Blog Tecnológico
Jogos Digitais com Adobe Animate
Matheus Martins • 24 ago 2016 • Adobe Animate

ActionScript x JavaScript
O Adobe Animate, sucessor do Flash, traz a possibilidade do desenvolvimento de jogos digitais e aplicativos para Desktop e Mobilie e Web por meio da Plataforma AIR, HTML5 (Canvas) e WebGL.
O desenvolvimento para a plataforma AIR se dá com o uso da linguagem ActionScript 3.0, uma vez que para o HTML5 utiliza-se o Javascript com auxílio da biblioteca CreateJS.
Para uma melhor compreensão das diferenças e semelhanças entre as duas vertentes de desenvolvimento acima mencionadas, faremos uma análise prática com base em um pequeno projeto, que será a movimentação de um objeto na tela baseada em entradas de teclado.
1º Etapa
Iniciaremos o desenvolvimento do nosso projeto abordando desde o primeiro passo até diferenças.
O nosso primeiro passo é a criação de dois arquivos, os quais usaremos para desenvolver o nosso projeto e realizar comparações.
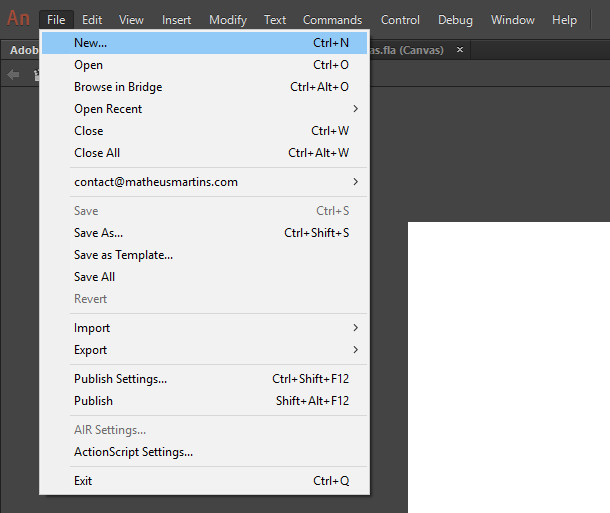
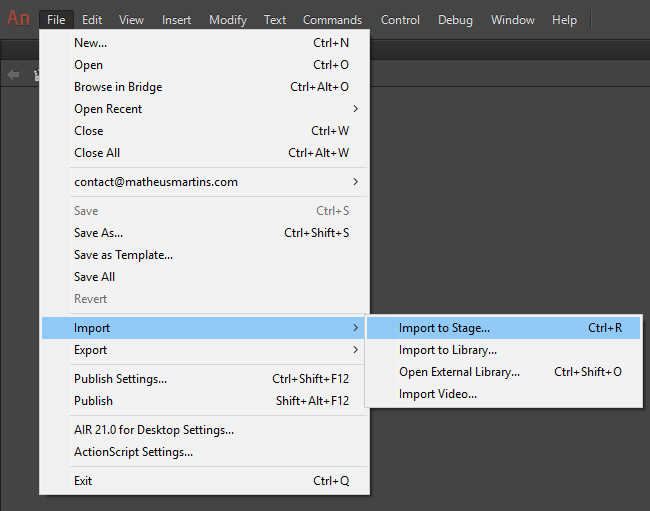
Primeiramente, acesse o menu File > New... (Ctrl + N).

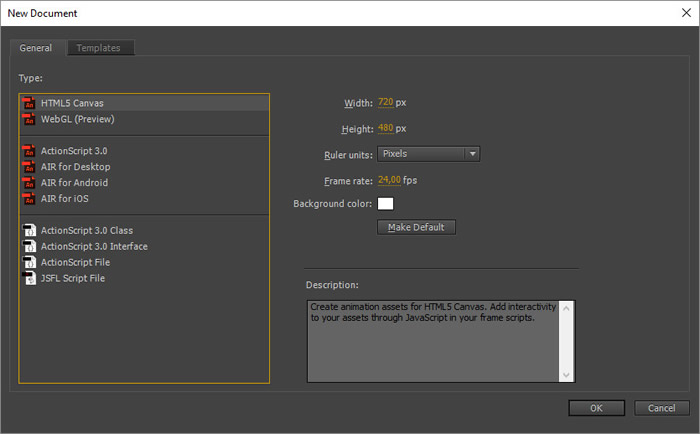
Na janela New Document criaremos dois arquivos: um HTML5 Canvas e o outro AIR for Desktop. Em ambos iremos configurar da seguinte maneira:
• Width (Largura) para 720 pixels
• Height (Altura) para 480 pixels.

