Blog Tecnológico
Power Apps: Usando o teclado para interagir com o aplicativo
Juan de Sousa Rodrigues • 18 dez 2022 • Microsoft Power Apps

Nesse artigo iremos criar um meio de fazer o aplicativo responder a entradas do teclado e mudar seu comportamento no modo de visualização. Iremos criar uma tecla de atalho que nos permita avançar entre telas.

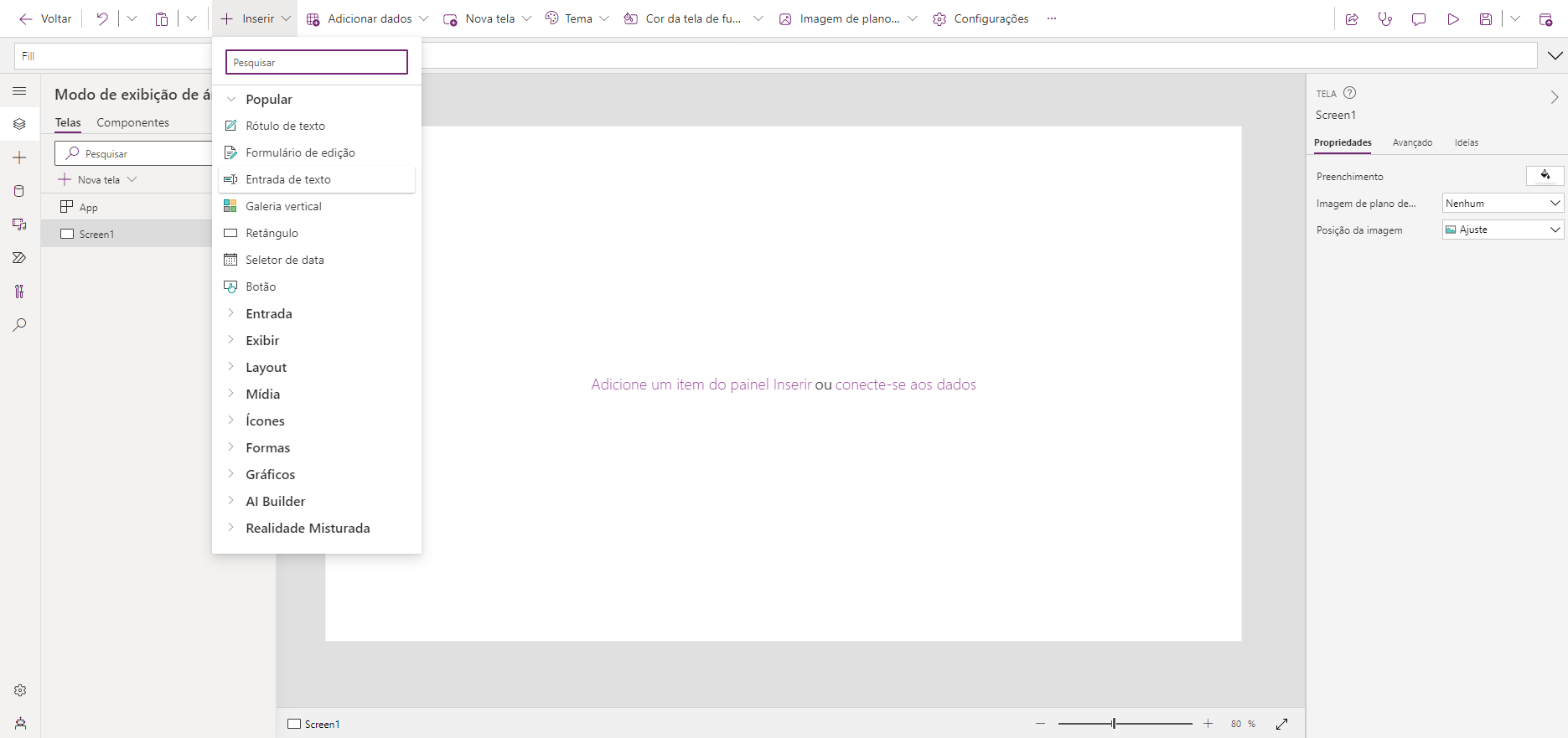
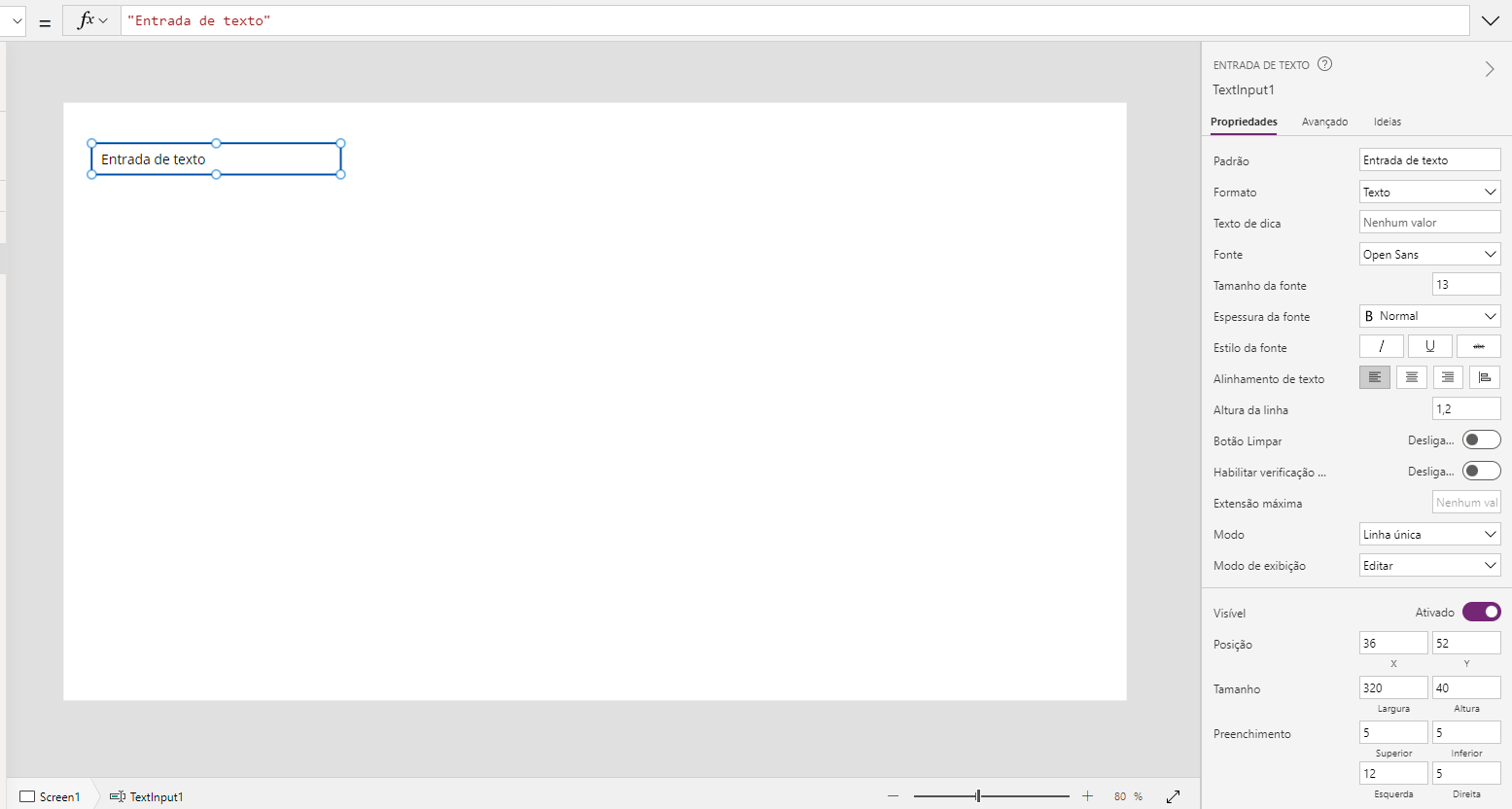
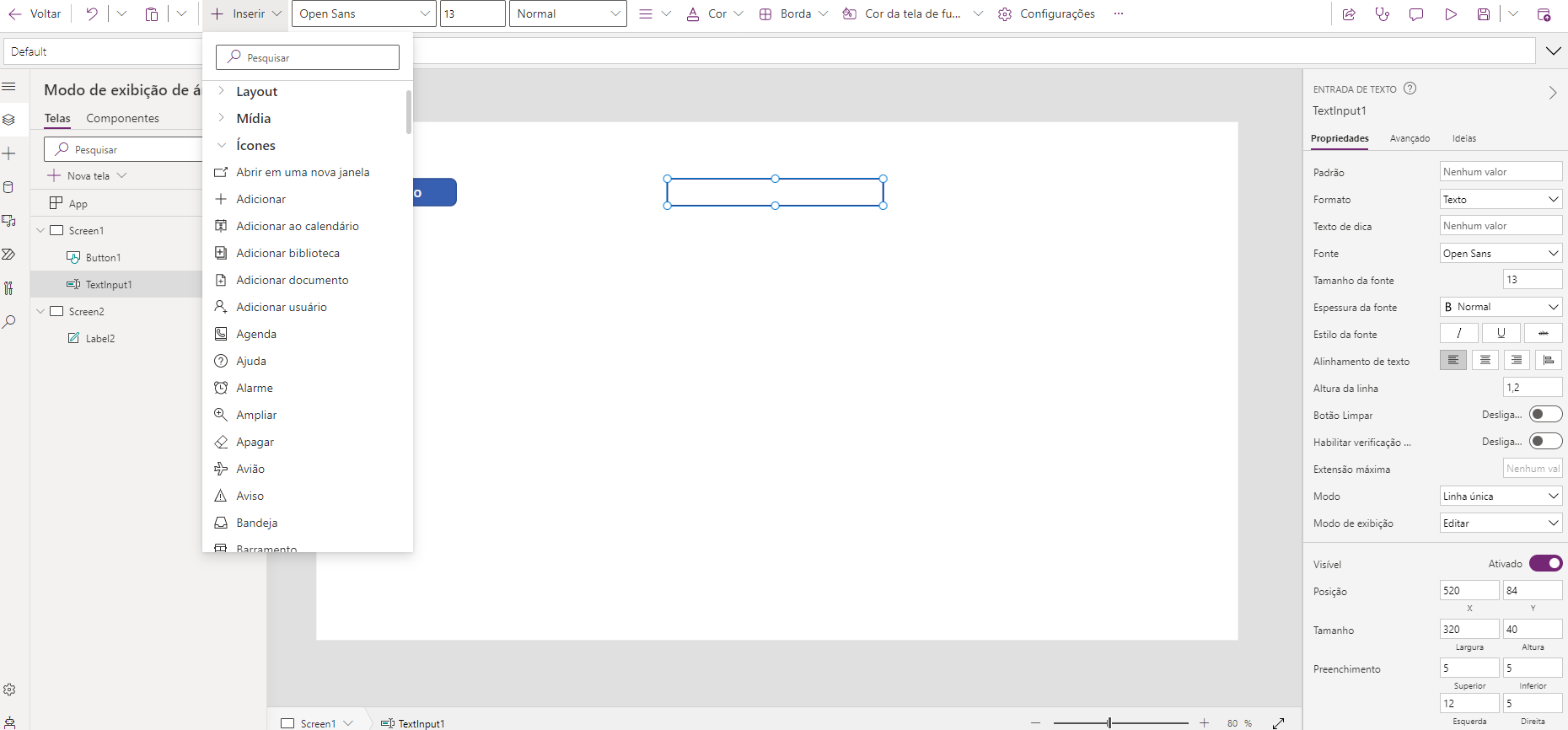
Primeiro iremos criar uma entrada de texto para que ela sirva para colocarmos comandos do teclado

