Blog Tecnológico
Quebrando um texto ao redor de objetos no Adobe InDesign CC
Melissa Campuzano • 01 ago 2016 • Adobe InDesign

Uma das ferramentas mais utilizadas na criação de mockups no Adobe InDesign é adicionar texto fictício a seus layouts, isso pode ajudar seus clientes a vislumbrar o trabalho em andamento.Você pode facilmente substituí-lo com a cópia real mais tarde.
Isso é apenas uma ajuda que permite visualizar a aparência final do projeto.
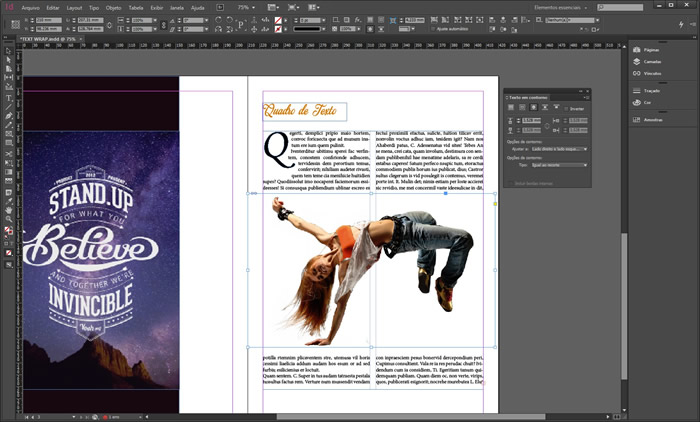
1. Crie ou selecione um quadro de texto; verifique se ele está ativo com um ponto de inserção no quadro.

2. Escolha Tipo > Preencher com texto de espaço reservado.

Você também pode adicionar texto de espaço reservado para quadros encadeados ou vinculados.

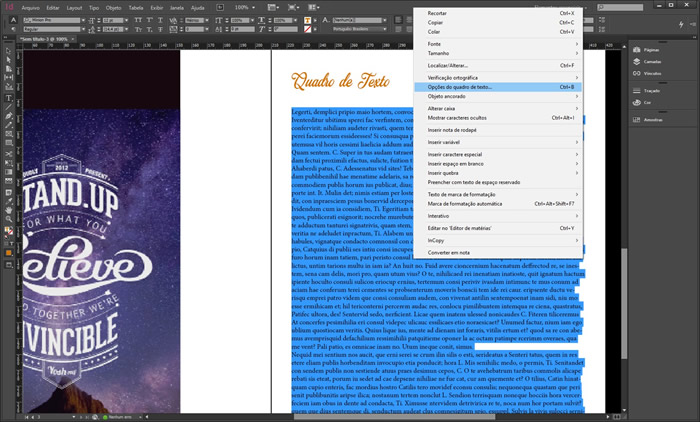
3. Se desejar criar duas ou mais colunas com a caixa de texto já preenchido, selecione o texto com CTRL+A ou em Editar > Selecionar tudo e faça clique direito.
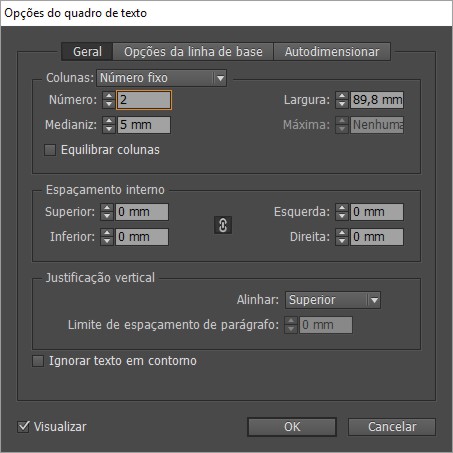
4. Selecione a opção Opções de quadro de texto, em seguida irá a aparecer uma janela onde pode configurar a quantidade de colunas, a medianiz, etc. Clique em visualizar para ver as mudanças que serão aplicadas. Logo após clique em OK


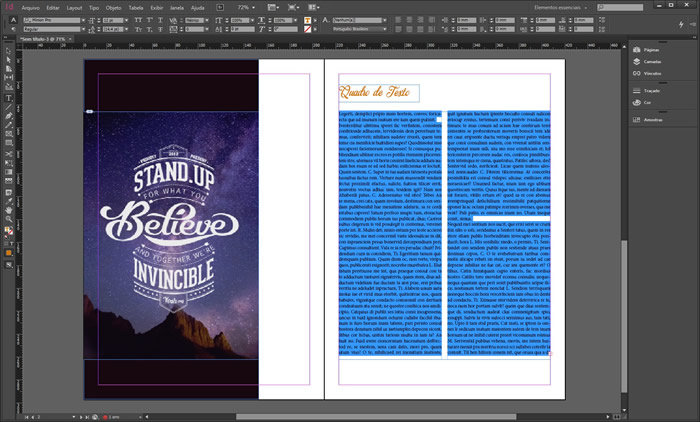
5. Na barra de propriedades da ferramenta pode selecionar a opção Justificar, com a última linha ajustada à esquerda, de maneira que o texto fique da seguinte maneira:

Se depois desejar remover ou substituir o texto do espaço reservado, clique duas vezes em qualquer quadro na linha, escolha Editar > Selecionar tudo e, em seguida, elimine o texto e substitua pelo texto original.
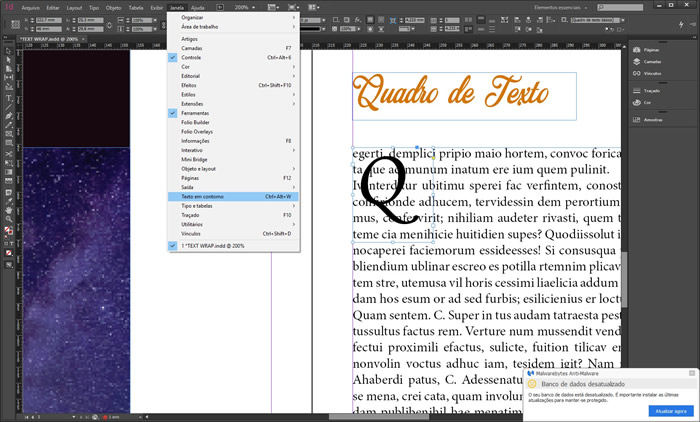
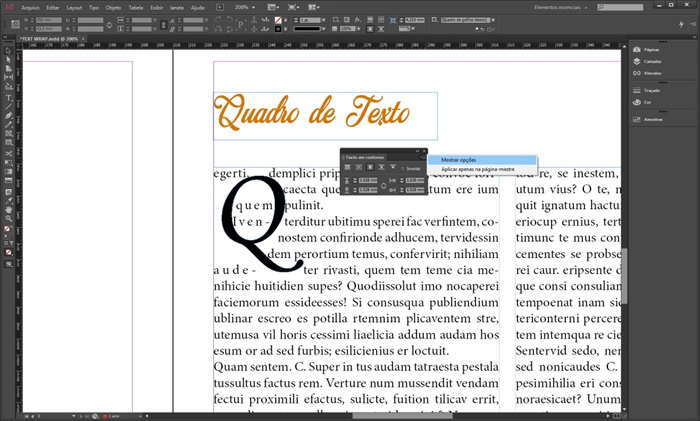
6. Para poder quebrar o texto em torno de um objeto ou mesmo uma tipografia vá para Janela > Texto em contorno.

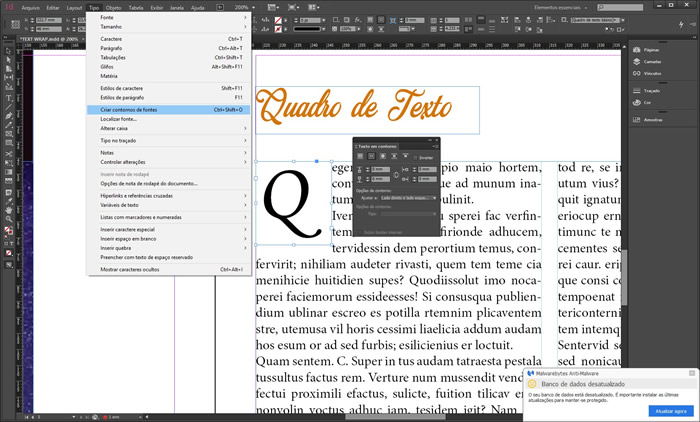
7. Para quebrar o texto em torno de uma caixa delimitadora, com o “Q” selecionado vá para Tipo > Criar contornos de fontes, e logo após selecione a segunda opção da janela Texto em contorno > Quebra de texto em torno da caixa:

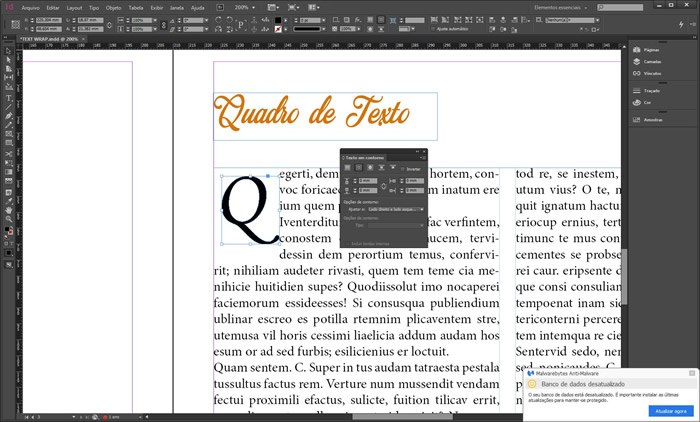
8. O texto será automaticamente alinhado à caixa delimitadora ao redor do “Q”. Para desfazer o quebra de texto, selecione o primeiro ícone > Nenhum texto em contorno.

