Blog Tecnológico
iOS: Criando o seu primeiro App com Xcode
Patrick Gainher • 02 ago 2019 • Apple iOS SWIFT (iPhone, iPad e iPod Touch)

Neste artigo, mostraremos benefícios do uso do Xcode e alguns exemplos de código do Swift, com o seu primeiro aplicativo iOS em Swift sendo desenvolvido aqui.
Relembrando o assunto do Artigo anterior
No artigo passado, aprendemos o que é uma linguagem de programação, a linguagem Swift, e o que é IDE, que no caso foi o Xcode. Neste artigo, colocaremos em exibição como o Xcode tem benefícios em comparação com outras plataformas de IDE, e alguns exemplos de programação do Swift.
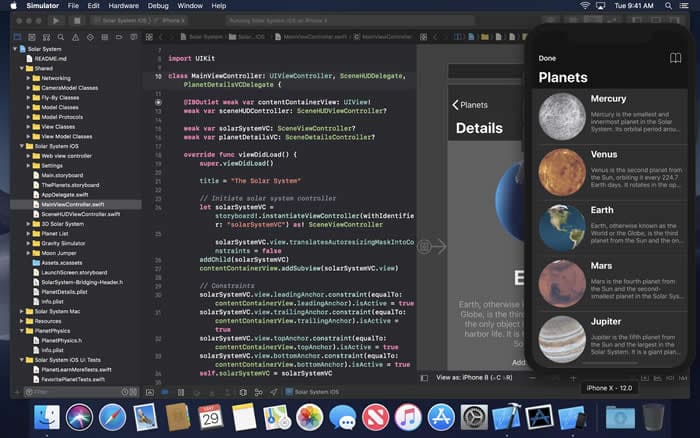
Benefícios do Xcode

O Xcode (antigamente Interface Builder) é uma IDE proprietária da Apple, onde apresenta facilidades na hora de programar. É importante frisar que o Swift não é a única linguagem suportada pelo aplicativo, tendo também suporte ao:
• C;
• C++;
• Objective-C;
• Objective-C++;
• Java;
• Phyton;
• Cocoa (modelos de programação para o Swift);
• Muitas outras.
Conforme é possível ver, além de ser uma IDE confiável e prática para programadores, ela possui suporte à diversas linguagens para a escolha do programador. Antes de existir o Swift, o Xcode se concentrava principalmente em Objective-C e C como desenvolvimento.
Além disso, O Xcode tem um conjunto de “extras” para desenvolvimento, que são chamados de SDK (Software Development Kit), e são fornecidos pela própria Apple no website de desenvolvimento. Empresas e desenvolvedores independentes que estejam devidamente cadastrados no programa para desenvolvedor iOS da Apple, chamado iOS Developer Program, podem publicar seus aplicativos na App Store.

Além disso, o Xcode possui um benefícios, como:
1. IDE gratuita que integra todas as ferramentas necessárias;
2.Programa que possibilita o desenvolvimento nativo de aplicações Apple;
3. Documentação extensiva das linguagens que o programa suporta;
4. Um simulador que faz testes do aplicativo com simulação de iPhones e iPads;
5. Debugging de forma fácil dos códigos, além de ser intuitivo;
6. Correção e sugestão de completar linhas de código de acordo com o tipo de linguagem sendo usado;
7. Por ser um programa proprietário, atualizações e novidades frequentes;
8. Um diferencial no uso do storyboard para ver como aplicativos serão estruturados no momento final;
Além de muitas outras. Conforme é possível ser visto, o Xcode conta com uma extensa série de vantagens e facilidades que tornam a vida do programador mais dinâmica e mais intuitiva, deixando assim o desenvolvimento de códigos muito mais didático e fácil.
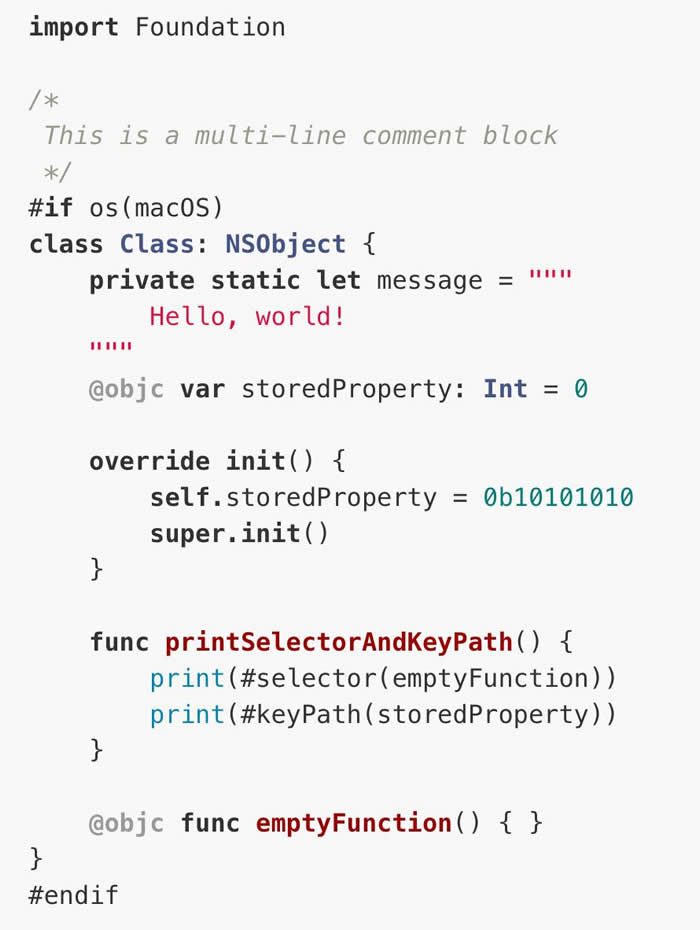
O básico de programação em Swift