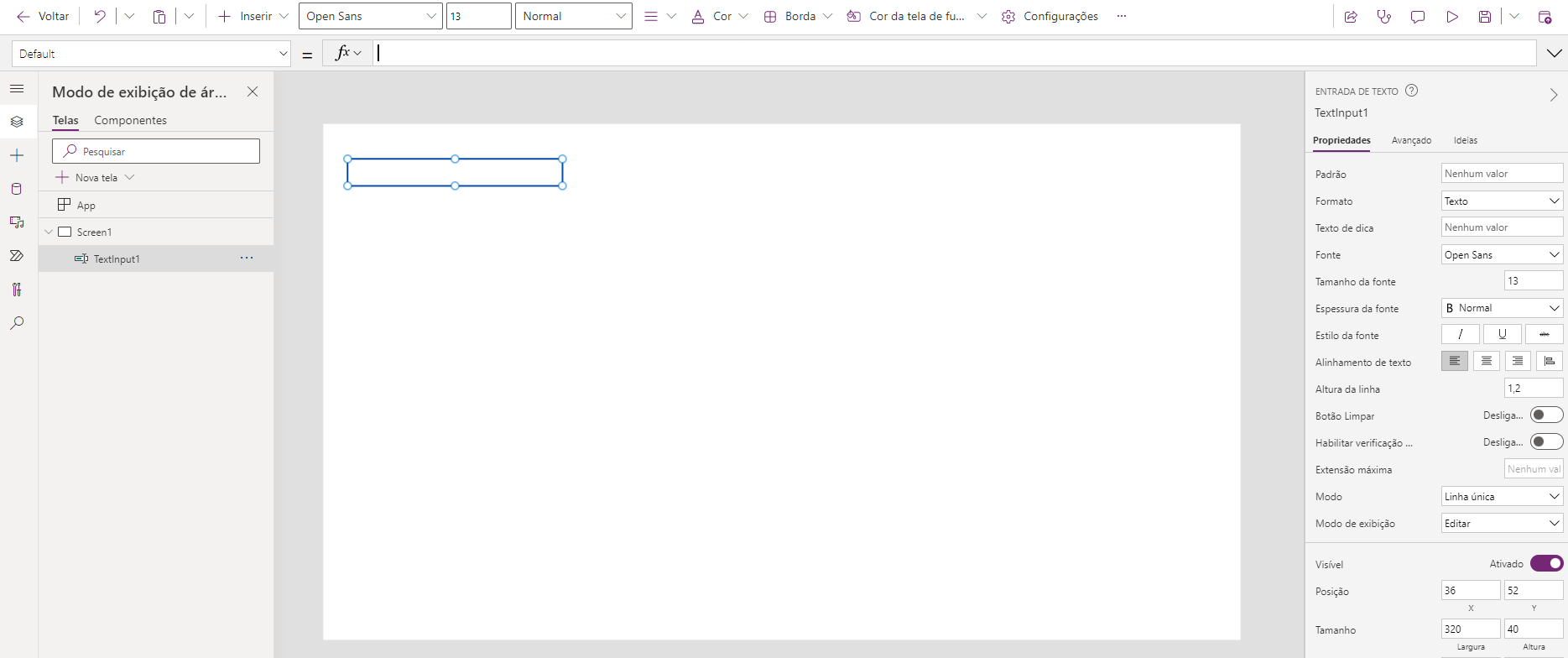
Deixaremos a entrada de texto vazia para que não interfira no funcionamento

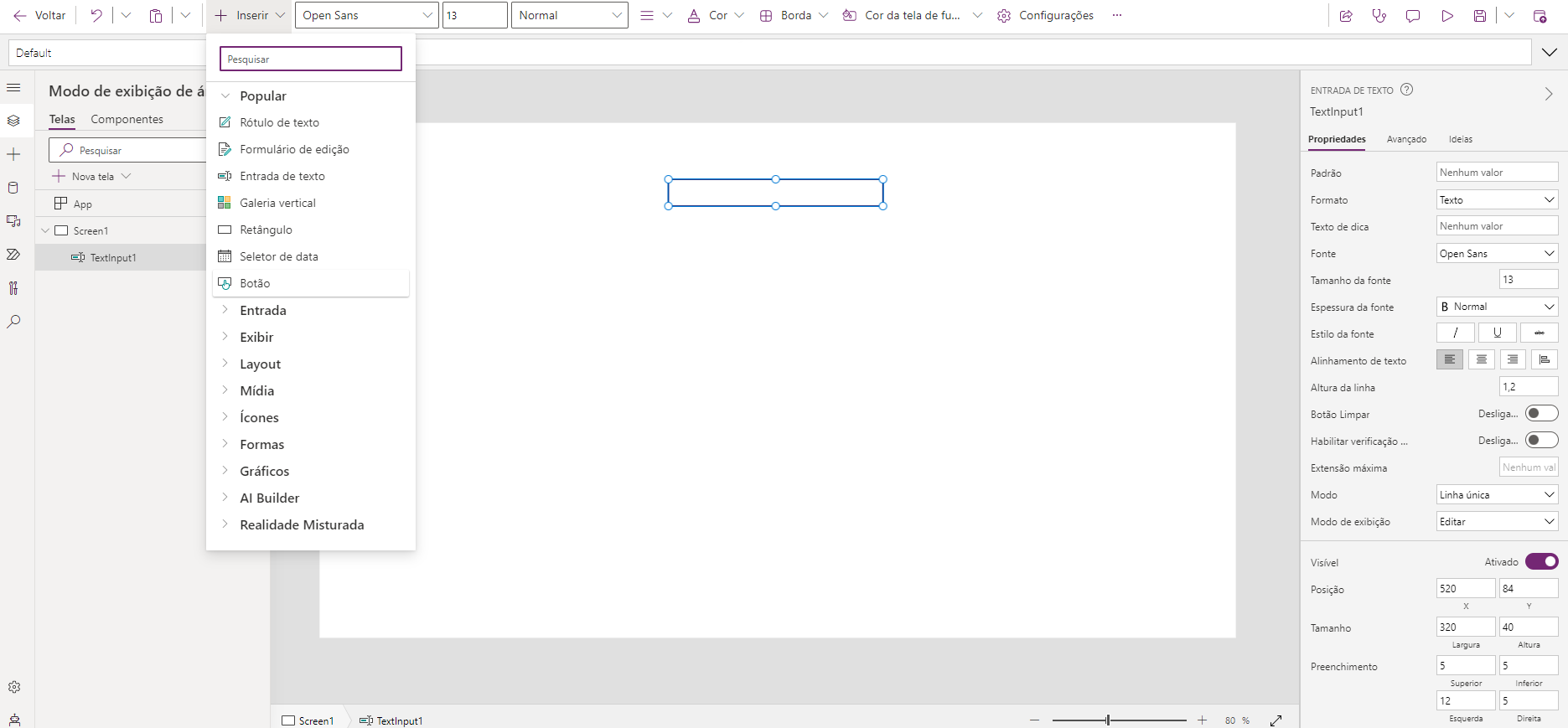
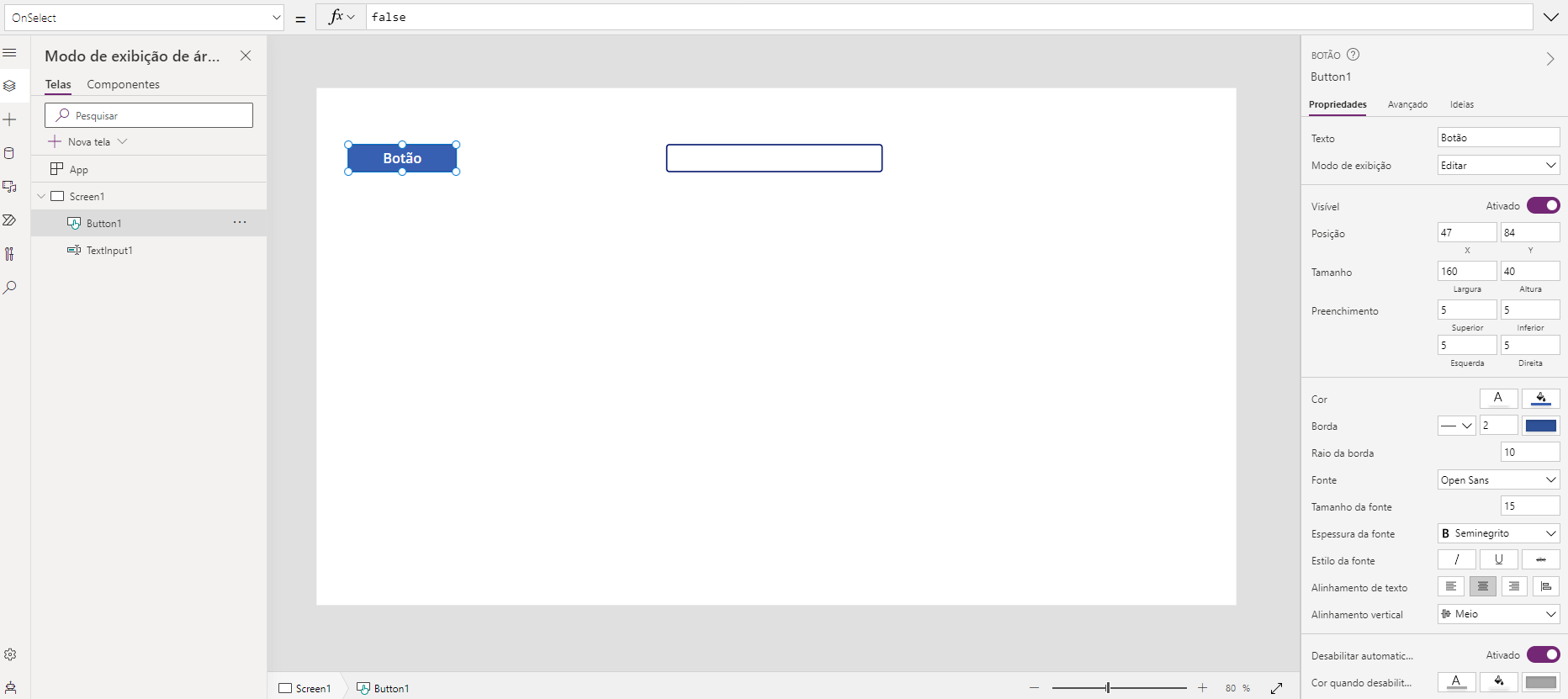
Depois disso precisamos adicionar um botão nesse modelo inicial para verificarmos o funcionamento


