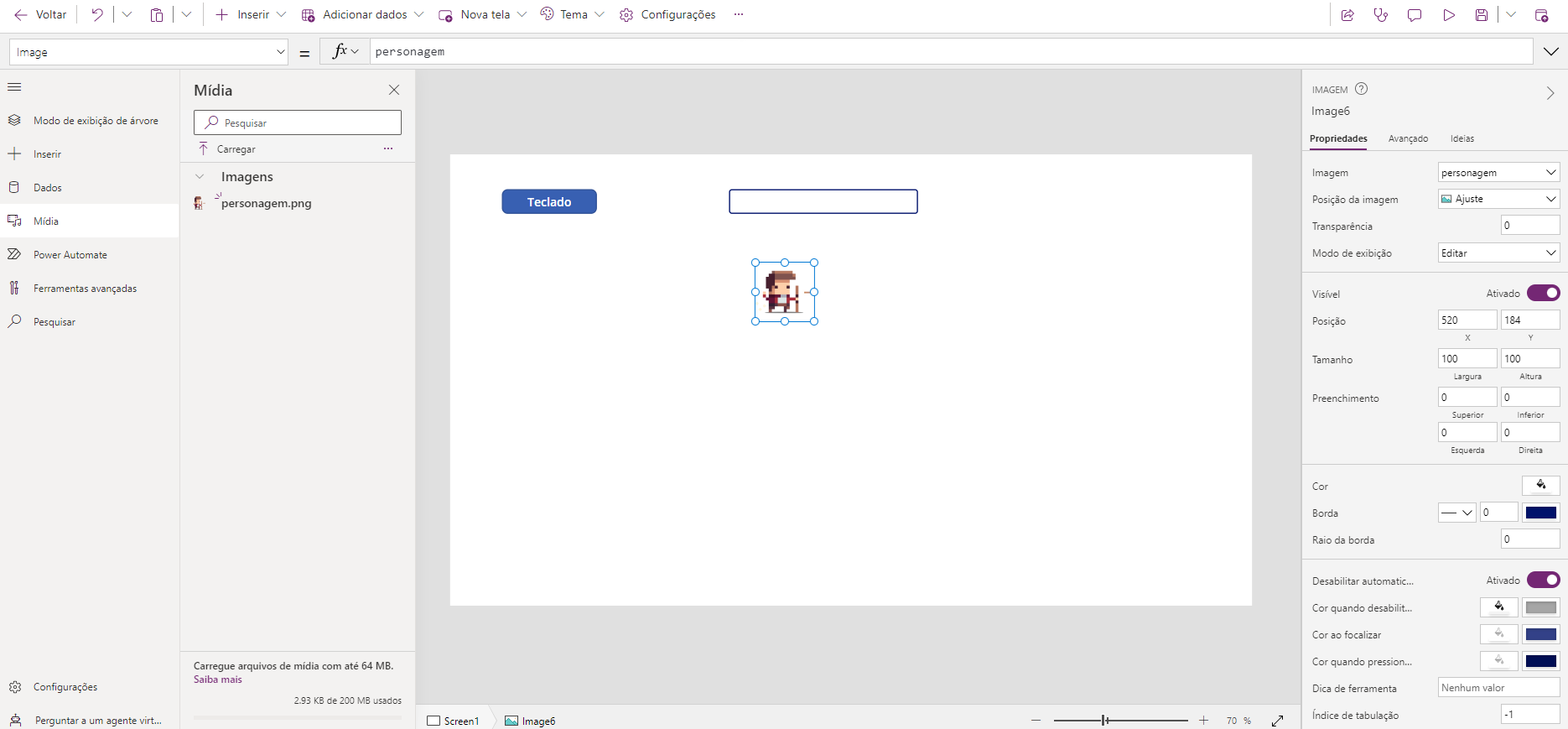
Iremos adicionar uma imagem do nosso personagem, escolha alguma imagem da internet e carregue nas mídias do aplicativo.



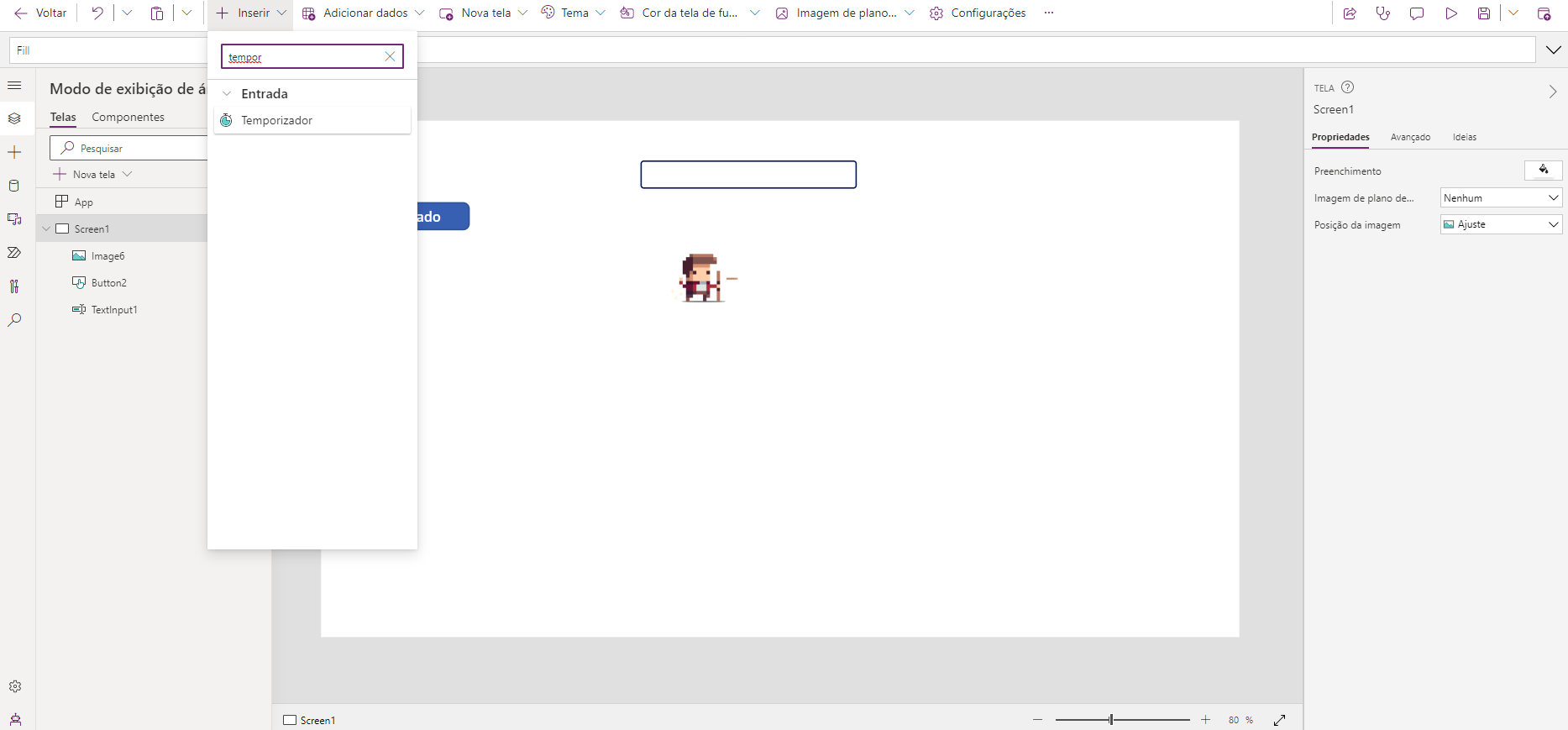
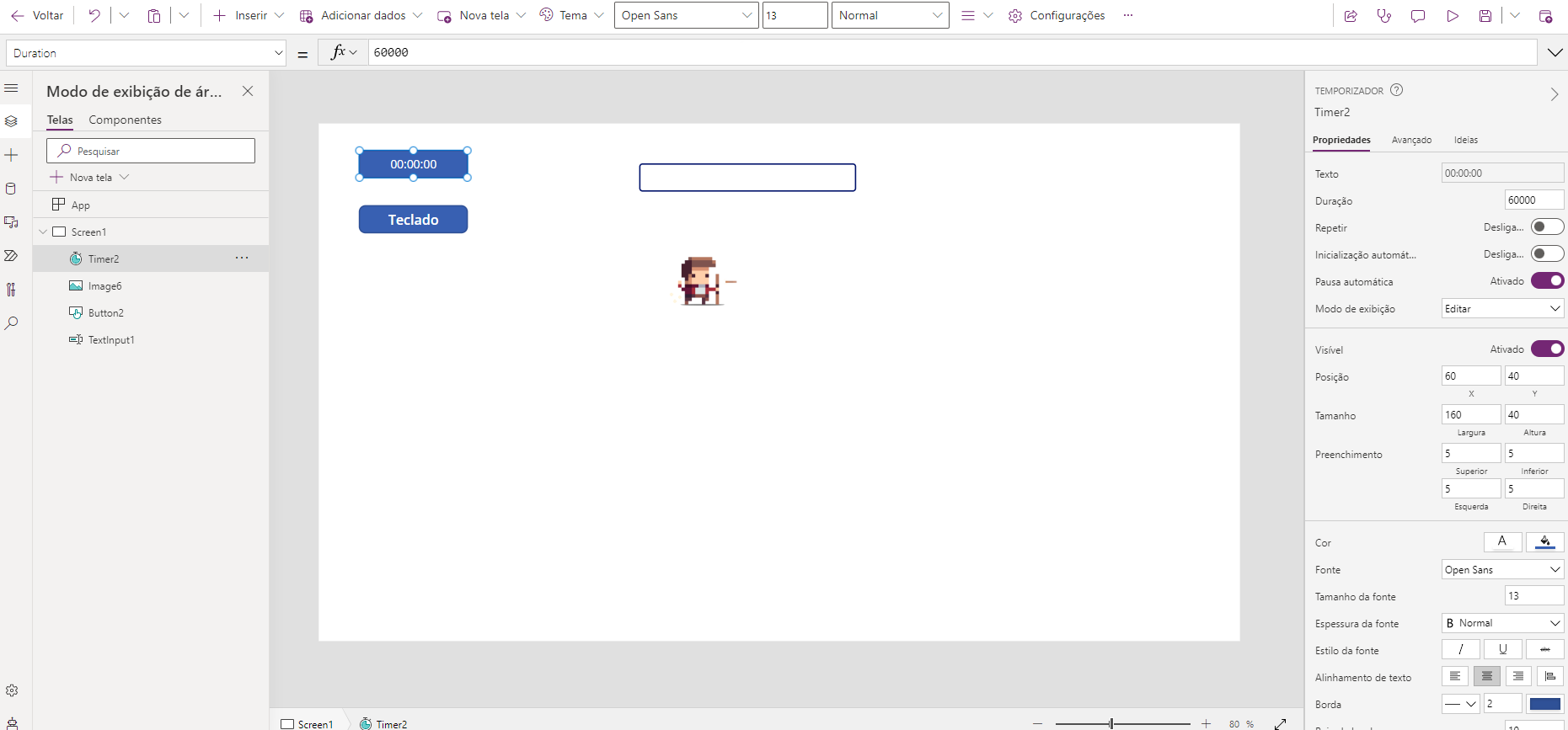
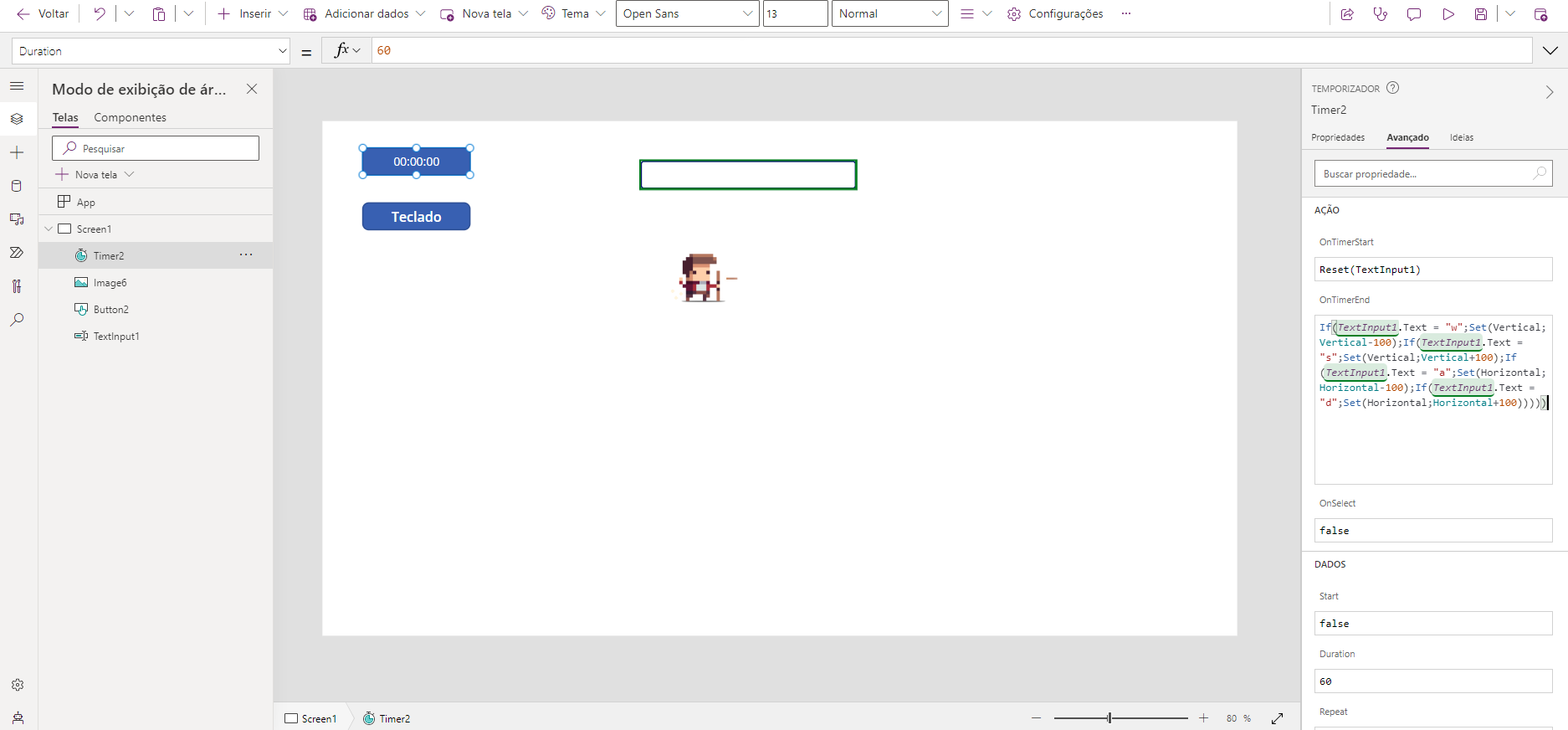
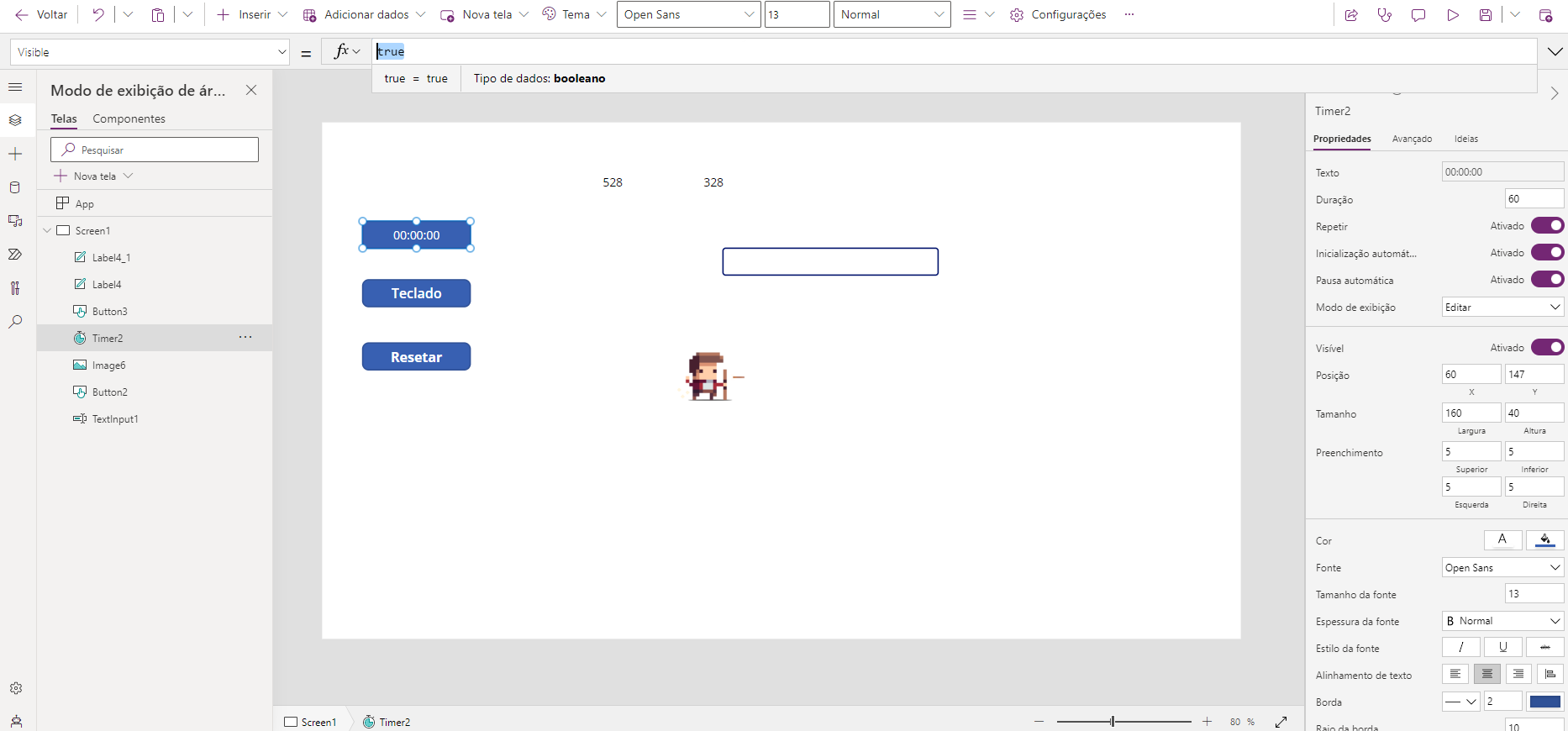
Vamos agora adicionar um temporizador na tela


