Blog Tecnológico
Gif com efeito Polar Coordinates no Photoshop CC
Melissa Campuzano • 06 jun 2016 • Adobe Photoshop

Um dos filtros de efeito automático mais interessantes do Adobe Photoshop CC é o Polar Coordinates. Ele transforma imagens horizontais em montagens circulares, gerando interessantes efeitos gráficos com formas geométricas, entre outros.
1. Selecione a imagem que irá a aplicar o efeito e abra no Photoshop CC:
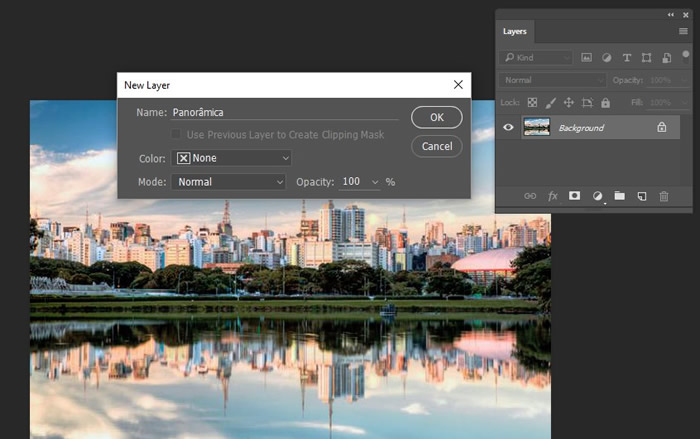
2. Transforme o background em layer, renomeando-o como no exemplo abaixo:

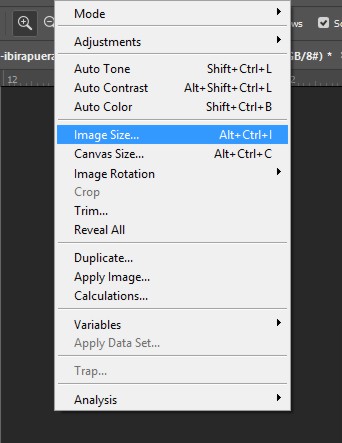
3. Modifique o aspecto da imagem, que é retangular, passando-a para quadrado. Para isto, acesse a função Image size, no seguinte menu: “Image > Image Size...”:

4. Na janela de diálogo do Image Size, desmarque a opção do cadeado para poder trabalhar livremente com as dimensões da imagem:

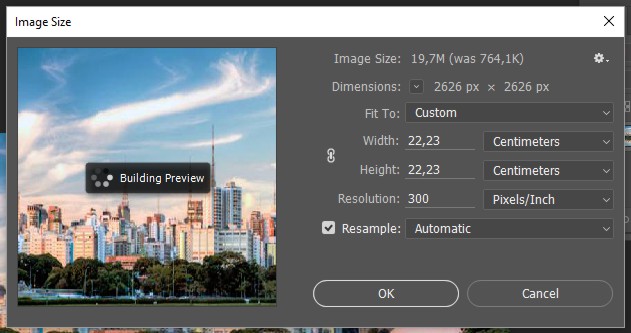
5. Após desmarcar a restrição de proporção de dimensões, é necessário igualar ambas as dimensões da imagem. Neste caso, passe a altura para o mesmo valor da largura, conforme abaixo:

6. A imagem ficará com o seguinte aspecto:

7. O último passo para produzir o “mini-mundo”, antes de aplicar o filtro de Polar Coordinates, é a inverção vertical da imagem. Para isto, acesse o seguinte menu: “Edit > Transform > Flip Vertical”.
A imagem ficará pronta com o seguinte aspecto:

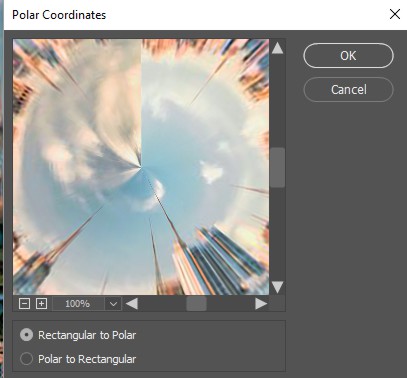
8. Com a imagem pronta, acione o filtro, através do seguinte menu: “Filter > Distort > Polar Coordinates”
Na janela de diálogo do filtro, selecione a opção de coordenada Retangular para Polar.

