Blog Tecnológico
Adobe Photoshop: Como dar vida às suas imagens com animações
Diane Jey • 20 set 2021 • Adobe Photoshop

Como dar vida às suas imagens com animações no Photoshop
O Photoshop é o maior e mais usado editor de imagens no mundo.
Tenho certeza de que você já ouviu falar, isso se já não usou!
Com suas ferramentas é possível executar quaisquer trabalhos, até onde sua criatividade te levar!
O Photoshop pode ser usado nas mais diversas áreas, como publicidade, Marketing, design e muito mais. Hoje o Photoshop é uma das ferramentas que se deve ter no currículo.
Muitas vezes criamos peças publicitárias e muitos outros casos em que podemos trazer mais atenção e vida ao nosso projeto com uma animação simples, e nesse artigo iremos aprender como animar uma imagem em poucos passos e de maneira fácil!
Para isso basta abrir a imagem que deseja animar, nesse artigo iremos abordar dois casos.
No primeiro iremos animar uma lâmpada que se acende. Esse mesmo processo pode ser usado para criar diversas animações.
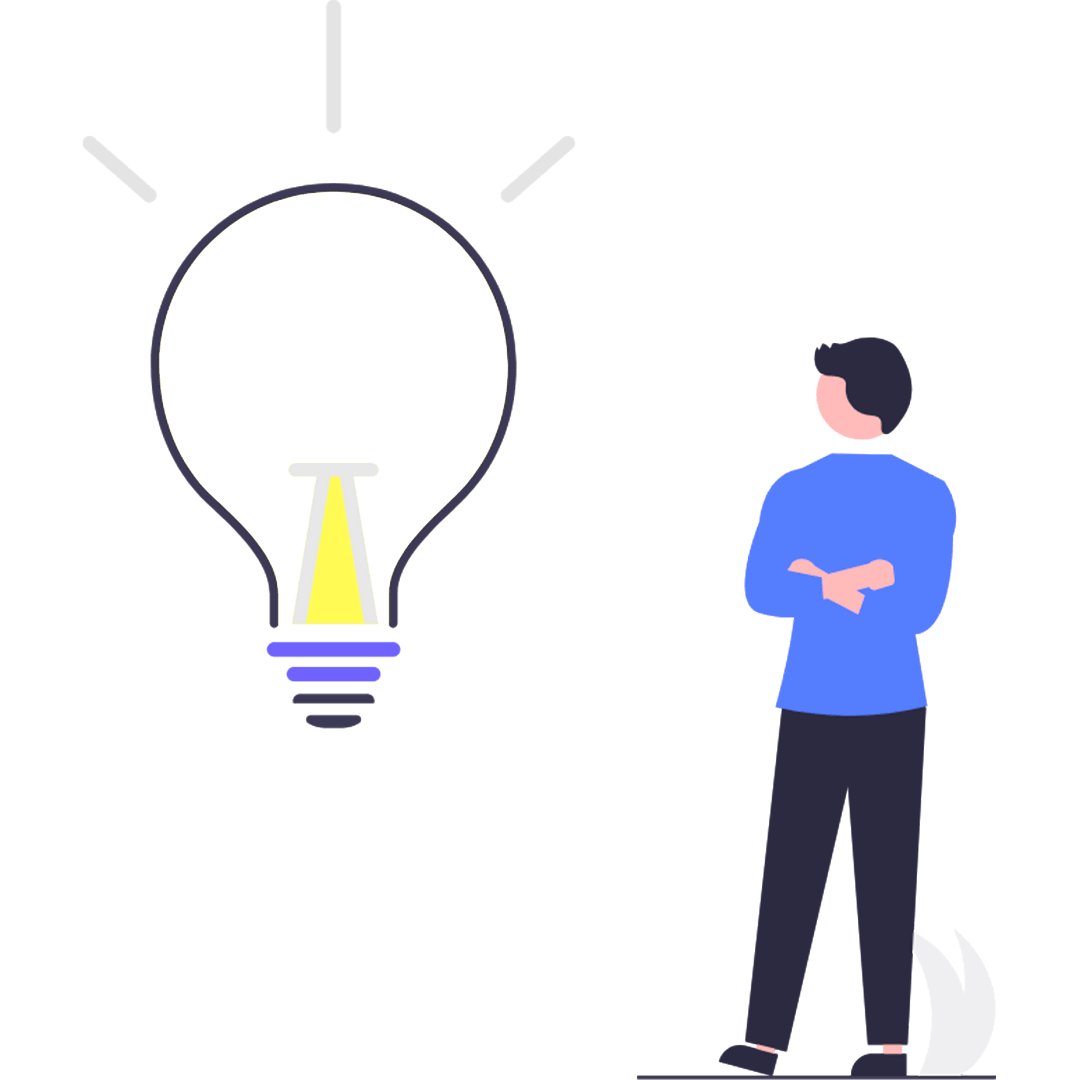
Iremos usar essa ilustração simples no processo, mas que pode gerar diversas ideias para muitos usos:

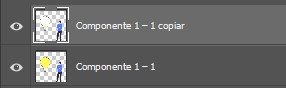
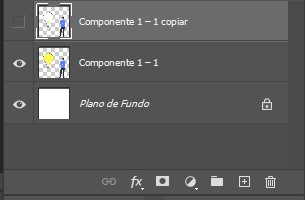
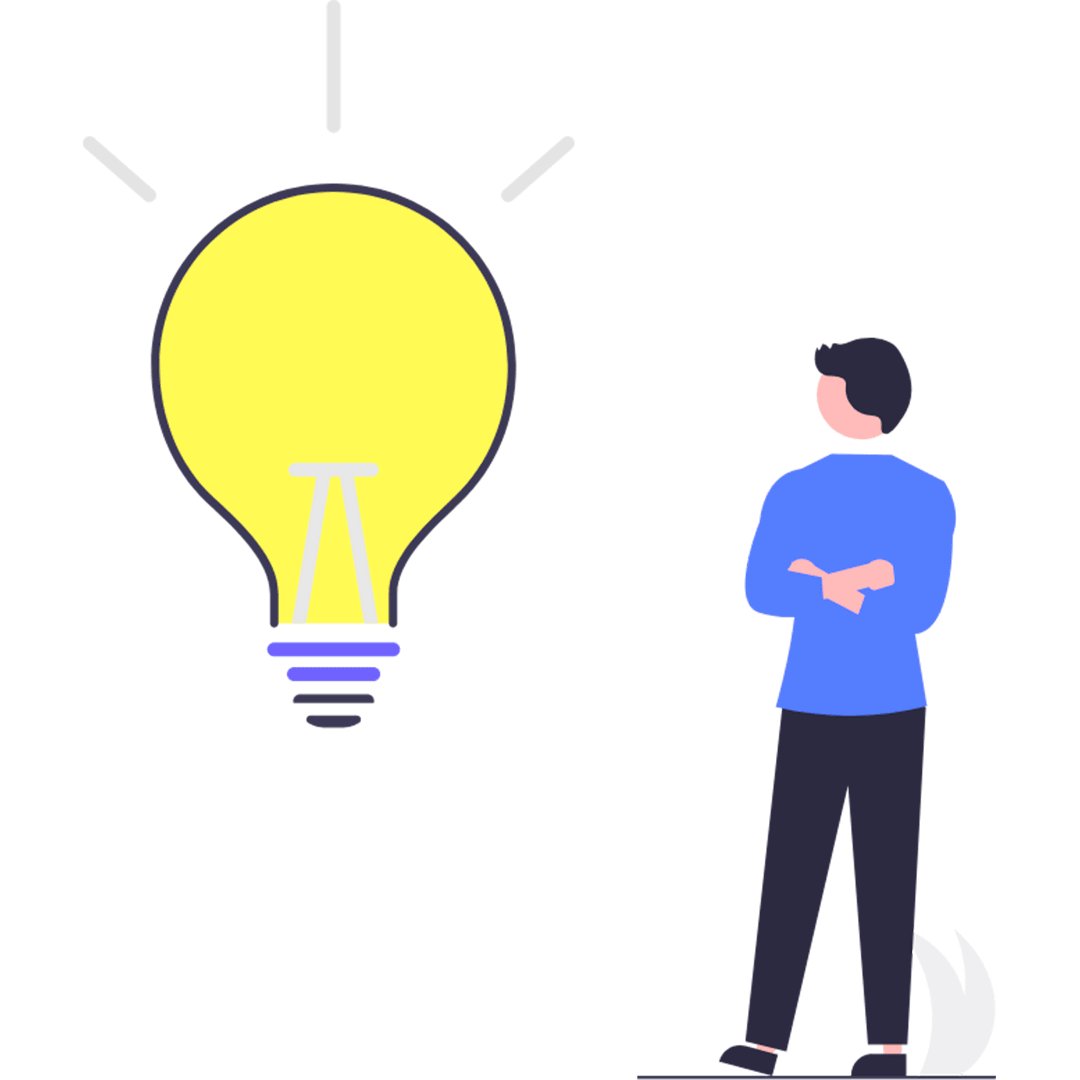
Copie a camada com a imagem, para isso basta pressionar CRTL+J no Windows, ou command+J no MAC ou ainda clique com o botão direito na camada que deseja copiar e selecione a opção duplicar camada, basta dar ok. Altere a cor do item que se deseja alterar em somente uma das camadas, você ficará com algo parecido:

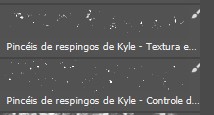
Lembrando, esse mesmo processo pode ser usado de várias formas, por exemplo, posso ter uma imagem com neve caindo, que será o segundo exemplo, e para tal basta usar o pincel adequado em uma camada diferente da imagem de fundo. Podemos usar os pinceis padrões do Photoshop para criar o efeito, como por exemplo os pinceis de respingo, veremos passo a passo adiante:

No nosso caso da lâmpada, como ela irá acender, em uma camada tenho a lâmpada com cor branca e na outra camada tenho a lâmpada com cor amarela.
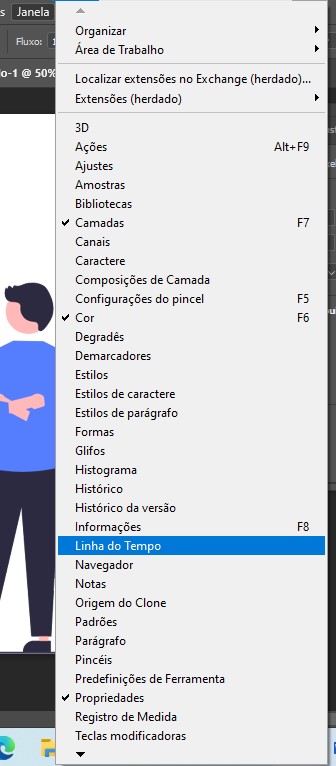
O próximo passo é ativar a janela linha do tempo:

Caso não estivesse ativada, você pode ativar no menu superior, em Janela.
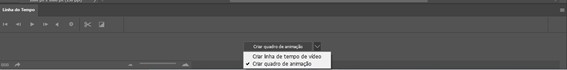
Isso abrirá nossa linha do tempo na parte de baixo do Photoshop, com duas opções.
Basta selecionar Criar quadro de animação:

Automaticamente nosso primeiro quadro será a camada que tínhamos selecionado.
Para adicionar o próximo quadro basta clicar no ícone de mais ( ) na parte inferior da janela de quadro de animação.
) na parte inferior da janela de quadro de animação.
Agora nós podemos desativar a visibilidade da camada com a lâmpada branca, deixando visível a camada com a lâmpada amarela:

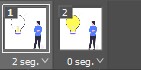
Nós teremos dois quadros nesse momento:

Observe que o período de tempo de transição entre um quadro e outro é de 0 segundos, isso faz com que a animação fique muito rápida, e não é ideal nesse caso. Podemos controlar o tempo em que a transição ocorrerá no controle logo abaixo dos quadros:

Basta ajustar a configuração do tempo de acordo com a animação que você deseja fazer!
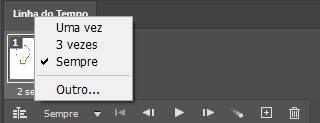
Ele já é automaticamente configurado para gerar um loop entre os quadros, mas podemos alterar essa configuração logo no menu abaixo:

Nesse caso ele estará em sempre.
Agora para que seja possível postar a imagem animada precisaremos exportar ela.
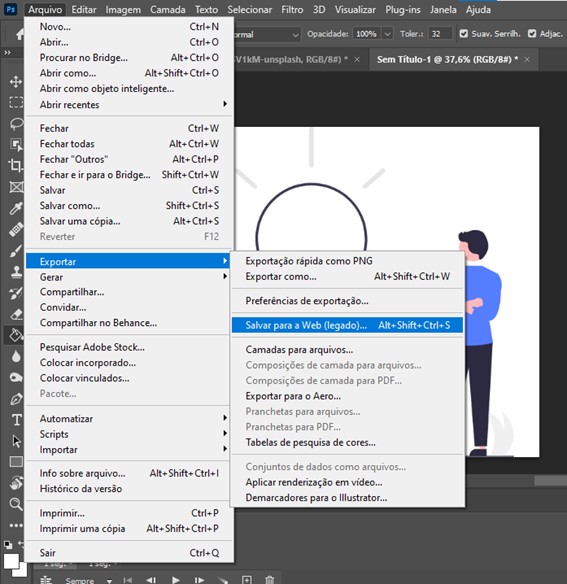
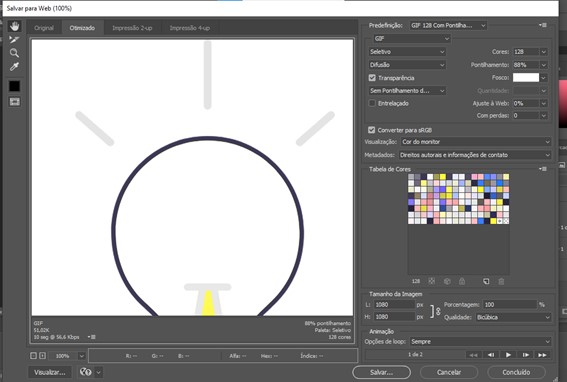
Basta clicar em arquivo, exportar, salvar para web:

Isso abrirá uma nova janela, onde podemos fazer a configuração do arquivo. Para que a imagem fique animada o formato que se deve usar é GIF, após selecionar GIF clique no botão Salvar..., escolha a pasta de destino, um nome para o arquivo e salve:

Para testar abra ela no visualizador de imagens do Windows ou do MAC, dependendo do que você usa!
Veja abaixo o resultado:

Para animações mais complexas é ideal ter em mente que a quantidade de quadros feita impacta diretamente a qualidade da animação, ou seja, quanto mais quadros, melhor a animação ficará.
Veremos a seguir o próximo exemplo, onde precisamos usar uma grande quantidade de quadros.
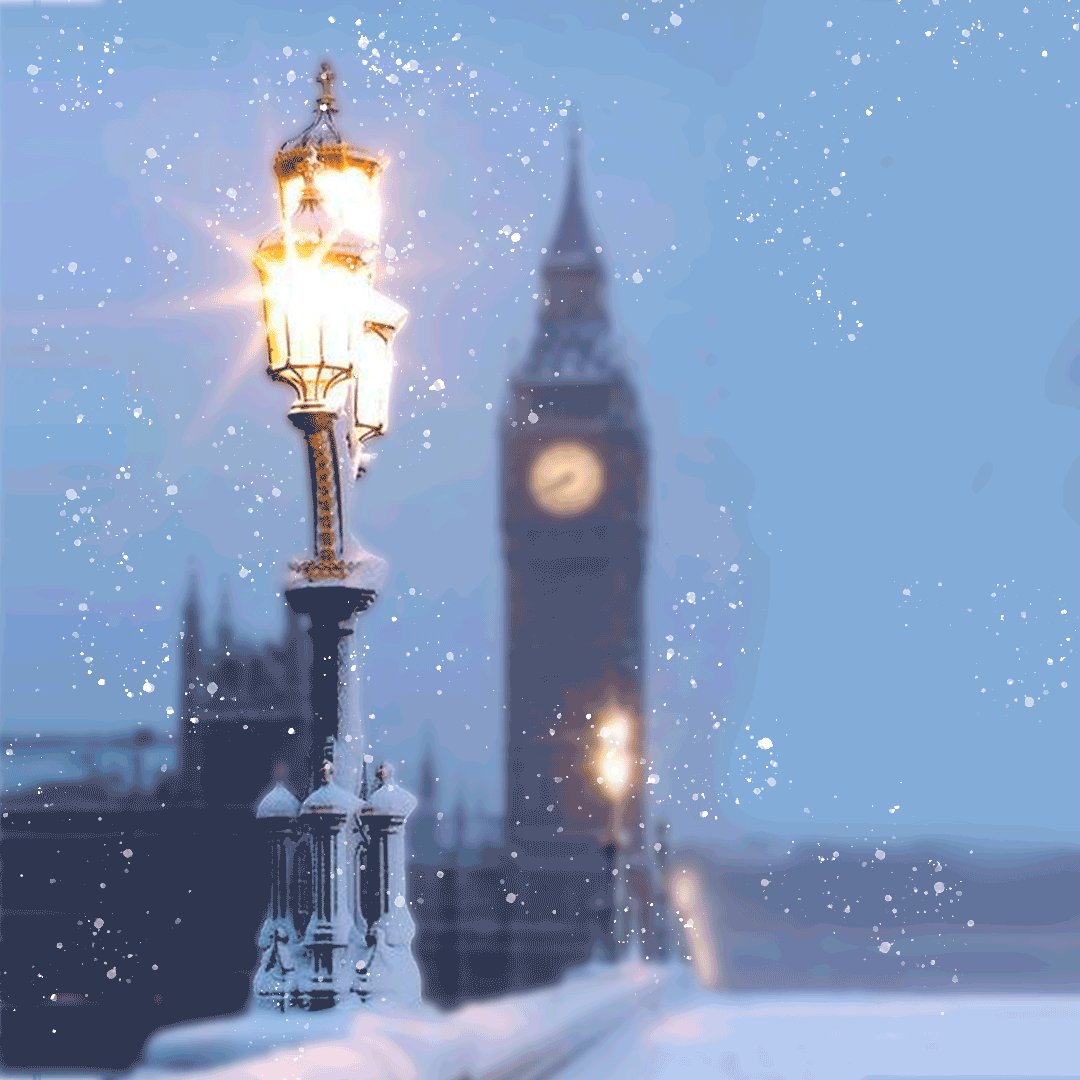
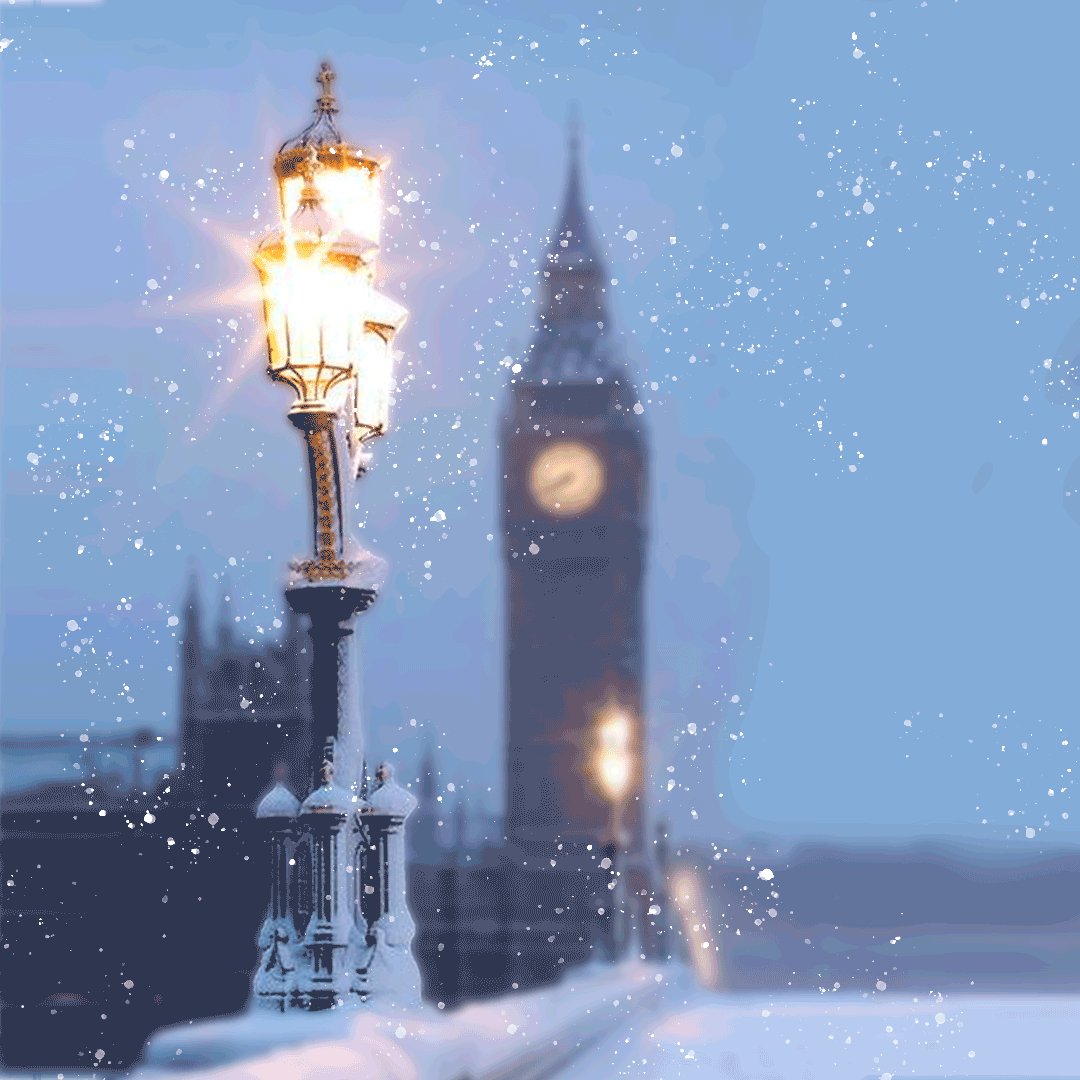
No exemplo da neve caindo temos a seguinte imagem:

Iremos utilizar o pincel de respingos de Kyle na cor branca, mas iremos adicionar os respingos à uma camada separa, para isso basta criar uma nova camada em + ( ).
).
Faça respingos espaçados primeiro, pois iremos precisar de duas camadas de respingos:

Crie outra camada e faça mais respingos:

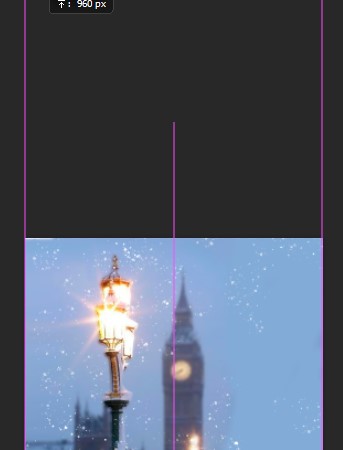
Mova uma das camadas de forma que ela quase não fique na prancheta:

Ative sua janela de linha do tempo e crie um quadro de animação. Os quadros serão compostos do movimento de descida da camada que foi movida para cima, enquanto que a camada que ficou posicionada deverá ser movida para baixo de forma intercalada sem tirá-la da prancheta. Lembrando que quanto mais quadros, mais realista sua animação ficará.
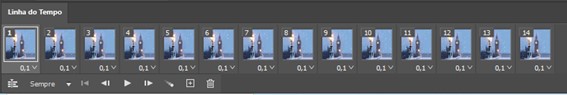
Adicione um pequeno intervalo de tempo sempre testando o movimento para garantir que a animação está o mais suave possível, e deixe o loop em sempre:

Nesse caso usei 14 quadros, não há um número ideal de quadros a serem usados, cada caso é diferente e deve-se sempre testar a animação e adicionar, alterar ou excluir quadros de acordo com os testes.
Use o método de exportação ensinado no primeiro caso (Salvar para Web).
Veja como ficou o resultado:

Aplique em diversos cenários!
Para aprender ainda mais participe do nosso minicurso gratuito de Photoshop visitando:










.png)
.png)
.png)
























