Blog Tecnológico
Power Apps Games Series: Jogo de dados
Juan de Sousa Rodrigues • 21 nov 2022 • Microsoft Power Apps


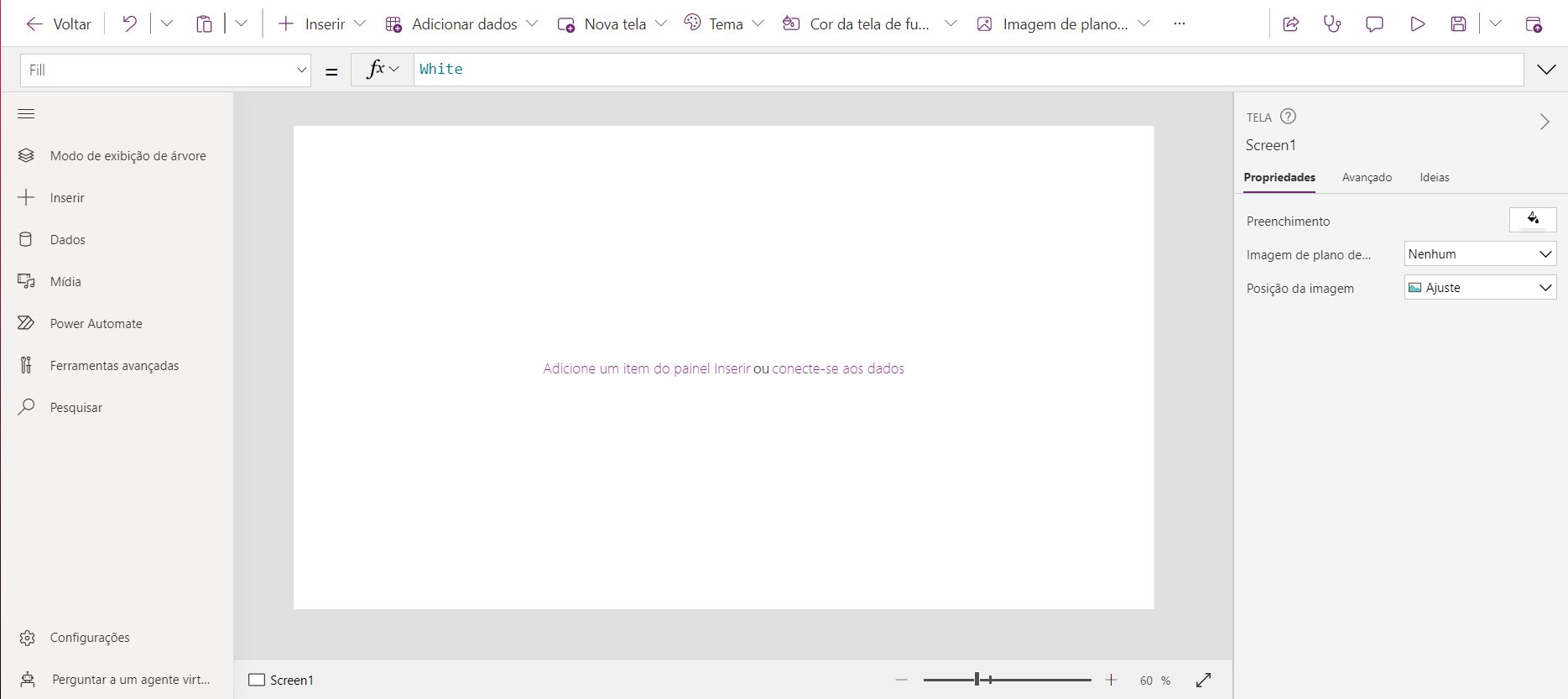
A ideia desse aplicativo é criar uma maneira do usuário conseguir rolar um dado virtual dentro do Power Apps. Para começar criaremos um aplicativo de tela em branco (o layout pode ser de tablet ou telefone, o que for de sua preferência), baixe os