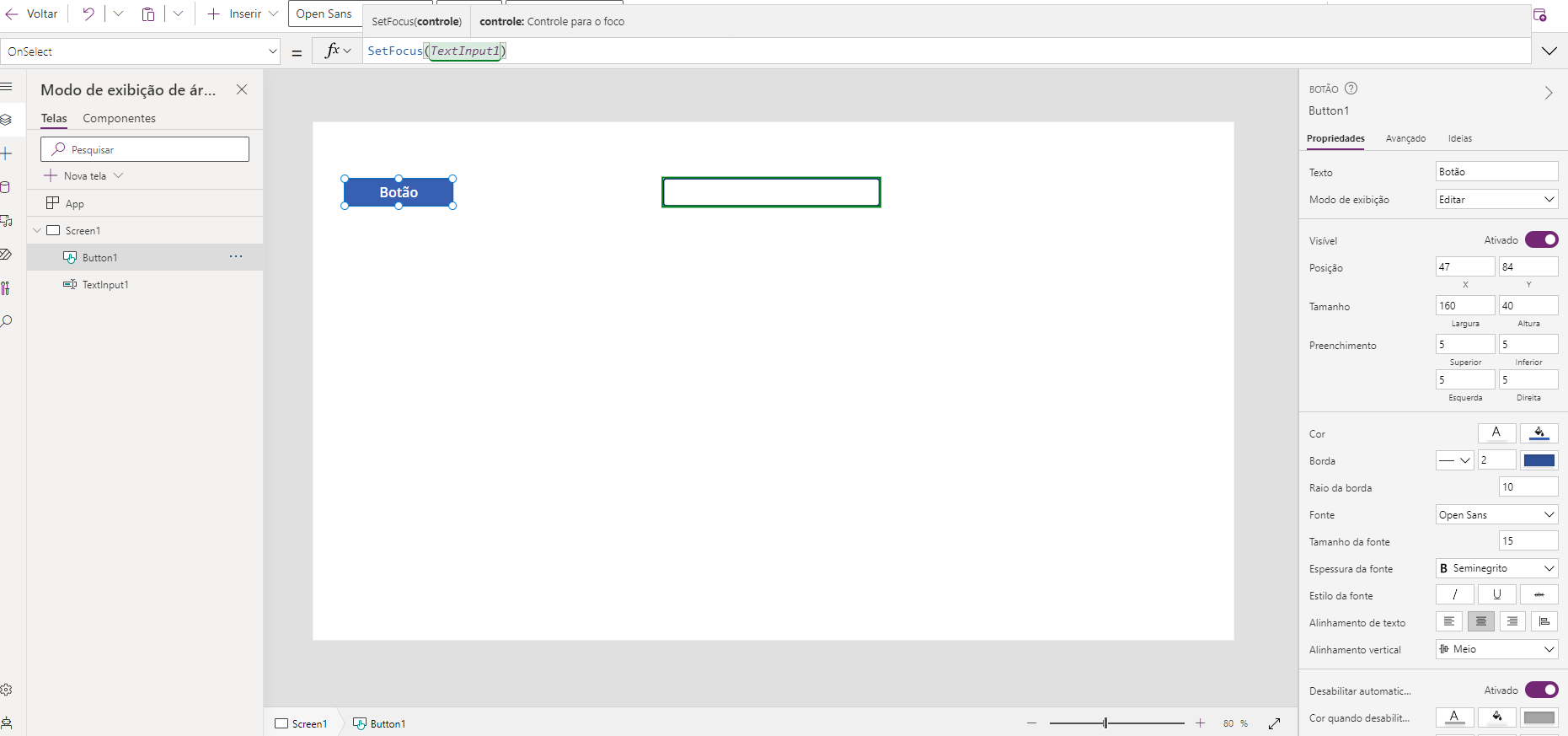
Na propriedade de OnSelect do botão iremos adicionar a seguinte fórmula: SetFocus(TextInput1)
Essa fórmula serve para que no momento que pressionarmos o botão ele selecione a entrada de texto.

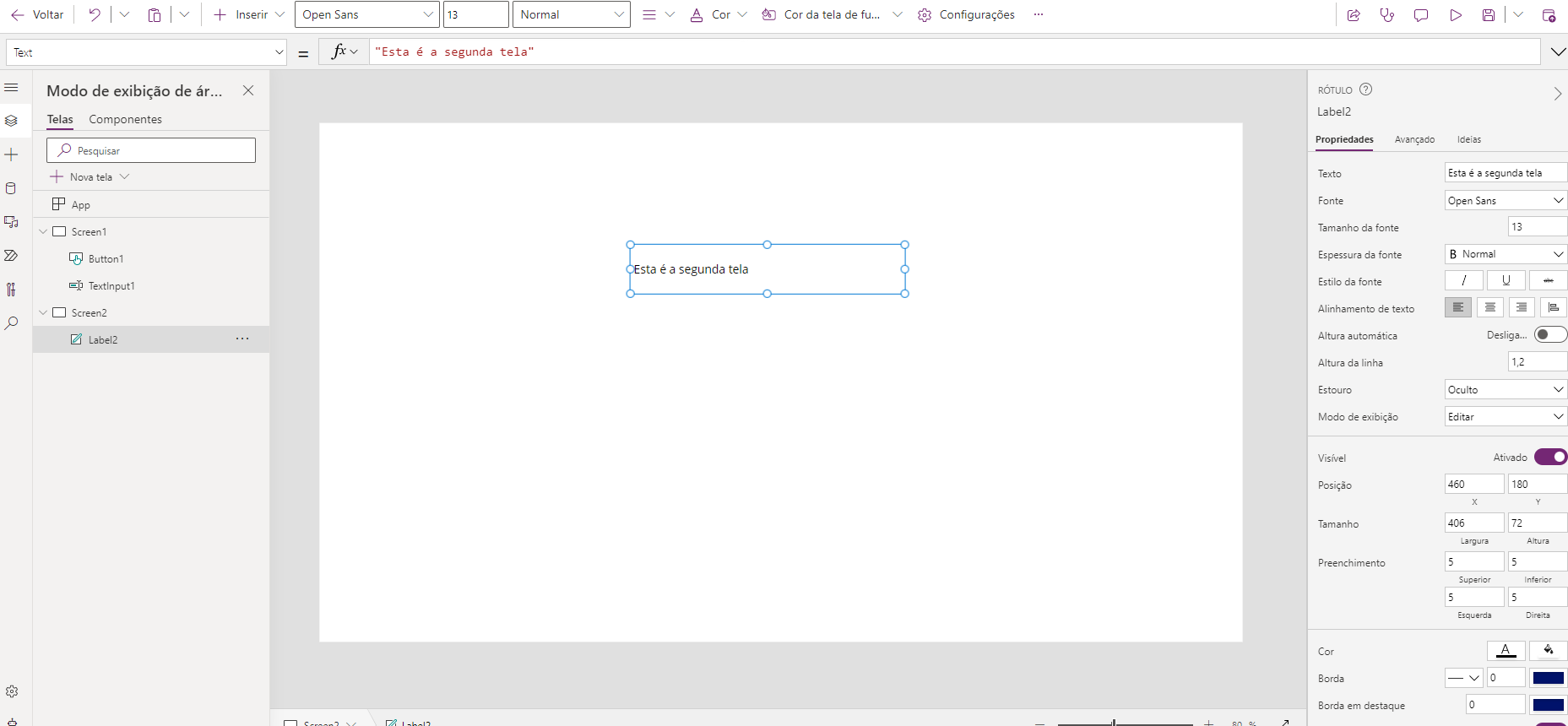
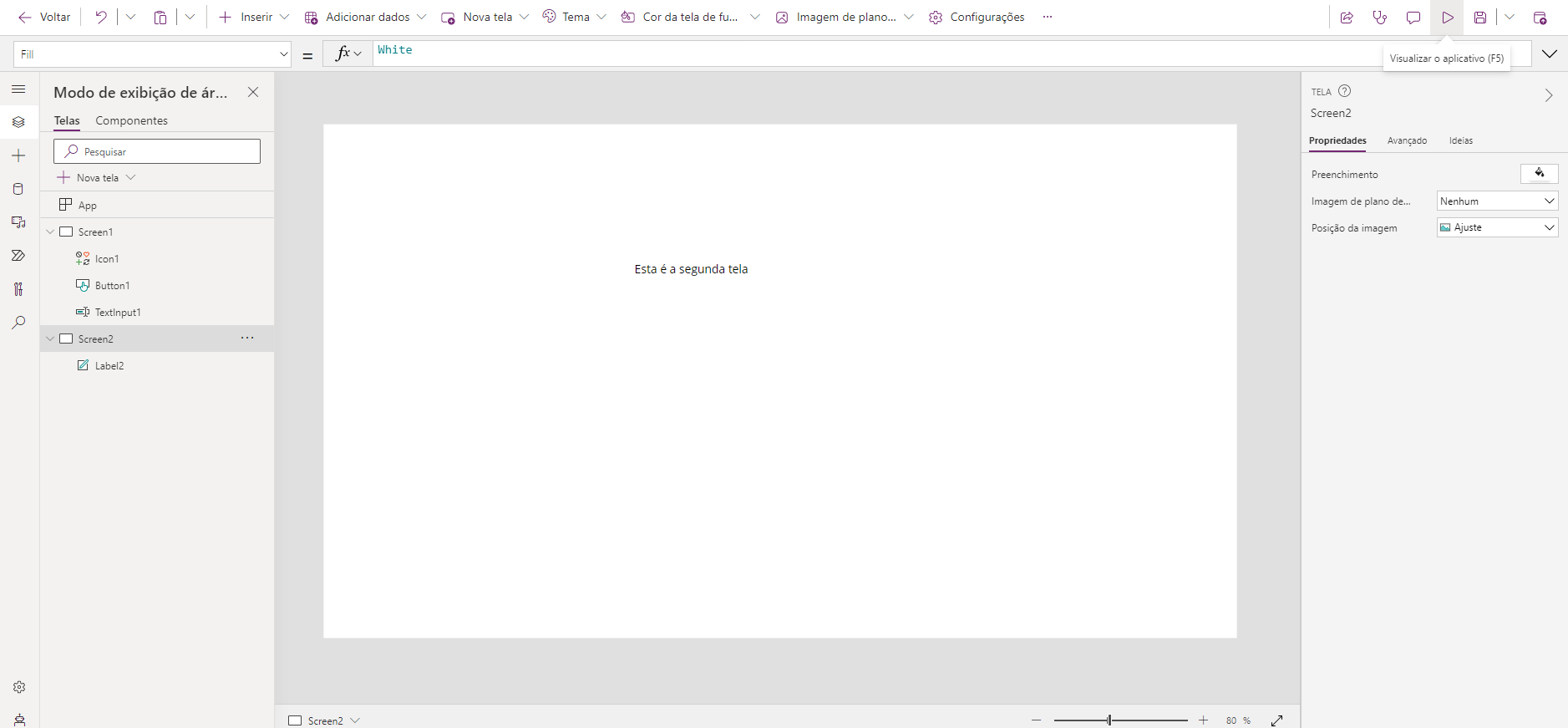
Para visualizarmos a mudança de tela com a tecla de atalho iremos criar agora uma segunda tela

