Blog Tecnológico
Facebook - Capa de Fanpage Responsiva
Fabio Lebre • 14 jan 2020 • Mídias Sociais / Marketing Digital

Veja o passo a passo de como fazer uma Capa para sua Fanpage
Redes Sociais: Uma campanha inteligente de Marketing Digital precisa das Mídias Sociais.
O número de Redes Sociais disponíveis cresce a cada dia, escolher bem em quais Redes Sociais marcar sua presença é um fator decisivo.
Além de conteúdo relevante e frequência adequada, um outro ponto muito importante é se apresentar bem nas Redes Sociais.
O Facebook ainda é uma das Redes Sociais mais usadas e com maior número usuários ativos, que com tantos ajustes e modificações deixa muitos usuários sem saber o que fazer com suas capas de FanPage, já que elas não são totalmente Responsivas.
Sim, se olharmos a Central de Ajuda do Facebook, notaremos que ela recomenda o seguinte:
“A foto da capa da sua Página:
Tem dimensões de 820 pixels de largura e 312 pixels de altura em computadores e 640 pixels de largura e 360 pixels de altura em smartphones.”
Conforme pode ser verificado ao acessar o link: https://www.facebook.com/help/125379114252045
Assim já surge a dúvida: Se fizermos uma capa pensando em computadores desktop, parte dela será cortada quando for exibida em smartphones, e se optarmos pela capa pensando nos smartphones, certamente teremos uma imagem inadequada em computadores. O que fazer?
O que precisamos é de uma Foto de Capa que apareça bem e mostre sua mensagem tanto nos computadores quanto nos smartphones, e será esse o truque que irei ensinar neste artigo.
1. Capa de Fanpage
Eu utilizarei o Photshop da Adobe para isso, mas os procedimentos abaixo poderão ser feitos no editor de imagens de sua preferência:
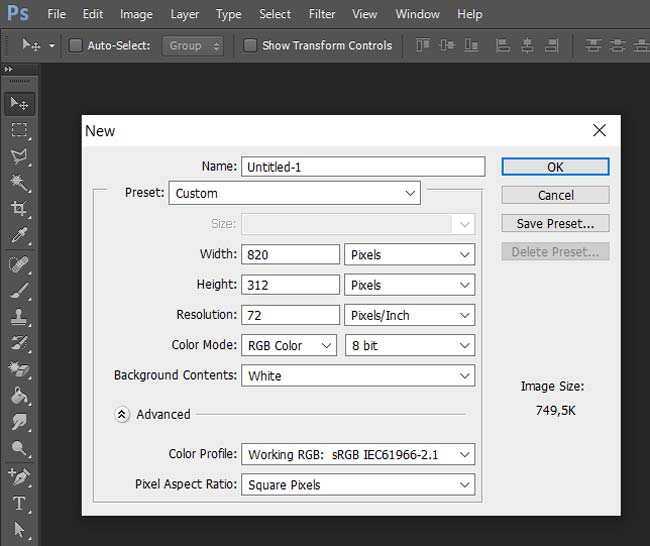
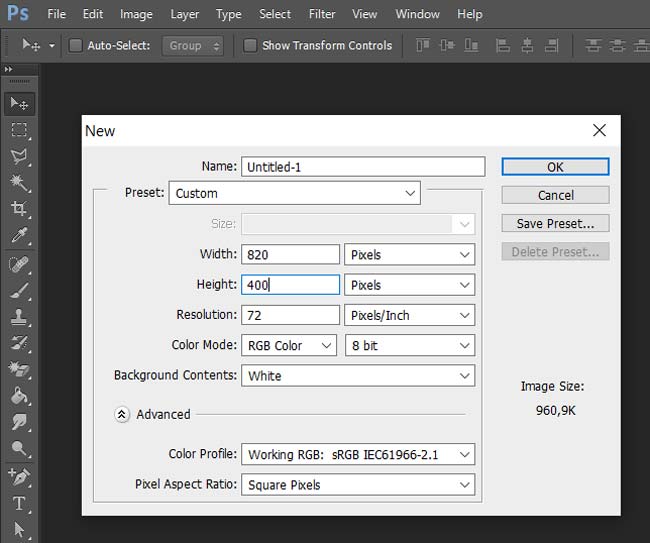
1.1 Crie uma imagem medindo 820 X 312 pixels