arquivos que serão utilizados durante o exercício usando o seguinte link (https://drive.google.com/drive/folders/1e8Gr0vFf78n-pxj_OTJZdtA0tPuDoEFS?usp=share_link).

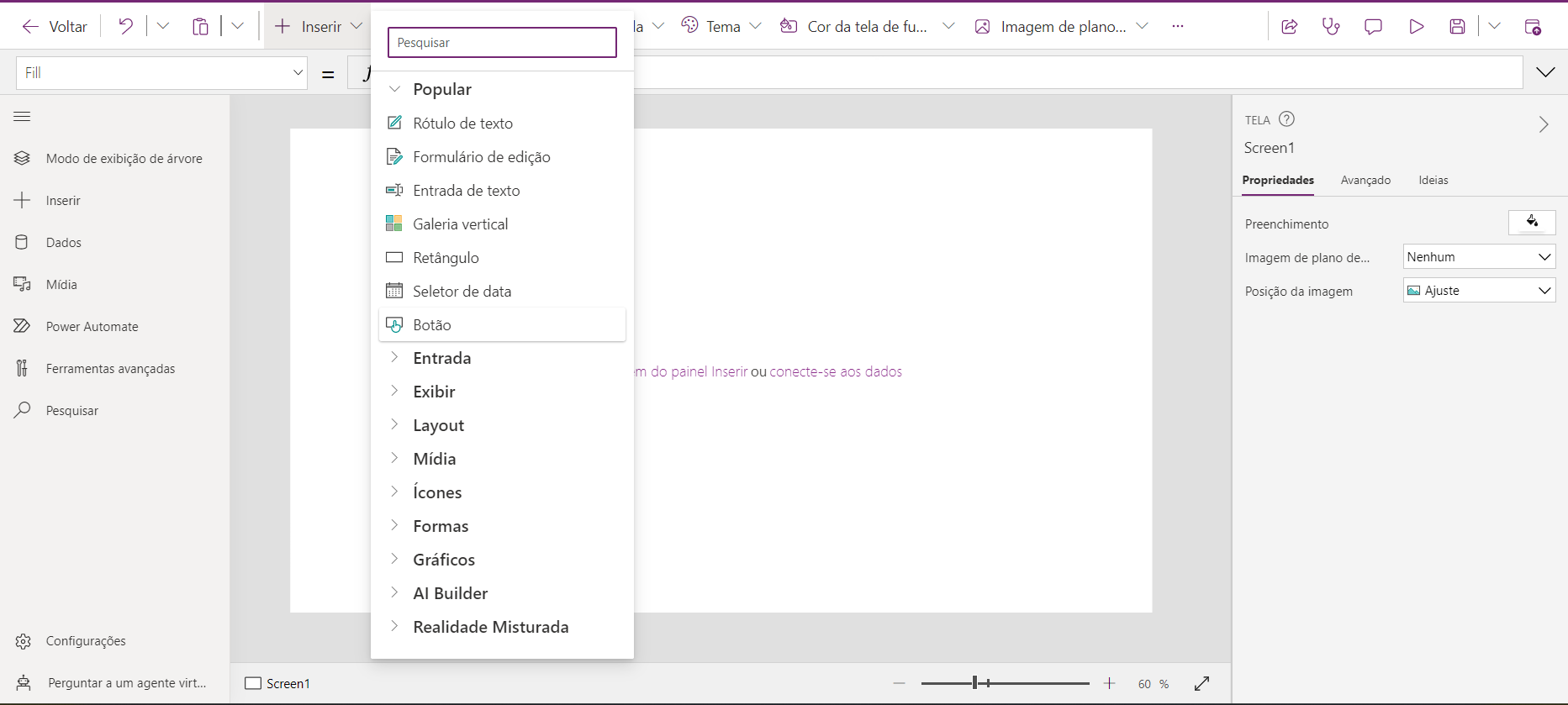
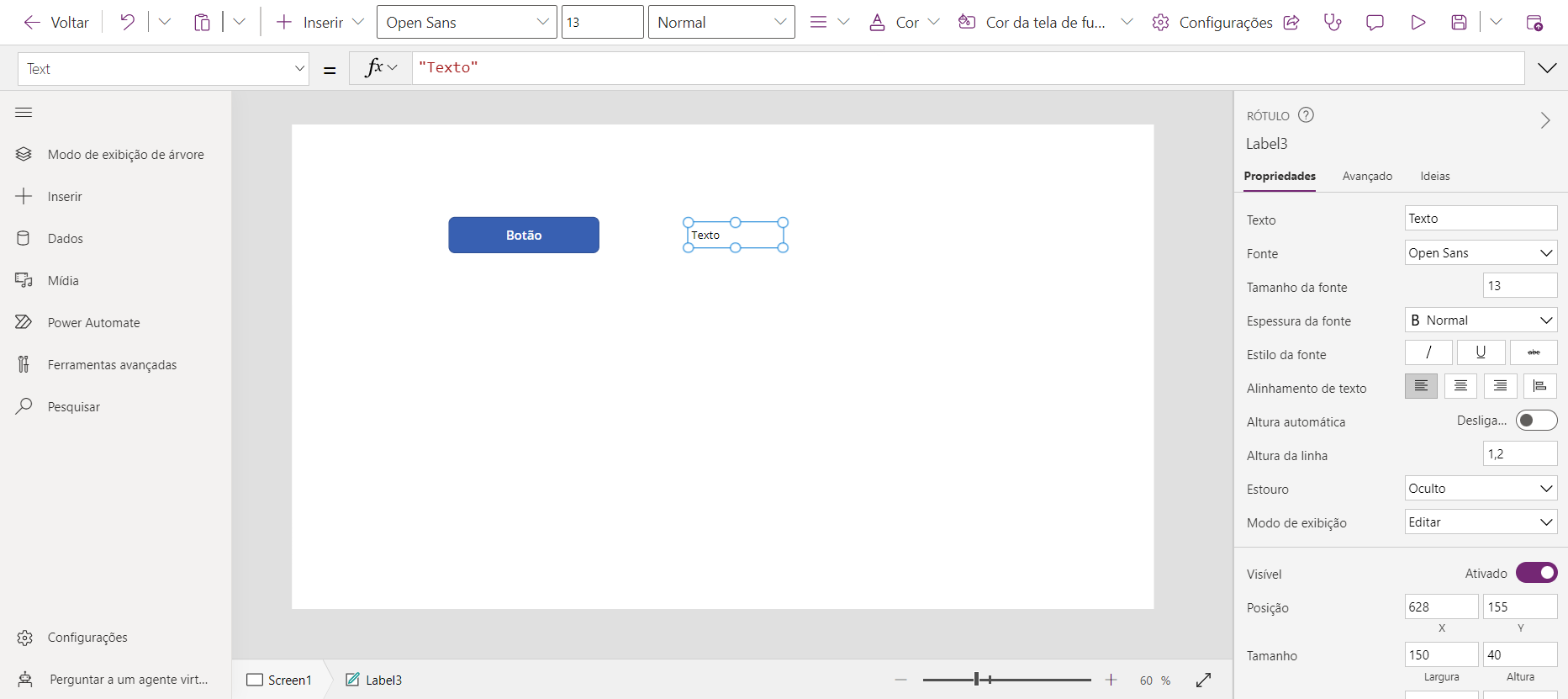
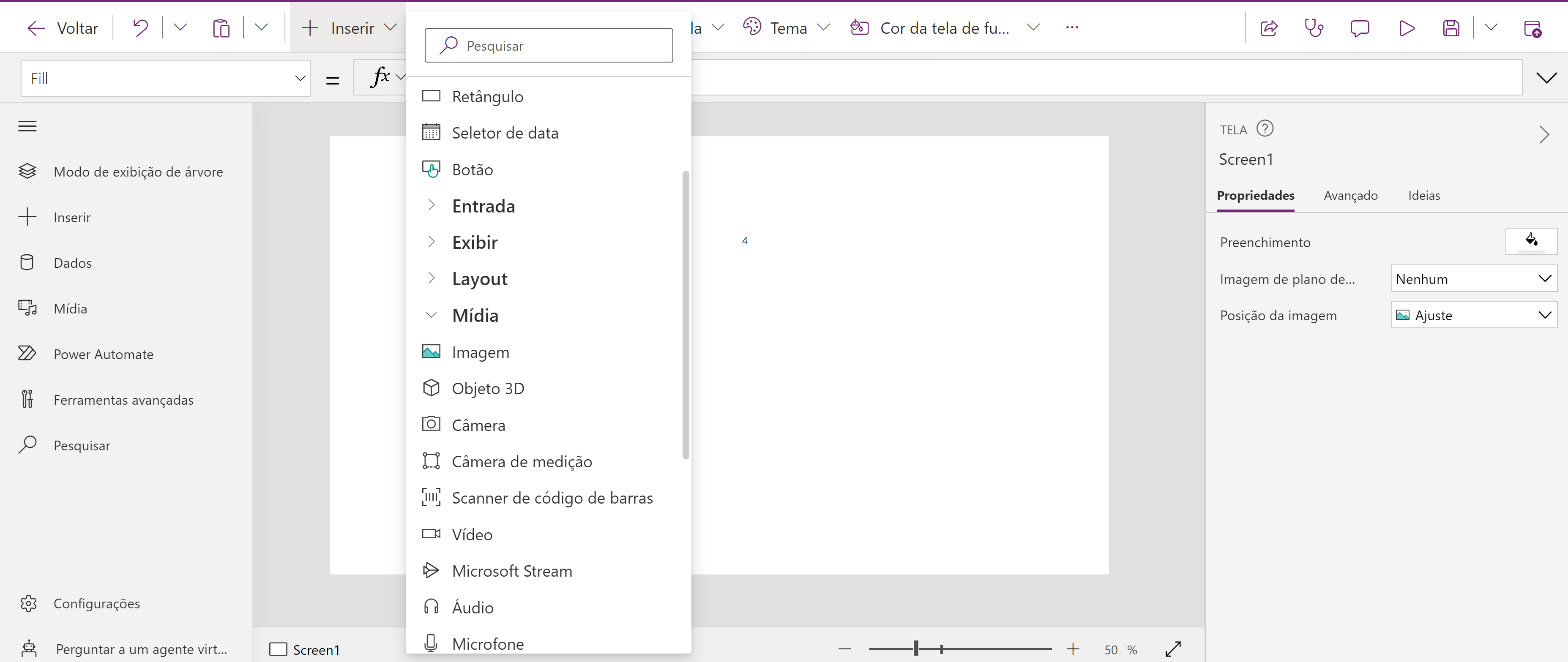
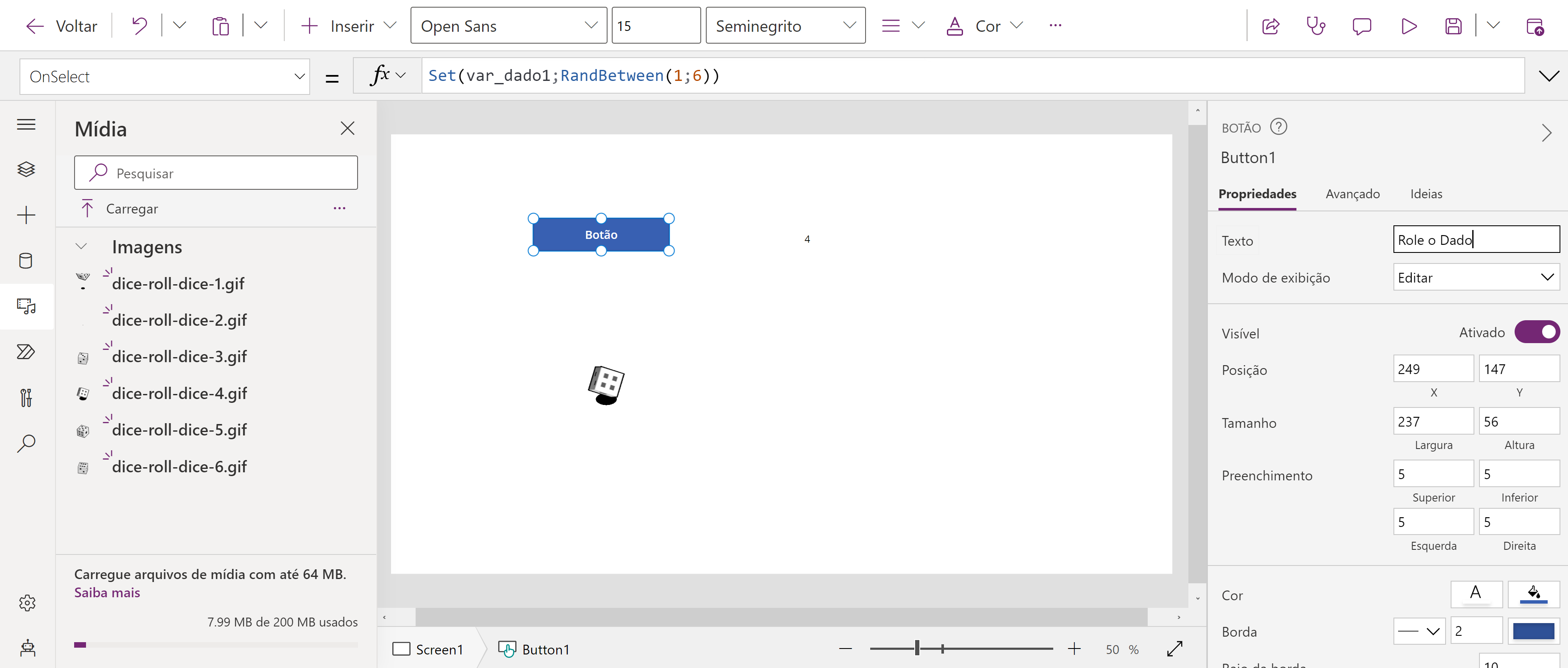
Adicione agora um botão utilizando a aba de inserir acima da tela do meio ou utilizando o painel da esquerda