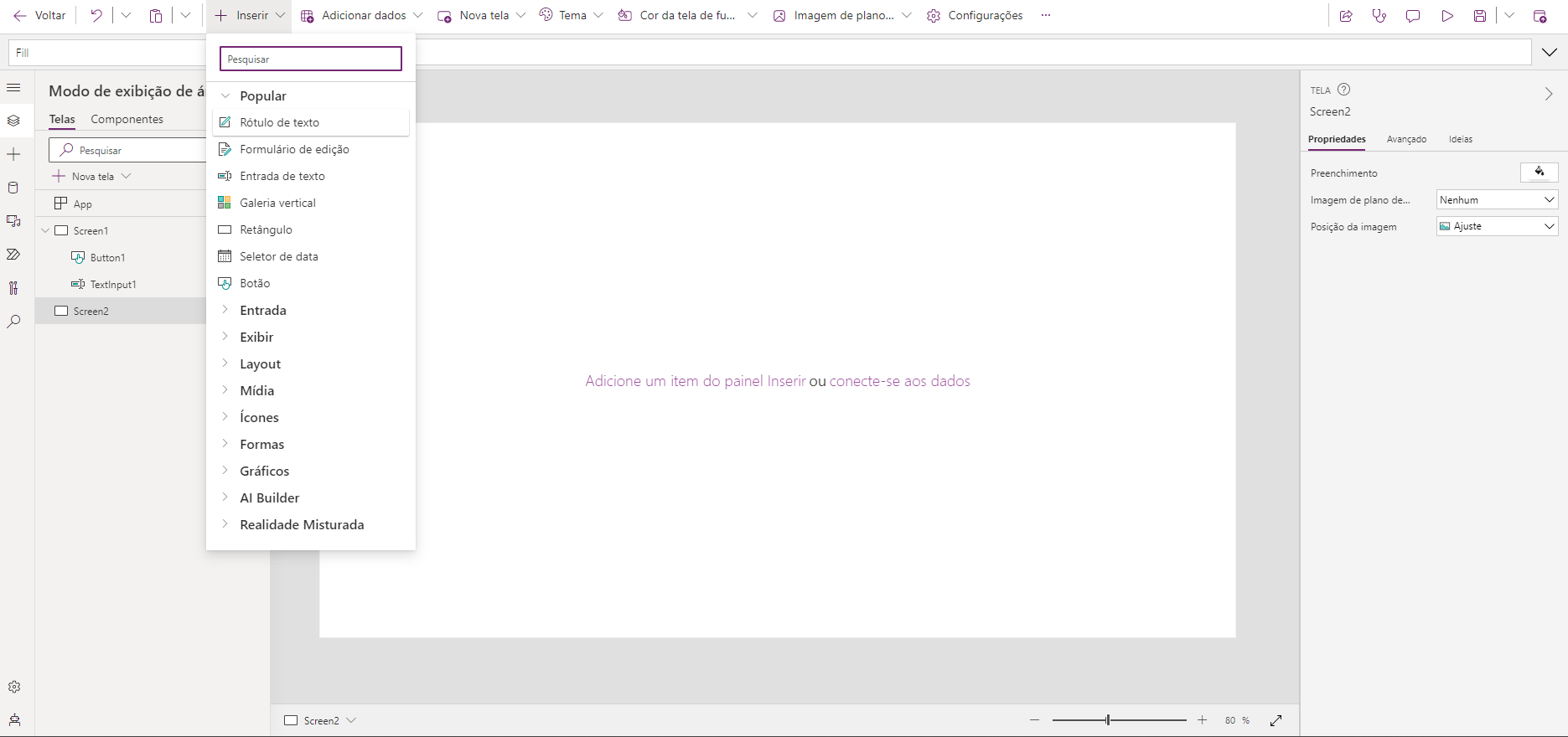
Iremos adicionar um rótulo de texto para auxiliar quando estivermos no modo de visualização


