Blog Tecnológico
Responsividade em EAD
Giuliano Pallos • 07 jul 2016 • Adobe Connect

Podemos considerar “Design Responsivo” uma forma de construir um website de modo que este “responda”, ou melhor, se adapte ao dispositivo onde será consultado, podendo ser um desktop, um laptop, um tablet ou até um smartphone.
Estamos vivendo uma época, em nossa civilização, que os jornais impressos, as revistas e os livros, embora importantes e necessários para a documentação histórica, não ocupam o mesmo espaço que tinham antes do advento da internet.
Nos tempos atuais, além dos desktops e notebooks, é possível acessar a internet através de smartphones, tablets, televisores e já existem até mesmo geladeiras que possuem internet para algumas finalidades, como buscar receitas ou ler as últimas notícias, por exemplo.
Com o avanço de novas tecnologias, principalmente na internet, o design responsivo se tornou uma necessidade na realização de qualquer projeto. Hoje, um estudante que esteja participando de um curso qualquer, utilizando o EAD (Ensino a Distância), pode ter acesso às aulas tanto através do desktop, do notebook, do tablet ou de um smartphone.

Os usuários de hoje buscam Inovação
Quem deve se preocupar em atingir o aluno de todas as maneiras é o conteudista do curso, que deve aproveitar todas as técnicas para isso, disponibilizando o conhecimento por todos os meios necessários.
Não basta apenas criar um curso de capacitação. Agora, o importante é que o estudante, além do acesso, tenha a possibilidade de realizar um treinamento tanto em casa, quanto no ônibus, no metrô, ou mesmo na rua, e até offline.

O Design Responsivo é essencial nos treinamentos
O primeiro passo para desenvolver – não apenas um site responsivo, mas qualquer layout para a internet, é o conteúdo. É ele que vai ditar qual é a melhor estrutura para o layout. Por isso, o Design responsivo é essencial para que os sites atendam aos interesses dos usuários em qualquer dispositivo.
O layout do site deve se adaptar automaticamente a todos os dispositivos móveis.
O mesmo aluno, que está participando de um curso de capacitação, utiliza o seu notebook num determinado momento. Quando surge uma necessidade urgente, pode acessar o mesmo conteúdo através de um tablet ou smartphone . Dessa forma ele aproveita mais o seu precioso tempo. Enquanto estiver em trânsito, não terá necessidade de se preocupar no tempo despendido: poderá aproveitá-lo para continuar seu treinamento.

O Conteúdo faz toda a diferença!
Não vale a pena disponibilizar o conteúdo de forma que só possa ser acessado de um notebook ou computador. Devemos considerar que os alunos de hoje utilizam, massivamente, os dispositivos móveis para navegar na web. Então, para atingir o sucesso do curso ou projeto é necessário que seu conteúdo seja adaptado para todos os dispositivos.
Hoje grande parte das tecnologias são adaptadas aos dispositivos. Com as tecnologias Adobe, por exemplo, você pode criar conteúdo rico e fácil de produzir. Alguns exemplos de tecnologias fundamentais em seu EAD:
- Adobe Connect: Para aulas ao vivo com compartilhamento, áudio, vídeo, pesquisas, links e gravações.
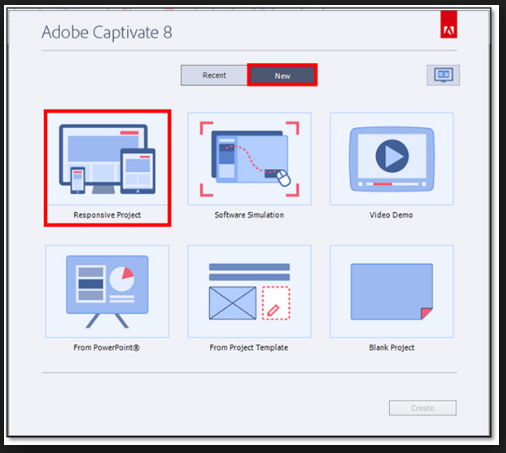
- Adobe Captivate: Você pode criar qualquer conteúdo sólido instrucional profissional usando uma única ferramenta, do storyboarding ao eLearning responsivo.
- Adobe Animate:A ferramenta que substituiu o Flash Professional. Você pode criar animações de alta qualidade e salvar em formato HTML5.

A ENG fornece as licenças e ministra treinamento oficial de todas essas tecnologias.
Conclusão:
Tornar o ambiente responsivo é uma necessidade devido aos números que se mostram crescentes do uso das plataformas móveis nos Ambientes Virtuais de Aprendizagem (AVAs), e isso tem crescido cada dia mais.
A responsabilidade pelo ensino, pela educação e pela capacitação é de quem está ensinando, já o aprendizado é consequência natural de quem está buscando conhecimento.
Podemos dizer que o aprendizado deve, além de interessante, eficiente, assim, permitindo o acesso em smartphones, tablets, ou computadores. E o seu projeto vai atingir o objetivo. Além disso, contará com a adequação para todas as atualizações de sistemas e aparelhos que venham a surgir no futuro.
