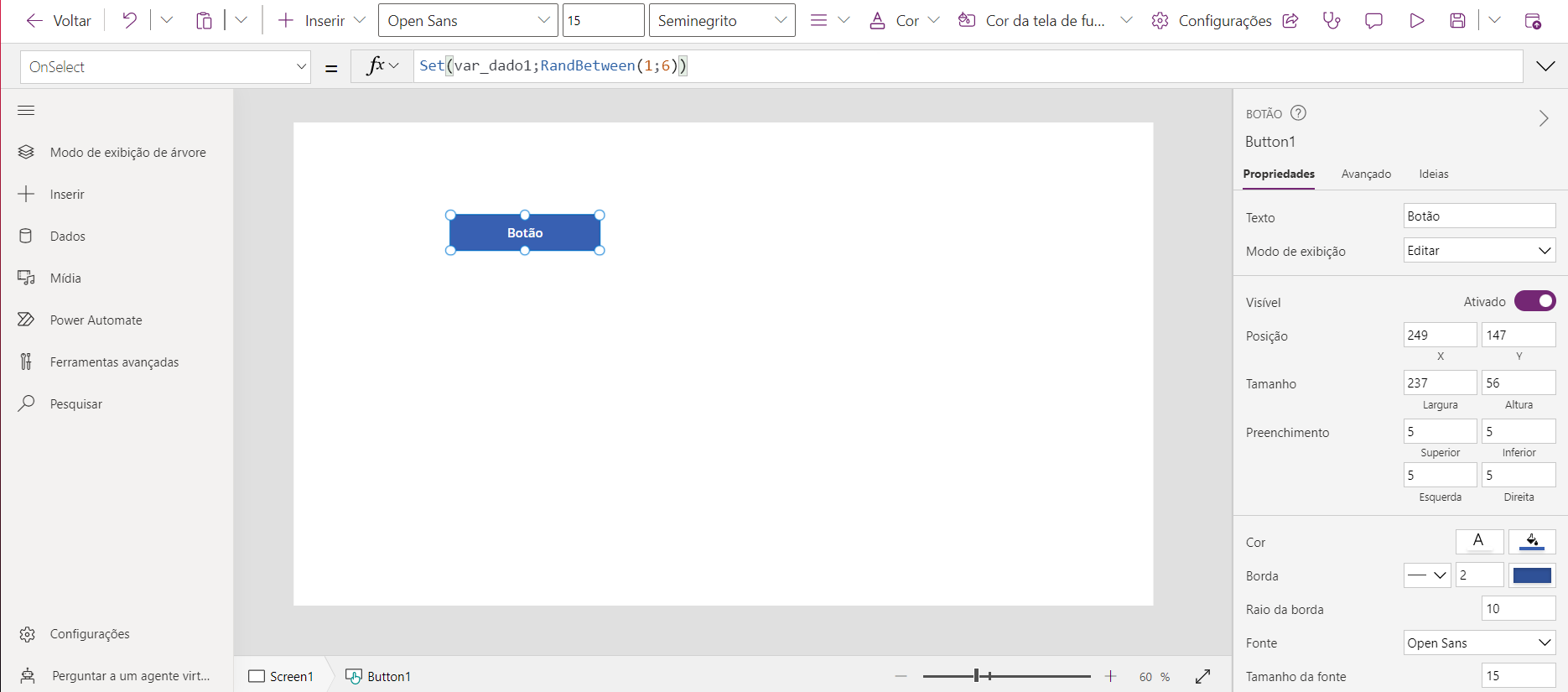
Na propriedade OnSelect do botão iremos adicionar a seguinte fórmula: Set(var_dado1;RandBetween(1;6))
Essa fórmula irá criar uma variável global ao clicarmos no botão que chamamos de var_dado1 e vamos dar um valor aleatório para ela que varia de 1 a 6
Links sobre o artigo anterior de variáveis (https://www.eng.com.br/artigo.cfm?id=7496&post=power-apps-aplicacoes-avancadas-I) e