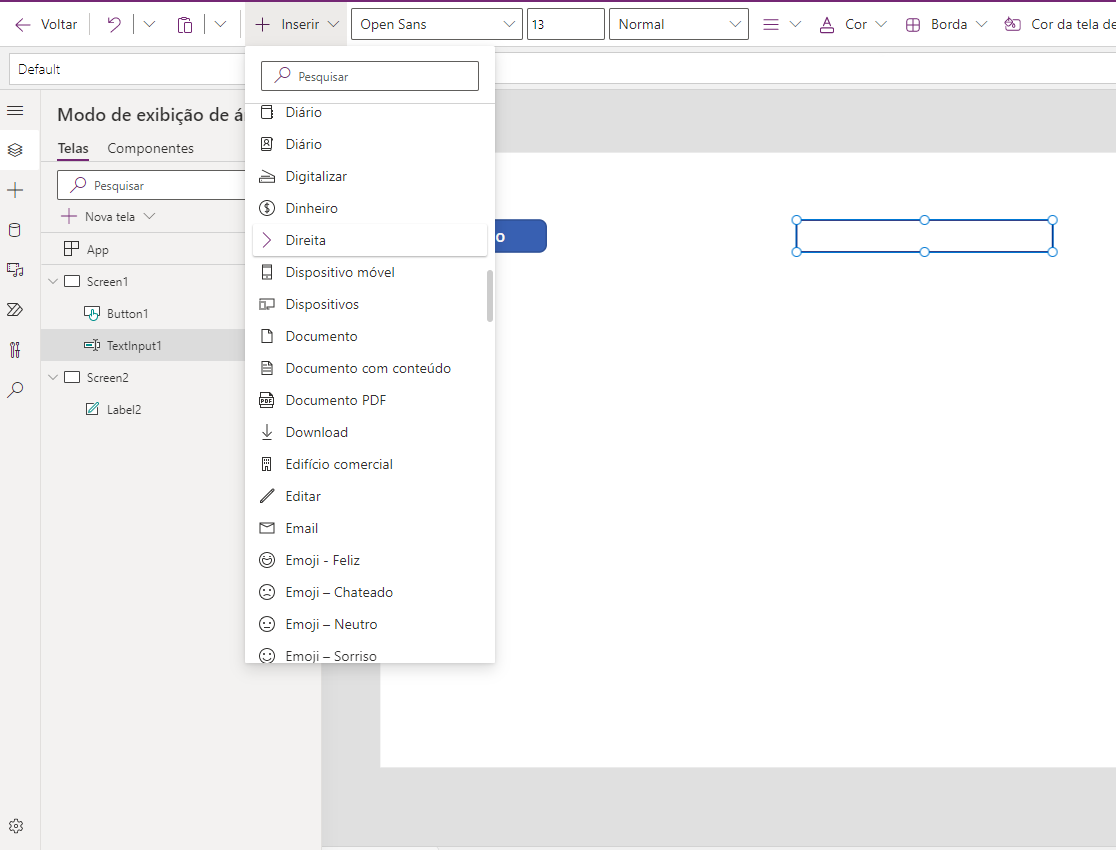
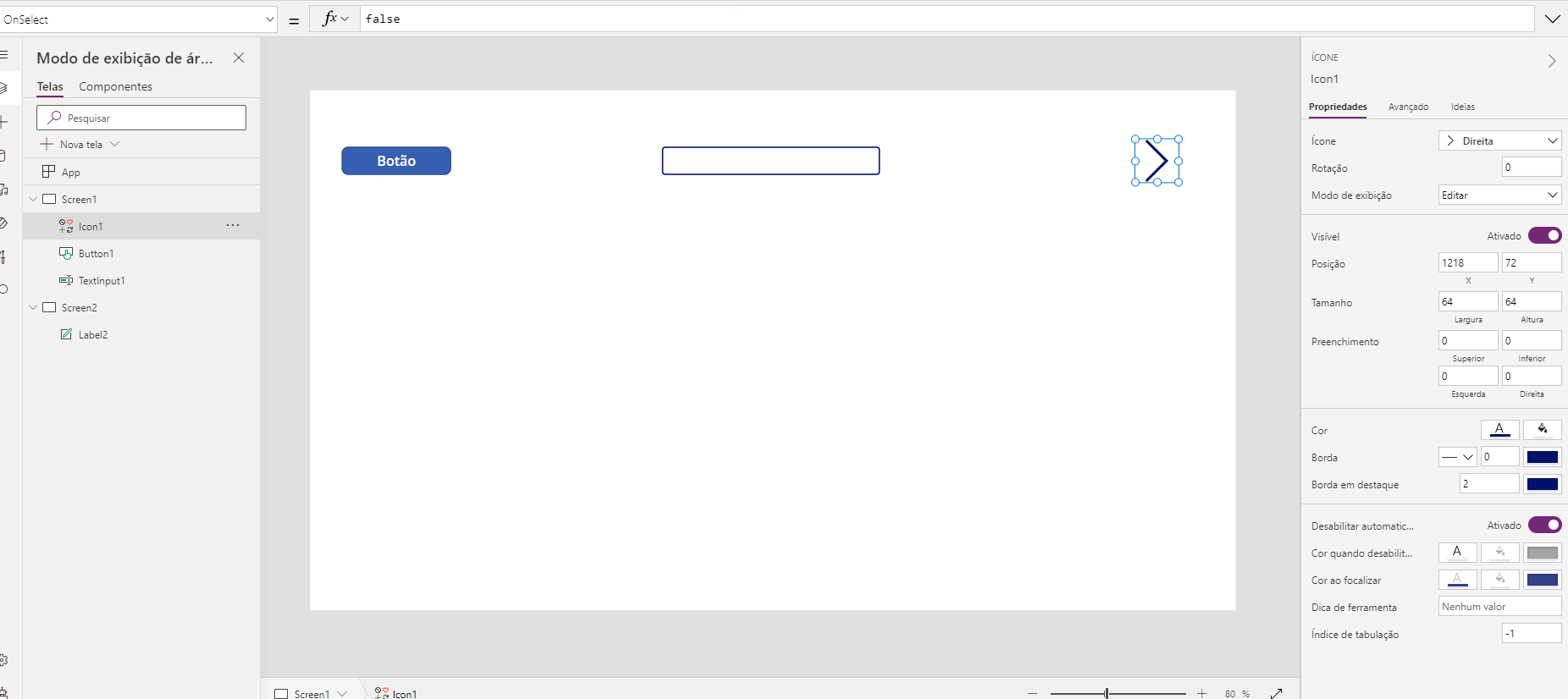
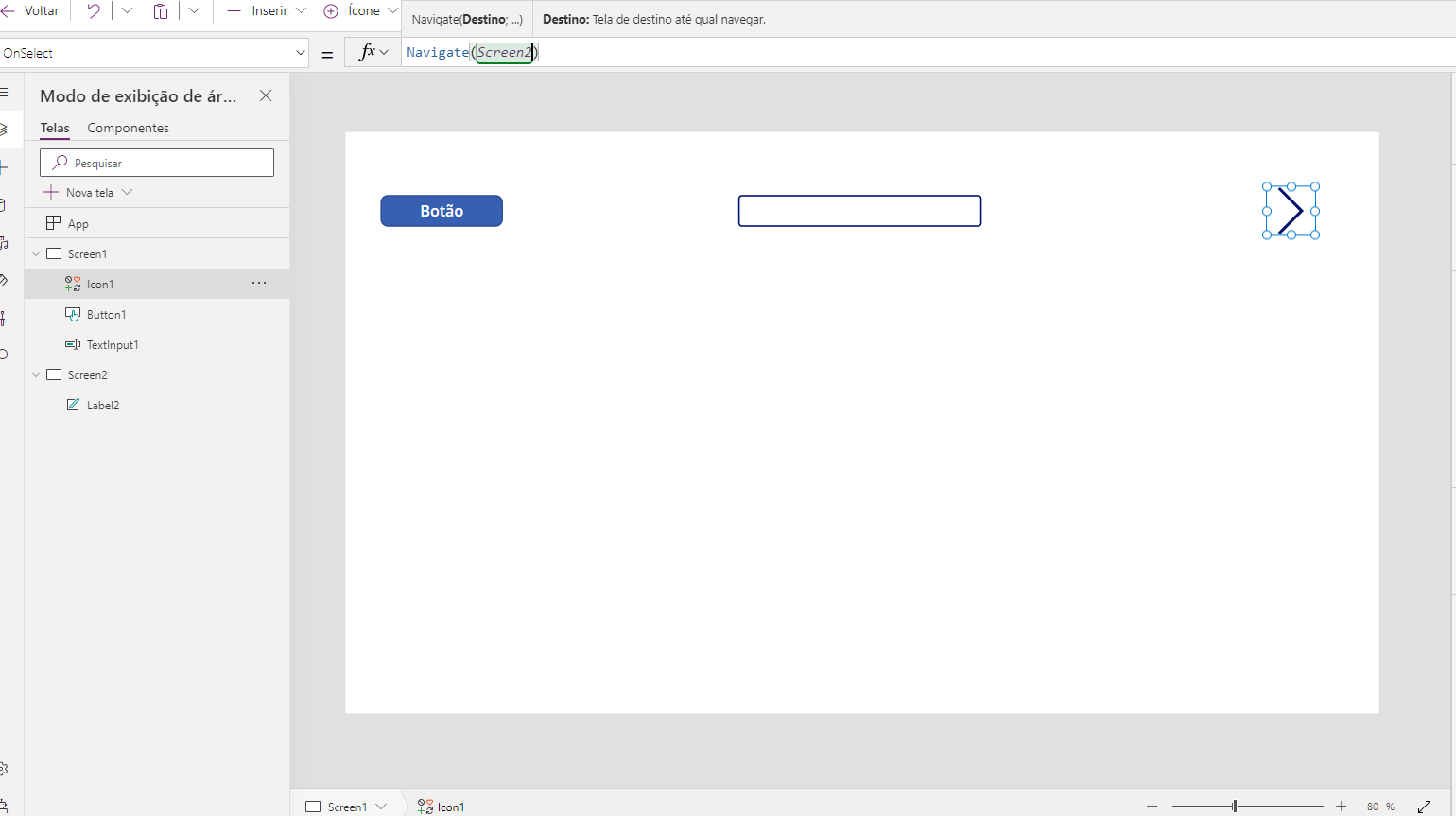
Agora para realizarmos um teste iremos voltar à primeira tela e adicionaremos um ícone



Na propriedade OnSelect do ícone colocaremos a seguinte fórmula: Navigate(Screen2)

Agora se formos ao modo de visualização e clicarmos no ícone iremos chegar ate a segunda tela