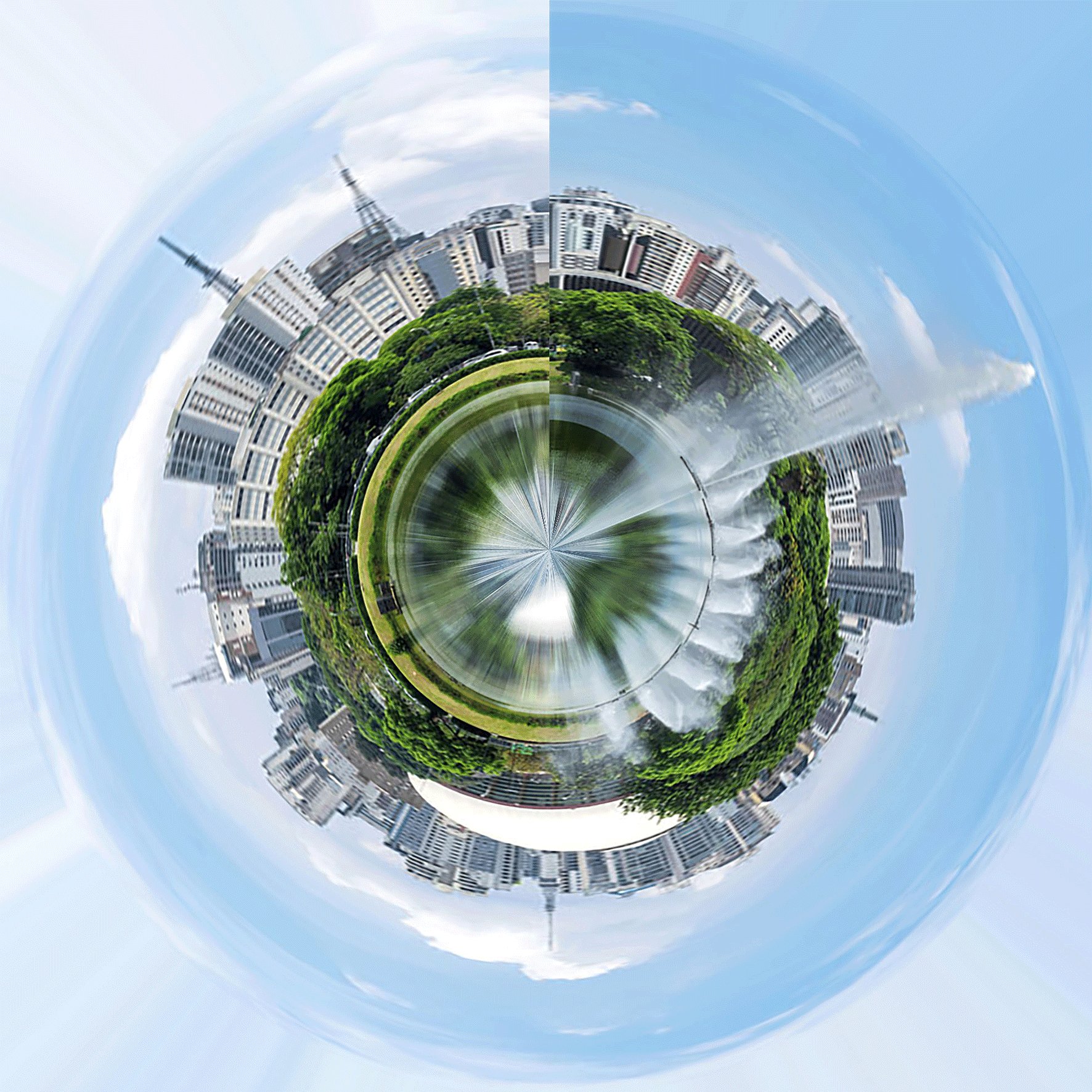
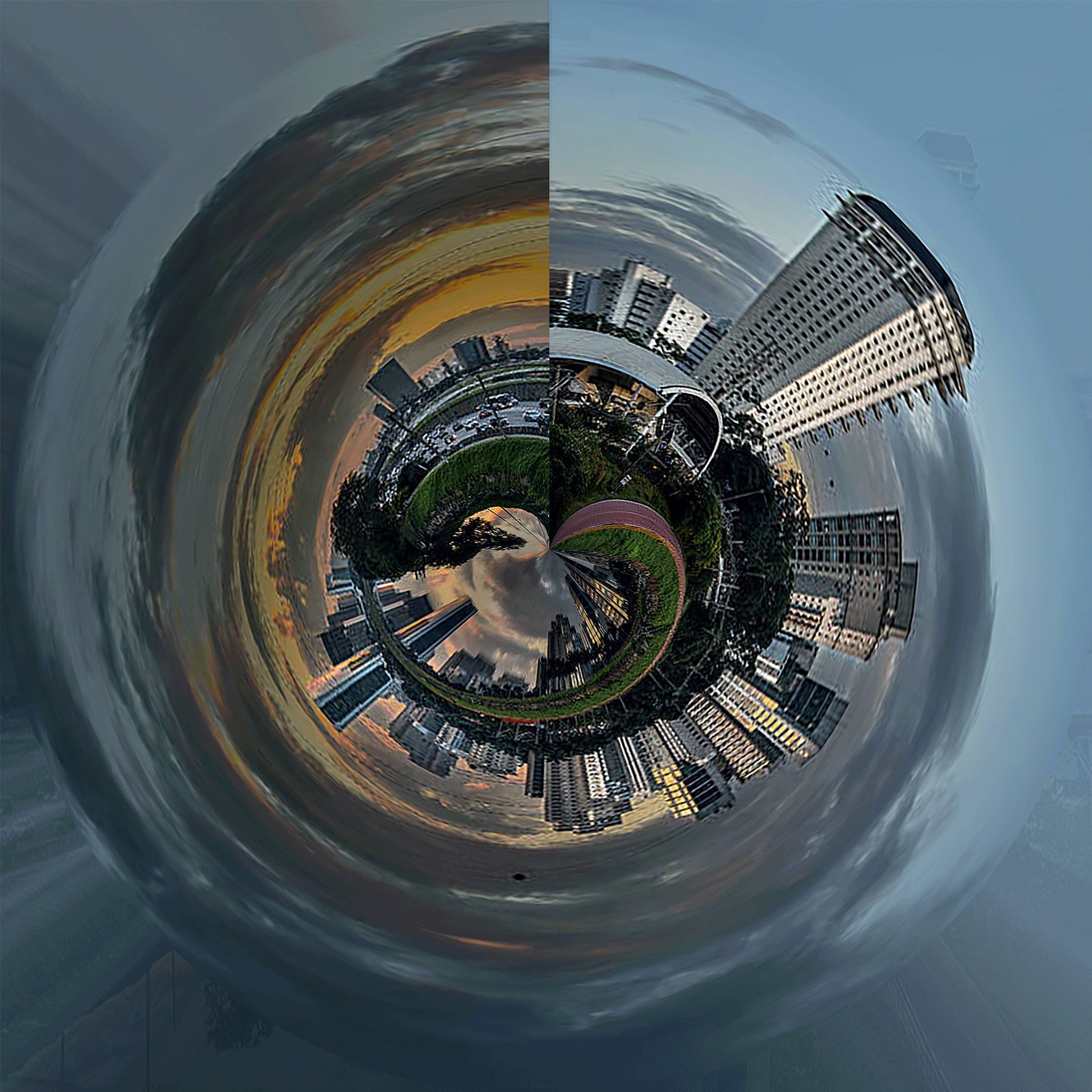
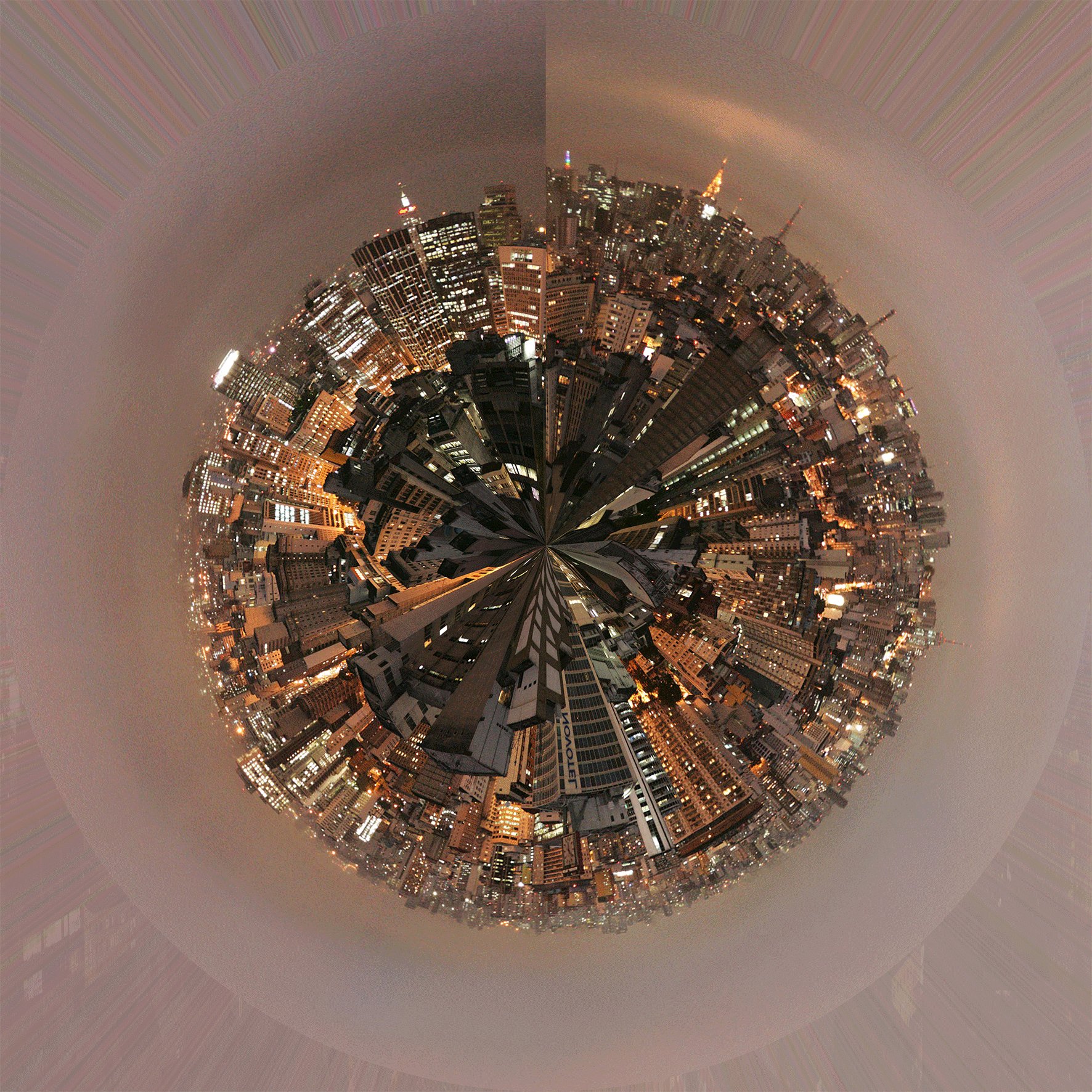
