Blog Tecnológico
Desenvolvimento de Apps em React Native
Renato Probst • 28 nov 2017 • React Native

O React Native é a framework híbrida mais comentada atualmente, baseado na Framework React do Facebook, a ferramenta possui uma série de recursos avançados como: geração de aplicativos nativos através de código híbrido, desempenho superior às outras frameworks híbridas, live reload, utilização de plugins, integração com código nativo e desenvolvimento utilizando componentes.
Veremos a seguir a fundo alguns destes recursos:
Desenvolvimento utilizando componentes

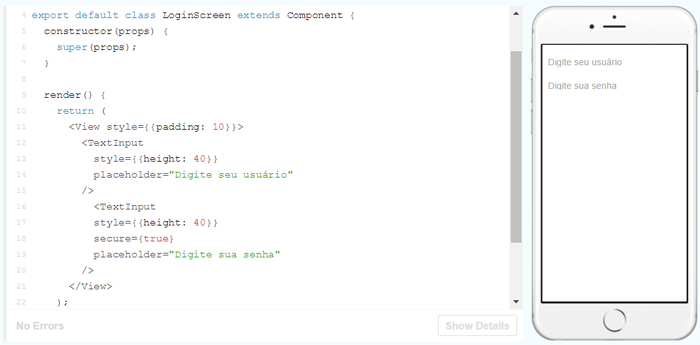
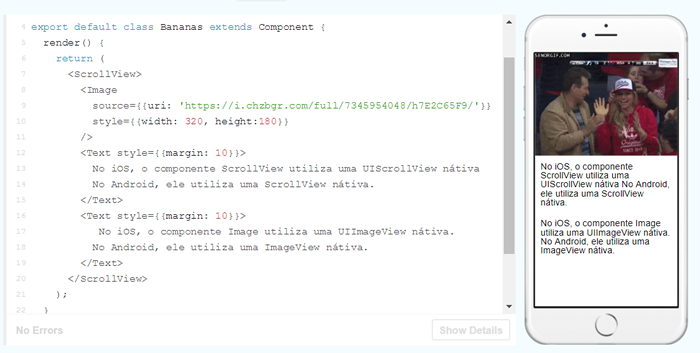
O React Native trabalha com componentes, todo o código é estruturado e criado focando no layout. Cada uma das nossas telas é um componente que possui subcomponentes (como o View e o TextInput) que são exibidos na tela através do método render().
Cada um desses componentes possui métodos próprios de acordo com as suas necessidades, o componente TextInput por exemplo, possui o método onTextChange() que é acionado toda vez que o usuário digita no campo.
É possível também criar seus próprios componentes, estendendo os componentes padrões, a vantagem de criar novos componentes é que você pode por exemplo criar um campo de texto customizado, ou com funções mais inteligentes.
Também existem inúmeros componentes prontos criados por usuários e disponíveis na internet através de plugins, a utilização de componentes de terceiros faz com que a prototipação do seu aplicativo seja muito mais rápida, é possível por exemplo baixar um componente de TextInput baseado no Material Design ou Flat Layout.
Geração de código nativo

Um dos maiores problemas das frameworks híbridas atuais é que geralmente o código gerado roda em um navegador encapsulado dentro de um aplicativo, ou seja, quando acessamos um aplicativo híbrido no celular, na realidade estamos acessando um site que está armazenado dentro do dispositivo.
A desvantagem desta abordagem é que o navegador é naturalmente mais lento do que o código nativo (código desenvolvido utilizando a linguagem de programação padrão da plataforma, Java para Android e Swift para iOS), fazendo assim com que os aplicativos híbridos tenham um desempenho inferior aos aplicativos nativos.
O React Native possui uma outra abordagem para resolver este problema: o desenvolvedor programa em código híbrido (utilizando Javascript através do React e uma linguagem XML equivalente ao HTML) e quando a framework gera os aplicativos Android e iOS, ela converte este código híbrido para código nativo, ou seja, os aplicativos gerados pelo React Native são idênticos aos aplicativos gerados utilizando as ferramentas nativas (Java e Swift através do Android Studio e X Code) de desenvolvimento.
Isto faz com que o React Native seja capaz de gerar aplicativos com desempenho similar aos aplicativos gerados utilizando as ferramentas híbridas, tornando-o uma das ferramentas híbridas com maior desempenho.
Live reload
Outro problema no desenvolvimento nativo é o teste e compilação dos aplicativos. Geralmente o processo é demorado, pois é necessário compilar o projeto, processo que pode levar até 5 minutos e só então enviar o app para um emulador ou dispositivo.
O React Native utiliza uma abordagem chamada Live Reload para resolver este problema, através de uma ferramenta chamada Expo ele permite que o usuário rode um servidor local na máquina e acesse o aplicativo em seu celular ou emulador através da url deste servidor.
Toda alteração de código realizada, é enviada para o servidor em tempo real e o aplicativo é atualizado automaticamente no celular.
O React Native está disponível gratuitamente através do site oficial e a ENG é uma das pioneiras a realizar a capacitação em React Native no Brasil.
Venha se capacitar conosco e criar seu primeiro aplicativo em React Native!