documentação da fórmula RandBetween (https://learn.microsoft.com/pt-br/power-platform/power-fx/reference/function-rand)

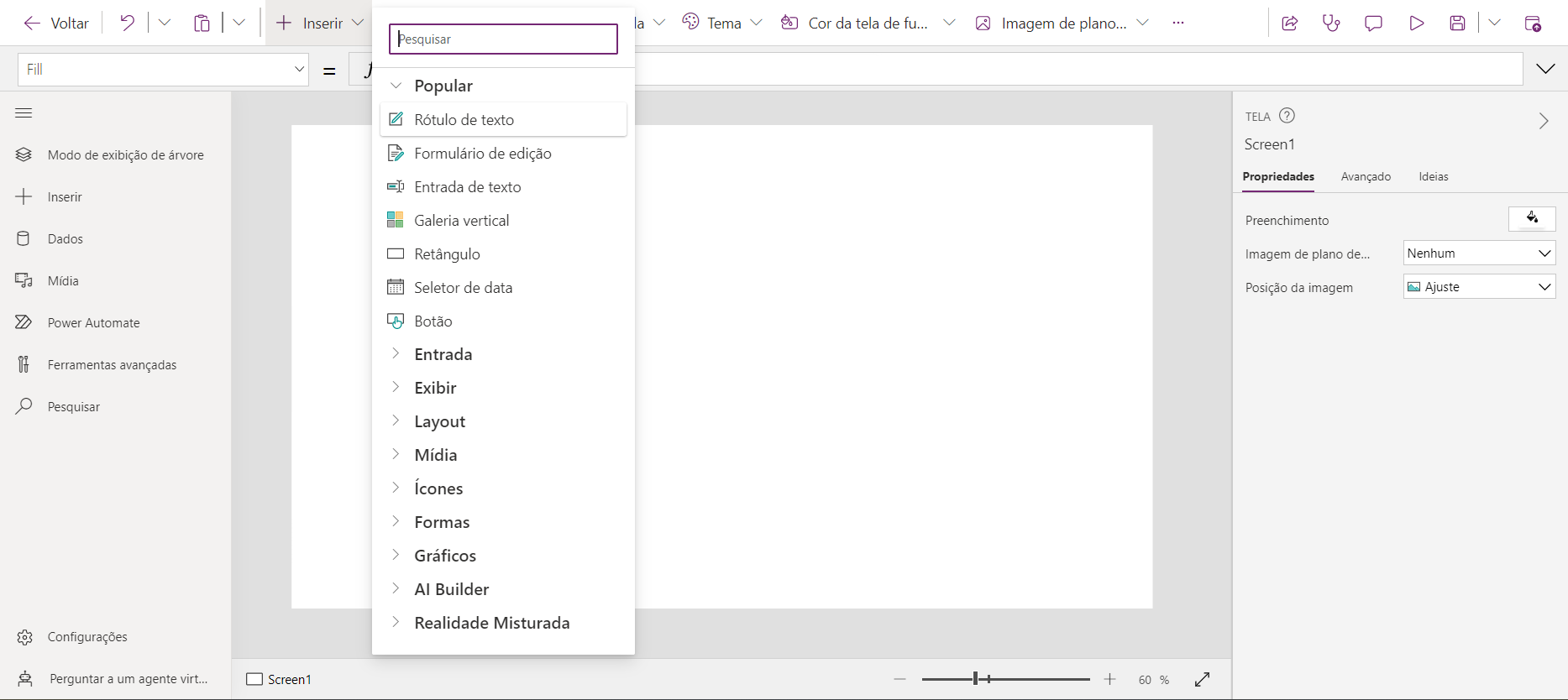
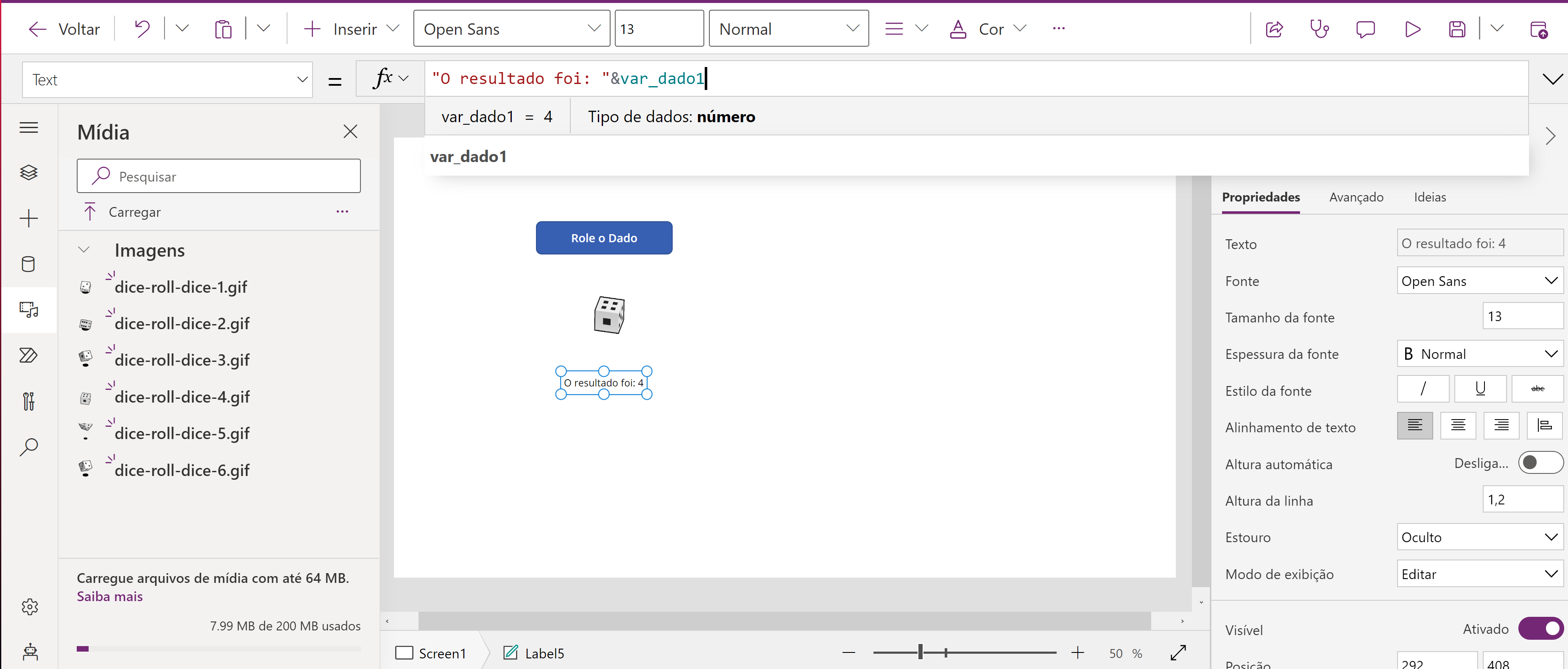
Para podermos visualizar o valor dessa variável utilizaremos um rótulo de texto


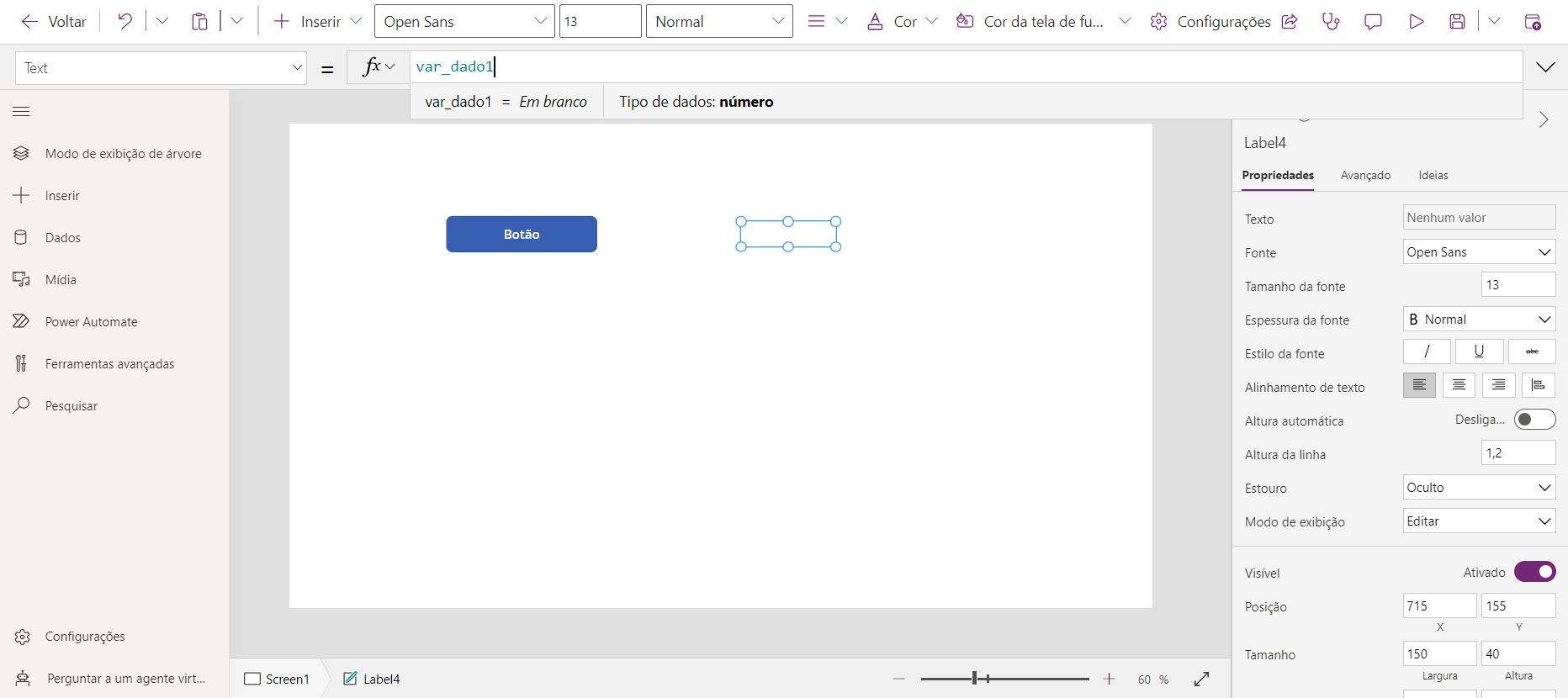