Photoshop: Dimensões de capa de Fanpage para desktop
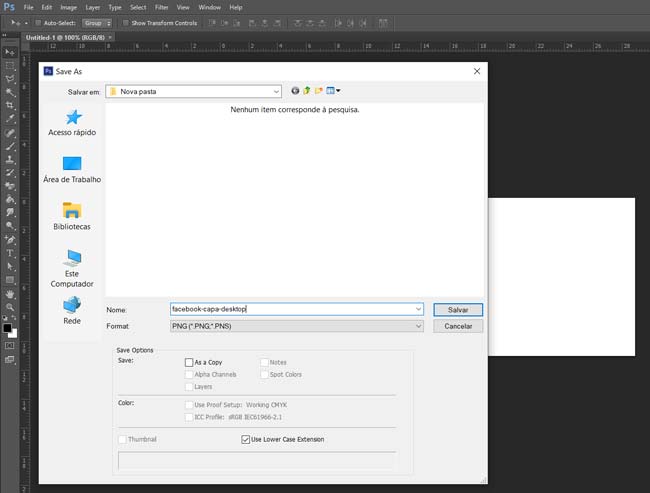
1.2 Salve como facebook-capa-desktop.png

Photoshop: Salvar dimensões de capa de Fanpage para desktop
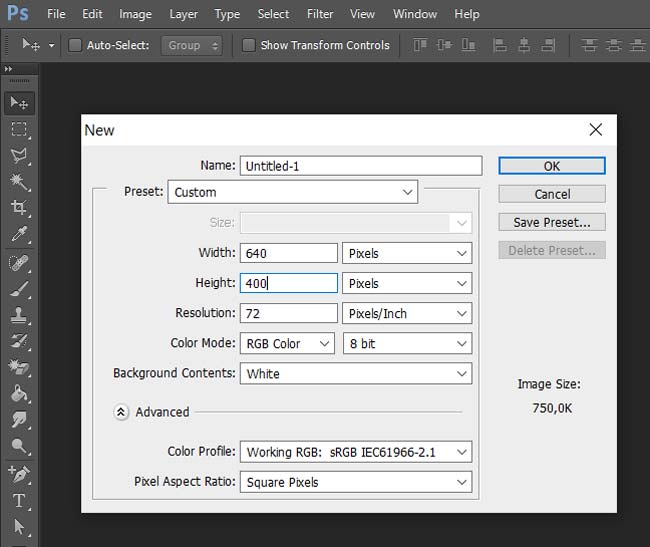
1.3 Crie uma outra imagem medindo 640 X 400 pixels

Photoshop: Dimensões de capa de Fanpage para smartphone
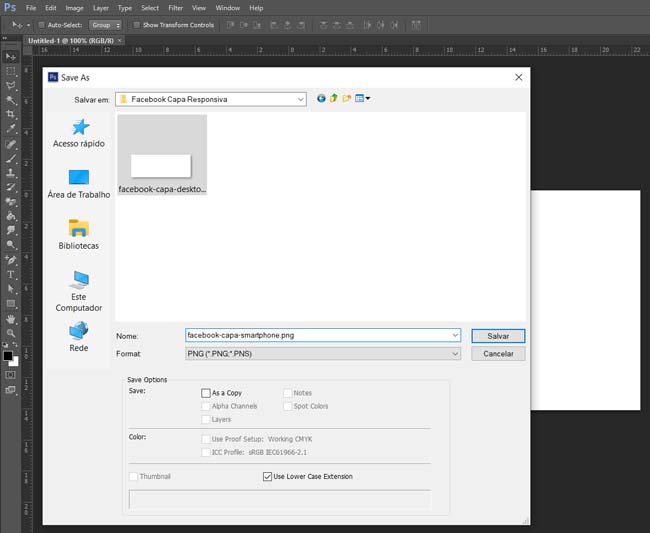
1.4 Salve como facebook-capa-smartphone.png