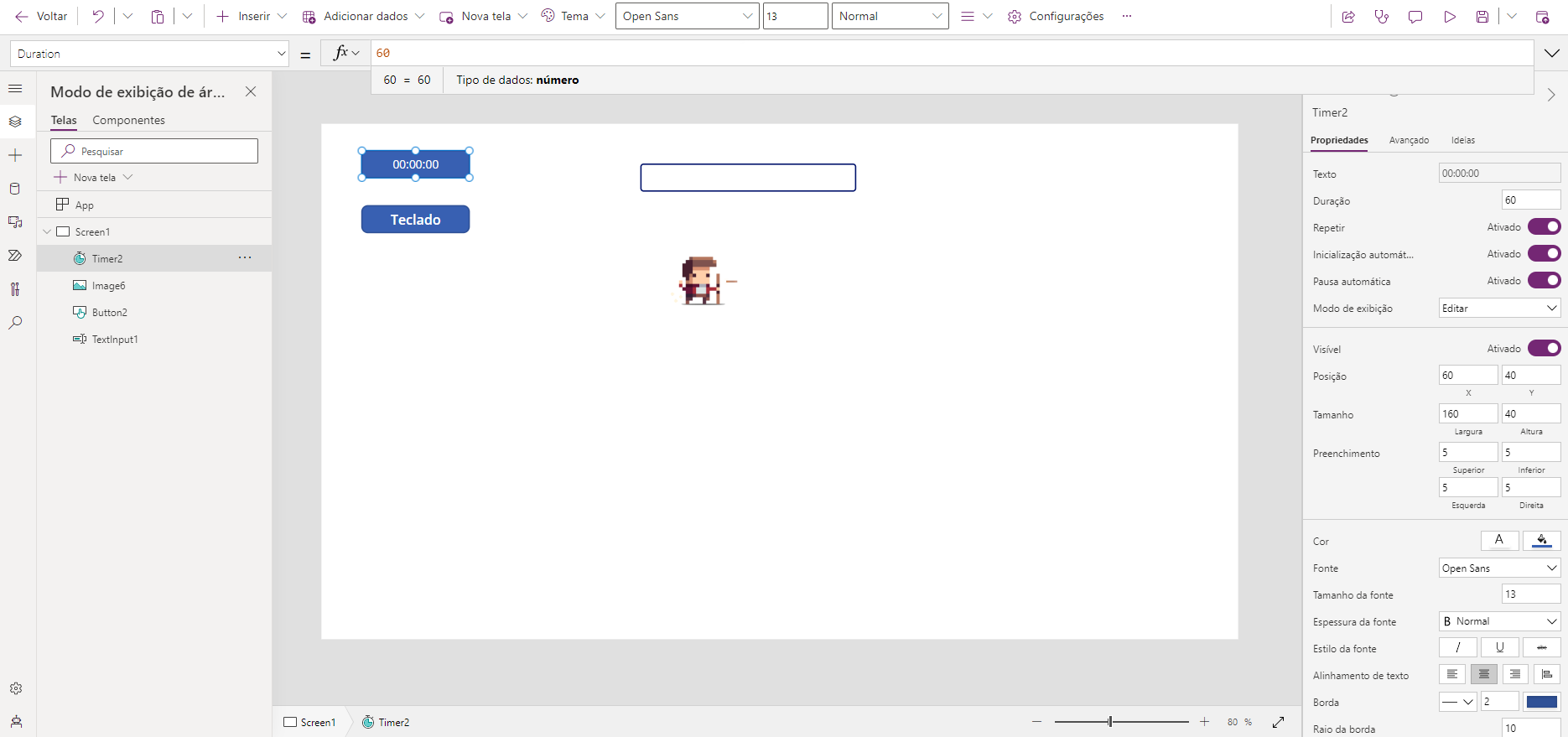
Vamos modificar o campo Duration para 60 e ligar as opções de Repetir e Inicialização automática no painel da direita em Propriedades

Na parte de avançado do painel da direita iremos colocar a seguinte fórmula no campo de OnTimerStart: Reset(TextInput1)
E no campo de OnTimerEnd: If(TextInput1.Text = "w";Set(Vertical;Vertical-100);If(TextInput1.Text = "s";Set(Vertical;Vertical+100);If(TextInput1.Text = "a";Set(Horizontal;Horizontal-100);If(TextInput1.Text = "d";Set(Horizontal;Horizontal+100)))))
Obs.: Note que as teclas que serão utilizadas para movimentação serão o “wasd”. O nome das variáveis utilizadas para modificar a posição do personagem são: Vertical e Horizontal. É recomendável escrever a parte dos nomes das variáveis manualmente para que o power apps entenda que o conteúdo será de números.