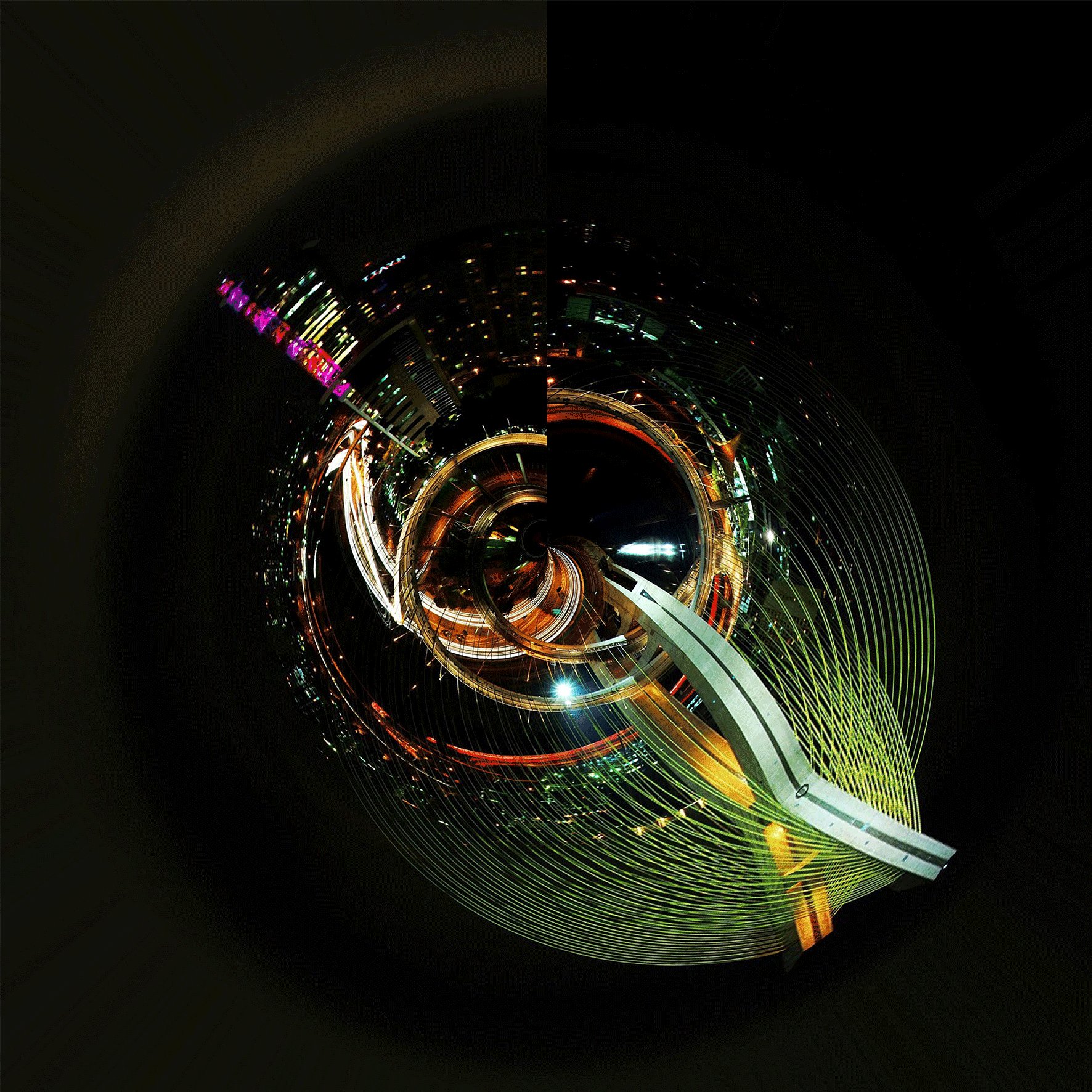
9. A imagem ficará com esta aparência no final:

10. Repita o mesmo processo com quantas imagens desejar.
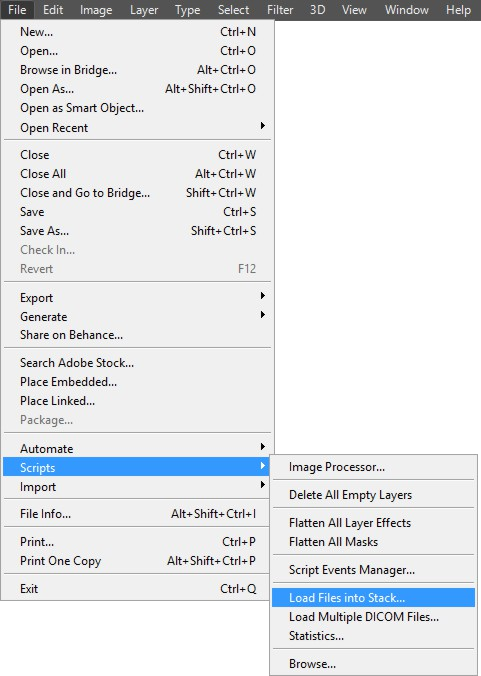
11. Abra um novo arquivo do Photoshop e vá até o menu principal Arquivo> Scripts >Carregar arquivos na pilha.. Encontre suas imagens e clique em abrir.