Photoshop: Salvar dimensões de capa de Fanpage para smartphone
1.5 Crie uma terceira imagem medindo 820 X 400 pixels

Photoshop: Dimensões finais para capa de Fanpage
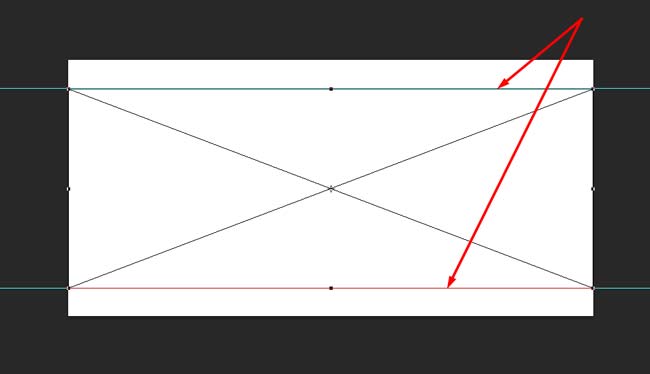
1.6 Utilize o comando PLACE do Adobe Photoshop e abra o arquivo facebook-capa-responsiva.png

Photoshop: Determinação de altura útil da capa da Fanpage
Antes de confirmar, acione as réguas horizontais nas partes superior e inferior da imagem aberta, e depois confirme com ENTER
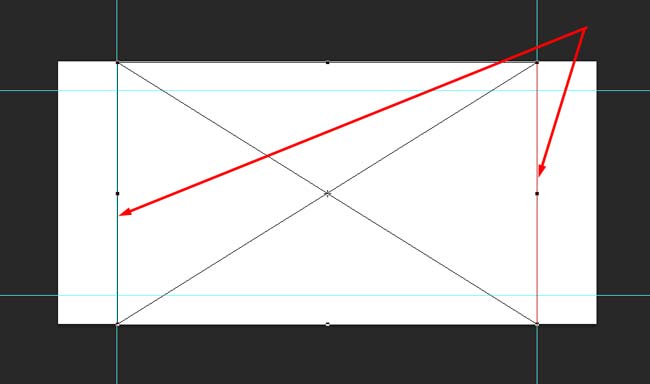
1.7 Utilize novamente o comando PLACE e abra o arquivo facebook-capa-smartphone.png

Photoshop: Determinação de largura útil da capa da Fanpage
Antes de confirmar, acione as réguas verticais nas laterais direita e esquerda da imagem que foi aberta, e depois confirme com ENTER.
O retângulo formado pelas réguas será a sua Área Responsiva de Trabalho, todas as mensagens, informações e aspectos relevantes do seu Background deverão estar contidas neste retângulo.
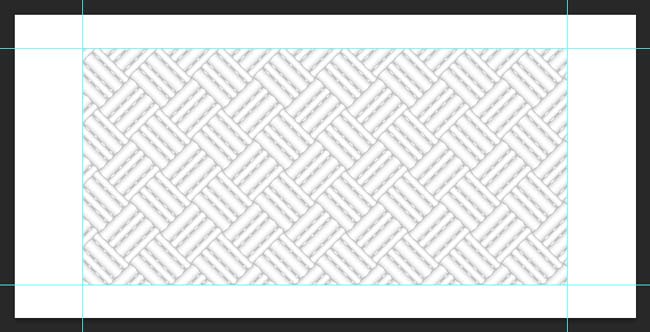
1.8 Na figura abaixo, o retângulo responsivo está exibido preenchido com uma retícula, para facilitar a visualização.