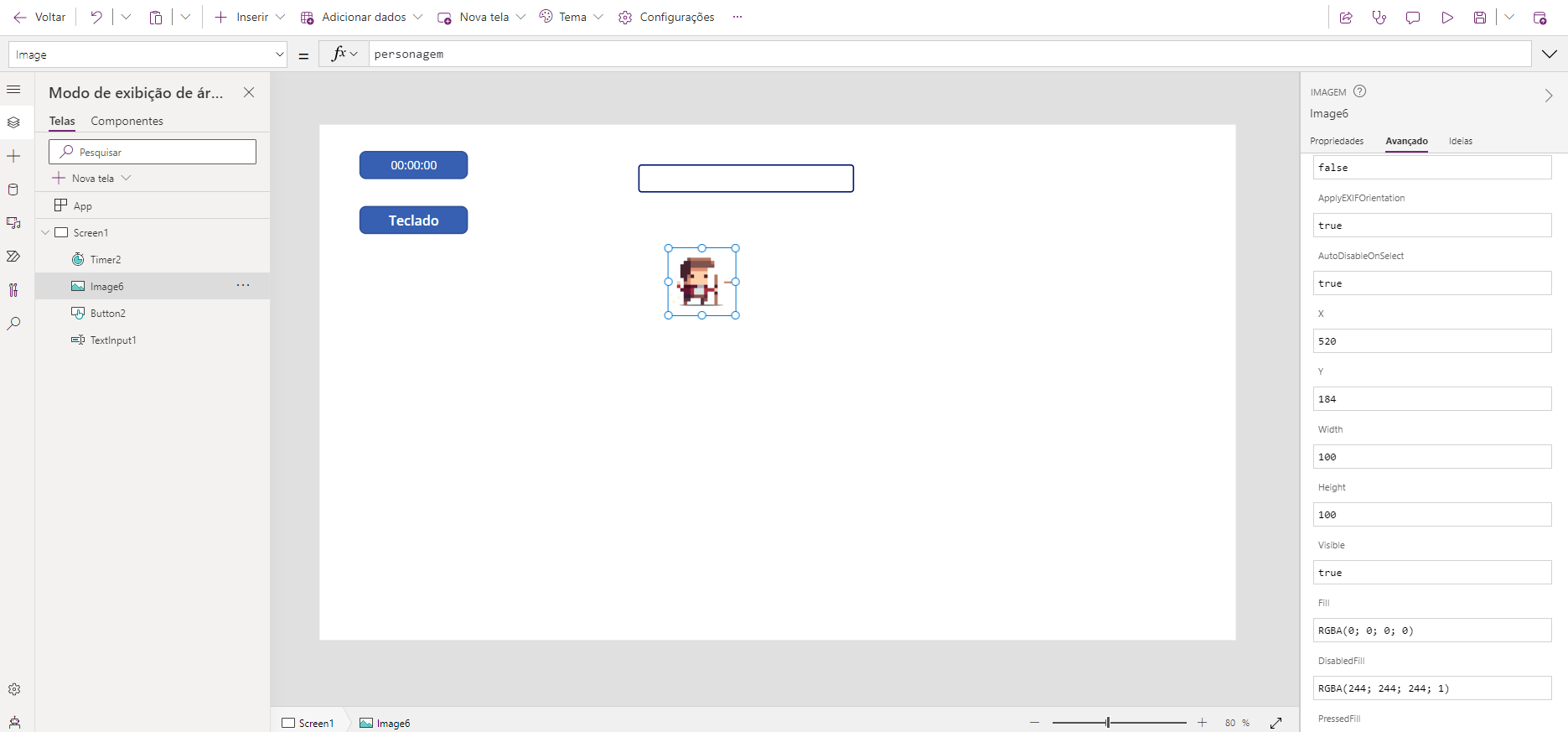
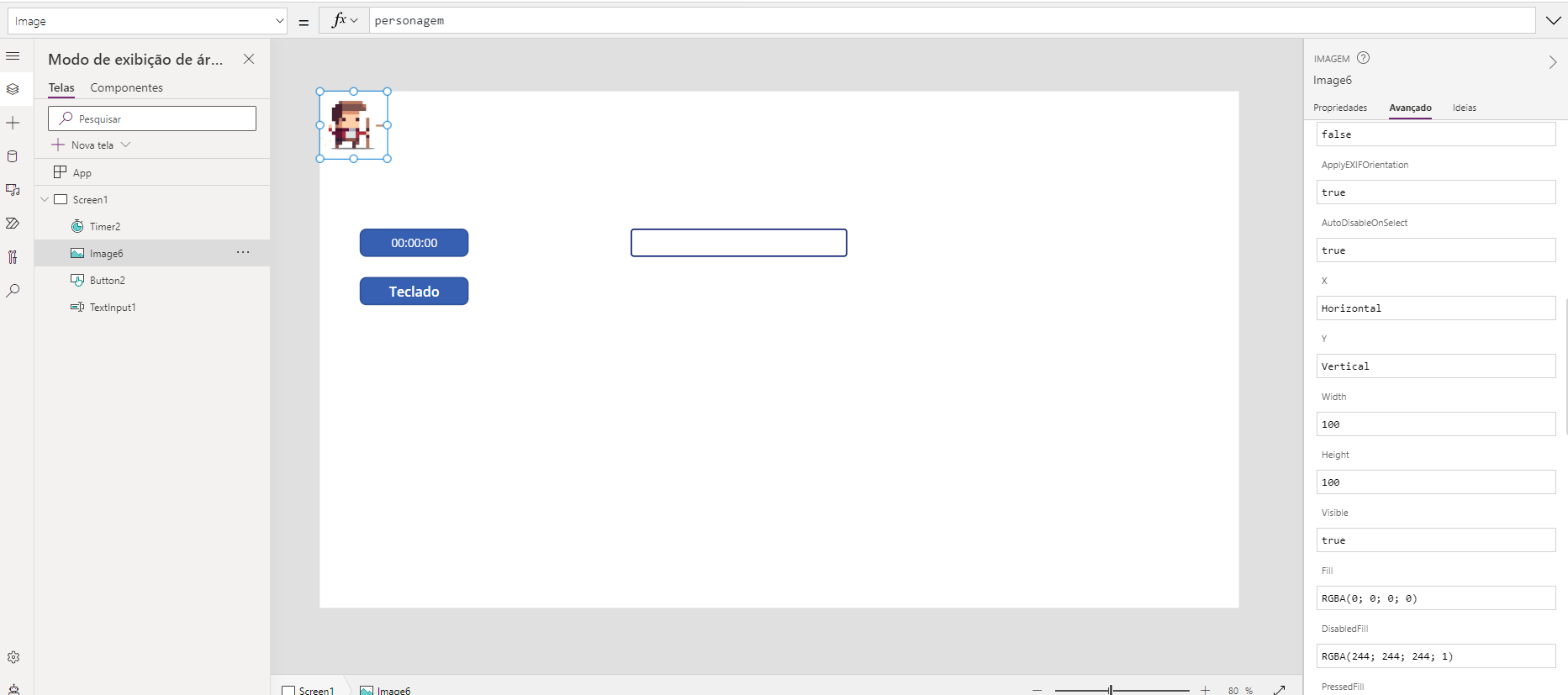
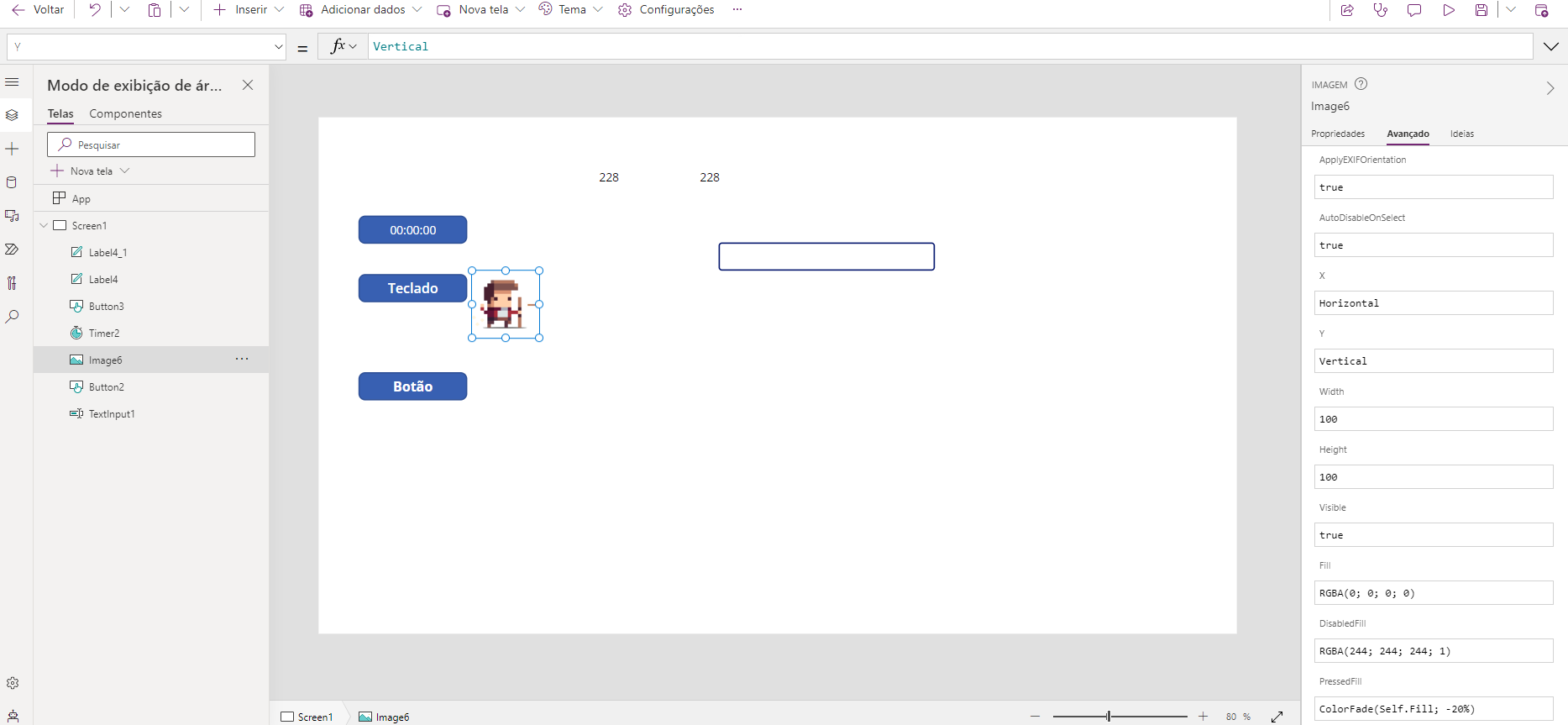
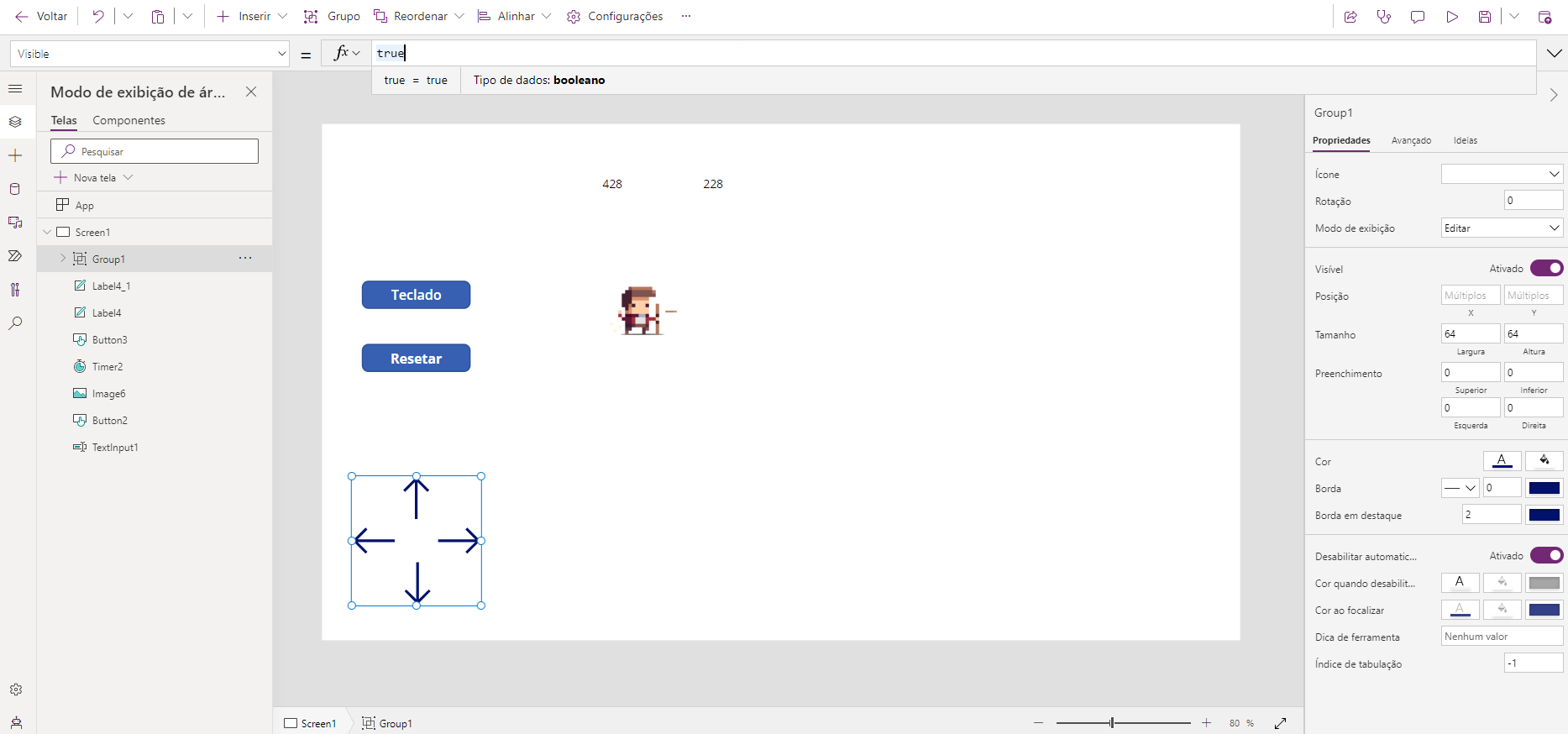
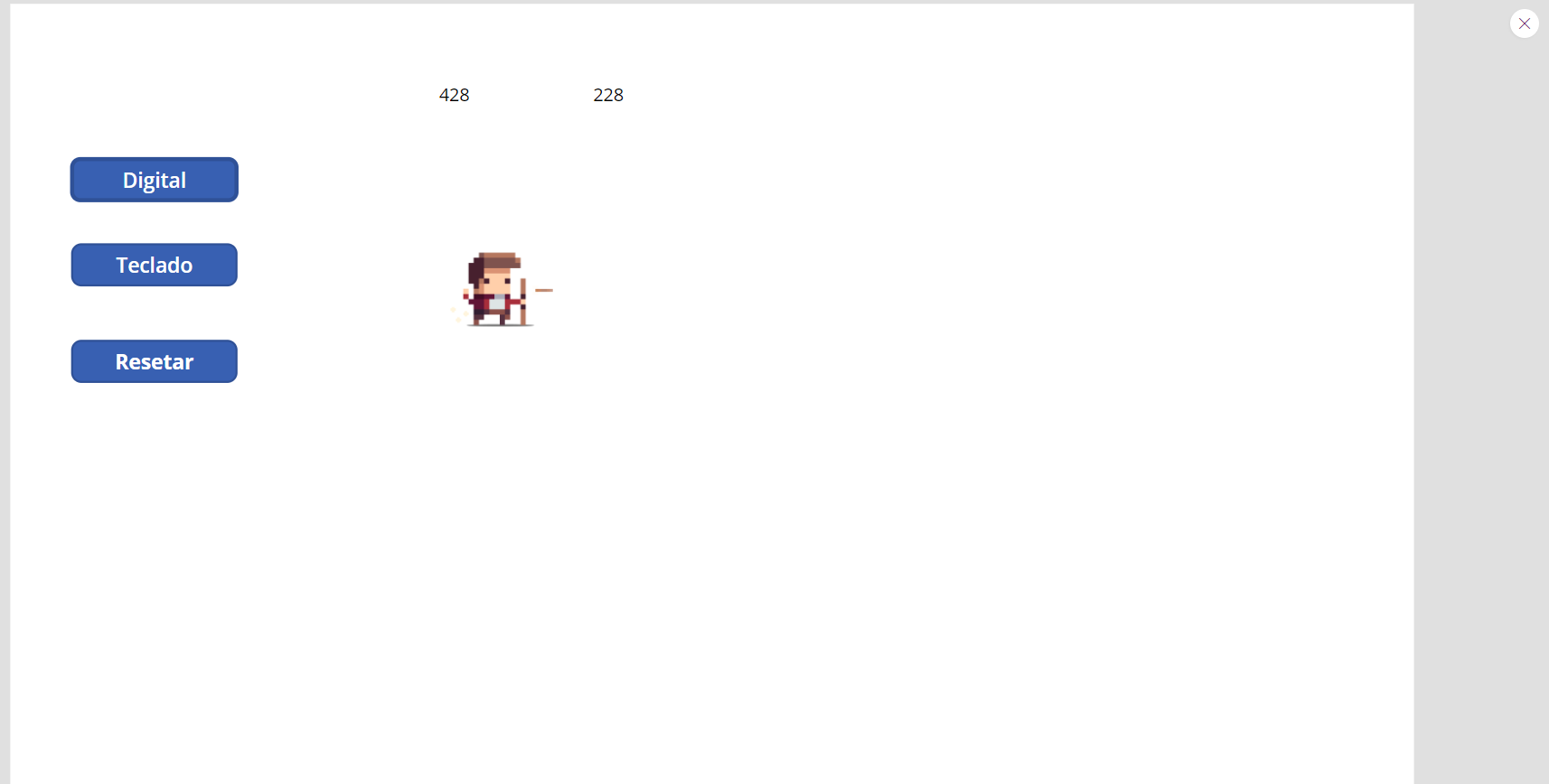
Selecionaremos agora o personagem e nos campos de X e Y da imagem iremos colocar as variáveis Horizontal e Vertical respectivamente