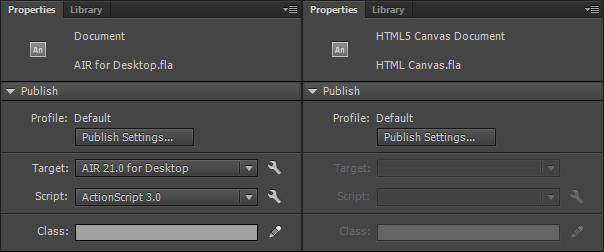
Podemos observar no painel Properties, em ambos os arquivos, o seu tipo. E na aba Publish as suas configurações de saída.

2º Etapa
Daremos início a programação do nosso sistema de movimento em ambas as linguagens utilizando a janela Actions, que pode ser acessada pelo menu Window > Actions (F9).

Iniciaremos a verificação de eventos de teclados a partir da criação de algumas variáveis para armazenar os valores pertinentes a movimentação do nosso “personagem” nos eixos X (horizontal) e Y (vertical).
Para o arquivo AIR for Desktop, com o uso da linguagem ActionScript 3.0 escreveremos o seguinte código:
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.events.Event;
var negativeHorizontalInput:Boolean;
var positiveHorizontalInput:Boolean;
var negativeVerticalInput:Boolean;
var positiveVerticalInput:Boolean;
function handleKeyDown(event:KeyboardEvent):void
{
if(event.keyCode == Keyboard.A)
{
negativeHorizontalInput = true;
}
if(event.keyCode == Keyboard.D)
{
positiveHorizontalInput = true;
}
if(event.keyCode == Keyboard.S)
{
negativeVerticalInput = true;
}
if(event.keyCode == Keyboard.W)
{
positiveVerticalInput = true;
}
}
function handleKeyUp(event:KeyboardEvent):void
{
if(event.keyCode == Keyboard.A)
{
negativeHorizontalInput = false;
}
if(event.keyCode == Keyboard.D)
{
positiveHorizontalInput = false;
}
if(event.keyCode == Keyboard.S)
{
negativeVerticalInput = false;
}
if(event.keyCode == Keyboard.W)
{
positiveVerticalInput = false;
}
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, handleKeyDown);
stage.addEventListener(KeyboardEvent.KEY_UP, handleKeyUp);
Para o arquivo HTML5 Canvas, com o uso da linguagem Javascript e a biblioteca CreateJS escreveremos o seguinte código:
var negativeHorizontalInput
var positiveHorizontalInput;
var verticalHorizontalInput;
var verticalHorizontalInput
function onKeyDown(event)
{
if(event.keyCode == 65)
{
negativeHorizontalInput = true;
}
if(event.keyCode == 68)
{
positiveHorizontalInput = true;
}
if(event.keyCode == 83)
{
negativeVerticalInput = true;
}
if(event.keyCode == 87)
{
positiveVerticalInput = true;
}
}
function onKeyUp(event)
{
if(event.keyCode == 65)
{
negativeHorizontalInput = false;
}
if(event.keyCode == 68)
{
positiveHorizontalInput = false;
}
if(event.keyCode == 83)
{
negativeVerticalInput = false;
}
if(event.keyCode == 87)
{
positiveVerticalInput = false;
}
}
window.addEventListener("keydown", onKeyDown);
window.addEventListener("keyup", onKeyUp);
As linguagens e a estrutura do código são semelhantes, porém apresentando algumas particularidades, como por exemplo a declaração do tipo de dados nas variáveis e retornos de funções presentes no ActionScript 3.0 e a ausência desta declaração no Javascript, característica da mesma.
Neste ponto, já criamos as funções que farão a interpretação dos eventos de teclado, assumindo as teclas A, S, W e D como gatilhos para a movimentação do personagem, resta apenas criar a função que irá alterar a posição do personagem com base nestas informações.
3º Etapa
Importaremos uma imagem, para representar o nosso personagem, para isto, utilizaremos a opção File > Import > Import to Stage... (Ctrl + R).

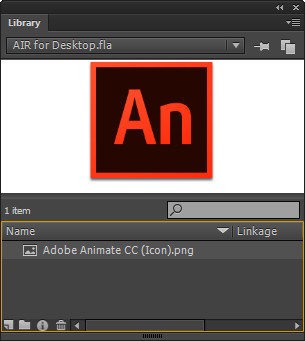
Após selecionar o arquivo, o mesmo será instanciado no Stage e também armazenado no painel Library. Pare este exemplo utilizarei da logo do Adobe Animate CC.

