Blog Tecnológico
Inserindo o Matterport dentro de uma página
Jennifer Sicherolli • 27 fev 2023 • Microsoft Power Pages

usuSites de negócios são de grande serventia para empresas que precisam ter suas informações dentro de aplicações que estejam sempre funcionando, e não só isso, mas também que apresentem perfeitas condições para atender os seus clientes e as necessidades daquela organização, tendo isso em vista o Power Pages consegue ir de encontro e atender exatamente essa necessidade.
Power Pages ainda é uma ferramenta muito recente da Microsoft e que compõe o universo da Power Platform, exatamente por ser nova ela possui muitas ferramentas e funcionalidades desconhecidas, que de certa forma precisam ser desbravadas através do próprio site de desenvolvimento da plataforma, ou pela documentação da Microsoft.
Produzir sites não é um trabalho muito fácil, muito menos deixá-lo atrativo o suficiente para atrair clientes, que é o principal objetivo das empresas. Um bom site não é aquele que fica sempre no mesmo, mas sim o que entretém o usuário final, que entrega uma ótima experiência com uma grande parte de interatividade e a fim de mostrar como o Power Pages pode ajudar nisso, será demonstrado como é feita a inserção de uma página dentro do seu site.
Para que o processo ocorra o Power Pages utiliza um iFrame, ele permite que a inserção de uma outra página seja colocada dentro de um contexto qualquer através da URL, ou seja do endereço web, sabendo disso é possível incluir o conteúdo desejado apenas usando o link da página.
Com o intuito de ir para a parte prática e demonstrar realmente como é feito o passo a passo, utilizaremos a recepção da ENG dentro do Matterport, um software para imersão em um espaço virtual, dando a sensação de quem o utiliza conhecer o ambiente por um tour de 360 graus.
1) Primeiro adicionem uma seção, é dentro dela que as conexões acontecem, seja com o iFrame, com o Power BI, com uma lista ou até mesmo um formulário pré-configurado.

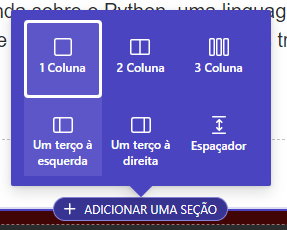
2) Com a seção feita, a próxima etapa é definir como ficará o layout dela, ou seja, a disposição das colunas, no exemplo usaremos apenas uma coluna sem divisões.

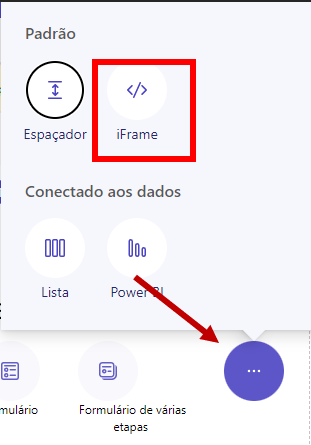
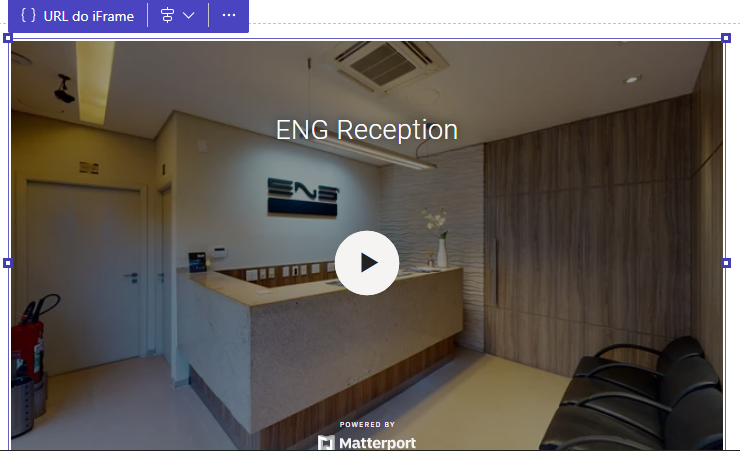
3) Quando a coluna for colocada, apareceram algumas opções do que se pode encaixar, entretanto nenhuma das opções que são apresentadas no primeiro momento são as que precisamos, para encontrar a certa é preciso clicar nos três pontinhos, nele vocês verão que aparece o conector com os dados, todavia o que utilizaremos fica na parte “Padrão” em iFrame.