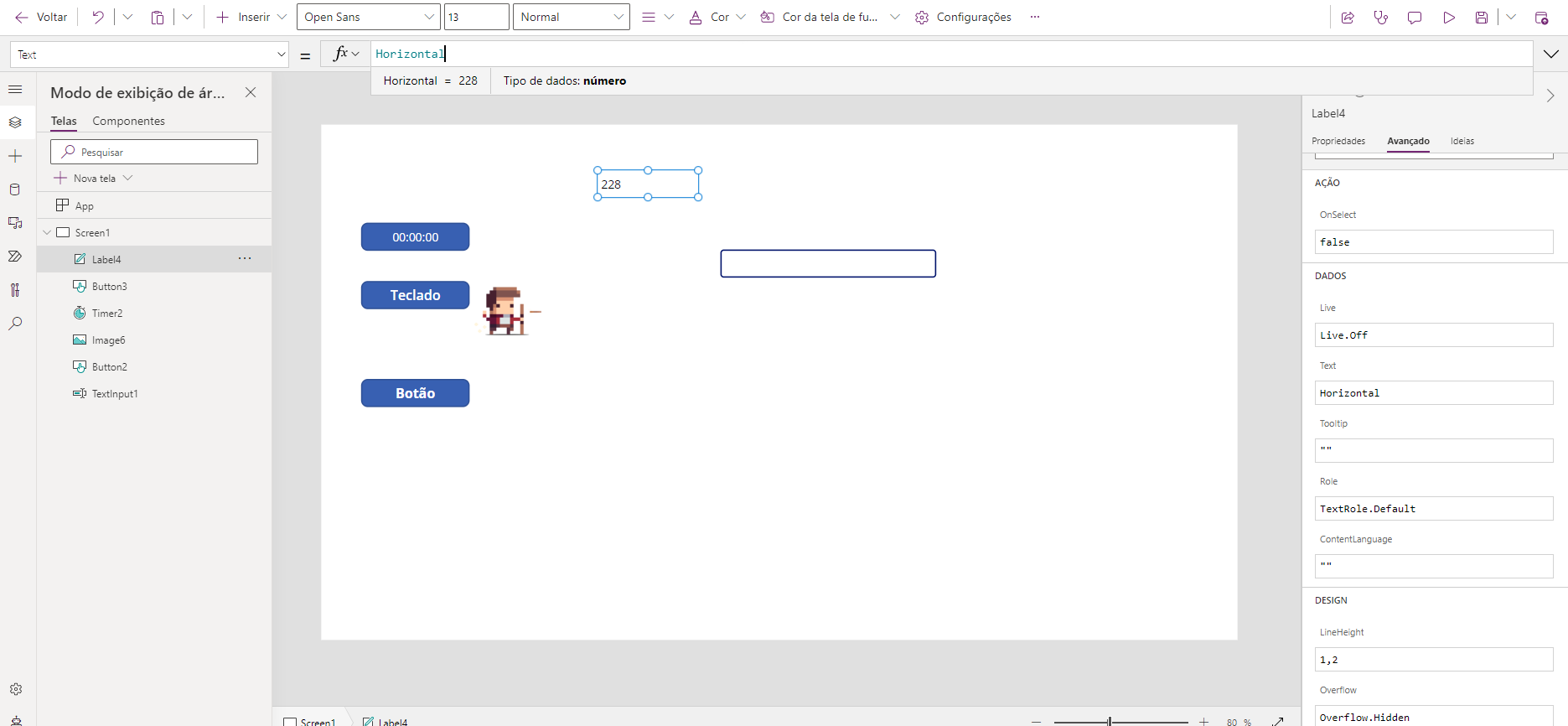
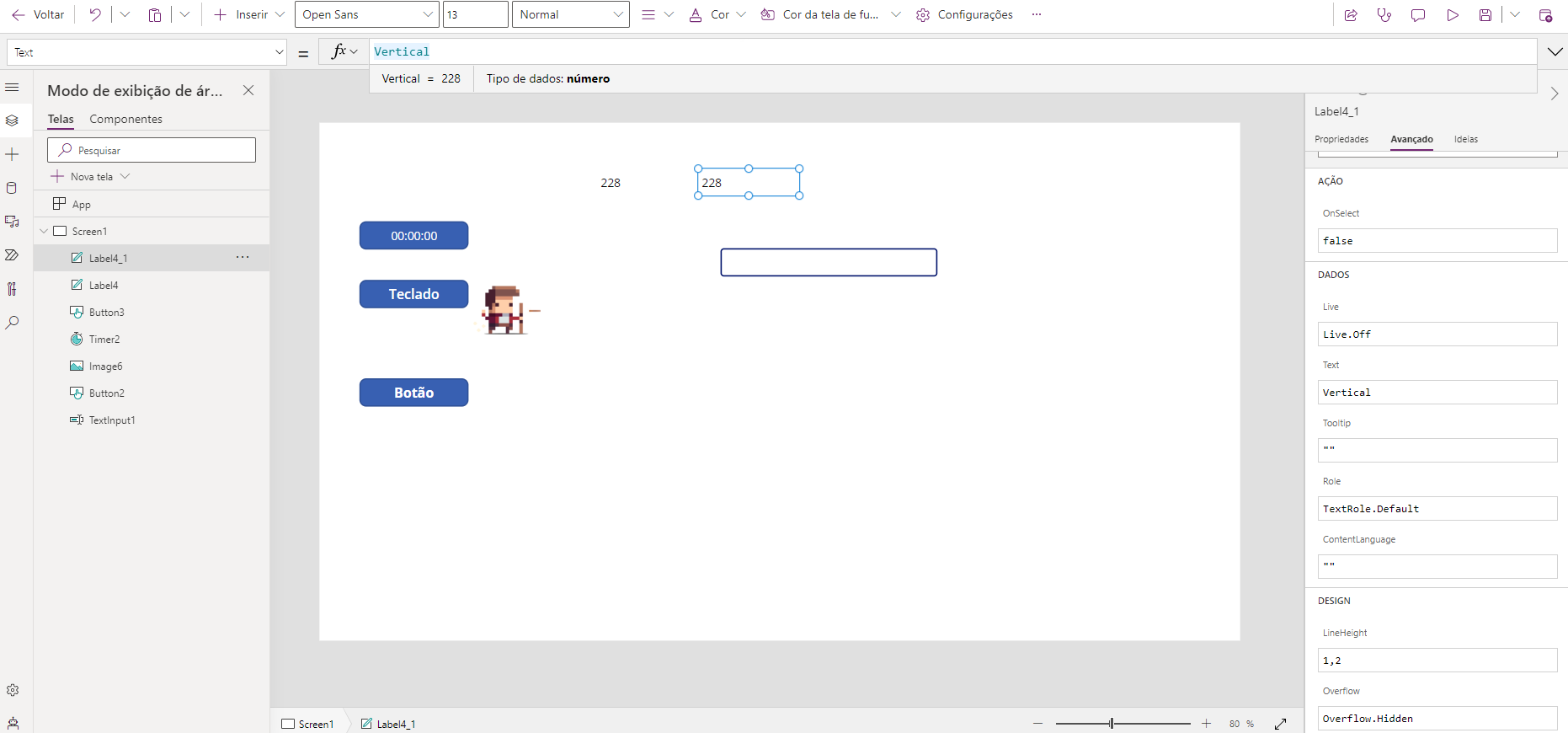
Vamos adicionar rótulos de texto para ajudar a visualizar o valor das variáveis


Obs.: Se você modificou manualmente o posicionamento da imagem da tela verifique novamente se os campos de X e Y não foram alterados e se as variáveis continuam lá

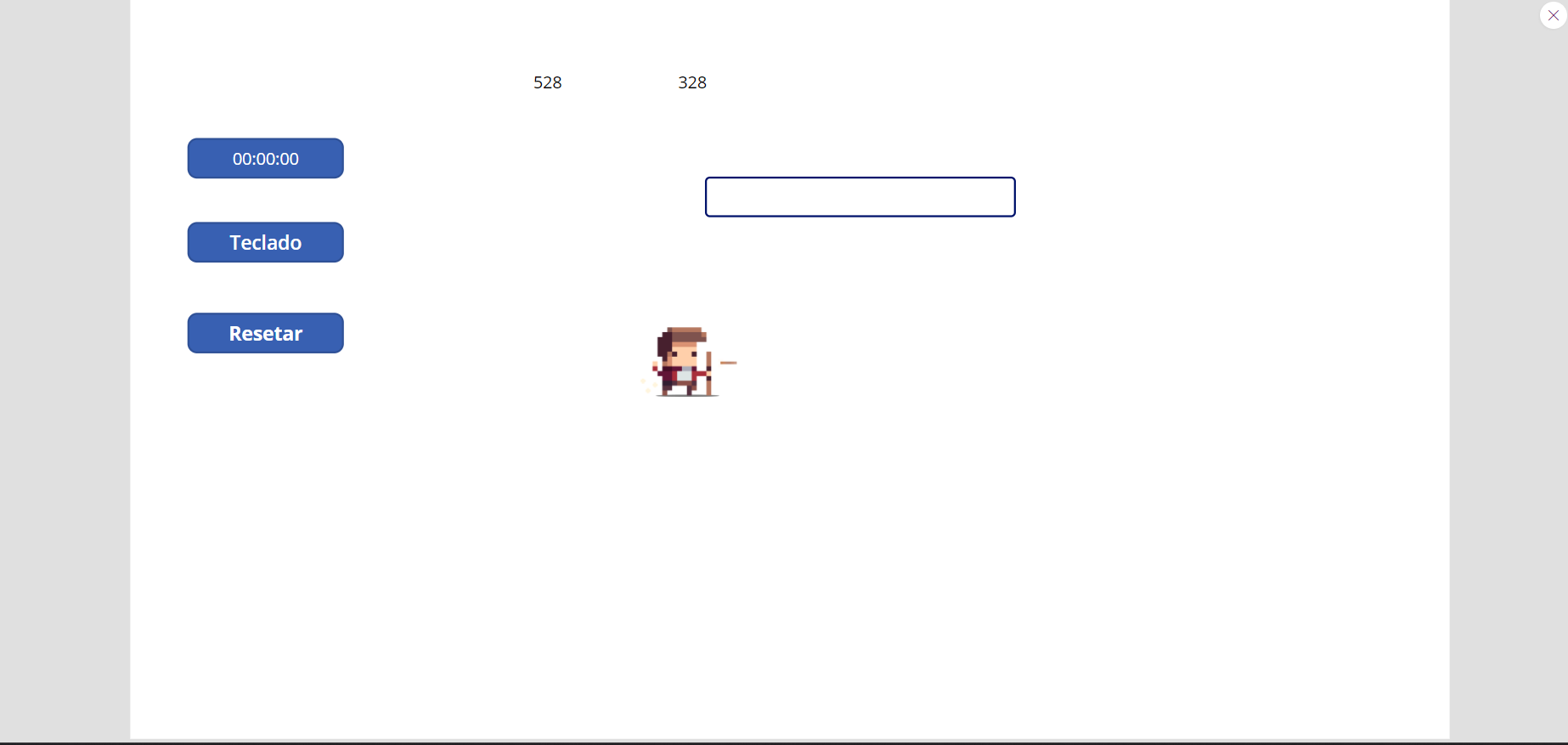
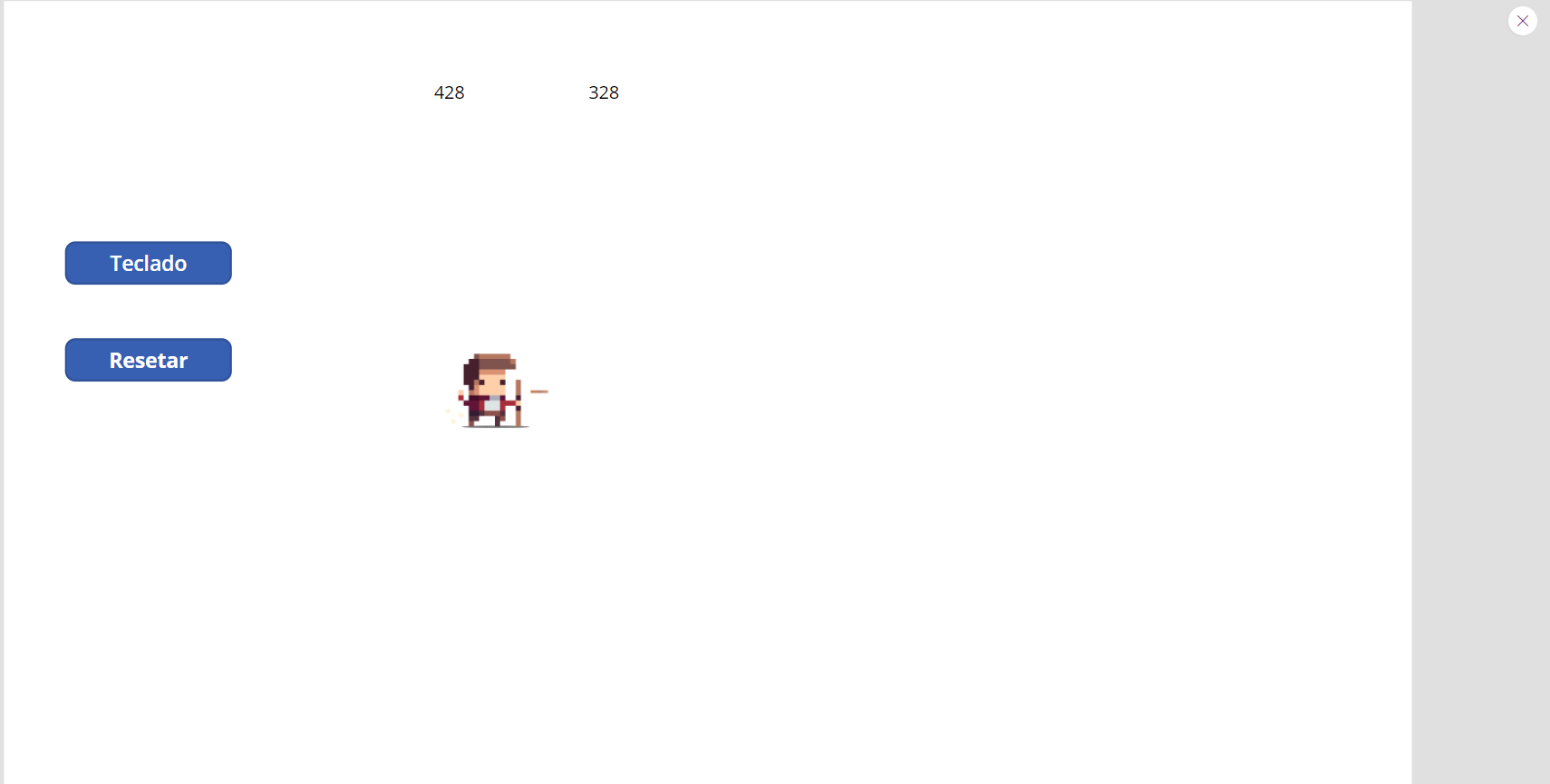
Agora é so ir no modo de visualização e clicar no botão que foca na entrada de texto e testas as teclas de movimentação