Demonstração da área útil da capa de Fange
2. Agora é com você ... comece a criar a sua arte!
2.1 Escolha uma imagem para background da sua Capa de FanPage, e ajuste para que detalhes importantes fiquem dentro do Retângulo Responsivo:

Posicionamento do Background
2.2 Se quiser adicione um fundo para dar contraste:

Utilização de Layer para criar contraste
2.3 Trabalhe no seu projeto, insira informações e detalhes sem ultrapassar as marcas das réguas.

As informações deverão estar contidas na Área Útil da capa da Fanpage
Na ENG você encontra os melhores cursos para dominar o Photoshop
2.4 Salve o seu trabalho
As imagens com extensão PNG ficam mais refinadas, entretanto para evitar que fiquem pesadas, é conveniente que sejam comprimidas. Eu, particularmente, costumo utilizar o compressor para imagens PNG deste link: https://www.iloveimg.com/pt/comprimir-imagem/comprimir-png, mas isso também fica ao seu critério, pois na internet é possível encontrar uma variedade enorme de compressores de imagens.
2.5 Feito isso vá para o Facebook e faça o upload da sua Capa Responsiva para a sua Fanpage.
No desktop deverá ficar com a figura abaixo:

Capa da Fanpage vista num desktop
E no smartphone ficará assim:

Capa da Fanpage vista num smartphone
O background apresenta diferenças entre Desktop e Smartphone, mas de uma forma suave e quase imperceptível, e o principal que é a mensagem ... nada foi perdido.
3. Fotos de Perfil no Facebook
Um outro detalhe importante e que tira o sossego de muita gente é a Foto de Perfil no Facebook.
Naquela mesma Central de Ajuda do Facebook, citada no início deste artigo, encontraremos o texto a seguir:
“A foto do perfil da sua Página:
Tem dimensões de 170 x 170 pixels em computadores, 128 x 128 pixels em smartphones e 36 x 36 pixels na maioria dos celulares comuns.”
Neste tópico precisaremos ter dois cuidados:
a) Lembrar que apesar das referências acima indicarem uma imagem quadrada, a imagem exibida no perfil será circular.
b) Prefira utilizar um ícone que remeta à sua marca, pois nomes com mais de 5 letras perdem a legibilidade nos smartphones. É sempre importante ter em mente que, atualmente a maioria dos acessos às Redes Sociais são feitos a partir de smartphones.

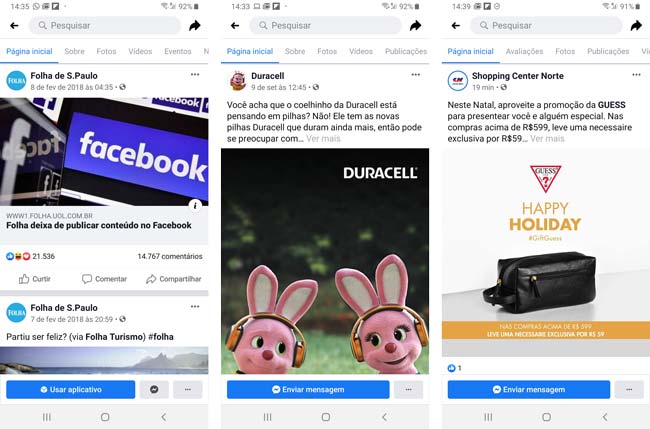
Fotos de Perfil de 3 empresas conhecidas:
FOLHA: Neste caso, tanto em um desktop quanto num smartphone será possível ler o nome da empresa na Foto de Perfil.
DURACELL: Na camiseta do ícone (coelhinho de pelúcia) está escrito “DURACELL”, mas não é possível ver num smartphone.
CENTER NORTE: Assim como no caso da DURACELL é bastante difícil ler “CENTER NORTE” na foto de perfil.
No caso do Shopping Center Norte que já tem uma marca bem conhecida, caso eu fosse contratado para desenvolver a sua Foto de Perfil para o Facebook, muito provavelmente eu insistiria para que usássemos apenas o ícone da logomarca.
Desta vez para variar um pouco, irei desenvolver a Foto de Perfil para o Facebook do Shopping Center Norte utilizando o Adobe Fireworks. Enquanto isso, acompanhe-me e desenvolva a sua Foto de Perfil.
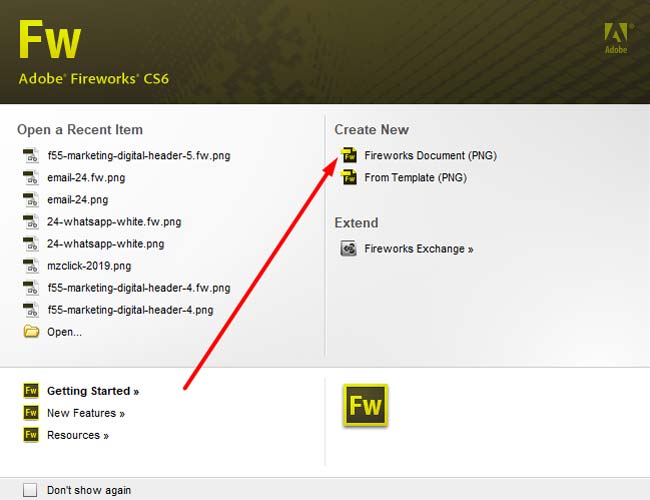
3.1 Ao abrir o Fireworks escolha a opção “Documento PNG”