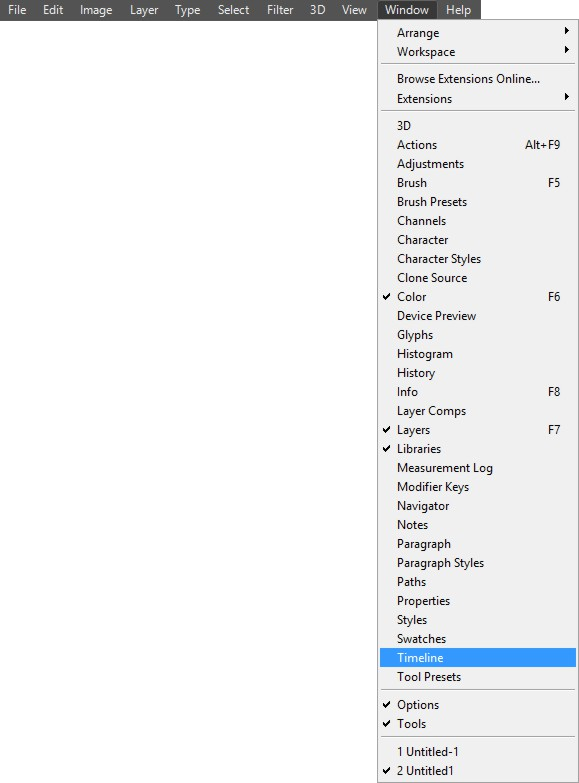
12. O Photoshop vai abrir as imagens em layers separadas. Agora é hora de habilitar o painel da Linha do Tempo (Timeline). Para isso vá até o menu principal Window > Timeline.