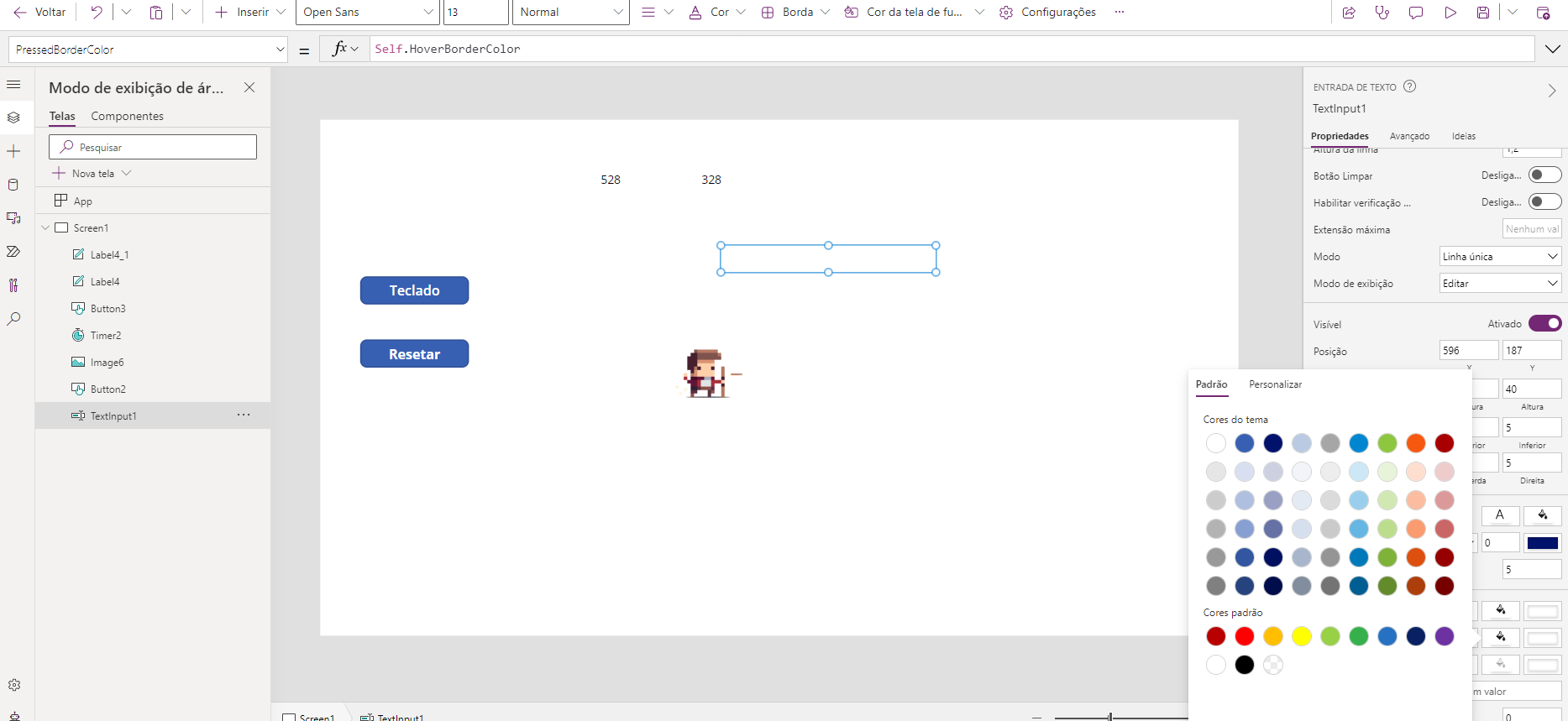
Podemos melhorar a interface escondendo alguns elementos como o timer e colocando todo o conteúdo da entrada de texto como transparente, inclusive as bordas e a cor ao focalizar.