Observe que o mesmo é armazenado como uma imagem Bitmap. Para acessarmos através do código precisaremos convertê-lo em um MovieClip.
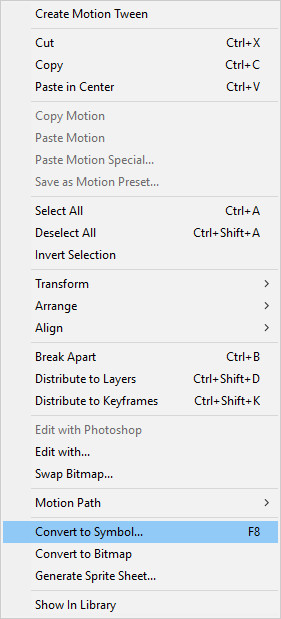
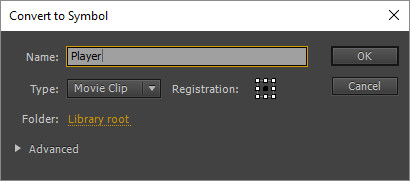
Com o elemento selecionado em nosso palco, iremos convertê-lo, o que é possível fazer de diferentes formas, contudo utilizaremos a opção Convert to Symbol... (F8), acessível clicando com o botão direito no objeto.


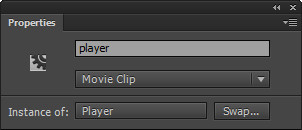
Após converter a nossa imagem a um símbolo do tipo MovieClip, ainda com este selecionado, utilizaremos o painel Properties para atribuir um Instance Name, o seu nome de instância, propriedade a qual usaremos no código.

Definido o nome de instância, falta implementar algumas modificações ao nosso código, para que seja possível movimentar o personagem.
Para o arquivo AIR for Desktop, com o uso da linguagem ActionScript 3.0 escreveremos o seguinte código:
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.events.Event;
var negativeHorizontalInput:Boolean;
var positiveHorizontalInput:Boolean;
var negativeVerticalInput:Boolean;
var positiveVerticalInput:Boolean;
var velocity:Number = 5;
function handleKeyDown(event:KeyboardEvent):void
{
if(event.keyCode == Keyboard.A)
{
negativeHorizontalInput = true;
}
if(event.keyCode == Keyboard.D)
{
positiveHorizontalInput = true;
}
if(event.keyCode == Keyboard.S)
{
negativeVerticalInput = true;
}
if(event.keyCode == Keyboard.W)
{
positiveVerticalInput = true;
}
}
function handleKeyUp(event:KeyboardEvent):void
{
if(event.keyCode == Keyboard.A)
{
negativeHorizontalInput = false;
}
if(event.keyCode == Keyboard.D)
{
positiveHorizontalInput = false;
}
if(event.keyCode == Keyboard.S)
{
negativeVerticalInput = false;
}
if(event.keyCode == Keyboard.W)
{
positiveVerticalInput = false;
}
}
function movement(event:Event)
{
if(negativeHorizontalInput)
{
player.x -= velocity;
}
if(positiveHorizontalInput)
{
player.x += velocity;
}
if(negativeVerticalInput)
{
player.y += velocity;
}
if(positiveVerticalInput)
{
player.y -= velocity;
}
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, handleKeyDown);
stage.addEventListener(KeyboardEvent.KEY_UP, handleKeyUp);
stage.addEventListener(Event.ENTER_FRAME, movement);
Para o arquivo HTML5 Canvas, com o uso da linguagem Javascript e a biblioteca CreateJS escreveremos o seguinte código:
var negativeHorizontalInput
var positiveHorizontalInput;
var verticalHorizontalInput;
var verticalHorizontalInput
var velocity = 5;
var player = this.player;
function onKeyDown(event)
{
if(event.keyCode == 65)
{
negativeHorizontalInput = true;
}
if(event.keyCode == 68)
{
positiveHorizontalInput = true;
}
if(event.keyCode == 83)
{
negativeVerticalInput = true;
}
if(event.keyCode == 87)
{
positiveVerticalInput = true;
}
}
function onKeyUp(event)
{
if(event.keyCode == 65)
{
negativeHorizontalInput = false;
}
if(event.keyCode == 68)
{
positiveHorizontalInput = false;
}
if(event.keyCode == 83)
{
negativeVerticalInput = false;
}
if(event.keyCode == 87)
{
positiveVerticalInput = false;
}
}
function movement(event)
{
if(negativeHorizontalInput)
{
player.x -= velocity;
}
if(positiveHorizontalInput)
{
player.x += velocity;
}
if(negativeVerticalInput)
{
player.y += velocity;
}
if(positiveVerticalInput)
{
player.y -= velocity;
}
}
window.addEventListener("keydown", onKeyDown);
window.addEventListener("keyup", onKeyUp);
createjs.Ticker.addEventListener("tick", movement);
Novamente podemos observar que as linguagens e a estrutura do código são semelhantes. Porém, suas particularidades neste caso, a substituição de um evento de ENTER_FRAME, entrada do frame por um evento de Tick, para simular o loop de atualização do game, como também o uso da biblioteca CreateJS, que implementa alguns dos recursos do Animate na plataforma Javascript, o que torna importante consultar a documentação desta biblioteca em conjunto com a biblioteca do ActionScript para observar as diferenças na hora de implementar os recursos Adobe Animate.
Para testar podemos usar a opção Control > Test (Ctrl+Enter).
Espero que tenham gostado!! Até a próxima!!

