Mas isso seria a maneira comum de fazer a navegação como queremos utilizar o teclado podemos utilizar o seguinte artifício.
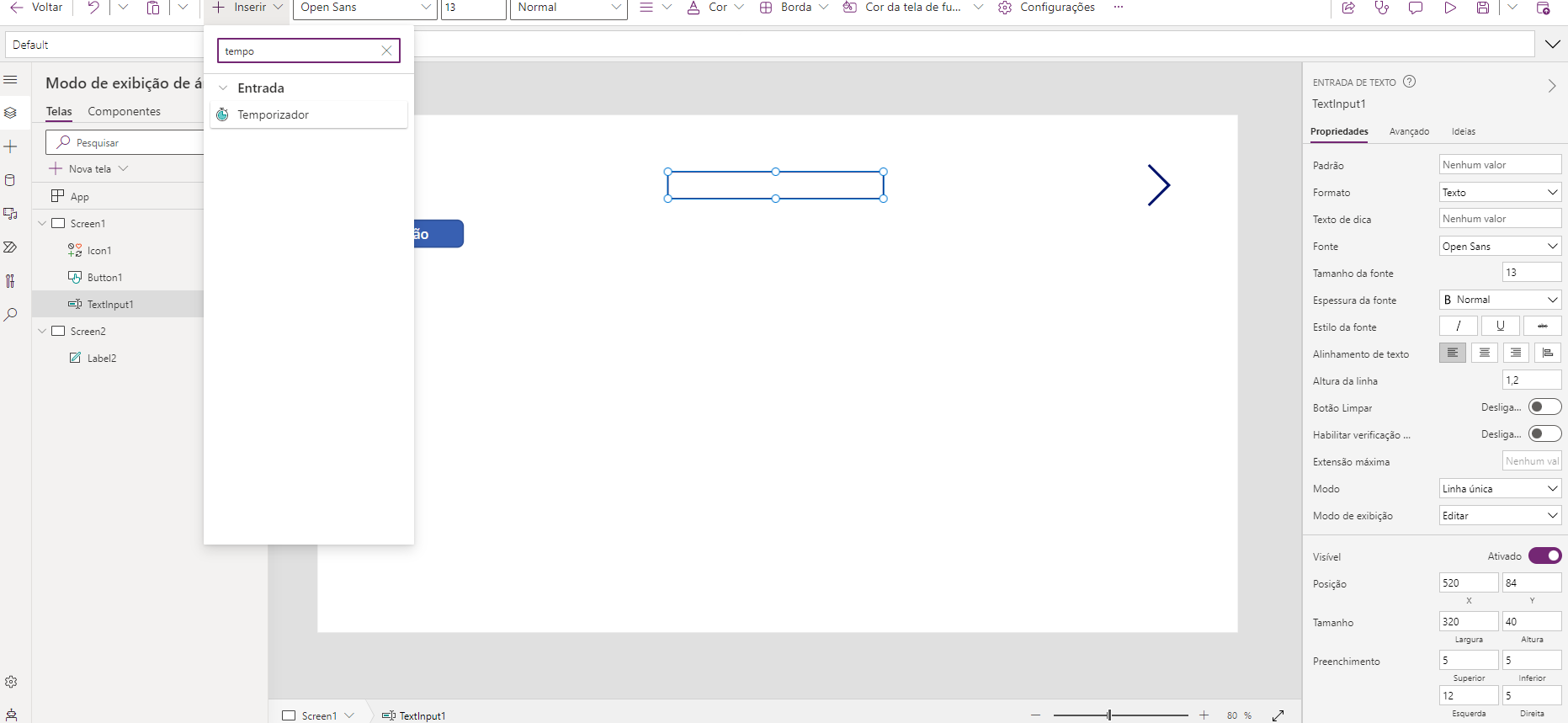
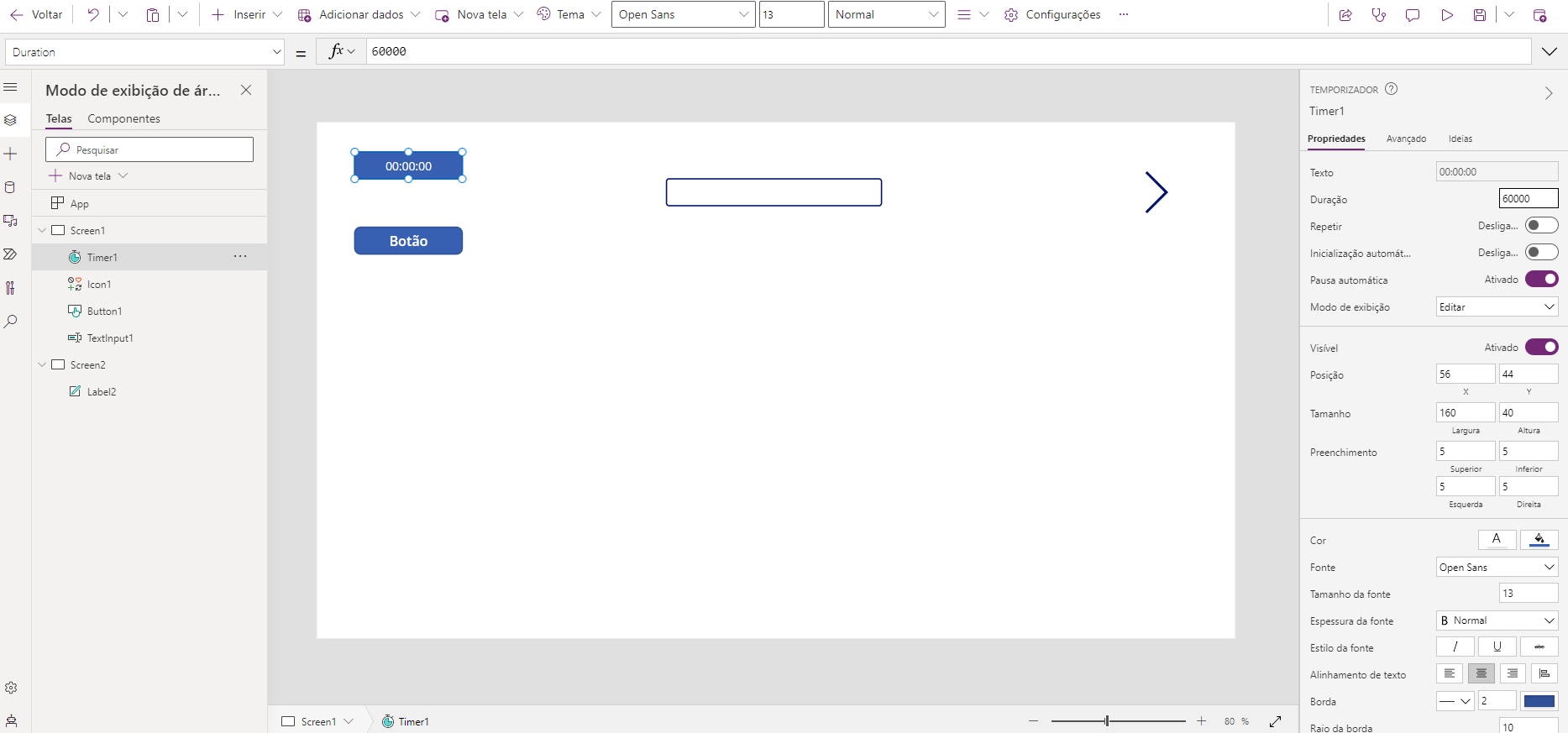
Primeiro iremos adicionar um temporizador


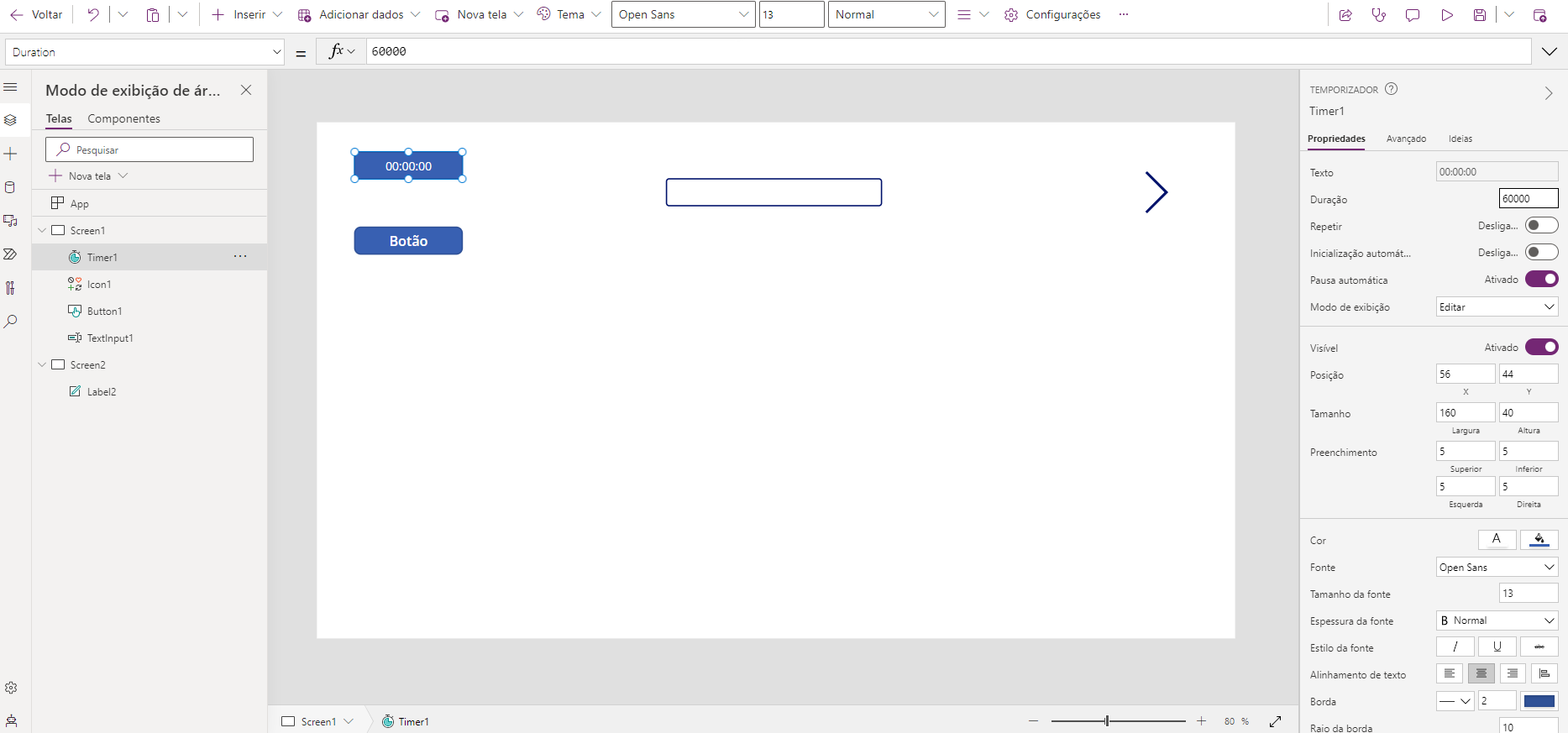
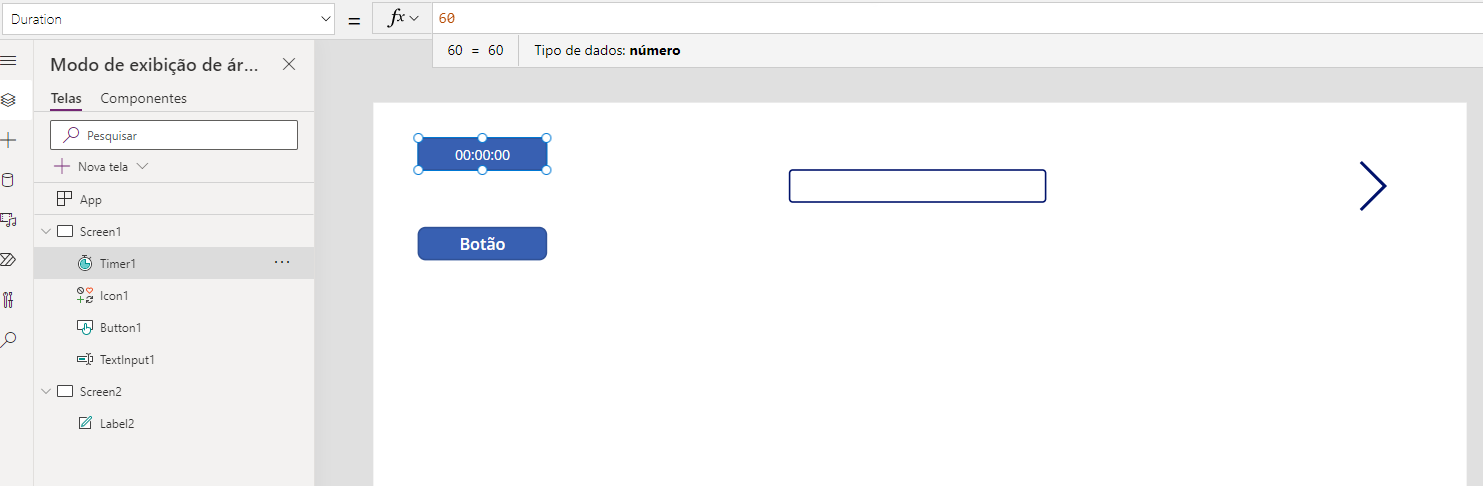
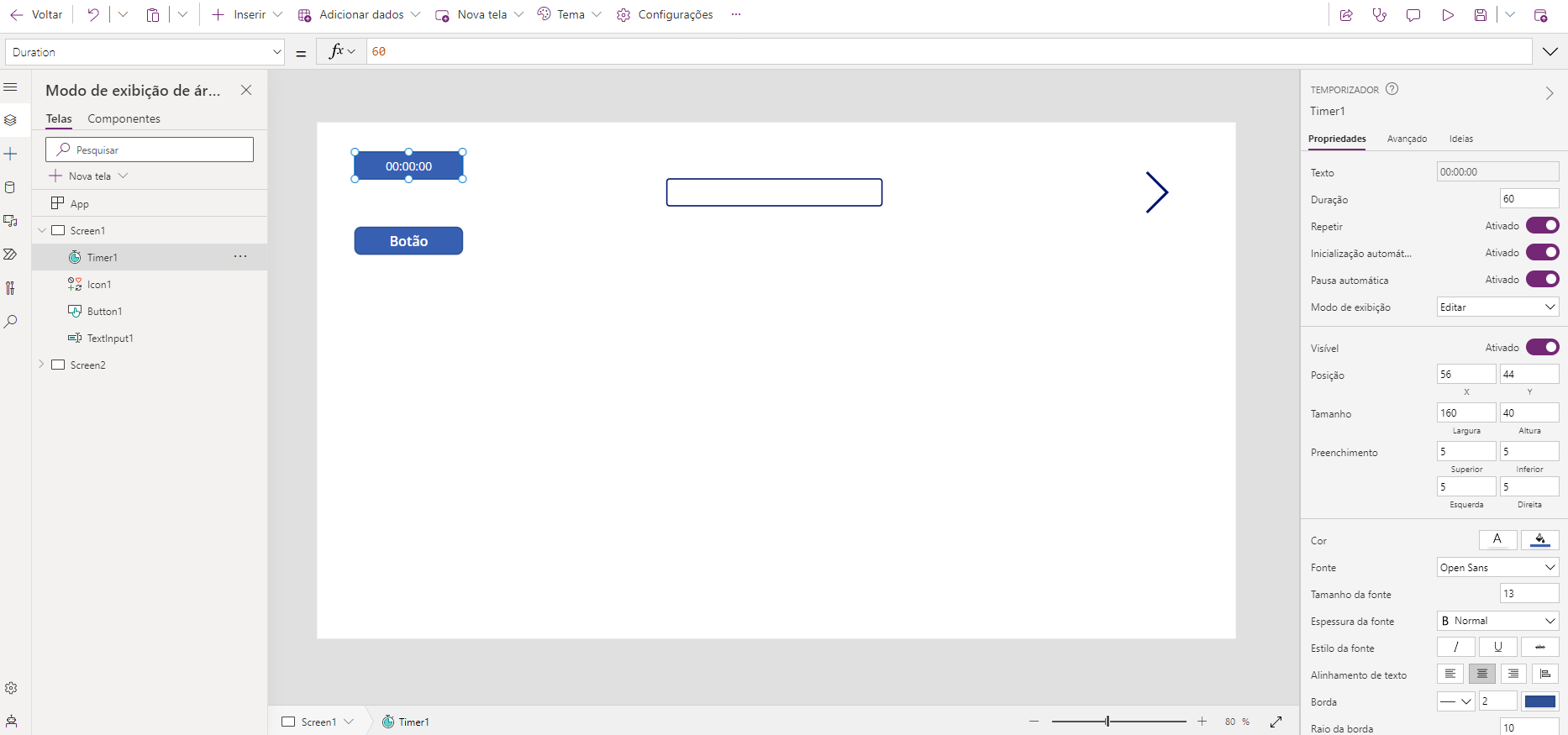
Fazer definir a duração para 60 (a contagem está naturalmente em milésimos de segundos)