Controle virtual
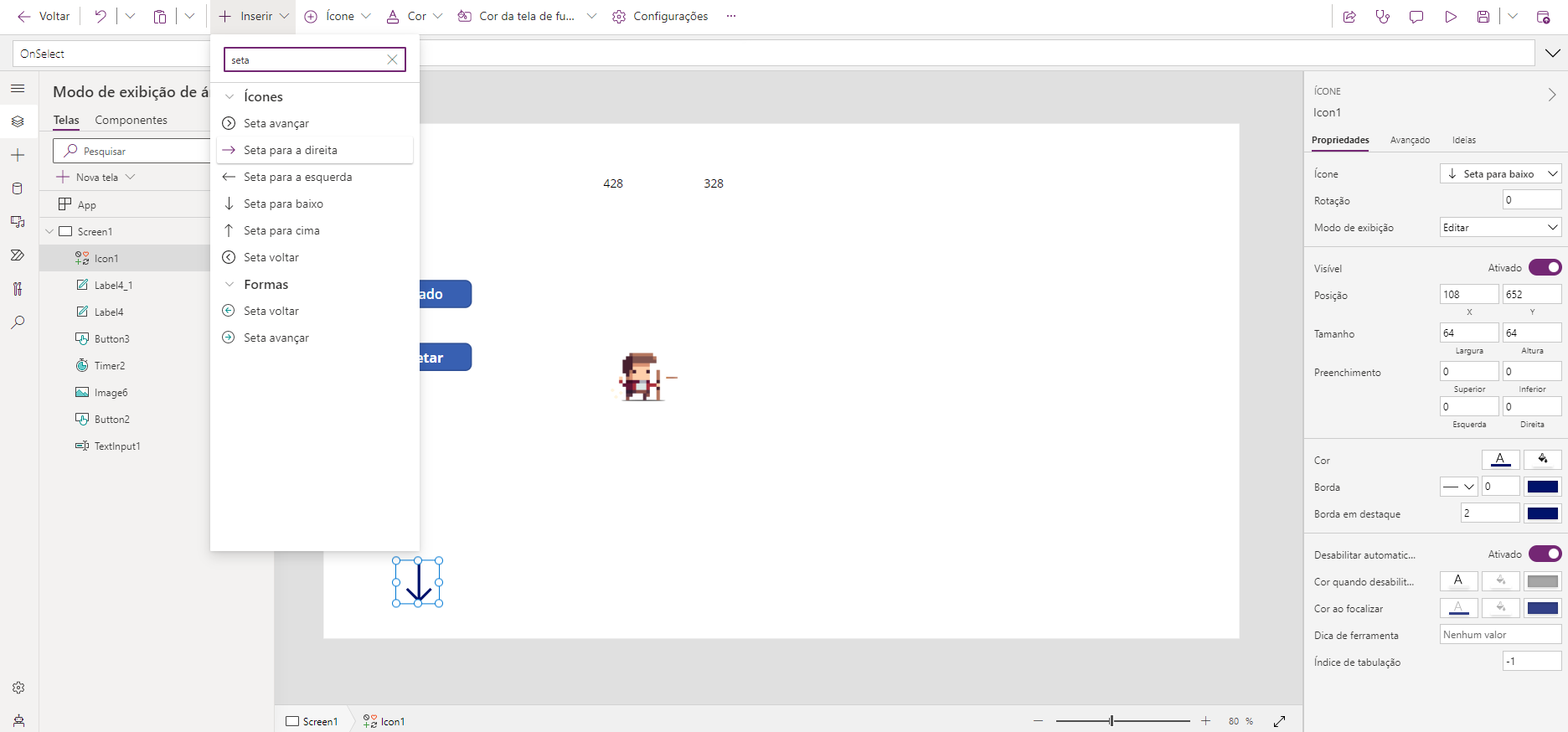
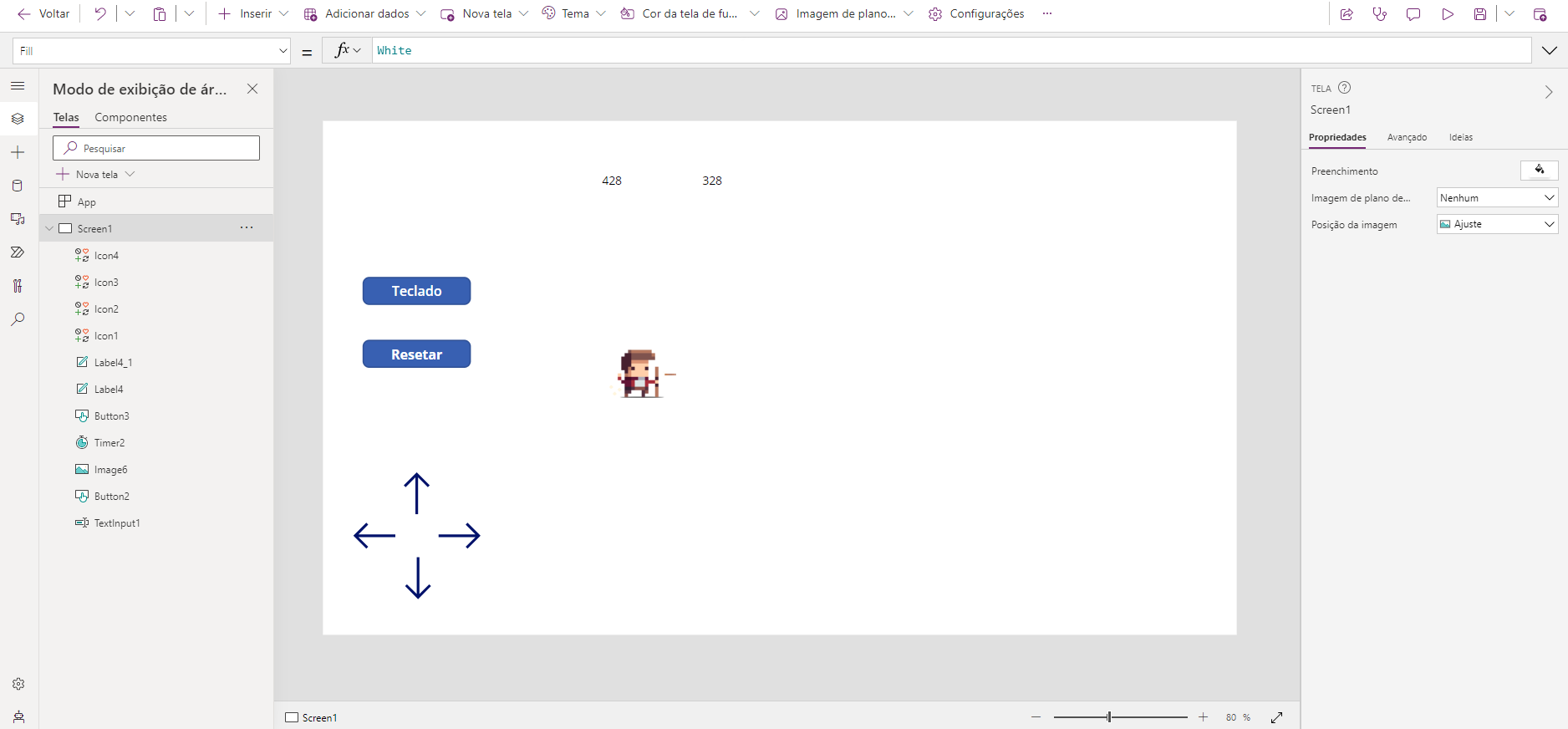
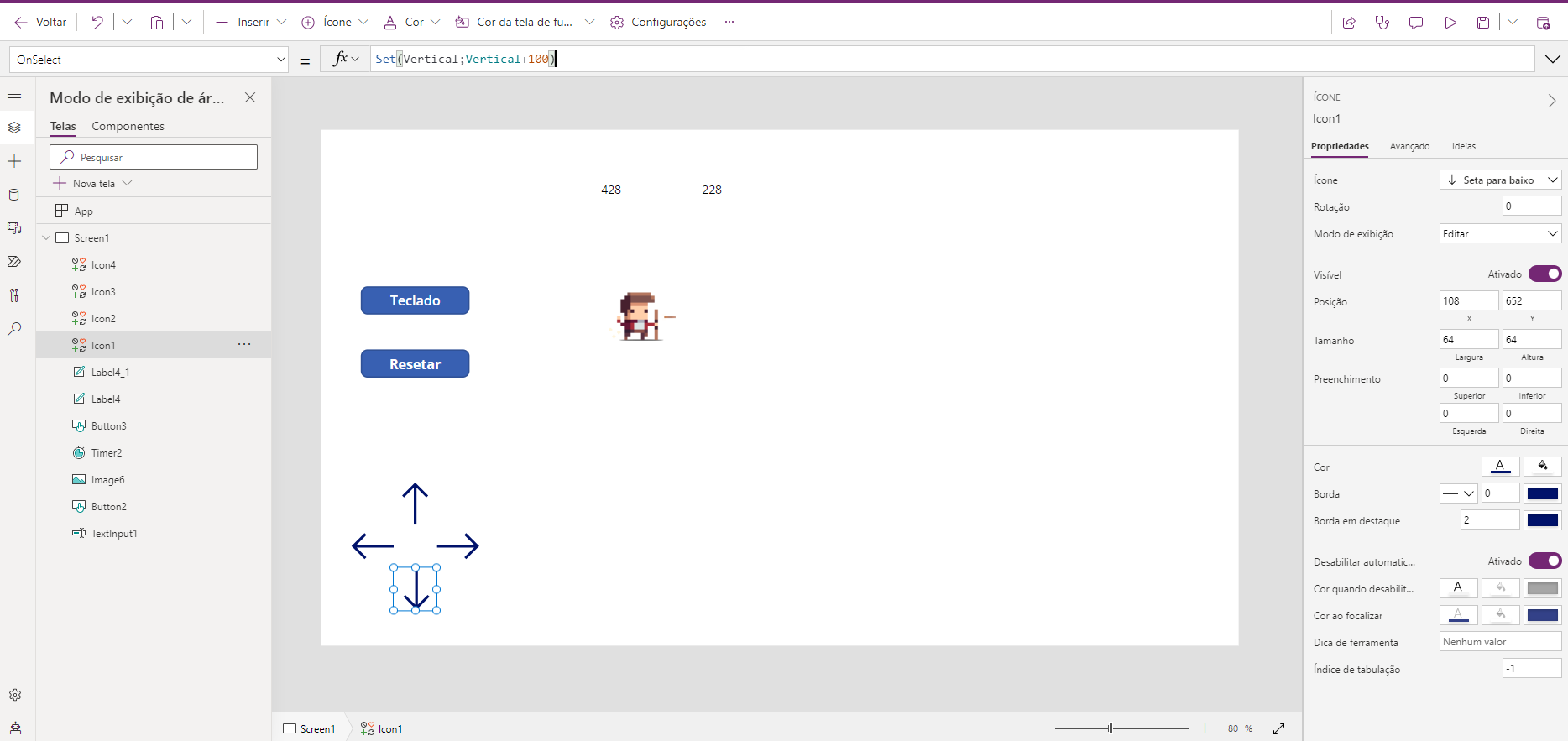
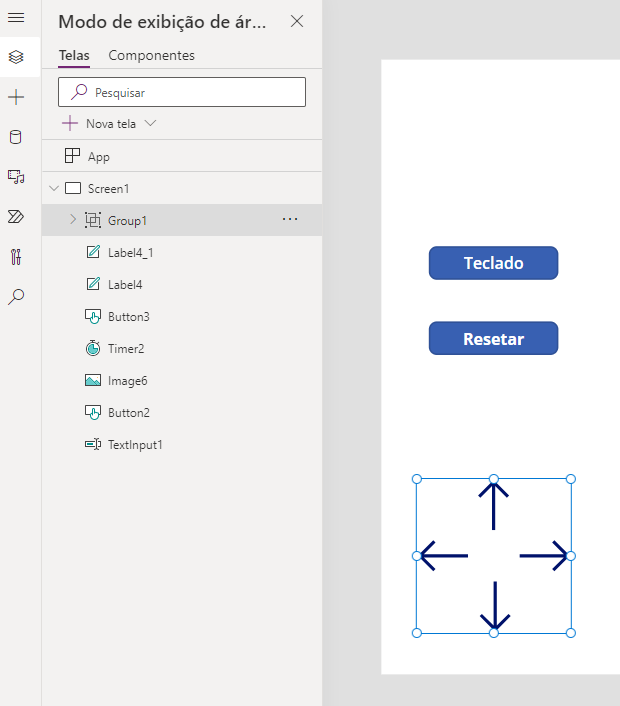
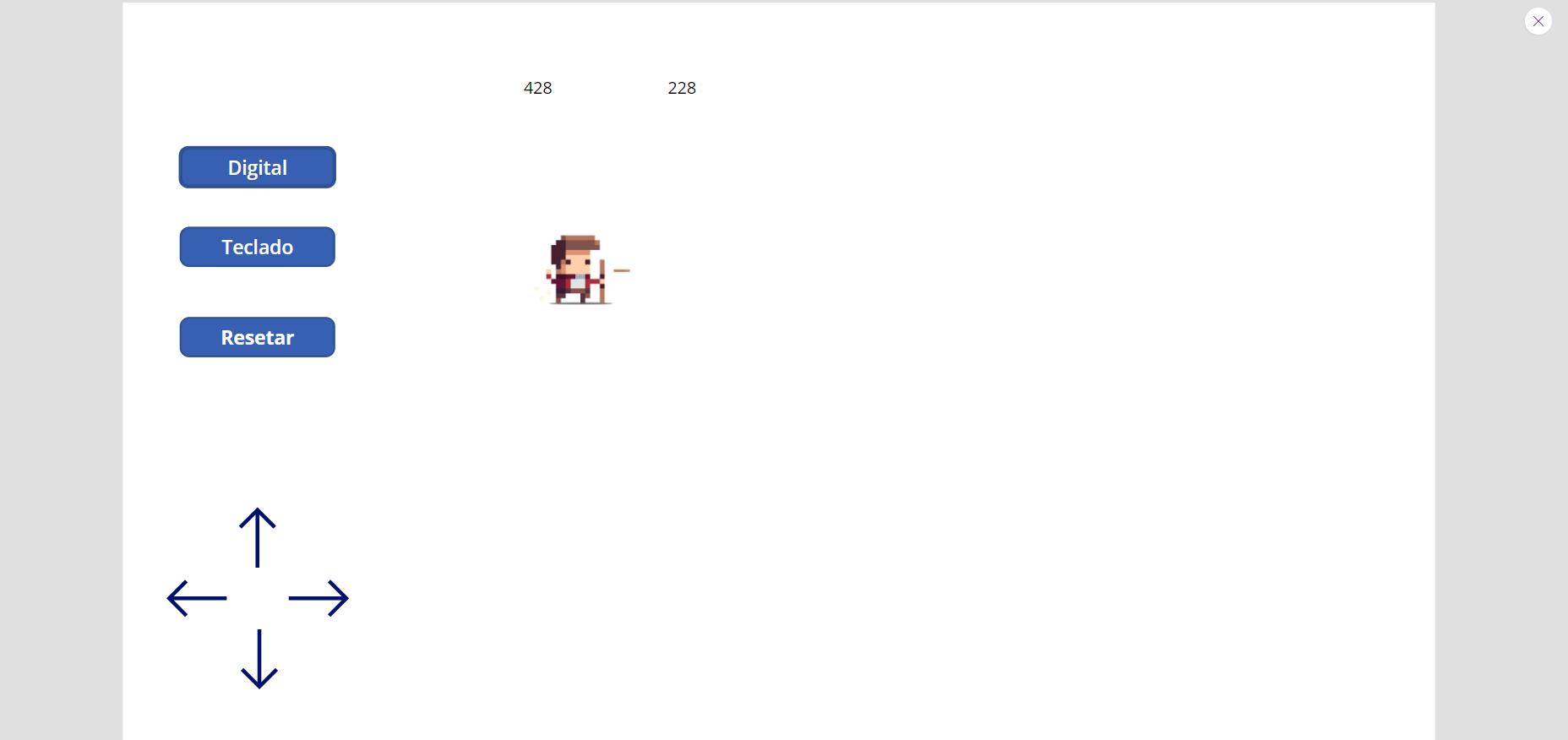
Para criarmos um controle virtual iremos utilizar quatro setas dos ícones no Power Apps