Na propriedade text do rótulo de texto coloque o nome da variável criada com o botão

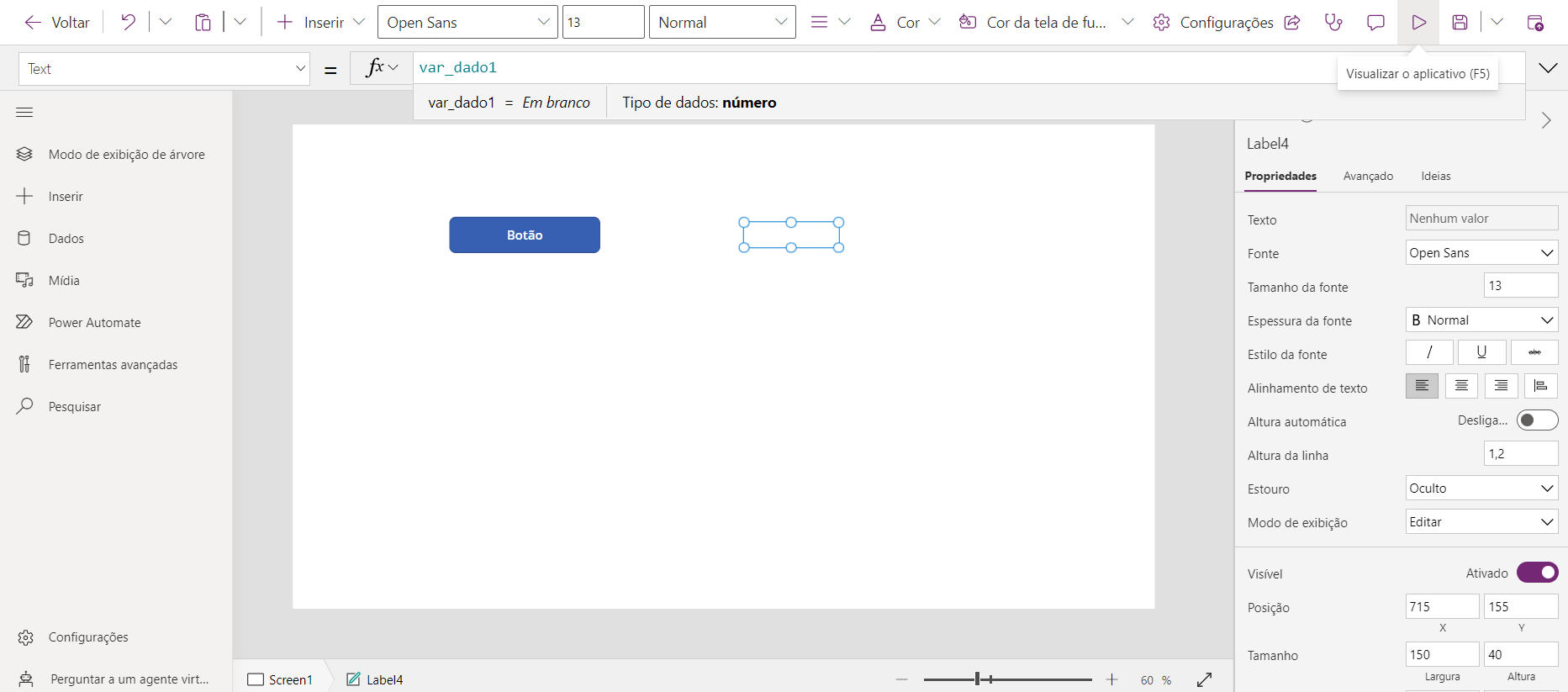
Agora para testarmos se o botão está funcionando corretamente vamos entrar no modo de visualização utilizando o botão de play no canto superior direito ou clicando a tecla de atalho F5


Sempre que apertamos o botão um número aleatório de 1 a 6 irá aparecer.
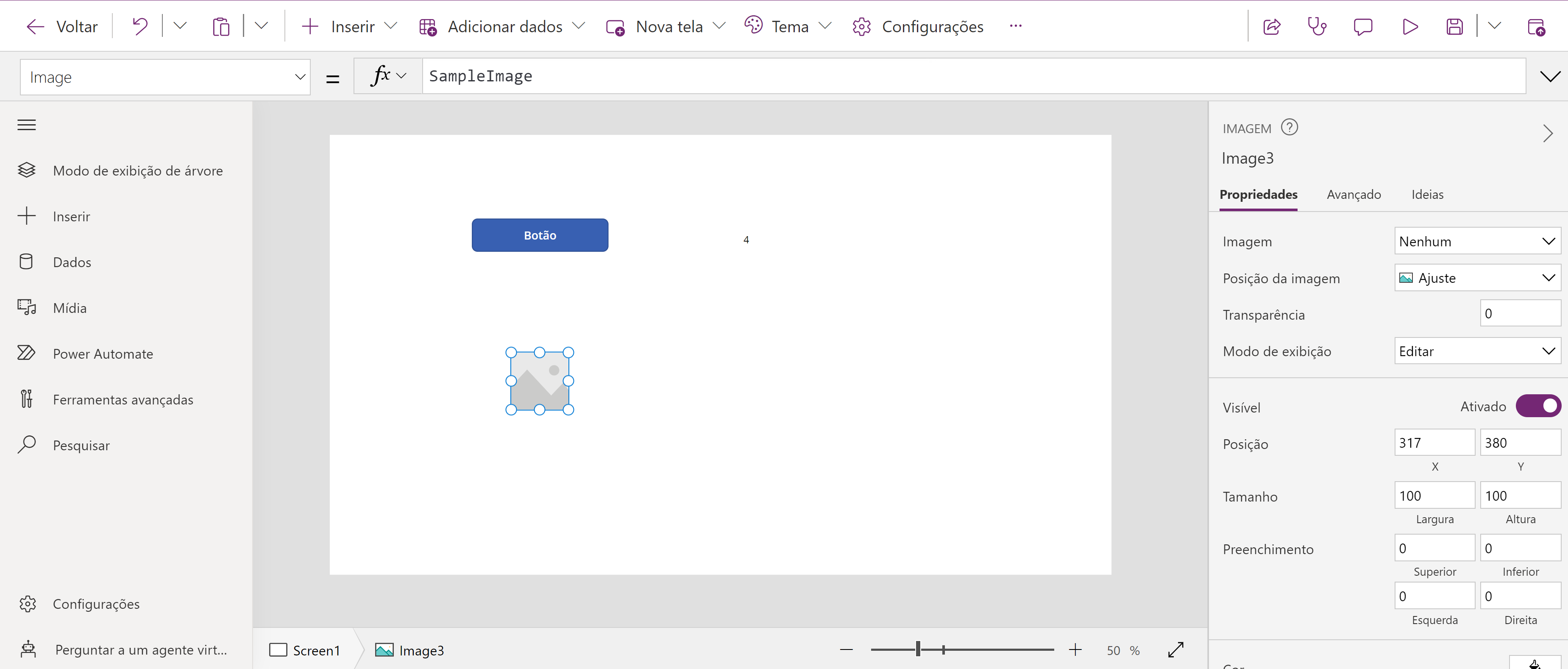
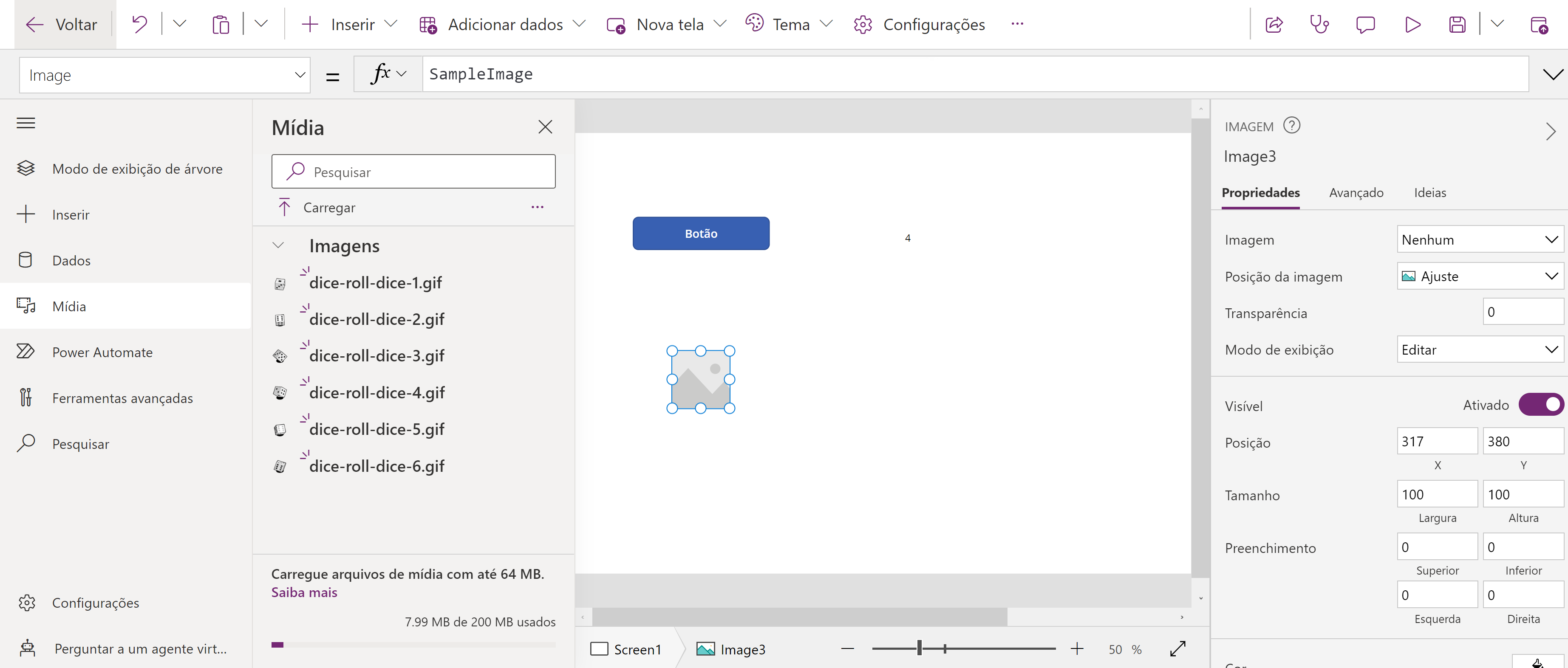