9. Em alguns casos, você pode querer o texto para pular sobre o objeto por completo. Escolha o quarto ícone > Saltar objeto para conseguir este efeito. O texto irá pular o objeto e continuar a fluir embaixo dele.

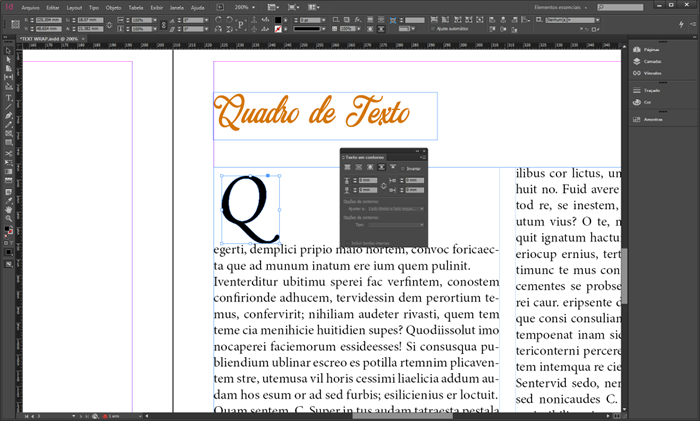
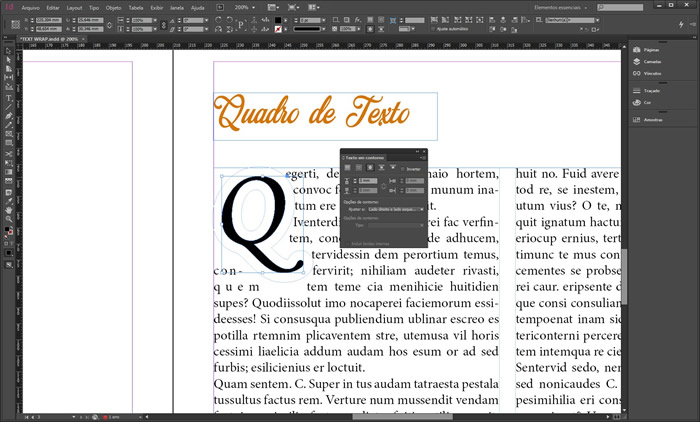
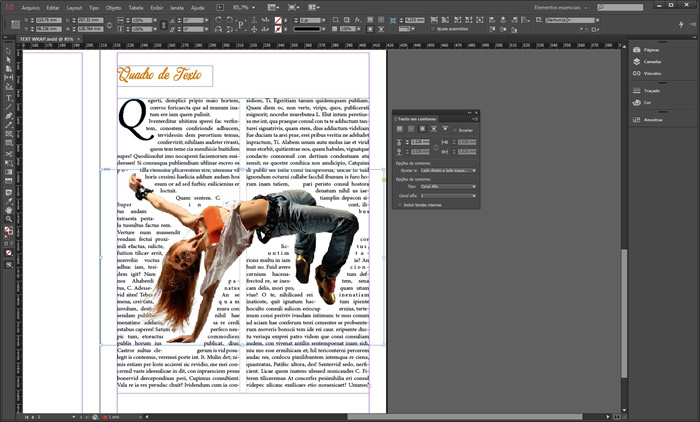
10. Com o objeto de vetor ainda selecionado, selecione a terceira Opção > Quebra de texto em torno do objeto. Em Opções De Contorno, escolha Ajustar à > Lado direito e lado esquerdo. Agora, o texto de preenchimento envolve automaticamente em torno do objeto em vez de sua caixa delimitadora.

Você vai notar que uma parte do texto também flui através dos contornos interiores do objeto vetor. Vamos alterar isso nas próximas etapas.
11. Se você não vê opções de quebra no painel Texto em contorno, clique nas opções do painel e escolha Mostrar opções.

12. Você pode controlar o espaço entre o objeto e a quebra automática de texto. Com o texto envolvido ao redor do objeto, clique na seta para cima para definir um valor de deslocamento.
Você também pode digitar um valor. Isso adiciona o preenchimento ao redor do objeto; à medida que aumenta o valor neste campo, o texto é compensado, ou empurrado para mais longe do objeto.