E nas propriedades vamos ligar as opções de Repetir e Inicialização Automática no painel direito.

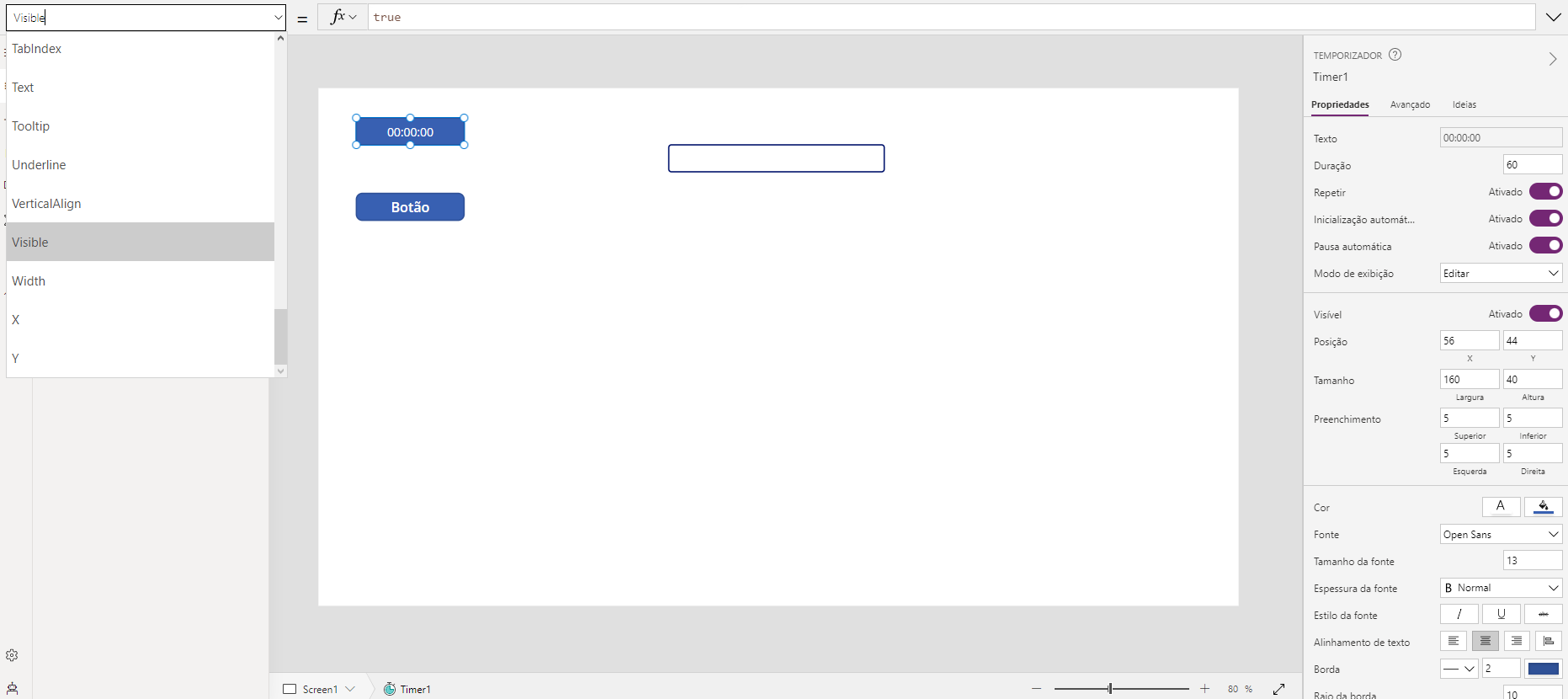
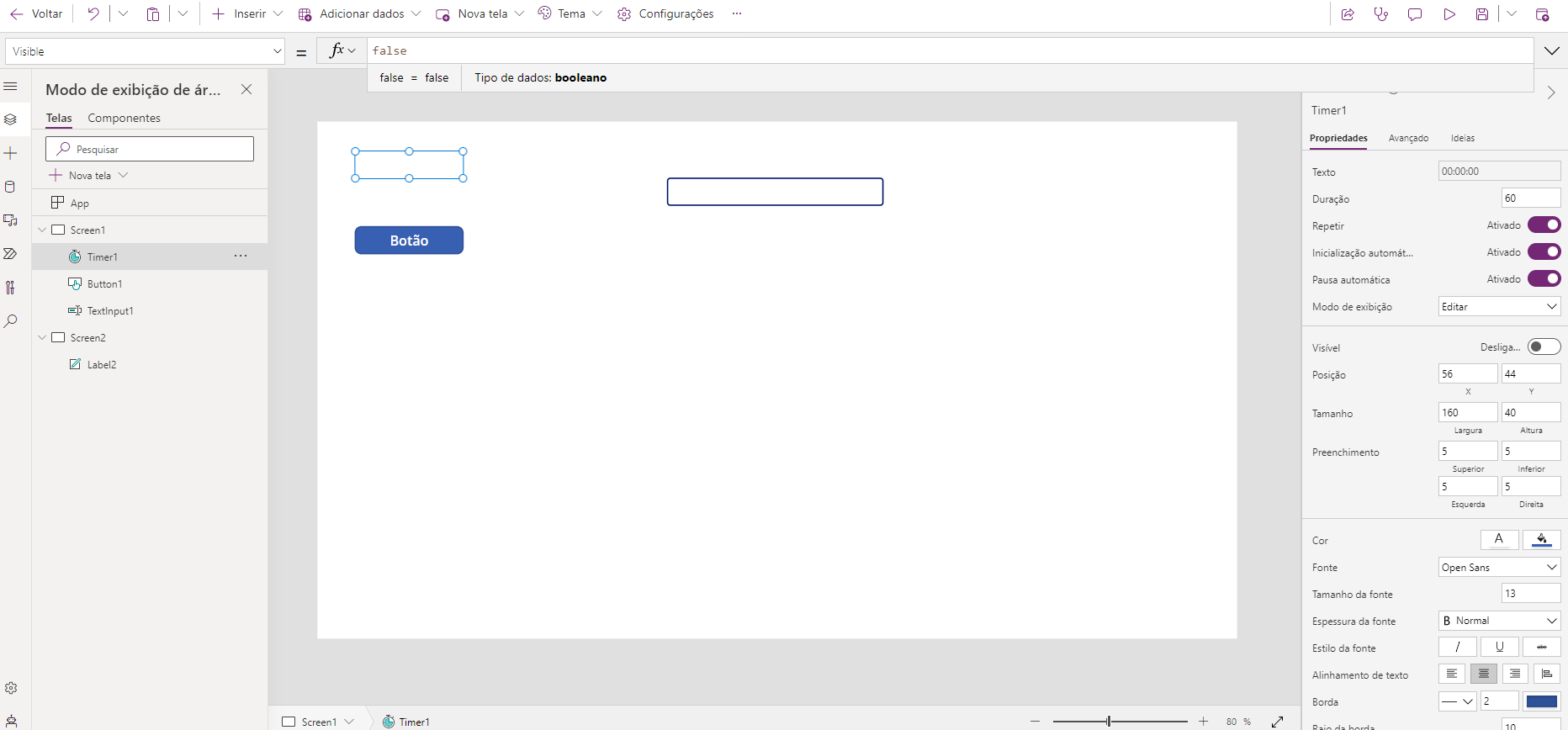
Podemos também deixar esse Temporarizador escondido usando a propriedade Visible e colocando seu valor para false