Agora iremos adicionar um elemento de imagem no aplicativo, ele pode ser encontrado na parte de mídia em inserir


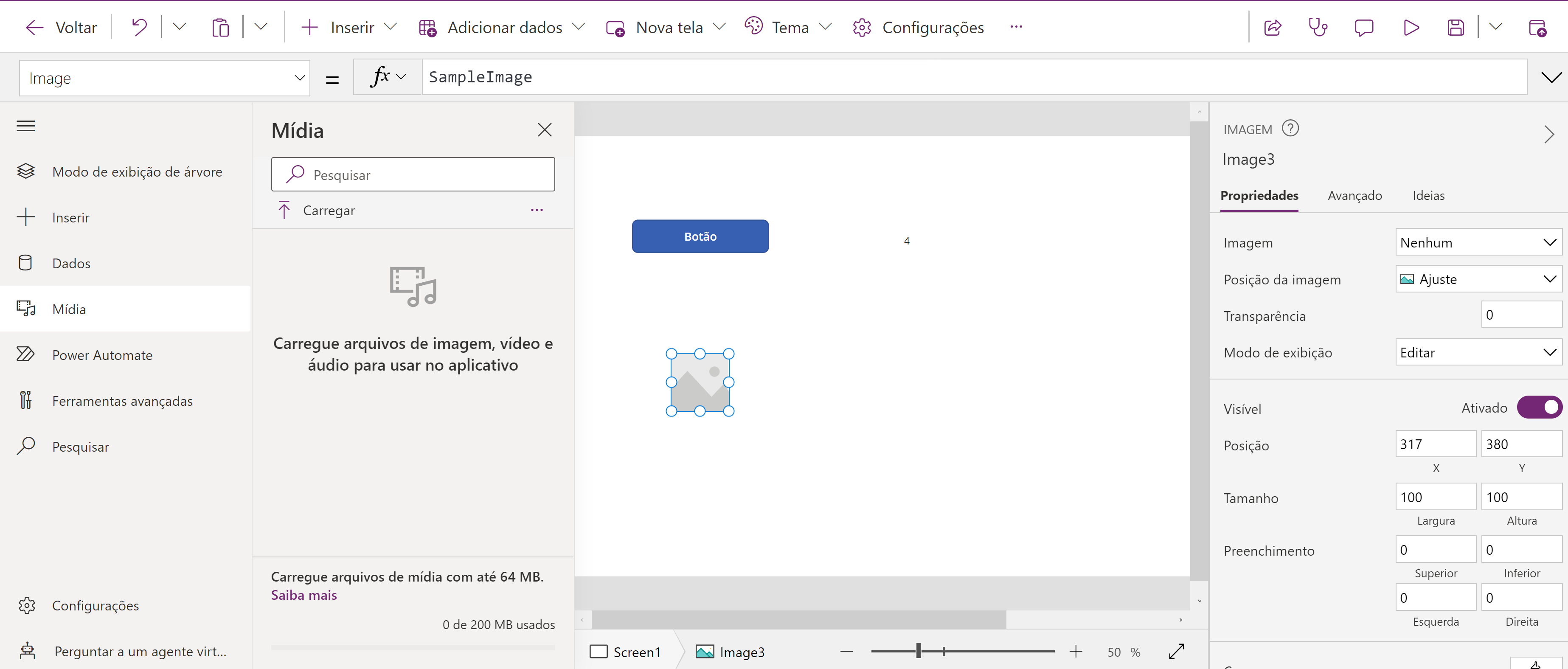
Agora iremos utilizar carregar o material disponibilizado no começo do artigo na parte de mídia do aplicativo, ela fica localizada no painel da esquerda


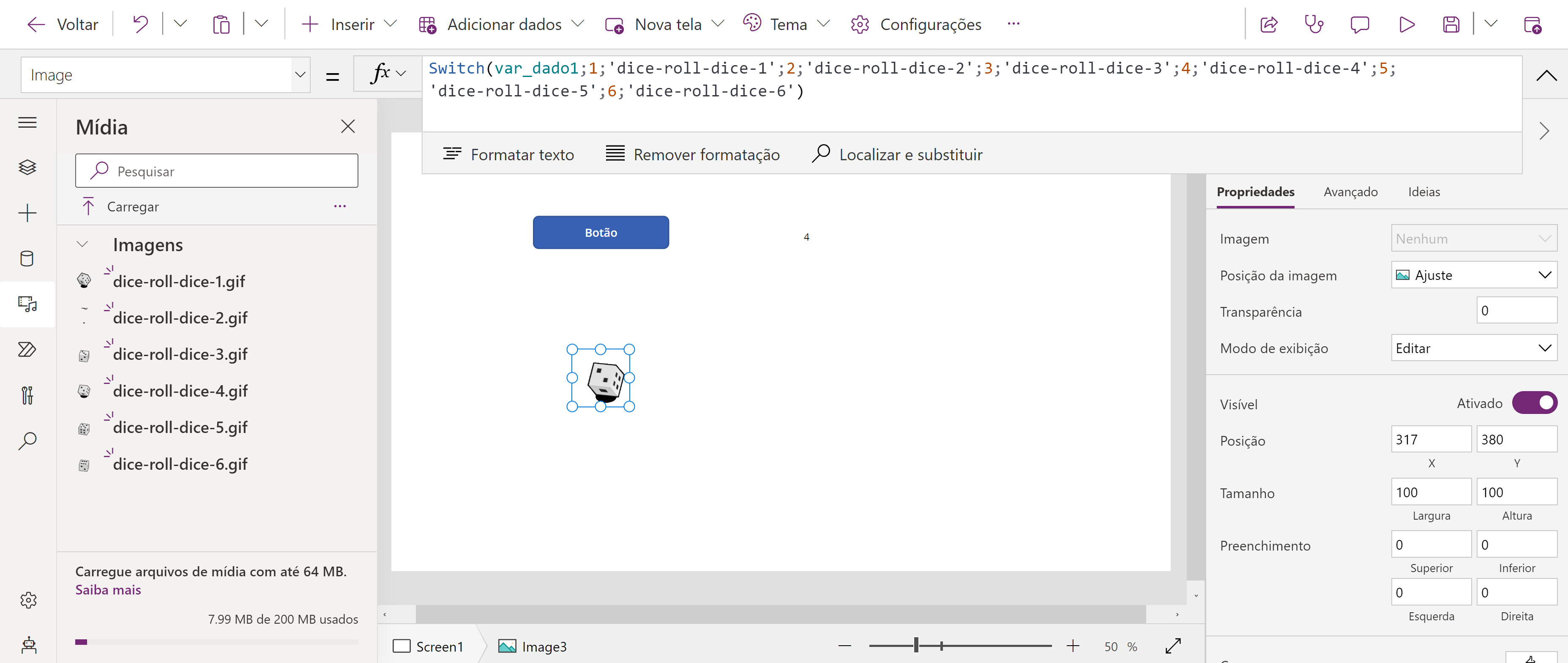
Agora iremos utilizar a seguinte fórmula para trocarmos o conteúdo da imagem de acordo com o valor da variável criada: Switch(var_dado1;1;'dice-roll-dice-1';2;'dice-roll-dice-2';3;'dice-roll-dice-3';4;'dice-roll-dice-4';5;'dice-roll-dice-5';6;'dice-roll-dice-6')
Quando o valor da variável for igual a 1 o conteúdo que será mostrado será o gif dice-roll-dice-1.gif, quando for igual a 2 será dice-roll-dice-2.gif e assim por diante.


Podemos renomear o botão e também melhorar o rótulo de texto utilizando uma cadeia de caracteres concatenada com a variável

Além disso podemos também mudar o ícone do aplicativo e o também o layout clicando nos três pontinhos na aba superior e selecionando configurações





Além disso podemos melhorar bem mais a experiência utilizando timers mas isso veremos no próximo artigo.


.png)
