A estrutura do Swift é muito similar às linguagens Ruby e Phyton, sem a necessidade de terminar argumentos sem o ponto-e-vírgula. Sua sintaxe é similar à do Java e C#, enquanto a estrutura segue a ideia do “expedidor dinâmico estaticamente compilado”, similar à outras linguagens modernas.
O clássico “Hello, World!”, em Swift
Um exemplo de código, que é o mais básico, é o “Hello, World!”. Este exemplo é utilizado em diversas linguagens de programação como sendo o “exemplo carbono” mostrando como a linguagem funciona, e além de uma introdução geral. Veja abaixo como fazer:
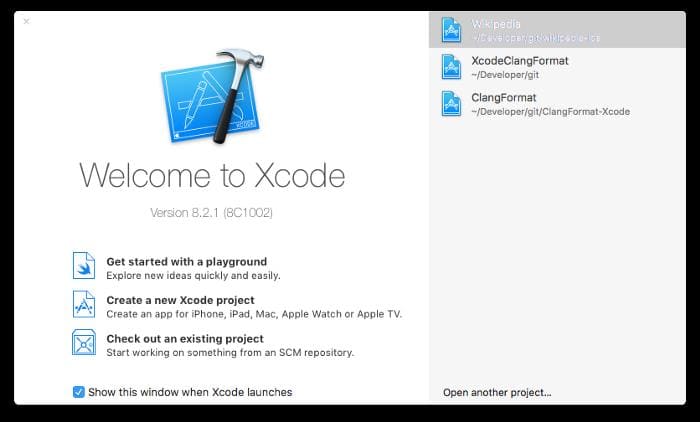
Passo 1: Abra o Xcode, e selecione “Create a new Xcode project”:

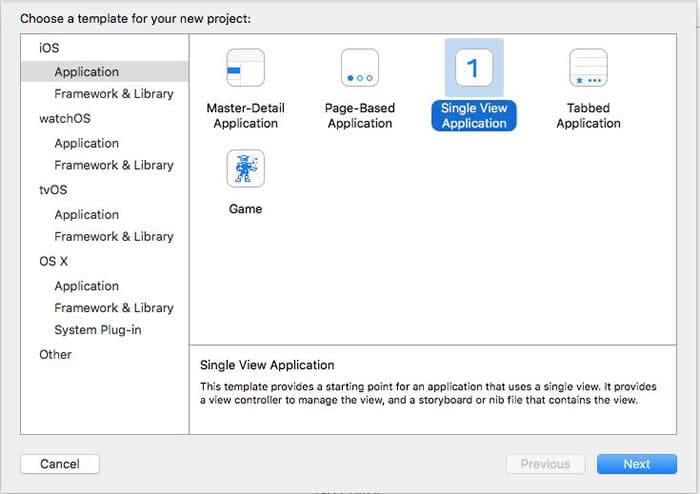
Passo 2: Ao selecionar “Create a new Xcode project”, você verá a tela abaixo. Em seguida, selecione “Single View Application”, e clique em “Next”:

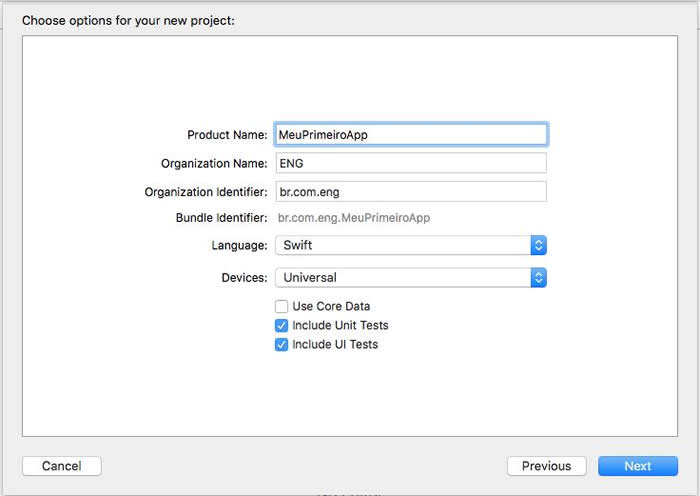
Passo 3: Você deverá colocar os detalhes sobre sua aplicação, como “Nome do Produto”, “Nome da Organização”, “Identificador da Organização”, “Identificador de Pacote”, “Linguagem”, “Dispositivos”, e por fim mais algumas opções que são mais específicas do Xcode, que podem ser deixadas sem prencher. Utilize os exemplos de referência se quiser:
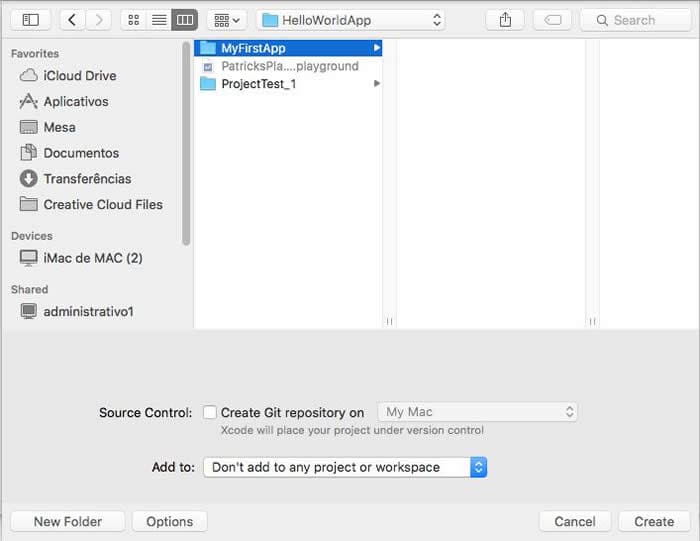
Passo 4: Selecione o diretório de onde você irá salvar os arquivos:
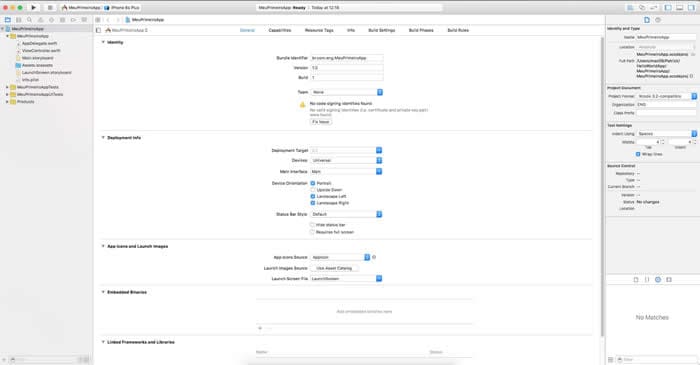
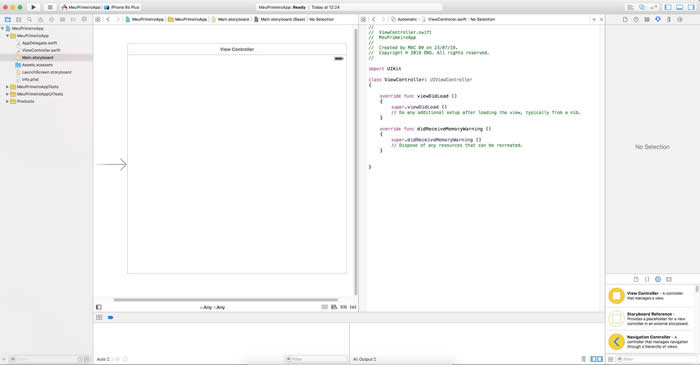
Passo 5: Com o Xcode aberto, você verá a tela inicial:

Passo 6: Vá ao canto direito no topo da tela, e selecione a opção Assistant Editor (de dois círculos), para poder ver dois campos ao mesmo tempo. Você verá o Storyboard à esquerda, e o arquivo principal à direita. Ou seja, “Main.storyboard” e “ViewController.swift”, respectivamente:

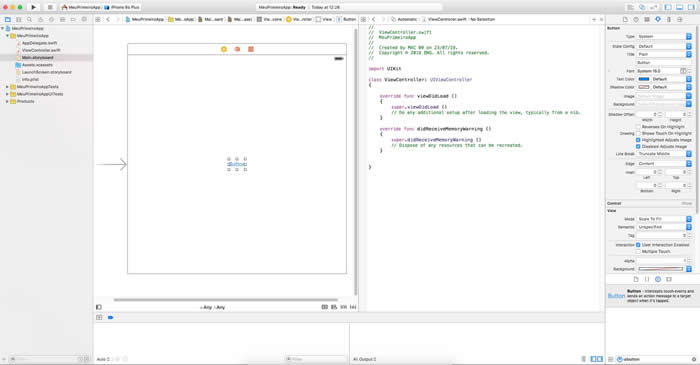
Passo 7: Após ter aberto o Assistant Editor, procure por “UIButton” na parte direita inferior do programa, que é o “Object Editor”. Insira o UIButton dentro do centro do View Controller:

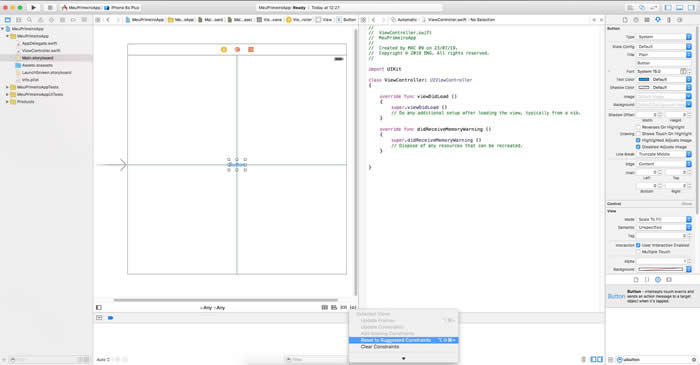
Passo 8: Resete as constraints sugeridas do programa neste botão:

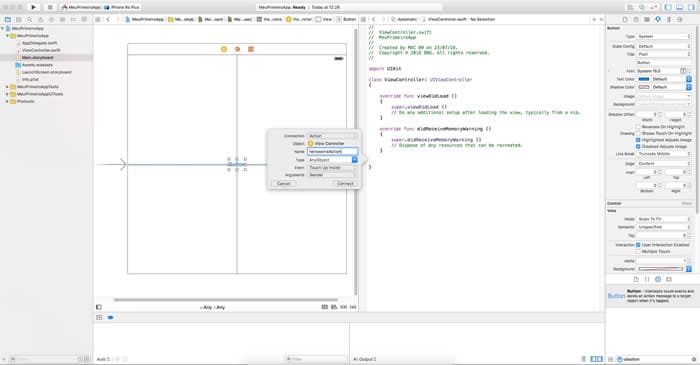
Passo 9: Arraste o “Button” do View Controller no Storyboard para o código ViewController.Swift, segurando o botão do teclado “Ctrl”, definindo o botão como sendo “helloWorldAction”. Defina o Botão como sendo “Action” no topo da caixa de diálogo:
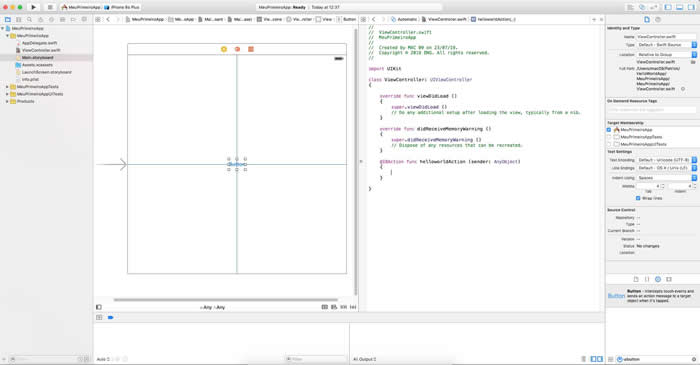
Passo 10: A Action terá sido inserida no código, tendo essa adaptação à seguir:

Passo 11: Insira o código à seguir:
print("Hello, World!\nIt’s great to be alive.") - Esse código será inserido no campo:
@IBAction func helloWorldAction(_ sender: Any)
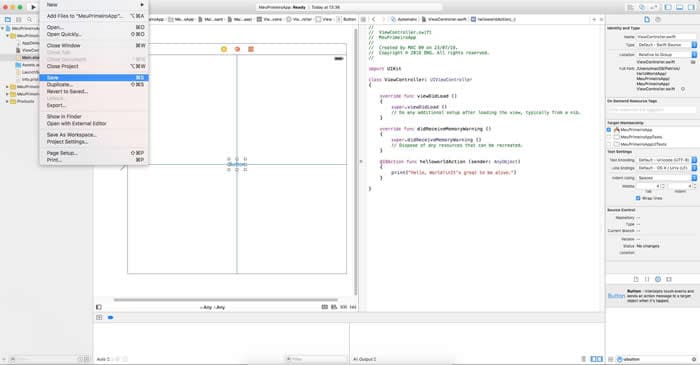
Passo 12: Salve o arquivo, ou clicando o botão ? + S, ou indo no menu e clicando em “Save”:

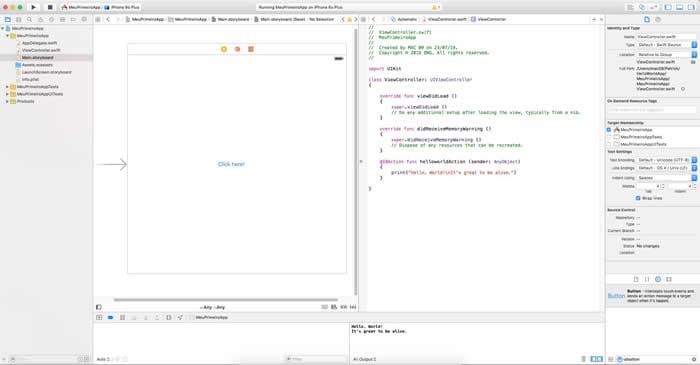
Passo 13: Um pequeno retoque no “Button”, com descrição em “Click here!”, no menu de edição, para uma interatividade maior. O código pronto está à seguir, com a foto mostrando como ficou tudo, antes de rodar no emulador:

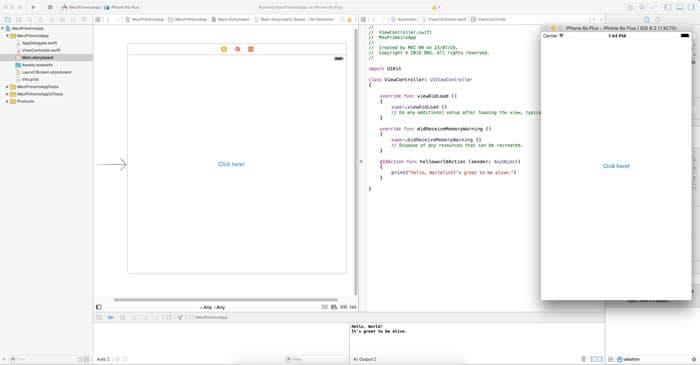
Passo 14: Rodando o código e exibindo os resultados, na parte inferior. O aplicativo é executado em emulação de um iPhone, exibindo a janela interativa:

Você finalmente fez seu primeiro aplicativo em Swift! Meus parabéns!
Nos próximos artigos aprofundaremos novos assuntos sobre a linguagem e suas capacidades, além de criar novos aplicativos ou expandir existentes. Até lá!






