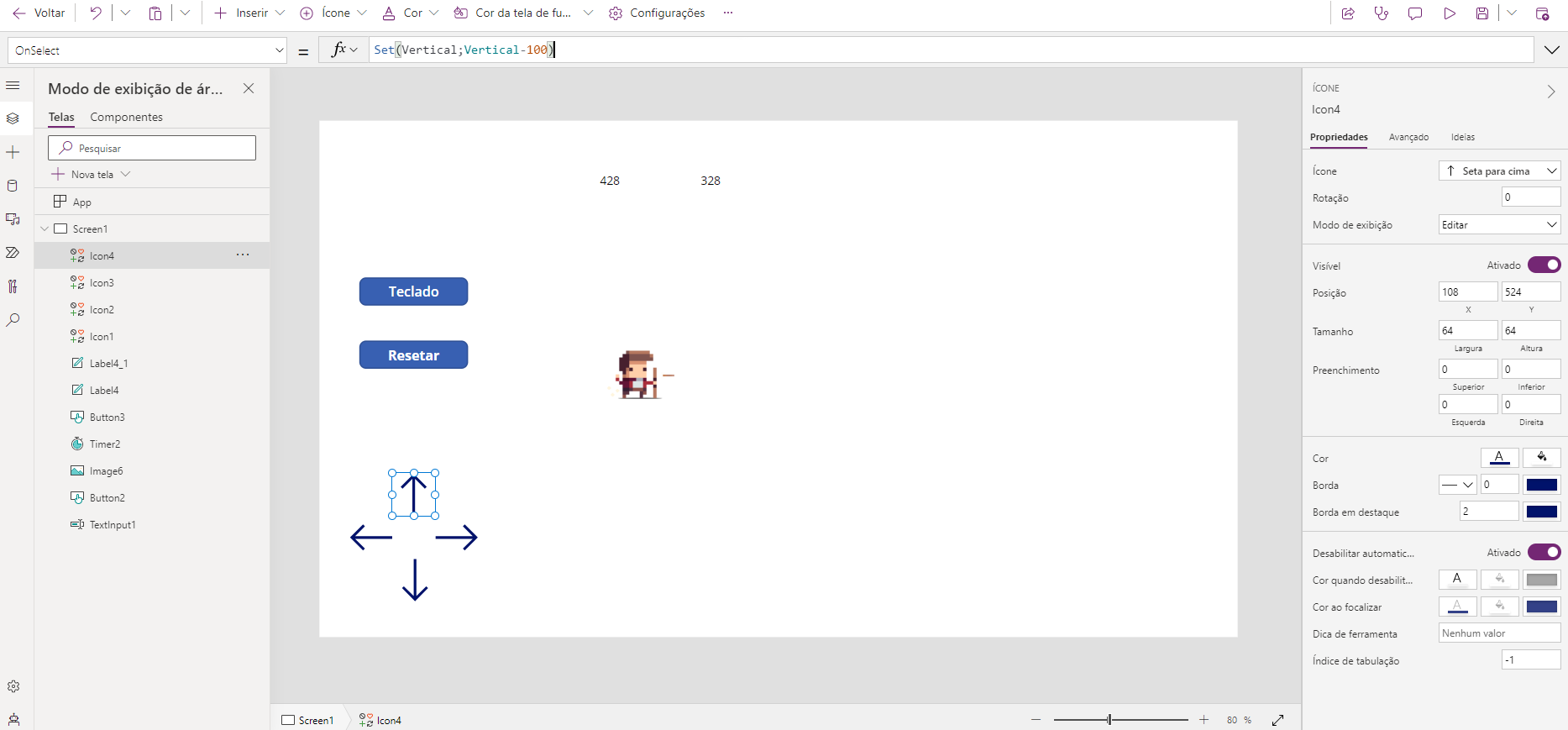
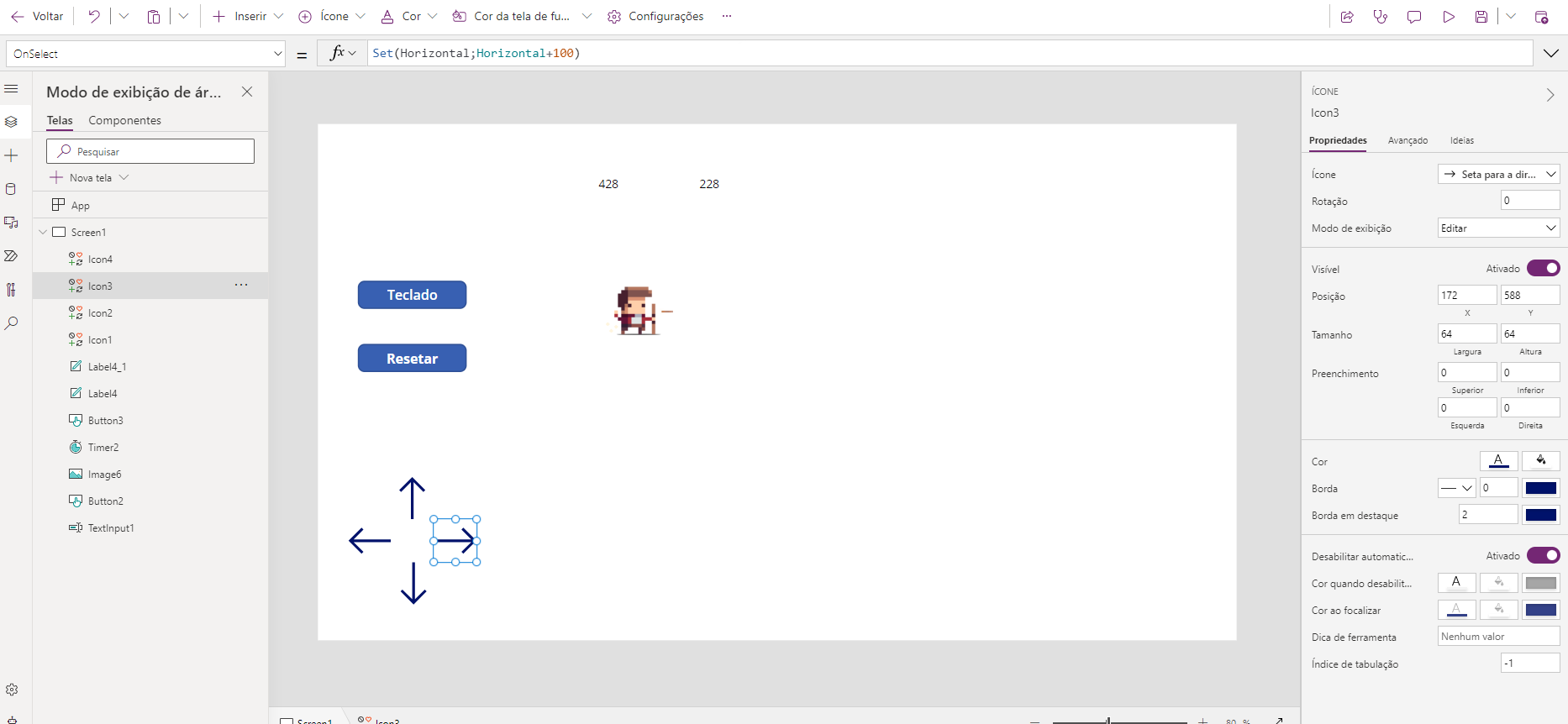
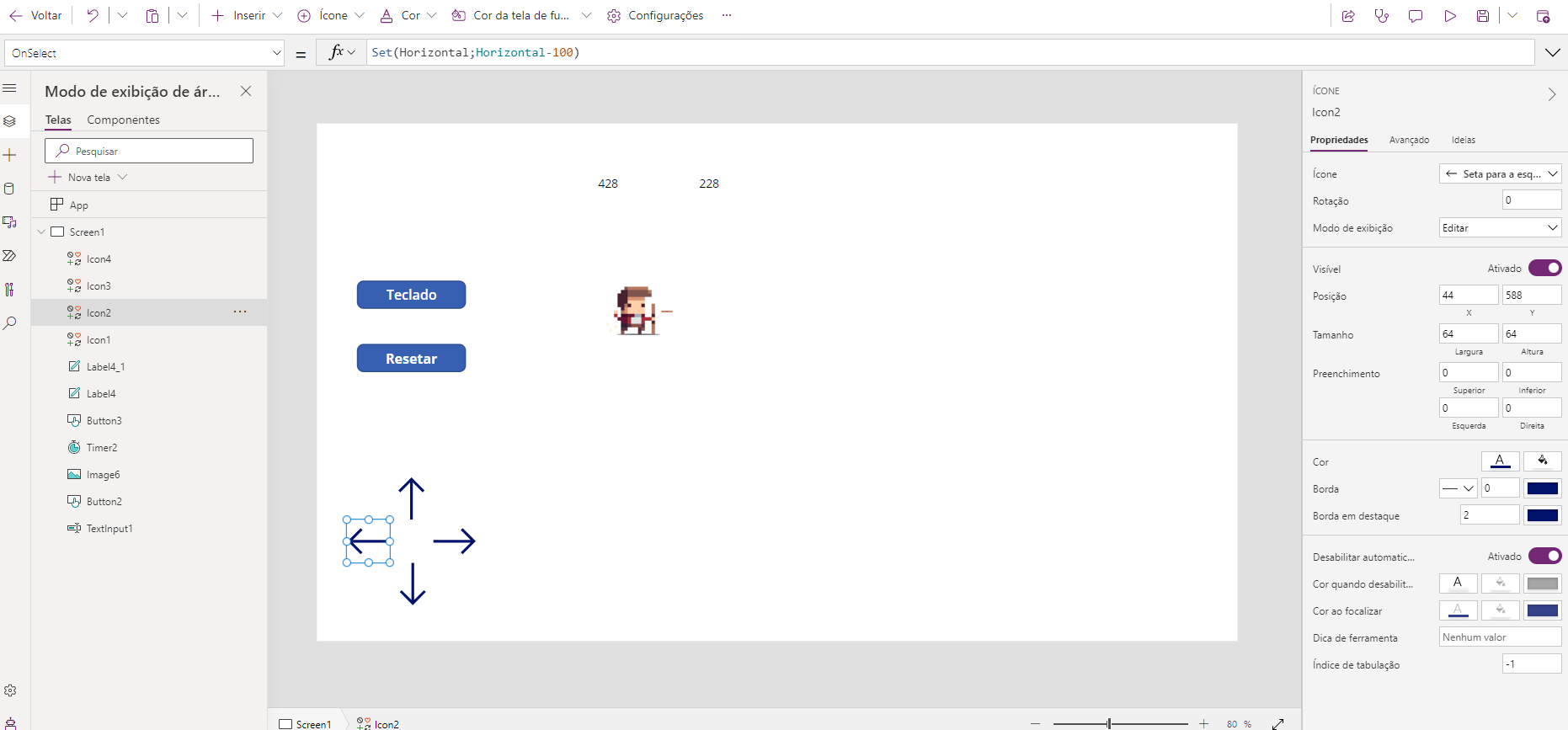
Depois de adicionar as quatro setas iremos adicionar as fórmulas a cada uma delas
Na seta para cima: Set(Vertical;Vertical-100)

Na seta da direita: Set(Horizontal;Horizontal+100)

Na seta de baixo: Set(Vertical;Vertical+100)

Na seta da direita: Set(Horizontal;Horizontal-100)

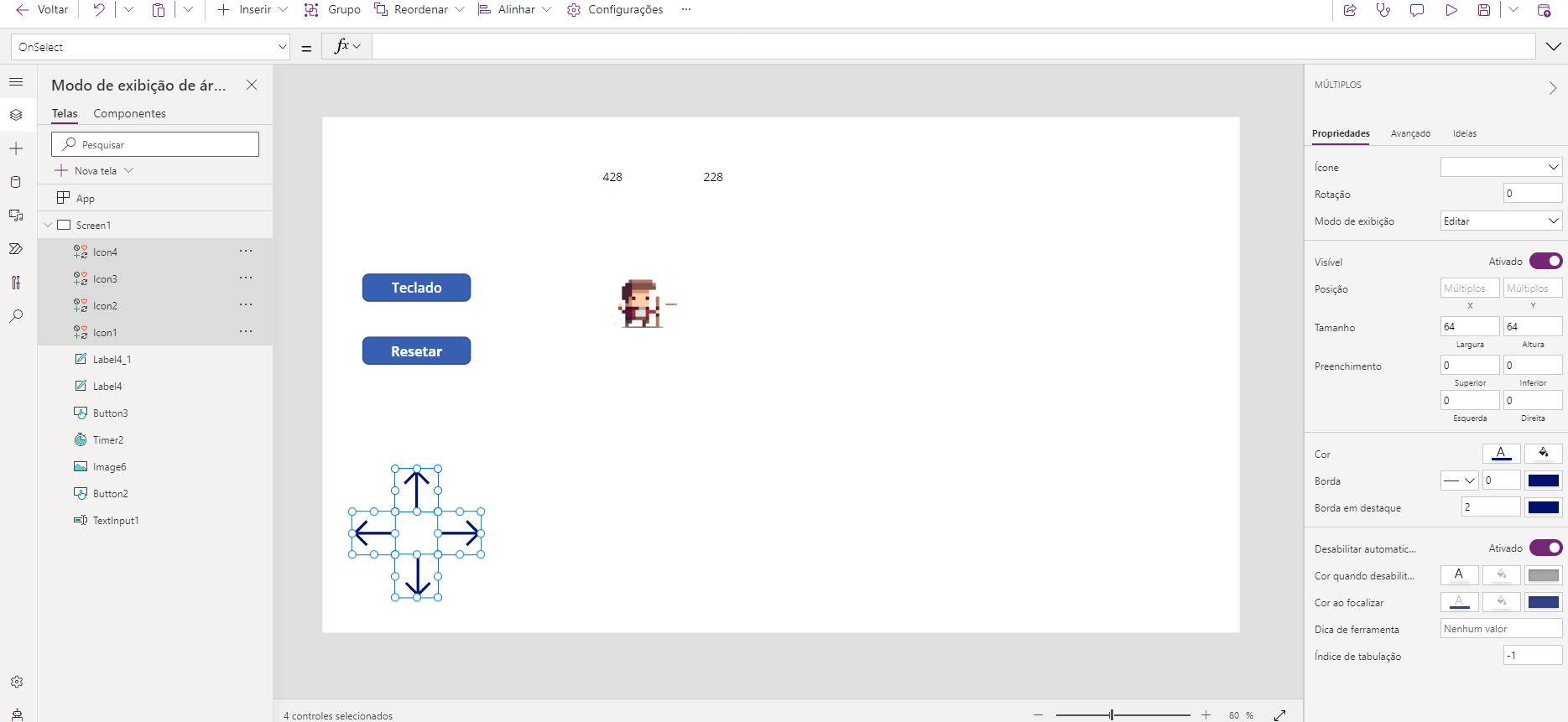
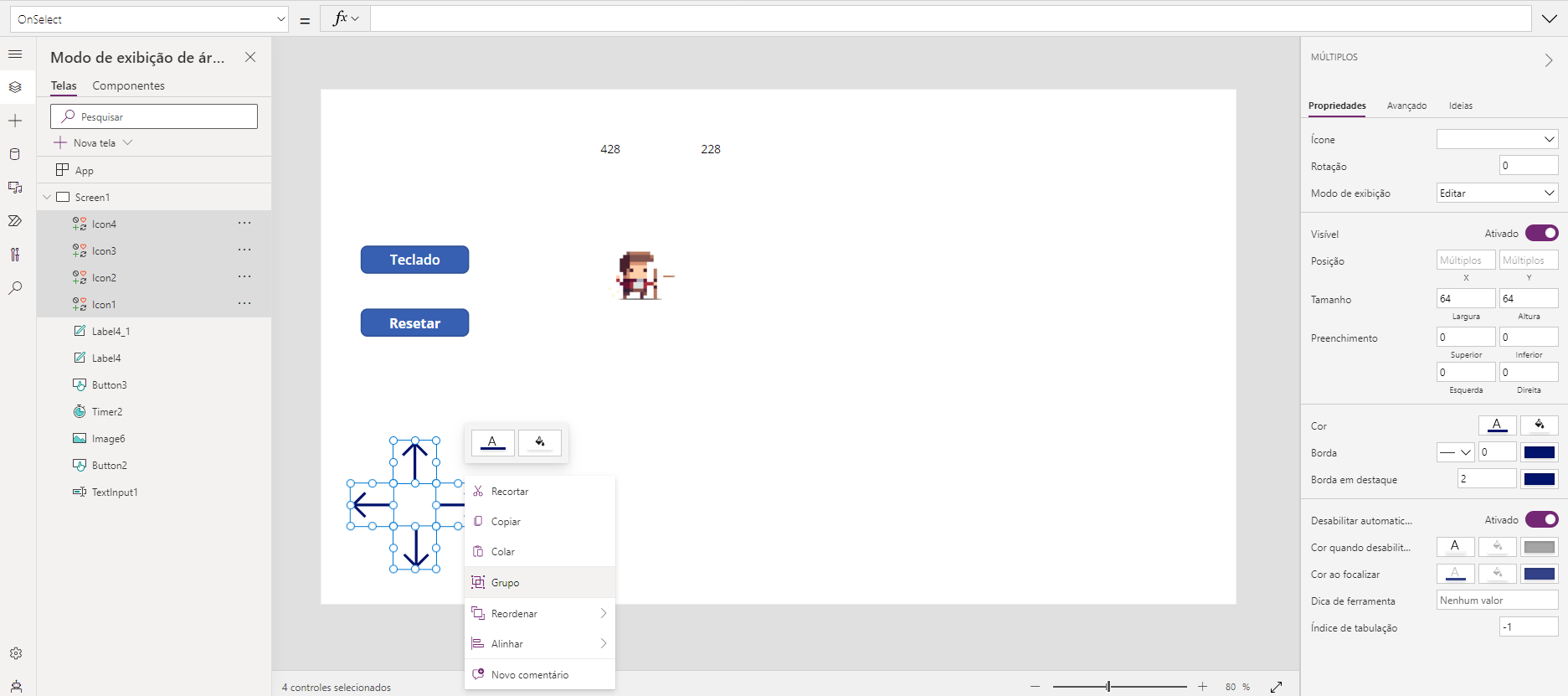
Para finalizar iremos agrupar todas a setas para que possamos deixar esse controle ligado e desligado.