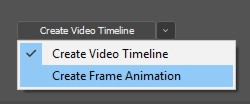
13. No painel Timeline, clique na opção “ Create Frame Animation”:

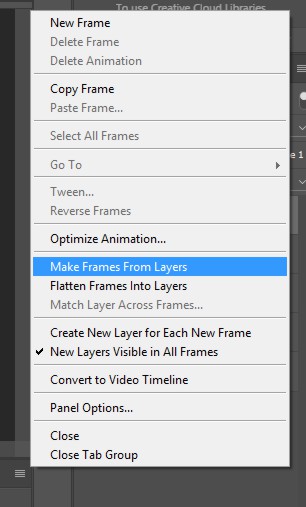
14. Após criar a Timeline, clique no menu de contexto do painel Timeline e selecione: “Make Frames from Layers”:

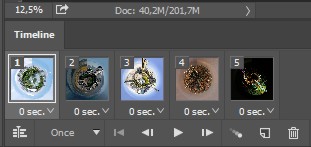
A Timeline ficará com o seguinte formato:

15. Antes de iniciar a criação dos frames seguintes é recomendável ajustar a duração da animação.
Clique na palavra “Once” na base do frame. O seguinte menu será aberto:
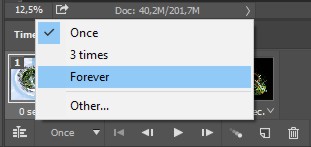
Selecione a duração desejada. Para rodar em loop permanente, selecione a opção “Forever”.

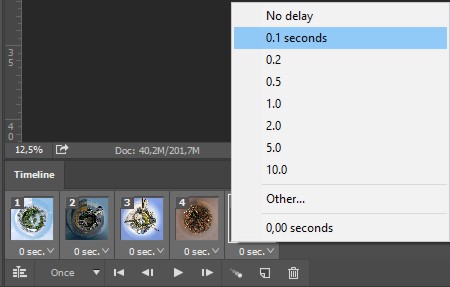
16. Após selecionar a duração da animação, é necessário configurar a duração da exibição de cada frame, de forma que os próximos frames criados terão a mesma duração. Para isto, com SHIFT selecione todos os frames e clique na seta preta ao lado da descrição “0 sec” na base do frame.
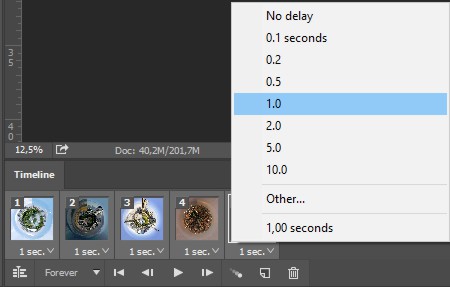
O seguinte menu será apresentado:

Neste menu, selecione a duração disponível 1.0 seconds. Com isto, cada frame será apresentado ao espectador em um tempo de 1,0 s.

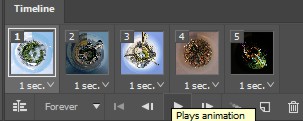
17. Após estes ajustes, clique no botão “Play” na base da barra de frames:

A animação será executada na área de trabalho do Photoshop, em looping, conforme configurado no início do exercício.
19. Após checar a animação, é hora de exportar a animação para visualização na tela / web. Selecione o menu: “File > Export> Save for Web” e selecione a extensão GIF.
Pronto!!!



1.png)
2.png)











.png)
.png)
.png)



