Fireworks: Tela inicial
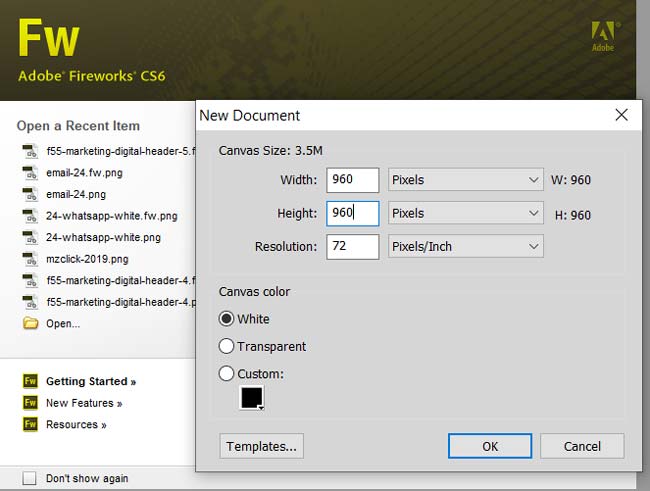
3.2 Crie um documento com 960 X 960 pixels:

Fireworks: Dimensões da Foto de Perfil
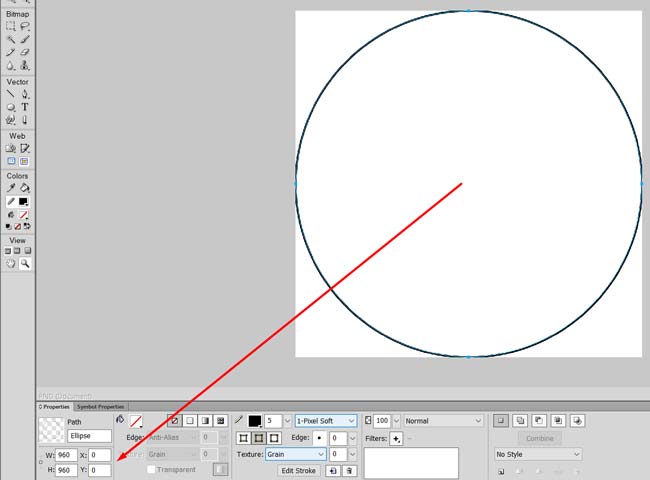
3.3 Crie um círculo de 960 X 960 pixels com eixos X e Y = 0

Fireworks: Círculo auxiliar
3.4 Importe, ajuste as dimensões e centralize o seu logotipo dentro do círculo. Recomendo sempre deixar uma pequena margem entre a logomarca e o círculo auxiliar.