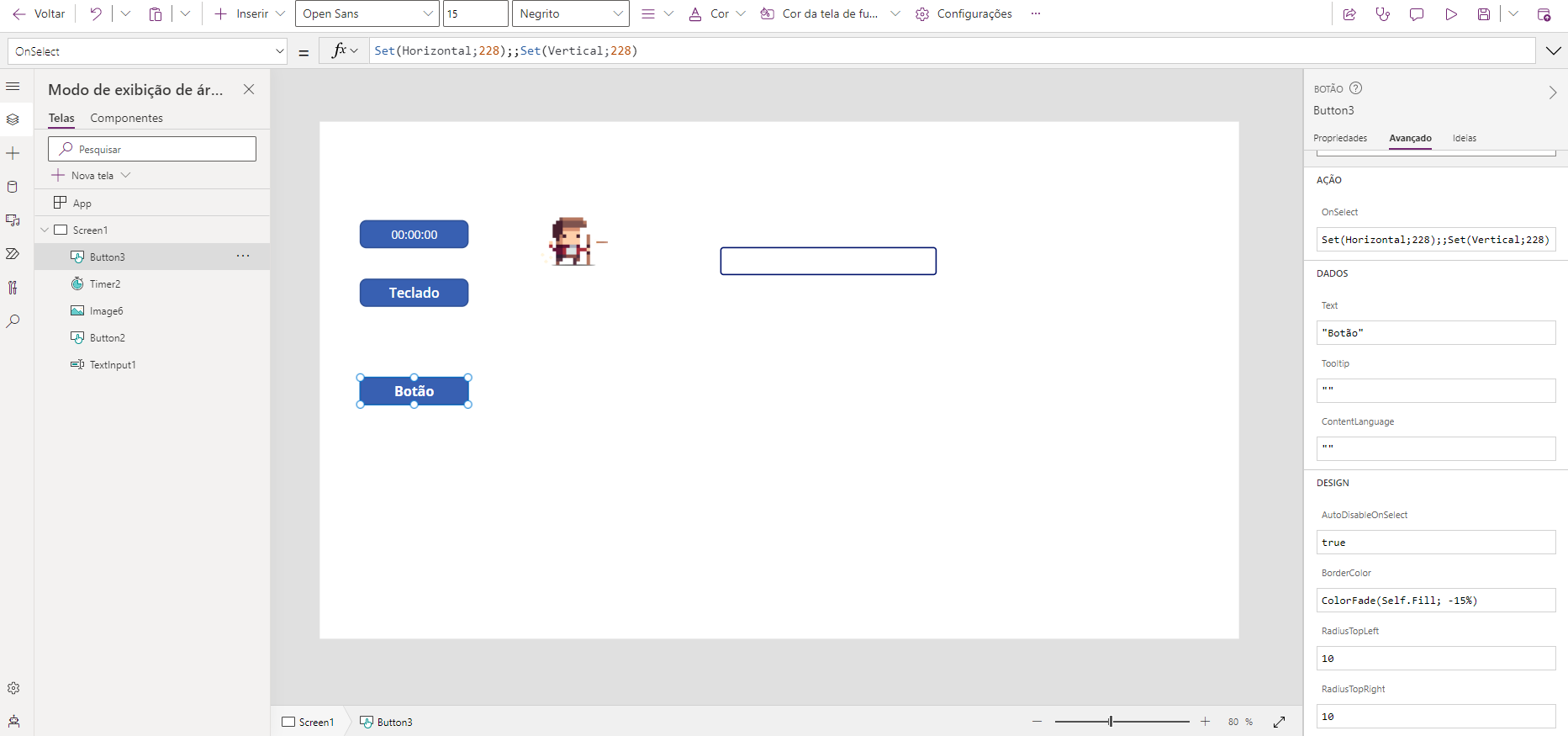
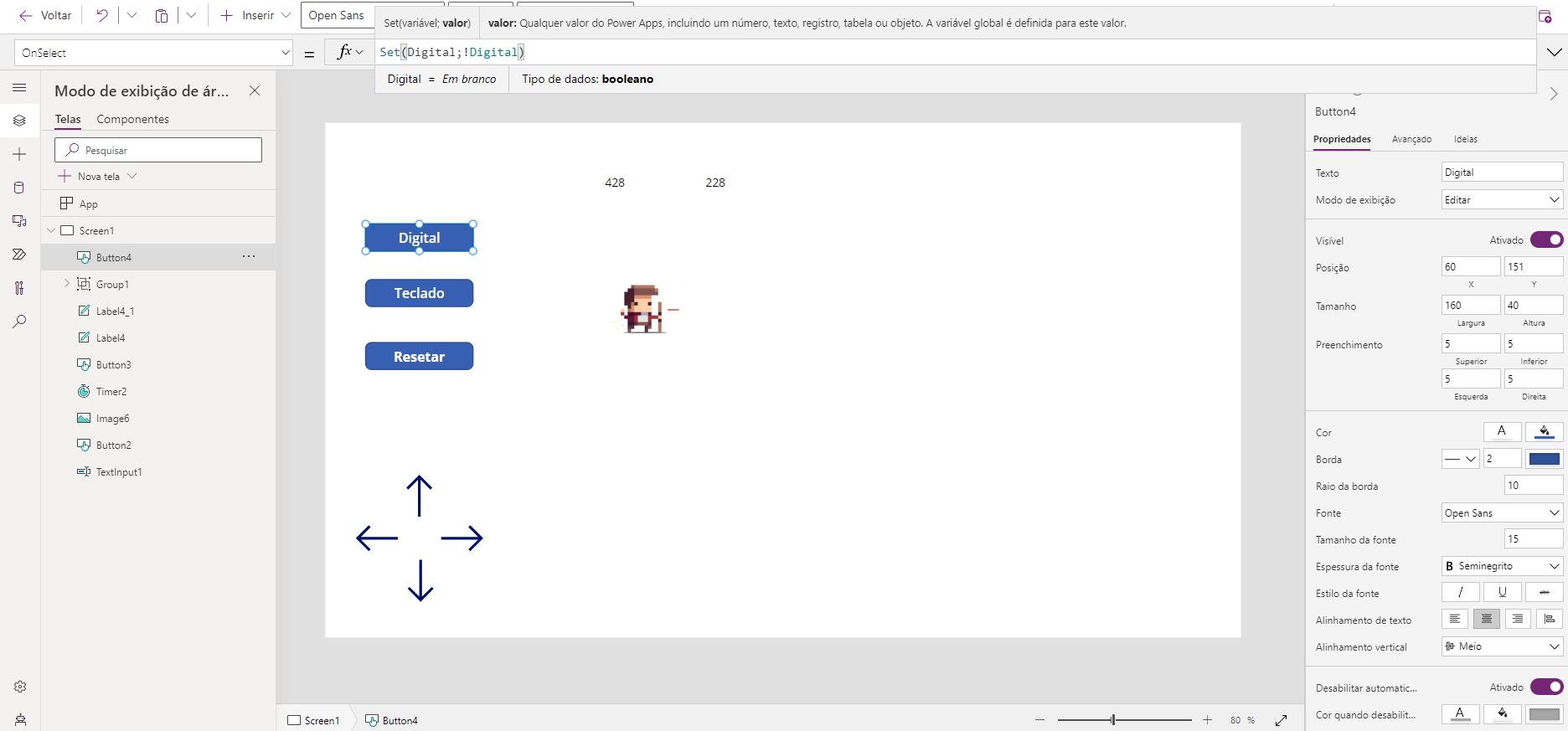
Vamos criar agora um botão para esse controle
Coloque a seguinte fórmula no botão: Set(Digital;!Digital)

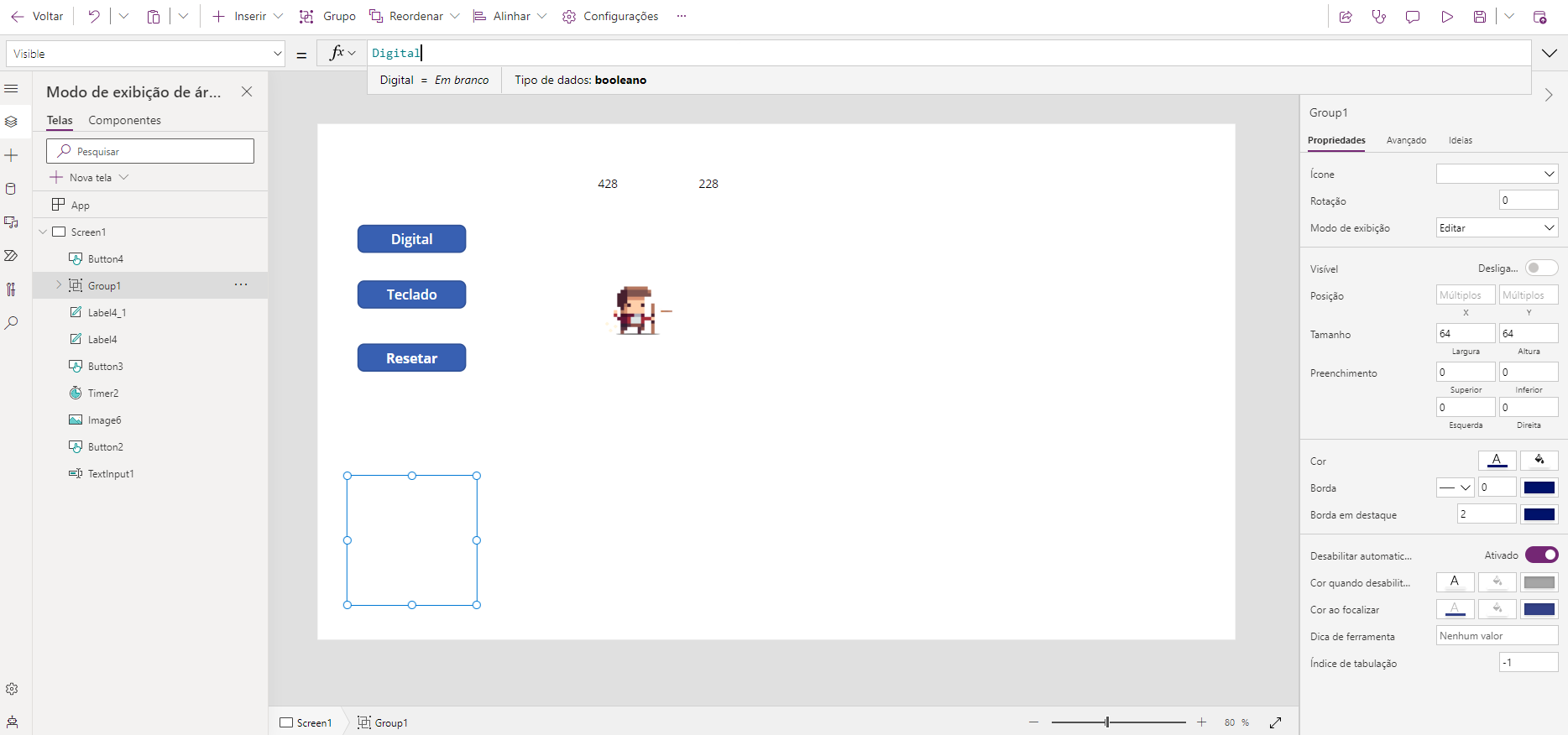
E no grupo criado para o controle iremos na propriedade de Visible e colocaremos a variável Digital que criamos anteriormente

Agora conseguimos escolher qual das duas maneiras queremos usar para mover o personagem.




.png)
