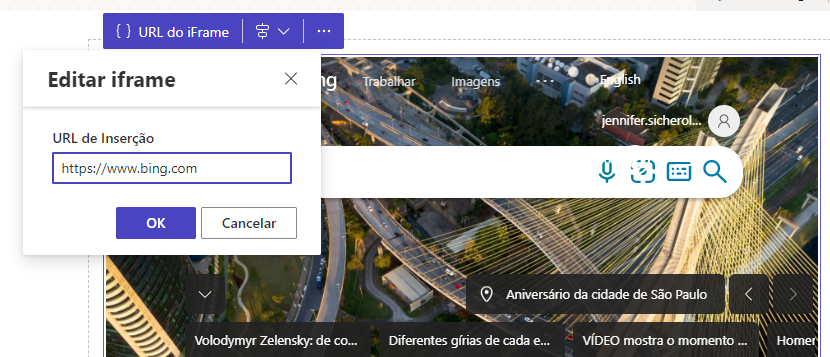
4) Com o iFrame selecionado, o editor dele disponibilizará uma guia para colocar o endereço web/URL

Vamos trabalhar com esse link: https://my.matterport.com/show/?m=1v8QRnnMDU1
5) Link configurado, o site dará uma prévia de como ficará quando o site estiver no modo de visualização.

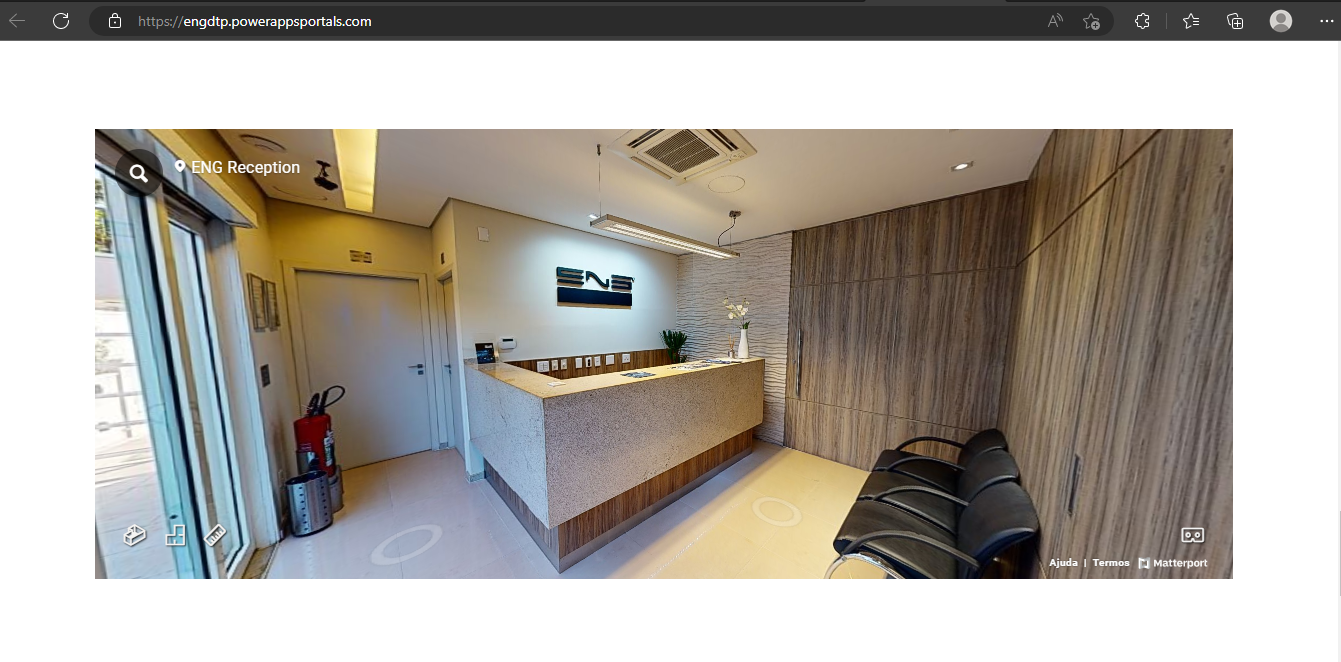
6) Por fim, basta você acessar o seu site, indo em “Visualização”, na parte superior do desenvolvimento e selecionar “Área de trabalho”, você será redirecionado para página que estiver trabalhando, caso queira ter um over view inicie a visualização na home page do seu site.

Com tudo pronto o usuário será capaz de conhecer um pouco da recepção da ENG de São Paulo, ou utilizar o navegador do Google por exemplo caso este fosse o link usado. Por meio desse conhecimento o desenvolvedor do site pode fazer link com o que ele quiser e quantas vezes forem necessárias, já que o Power Pages não tem um limitador para esta função.

