Fireworks: Posicionamento da logomarca
3.5 Delete o círculo auxiliar

Fireworks: Imagem final da Foto de Perfil para o Facebook
3.6 Upload da Foto de Perfil
Salve a imagem com um nome explicativo, no meu caso: shopping-center-norte-foto-perfil-facebook.png, vá para a FanPage, faça o upload da imagem para a Foto de Perfil e ajuste-a.

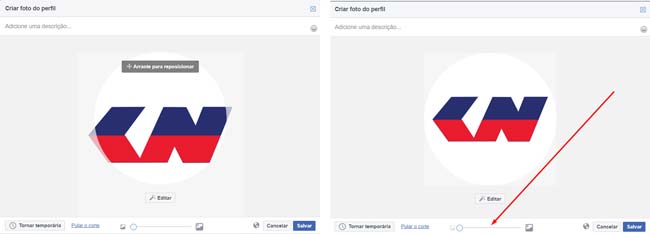
Ajuste da Foto de Perfil no Facebook
Clique em “Salvar” e a Foto de Perfil para o Facebook estará pronta, legível e sem cortes!
Publicações Gráficas para Internet ficam mais simples com o Adobe Fireworks
4. Considerações Finais
O Facebook se renova, se modifica, acerta nuns pontos, cria polêmicas em outros, mas continua na liderança com o maior número de usuários ativos no mundo, 2.414 bilhões de pessoas, segundo a pesquisa feita em outubro de 2019 pela statista. Click neste Link e veja a pesquisa original em inglês.

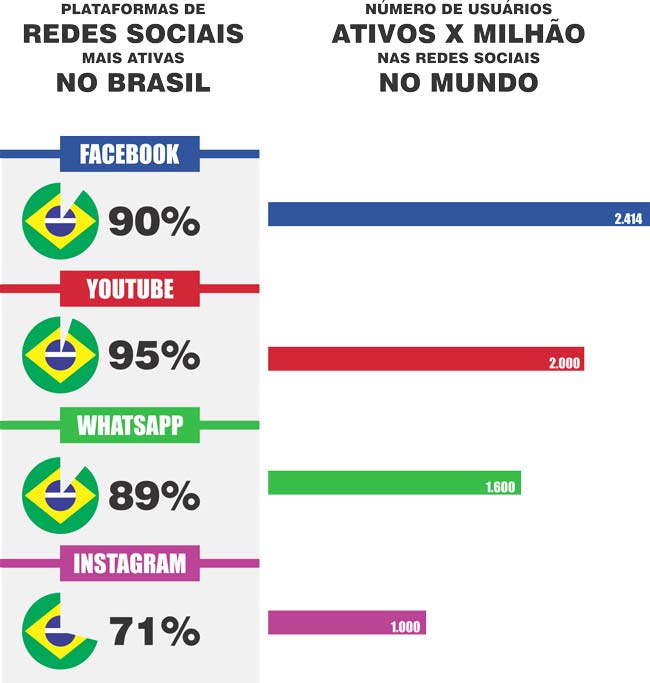
Principais Redes Sociais em 2019
Já a Brazil: Digital in 2019 Report informa que 90% dos usuários de Redes Sociais no Brasil acessam o Facebook, perdendo apenas para o Youtube que detém a marca de 95%.
Dados como esses indicam claramente que, dedicar uma atenção especial para com o Facebook pode ser prudente e produtivo. Segundo comentou Yuval Harari, autor do best-seller internacional Sapiens, no Programa “Roda Viva” “todos querem estar onde todos estão” e disse também que “a grande vantagem do Facebook não é a sua tecnologia, mas sim que todos já estão nele”.
Mas é claro que o Marketing Digital não vive apenas de Facebook.
Nos próximos artigos abordarei mais detalhes e informações sobre Imagens para Redes Sociais.
Agora ... se você tem interesse por algo mais específico e que esteja relacionado com o Marketing Digital ou as Redes Sociais, escreva para fabio.lebre@eng.com.br que me empenharei em atender.
Até a próxima.























