Blog Tecnológico
Introdução ao Angular Js desenvolvendo um CRM
Renato Probst • 04 nov 2016 • Angular & Ionic

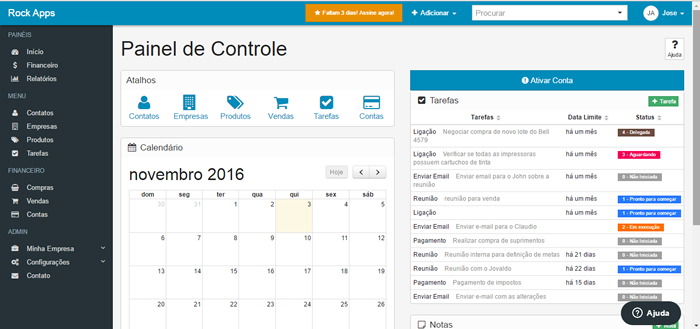
Utilizaremos como exemplo o sistema Gerenciar Negócio. O Gerenciar Negócio é um sistema de gestão empresarial e financeira voltado para pequenas empresas desenvolvido pela Rock Apps.
O sistema web foi desenvolvido inteiramente em Angular Js e contempla as funcionalidades de CRM e ERP:

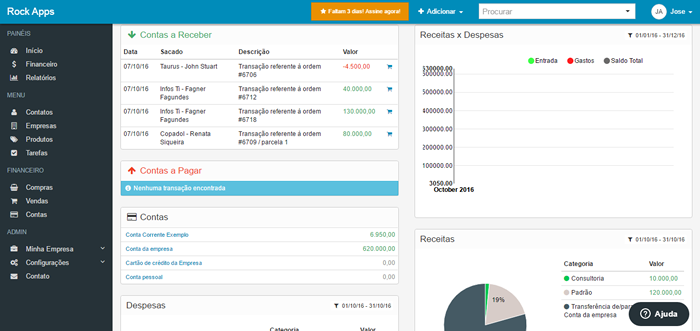
O sistema se distribui em 3 áreas principais: menu lateral, barra superior e o conteúdo da página.
Menu Lateral

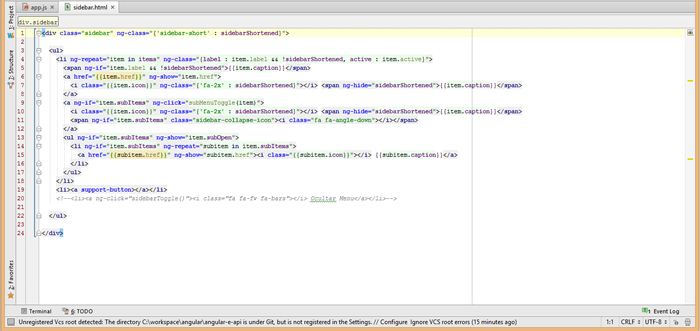
O menu lateral possui um código muito simples e é fixo em toda a aplicação. Utilizando o componente sidebar do Angular poderemos gerar um menu lateral fixo em todas as telas criando apenas 1 arquivo:

O angular trabalha com um sistema de ícones próprio, o que facilita muito o nosso trabalho. Dentro do código utilizamos a diretiva ng-repeat, que gera a criação de layouts para cada item de uma lista, neste caso, para cada item e subitem do menu.
As diretivas do Angular Js são tags e propriedades HTML que geram determinadas regras de negócio (definidas em arquivos .js) quando utilizadas. O angular possui diversas diretivas próprias e também provê a funcionalidade de criação de diretivas personalizadas.
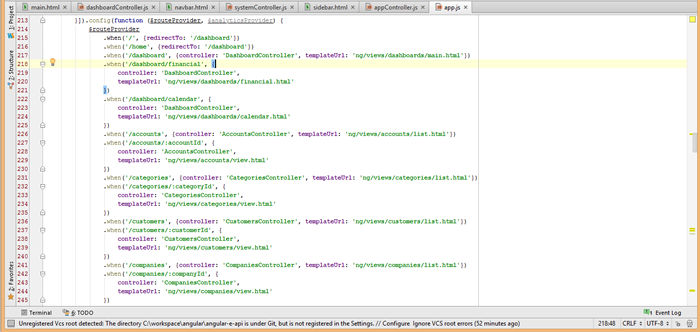
Utilizamos um sistema de rotas para trabalhar com os links do menu. Cada item do menu leva a uma determinada url e o Angular possui um Listener ($routeProvider) que verifica qual url está sendo acessada e carrega o controlador referente aquela tela:

Esta configuração de rotas é definida no arquivo app.js localizado na raiz da aplicação e geralmente é utilizada em toda aplicação Angular Js. O arquivo app.js também define as dependências e as configurações globais da aplicação.
Barra superior

A barra superior também possui um arquivo de layout próprio e é fixa em todo o aplicativo:

Utilizamos as classes do bootstrap (embutido no Angular) para gerar uma top bar responsiva. Através de um controlador localizamos o usuário logado utilizando a função getCurrentUser() (definida no objeto $scope) e imprimimos suas informações na tela.
O Angular trabalha com um sistema chamado Two Way Binding, este sistema permite que as variáveis adicionadas ao objeto $scope através dos controladores possam ser acessadas e modificadas através das páginas .html . Desta forma não precisamos nos preocupar em como acessar os dados criados através dos controladores em nossas páginas html.
Para acessar uma variável definida pelos controladores dentro do html usamos a seguinte sintaxe:
{{variavel}}
Por exemplo, caso queiramos definir um layout para exibir os dados do usuário, definidos dentro do objeto $scope.usuário, podemos utilizar o seguinte código:
Nome: {{usuario.nome}}
Email: {{usuario.email}}
Telefone: {{usuario.telefone}}
Celular: {{usuario.celular}}
Este mesmo comportamento ocorre quando utilizamos campos de formulários, ao editar os campos vinculados às variáveis de escopo, elas são automaticamente atualizadas nos controladores.
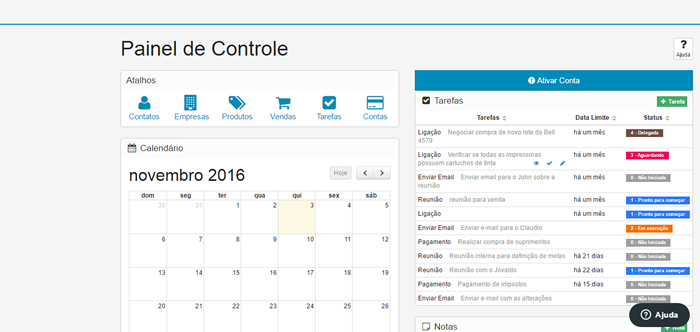
Conteúdo da página

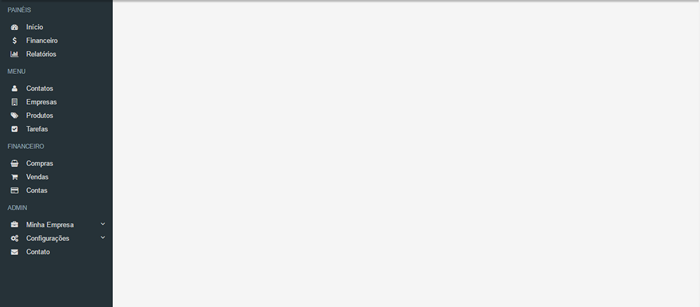
O conteúdo da página é onde colocamos as informações referentes a página que o usuário está acessando.
Caso o usuário acesse outra página, a sidebar e a barra superior continuam estáticas:

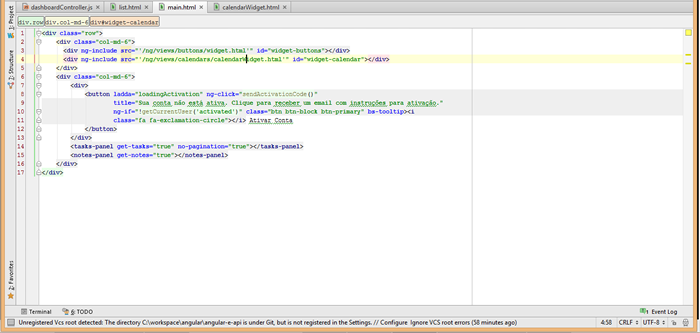
O layout da página de Painel de controle é bem minimalista: utilizamos o sistema de grid (col) do bootstrap para gerar duas colunas principais, cada uma com 50% da largura da tela (col-md-6) e carregamos seus respectivos widgets em cada uma das colunas.

O Widget de calendário vem de uma biblioteca fornecida por usuários do Angular JS (o Angular Js possui uma extensa gama de plugins). As telas de tarefa e nota são inseridas através de diretivas customizadas que geram as visualizações das tarefas e notas do usuário.
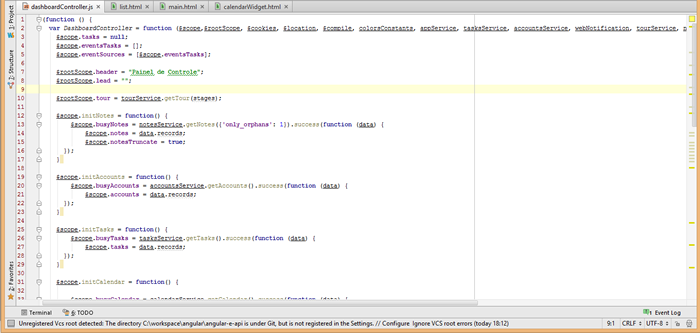
O controlador por trás da tela de Painel de controle também é relativamente simples:

Adicionamos variáveis ao objeto $scope para que essas variáveis possam ser acessadas através do nosso arquivo .html.
Nesta tela carregamos cada lista de dados (tarefas, notas) através de seus respectivos serviços. No contexto do Angular, os serviços atuam como Dao’s, provendo dados de bancos de dados, arquivos ou dados na nuvem. No caso do Gerenciar Negócio estamos acessando os dados na nuvem através de uma api RESTful.
Esta foi a nossa introdução a Angular JS. Como visto no tutorial, o angular permite criar sistemas web responsivos utilizando uma série de recursos avançados provenientes da ferramenta.



