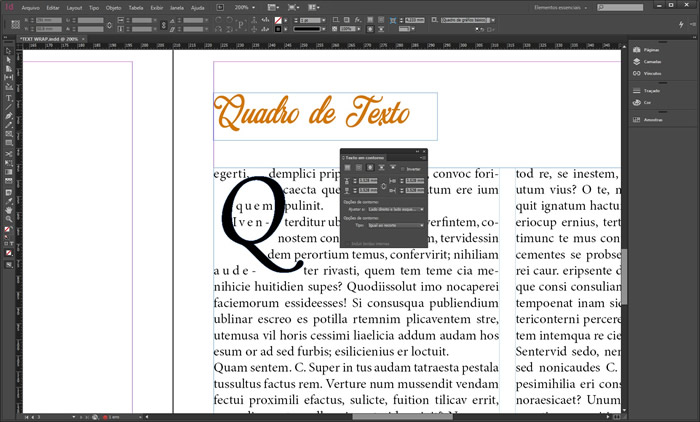
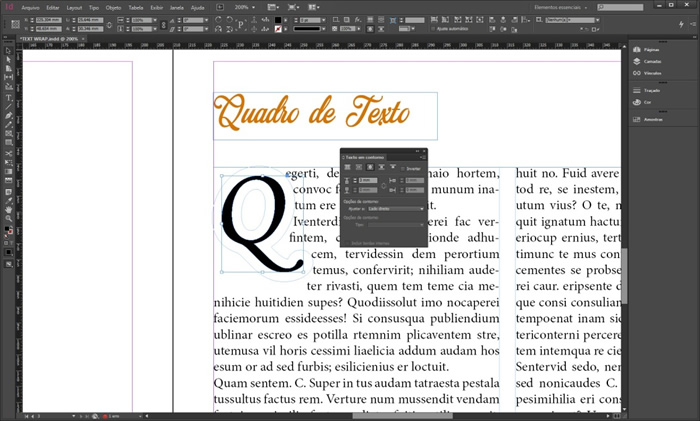
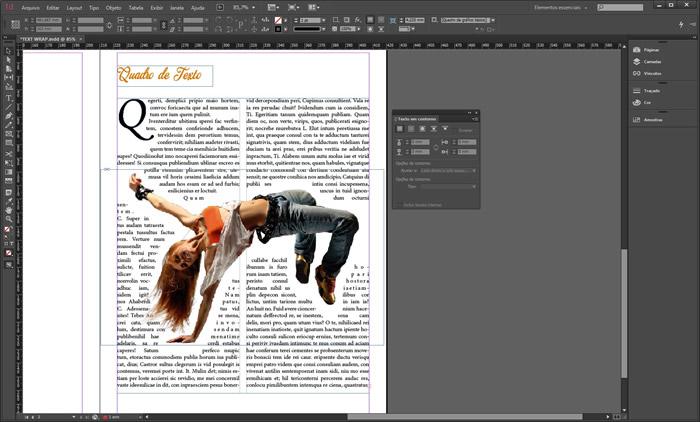
13. Se o seu layout exige isso, você pode ter o fluxo de texto em apenas um lado do objeto. Com o objeto de vetor selecionado, em Opções de contorno, escolha Ajustar à > Lado direito. O texto flui em conformidade, embora você ainda possa ver algum texto nos contornos dentro do objeto vetor. Escolha Maior área para empurrar o texto longe de contornos do objeto.

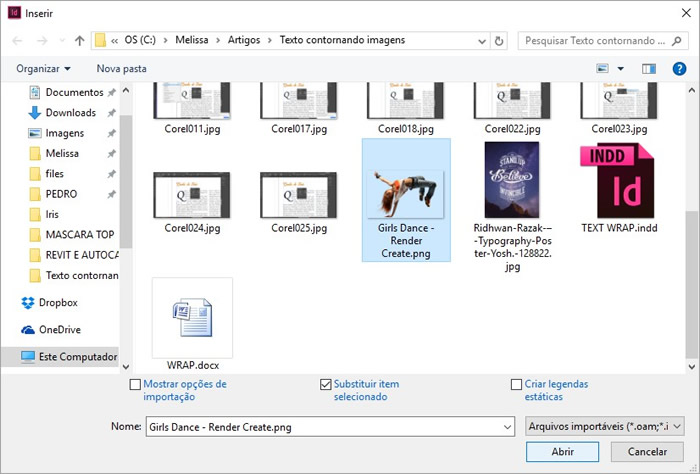
14. Agora, iremos importar uma imagem em .png para colocá-la no meio das duas colunas de texto. Pressione CTRL+D, selecione a imagem e aperte em OK.

15. Clique e arraste na área onde deseja que a imagem seja colocada.

16. Vá para Janela > Texto em contorno e selecione nas opções de contorno > Canal Alfa, assim o texto irá contornar a silueta do personagem.

17. Você irá perceber que uma linha azul delimita a figura do personagem, pode mudar os valores dessa delimitação no painel Texto em Contorno para que o texto não fique muito colado à imagem.

Prontinho!!! :)





