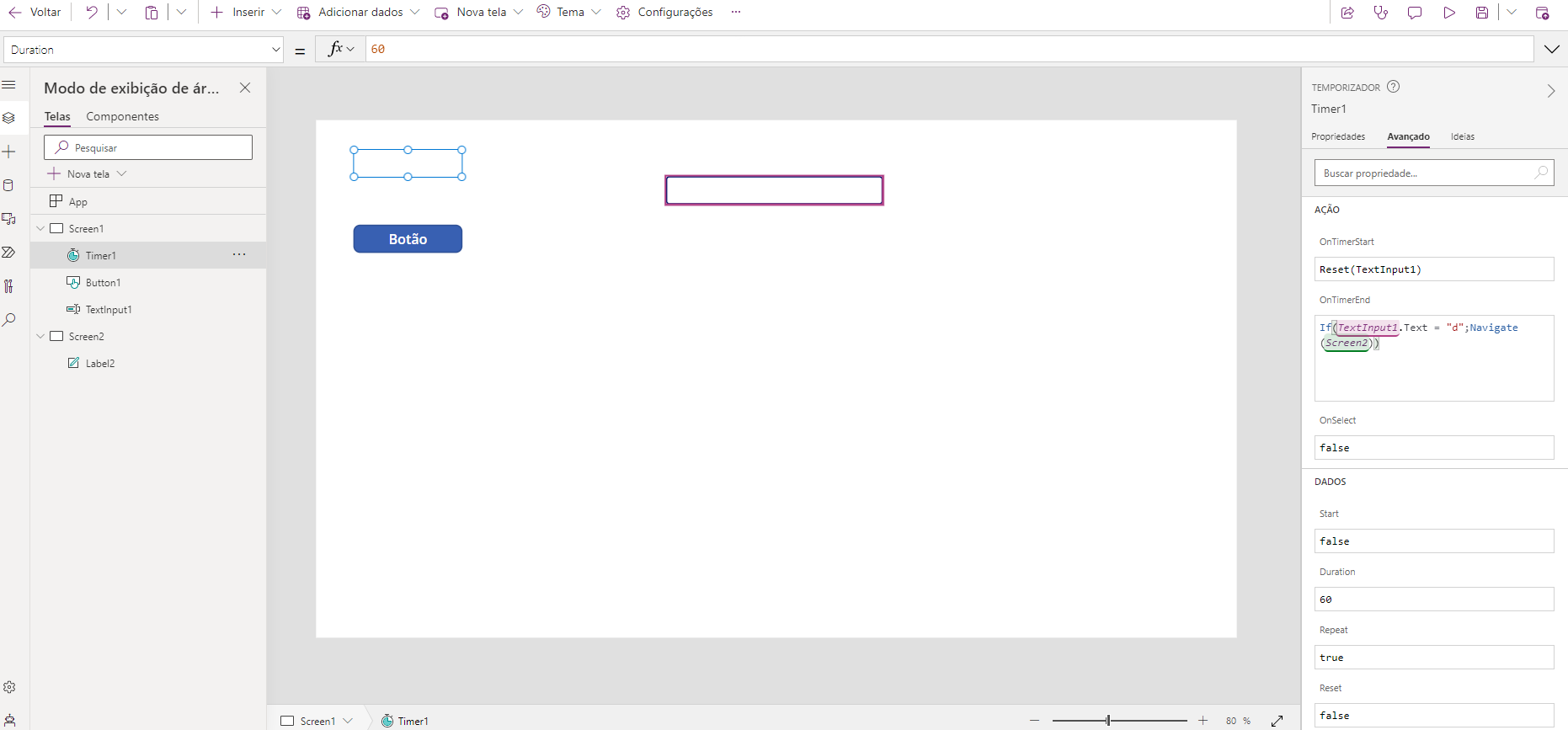
Agora nas propriedades em Avançado no painel da direita iremos colocar a seguinte fórmula no campo de OnTimerStart: Reset(TextInput1)
E no campo de OnTimerStart: If(TextInput1.Text = "d";Navigate(Screen2))
Essas duas fórmulas servirão para que quando o temporizador iniciar a contagem ele resete o conteúdo da entrada de texto e quando ele terminar a contagem ele verifique o que está escrito dentro da caixa de texto, caso tenha a letra “d” o aplicativo vai navegar para a segunda tela
Obs.: Caso você queira utilizar outra tecla que não seja a “d” basta trocar na fórmula pela tecla desejada. Note que a comparação é com um texto então precisa ser alguma tecla de caractere.

Depois disso é ir no modo de visualização e clicar no botão e depois na tecla “d” para testar o funcionamento


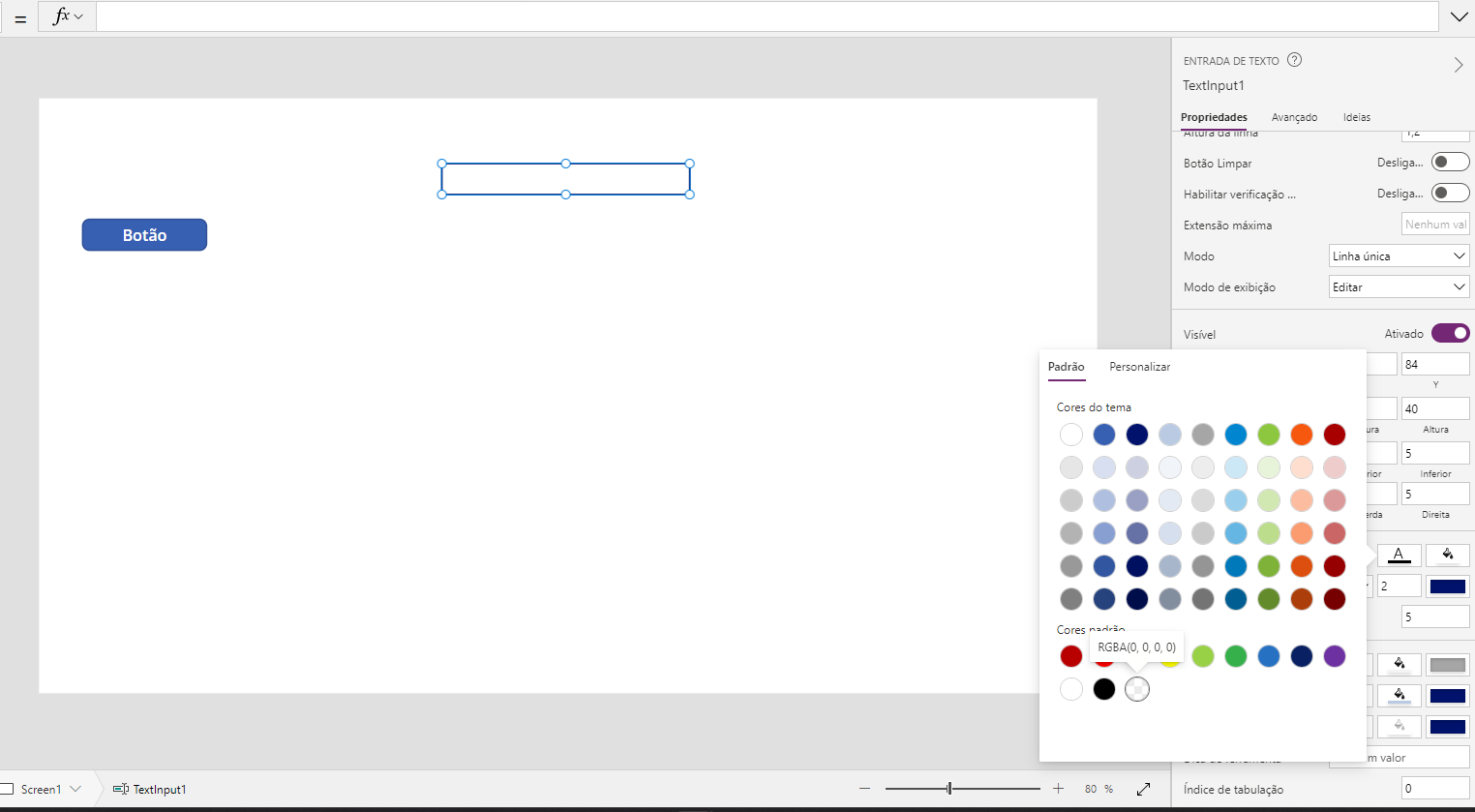
Para finalizar podemos otimizar esse funcionamento mudando a cor do texto da entrada de texto para transparente e tirando as bordas da caixa, assim o usuário não veria esses elementos e eles estariam funcionando no plano de fundo

Outra otimização seria ao invés de utilizar o botão para focar na entrada de texto podemos colocar essa fórmula na propriedade OnVisible da própria tela. Assim sempre que a tela aparecer a entrada de texto já estará selecionada à primeiro momento.



.png)
































