Blog Tecnológico
Criando um aplicativo que consome dados da nuvem com Ionic
Renato Probst • 01 nov 2016 • Angular & Ionic

Neste artigo veremos como é fácil criar um aplicativo híbrido para Android e iOS que consome dados da nuvem utilizando o Ionic.
Antes de tudo, vamos precisar que você realize os procedimentos de instalação do Ionic seguindo os passos descritos no link abaixo:
Agora que você já está com o ambiente de desenvolvimento instalado, vamos botar a mão na massa!!
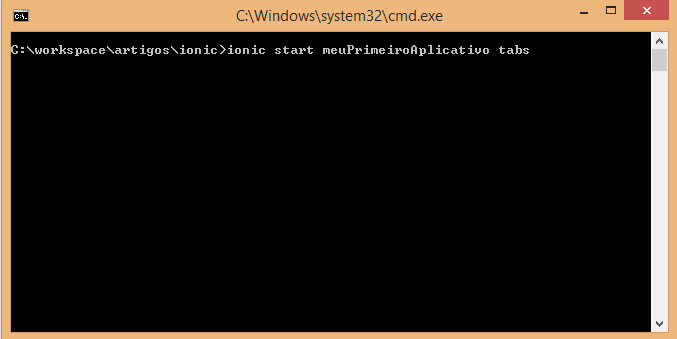
O Ionic realiza a maior parte dos seus procedimentos de Build (geração e configuração de código) através do Ionic cli, a ferramenta de linha de comando do Ionic, portanto vamos abrir o terminal do sistema operacional na pasta em que queremos criar o projeto e utilizar o seguinte comando:

Este comando cria um projeto chamado "meuPrimeiroAplicativo" do tipo “tabs” na pasta selecionada.
O Ionic possui 3 tipos iniciais de projeto: tabs, sidemenu e blank. O tabs cria um app com navegação através de abas, o sidemenu gera uma aplicação com menu lateral e o blank gera um aplicativo em branco.
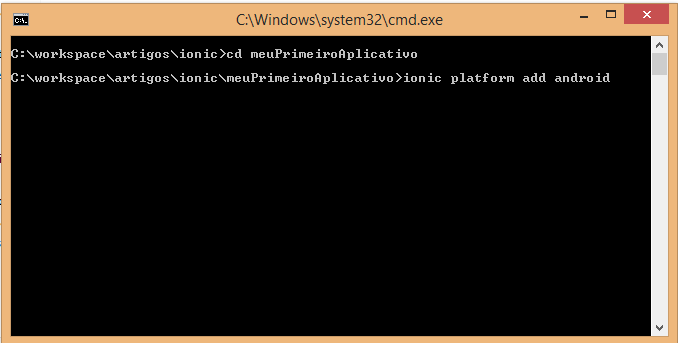
Agora precisamos adicionar as plataformas para as quais queremos desenvolver:

Você pode utilizar este mesmo comando para adicionar outras plataformas, como iOS e Windows Phone. Lembrando que para compilar para iOS é necessário utilizar um Mac.
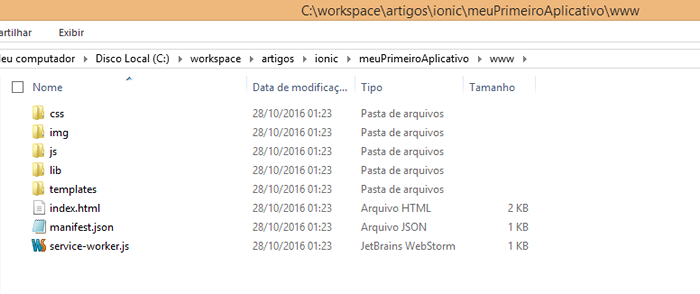
 Dentro da pasta inicial do nosso projeto vamos encontrar uma pasta chamada “www”. Dentro da pasta “www” ficam os arquivos relacionados ao desenvolvimento do nosso projeto: os arquivos css, js, imagens e o index.html.
Dentro da pasta inicial do nosso projeto vamos encontrar uma pasta chamada “www”. Dentro da pasta “www” ficam os arquivos relacionados ao desenvolvimento do nosso projeto: os arquivos css, js, imagens e o index.html.
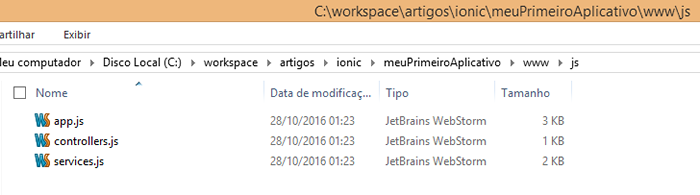
O desenvolvimento em Ionic é baseado principalmente em Javascript, portanto vamos abrir a pasta js e trabalhar com os arquivos dentro dela:

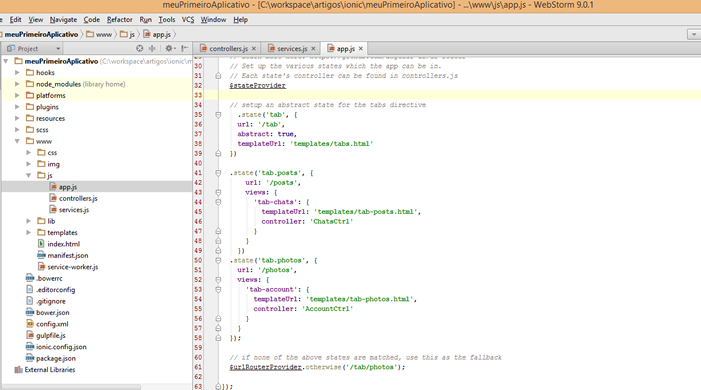
O arquivo app.js gerencia as configurações de dependência do projeto e o sistema de rotas.
O Ionic utiliza um sistema de rotas para direcionar o usuário para um determinado controlador quando a url da barra de endereços for modificada (por um link por exemplo).
Vamos deixar o nosso app.js da seguinte forma:

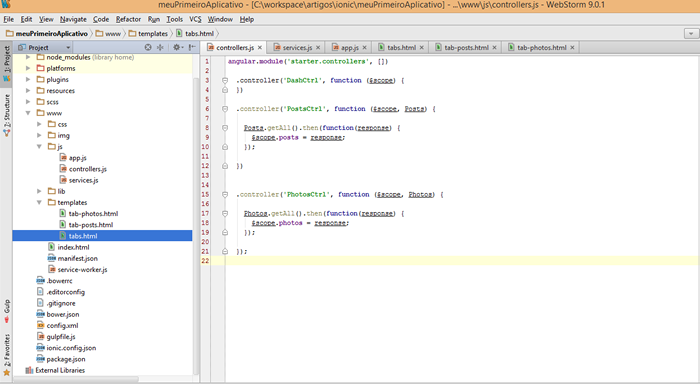
O arquivo controllers.js define os controladores e as regras de negócio do nosso app. Cada controlador do app acessa uma tela .html.
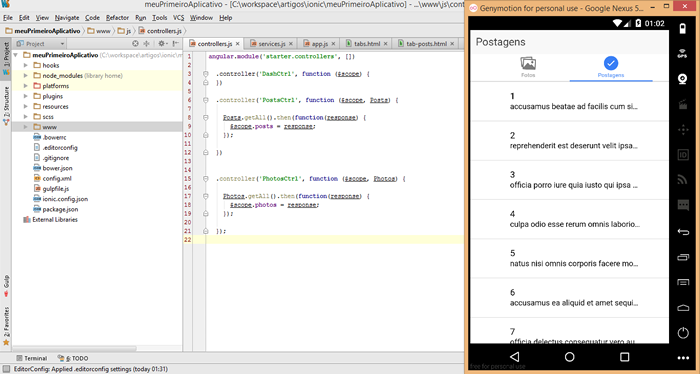
Vamos deixar o nosso arquivo controllers.js da seguinte forma:

Basicamente adicionamos 2 controladores, um para um array de fotos e outro para um array de postagens, cada um deles acessa o seu respectivo Service que realiza a chamada para a API de dados.
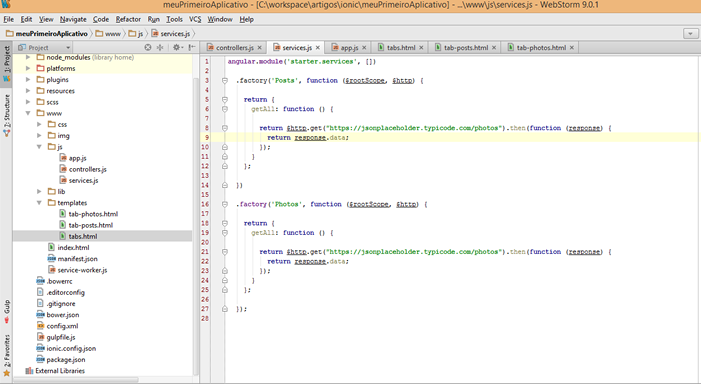
O arquivo services.js define os serviços da aplicação. Um serviço é responsável por executar algum tipo de regra de negócio, como um conjunto de funções relacionadas, uma DAO (chamadas para o webservice), etc.
Vamos deixar o nosso arquivo services.js da seguinte forma:

Criamos 2 serviços. Um para a busca de fotos e o outro para a busca de postagens. A api RESTful utilizada vem de um site que contém exemplos de API RESTful para testes.
Pronto, a nossa lógica de negócios está pronta, agora só precisamos alterar os nossos arquivos .html para adequá-los ao retorno do nosso json.
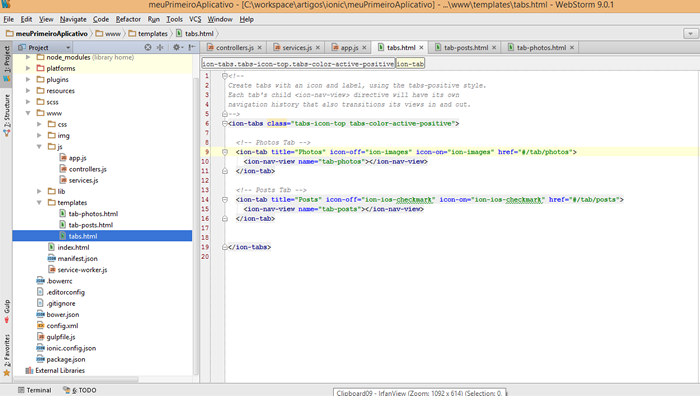
Vamos utilizar 3 arquivos .html na pasta templates com os seguintes conteúdos:

Esta é a tela que controla as abas. Neste arquivo definimos a quantidade, ícones e nomes das abas.

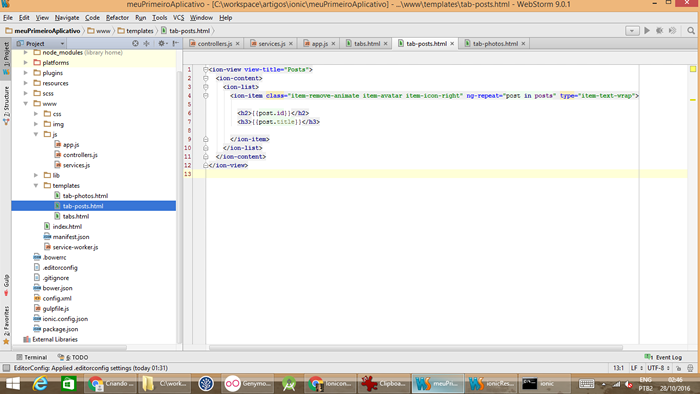
Esta é a tela de postagens, aqui basicamente utilizamos a diretiva ng-repeat para gerar uma visualização para cada postagem dentro da lista de postagens.

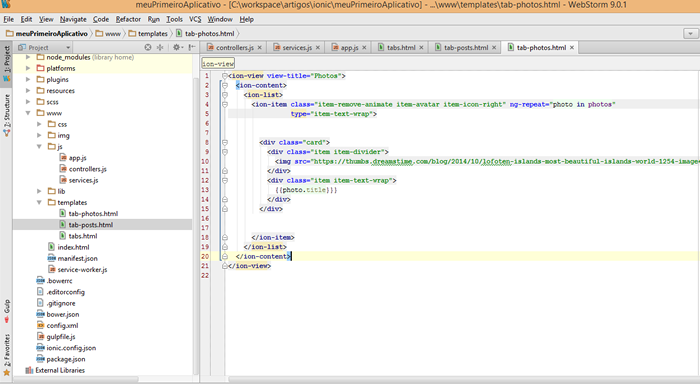
Esta é a tela de fotos, aqui basicamente utilizamos a diretiva ng-repeat para gerar uma visualização para cada foto dentro da lista de fotos.
Agora só falta instalar o aplicativo no dispositivo, sugiro a utilização do emulador Genymotion para Android, porém o aplicativo também pode ser instalado em um dispositivo conectado através da porta usb.

Para compilar e rodar o aplicativo utilizamos o comando “ionic run android”.
Assim terminamos o nosso tutorial de consumo de dados na nuvem utilizando Ionic. Pudemos ver que o consumo de uma API de dados pode ser feito facilmente através do Ionic.
Uma das principais vantagens do Ionic é a forma como ele liga o layout (html) com os controladores (javascript). Este sistema é chamado de two-way-binding e permite que as variáveis sejam compartilhadas entre os controladores e o código html.
Quando uma alteração é feita em uma variável, ela é refletida dos 2 lados, tanto no javascript, quanto no html, em tempo real.



























